導入
前までは
トップページの作り方だったけど、
次は動的ページの作り方になる



動的ページ?
CMSで作ったデータに沿って、
画像や文字を
紐づけてくれるページだ。


つまり、
枠を一個作っておけば
他のページも完成するんだ。
そうそう。
しかも背景画像とかも編集できるから
フォーマットが同じなら、
かなり応用が利く!

–
あと、俺もコーダーではないから
手順遠回りしているだろうけど
多めに見てくれると幸い。

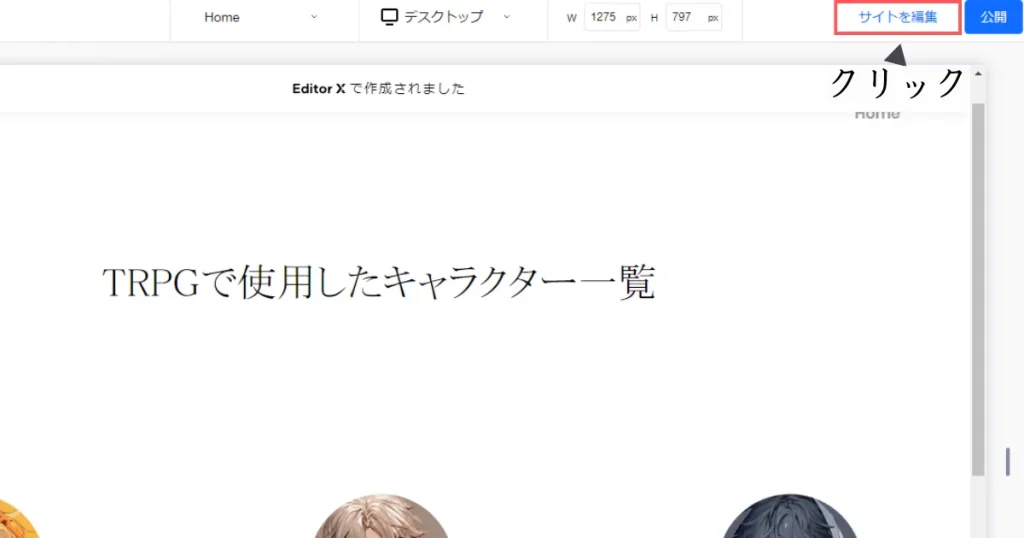
プレビューになっていた場合…
前回も言ったことになるけど、
プレビューを押したままの場合は
「サイトを編集」を押して、
編集ページに戻って欲しい



装飾ページ飛ばした人は
プレビューを押したままに
なっているからね
そうなんだよな
アニメーション
弄ったりとかしたし
気が向いたら装飾も見てくれ

動的ページの作成
さて、動的ページを
作っていこう

–
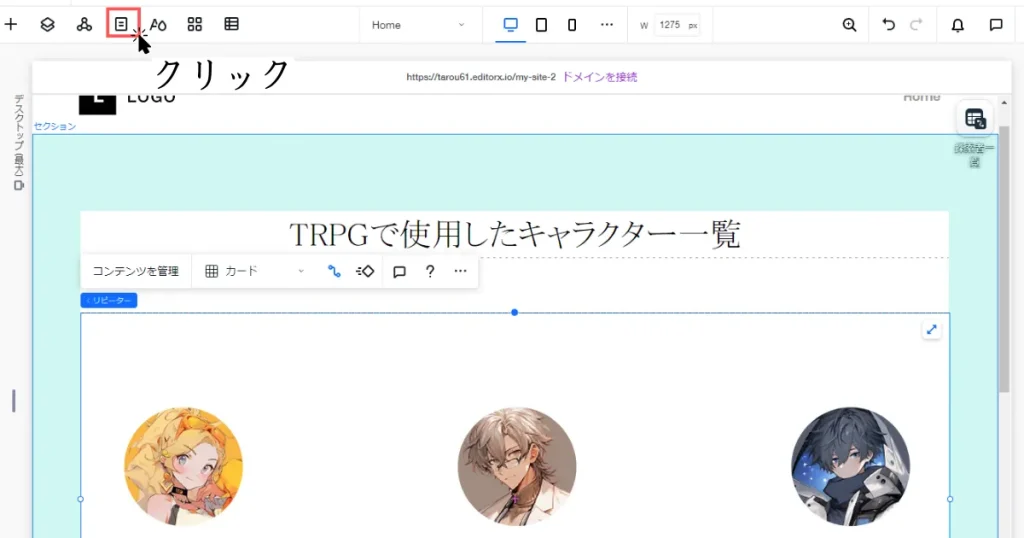
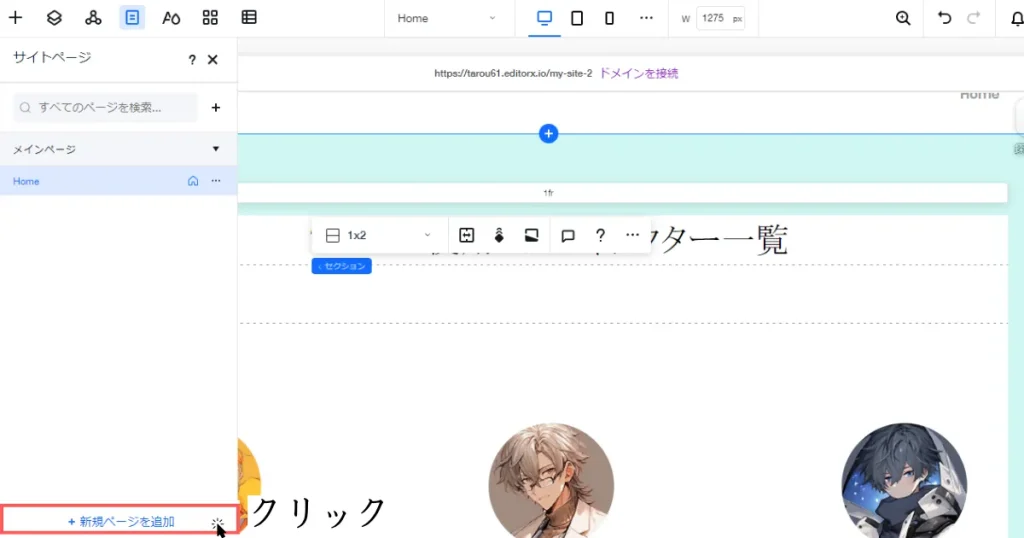
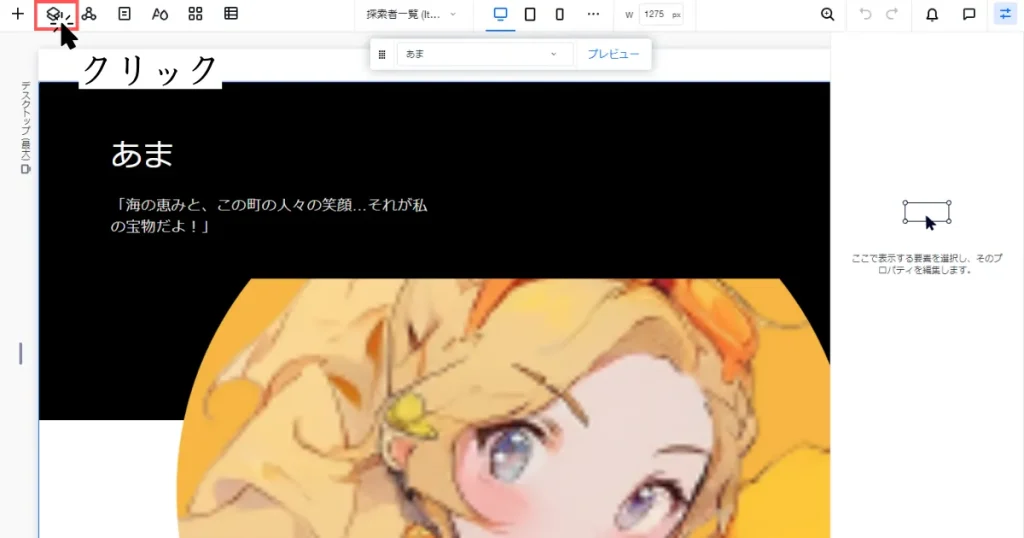
左上にある
ページボタンをクリックして



押したら、
メニューが出たよ
そのメニューの下にある
新規ページを追加、をクリック



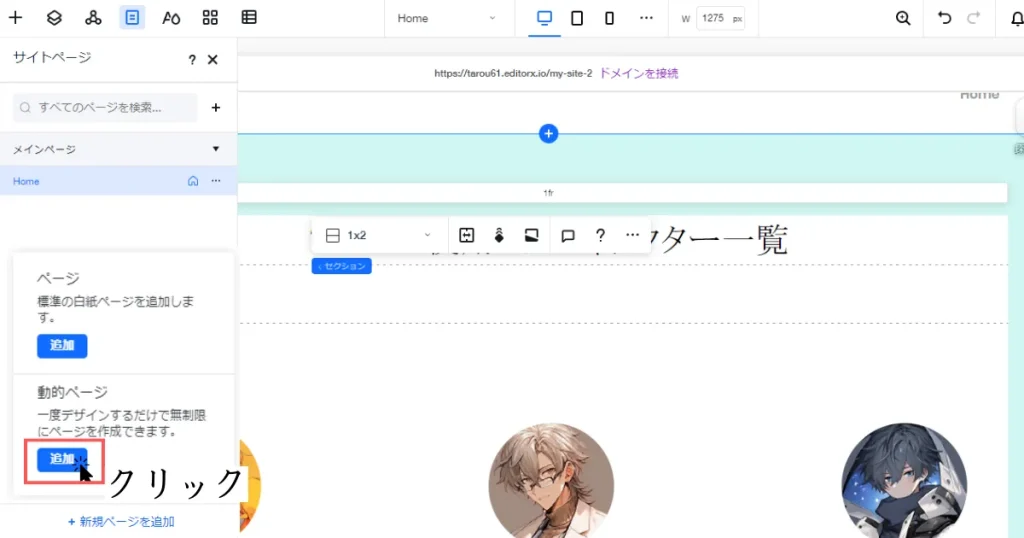
ページ、と
動的ページの
2択が出て来た。

どっちが正解?
ひっかけではないから
動的ページで!



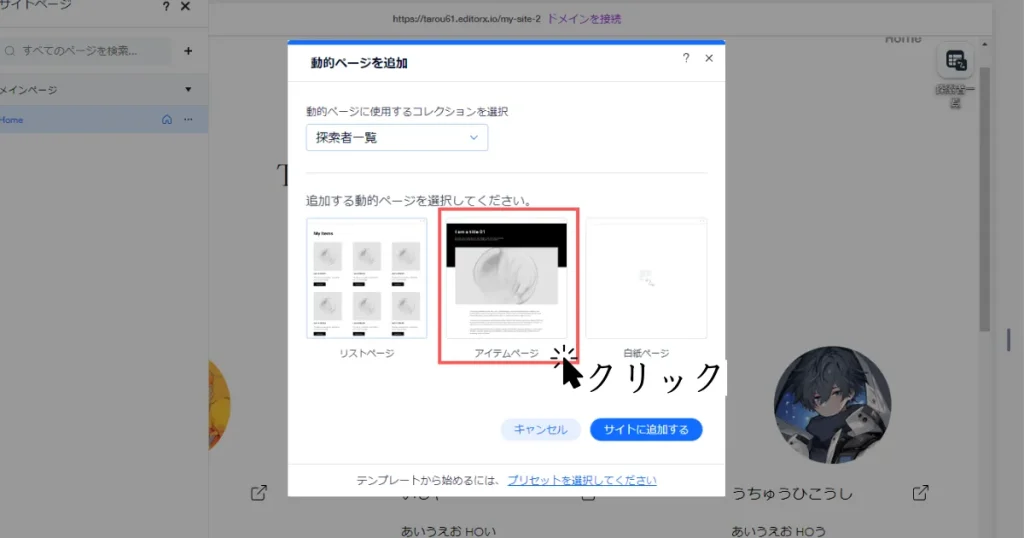
ページ選択の画面になった。
「次へ」ボタンは欲しいから、
真ん中のページを選んで



選んで、
サイトに追加する、
を押すよ

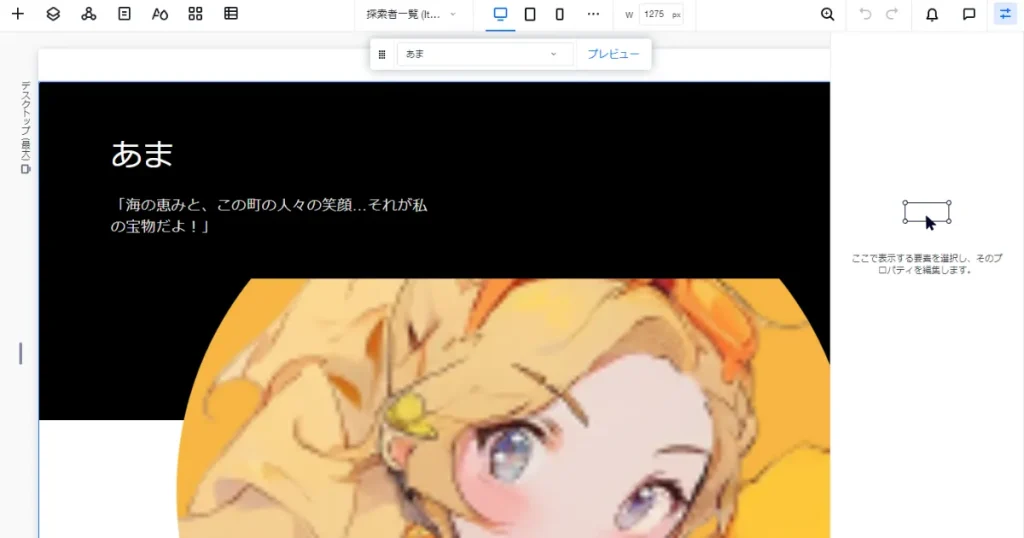
はじめから、
繋がっている

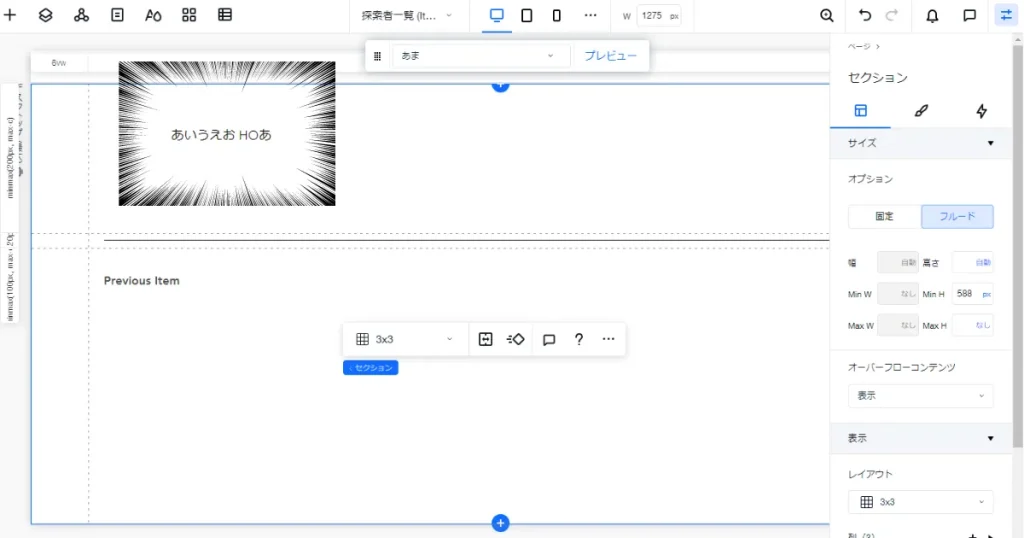
そう、このままでも
相性が良い画像にしていたら
これだけで完成!って出来る


けど、これは…
相性が……悪いよな…?

セクションごと削除する(まとめて一気に削除)
…ってことで
ほとんど消す


白紙選べばいいのに
「次へ」ボタンが
欲しかった

–
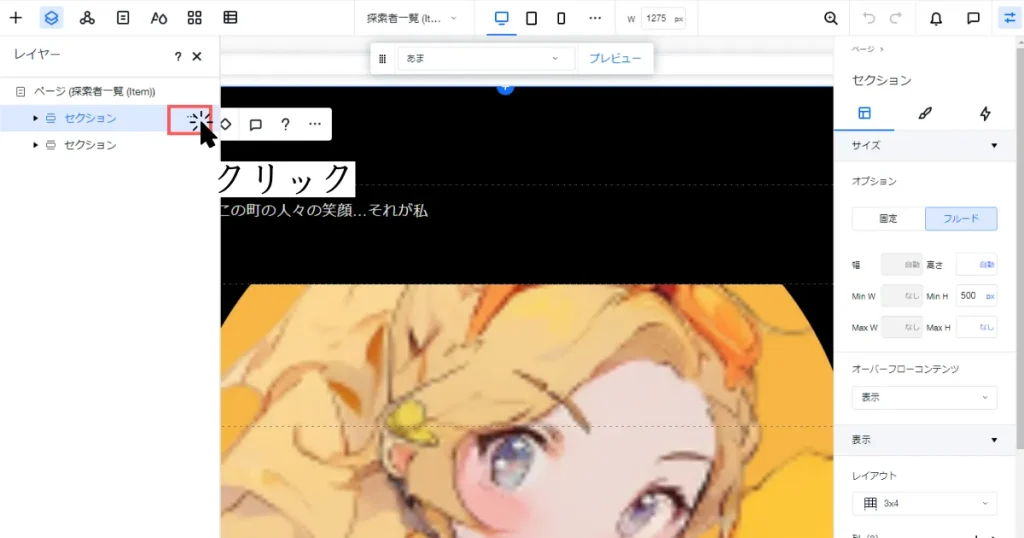
まず、
レイヤーボタンを
クリックする



クリックした
セクションって書いてあるのを
そのまま消すから
「…」の部分をクリックして


分かった。クリックする


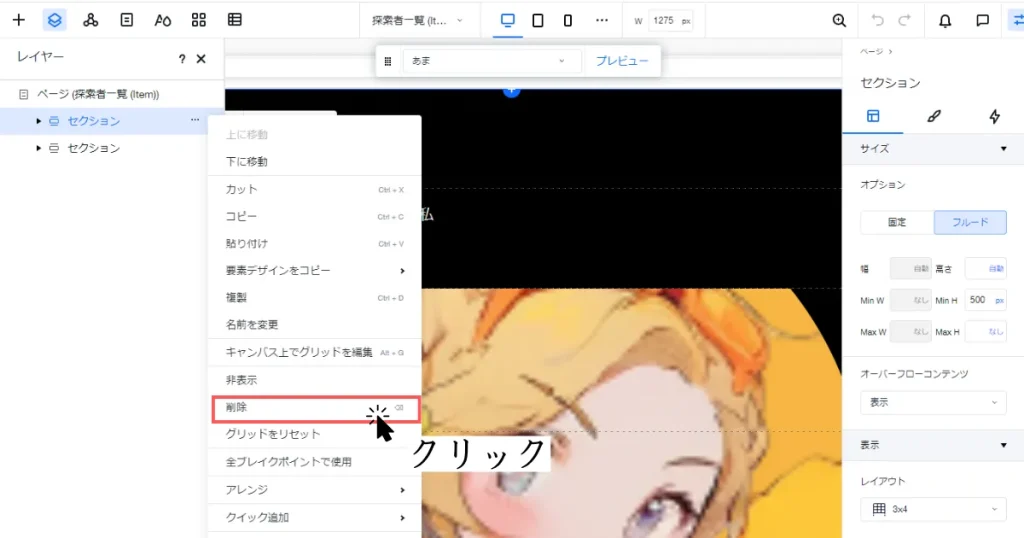
削除の項目がある。
よし、削除だ



分かった。
削除するよ


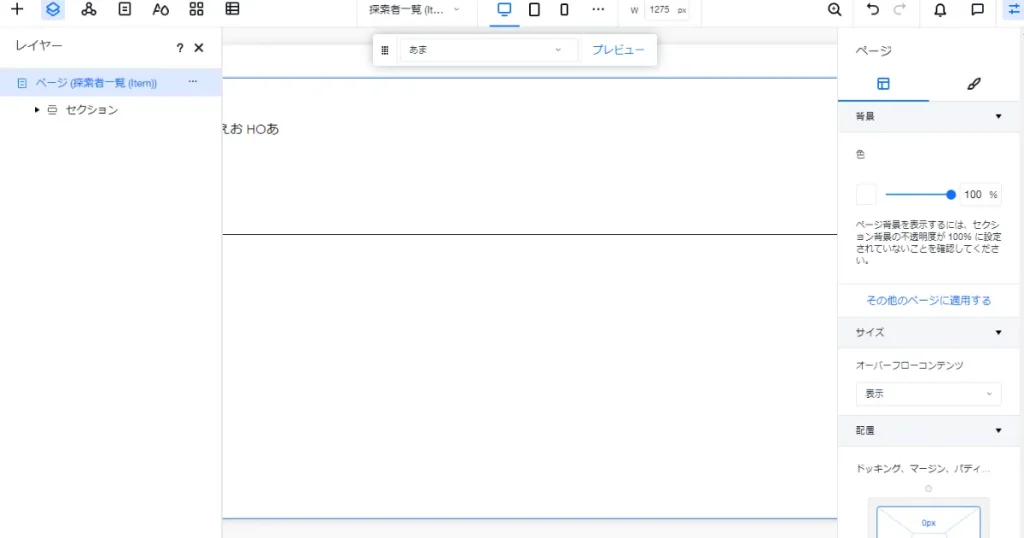
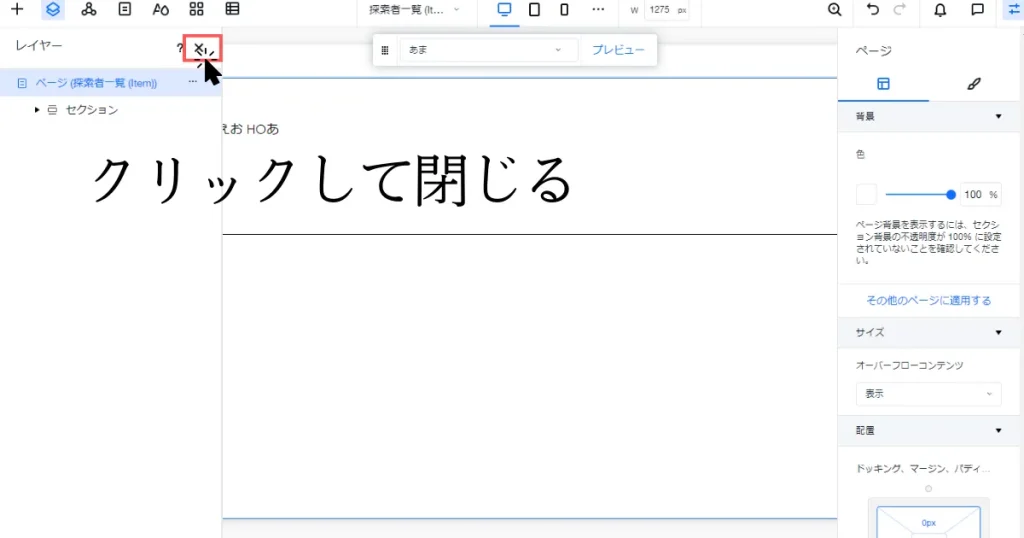
跡形もなく…消えた…
いや、まだ残ってるぞ

クリックして閉じるだろ?


ほら、ある



サッシに指なぞって
埃取る人みたいなのやめようよ
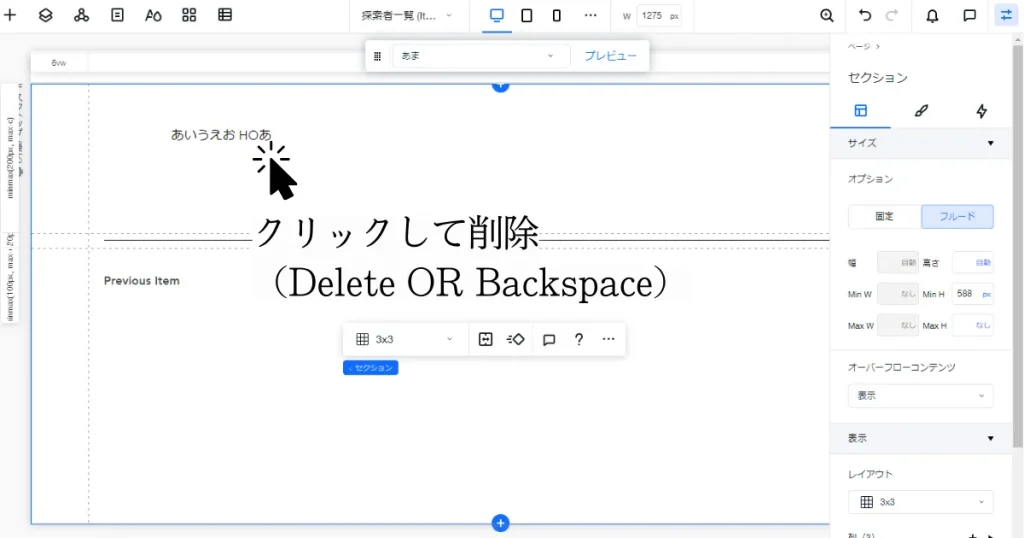
文字を削除する
ということで、
削除しよう


クリックして、
デリートか
バックスペース?

そうそう、
消して欲しい


消えてしまった…

セクションの3×3分割→1分割に
サイトは箱の中に文字や画像を入れる感覚
まず、このサイトの構造だけど、
箱の中に画像とかテキストを入れる
箱スタイルになっている


成程。
今、一番上にも見えない…
いや、白色なだけだな。

–
白色のセクションという箱が
あるんだけど


うん。
3×3という9つの箱に
テキストとかを入れる
箱になっている


ちょっと不便かも
便利と言えば便利だけど
自由に動かしたいから、
1分割にしよう

–
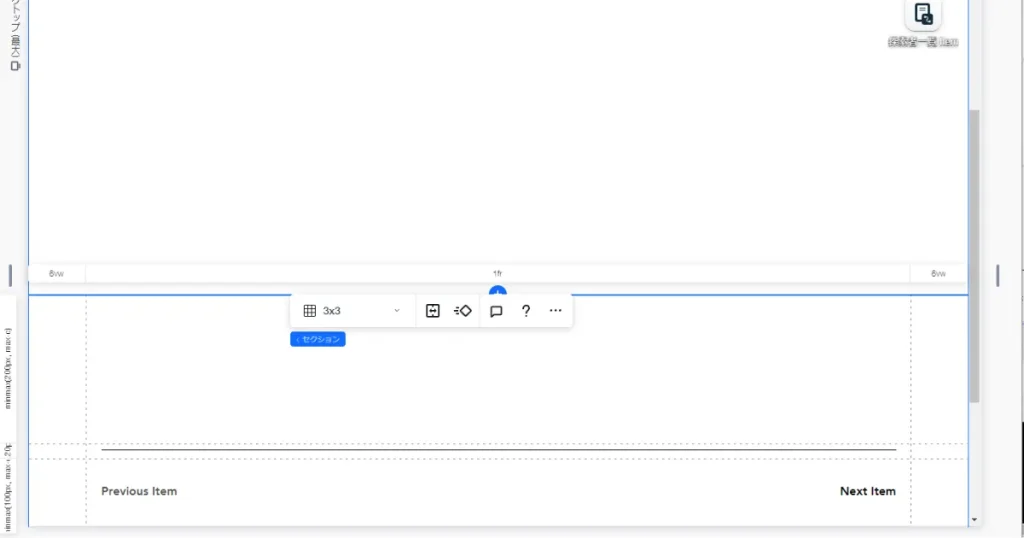
ということで、
さっき文字消した部分を
クリックして



クリックしたら、
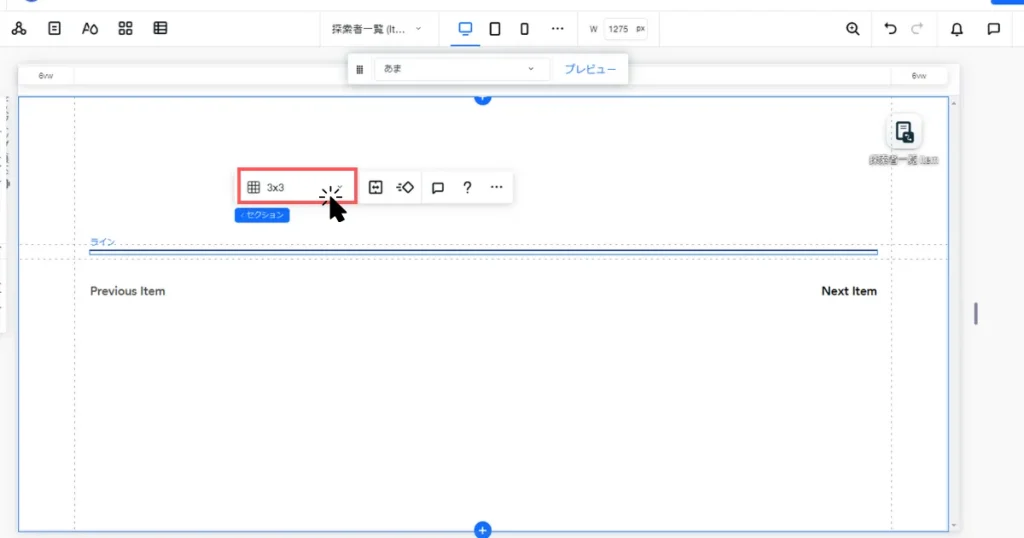
3×3が出て来た
良かった、
それをクリックして欲しい



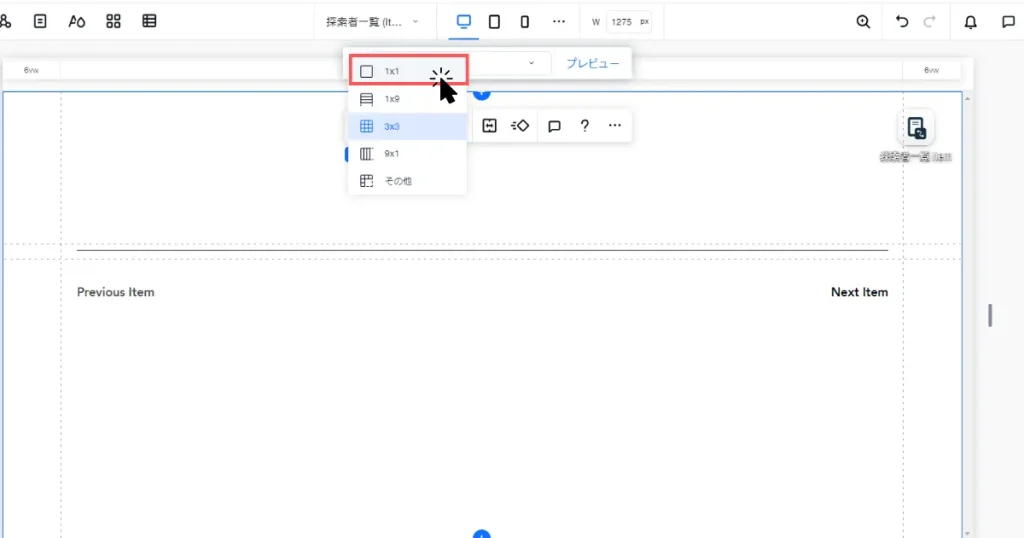
クリックしたら、
色々な分割が出て来た
よし、なら1×1を
選択して欲しい



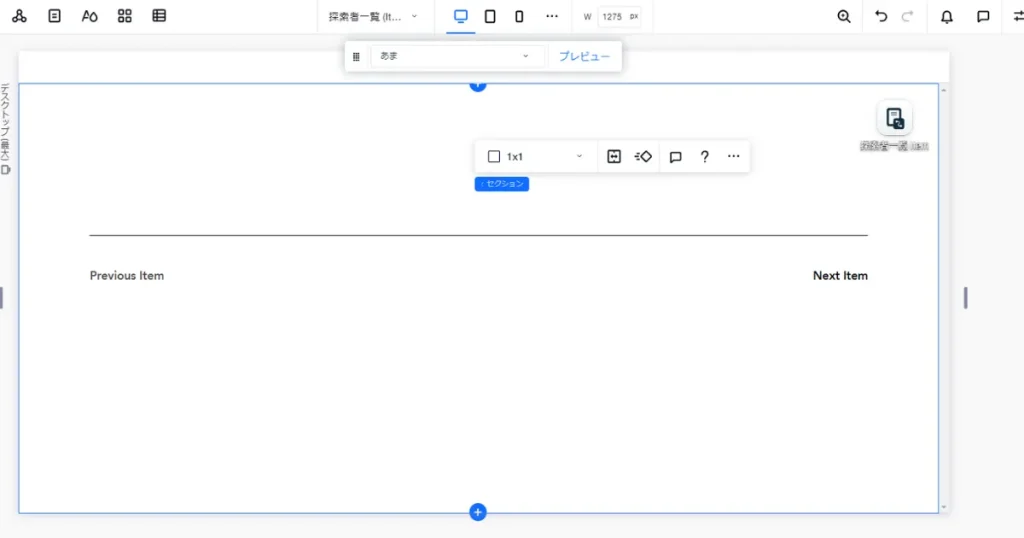
押したよ

背面のベースを作る
コンテナについて↓

新しいものをつくるときは
まずコンテナに入れると
管理が楽、らしい

から、コンテナを作ろう


コンテナを挿入する
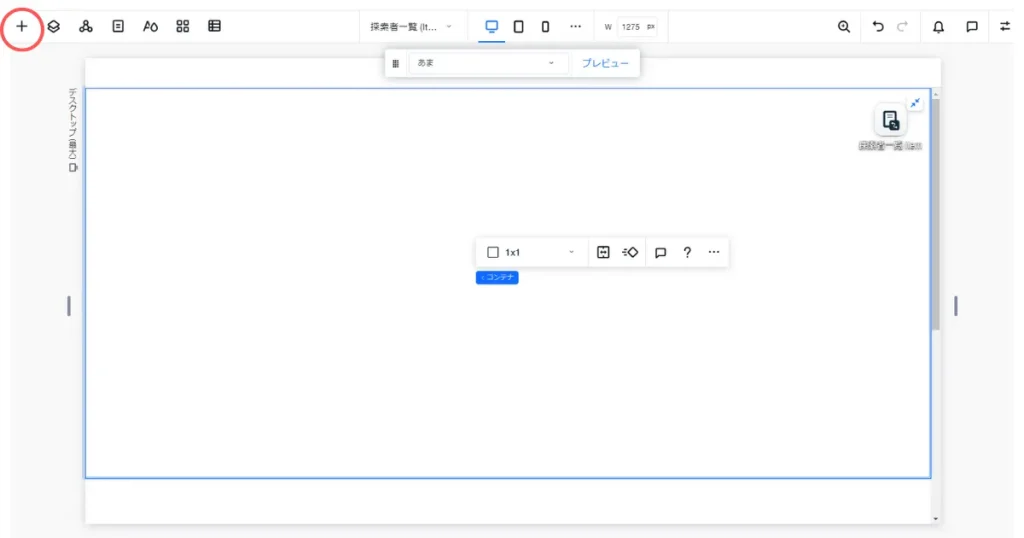
まず、新しいパーツを
挿入するから
左上の「+」をクリックして



押したら、
メニューが出て来たよ
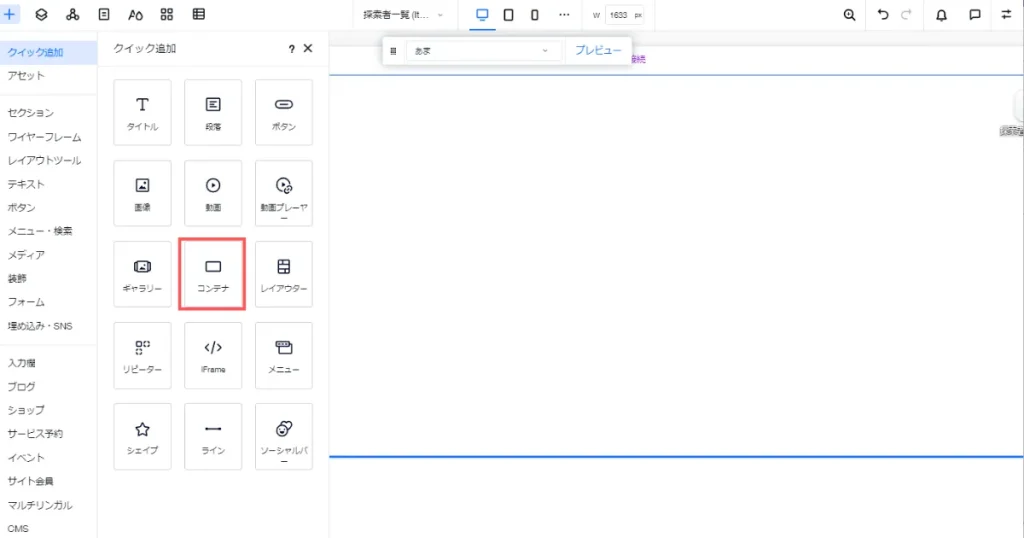
OK、そうしたら
コンテナをクリック



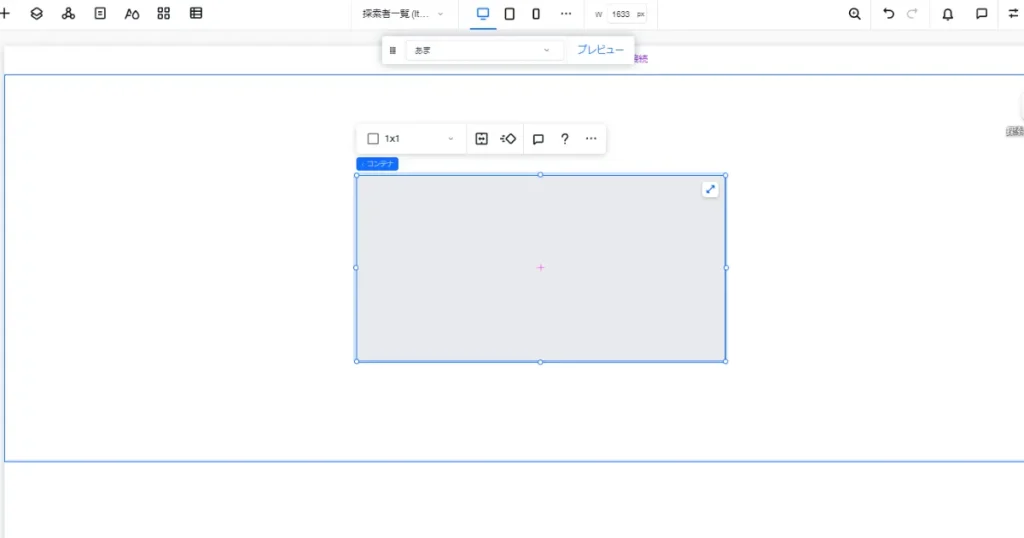
コンテナをクリックしたら、
灰色の四角が出て来た

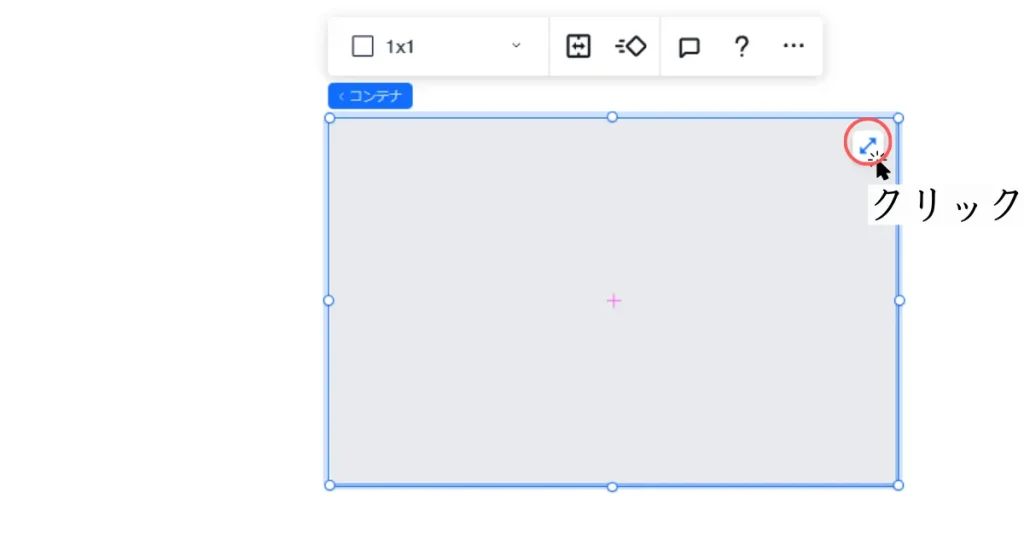
コンテナを広げる
そうしたら、
ストレッチボタンを
クリックして



押したら、
広がったよ。

これで大枠は完成

コンテナの色を変える
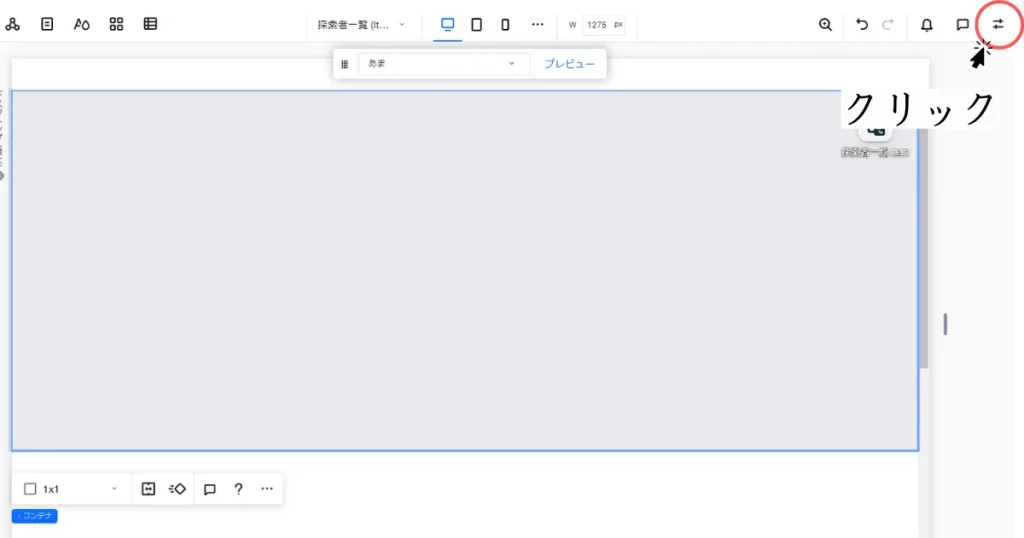
あとは、
コンテナの色を
白にしたい

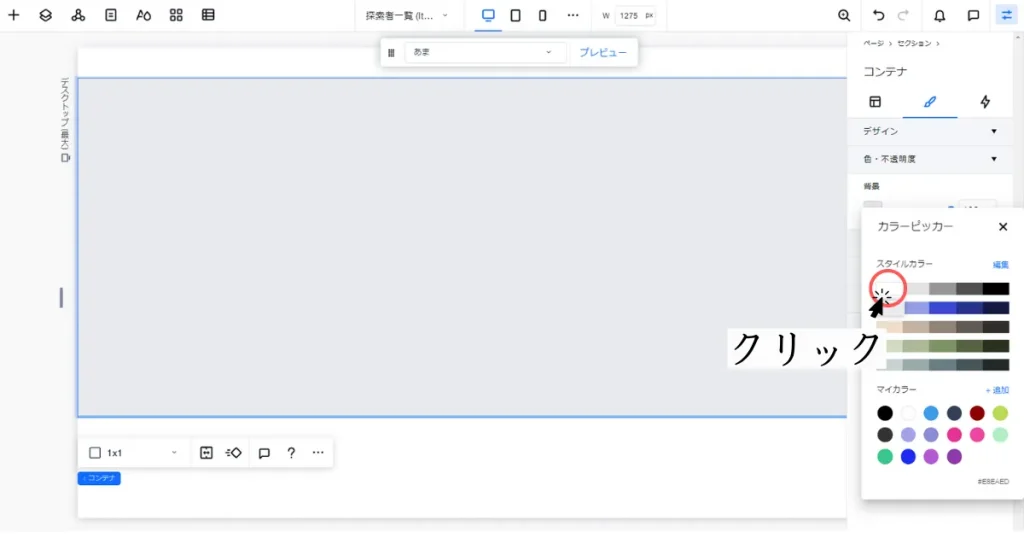
右上のボタンを
クリックして



押したら、
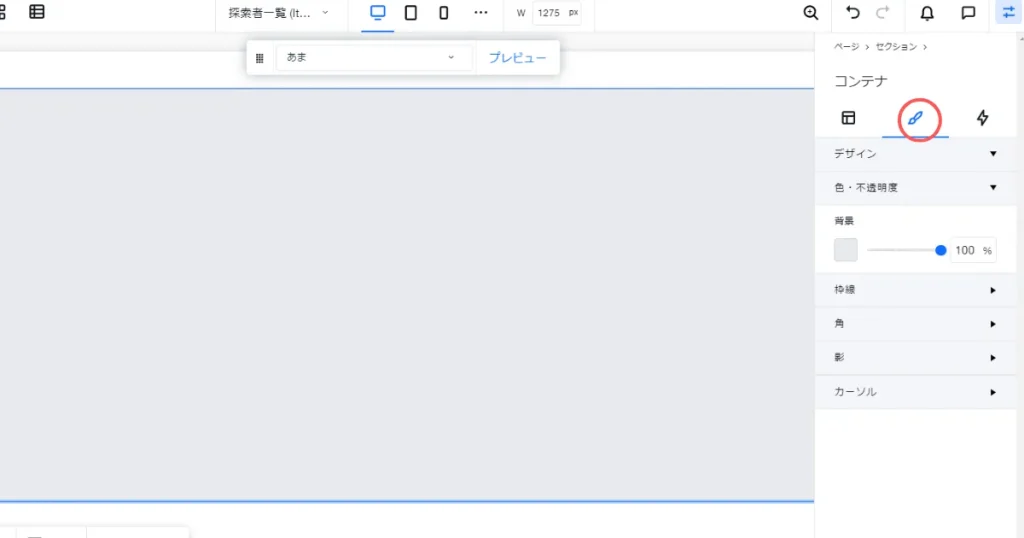
ペンのボタンで良い?

それでOK、助かる

–
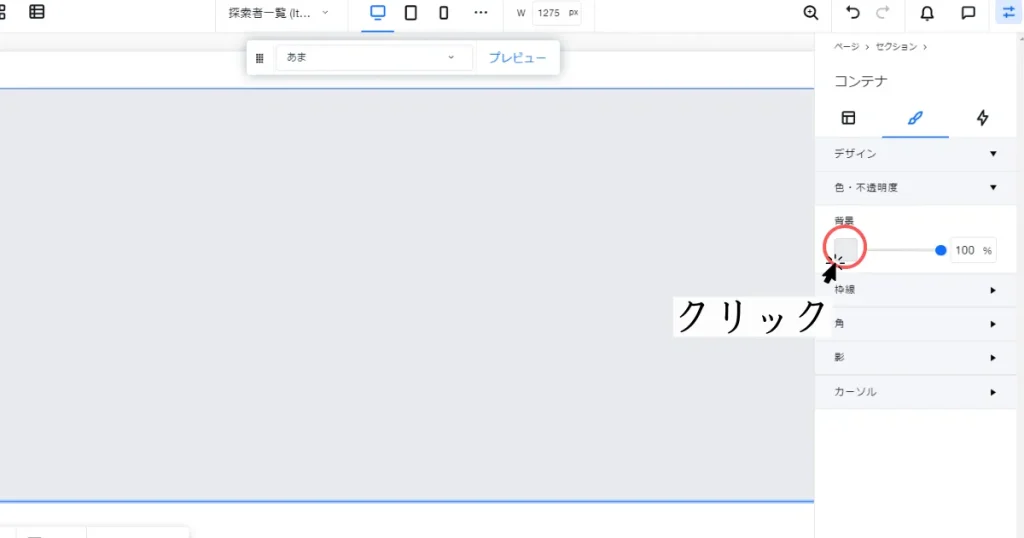
それから、
灰色の四角をクリックして



押したら、
色選択が出た。
–

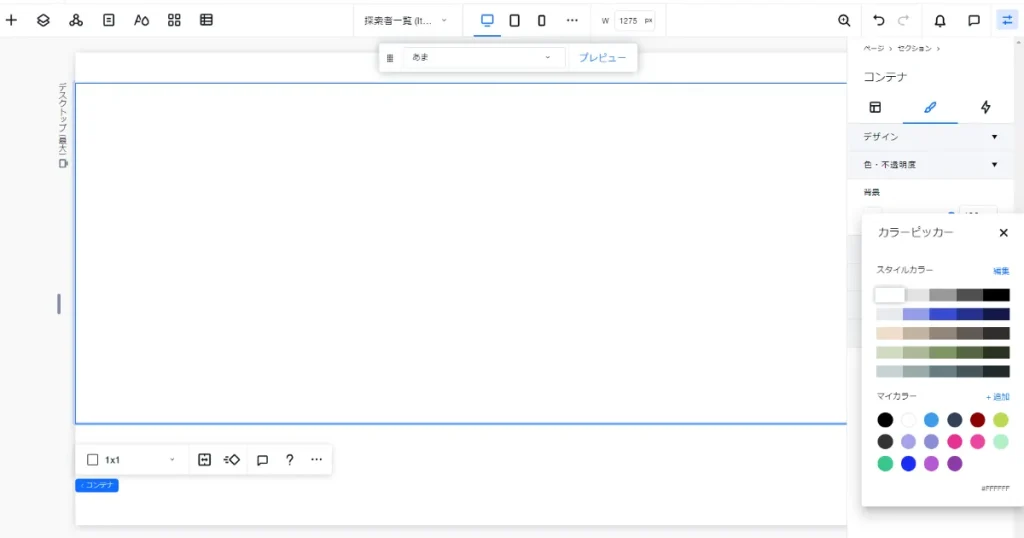
白で良いよね?

そうだな、白が良い


押したら、
全体が白になった

これで、
大きなコンテナは
作成完了だ。

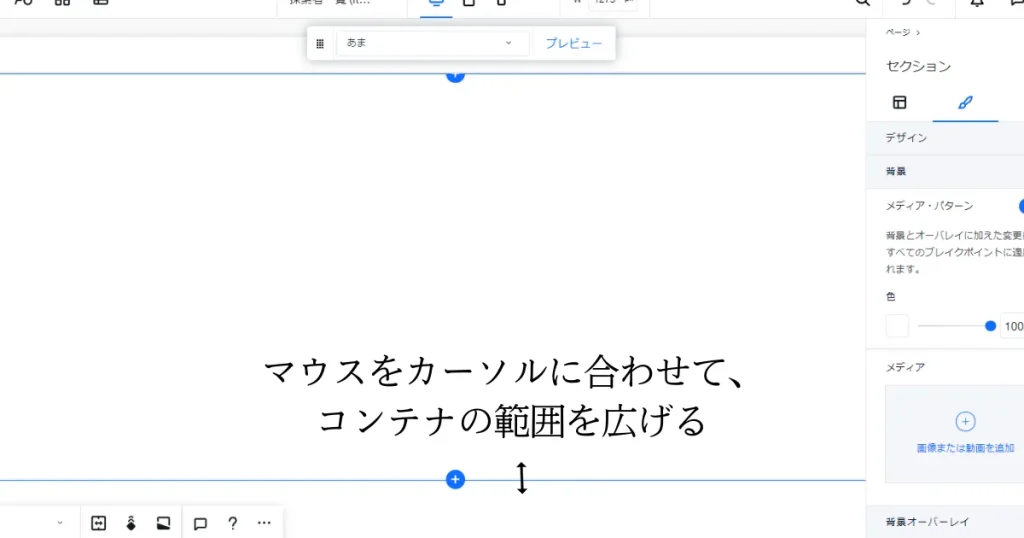
サイズの変更
ちょいちょい崩れて訂正…をしたせいで
正しい値は言えねー状態なんだけど

コンテナの端にマウスを合わせると
高さが調整出来るんで、
お好みで都度調整して



お好みなんだ…
また崩れたら、
都度変える気はするしな

関連記事
-

エディタXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る① 新規登録編&データベース作成 前編 エディタXの登録方法、CMSとは、CMSの追加方法、コレクションの作成、データベースのフィールド追加、データベースに画像を追加する方法 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る② データベース作成 後編 データベースにステータスや年齢等の数字を入れる方法、タグ付けのやり方、リッチテキストの追加し方、アイテムの増やし方、段落の増やし方、データベースのバックアップの取り方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る③ トップページ作成前編 要素追加のやり方、ワイヤーフレームのリピーターの付け方、テンプレートの編集し方、余白の変更し方、プレビューのやり方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る④ トップページ作成後編、データセットの作成し方、コレクションの選択し方、要素とデータのセットし方、テキストの編集し方、フォントの変更し方、プレビューのやり方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑤ トップページの装飾前編 背景画像を付ける 画像を不透明にするやり方 レイヤーの使い方等、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑥ トップページの装飾後編 Unsplashの使い方、アニメーションの付け方等 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑦ 動的ページの作り方&動的ページの大枠を作る前編 ページの追加し方、コンテナの追加し方、レイヤーの使い方 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑧ 動的ページの大枠を作る後編 コンテナの作り方、コンテナの長さや高さの調整し方 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑨ 動的ページの画像とデータを紐づける編 データセットの選択、画像元の接続先の設定、CMSと動的ページを繋げる、レイヤーの使い方、EditorX
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑩ 動的ページの帯作成編 装飾の追加し方、装飾の色の変え方、装飾のサイズ変更し方、フォントのレスポンシブ対応の設定し方、EditorX
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑪ 動的ページのステータス作成編 コンテナの追加し方、コンテナの分割し方、自由に入力できるテキストのやり方、テキストのデータセットを外す方法、EditorX
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑫ 動的ページの性格概要作成編 装飾の追加、装飾の色の変更、装飾の影の付け方、レイヤーの使い方、リッチテキストの紐づけ方、データセットの選択し方、テキストの接続先の設定し方、EditorX
-

エディタXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑬ 動的ページの「次へ」「前へ」ボタン編集編 ボタンのテキスト編集し方、コンテナの色の変更し方、コンテナの色の半透明にするやり方、レイヤーの使い方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑭ ホバーアニメーション編 ホバーアニメーションの付け方、ホバーの付け方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑮ レスポンシブ対応編 レスポンシブ対応の作り方、レスポンシブ対応ボタンの場所、画面サイズによってレイアウトを変更する方法、スマートフォンから見たレイアウトの編集、デスクトップから見たレイアウトの確認 Editor X
-

EditorX、エディタX、WixSTUDIOでやりたいことが出来ない!と困ったら見るところ(アイコンの説明)
-

探索者一覧 サイトを作る!エディターXで作るキャラクター紹介ページや、創作PCまとめサイト、探索者まとめサイト、キャラクターまとめサイトの作り方、Wix系統のホームページ作成ツールEditorXの操作や使い方などのまとめ
–
–