今回作るトップページについて
この動画の6秒ぐらいまで映っている
トップページ部分の作ります。
次はトップページの
部分のみを作ります


ゆっくりだね
なるべく、
工程省かずに伝えているので
ゆっくりです。

丸形アイコンでなくて、
全身立ち絵にしたい!や背景装飾をつけたい!等は
トップページ装飾についてのページに説明します。
先ほどのデータは、
後で紐づけるので一旦忘れて、
大枠を作りましょうか

大枠のテンプレートを貼り付ける
まず、CMSを閉じると
サイト編集ページに戻ります。

–
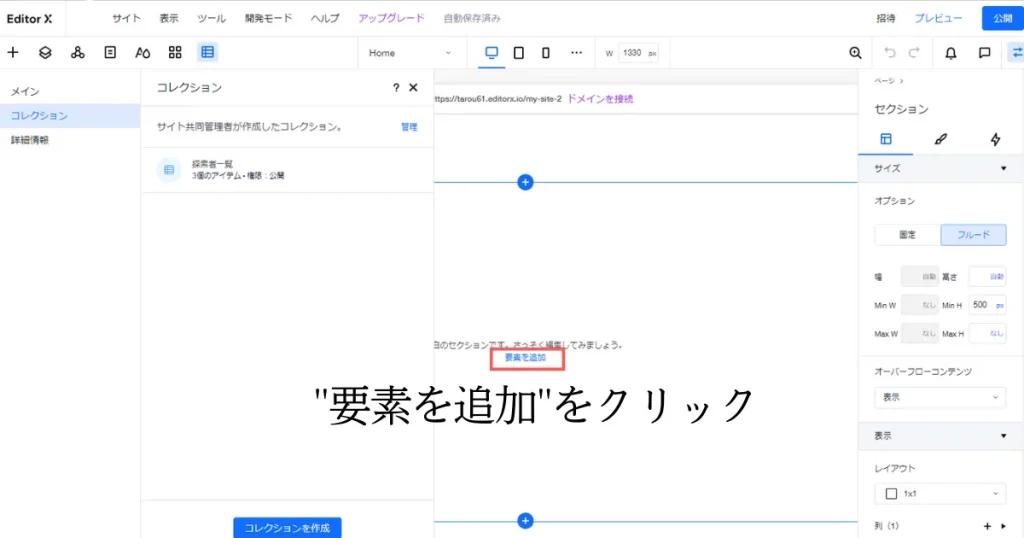
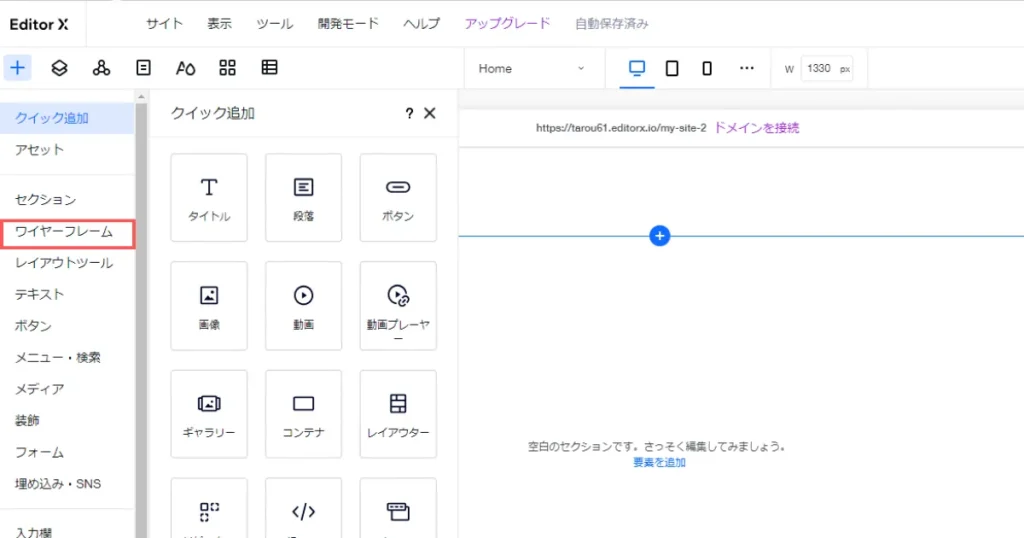
ここから、
「要素を追加」を
クリックして下さい



左のメニュー画面が
変ったね
では、その部分の
「ワイヤーフレーム」を
クリックして下さい



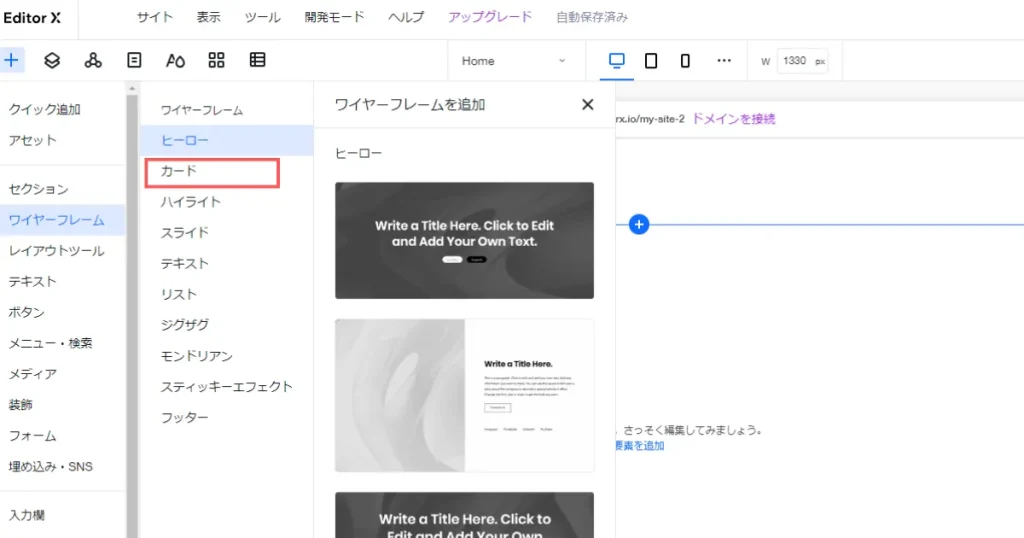
ワイヤーフレームを
クリックしたよ。
–

更にメニューが出てきた。
「カード」を
押してください。



分かった。
カードを押すよ
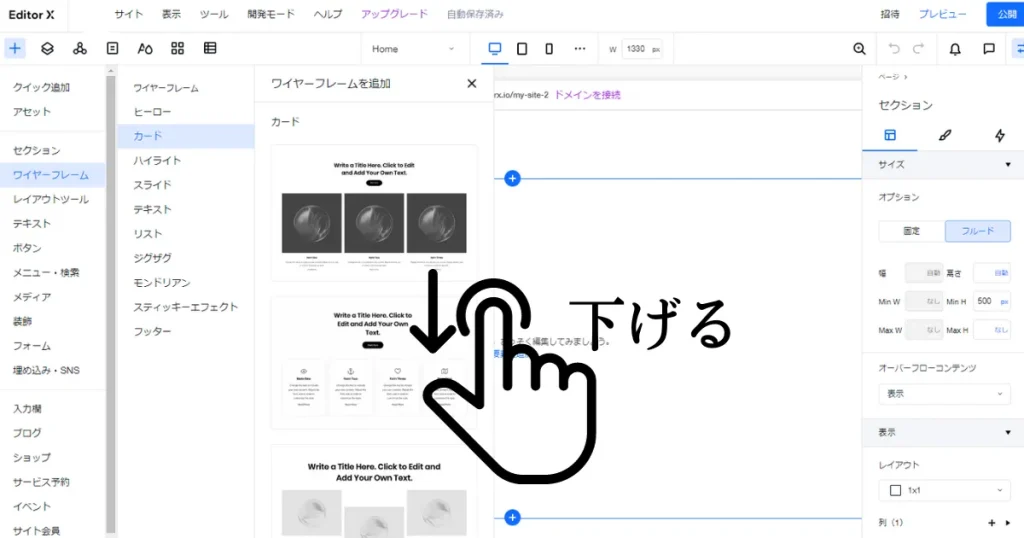
押したら、
少しスクロールして下さい



下げるね
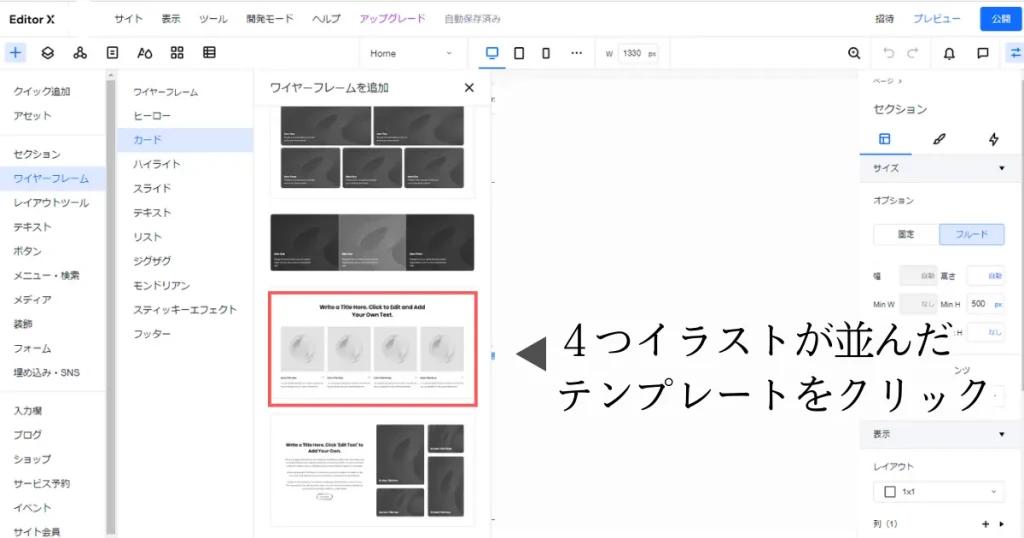
下がったら、
4枚の絵が並んでいる
テンプレートをクリック



クリックする

表示されたよ

これで
テンプレート選択は
完了です。

テンプレートの形を、理想形に寄せる
長方形の画像→正方形の画像にする
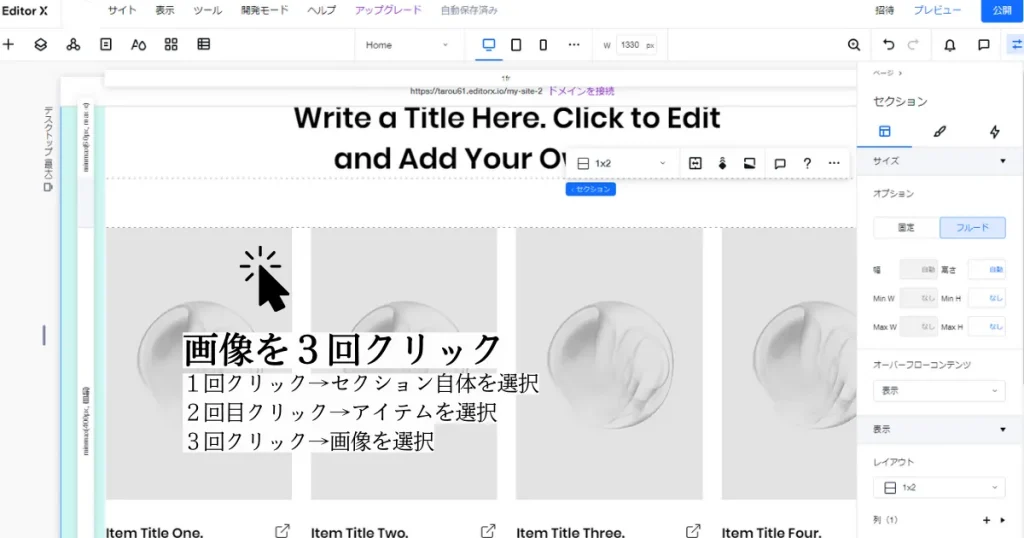
では、次に画像の形を
正方形に
整えていきましょうか

–
画像の選択は、
3回クリックすると
出来るはずです



3回クリックしたら
画像の部分に
青い枠がついた
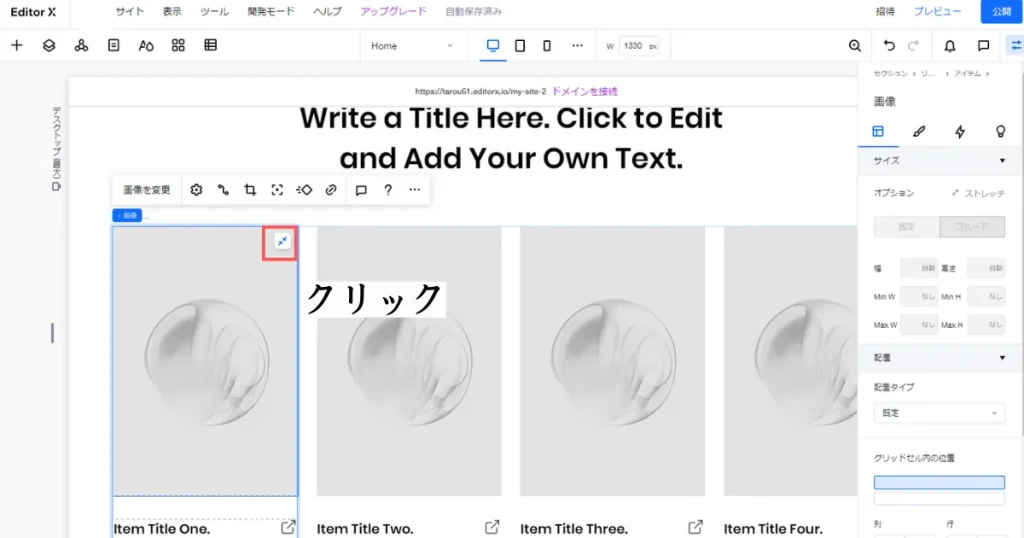
枠の右上に
「縮小」ボタンがあるので
それを
クリックして下さい


これだね?


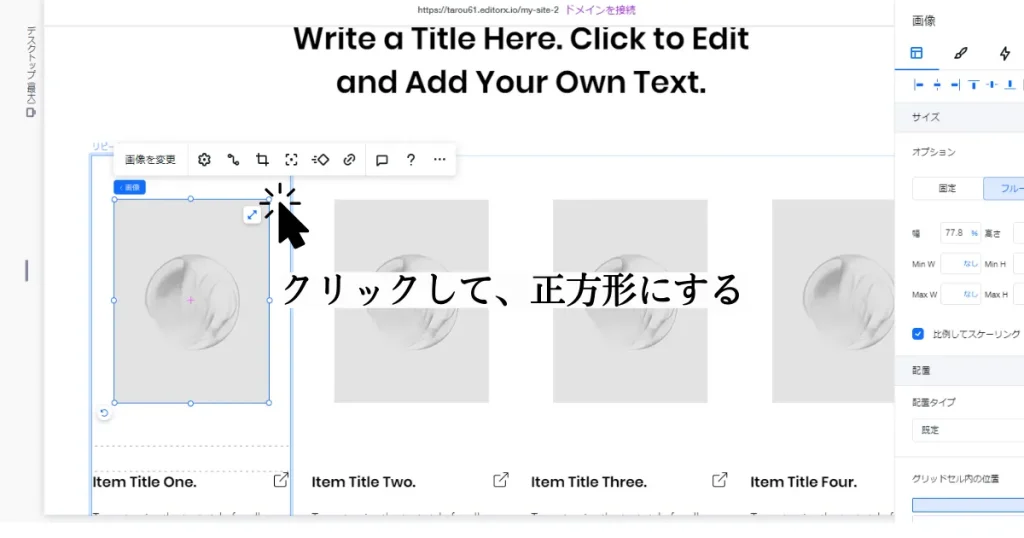
押したら、
枠の角や中央に
〇が出てきた。
その右上の〇でサイズ調整
縦の〇で高さ調整が出来ます

–
なので、
正方形にして下さい



こんな感じで良い?

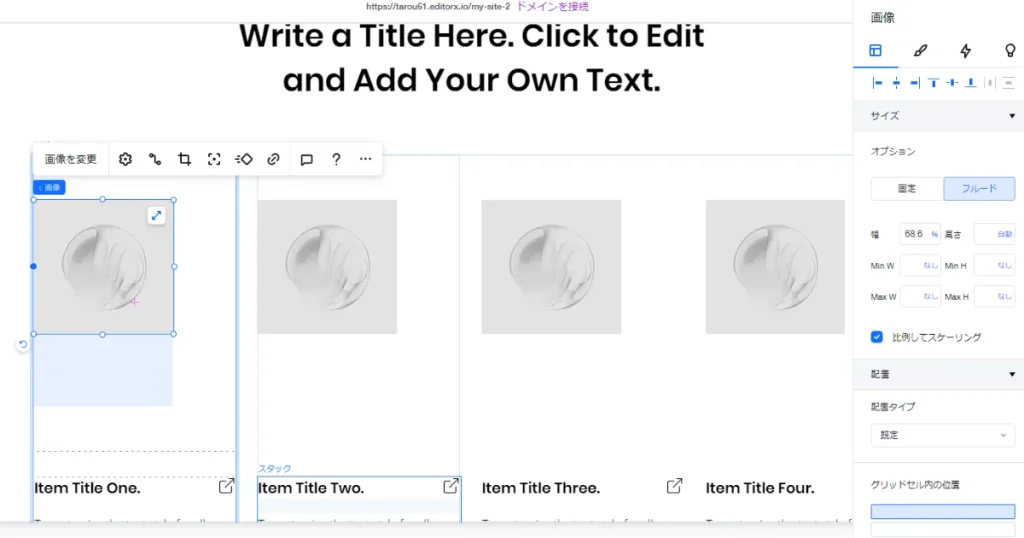
いいですね、
大分良い感じに
出来ています

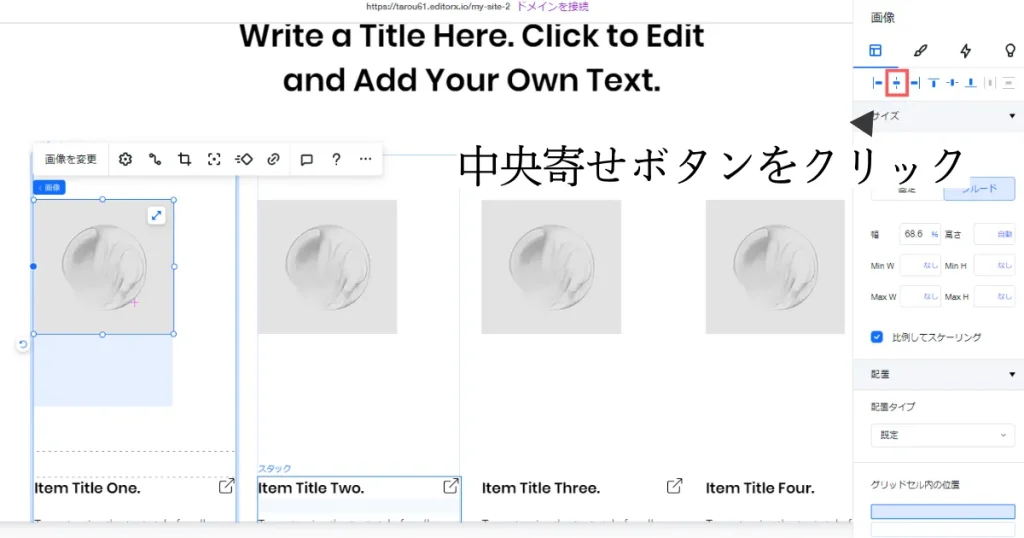
では、この正方形を
真ん中に寄せましょうか



そのメニュー、
閉じたと思う…
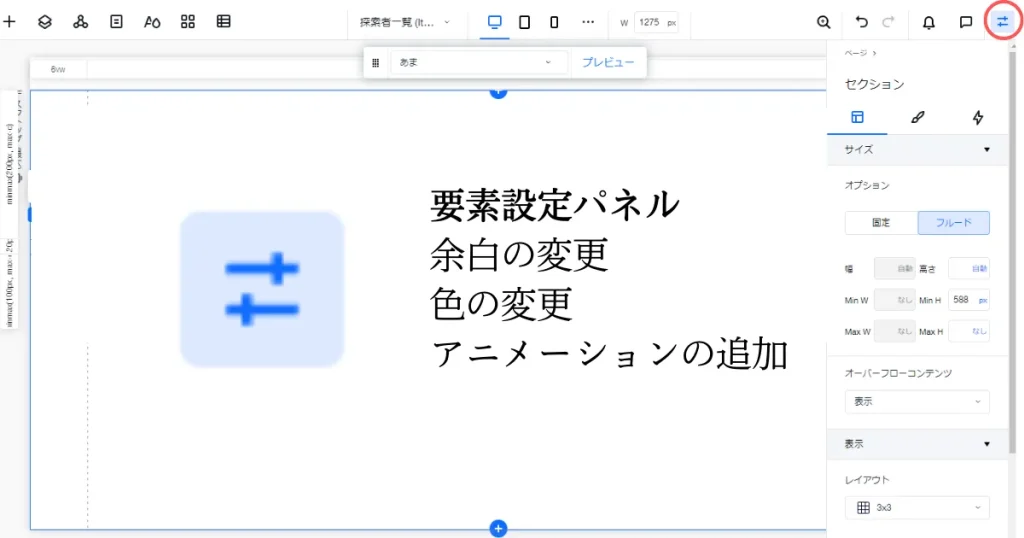
右上の要素設定パネルを押せば
すぐ出てきますよ



…良かった。

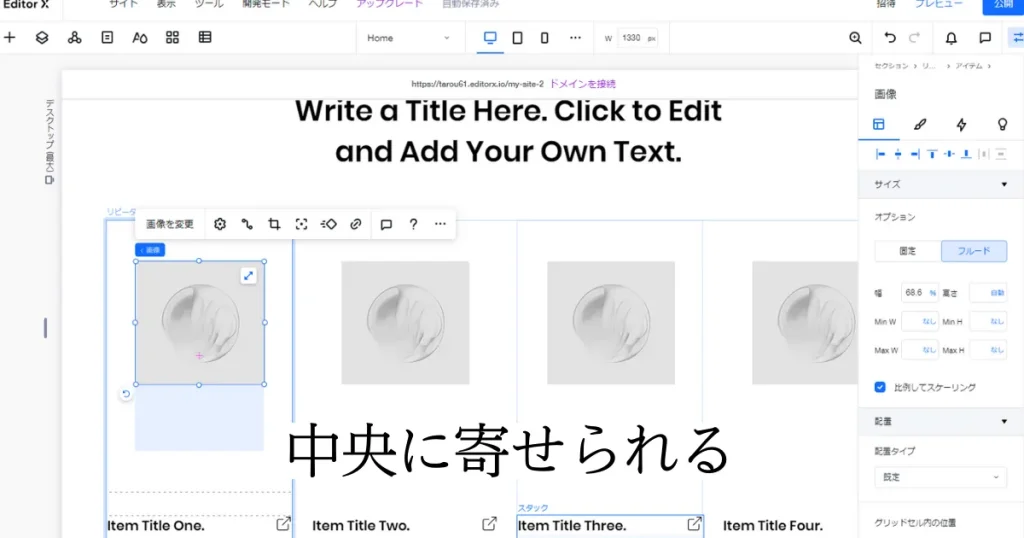
これで、クリック。


中央に寄せられたよ
文字と画像の余白を詰めていく
では、
次に余白を消す作業を
始めていきます

–
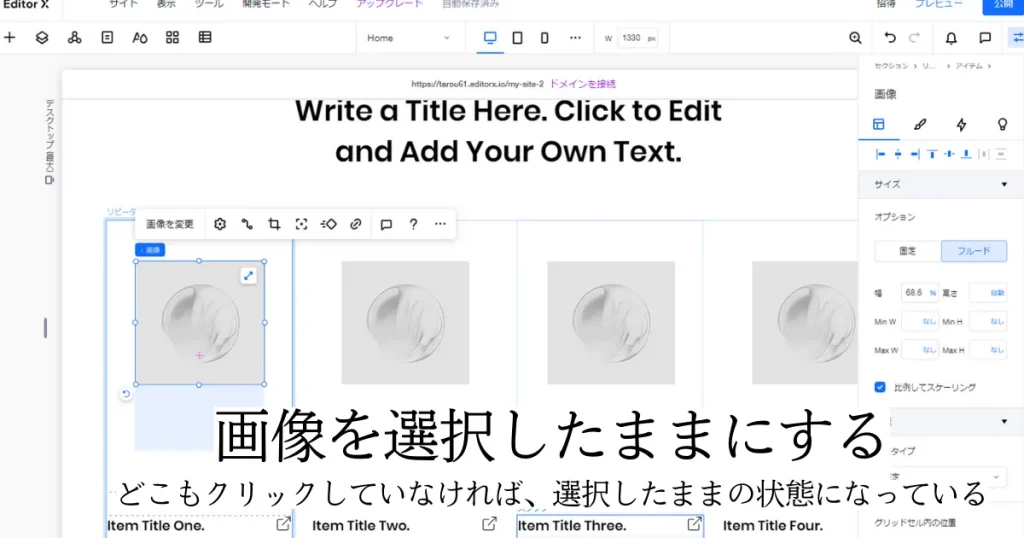
画像を選択した状態に
なっていますか?


何にも触っていないし、
青い枠は出ているよ

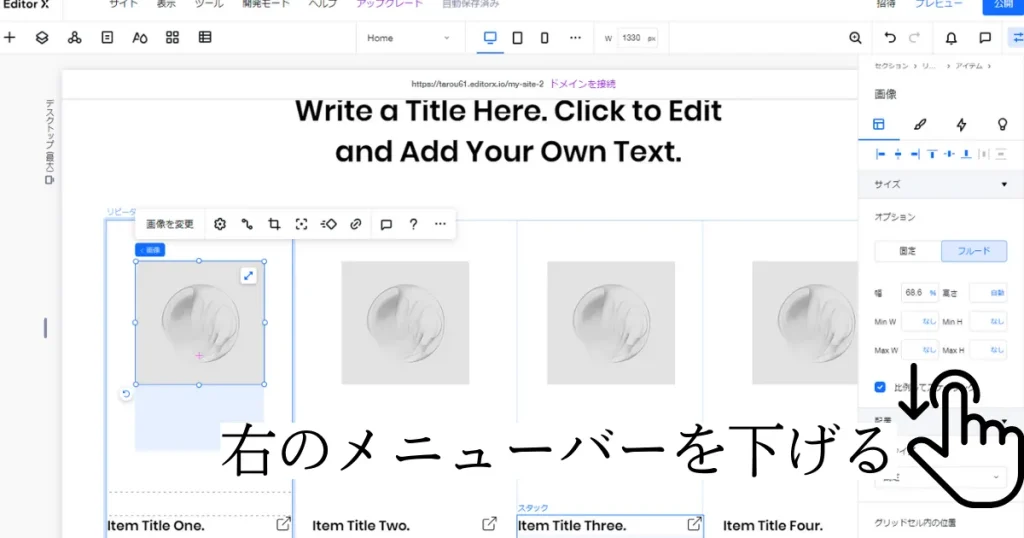
では、その状態で
メニューバーを
下げましょうか



分かった、
メニューバーを下げる
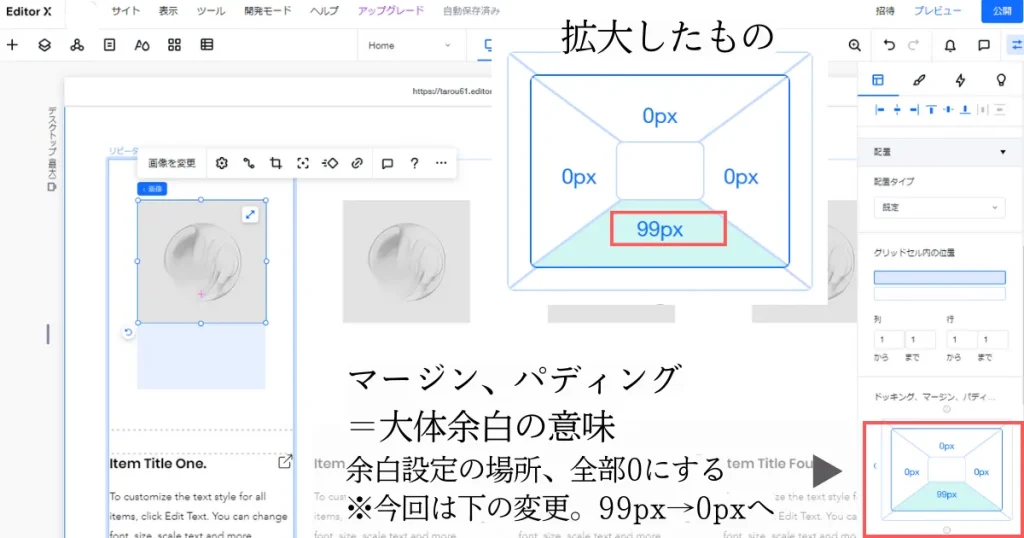
謎の四角形に99pxと
書かれていると思います



あった。
その99pxを
0pxに変更して下さい


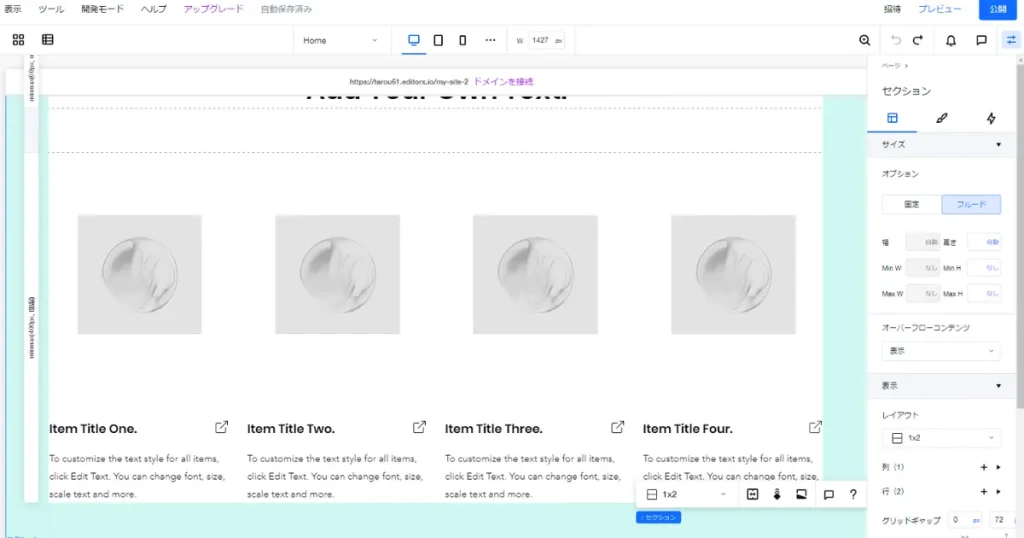
変更したら、
少しだけ余白が減った

いいですね。

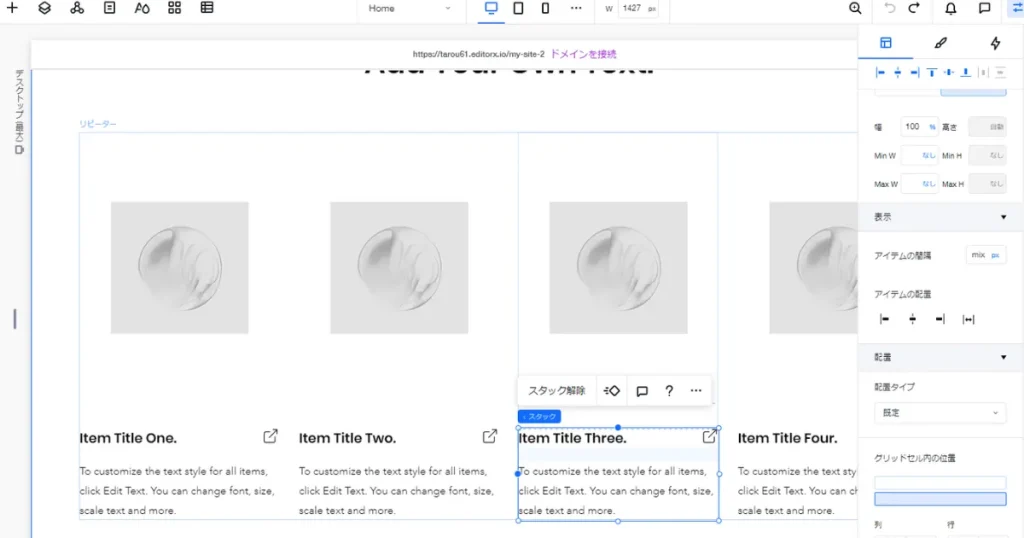
文字を画像に近付ける
では次に
文字を画像に近付けます

–
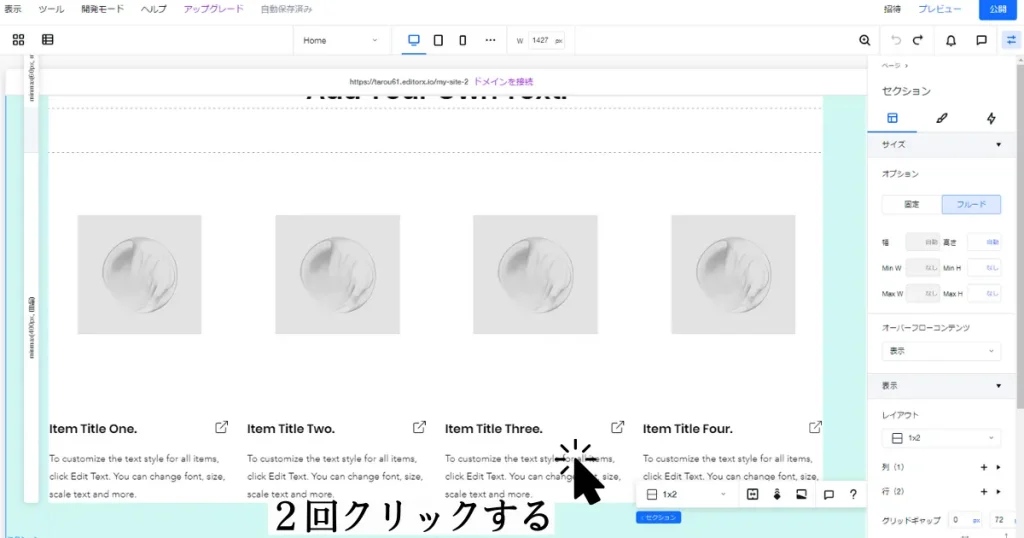
文字の枠を選択したいので
文字部分を
2回クリックして下さい



クリックしたら、
青い枠が出てきた

その青い枠が
文字の1セットになります

–
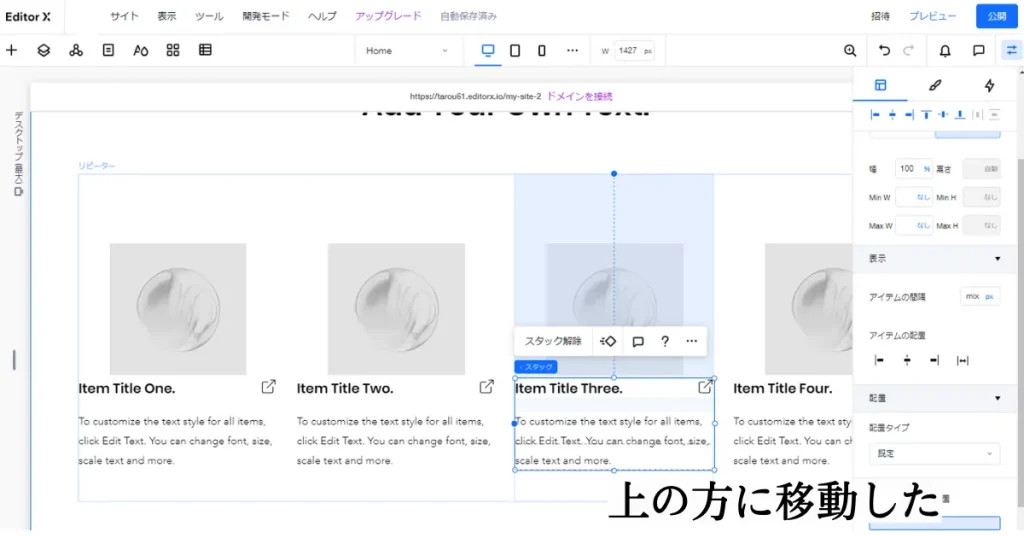
では、これを上に動かして
画像との空欄を
なくしましょうか


こう?

そうです。

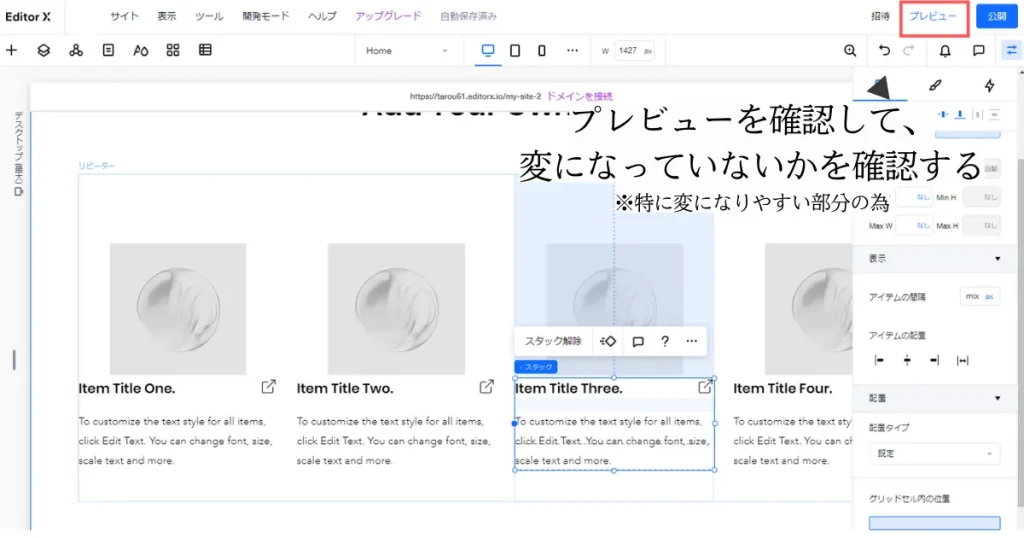
プレビューで崩れていないかどうか確認する
ひと段落付いたので、
プレビューを押して
ズレていないかを確認して下さい


分かった。


プレビューを押すよ
–

特に崩れているところは
ないと思う。

そうですね、
これであれば大丈夫です

関連記事
-

エディタXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る① 新規登録編&データベース作成 前編 エディタXの登録方法、CMSとは、CMSの追加方法、コレクションの作成、データベースのフィールド追加、データベースに画像を追加する方法 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る② データベース作成 後編 データベースにステータスや年齢等の数字を入れる方法、タグ付けのやり方、リッチテキストの追加し方、アイテムの増やし方、段落の増やし方、データベースのバックアップの取り方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る③ トップページ作成前編 要素追加のやり方、ワイヤーフレームのリピーターの付け方、テンプレートの編集し方、余白の変更し方、プレビューのやり方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る④ トップページ作成後編、データセットの作成し方、コレクションの選択し方、要素とデータのセットし方、テキストの編集し方、フォントの変更し方、プレビューのやり方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑤ トップページの装飾前編 背景画像を付ける 画像を不透明にするやり方 レイヤーの使い方等、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑥ トップページの装飾後編 Unsplashの使い方、アニメーションの付け方等 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑦ 動的ページの作り方&動的ページの大枠を作る前編 ページの追加し方、コンテナの追加し方、レイヤーの使い方 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑧ 動的ページの大枠を作る後編 コンテナの作り方、コンテナの長さや高さの調整し方 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑨ 動的ページの画像とデータを紐づける編 データセットの選択、画像元の接続先の設定、CMSと動的ページを繋げる、レイヤーの使い方、EditorX
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑩ 動的ページの帯作成編 装飾の追加し方、装飾の色の変え方、装飾のサイズ変更し方、フォントのレスポンシブ対応の設定し方、EditorX
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑪ 動的ページのステータス作成編 コンテナの追加し方、コンテナの分割し方、自由に入力できるテキストのやり方、テキストのデータセットを外す方法、EditorX
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑫ 動的ページの性格概要作成編 装飾の追加、装飾の色の変更、装飾の影の付け方、レイヤーの使い方、リッチテキストの紐づけ方、データセットの選択し方、テキストの接続先の設定し方、EditorX
-

エディタXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑬ 動的ページの「次へ」「前へ」ボタン編集編 ボタンのテキスト編集し方、コンテナの色の変更し方、コンテナの色の半透明にするやり方、レイヤーの使い方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑭ ホバーアニメーション編 ホバーアニメーションの付け方、ホバーの付け方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑮ レスポンシブ対応編 レスポンシブ対応の作り方、レスポンシブ対応ボタンの場所、画面サイズによってレイアウトを変更する方法、スマートフォンから見たレイアウトの編集、デスクトップから見たレイアウトの確認 Editor X
-

EditorX、エディタX、WixSTUDIOでやりたいことが出来ない!と困ったら見るところ(アイコンの説明)
-

探索者一覧 サイトを作る!エディターXで作るキャラクター紹介ページや、創作PCまとめサイト、探索者まとめサイト、キャラクターまとめサイトの作り方、Wix系統のホームページ作成ツールEditorXの操作や使い方などのまとめ
–
–