最終的に作れるもの
ホームのページ&動的ページ
管理画面データベース(CMS)!今回は此処の作り方のみ、やります!
動的ページを一つ作れば、
後は管理画面のCMSを変更するだけで
自動的にページを作成することが出来ます。
導入

TLにあった探索者まとめを
管理しやすいサイトが作りたい。
ずっっっ…と作りたかったTRPG探索者まとめサイトを作った
シナリオ人数/性別で絞り込み可、各ページに飛べばシナリオ名とかディスプレイとか卓報告ツイートとかその他のフレーバー情報まで確認できる仕様です 自動で身長順に並ぶページ以外はスマホにも対応した 達成感すごい pic.twitter.com/7C2bL2VtOh
— 川崎 (@kwsk_zip) September 24, 2023
CMSと連携する
やり方ですかね…?

–
僕もWixやXエディタを触って
数週間なので、
至らないところがありますが、
やってみましょうか。


コードは分からない…
Xエディタはコード不要なので、
一緒に見ながら
サイトを作る事が出来ますよ

CMSとは
CMS(コンテンツ・マネジメント・システム)
ウェブサイトの運営・管理を効率化するツールであり、
専門的な技術を持たない人でもウェブページの編集や更新を簡単に行うことができます。
HTMLやCSSの知識がなくても、テキストや画像の更新、ページの追加や削除など、
ウェブサイトの内容を直感的に操作することができます。

そのCMSって言うのは?
ざっくり言うと、
ウェブページの編集を
プログラミング言語なしで
行うことが出来るツール、
と思って下さい。


便利だ
XエディタのCMSは
Notion、Excelを触ったことある人は
6割は理解できると思います。


会員登録
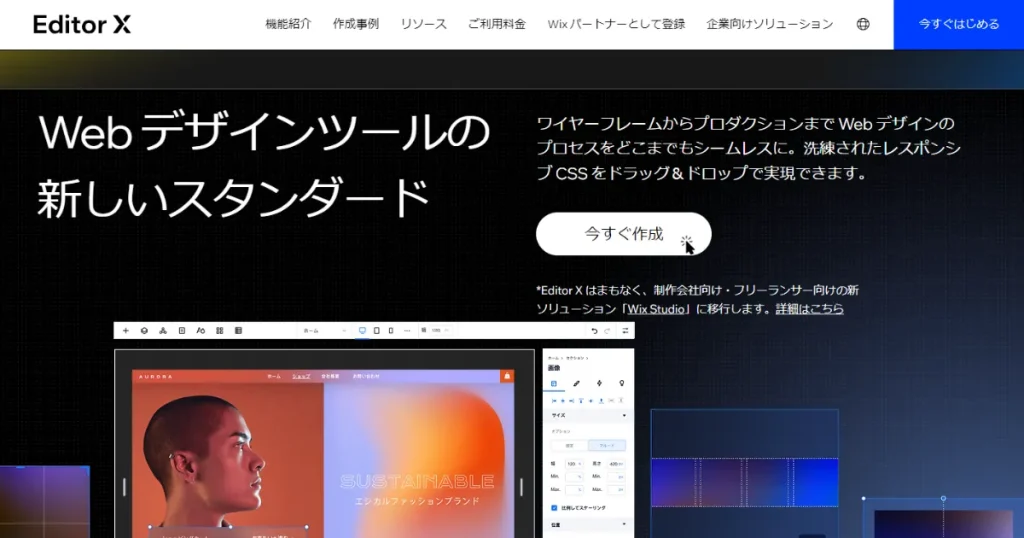
サイト開く
まず、エディタXを
開いて下さい



開いた
今すぐ作成を押す

今すぐ作成を押して良い?

大丈夫ですよ


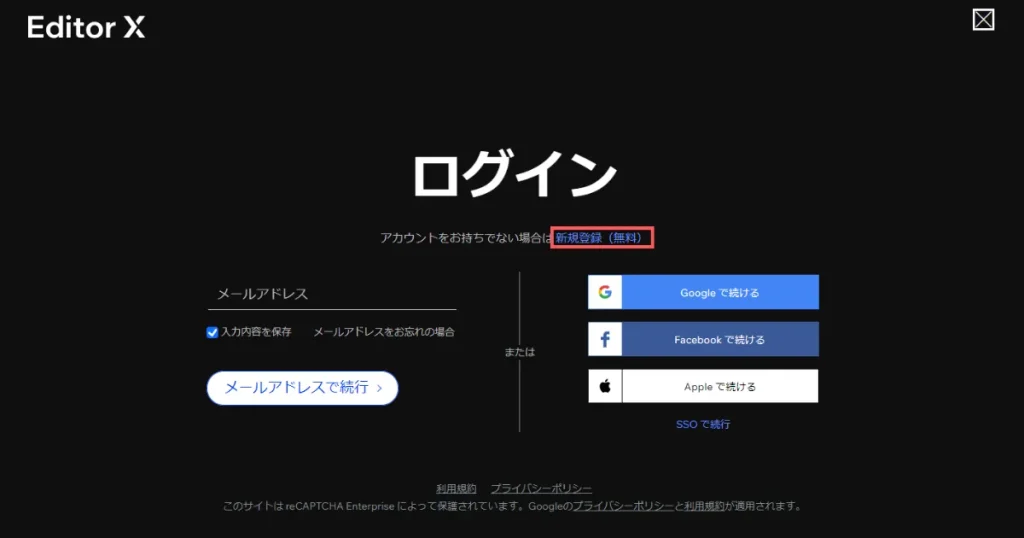
ログインのページは
「新規登録」で良い?

そうですね


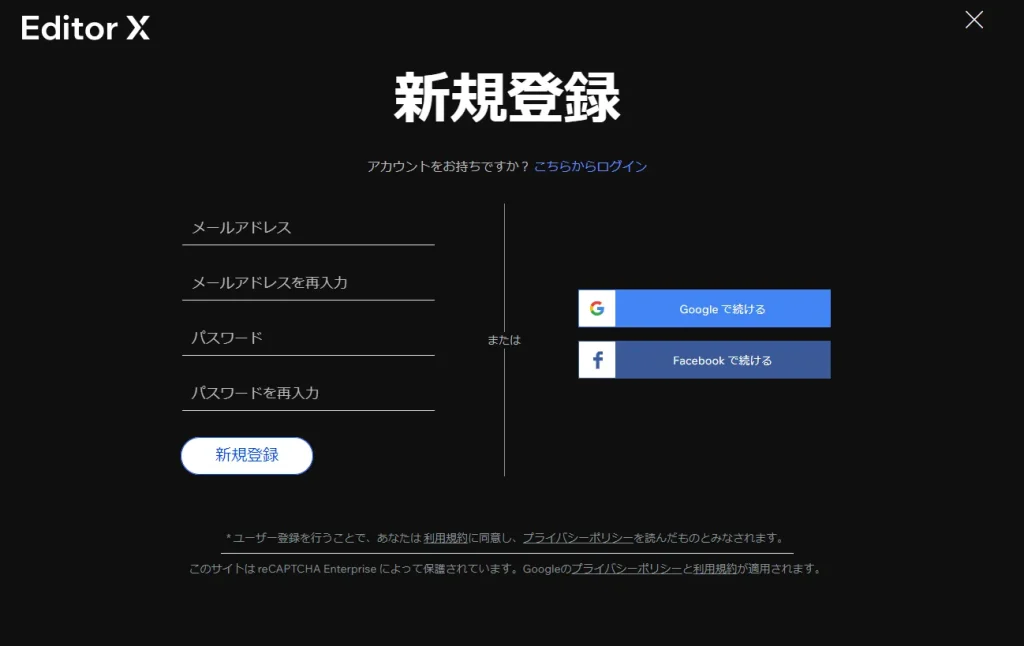
登録画面になった

此処のサイトは
メールアドレスが
サイトのアドレスと直結します

tarouという名前のアドレスは、サイト名にtarouが付きます。

その場合は、
アドレス作ればいい?

そうですね、
それが無難だと思います


アンケートっぽいのが
出てきた。

とりあえず、
「その他」「自身」で
次に進んでください


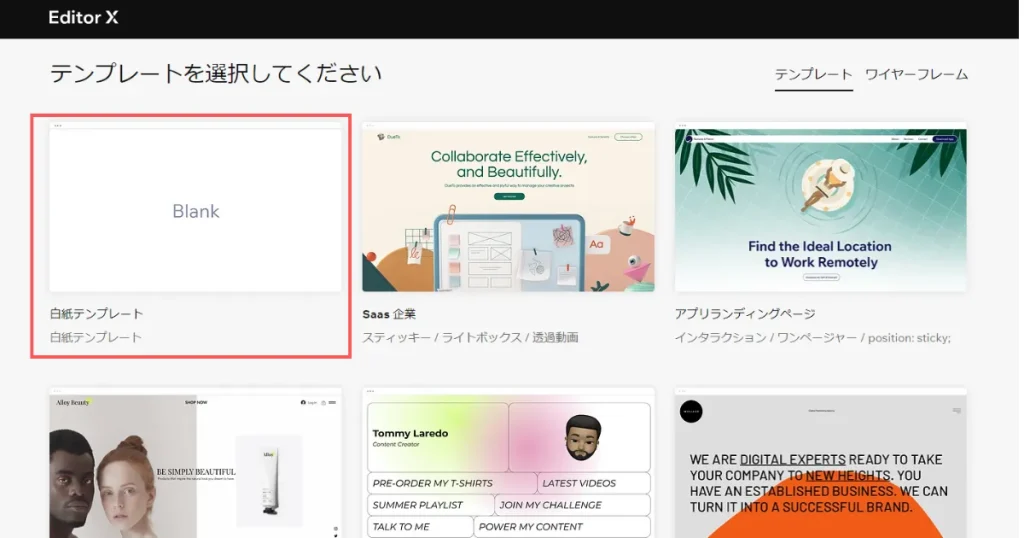
テンプレートの選択は
白紙で良い?

そうですね、
今回は白紙で合っています。


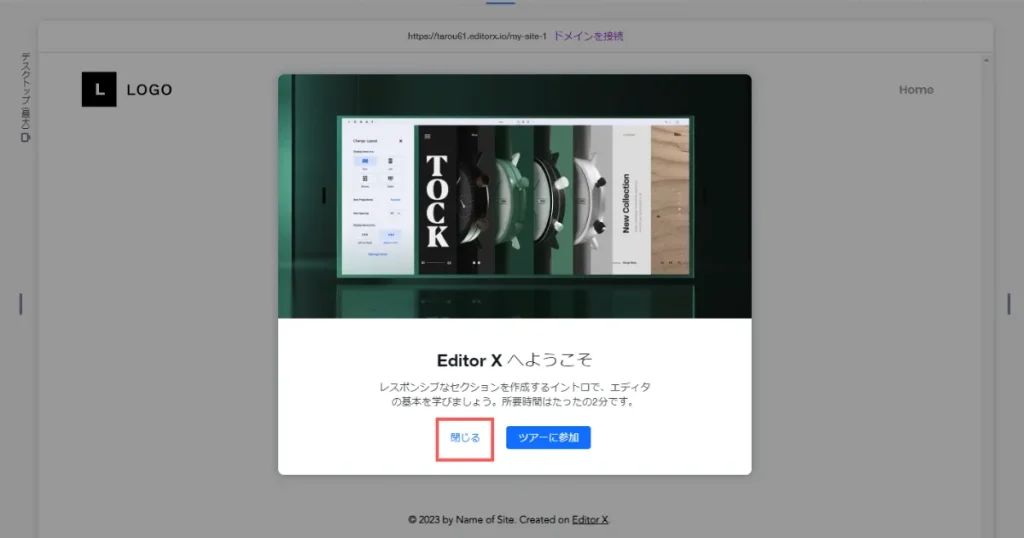
チュートリアルツアーに参加する?
と聞かれた。

かなり分かりやすかったですが、
今回は「閉じる」で


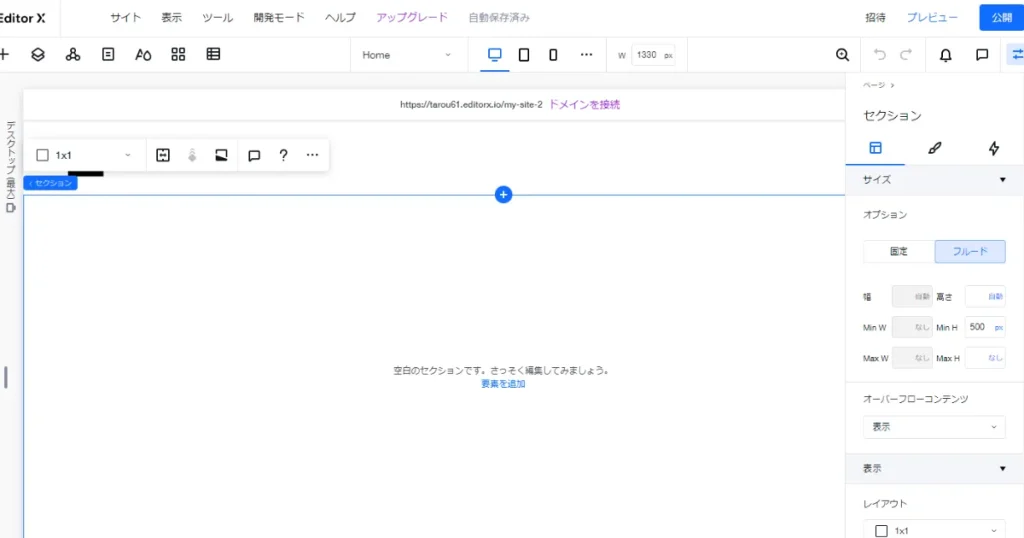
本当に真っ白になったよ…?

今回は
データベースを作成するので
ここの部分は
真っ白なままで終わります


データベースって、
響きからして、格好良い…
では、やりましょうか

データベース(CMS)を作成
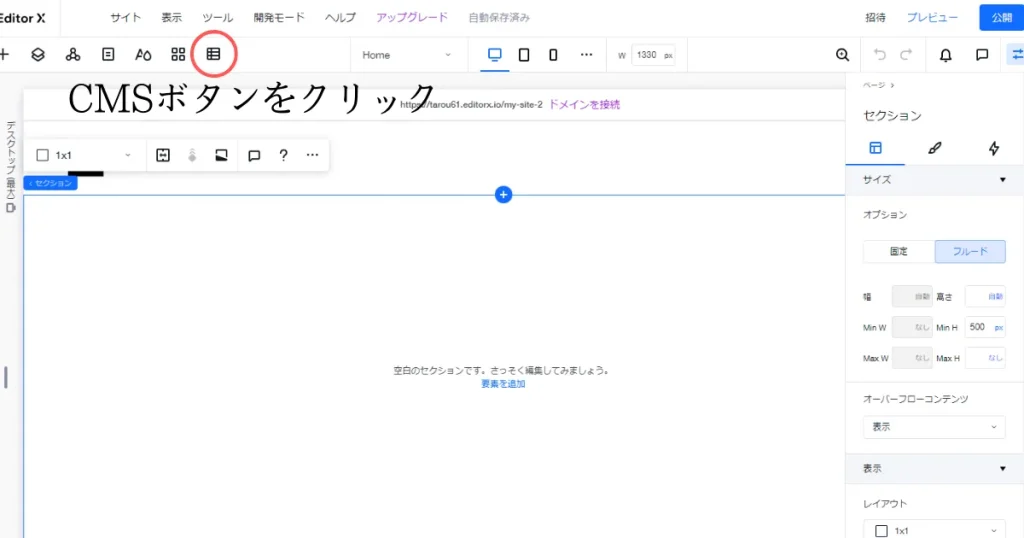
では、左上にある
表っぽいマークの付いた
CMSボタンを押してください



押すよ
–

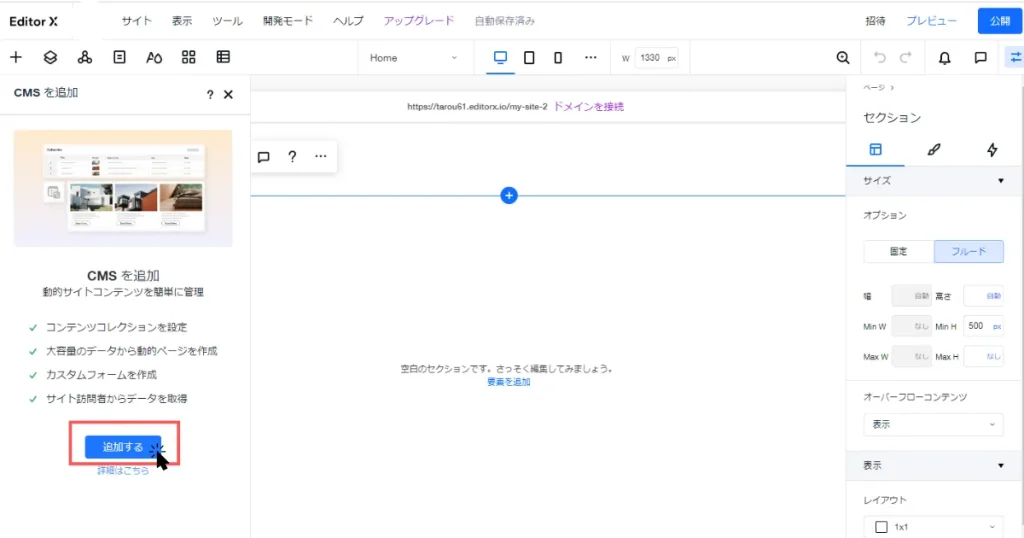
CMSを追加、と出てきた。

これは
「追加する」でOKです。


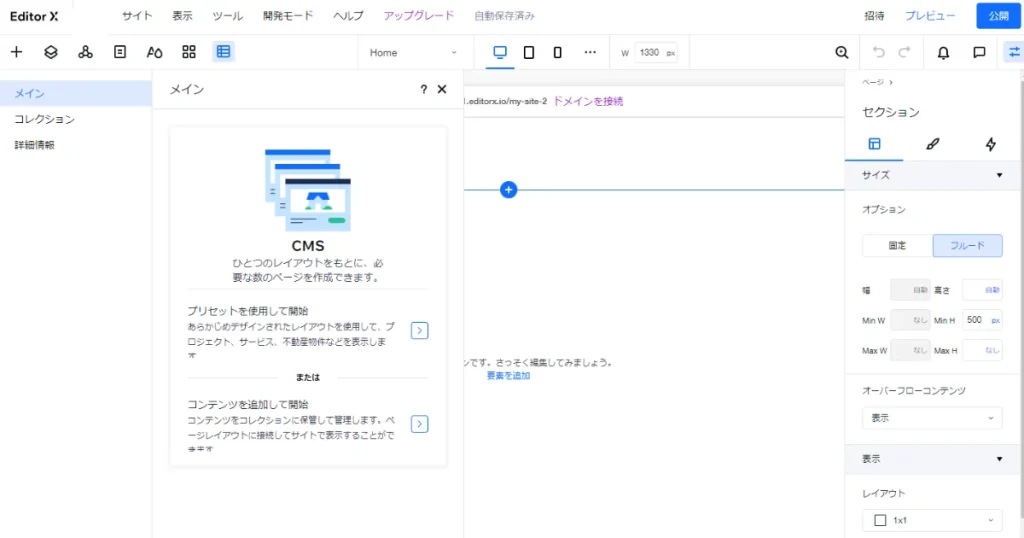
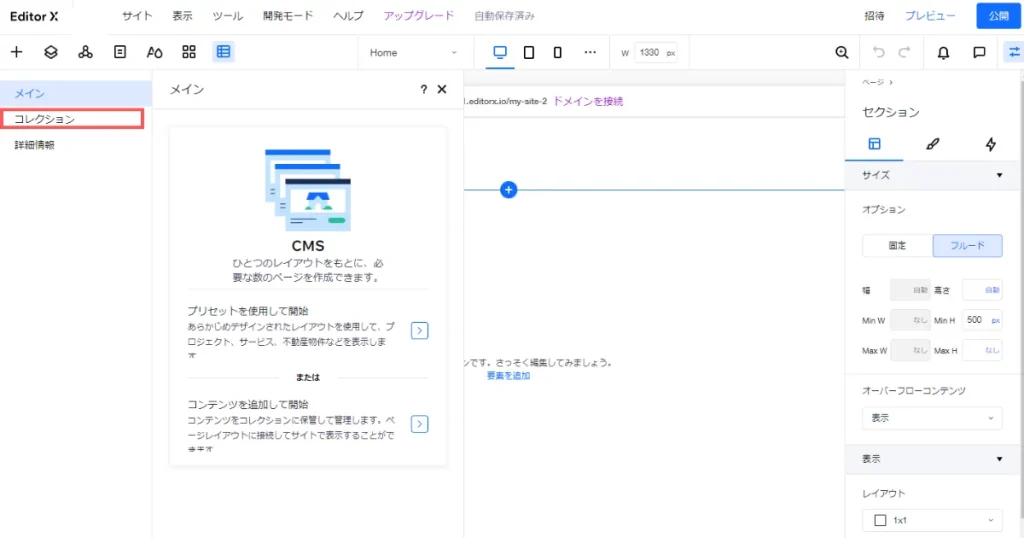
CMSという画面だけ出た

では、
コレクションを
クリックして下さい。



分かった、
コレクションを押すよ
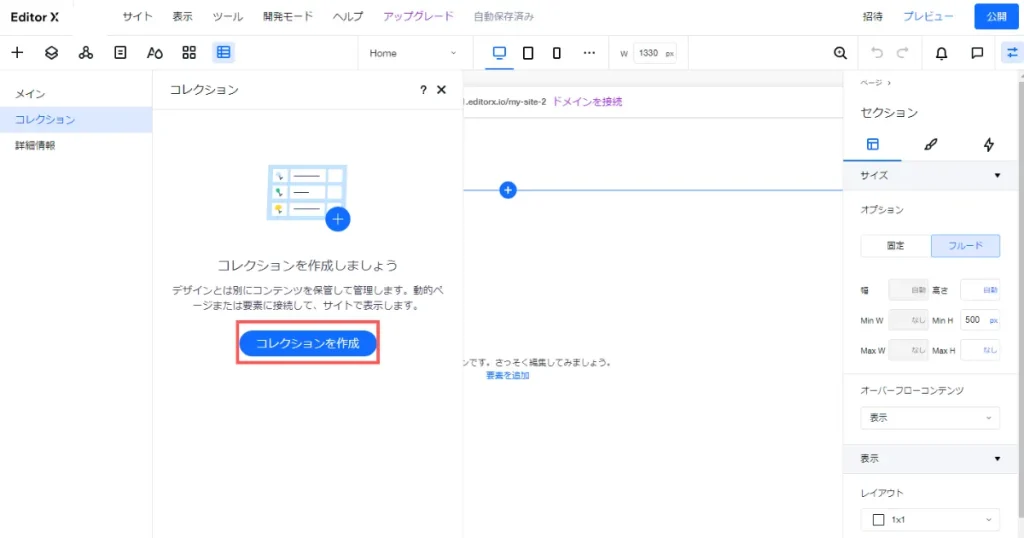
–

このまま
「コレクションの作成」を
押せば良い?

はい、それでいいです。


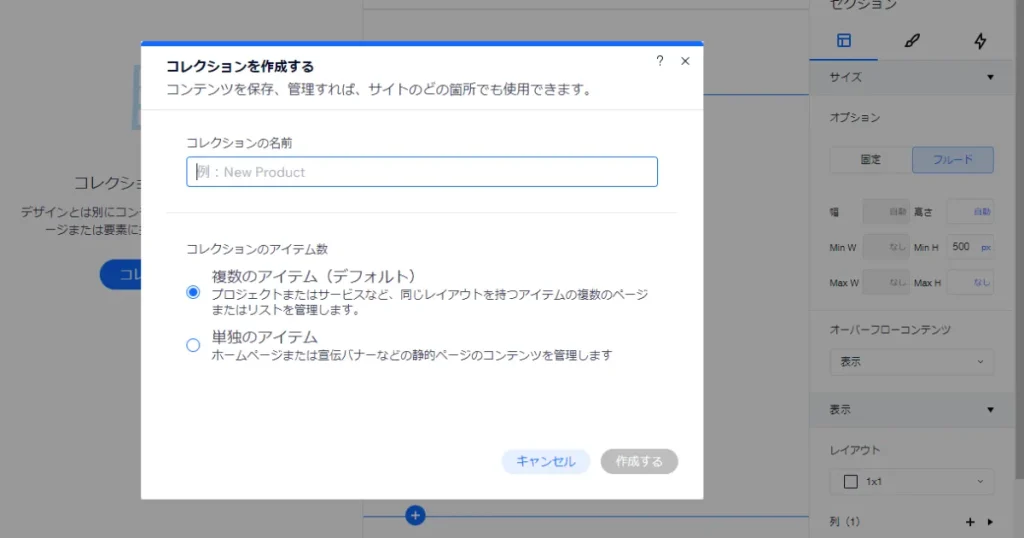
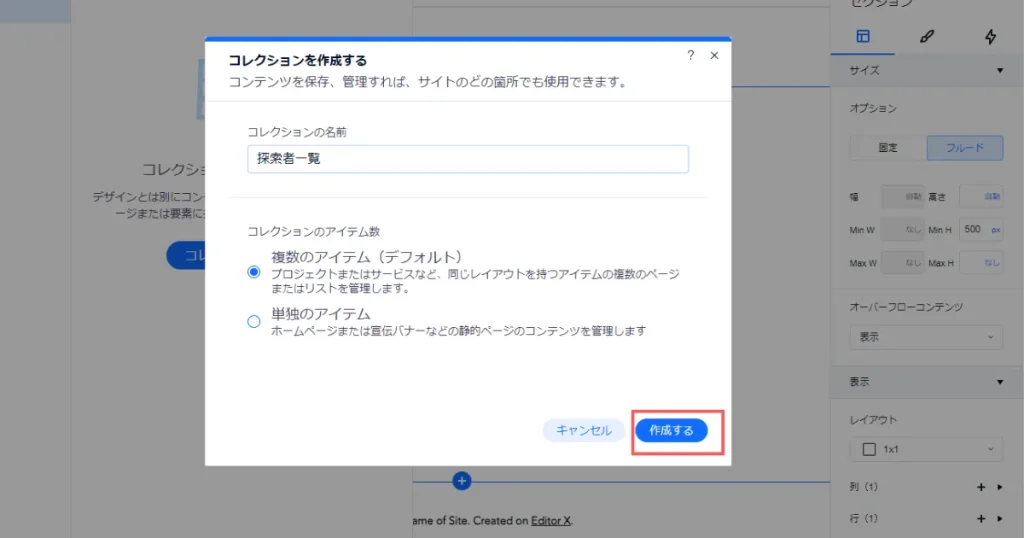
コレクションを作成する、の
メニューに飛んだよ

コレクションの名前は
何でも良いですが、
便宜上、「探索者一覧」と
記入して下さい


オーヴァード一覧とかが良い

出来なくもないですが、
今回はオーヴァードの事を
知らない人もいるので、
探索者にしましょうか


分かった。
探索者一覧、と入れる


作成
–
–

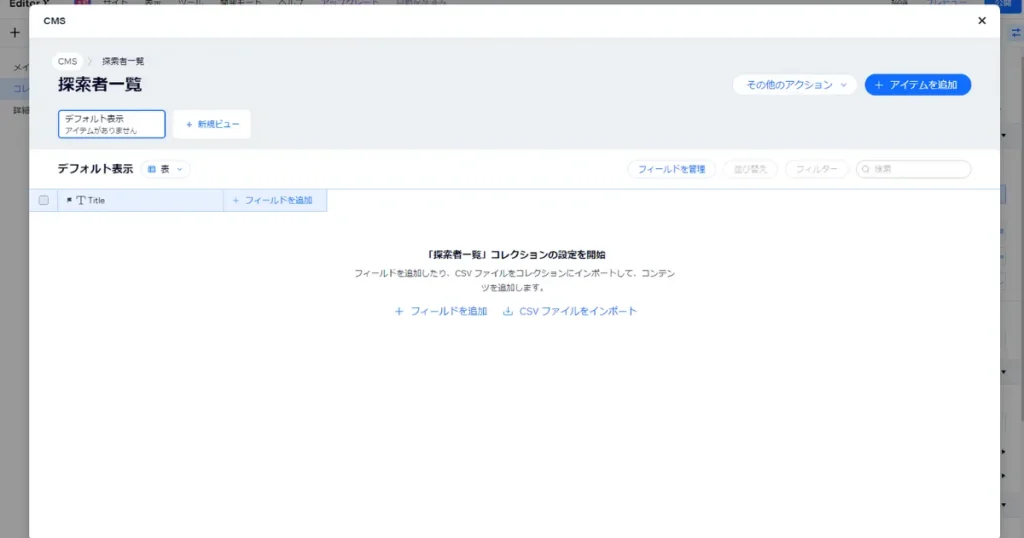
Excel表みたいなのが
出てきたね

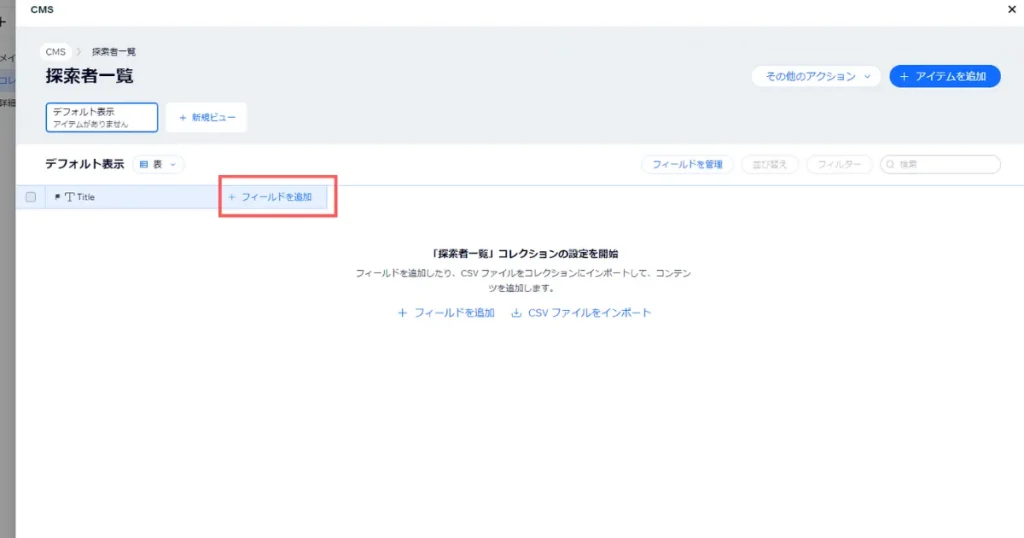
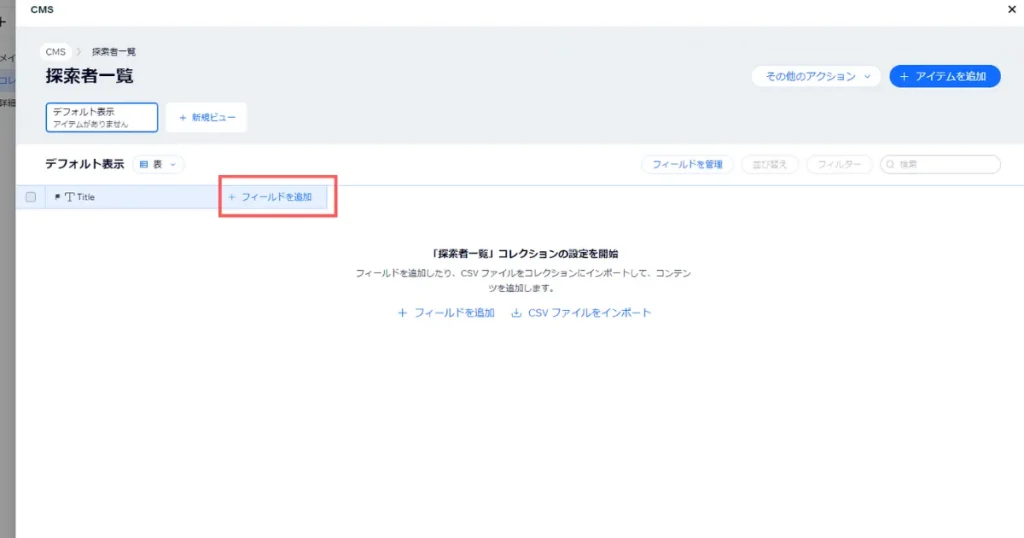
ここに「フィールドを追加」して
表の要素を増やしていきます

データベースのフィールド追加
フィールド=タイトル、みたいなもの
※名前、画像、動画まで管理が可能※
今回、追加したいフィールドについて
画像、数字、テキスト、リッチテキスト、タグ
フィールドは
色々な種類があるので
種類ごとに追加していきますね

これだけ抑えれば分かる人は分かる!

フィールドを追加して、
要素を増やしていくだけだね?

完全に理解していますね、
そうです。

とはいえ、
たまにどうすればいいか
分からなくなることもあるので、
順番にやっていきますよ

フィールドタイプ:画像
フィールドタイプ:画像で、
アイコン、全身、背景、バストアップのフィールドを作る
まず、画像ですね、
ページを作る為に
必要な要素は4つ


–
立ち絵がない場合は、フリー立ち絵などをお借りして試してください↓

–
背景イラストがない場合は、フリー立ち絵などをお借りして試してください↓
→令-右から2番目(三峰)→和-12-300x158.jpg)
どちらもサイトによって規約が違うので、確認の上行って下さいませ
丸形アイコンで
トップ画面を作るので、
その時にアイコンは使います


他は動的ページで使います。


分かりやすいけど、
図解の文字が――

ちょっと主張強い
分かればいいんですよ、
分かれば。

–
細かい装飾は
Cとかに聞いてください
僕は完成すれば良い派ですから

①フィールドを追加する
まず、
フィールドを追加します。


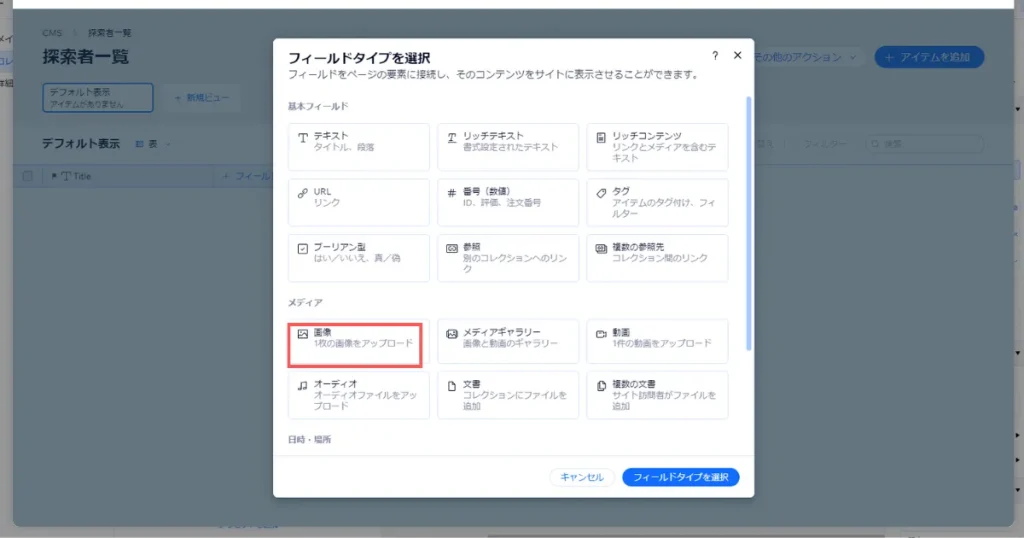
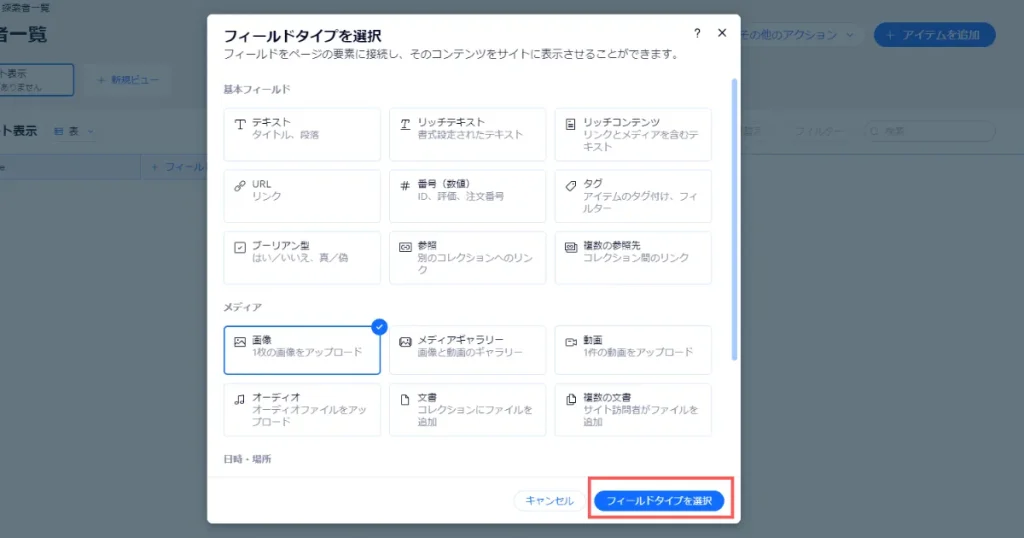
②フィールドタイプを選択

フィールドタイプを
選択、と出てきた。
–

画像で良い?

はい、
画像で合っています。



なら、選択をクリックするよ
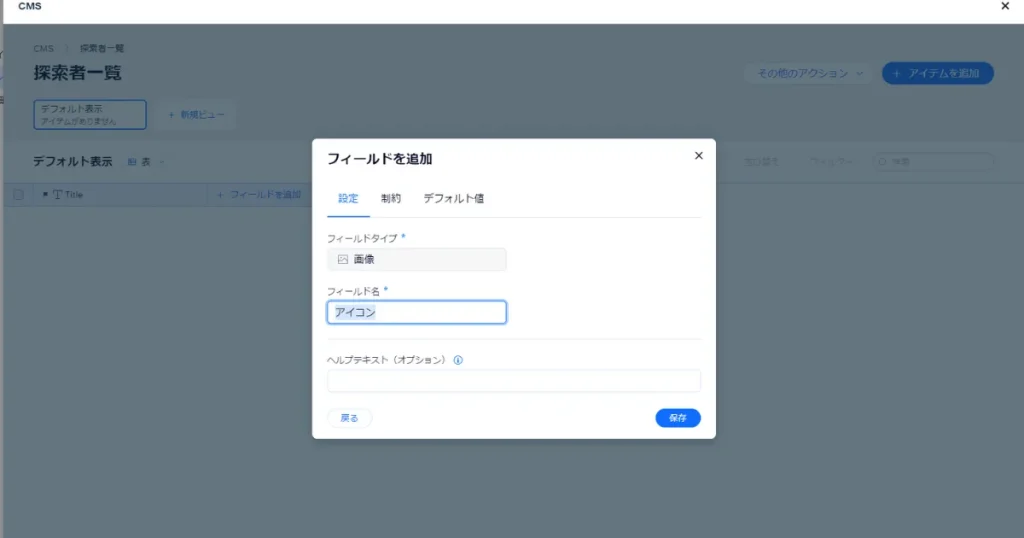
③フィールド名を入れる
フィールド名は
タイトルなので
アイコンとかの名前を入れます



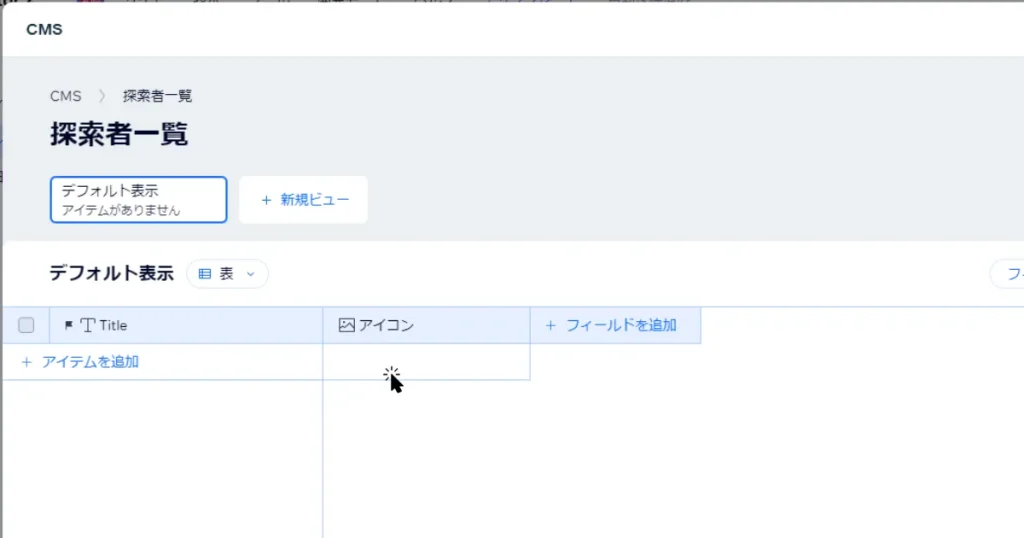
アイコンのフィールドが出た。
④アイコンを入れてみる
では、
アイコン画像を
入れましょうか

–
アイコンタイトルの下を
クリックして下さい



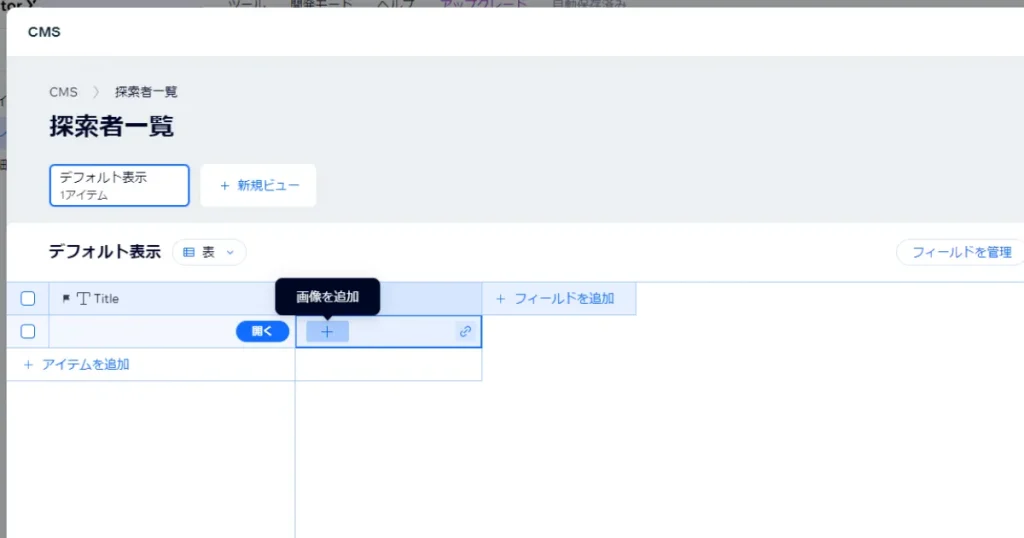
青くなって画像を追加、
と書かれているね

その「画像を追加」を
クリックして下さい


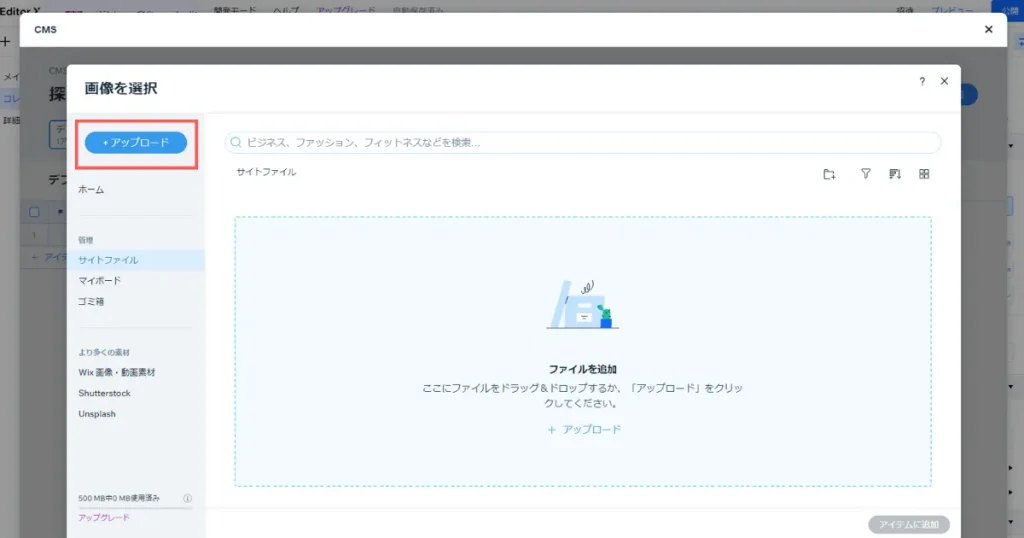
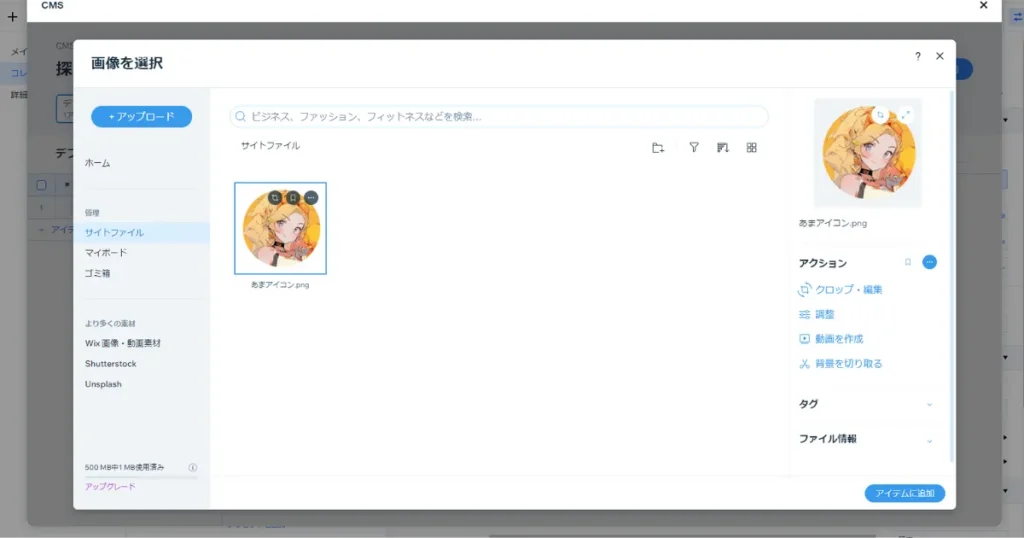
画像選択画面になったから
「アップロード」で良い?

はい、アップロードを
クリックして下さい


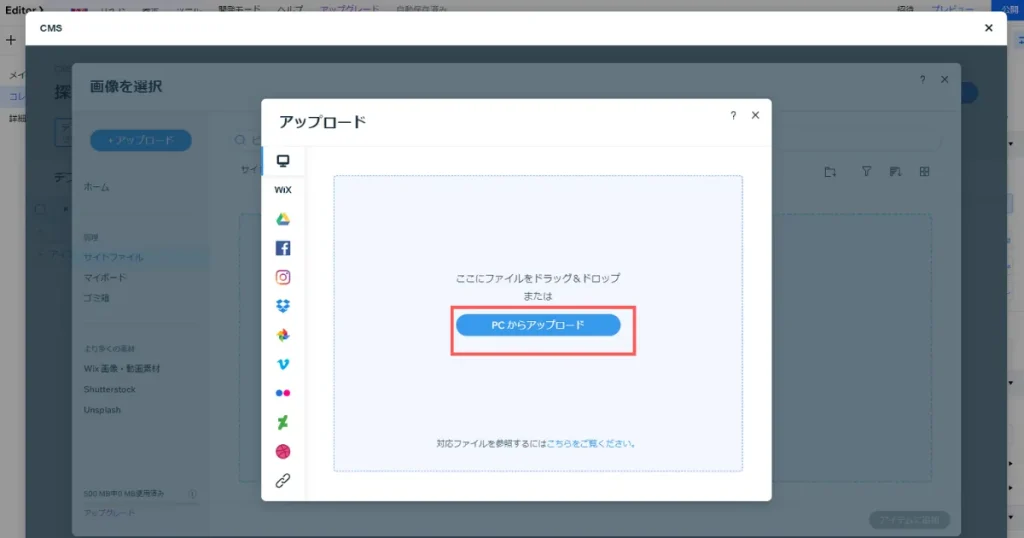
またアップロードが
出たから押すよ


ファイルを選択して、
アップロードする
そうですね


出来たよ

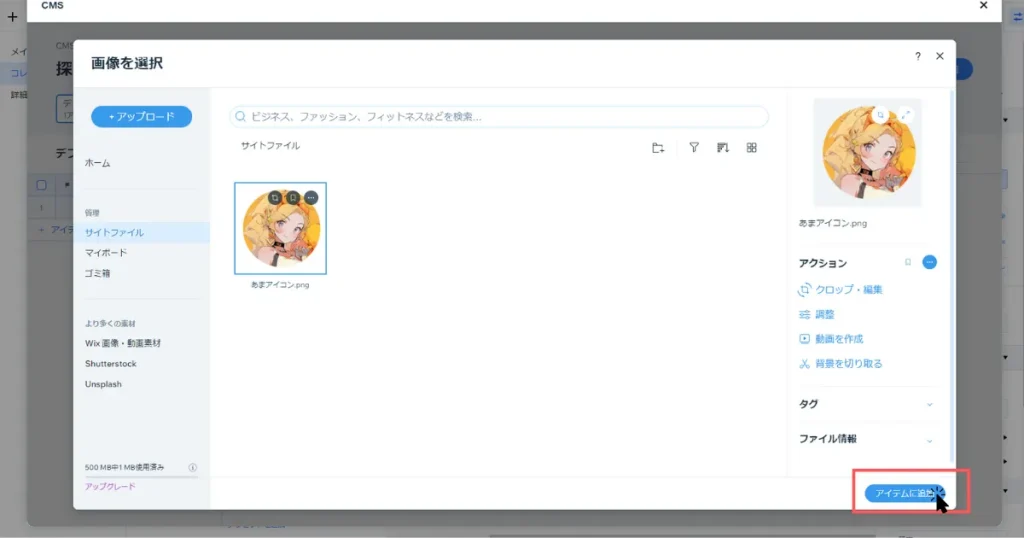
……では、
アイテムを追加を
押してください



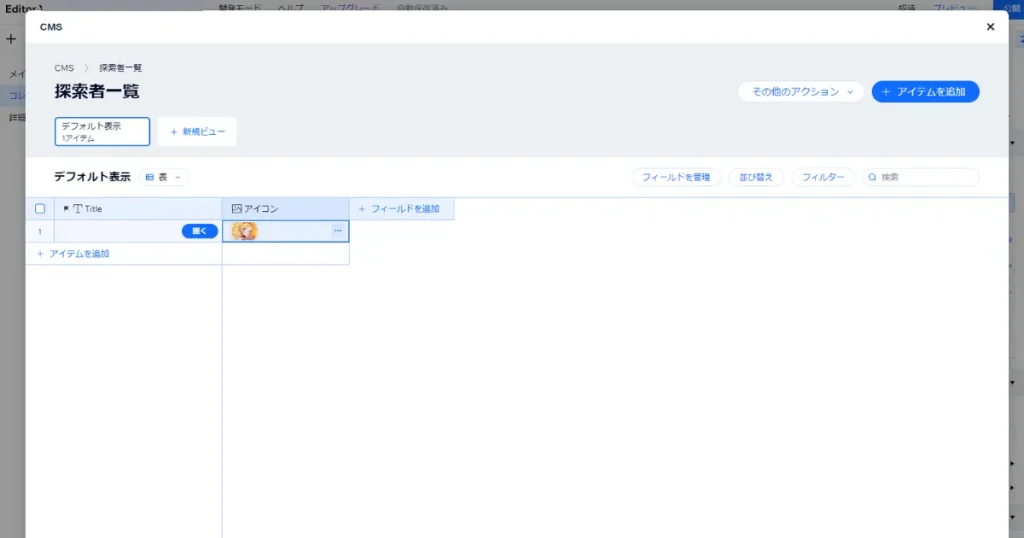
アイコンが
アップロードできた

良かった。

なら、あとは同じように
他の画像も
アップロードすれば完了です。

関連記事
-

エディタXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る① 新規登録編&データベース作成 前編 エディタXの登録方法、CMSとは、CMSの追加方法、コレクションの作成、データベースのフィールド追加、データベースに画像を追加する方法 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る② データベース作成 後編 データベースにステータスや年齢等の数字を入れる方法、タグ付けのやり方、リッチテキストの追加し方、アイテムの増やし方、段落の増やし方、データベースのバックアップの取り方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る③ トップページ作成前編 要素追加のやり方、ワイヤーフレームのリピーターの付け方、テンプレートの編集し方、余白の変更し方、プレビューのやり方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る④ トップページ作成後編、データセットの作成し方、コレクションの選択し方、要素とデータのセットし方、テキストの編集し方、フォントの変更し方、プレビューのやり方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑤ トップページの装飾前編 背景画像を付ける 画像を不透明にするやり方 レイヤーの使い方等、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑥ トップページの装飾後編 Unsplashの使い方、アニメーションの付け方等 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑦ 動的ページの作り方&動的ページの大枠を作る前編 ページの追加し方、コンテナの追加し方、レイヤーの使い方 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑧ 動的ページの大枠を作る後編 コンテナの作り方、コンテナの長さや高さの調整し方 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑨ 動的ページの画像とデータを紐づける編 データセットの選択、画像元の接続先の設定、CMSと動的ページを繋げる、レイヤーの使い方、EditorX
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑩ 動的ページの帯作成編 装飾の追加し方、装飾の色の変え方、装飾のサイズ変更し方、フォントのレスポンシブ対応の設定し方、EditorX
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑪ 動的ページのステータス作成編 コンテナの追加し方、コンテナの分割し方、自由に入力できるテキストのやり方、テキストのデータセットを外す方法、EditorX
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑫ 動的ページの性格概要作成編 装飾の追加、装飾の色の変更、装飾の影の付け方、レイヤーの使い方、リッチテキストの紐づけ方、データセットの選択し方、テキストの接続先の設定し方、EditorX
-

エディタXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑬ 動的ページの「次へ」「前へ」ボタン編集編 ボタンのテキスト編集し方、コンテナの色の変更し方、コンテナの色の半透明にするやり方、レイヤーの使い方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑭ ホバーアニメーション編 ホバーアニメーションの付け方、ホバーの付け方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑮ レスポンシブ対応編 レスポンシブ対応の作り方、レスポンシブ対応ボタンの場所、画面サイズによってレイアウトを変更する方法、スマートフォンから見たレイアウトの編集、デスクトップから見たレイアウトの確認 Editor X
-

EditorX、エディタX、WixSTUDIOでやりたいことが出来ない!と困ったら見るところ(アイコンの説明)
-

探索者一覧 サイトを作る!エディターXで作るキャラクター紹介ページや、創作PCまとめサイト、探索者まとめサイト、キャラクターまとめサイトの作り方、Wix系統のホームページ作成ツールEditorXの操作や使い方などのまとめ
–
–
–