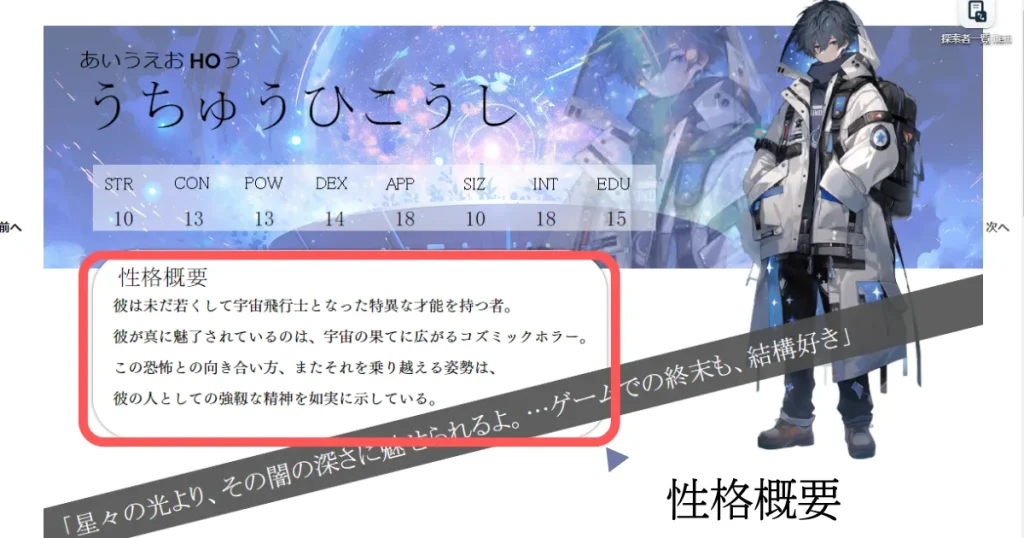
性格概要
これが最後の要素だな
性格概要



これあるだけで
メリハリあるよね
余白多すぎたから、
とりあえず長文に
頼っただけなんだけどな…

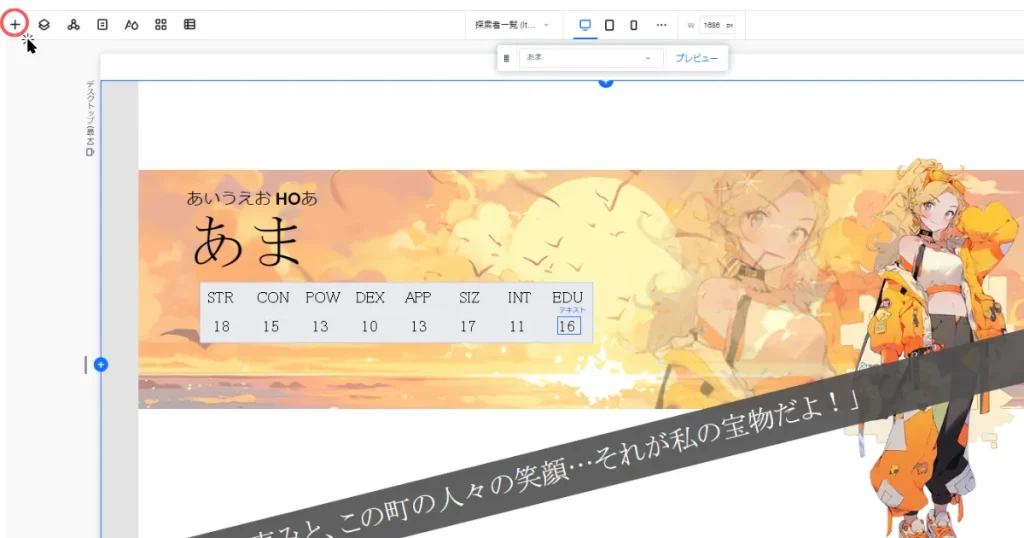
装飾を追加
まずは装飾の追加だ。
つまり、


「+」をクリック
正解!


から、どうする?


・・・・・
–

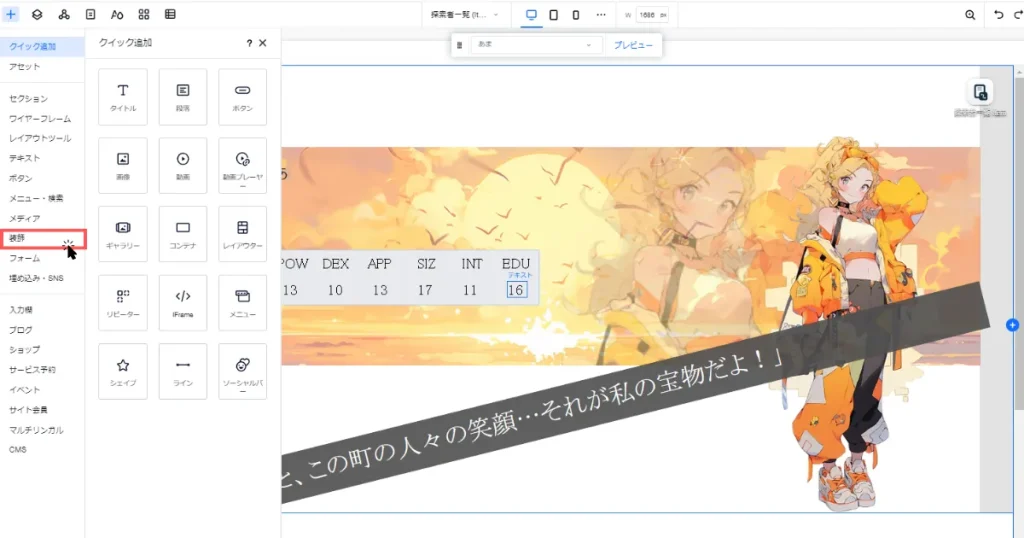
装飾を選択
正解!



その「からの」的なやつ、
やめよう
わかった


よし
日を改めよう


???
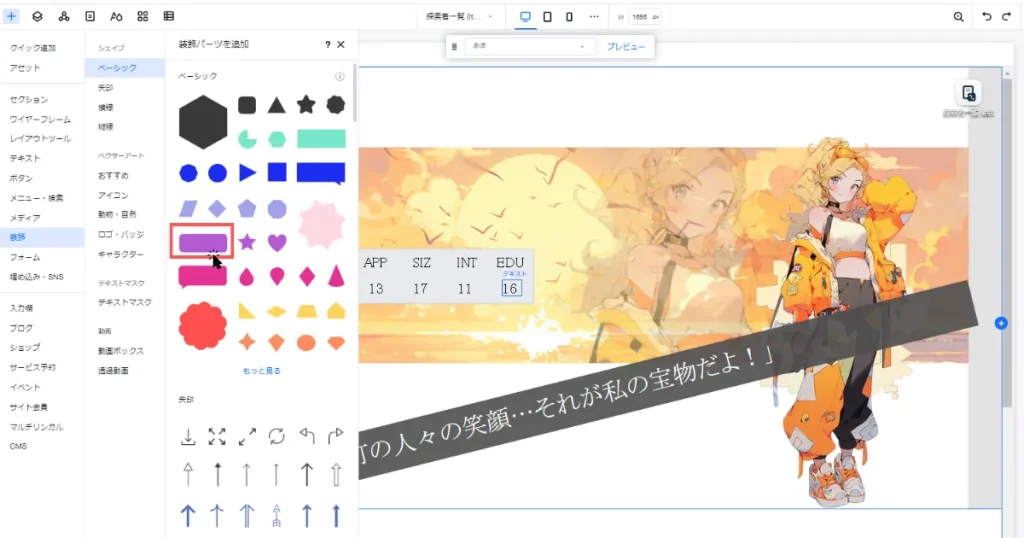
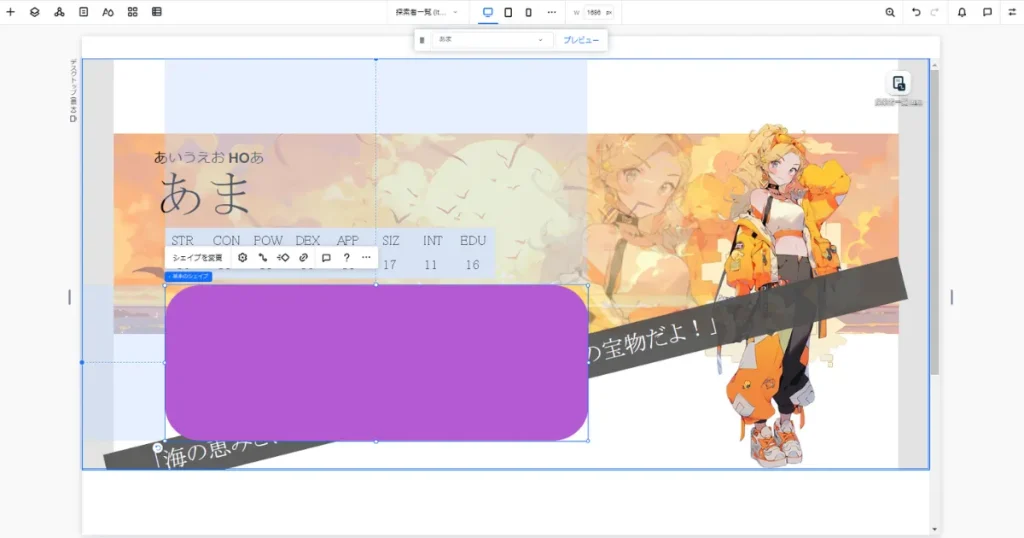
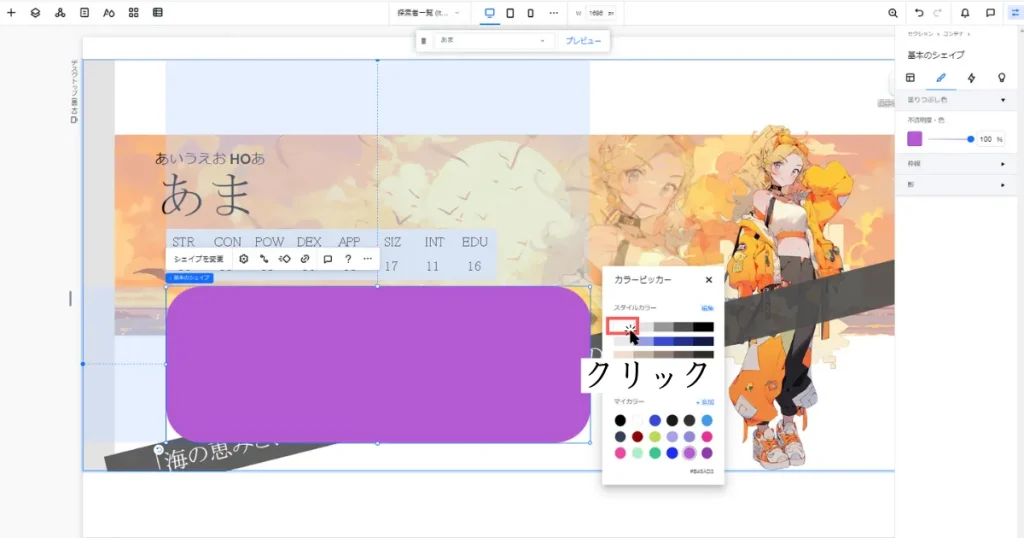
で、丸い四角形を選んで欲しいから
紫のやつを選択



押したら、出て来たよ
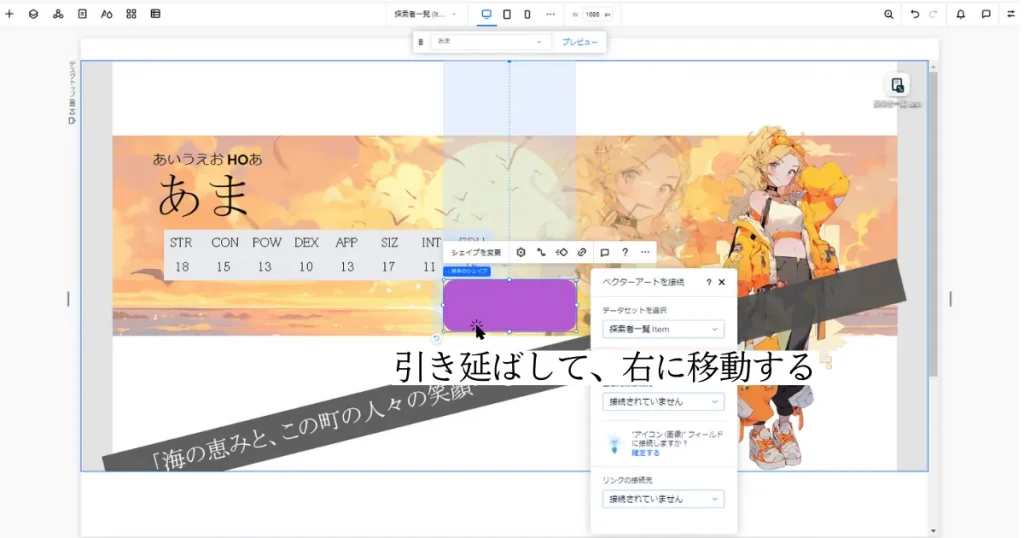
サイズを整えて、右側に配置
そうしたら、
見本を見て良い感じに
整えて



こんな感じ?

そう、かなりOK

白色に変更する
この四角形を
白色に変更したい

任せていいな?


拒否権あんまない言い方だね、
分かった
–

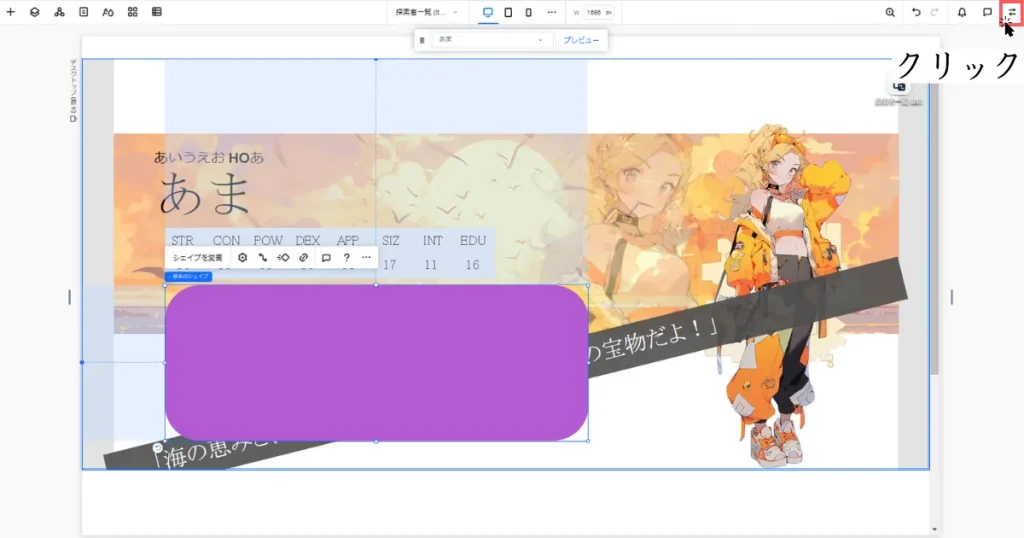
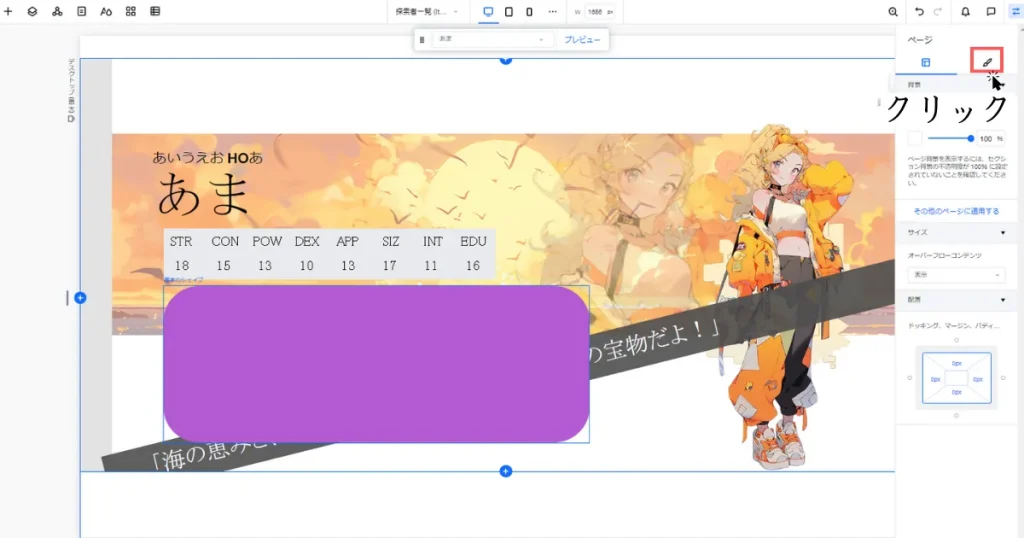
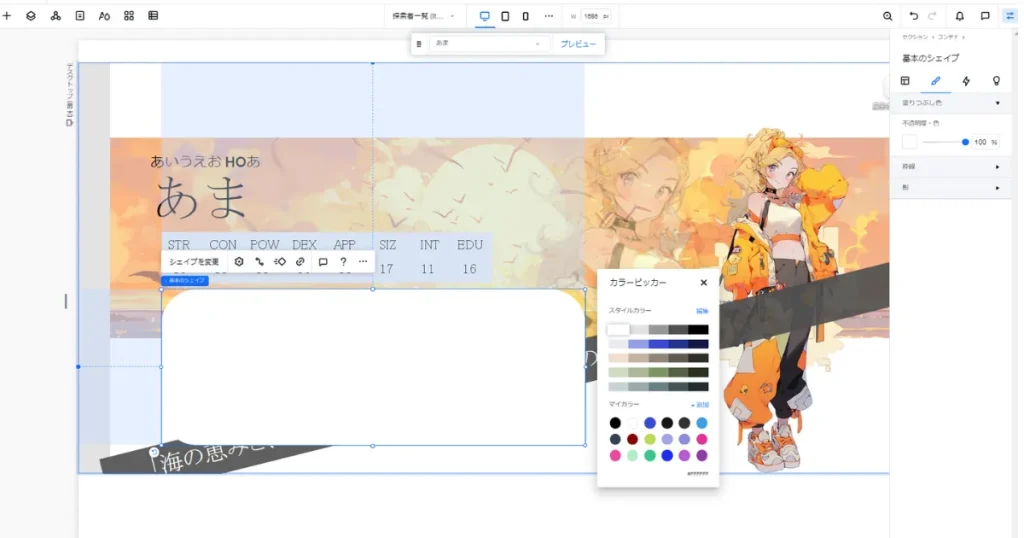
まず右上のボタンを押す


ペンみたいなボタンを押す


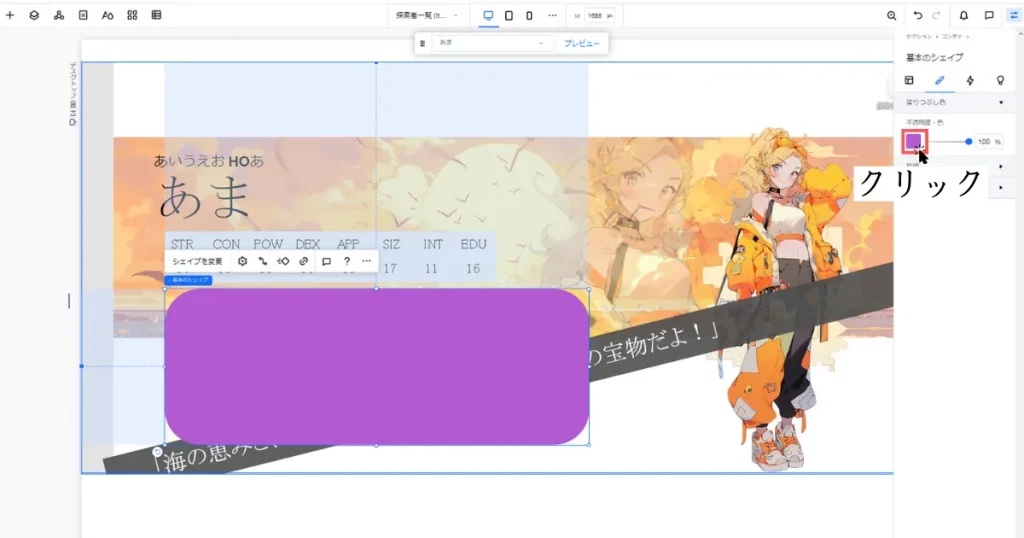
紫の正方形をクリックする


白色をクリックする


これで白くなった

ありがとう、
かなりスムーズだった

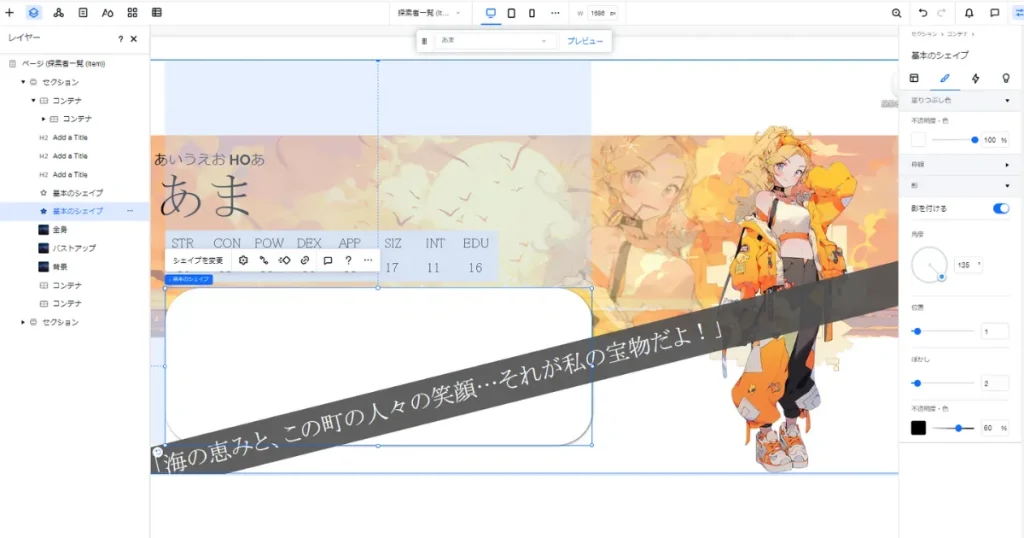
影を付ける
次は影を付ける方法だな

–
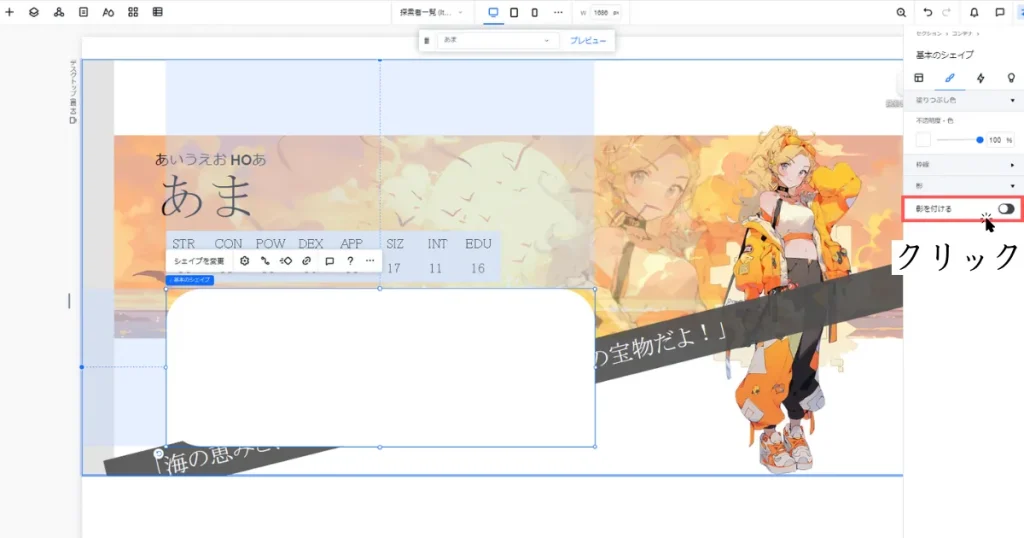
色を付ける場所の
2つ下の所にある
「影を付ける」をクリック


本当だ、こんなところに
「影を付ける」がある。
–

押そう


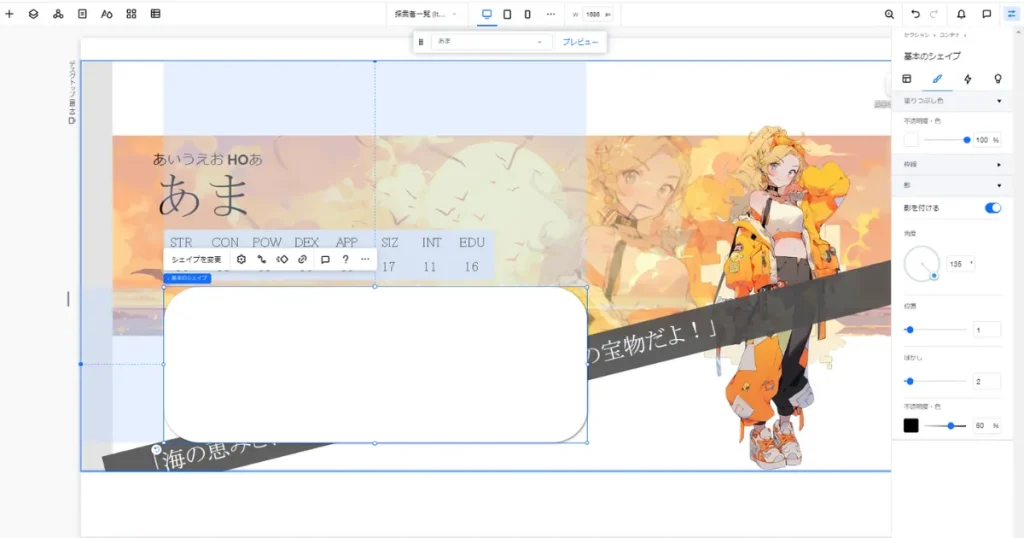
! 影がついた。

そう、
これだけで終わり。

–
微調整したい人は
お好みでどうぞ

レイヤー(順番・重なり優先度)を変更する
今のままだと
帯が下にあるから
これを変更する


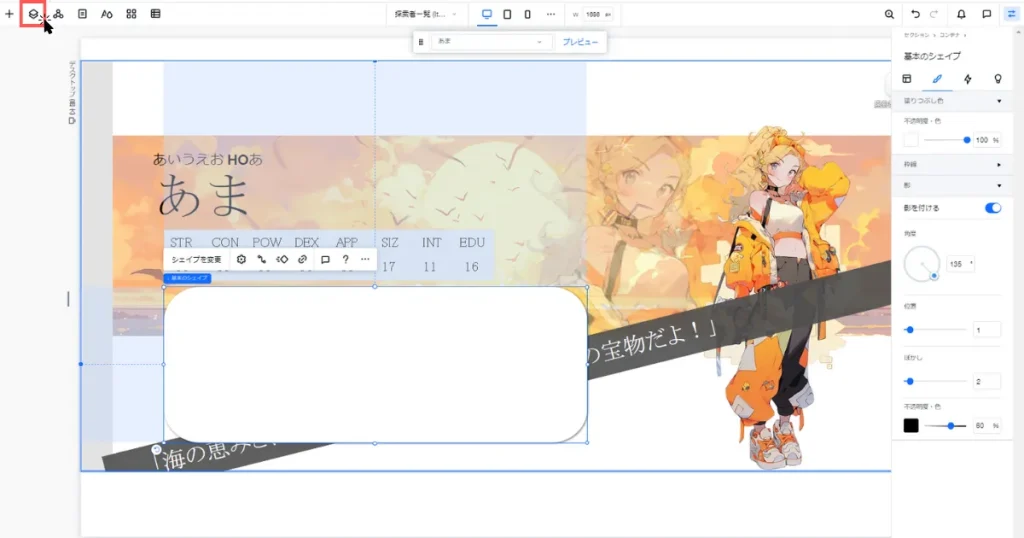
レイヤーボタンを
クリックすればいい?

そう、そこ


良かった。
–

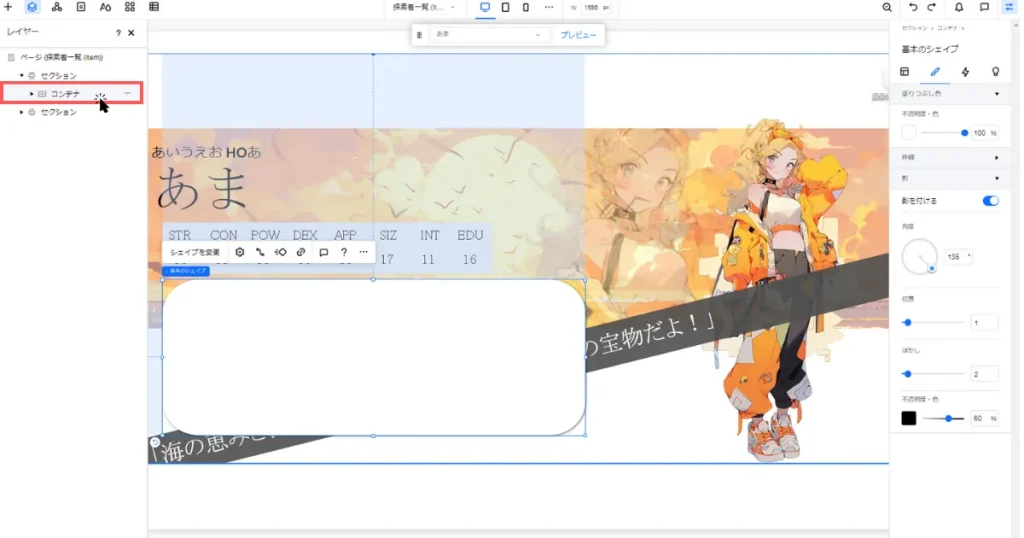
セクションを開いて、
コンテナを広く


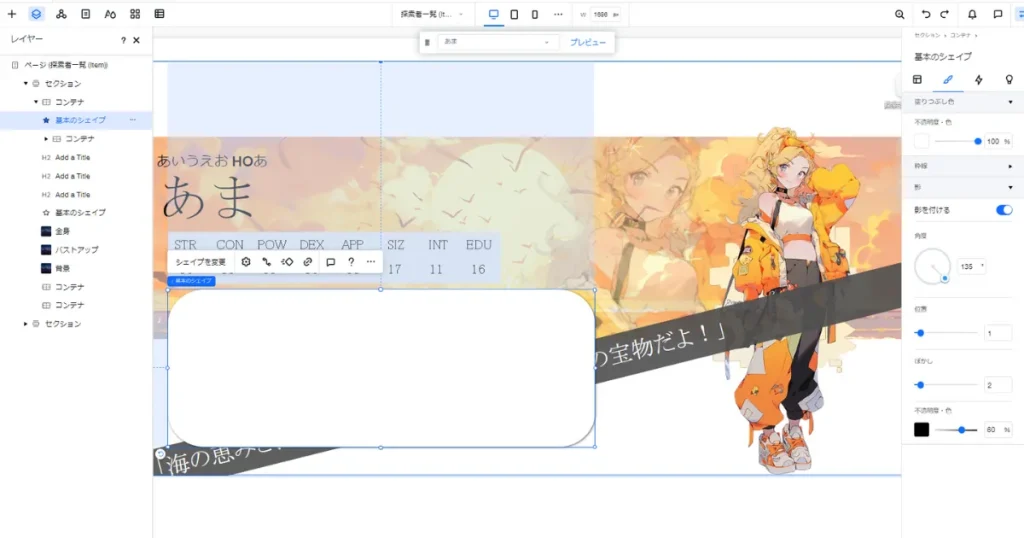
今触っている白い四角は
★基本のシェイプ、だね

そうそう、
装飾で作ったものは
「基本のシェイプ」という名前になる


なら、
帯も基本のシェイプなんだ。
そうなる。

–
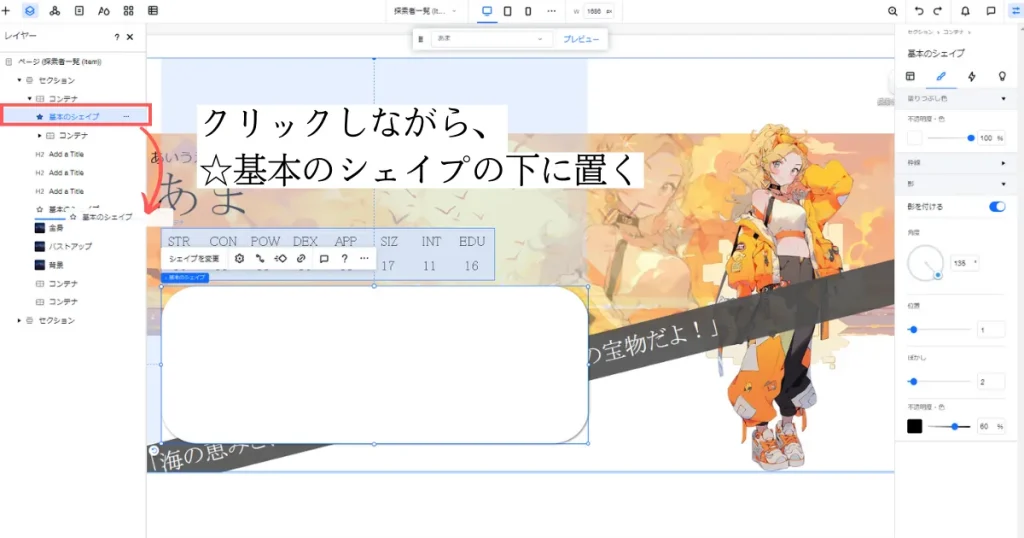
だから、
基本のシェイプ(帯)の
真下に置くと
帯の下に四角形がくるようになる


分かった。


よし、これで
良くなった。

そうだな。
文字が前に来た。

性格概要のテキスト
テキストに関しては、こう


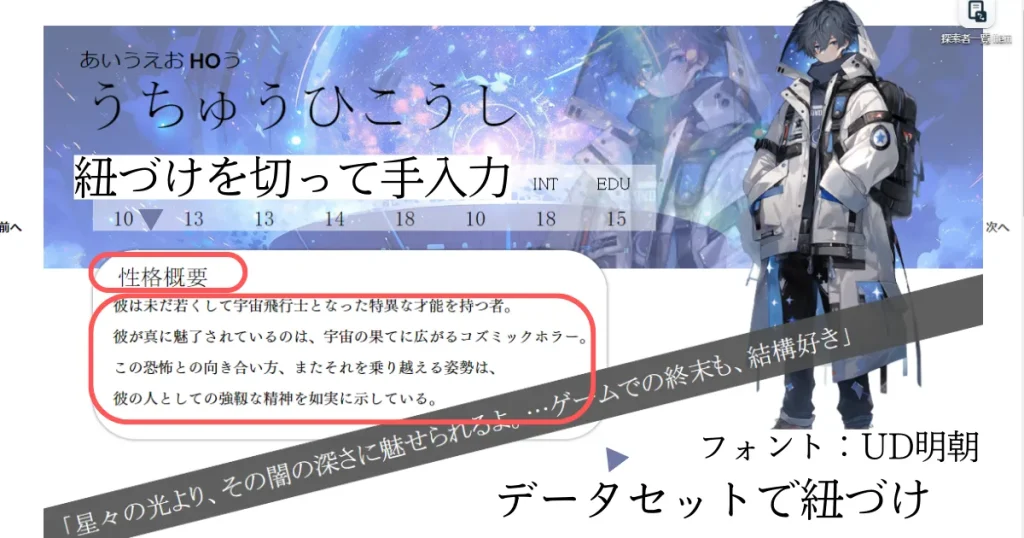
データベースを使うテキストと、手入力のテキスト、どういう時にどっちを使う?

この文字を紐づけるものと
手入力なものの違いってなに?
キャラクター毎に
違うものは
データセットを使って紐づけ

STRとか、どのキャラクターでも
統一されている者に関しては
手入力、だ

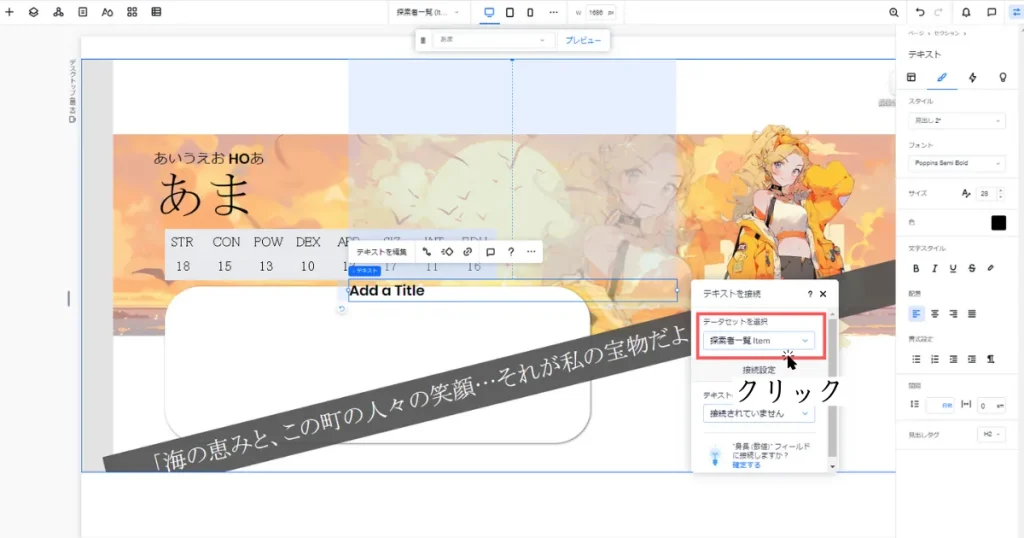
「性格概要」のタイトルテキストについて

これも
テキストでいい?
OK!


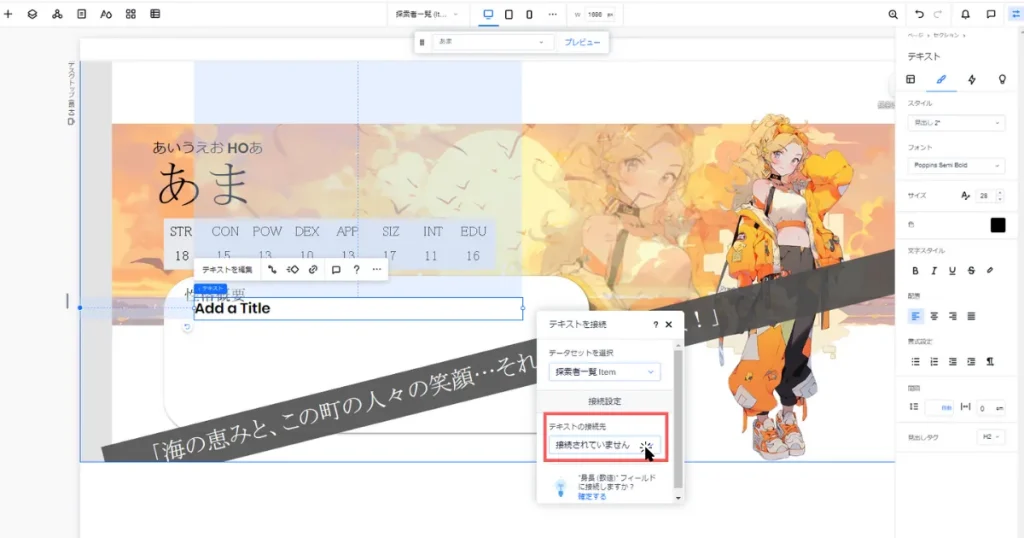
なら、テキストを接続のページ
までは飛んだよ

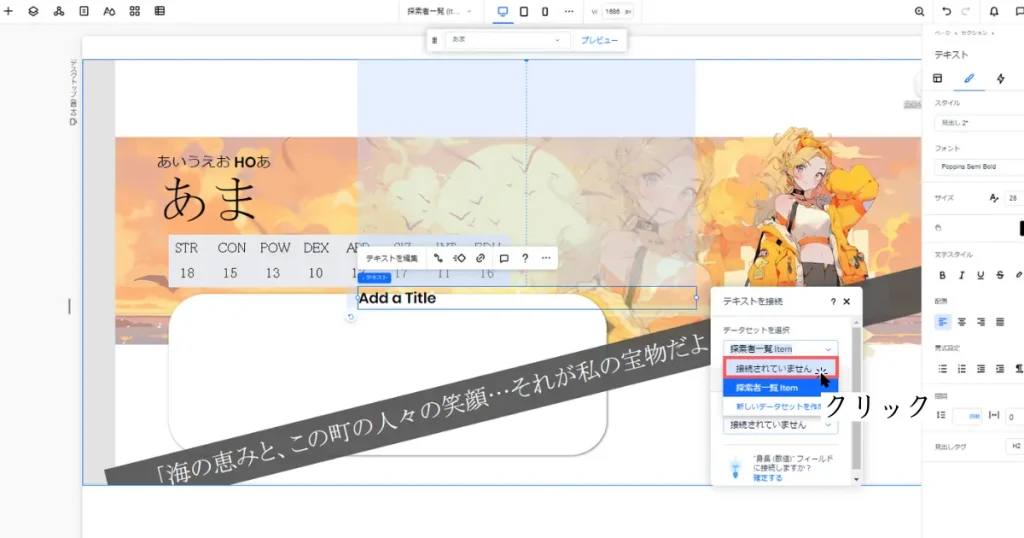
なら、
「接続されていません」を
選んで



選ぶね
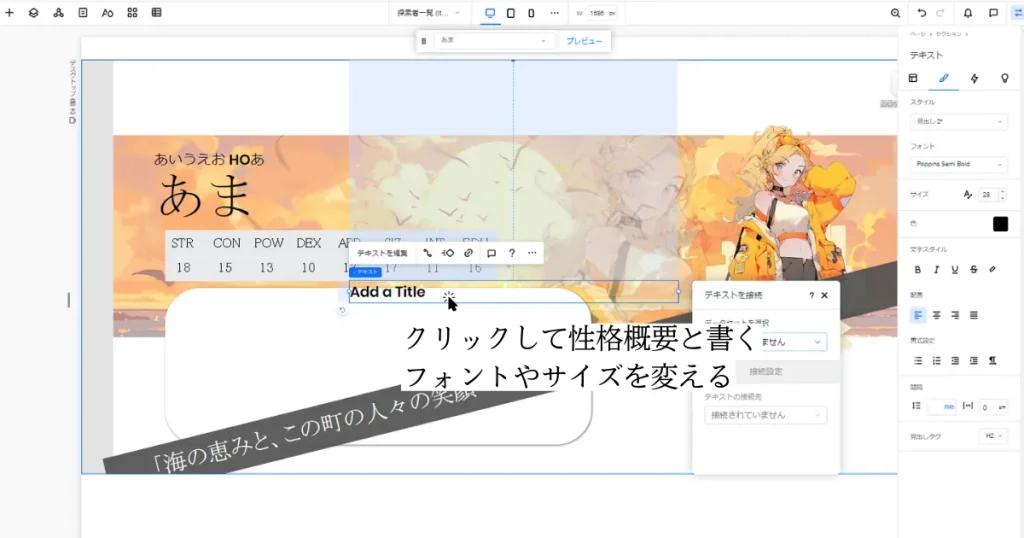
これで編集が可能になったから
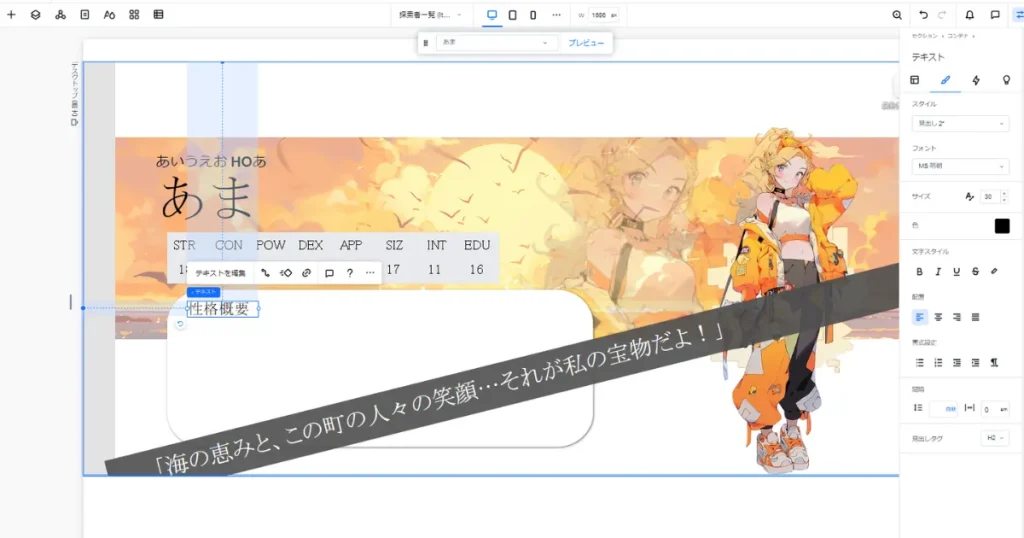
「性格概要」と入力する



あとは色々変更して、
完了

「性格概要」の内容テキスト(リッチテキスト)について

これはリッチテキストで
作ったからどうやればいい?
気にせずに、
テキスト追加でOK!


分かった。
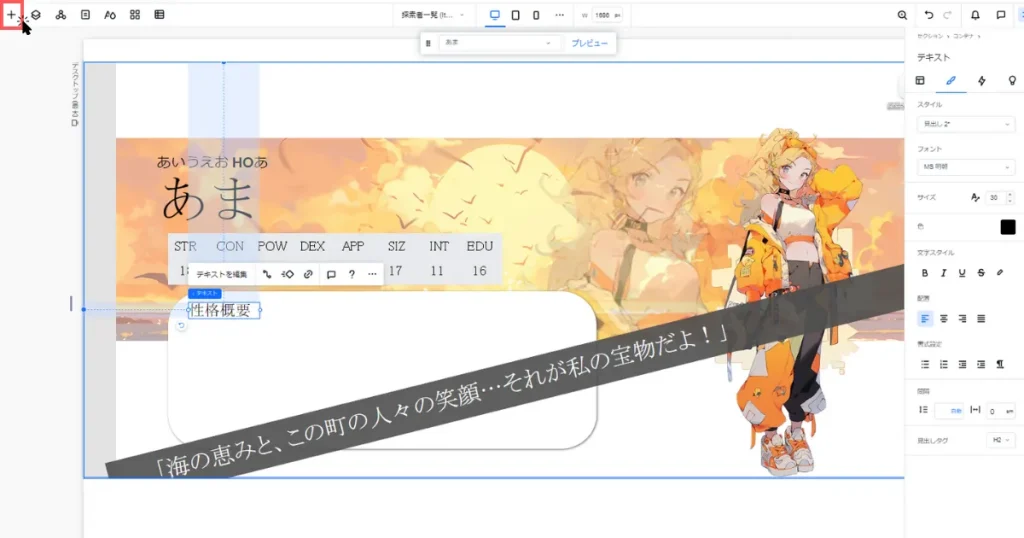
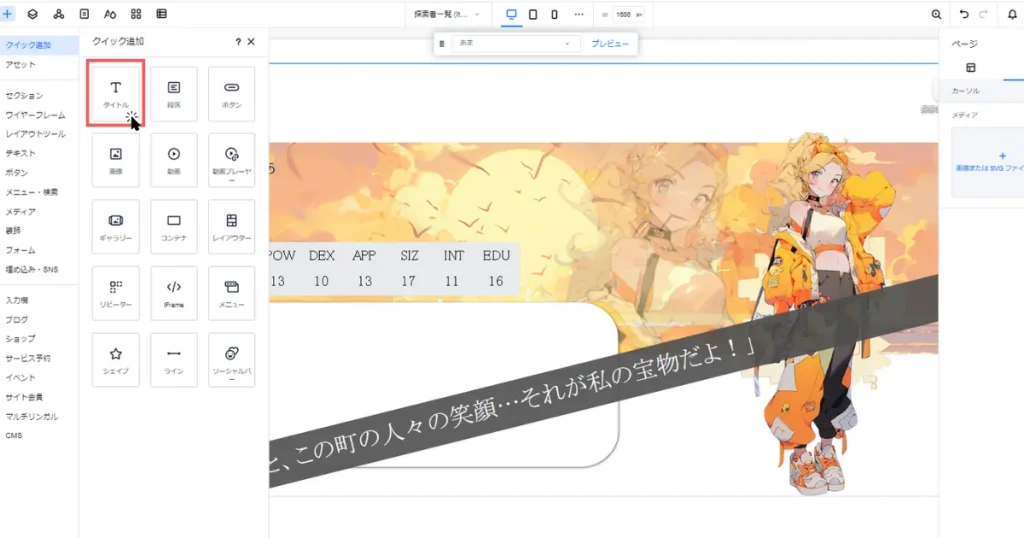
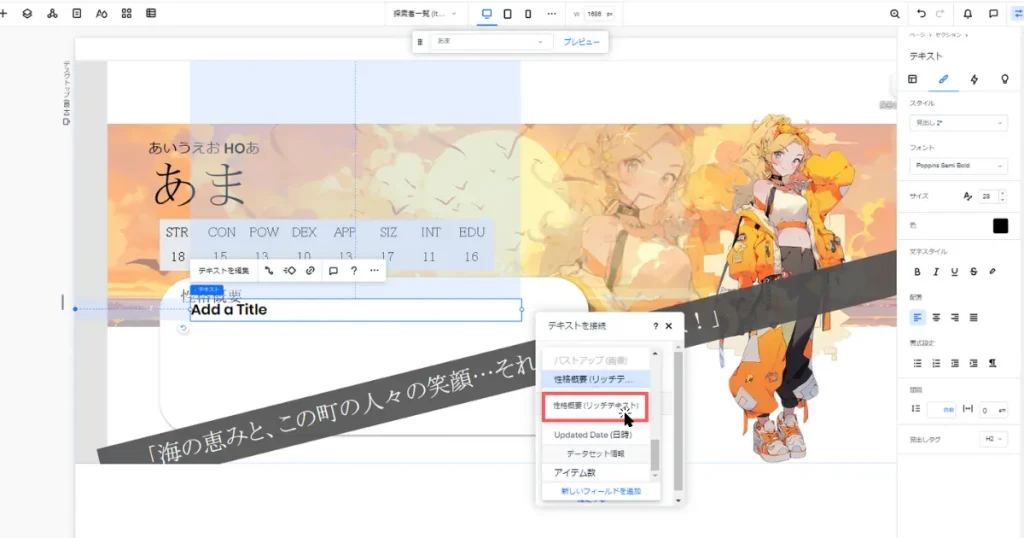
「+」を押す


テキストをクリック


テキストの接続先を
クリック


性格概要(リッチテキスト)を
クリック


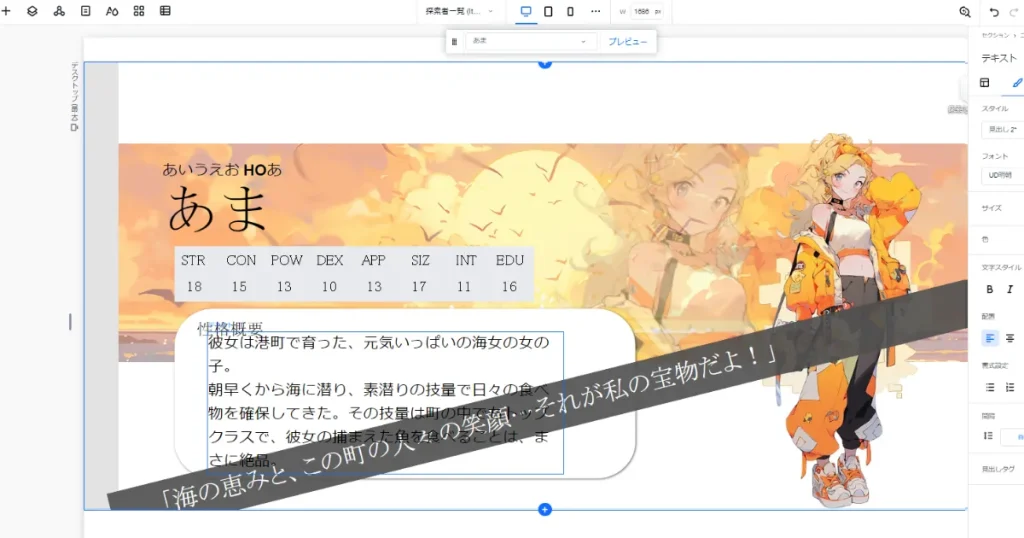
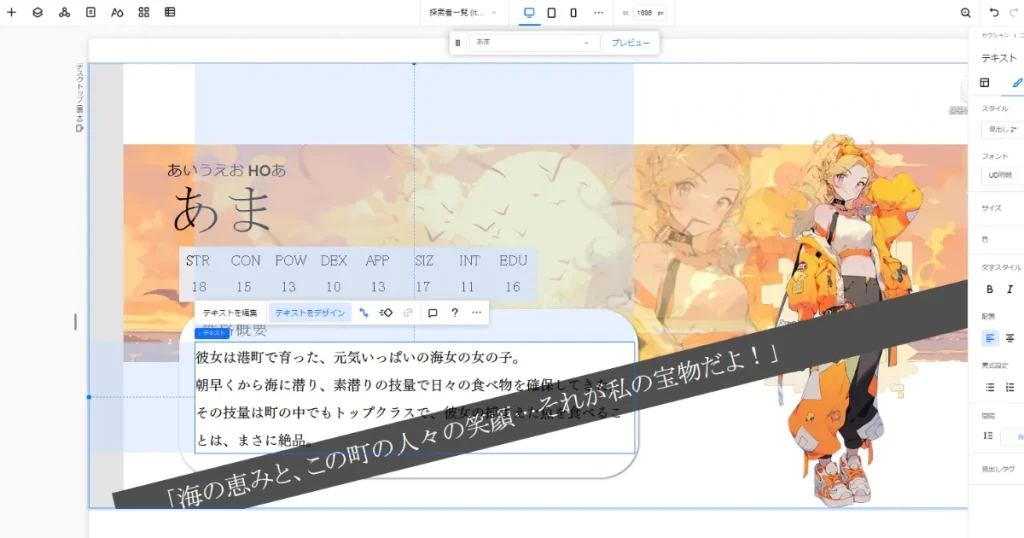
すごい…
改行までしっかりできている

太字とか、斜め文字とかも
全部反映されるはず


便利だ…。
–

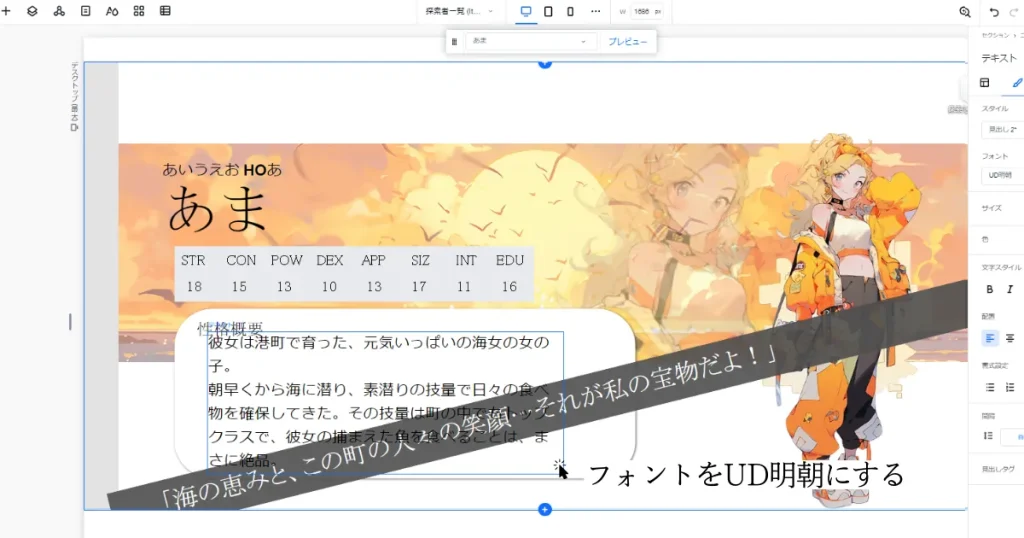
あとは
色々変更するだけだね
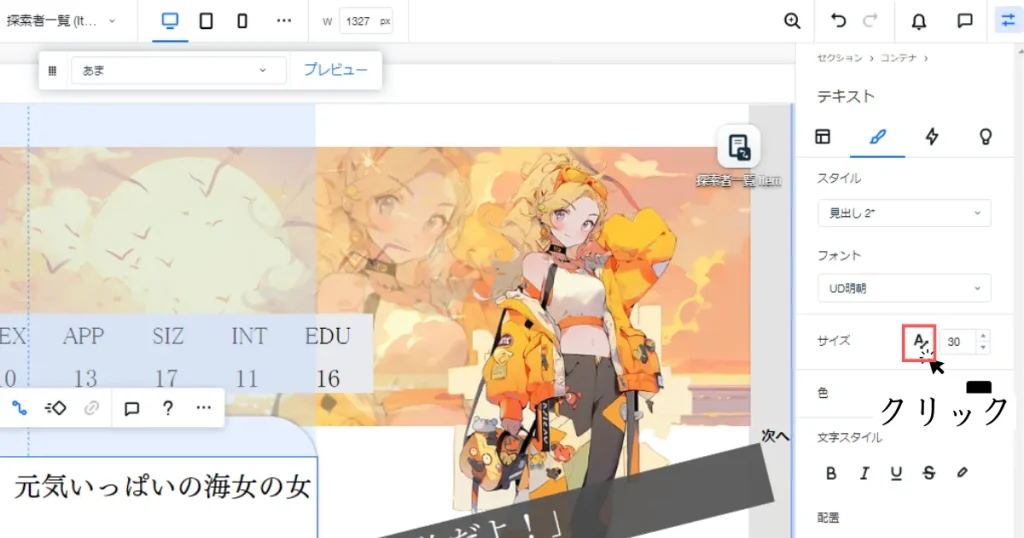
フォントはUD明朝で


分かった。

フォントサイズは
レスポンシブ対応にして
8~20にしようか


確かこれを押して


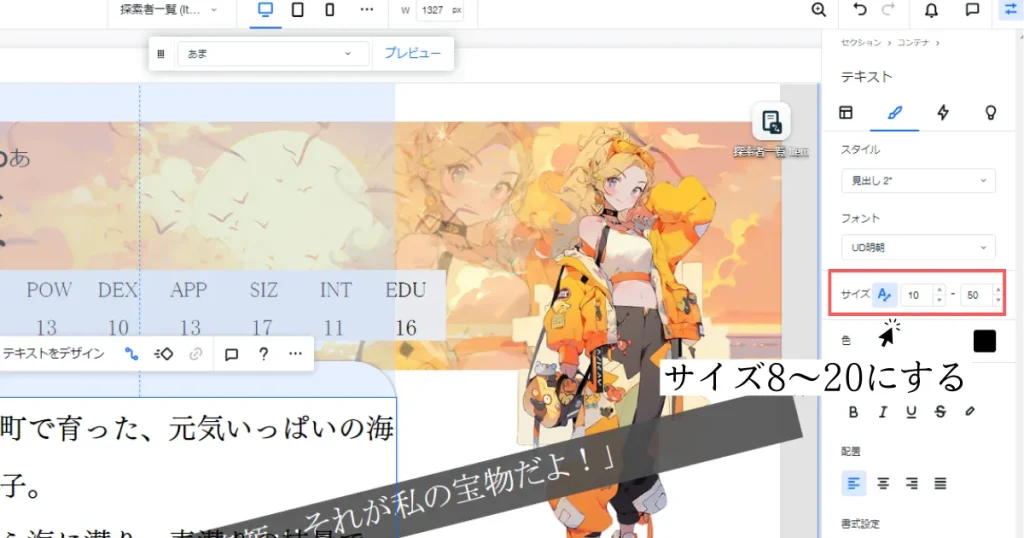
これで、
8~20にする


これで、
性格概要は完成かな?

そうだな、
後は文字が被らない様に
微調整しておわり

関連記事
-

エディタXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る① 新規登録編&データベース作成 前編 エディタXの登録方法、CMSとは、CMSの追加方法、コレクションの作成、データベースのフィールド追加、データベースに画像を追加する方法 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る② データベース作成 後編 データベースにステータスや年齢等の数字を入れる方法、タグ付けのやり方、リッチテキストの追加し方、アイテムの増やし方、段落の増やし方、データベースのバックアップの取り方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る③ トップページ作成前編 要素追加のやり方、ワイヤーフレームのリピーターの付け方、テンプレートの編集し方、余白の変更し方、プレビューのやり方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る④ トップページ作成後編、データセットの作成し方、コレクションの選択し方、要素とデータのセットし方、テキストの編集し方、フォントの変更し方、プレビューのやり方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑤ トップページの装飾前編 背景画像を付ける 画像を不透明にするやり方 レイヤーの使い方等、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑥ トップページの装飾後編 Unsplashの使い方、アニメーションの付け方等 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑦ 動的ページの作り方&動的ページの大枠を作る前編 ページの追加し方、コンテナの追加し方、レイヤーの使い方 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑧ 動的ページの大枠を作る後編 コンテナの作り方、コンテナの長さや高さの調整し方 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑨ 動的ページの画像とデータを紐づける編 データセットの選択、画像元の接続先の設定、CMSと動的ページを繋げる、レイヤーの使い方、EditorX
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑩ 動的ページの帯作成編 装飾の追加し方、装飾の色の変え方、装飾のサイズ変更し方、フォントのレスポンシブ対応の設定し方、EditorX
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑪ 動的ページのステータス作成編 コンテナの追加し方、コンテナの分割し方、自由に入力できるテキストのやり方、テキストのデータセットを外す方法、EditorX
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑫ 動的ページの性格概要作成編 装飾の追加、装飾の色の変更、装飾の影の付け方、レイヤーの使い方、リッチテキストの紐づけ方、データセットの選択し方、テキストの接続先の設定し方、EditorX
-

エディタXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑬ 動的ページの「次へ」「前へ」ボタン編集編 ボタンのテキスト編集し方、コンテナの色の変更し方、コンテナの色の半透明にするやり方、レイヤーの使い方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑭ ホバーアニメーション編 ホバーアニメーションの付け方、ホバーの付け方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑮ レスポンシブ対応編 レスポンシブ対応の作り方、レスポンシブ対応ボタンの場所、画面サイズによってレイアウトを変更する方法、スマートフォンから見たレイアウトの編集、デスクトップから見たレイアウトの確認 Editor X
-

EditorX、エディタX、WixSTUDIOでやりたいことが出来ない!と困ったら見るところ(アイコンの説明)
-

探索者一覧 サイトを作る!エディターXで作るキャラクター紹介ページや、創作PCまとめサイト、探索者まとめサイト、キャラクターまとめサイトの作り方、Wix系統のホームページ作成ツールEditorXの操作や使い方などのまとめ
–
–