目次
両端のコンテナを作る(左端から)
次に、
やりたいこととしては

男子C

この左右の部分を
作りたい

男子C
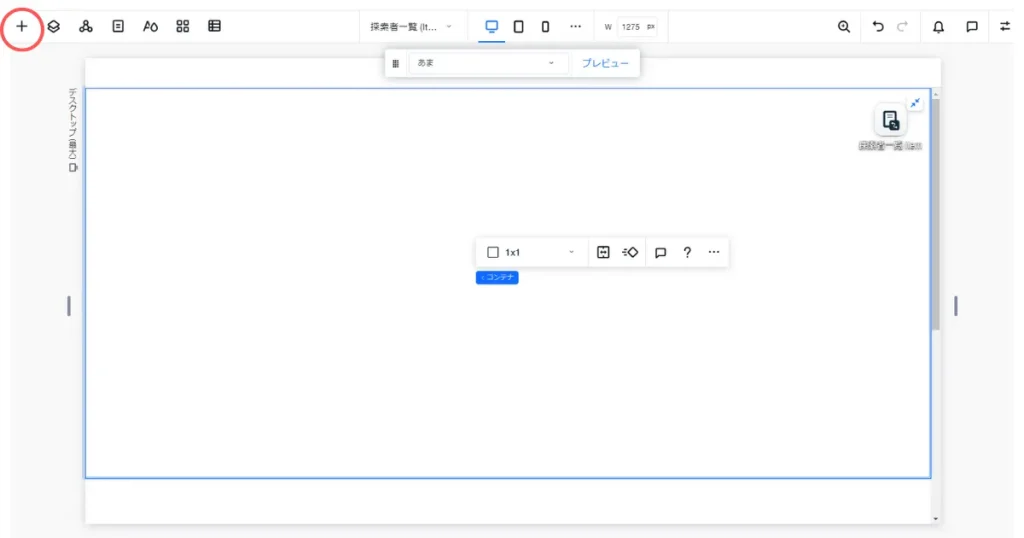
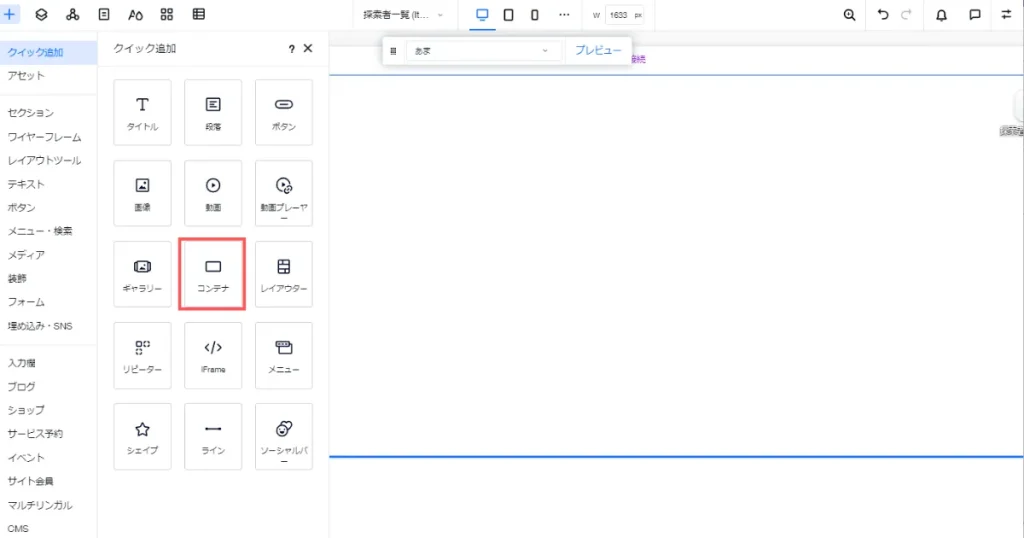
コンテナを挿入する

男子D
さっきと一緒で
コンテナを挿入する?

そう、同じ流れだから
任せた

男子C

男子D
任された、コンテナを押す


男子D
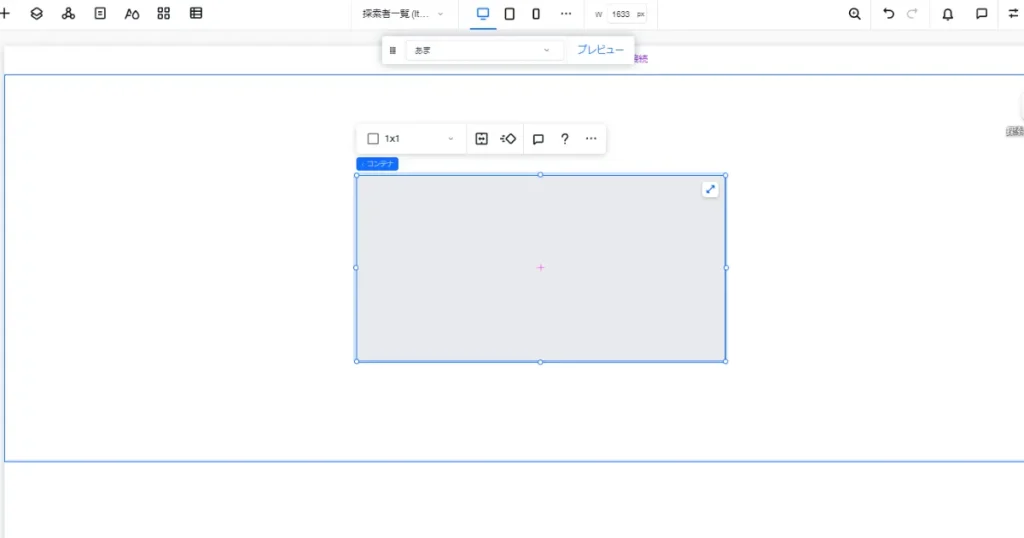
コンテナが出た

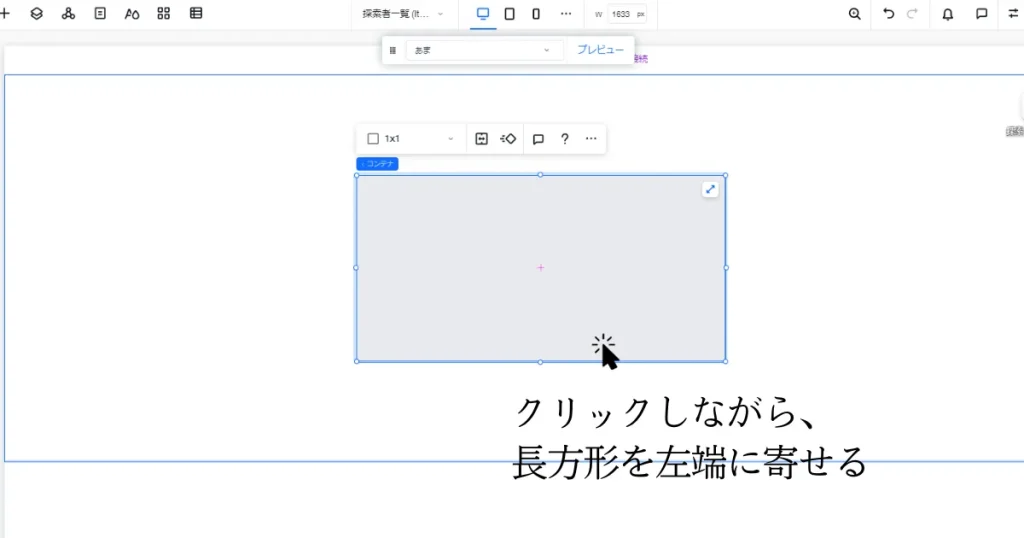
コンテナを左に寄せる
まずはこっちだけ
作って欲しいから
左に寄せて

男子C


男子D
分かった。

男子D
こうかな?

それでOK

男子C
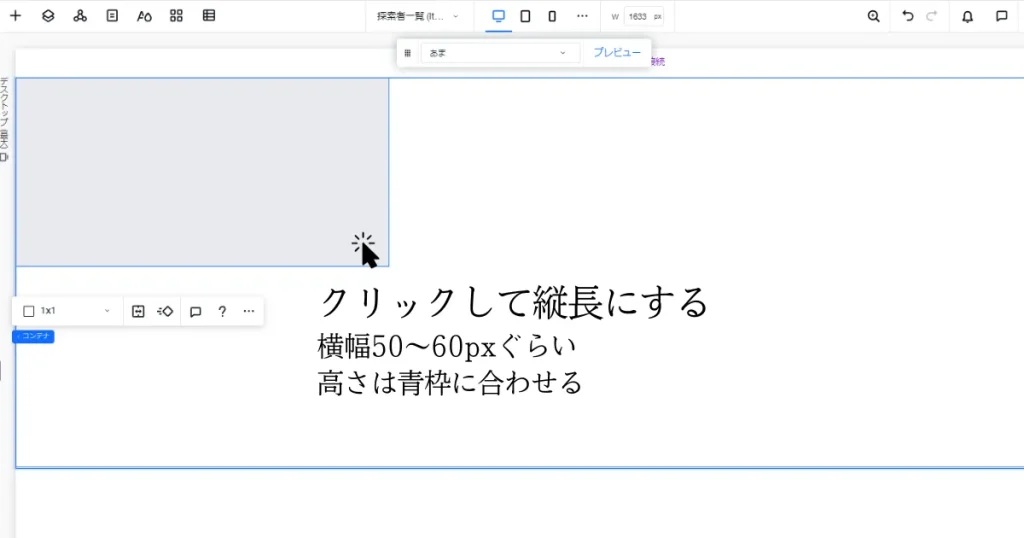
縦長にする
次はこの形、
縦長に整える作業だな

男子C


男子D
クリックして
縦長にすればいいんだね?

頼んだ

男子C

男子D
出来たよ


男子D
次は色を白くする?
いや、白くしたら
どこに何があるか
分からなくなるからストップで

男子C
左端のコンテナを作る(ほぼコピー)
次は左端のコンテナを作る

男子C


男子D
コピペでいい?
……まあ、そうなるな

男子C
左端のコンテナをコピー

男子D
コンテナを右クリック


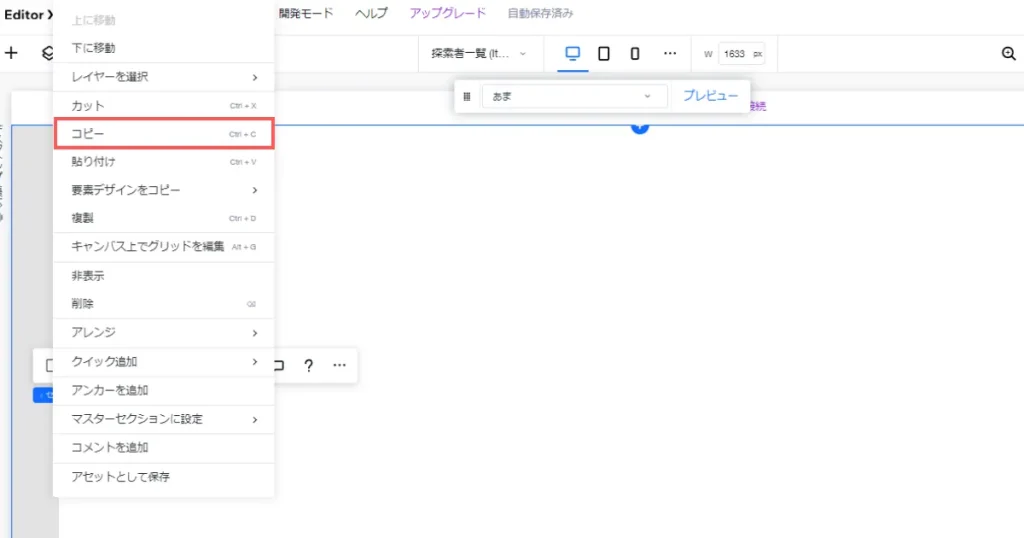
男子D
コピーを選択

コピーしたコンテナをペースト(貼り付け)

男子D
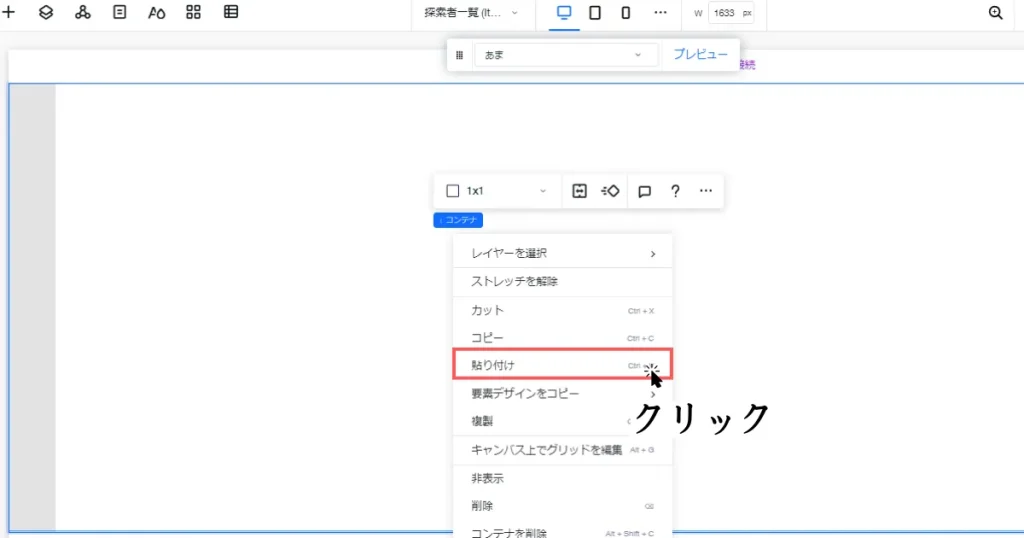
まず、好きな所で右クリック


男子D
貼り付け、をクリック


男子D
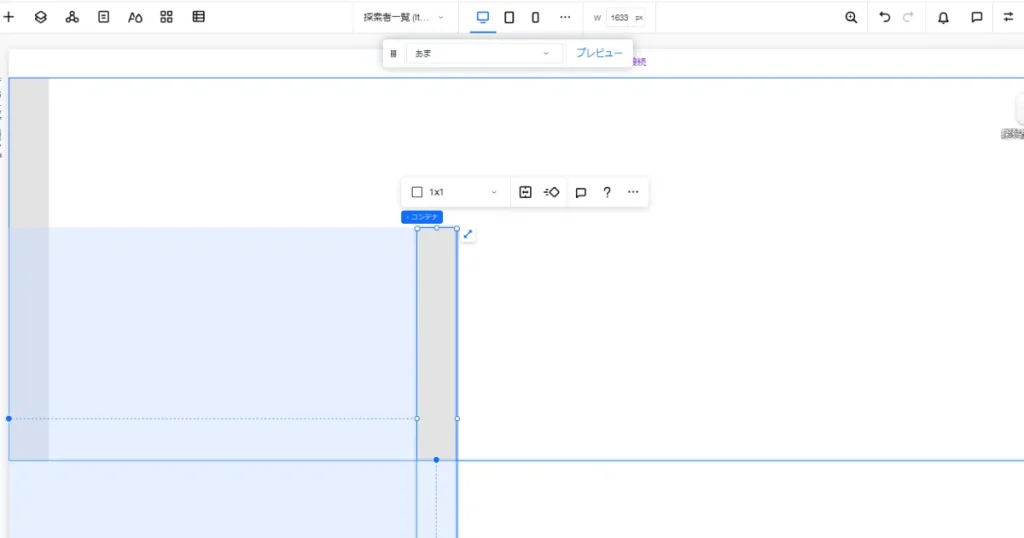
出て来た。

新しいコンテナを右端に寄せる

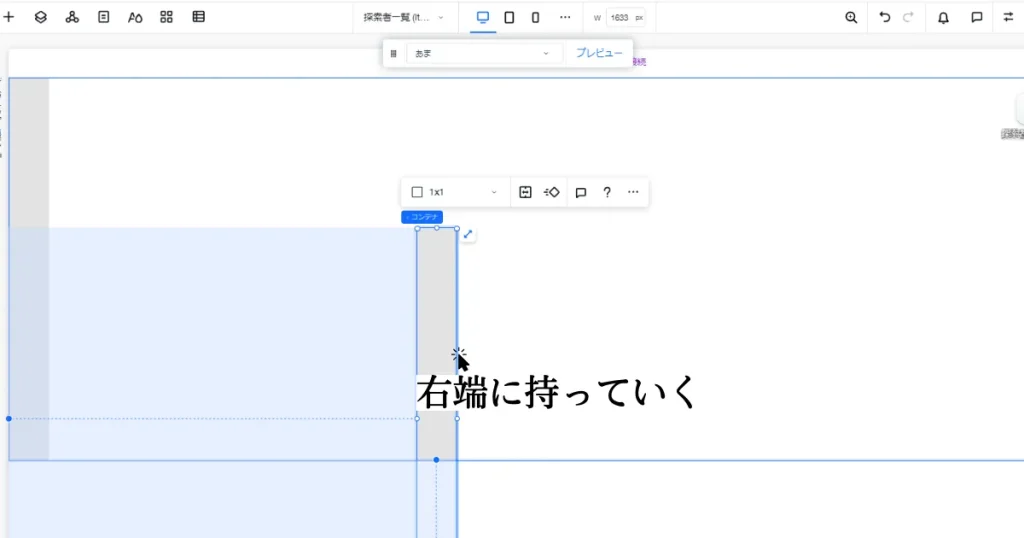
男子D
このコンテナを右
端に寄せる


男子D
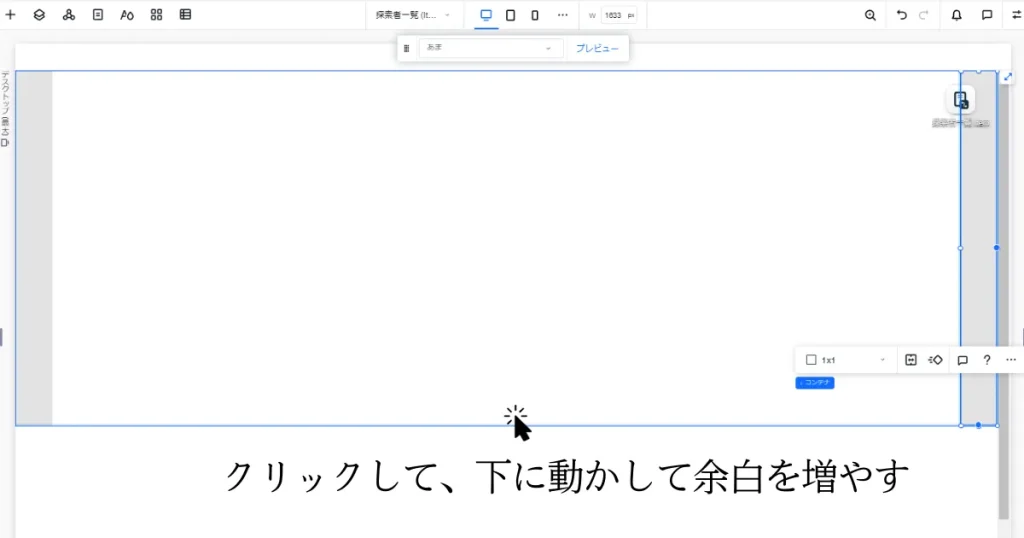
よし、これでOK
微調整をする
あとは余白とかの微調整

男子C
縦の幅は
どれぐらいが良いか?とか

男子C

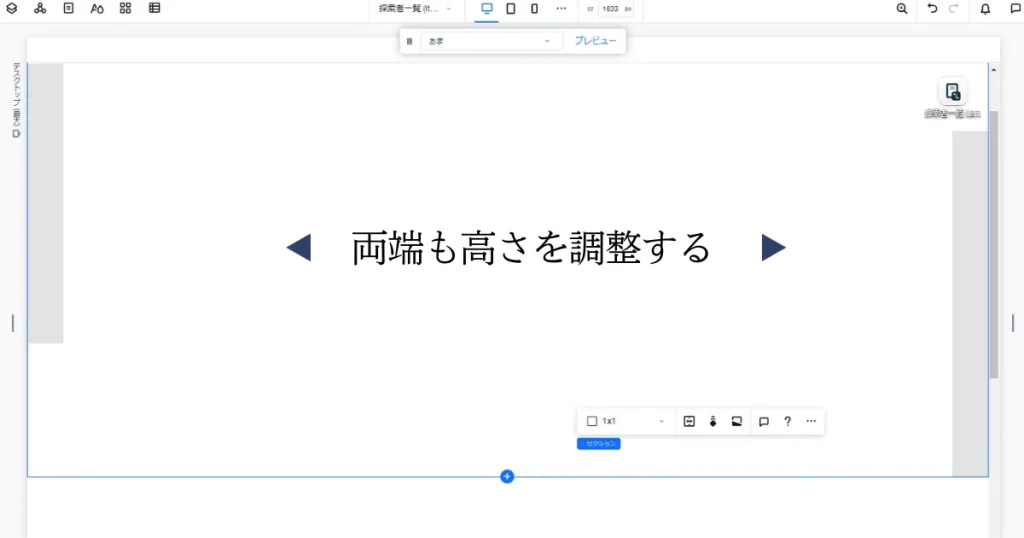
両端のコンテナの高さは
整っているか、とか

男子C

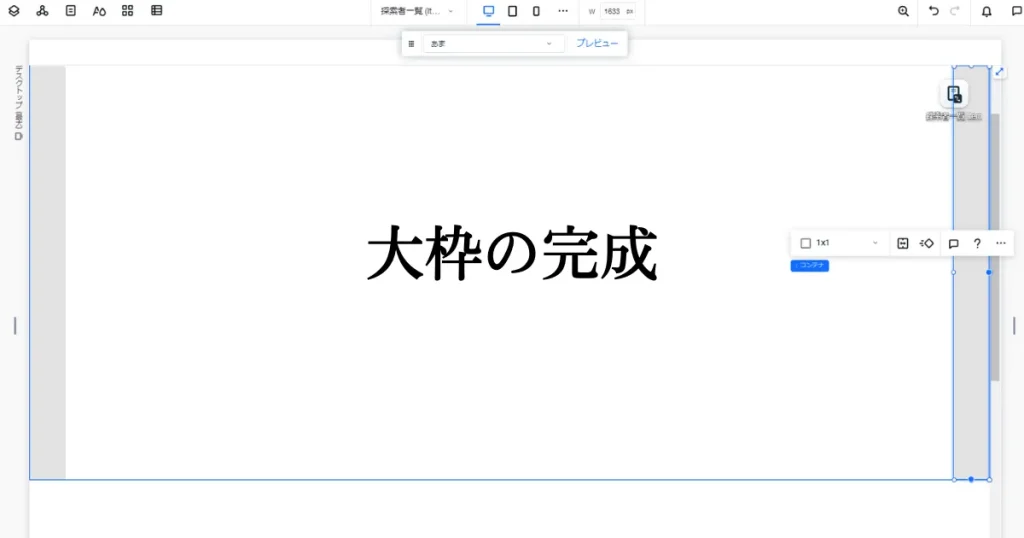
そんな感じの修正をしたら、
大枠は完成

男子C


男子D
灰色はそのままにする?
そのまま。
色同じだと編集の時に
ややこしくなる

男子C
おわりに
これで大枠ができたから、
実際に画像を置いたりしていく

男子C

男子D
分かった。
あとはすぐ終わるかな
まあ……
手を抜けばすぐ終わるな?

男子C

男子D
……
これ、長いやつだ。
関連記事
-

エディタXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る① 新規登録編&データベース作成 前編 エディタXの登録方法、CMSとは、CMSの追加方法、コレクションの作成、データベースのフィールド追加、データベースに画像を追加する方法 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る② データベース作成 後編 データベースにステータスや年齢等の数字を入れる方法、タグ付けのやり方、リッチテキストの追加し方、アイテムの増やし方、段落の増やし方、データベースのバックアップの取り方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る③ トップページ作成前編 要素追加のやり方、ワイヤーフレームのリピーターの付け方、テンプレートの編集し方、余白の変更し方、プレビューのやり方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る④ トップページ作成後編、データセットの作成し方、コレクションの選択し方、要素とデータのセットし方、テキストの編集し方、フォントの変更し方、プレビューのやり方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑤ トップページの装飾前編 背景画像を付ける 画像を不透明にするやり方 レイヤーの使い方等、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑥ トップページの装飾後編 Unsplashの使い方、アニメーションの付け方等 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑦ 動的ページの作り方&動的ページの大枠を作る前編 ページの追加し方、コンテナの追加し方、レイヤーの使い方 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑧ 動的ページの大枠を作る後編 コンテナの作り方、コンテナの長さや高さの調整し方 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑨ 動的ページの画像とデータを紐づける編 データセットの選択、画像元の接続先の設定、CMSと動的ページを繋げる、レイヤーの使い方、EditorX
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑩ 動的ページの帯作成編 装飾の追加し方、装飾の色の変え方、装飾のサイズ変更し方、フォントのレスポンシブ対応の設定し方、EditorX
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑪ 動的ページのステータス作成編 コンテナの追加し方、コンテナの分割し方、自由に入力できるテキストのやり方、テキストのデータセットを外す方法、EditorX
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑫ 動的ページの性格概要作成編 装飾の追加、装飾の色の変更、装飾の影の付け方、レイヤーの使い方、リッチテキストの紐づけ方、データセットの選択し方、テキストの接続先の設定し方、EditorX
-

エディタXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑬ 動的ページの「次へ」「前へ」ボタン編集編 ボタンのテキスト編集し方、コンテナの色の変更し方、コンテナの色の半透明にするやり方、レイヤーの使い方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑭ ホバーアニメーション編 ホバーアニメーションの付け方、ホバーの付け方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑮ レスポンシブ対応編 レスポンシブ対応の作り方、レスポンシブ対応ボタンの場所、画面サイズによってレイアウトを変更する方法、スマートフォンから見たレイアウトの編集、デスクトップから見たレイアウトの確認 Editor X
-

EditorX、エディタX、WixSTUDIOでやりたいことが出来ない!と困ったら見るところ(アイコンの説明)
-

探索者一覧 サイトを作る!エディターXで作るキャラクター紹介ページや、創作PCまとめサイト、探索者まとめサイト、キャラクターまとめサイトの作り方、Wix系統のホームページ作成ツールEditorXの操作や使い方などのまとめ
–
–