フィールドタイプ:番号
フィールドタイプ:数字で、
ステータス、年齢、身長など数字関わるのフィールドを作る
次に、番号ですね、
ページを作る為に必要なのは
ステータスのみになります


あとはお好みで



入力しておけば、
勝手にSTRとかも
ページに反映してくれるの?
察しが良いですね、
そういうことです。

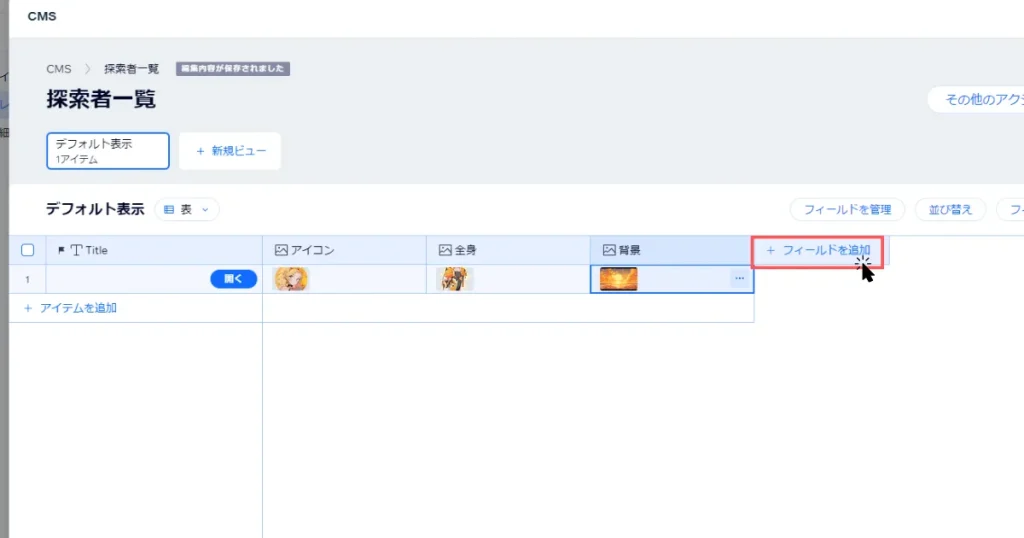
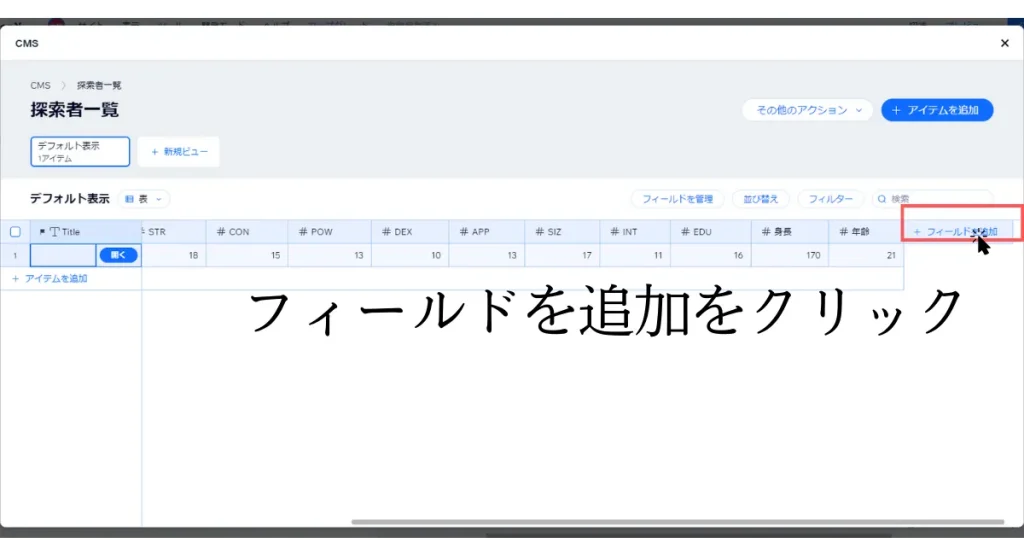
①フィールドを追加する
では、
まずフィールドを
追加します。


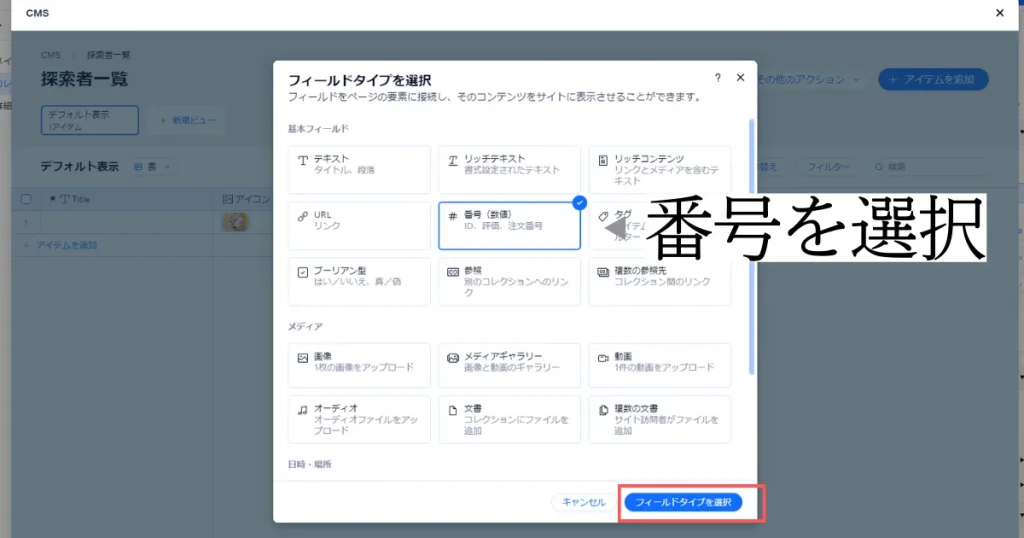
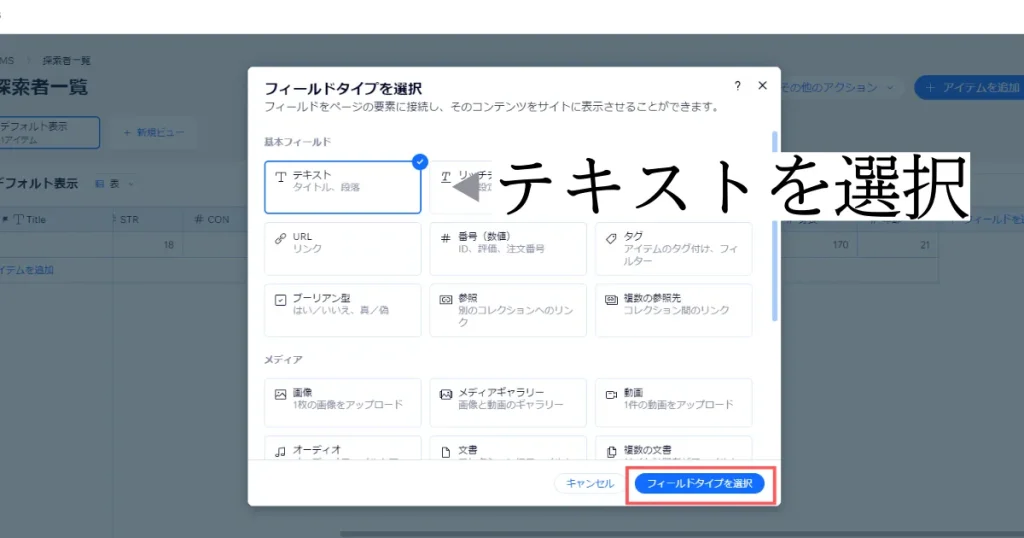
②フィールドタイプを選択

フィールドタイプは、
やっぱり「番号」?
番号、ですね



フィールドタイプを
選択するよ
–
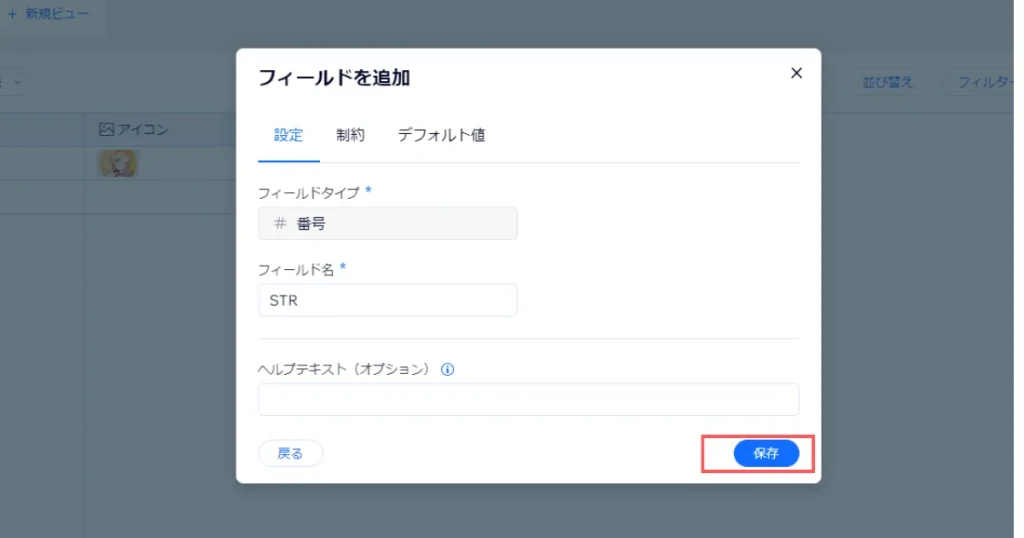
③フィールドを追加

フィールド名は
STRで良い?

はい、それでOKです。

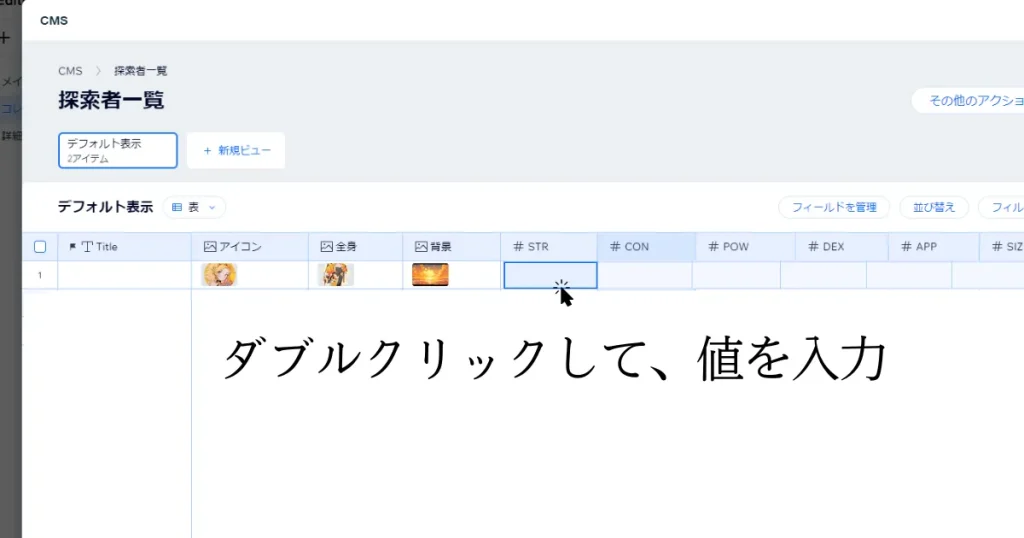
④値の入力をしてみる

表が出来たから、
値を入れるよ


STR、どれぐらいだろう…?
サンプルキャラクターで
何も考えていなかったです


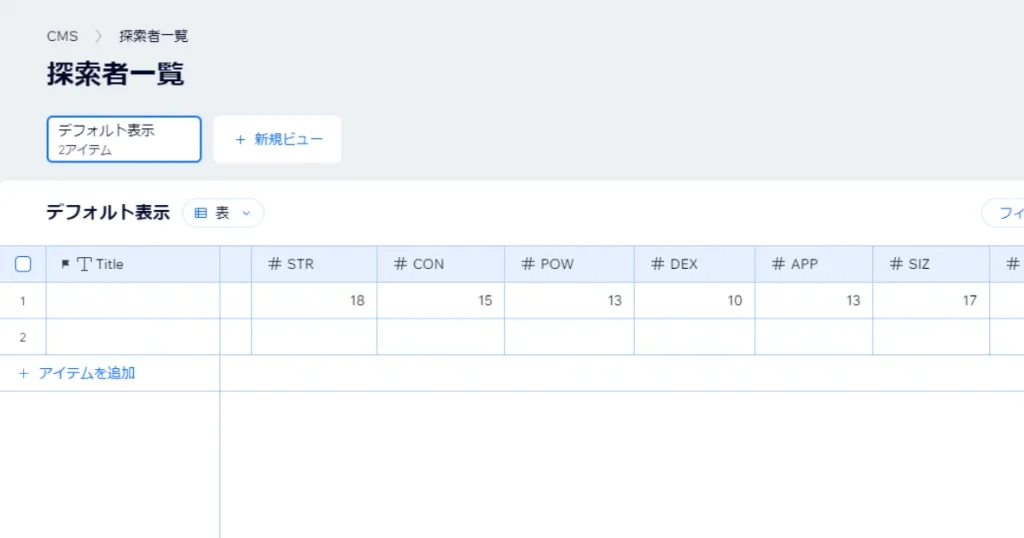
とりあえず、
18(最大値)で良い?
良いですよ
あともそれっぽい値を
入れてください


入れた


これ、
キャラクターシートとしても
使えるね
確かに、
誰を連れていけるか
すぐ分かりますね

フィールドタイプ:テキスト
次はテキストですね

–
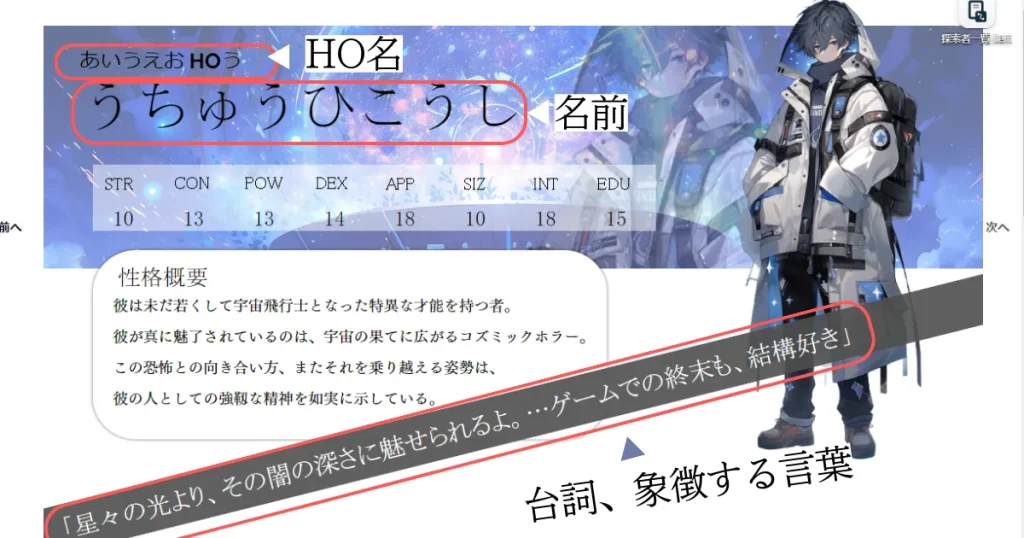
シナリオHO名や、
キャラクターキャッチコピーに
使います。



①フィールドを追加する
では、
フィールドを追加します


②フィールドタイプを選択

フィールドタイプは
「テキスト」で良い?

はい、そうです。

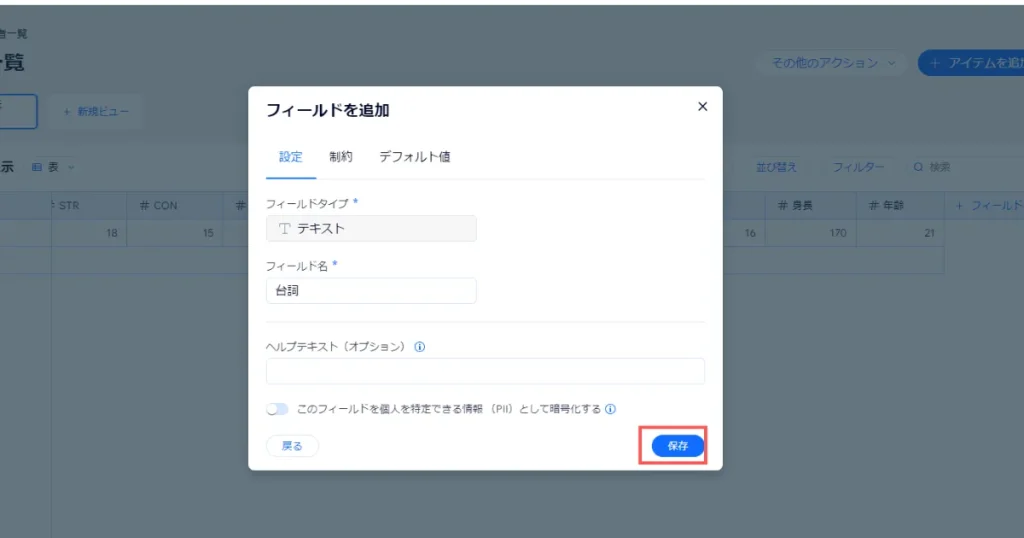
③フィールド名を入れる

フィールド名は
「台詞」とか?

それで大丈夫です。


なら、保存するよ
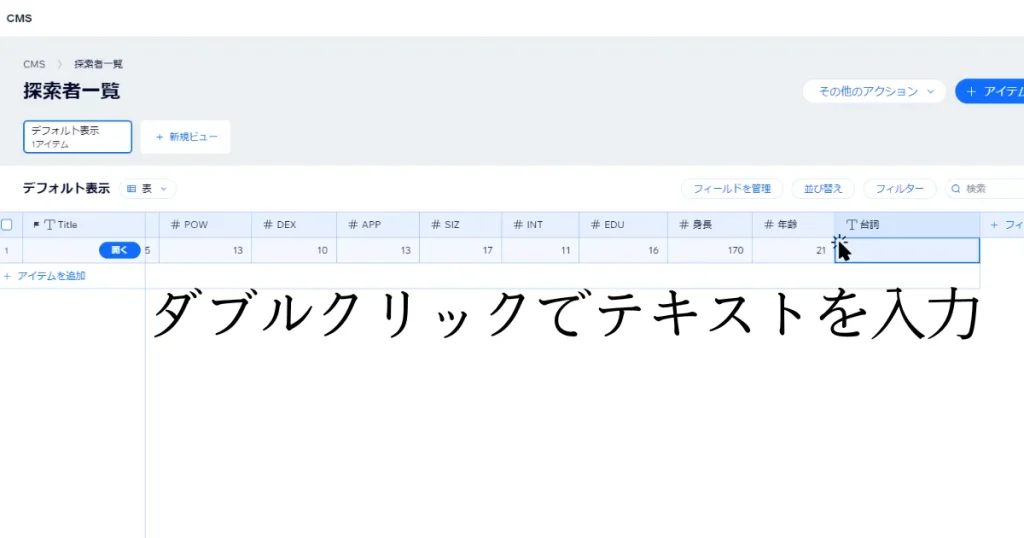
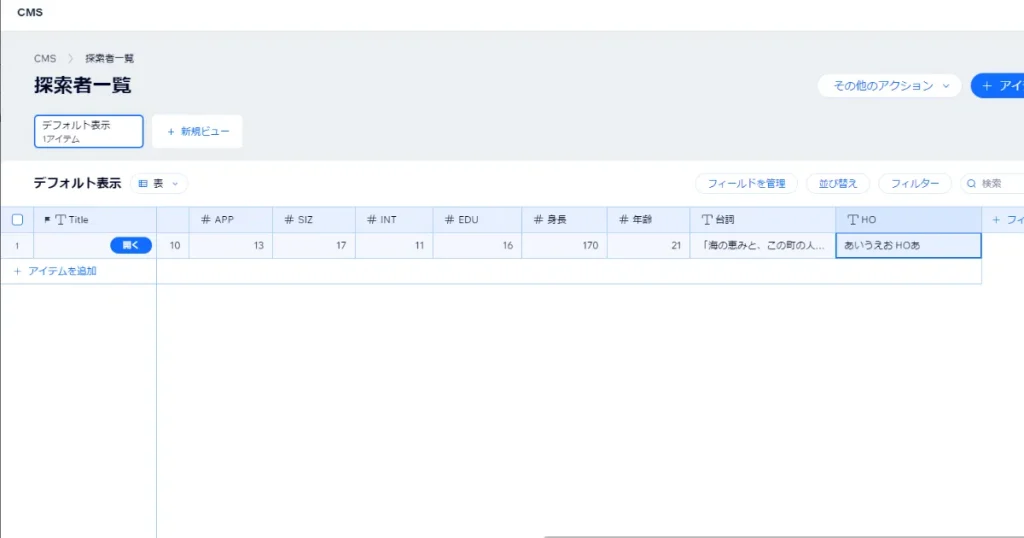
④値の入力をしてみる

ダブルクリックして、
台詞を入れるよ
もし、台詞とかが
恥ずかしい場合は
キャラクターを象徴する言葉とか
でも大丈夫なので



……台詞の方が、
ぱっと見でキャラクターが分かるから
台詞が良い。

番外:フィールド名を変更する
では、
フィールド名の
変更し方ですね

–
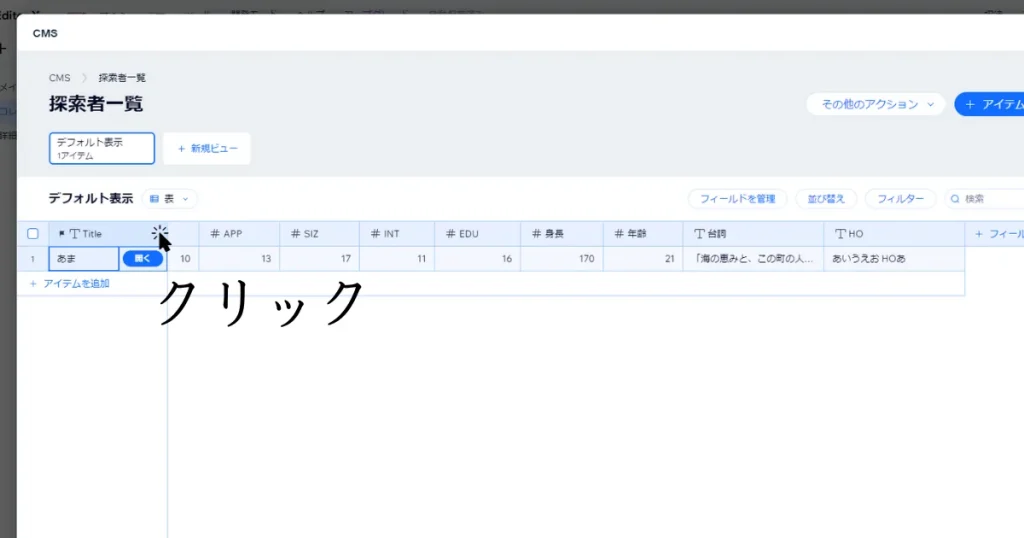
まず、
変えたいフィールド名を
クリックして下さい



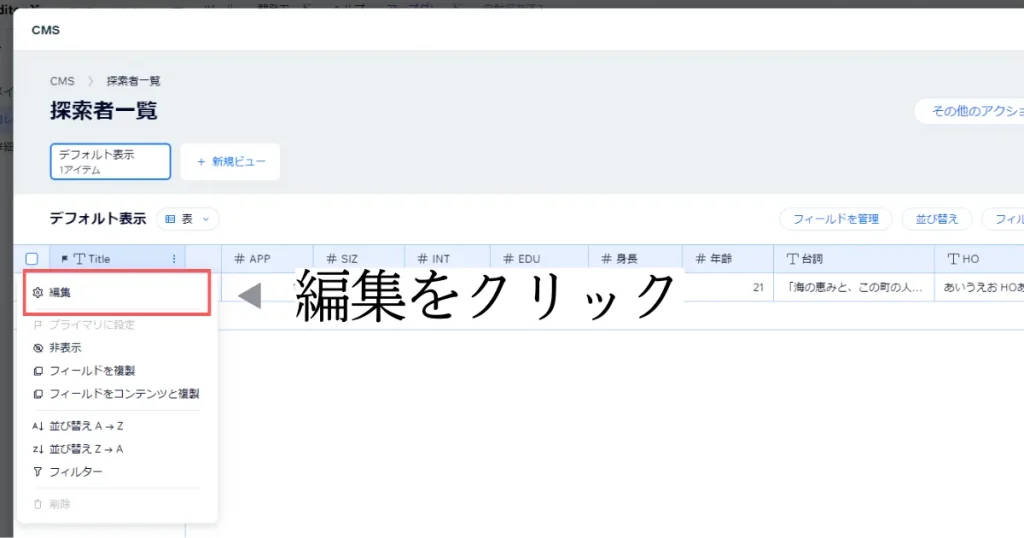
クリックしたら、
メニューが出て来たよ
では、「編集」を
クリックして下さい



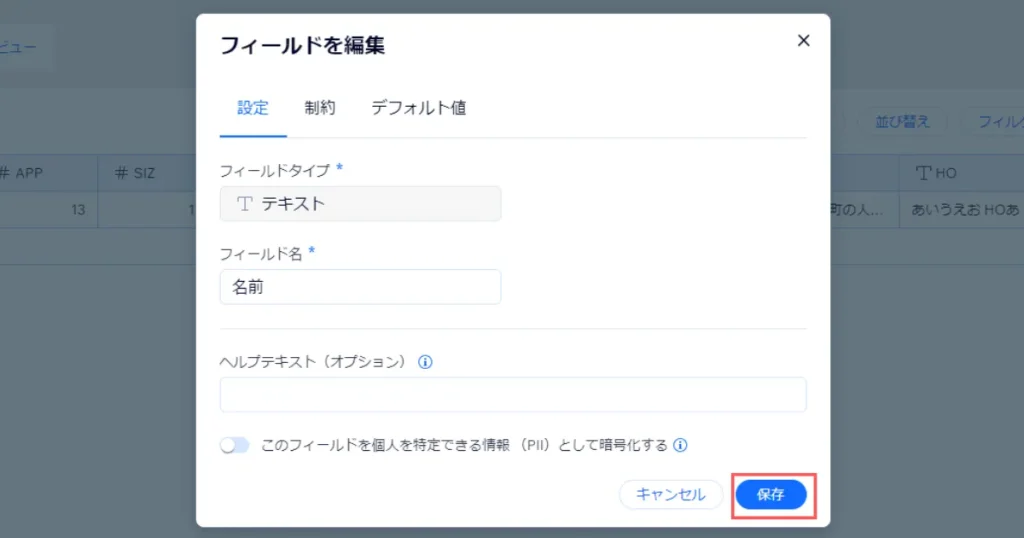
編集の画面が出てきたから、
名前が変えられそう

では、フィールド名を
「名前」に
変更して下さい


変更したら、
保存でいい?

はい、
保存してください


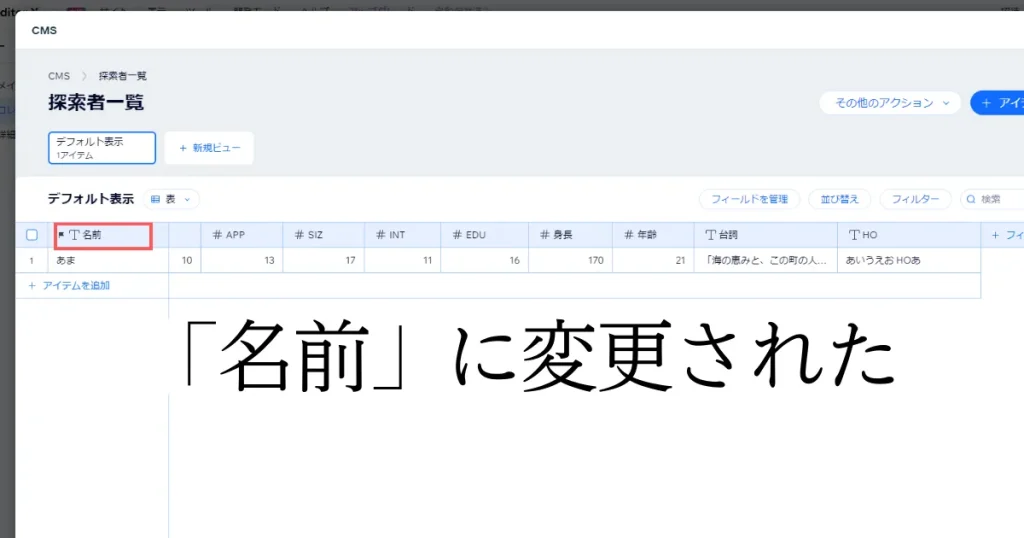
名前に変更された

これでテキストは
終わりです。

フィールドタイプ:リッチテキスト
次は、装飾が可能なテキスト…
リッチテキストですね



リッチテキストは
長文作る時や、
改行がいる文章の時に使います

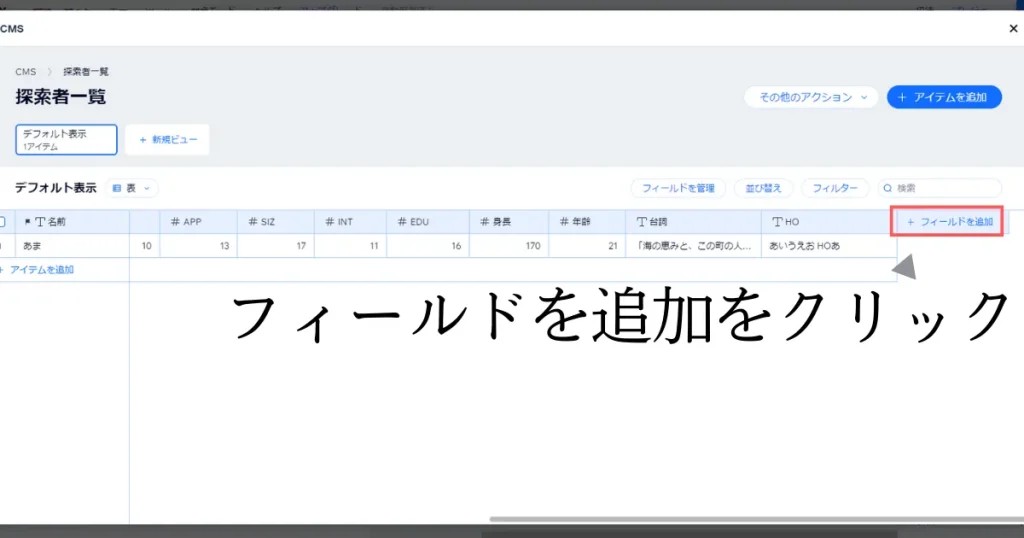
①フィールドを追加する
いつも通り、
フィールド追加です。



したよ
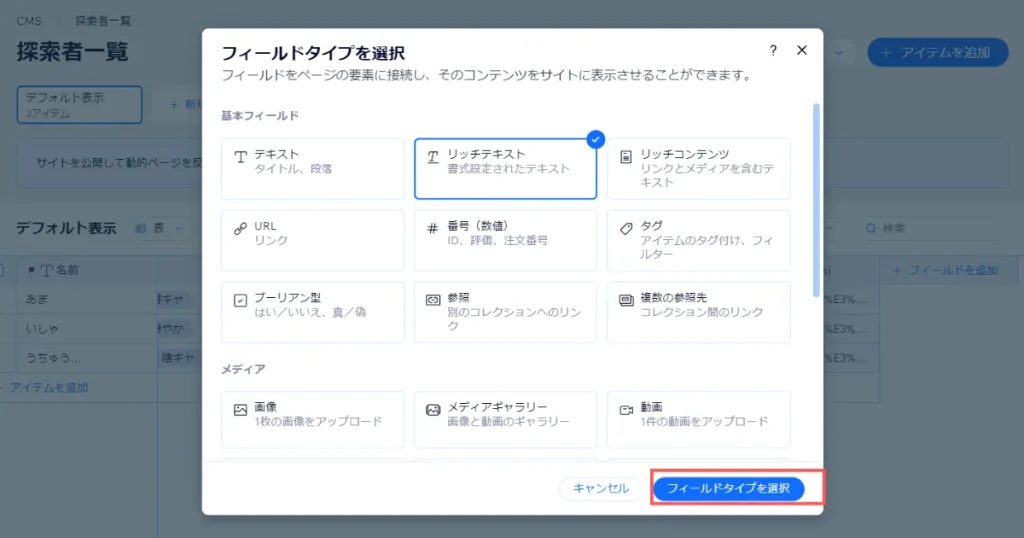
②フィールドタイプを選択する

リッチテキストを
選択するよ

どうぞ


選択。
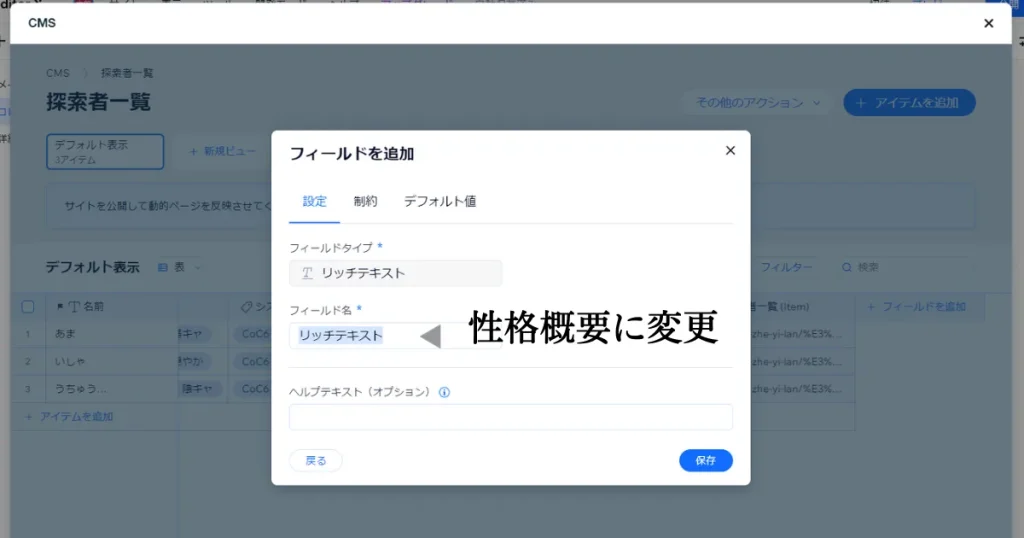
③フィールド名を入れる

性格概要に変更する

はい、合っています


保存
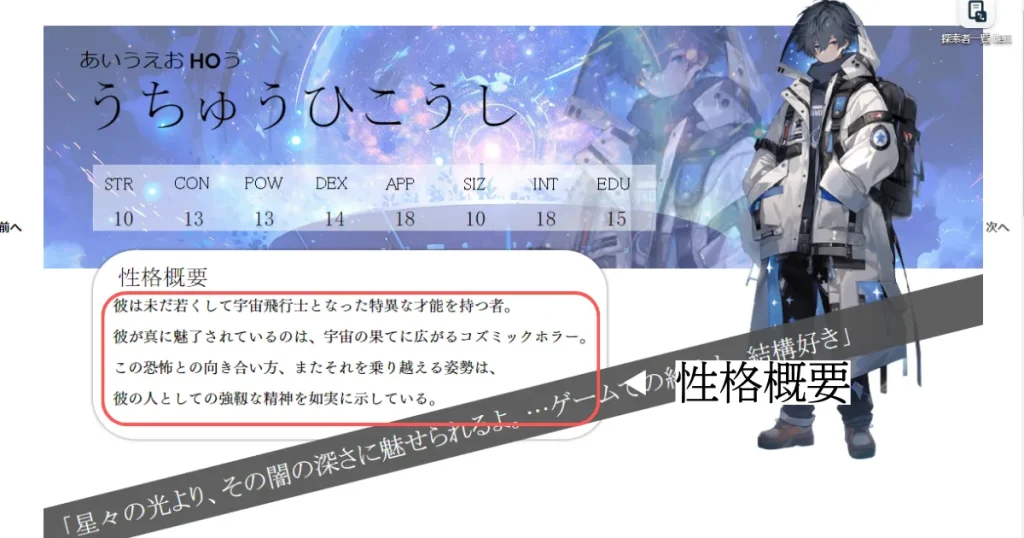
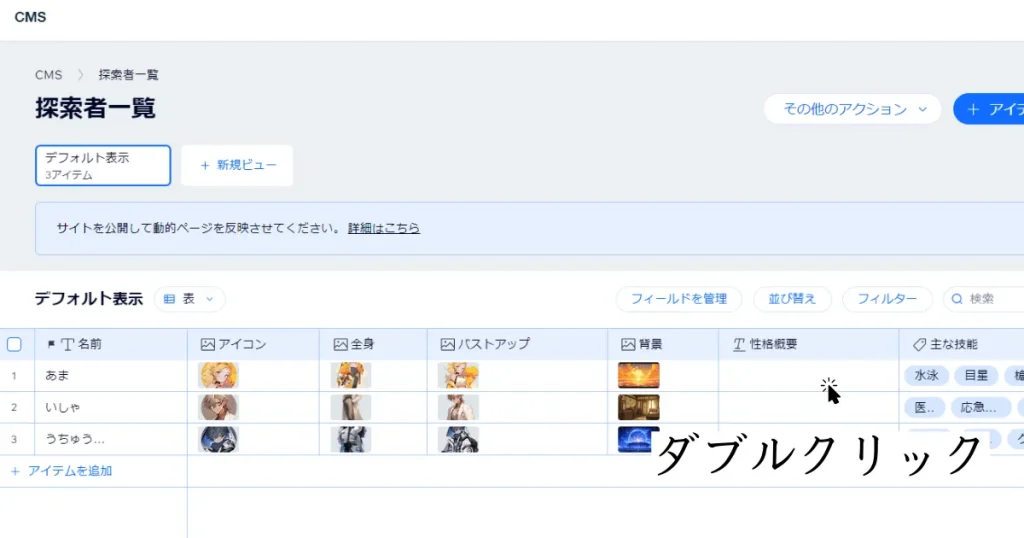
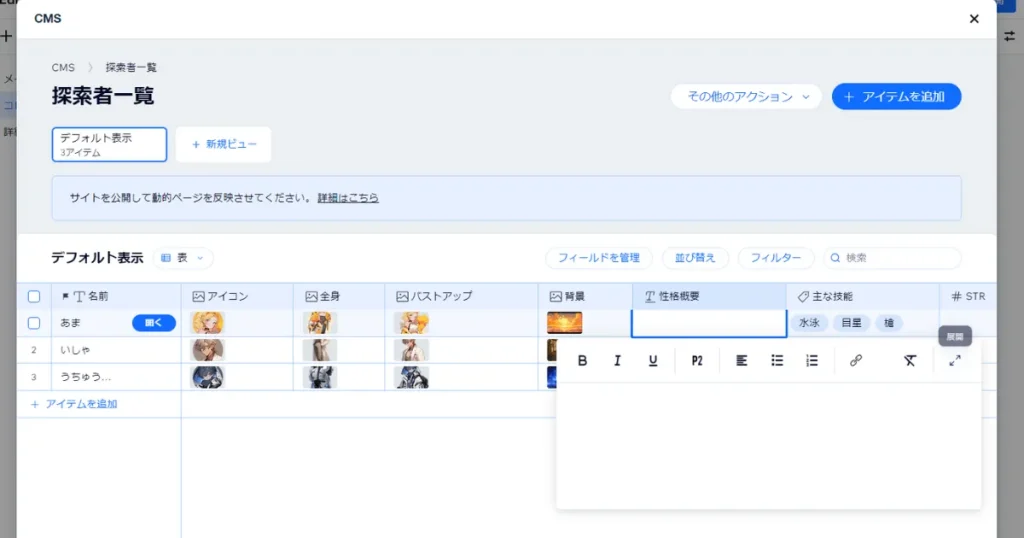
④値の入力をしてみる

入力したい部分を
ダブルクリックする


なんか出てきた。

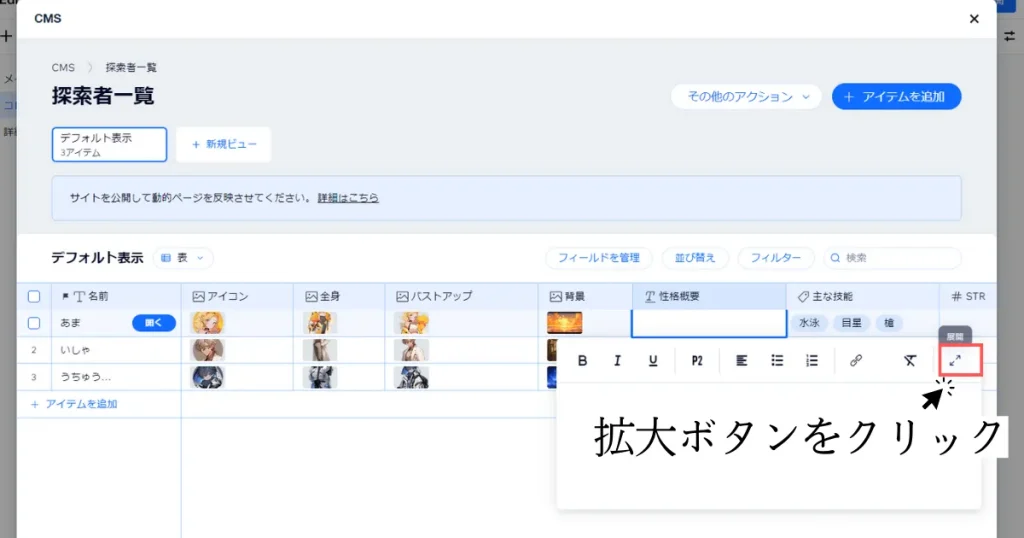
拡大ボタンを押すと、
書きやすくなりますよ



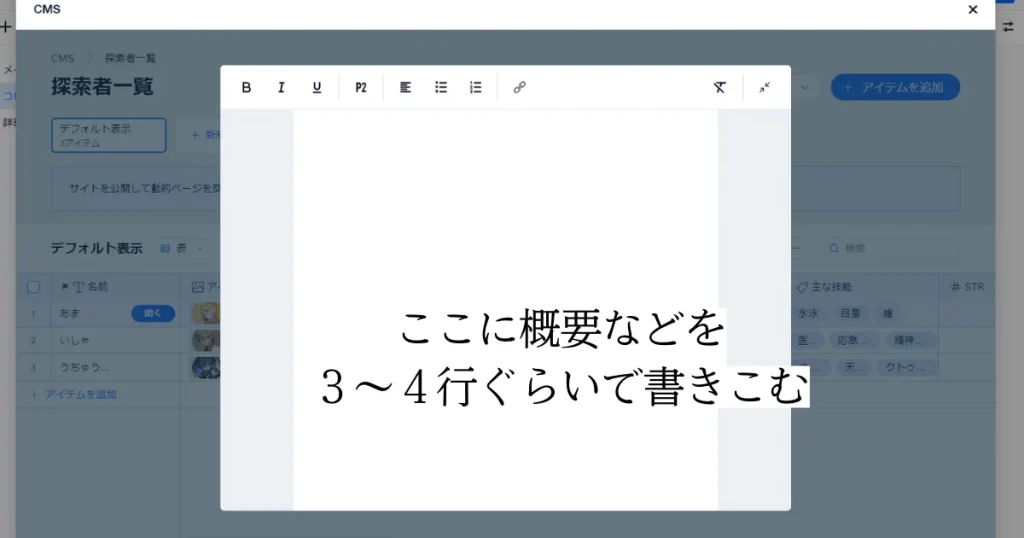
ありがとう。押すよ

確かにこれは便利

フィールドタイプ:タグ
今回は使いませんが、
使いたい人がいると思うので
伝えます



うん、
タグがあると
検索しやすいよね
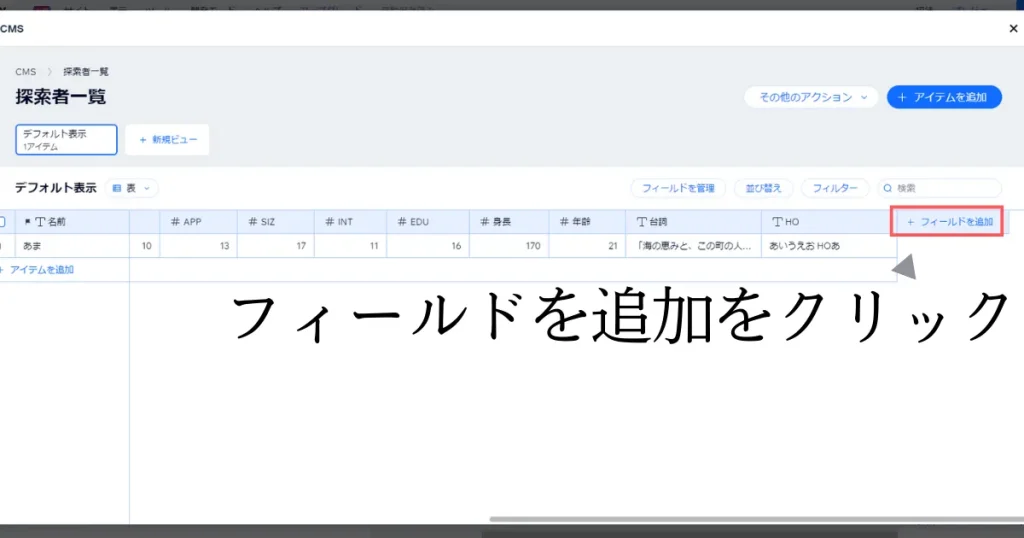
①フィールドを追加する
では、
フィールドを追加します


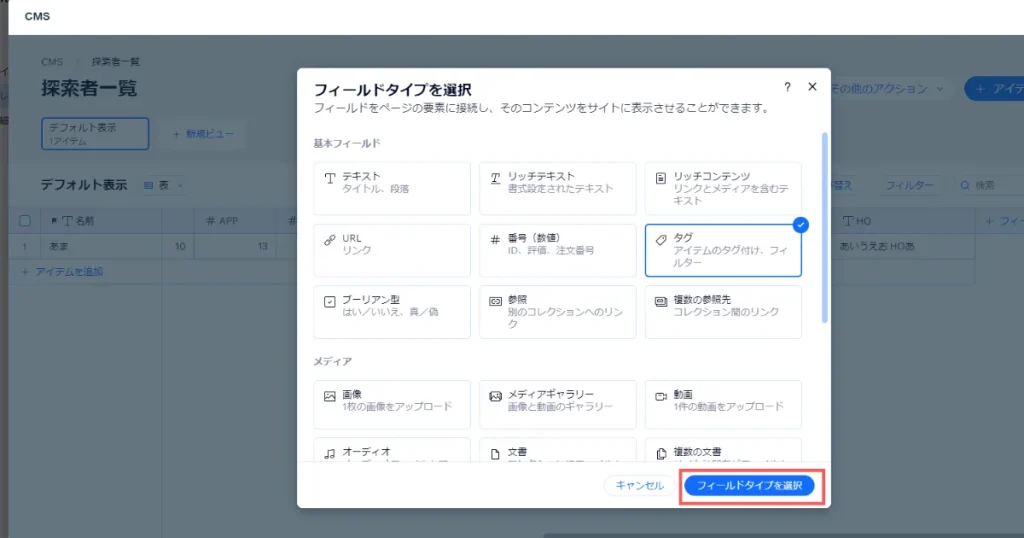
②フィールドタイプを選択

フィールドタイプは
「タグ」だね

この遣り取り、5回目ですか?


そうだよ。
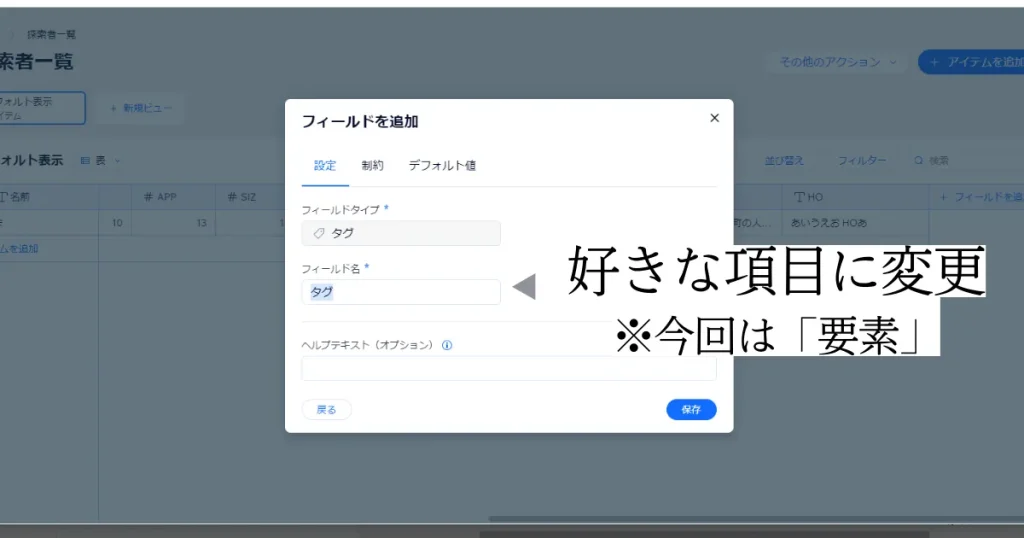
③フィールド名を入れる

フィールド名、どうしようかな

要素、とかでOKです


分かった
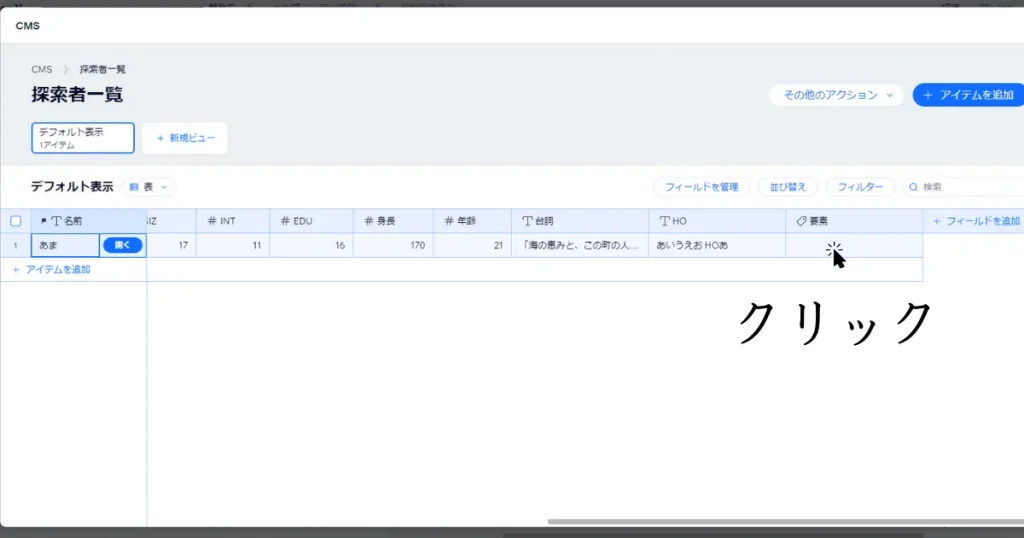
④値の入力をしてみる
では、
2回クリックですね



なら、クリック1回目


2回クリックすると、
入力できる欄が出来たよ
では、
キャラクターの要素などを
書いてください



要素?
明るい、元気とか…
そういう感じのです


分かった、書くよ

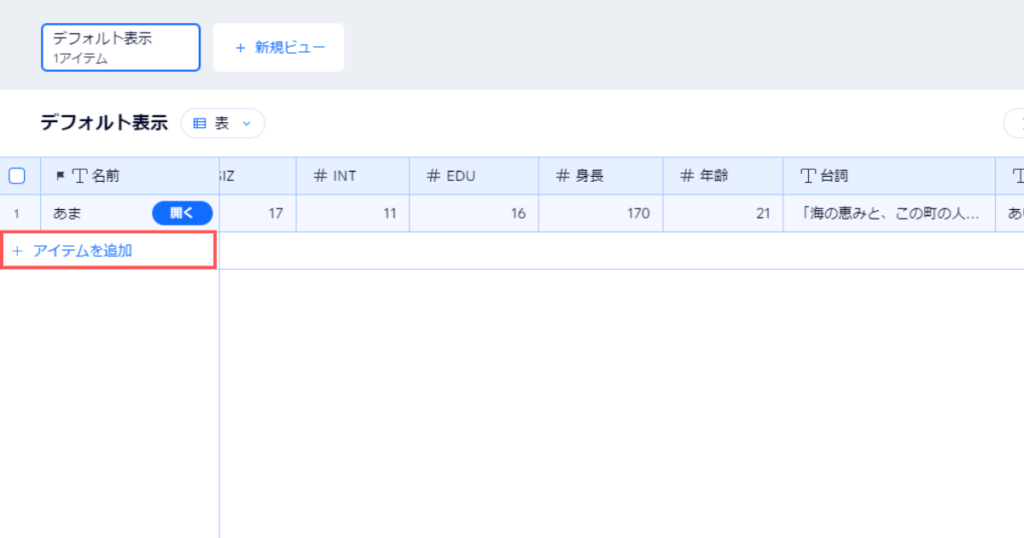
アイテム(段落)を増やす
フィールド=横列
アイテム=縦列

これだと1人しか
情報足せないね?
そういう時に
「アイテムを追加」を押します


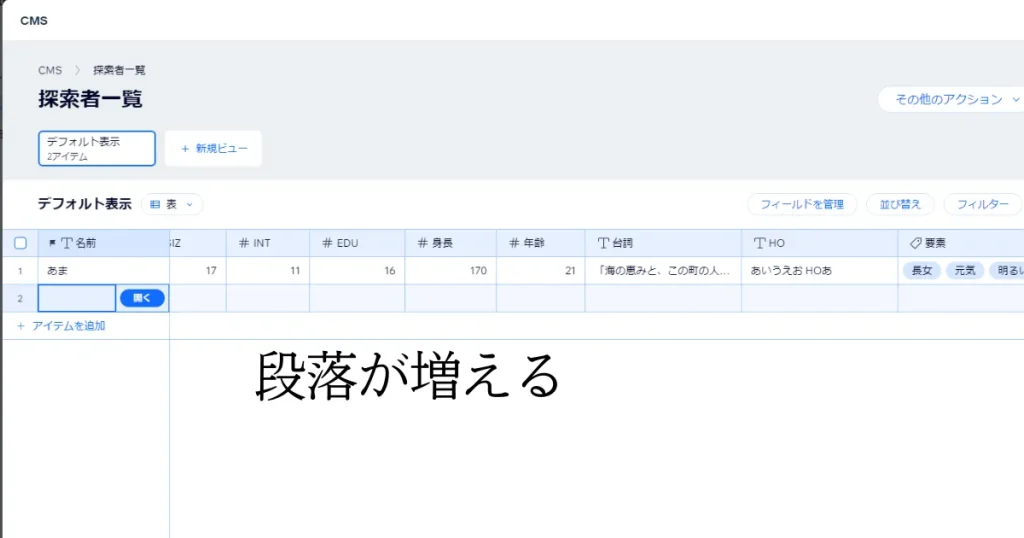
押してみる

本当だ、段落が増えた

先ほどと同じことを
あと、2回やりましょうか。


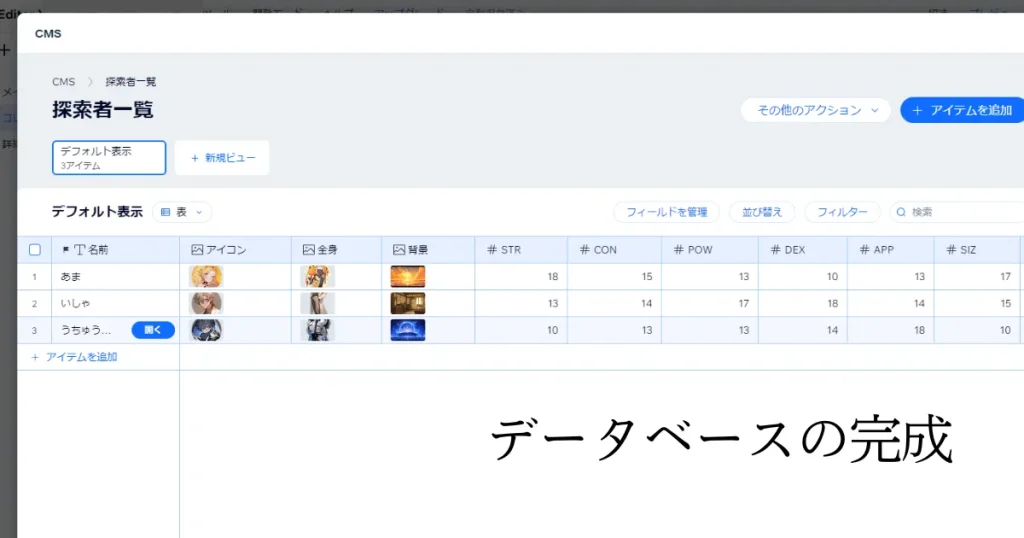
分かった
数十分後


これで、完成した。
お疲れ様でした。

–
では、次に――


まだあるの?
……始まってもいない
下準備段階ですが…

–
はい、バックアップの
取り方を伝えますねー

バックアップの取り方(エクスポートの仕方)
バックアップが必要な理由
このCMSは上書き保存なので、
なるべくバックアップは
取っておいた方が良いです。


それは間違えた時に困るね
数分前のことであれば、
「Cntl」+「Z」で
やり直しもできますよ

動きが重くて気付いたら
連続で押している為、注意。

–
では、
エクスポートの
仕方を伝えますね

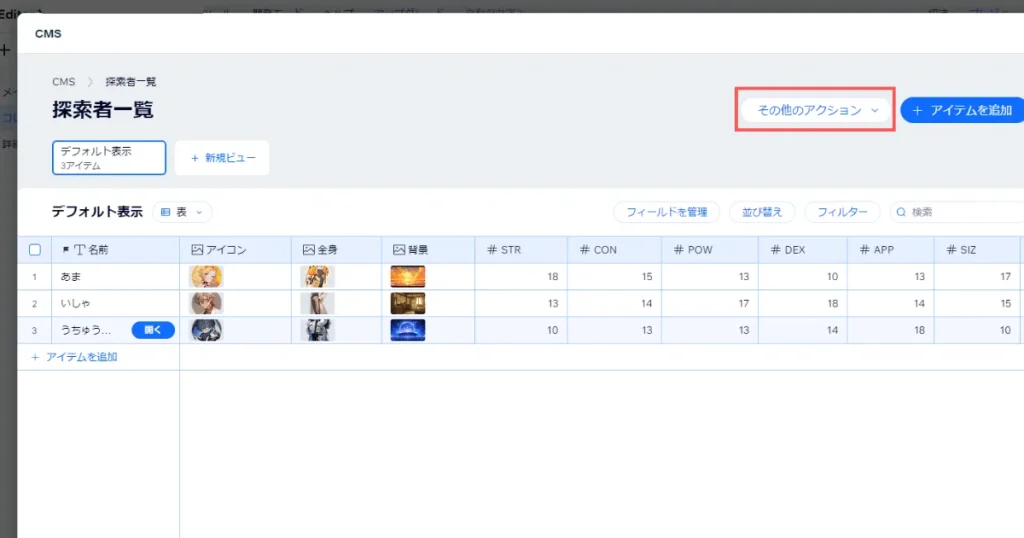
エクスポート(バックアップ)のやり方
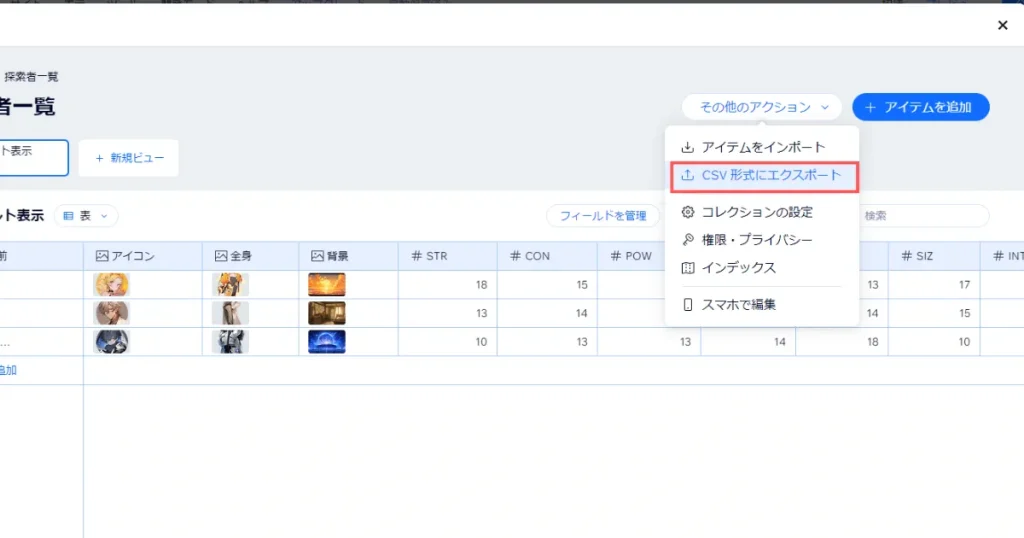
まず、その他の
アクションを押します



押したら、
エクスポートあるね

そうです、
そちらをクリックして下さい


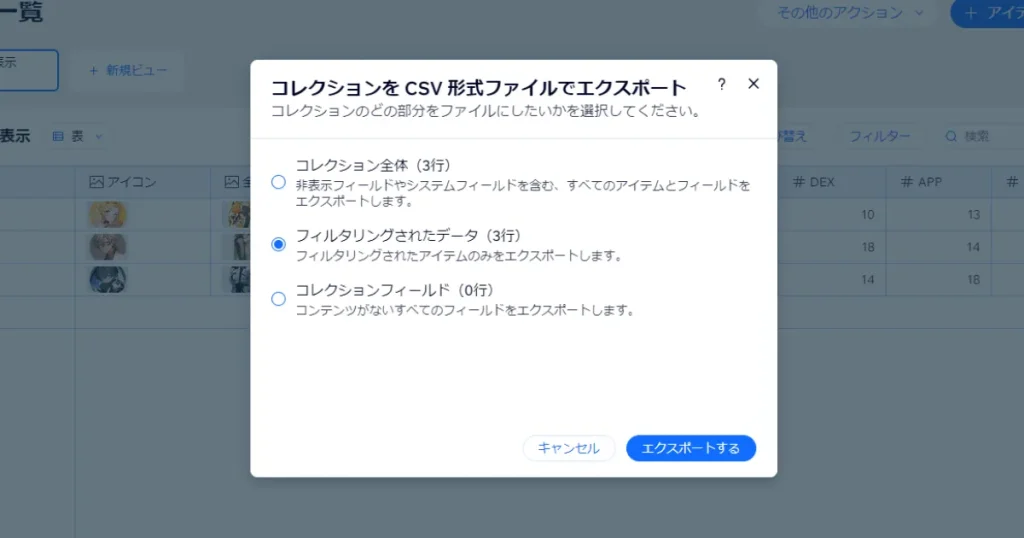
これはどうしようかな

非表示にしたものがあって、
それもバックアップが取りたい場合は
コレクション全体

特に何もない場合は、
真ん中でエクスポートです


なら、このまま
エクスポートするよ
–
–

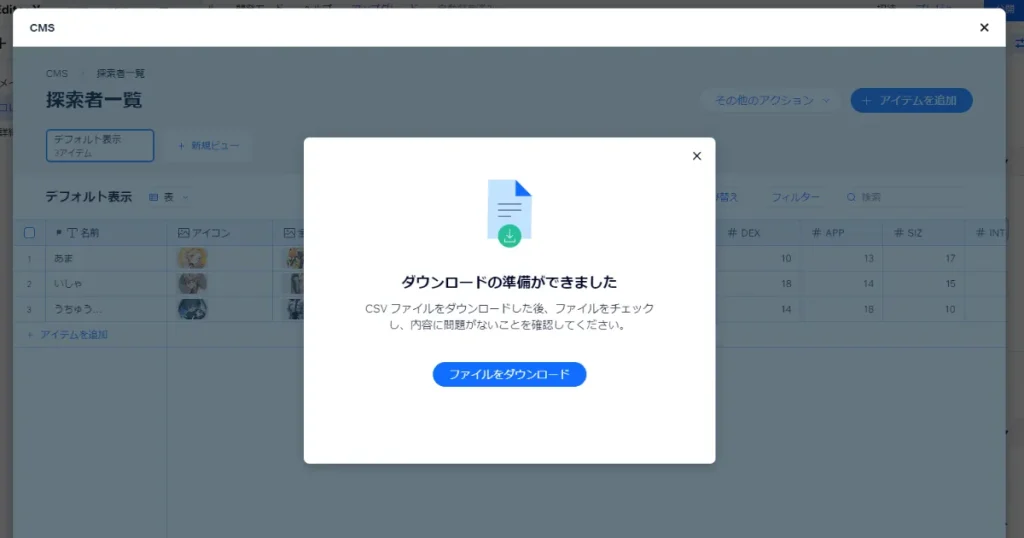
ダウンロードが
押せるようになった
–

押すよ


ダウンロード出来た。
良かった。
そのファイルを
開いてみてください


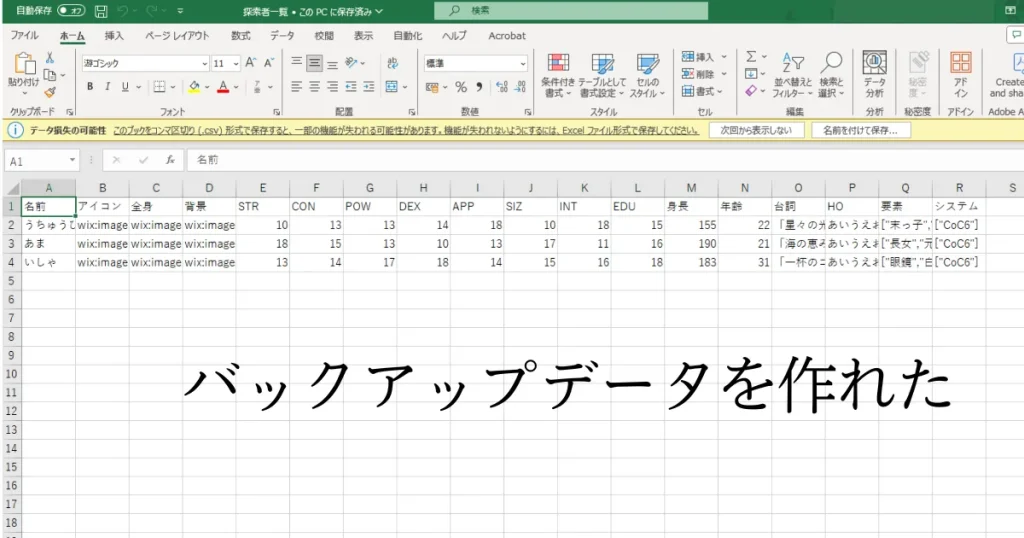
Excelだね?
開くよ


しっかりデータが残ってる
これでバックアップは
完了です


このCSVデータを、
インポートすれば
さっきのデータが出るってこと?
そうです

実際、2回上書きをしてしまって
バックアップに救われました

関連記事
-

エディタXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る① 新規登録編&データベース作成 前編 エディタXの登録方法、CMSとは、CMSの追加方法、コレクションの作成、データベースのフィールド追加、データベースに画像を追加する方法 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る② データベース作成 後編 データベースにステータスや年齢等の数字を入れる方法、タグ付けのやり方、リッチテキストの追加し方、アイテムの増やし方、段落の増やし方、データベースのバックアップの取り方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る③ トップページ作成前編 要素追加のやり方、ワイヤーフレームのリピーターの付け方、テンプレートの編集し方、余白の変更し方、プレビューのやり方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る④ トップページ作成後編、データセットの作成し方、コレクションの選択し方、要素とデータのセットし方、テキストの編集し方、フォントの変更し方、プレビューのやり方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑤ トップページの装飾前編 背景画像を付ける 画像を不透明にするやり方 レイヤーの使い方等、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑥ トップページの装飾後編 Unsplashの使い方、アニメーションの付け方等 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑦ 動的ページの作り方&動的ページの大枠を作る前編 ページの追加し方、コンテナの追加し方、レイヤーの使い方 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑧ 動的ページの大枠を作る後編 コンテナの作り方、コンテナの長さや高さの調整し方 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑨ 動的ページの画像とデータを紐づける編 データセットの選択、画像元の接続先の設定、CMSと動的ページを繋げる、レイヤーの使い方、EditorX
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑩ 動的ページの帯作成編 装飾の追加し方、装飾の色の変え方、装飾のサイズ変更し方、フォントのレスポンシブ対応の設定し方、EditorX
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑪ 動的ページのステータス作成編 コンテナの追加し方、コンテナの分割し方、自由に入力できるテキストのやり方、テキストのデータセットを外す方法、EditorX
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑫ 動的ページの性格概要作成編 装飾の追加、装飾の色の変更、装飾の影の付け方、レイヤーの使い方、リッチテキストの紐づけ方、データセットの選択し方、テキストの接続先の設定し方、EditorX
-

エディタXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑬ 動的ページの「次へ」「前へ」ボタン編集編 ボタンのテキスト編集し方、コンテナの色の変更し方、コンテナの色の半透明にするやり方、レイヤーの使い方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑭ ホバーアニメーション編 ホバーアニメーションの付け方、ホバーの付け方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑮ レスポンシブ対応編 レスポンシブ対応の作り方、レスポンシブ対応ボタンの場所、画面サイズによってレイアウトを変更する方法、スマートフォンから見たレイアウトの編集、デスクトップから見たレイアウトの確認 Editor X
-

EditorX、エディタX、WixSTUDIOでやりたいことが出来ない!と困ったら見るところ(アイコンの説明)
-

探索者一覧 サイトを作る!エディターXで作るキャラクター紹介ページや、創作PCまとめサイト、探索者まとめサイト、キャラクターまとめサイトの作り方、Wix系統のホームページ作成ツールEditorXの操作や使い方などのまとめ
–
–
–