–
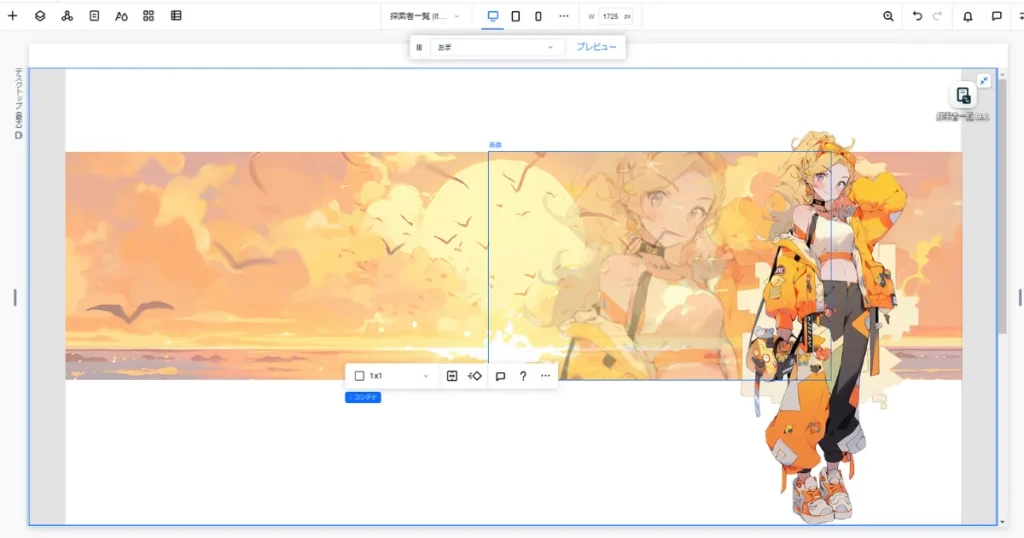
背景画像の作成
次はこのあたりを
作っていく



画像貼って、
紐づけて、広げて
透明度下げればいいのかな?
これ、全部任せられるな?


やってみるよ。
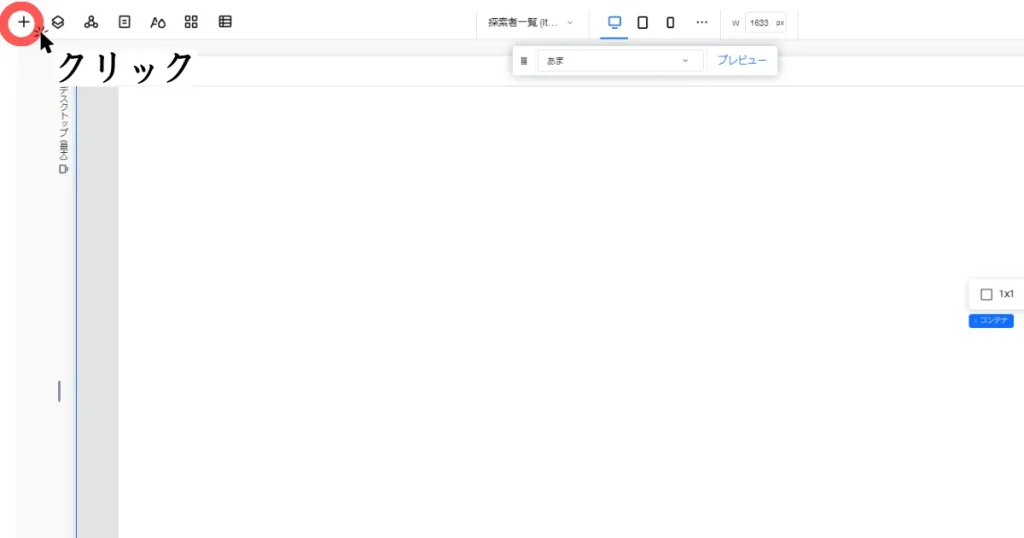
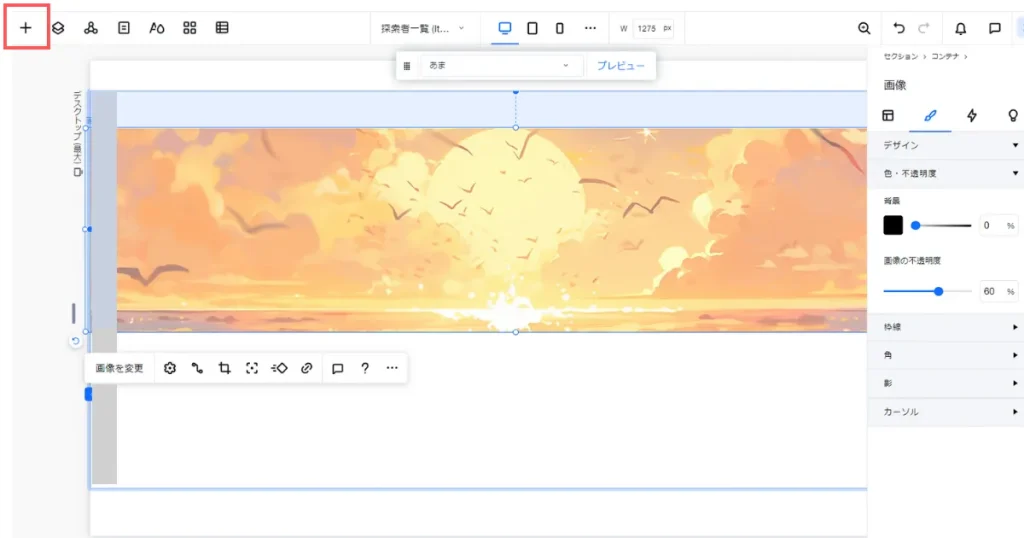
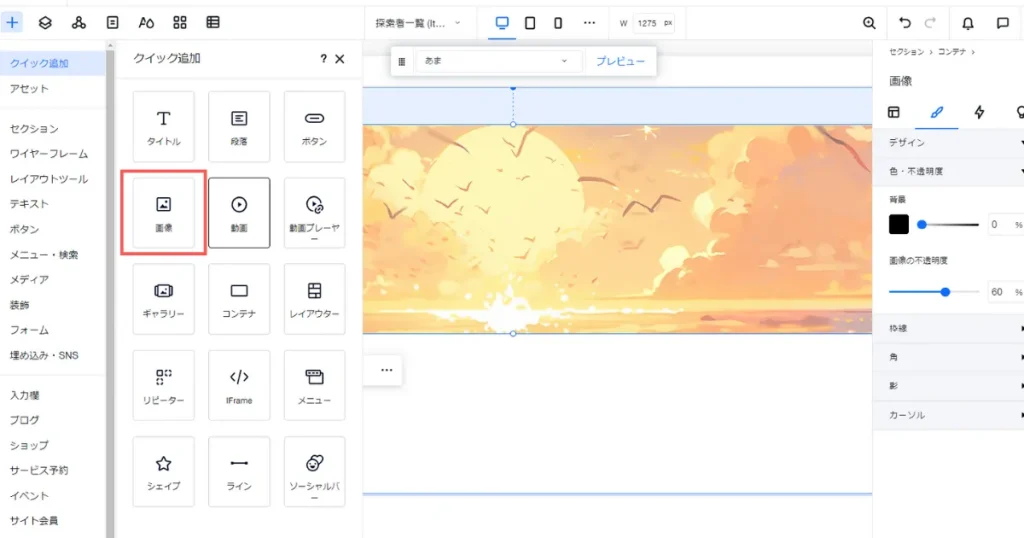
画像を挿入

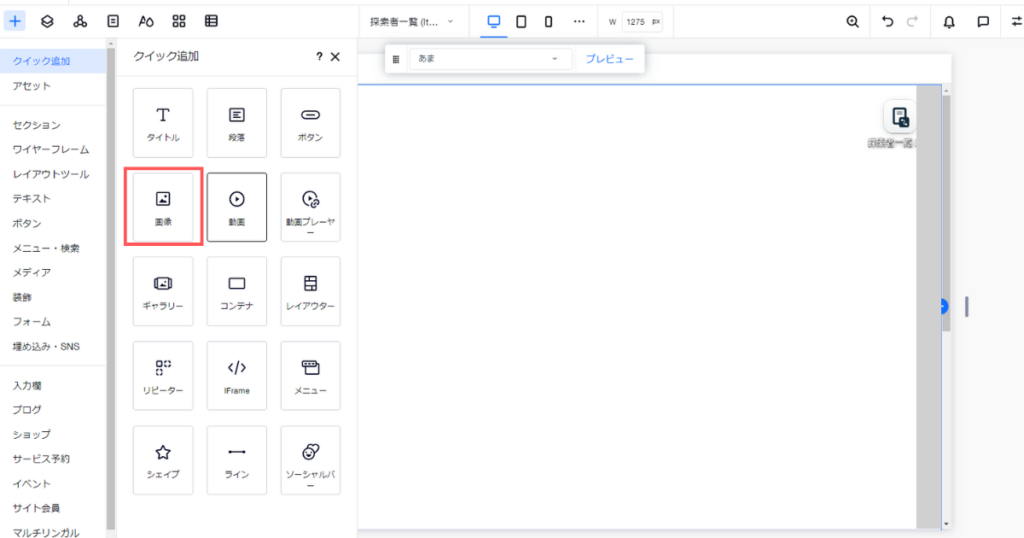
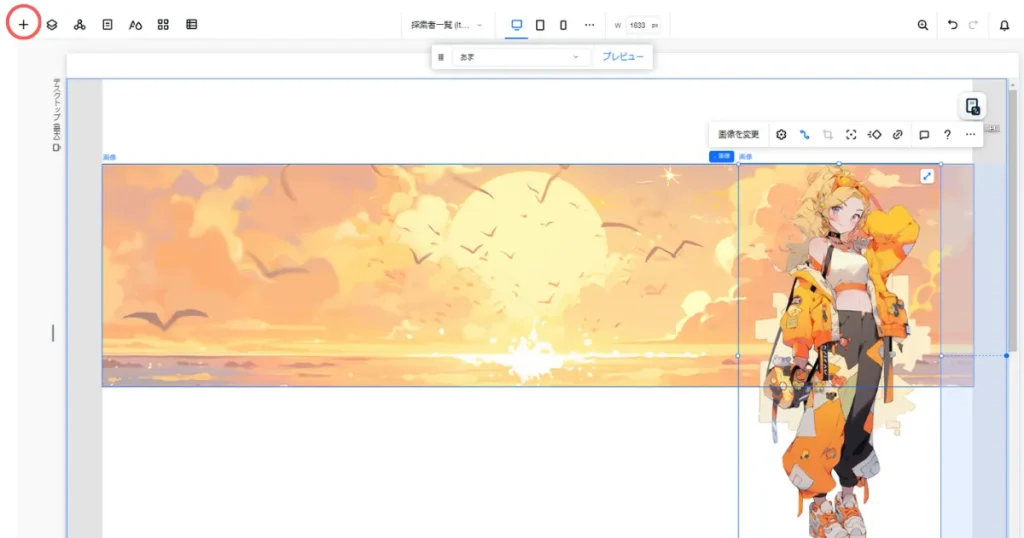
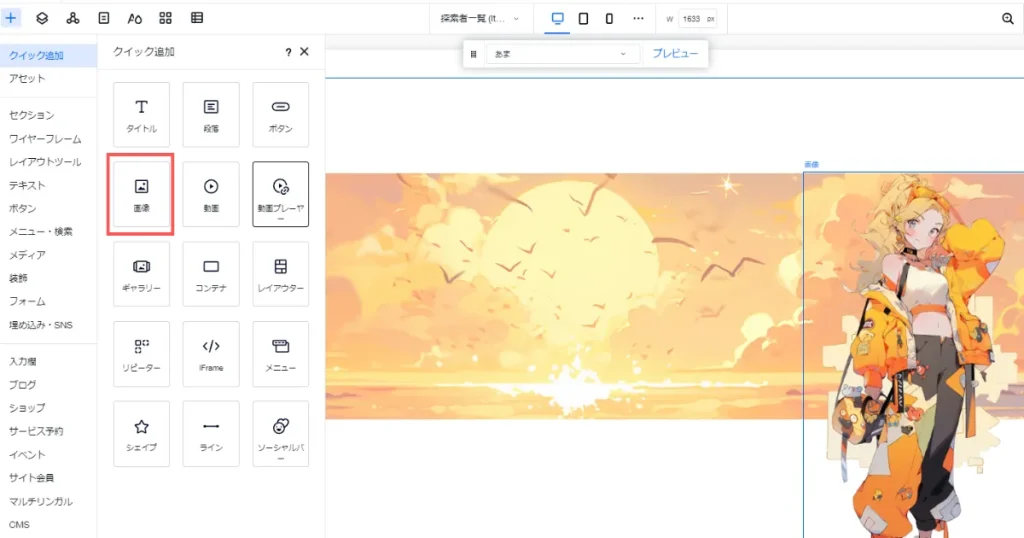
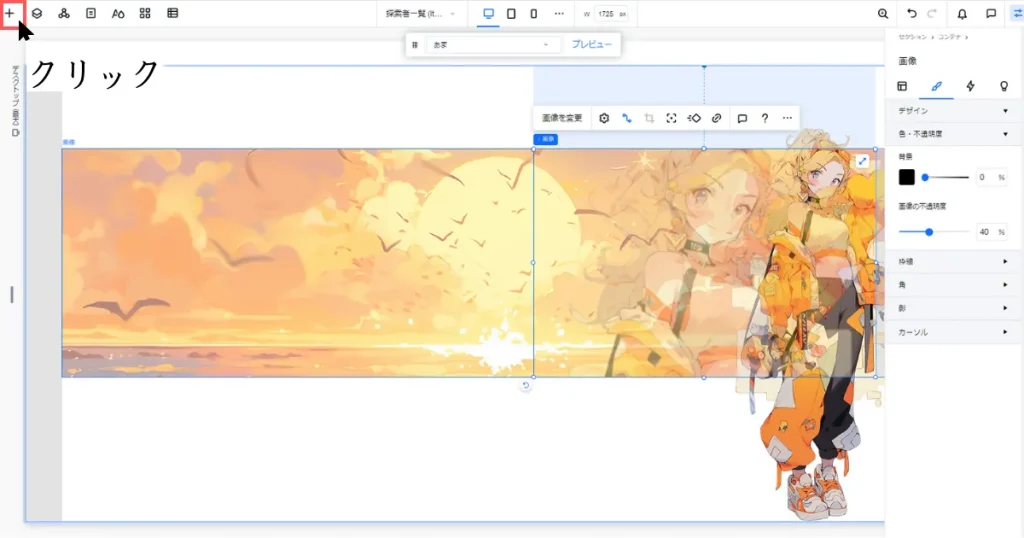
まず、「+」を押す


それから、
画像をクリック


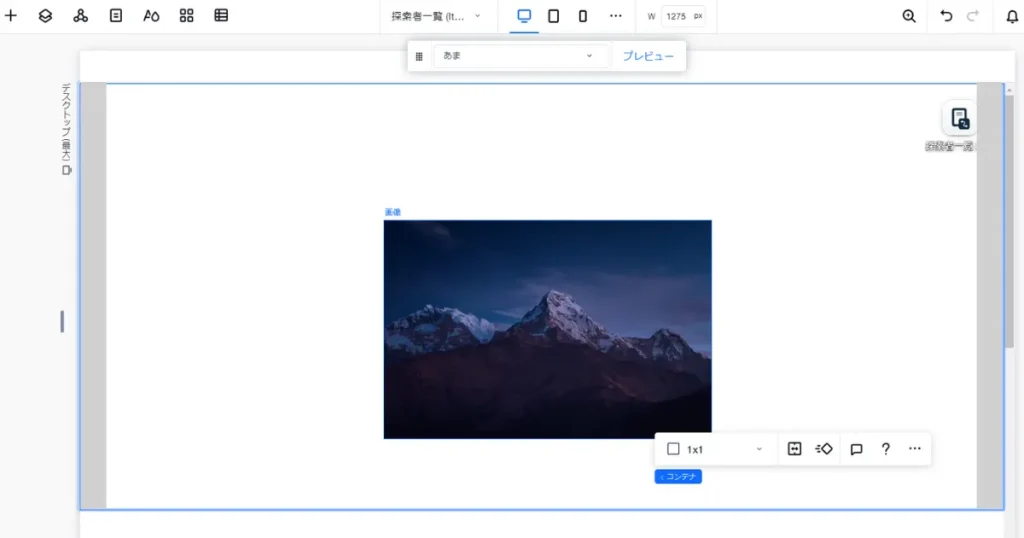
これで画像が挿入された

画像をデータベースと紐づける

次に、
画像とデータベースを紐づけるよ
–

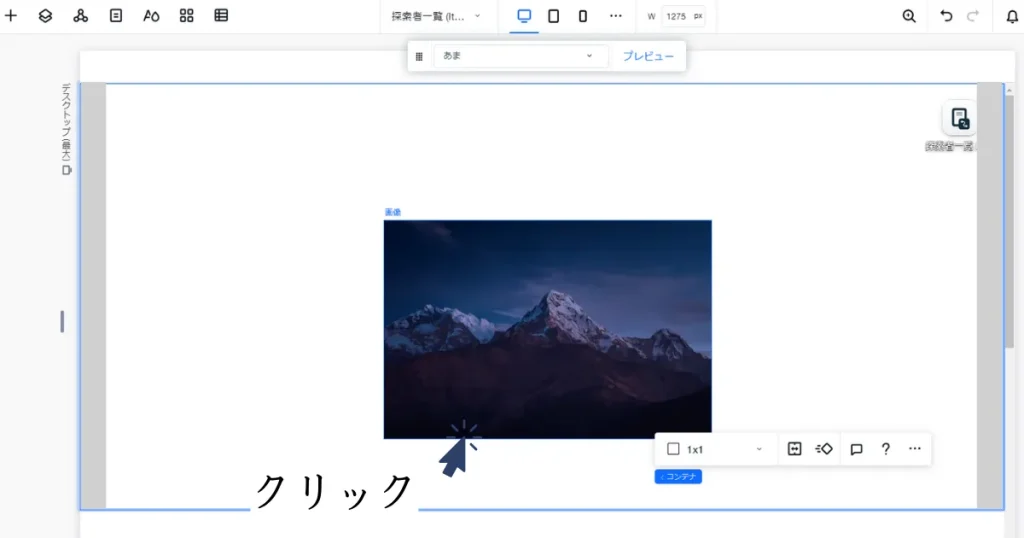
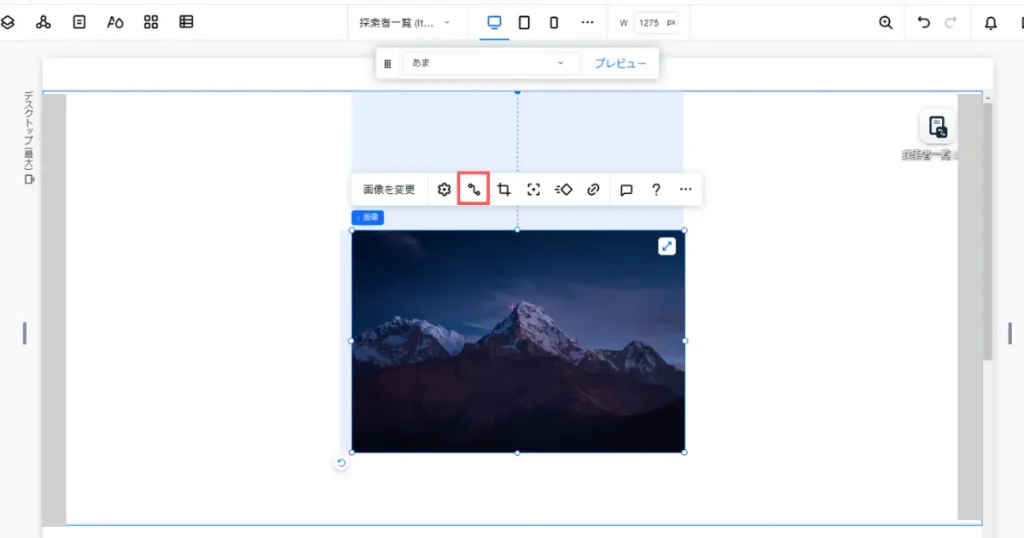
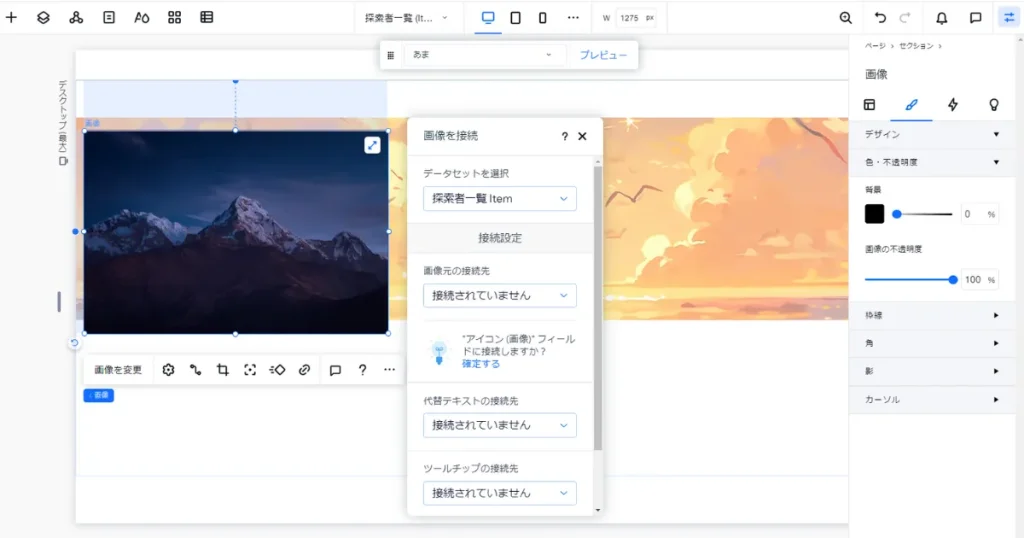
画像をクリックする


紐づけのボタンが出てくるから
それをクリックする


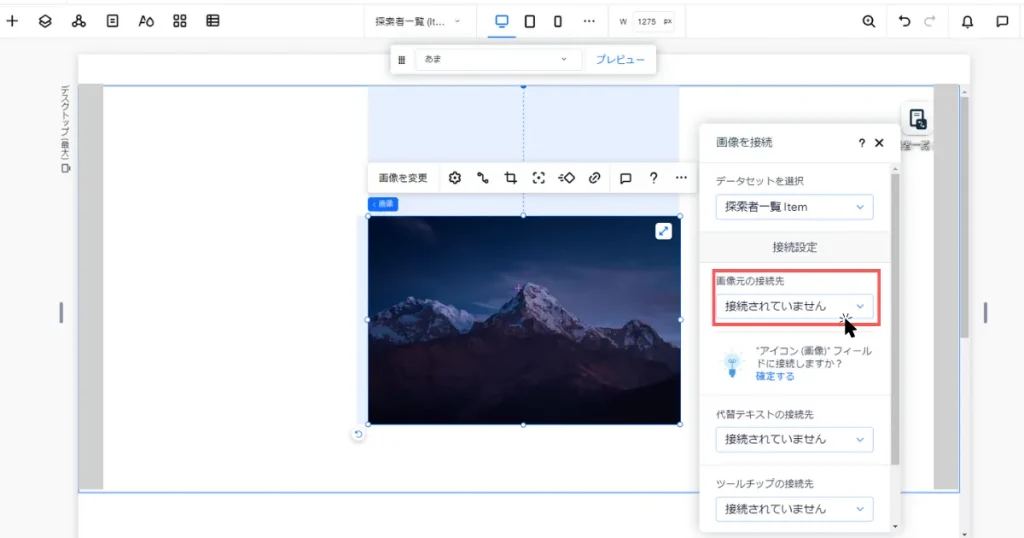
紐づけメニューが出るから
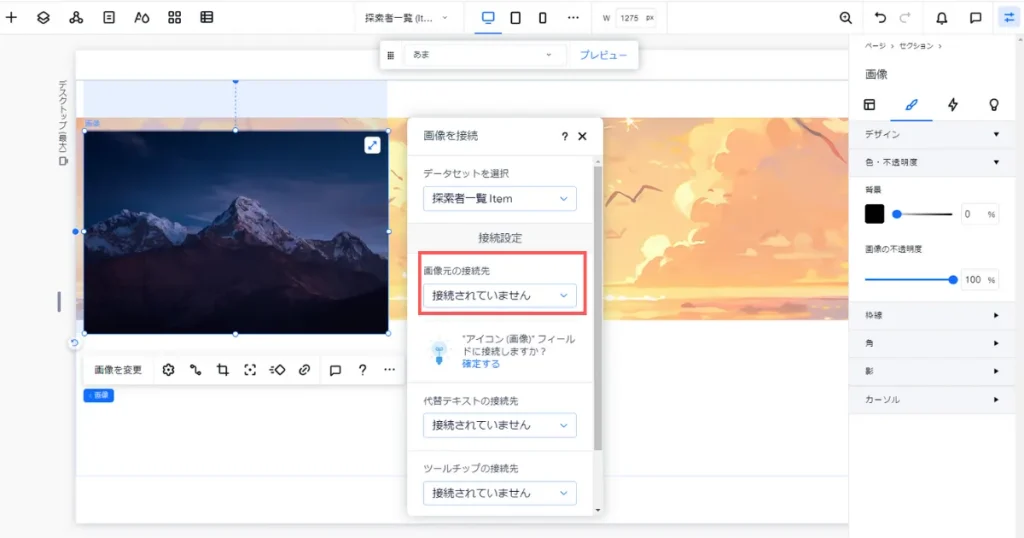
画像元の接続先をクリック


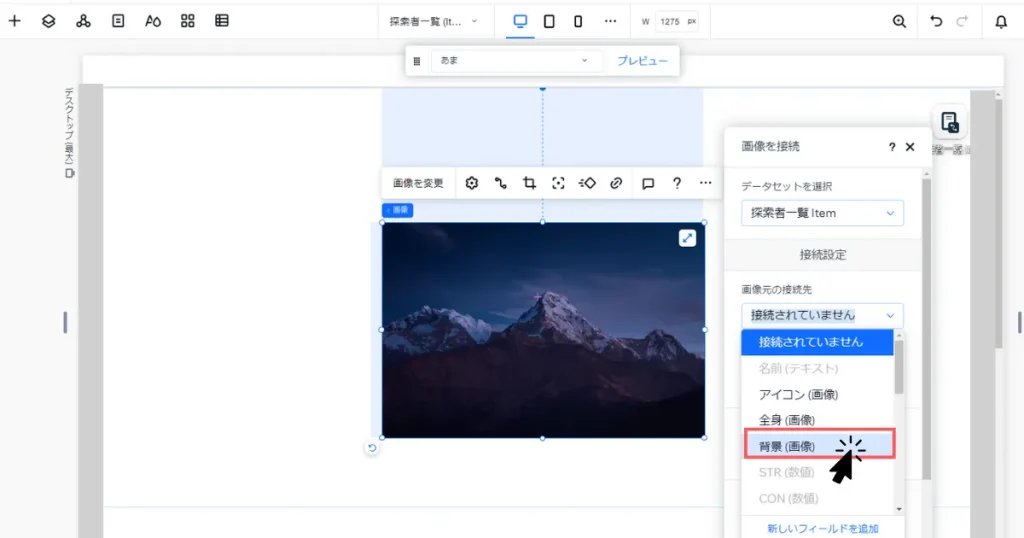
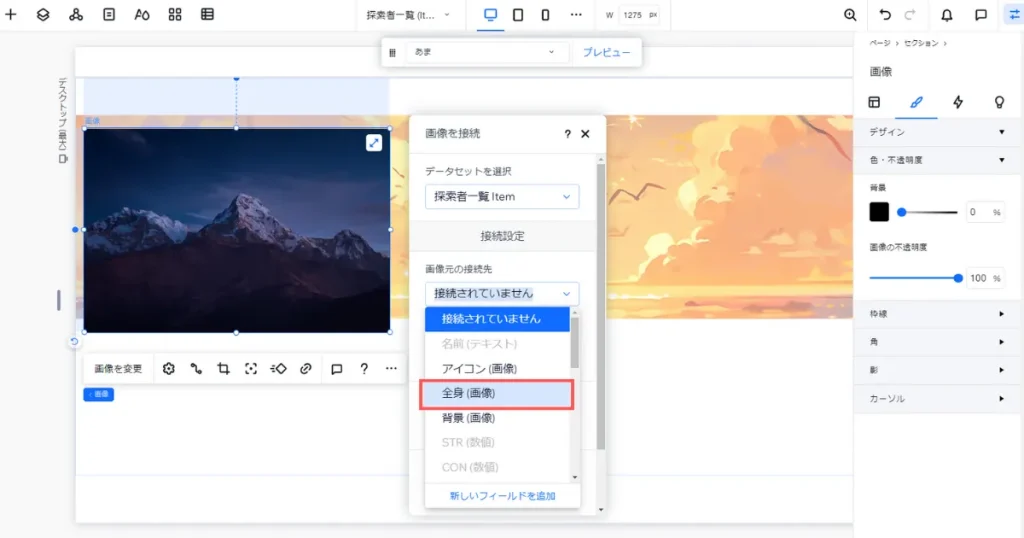
からの、背景(画像)を
クリック


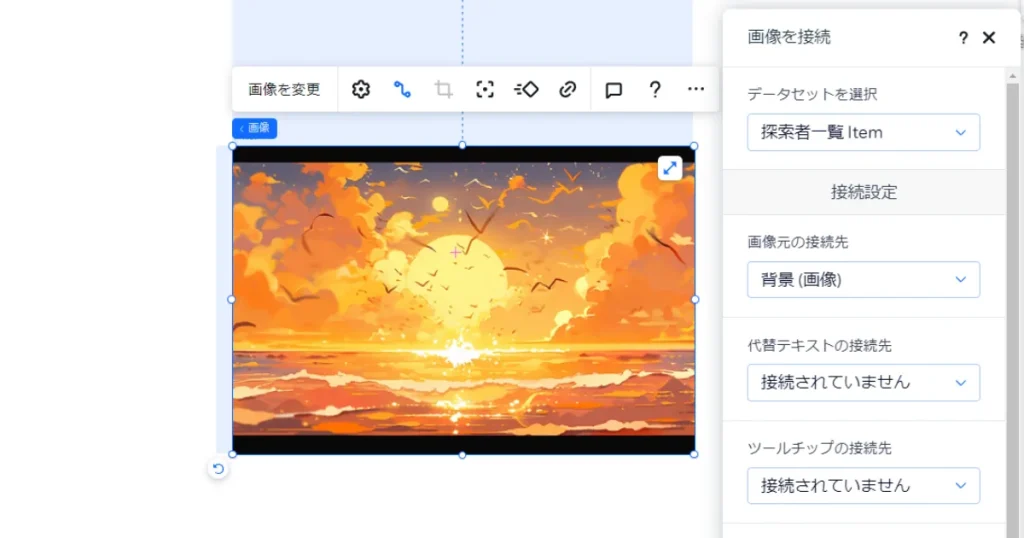
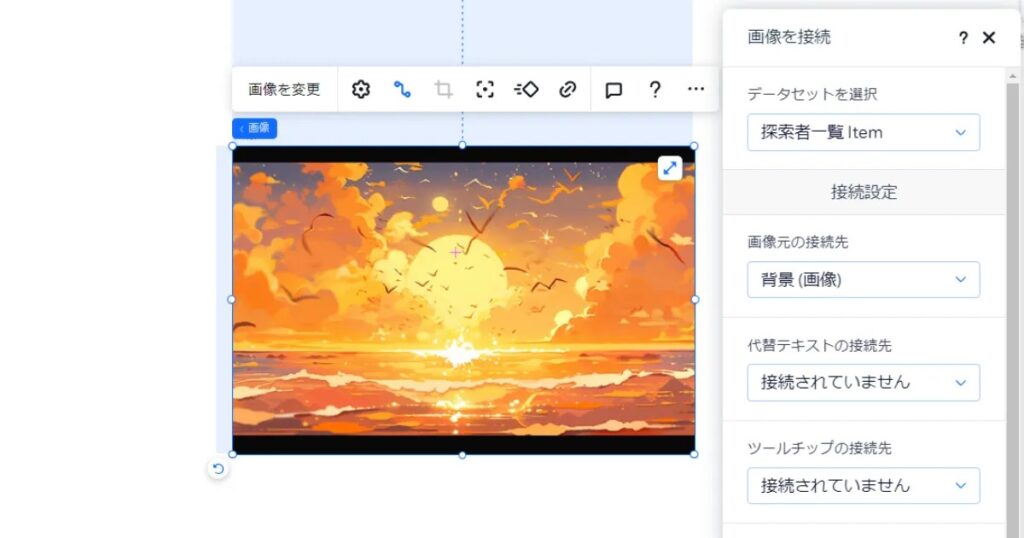
背景が元データと
紐付けられた。

画像を広げる

次にクリックして
画像を広げる


こんな感じかな…?

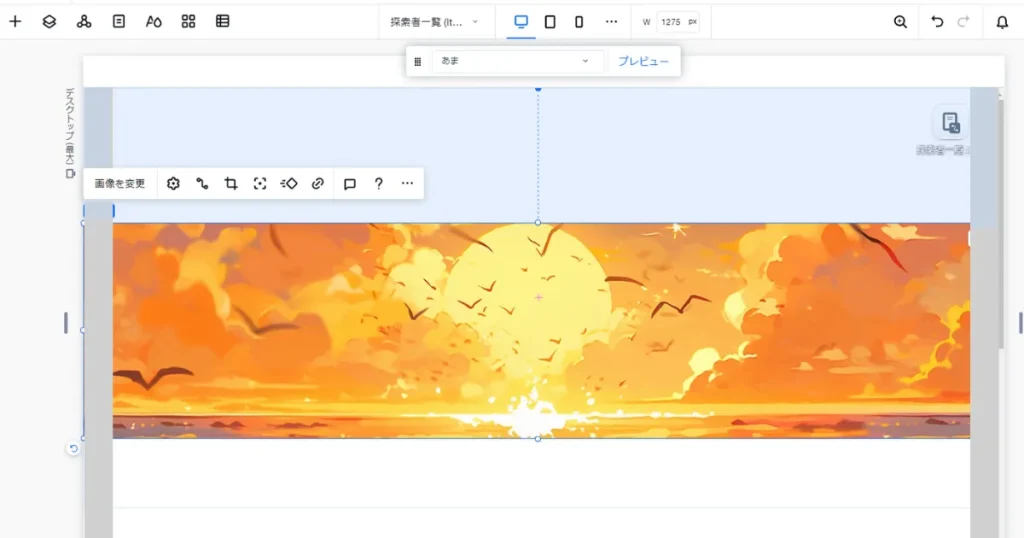
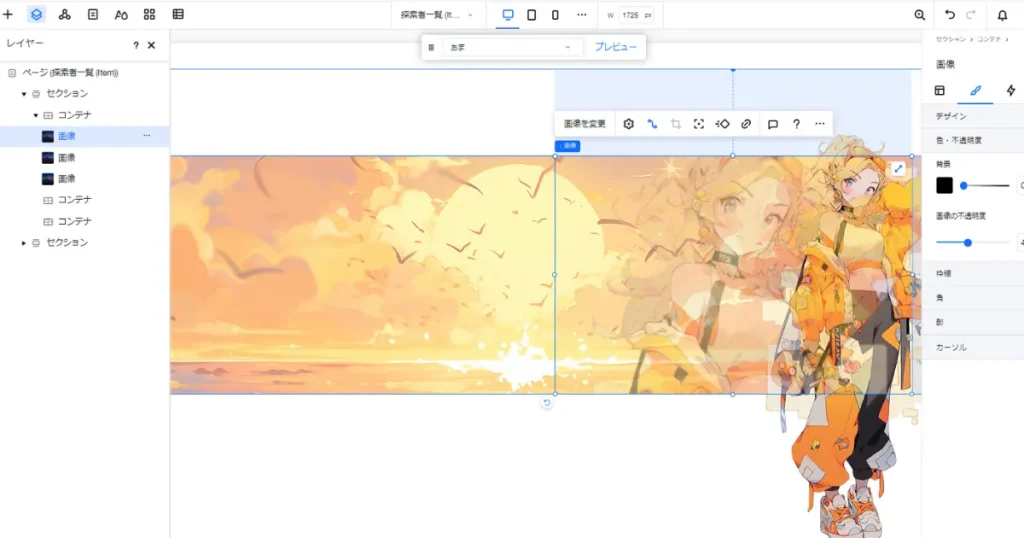
画像を半透明にする(60%)

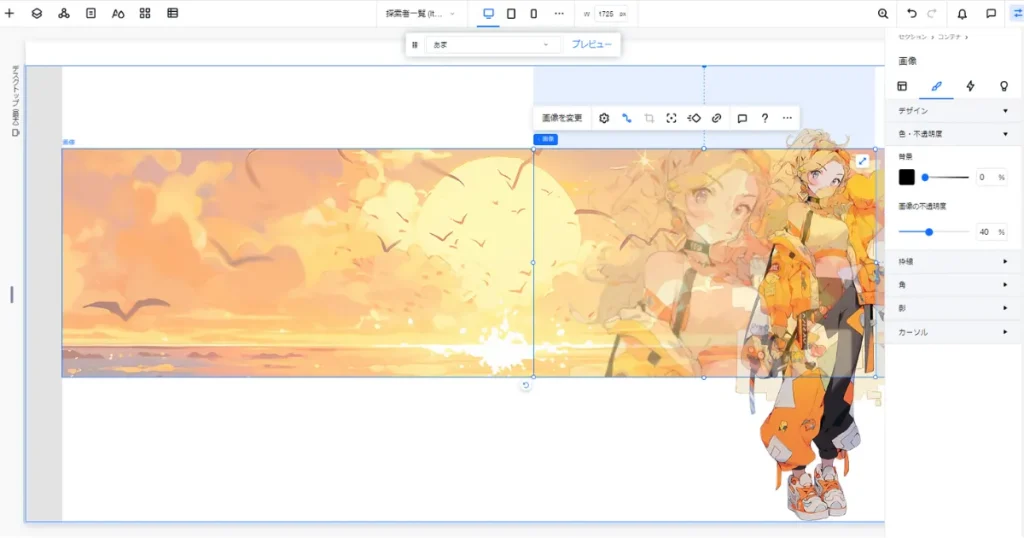
次に画像を半透明にする。
–

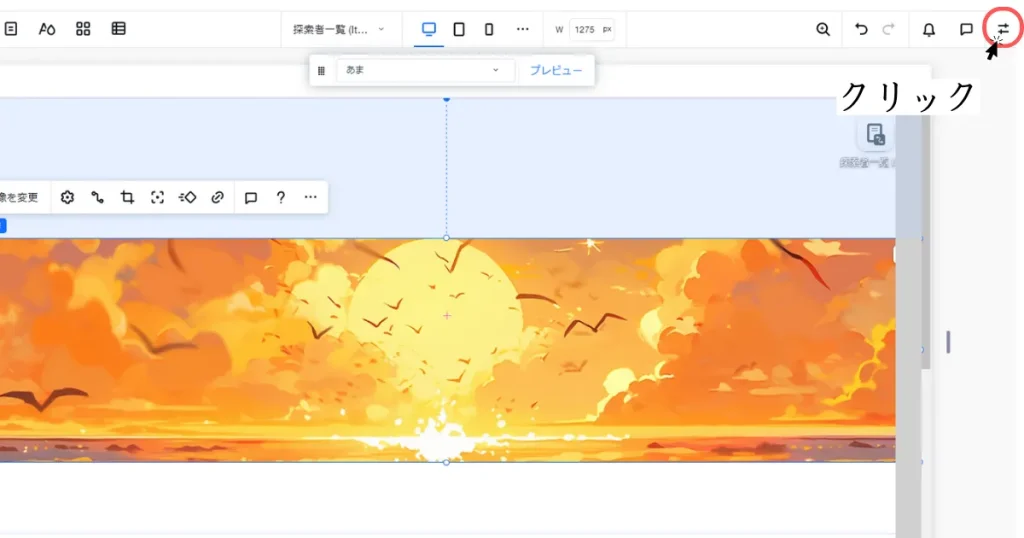
右上のボタンを
クリックする


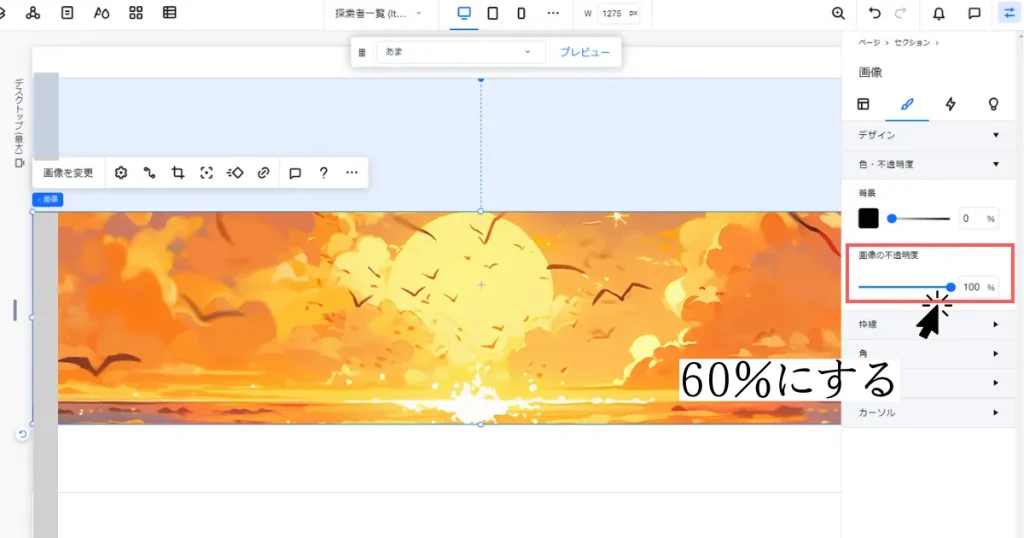
メニューが出てきたら、
不透明度を変えるけど…
何%ぐらい?
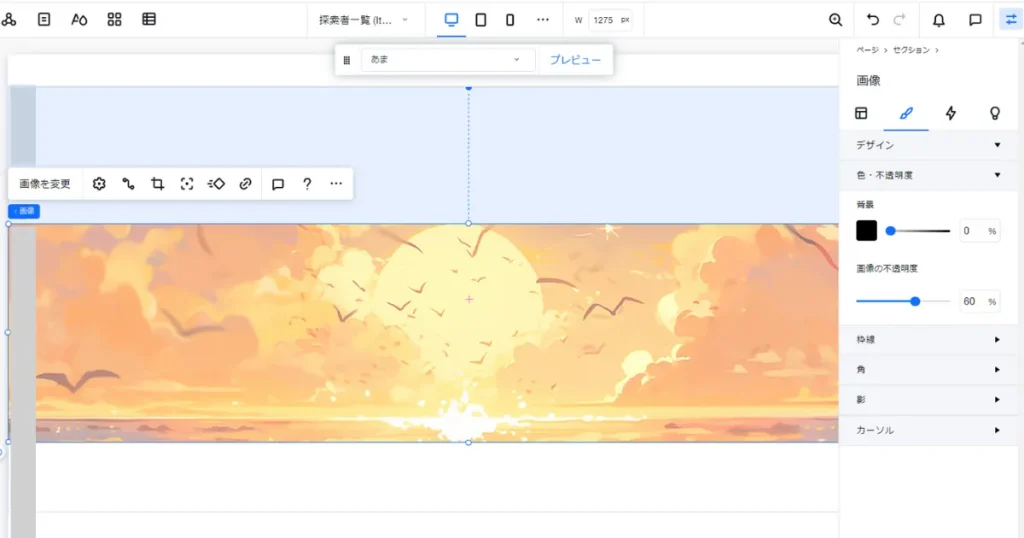
見本は60%にしている


なら、それにする

※不透明度のメニューが出ていない場合は、ペンのボタンをクリックして下さい。

これで半透明になった

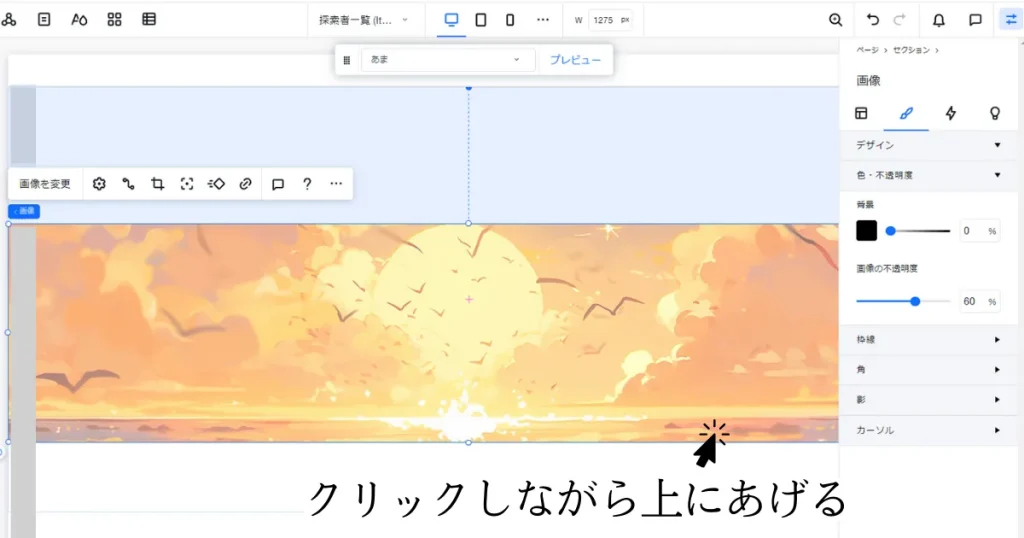
画像の場所を調整する

もう少し上にあるから、
この画像も上げるよ


これで背景画像は
大丈夫かな?

OK、そうなると
次は全身立ち絵になるか…?

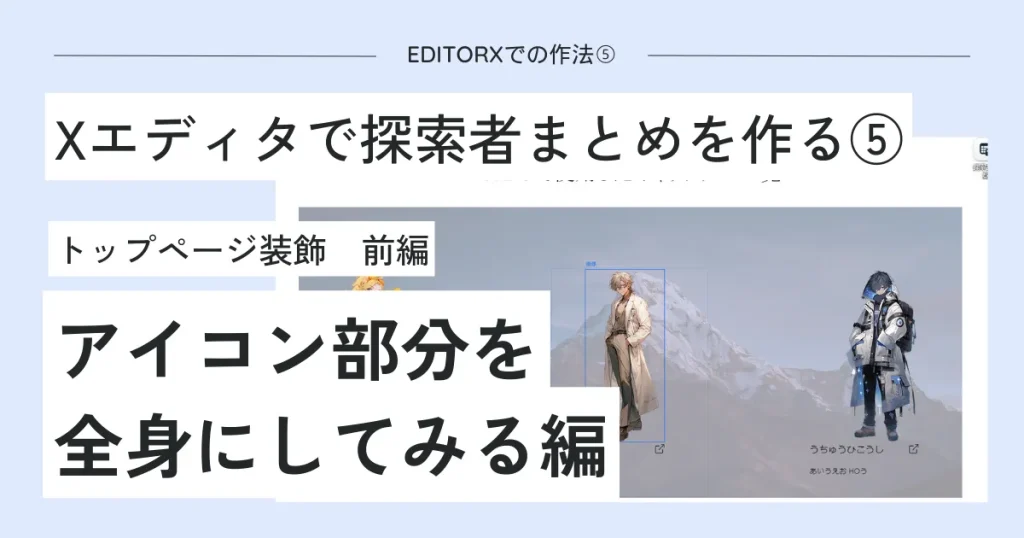
全身立ち絵
全身立ち絵は言わずもがな
この部分だな



これなら、自分で出来る。
今回、すべて任せても
なんとかなるな?

画像を挿入する
まず、「+」をクリック


画像をクリック


画像が出てくるし、
紐付けもこの時に出てくるんだね
便利だよな


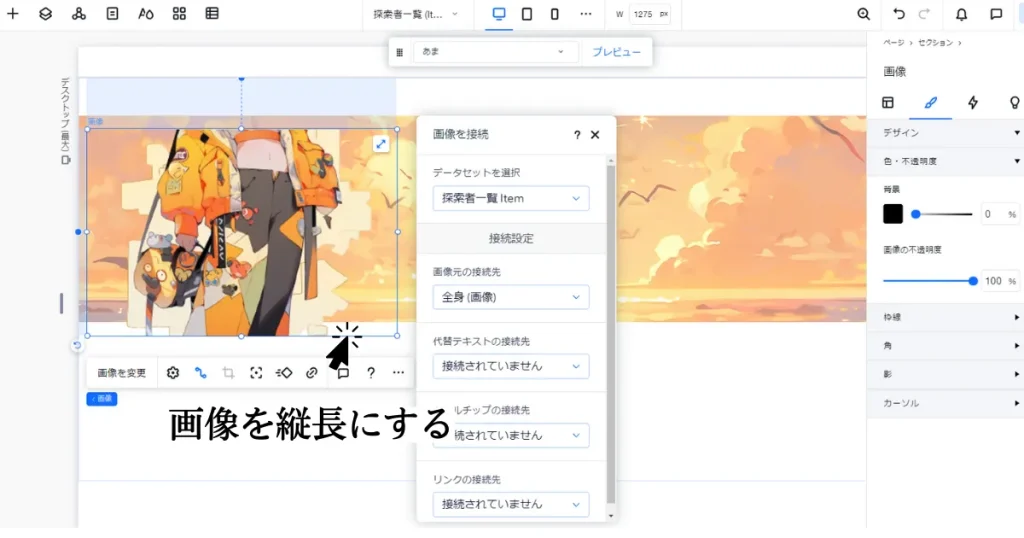
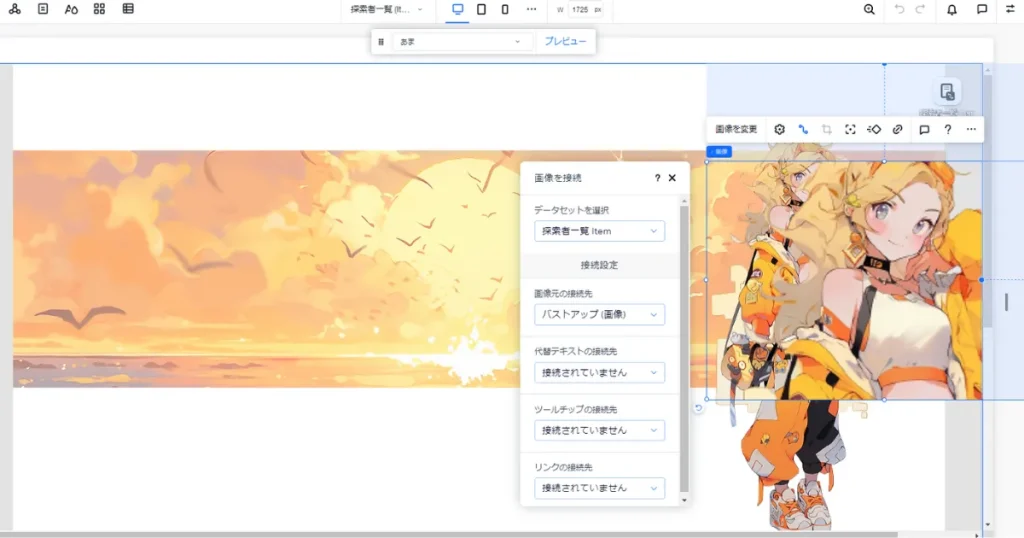
画像とデータベースを紐づける

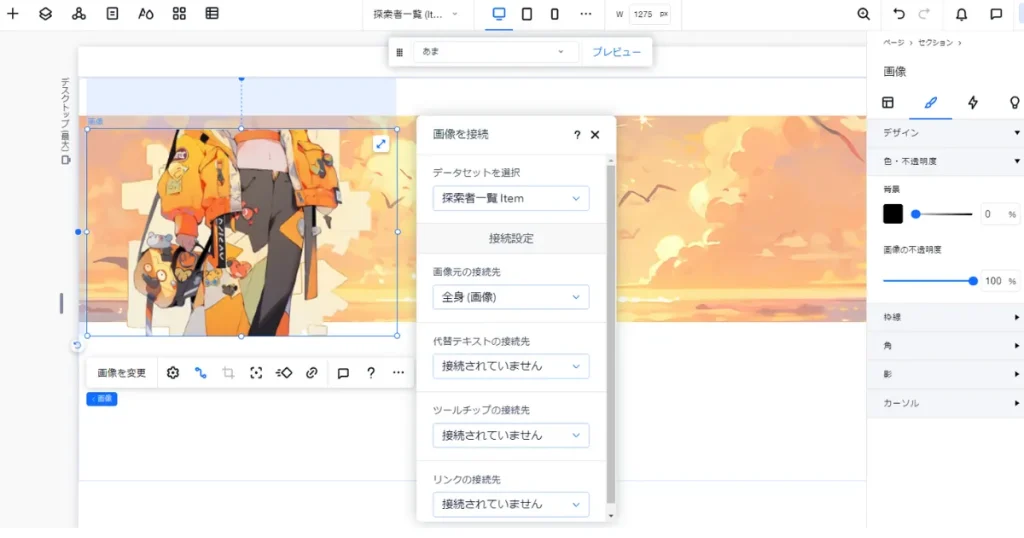
なら、画像の接続先を押して


全身(画像)を押すよ

もちろんどうぞ


全身が出て来た。

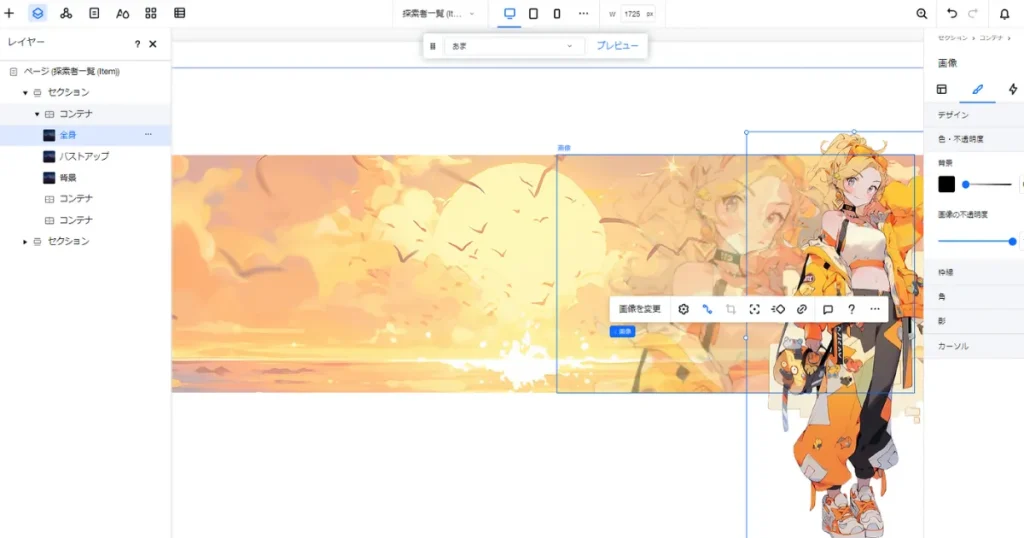
サイズや比率を整える

サイズや比率を変更すると
勝手に良い感じになるから、

画像を縦長にするよ


縦長にして10秒ぐらいすると、
良い感じにそれっぽくなる

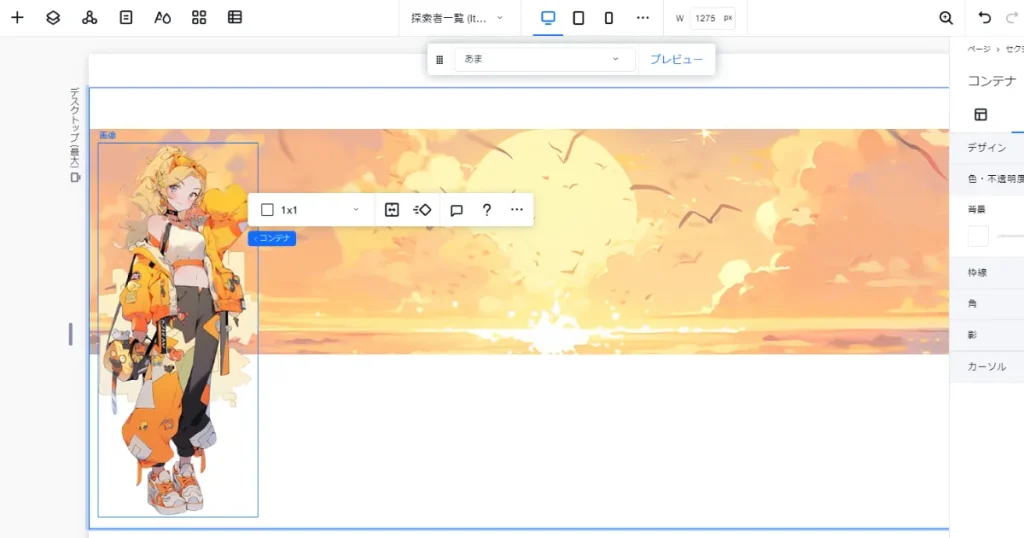
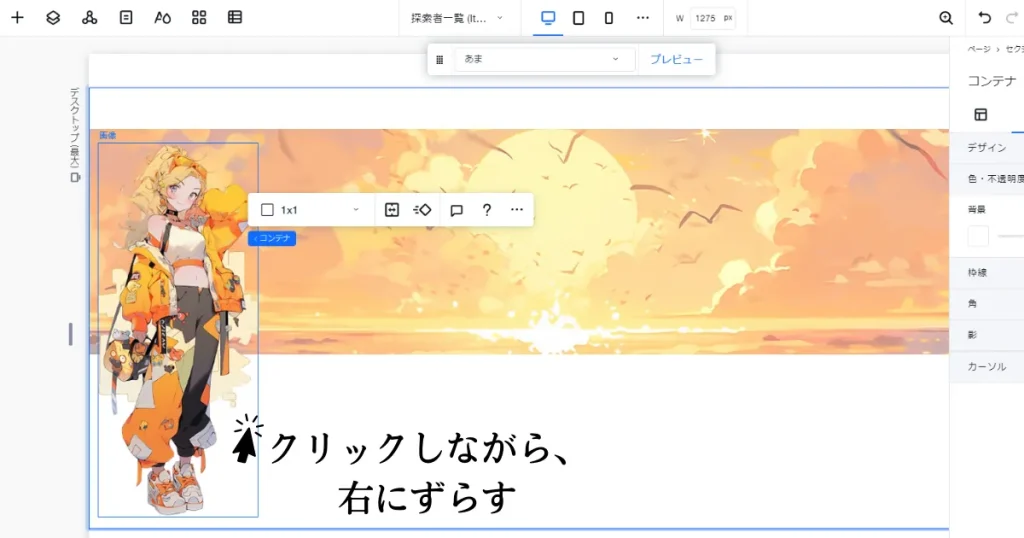
右側に移動させる

見本を見る限り、
右にあるから移動させるよ


クリックしながら
右に移動させる


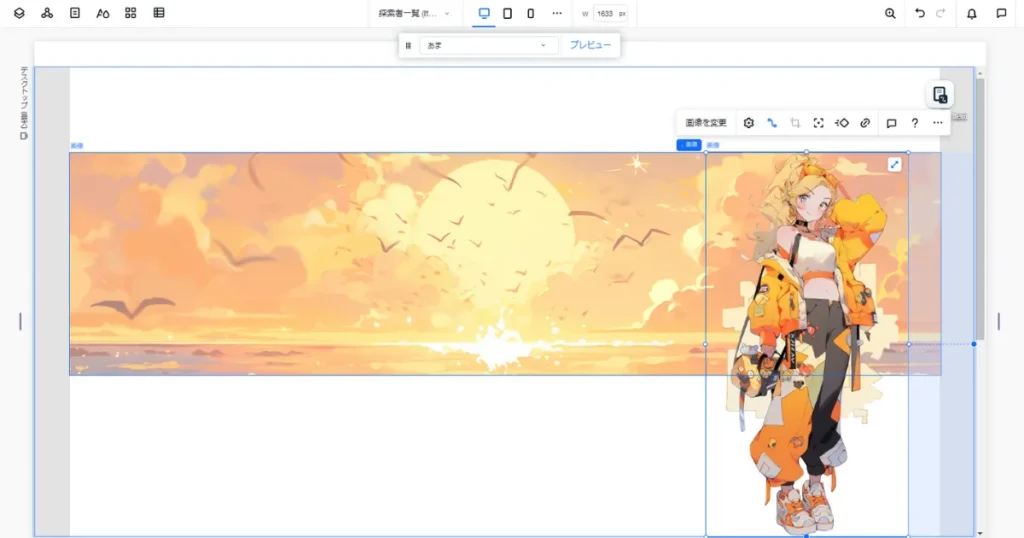
だいたいこんな感じ?

それでOK!

バストアップ画像
最後にバストアップ画像だな



これもやってみるよ
頼んだ。

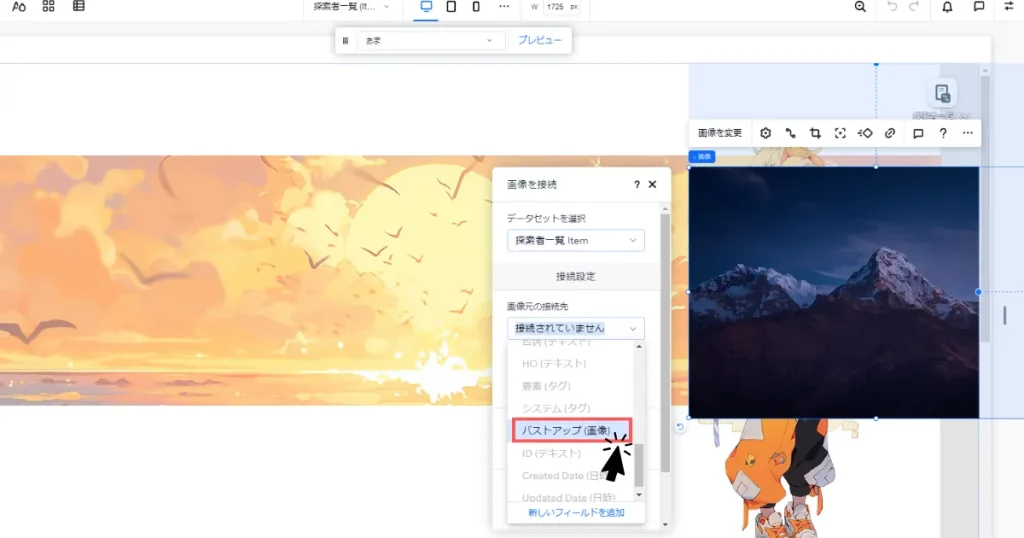
画像の挿入から紐づけまで

左端の「+」をクリック


画像をクリックするよ


画像が挿入されると、
紐付け画面が出る。
–

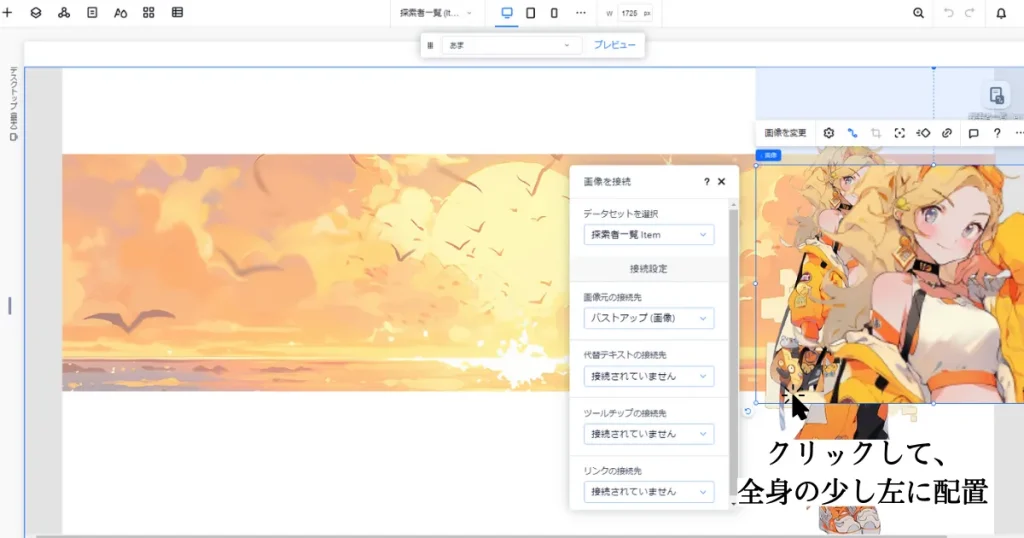
バストアップ(画像)を
選択するよ


画像が出たね

画像の移動

元の画像を見る限り、
全身の少し左にあるから
移動させるよ

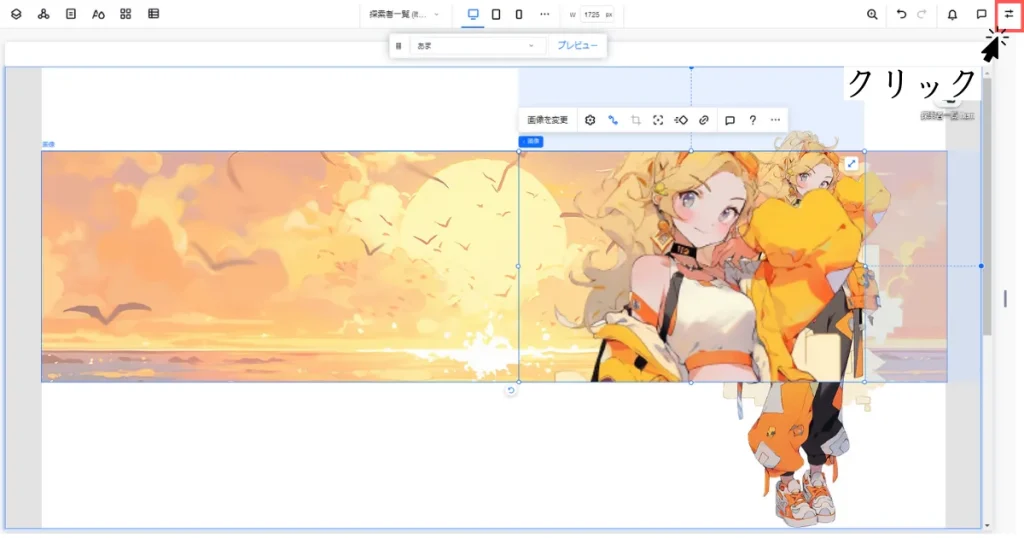
画像を透明にする

画像の透明は
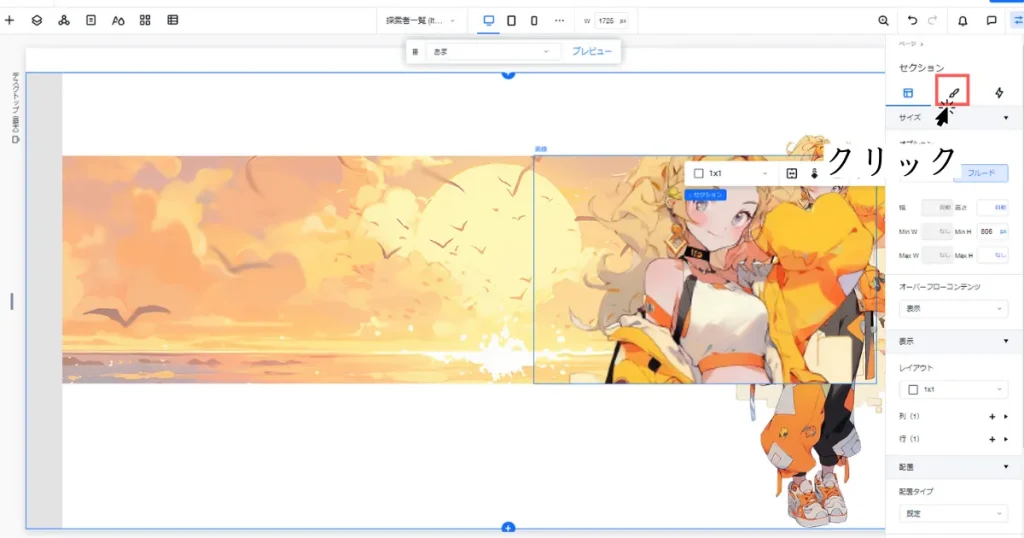
右の場所をクリック


更にペンのマークを
クリック


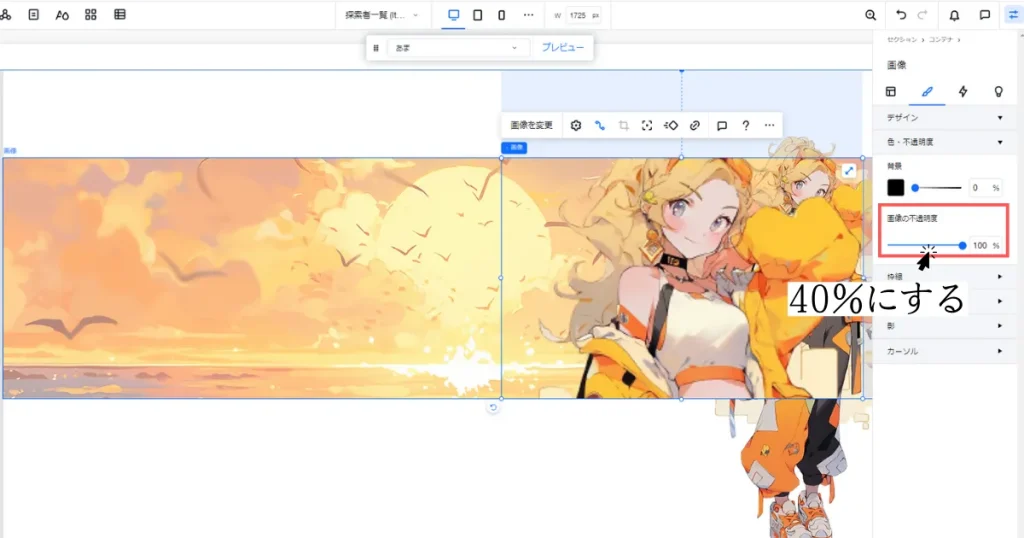
それから透明にする
これは何%ぐらい?
40%だな



透明になったね

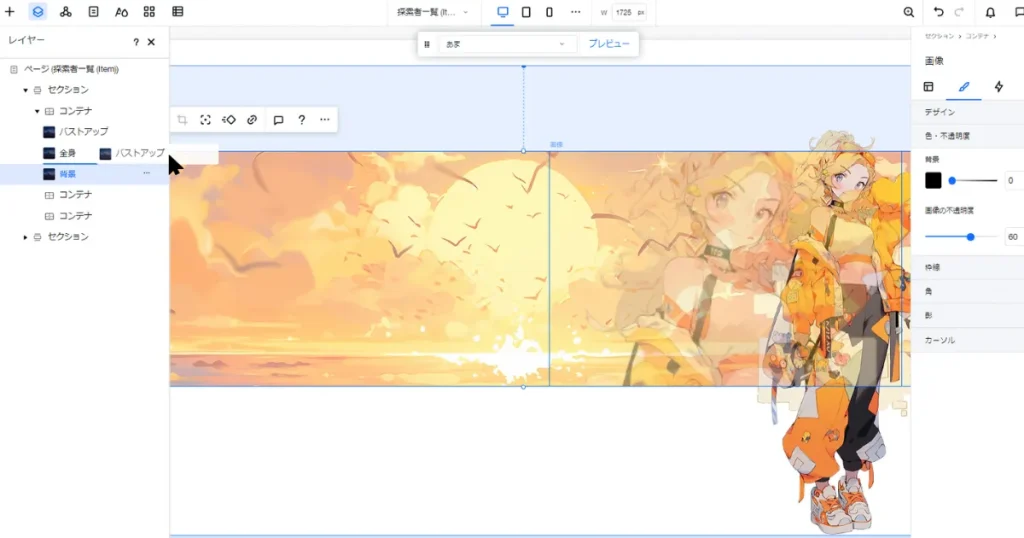
バストアップを全身立ち絵の後ろに配置する

この状態だと、
バストアップが上だから
どうにかしないと。
レイヤーボタンを押せば
編集できるな


分かった押してみる


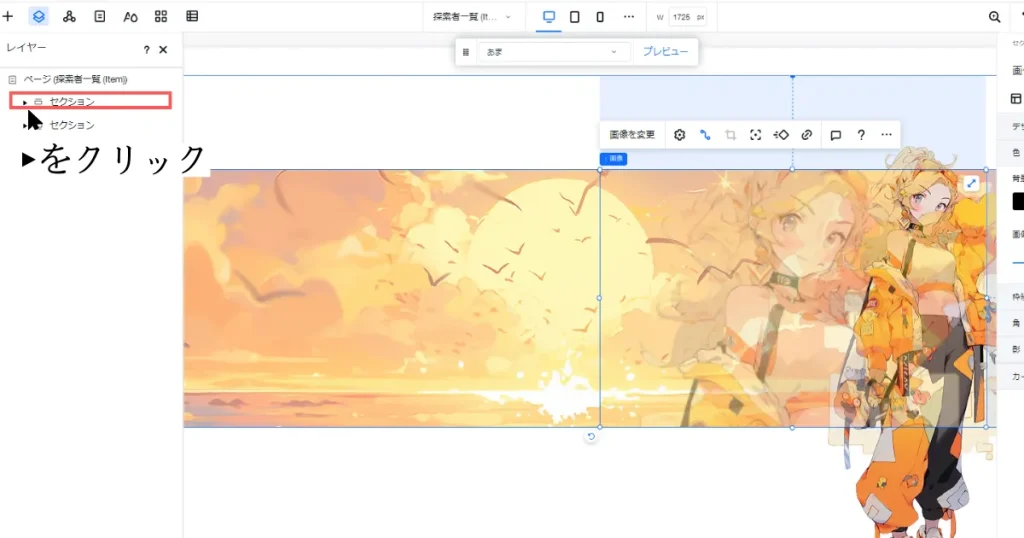
レイヤーの
メニューが出て来たよ
そうしたら、
上のセクションの▶を
クリックで!



コンテナが出て来たよ
そのコンテナが
一番初めに作ったやつだな

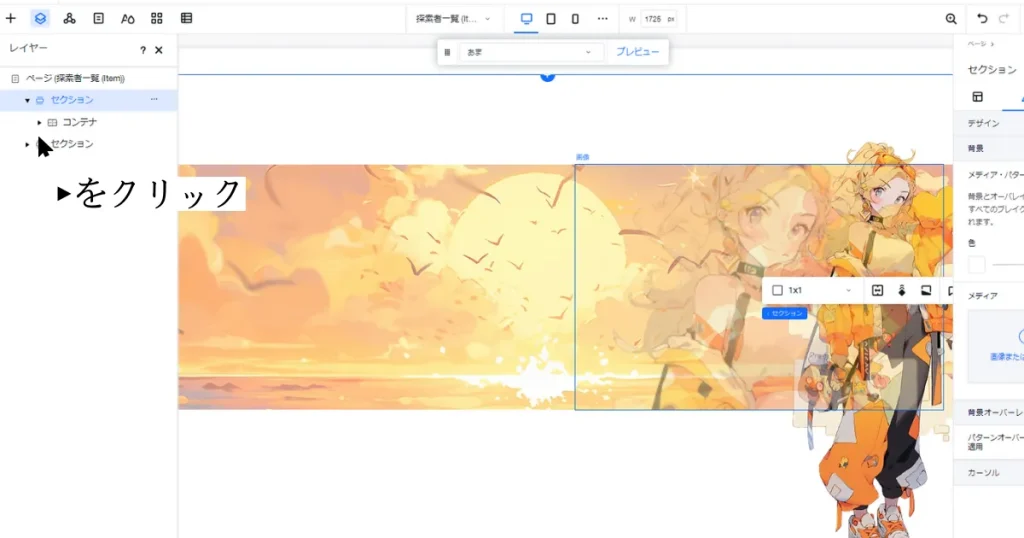
それをクリックすると
今さっき作ったやつが
全部入ってる


なら、コンテナの
▶をクリックして開くね


本当だ、
沢山入っている

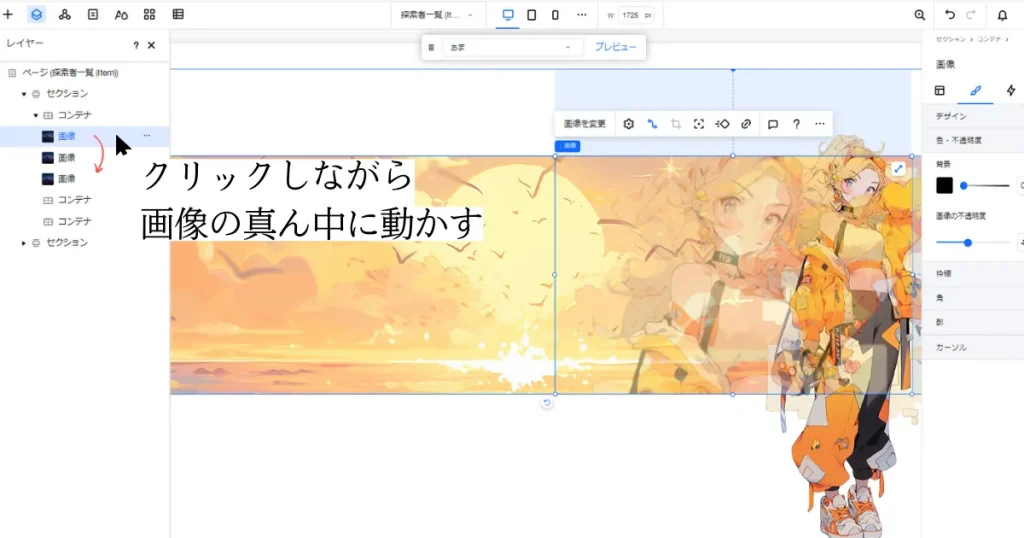
その画像が3つ並んでいるのが
上から、バストアップ、
立ち絵、背景になっている。


つまり、
バストアップを真ん中に
動かせば良い?

それでOK!

便宜上、
名前を変更したから
動かして

見本画像の名前を「バストアップ」「全身」「背景」に変更しました

分かった。
–

こうして


こう


これで一先ず、
画像の紐づけ関係は
完成?
そう、完成!
お疲れ様


おわりに
後は装飾や
文字の紐づけとかだな…?


文字の紐づけは、
もうぱっと省略でも良いかな
テキストだけなら、
確かにカットで良いかもな


やった。
ということで、
少しはショートカットされると思う。

関連記事
-

エディタXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る① 新規登録編&データベース作成 前編 エディタXの登録方法、CMSとは、CMSの追加方法、コレクションの作成、データベースのフィールド追加、データベースに画像を追加する方法 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る② データベース作成 後編 データベースにステータスや年齢等の数字を入れる方法、タグ付けのやり方、リッチテキストの追加し方、アイテムの増やし方、段落の増やし方、データベースのバックアップの取り方、Editor X
-

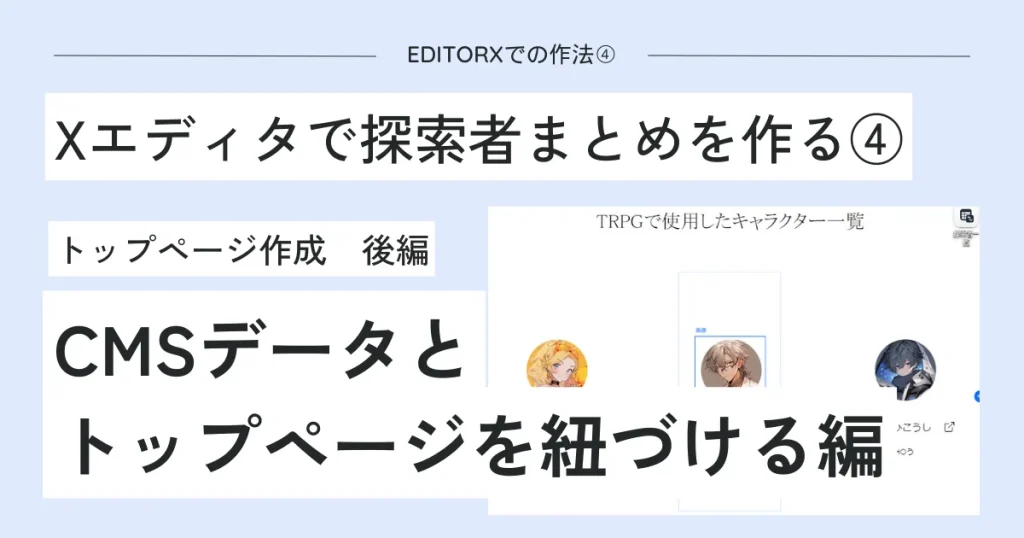
エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る③ トップページ作成前編 要素追加のやり方、ワイヤーフレームのリピーターの付け方、テンプレートの編集し方、余白の変更し方、プレビューのやり方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る④ トップページ作成後編、データセットの作成し方、コレクションの選択し方、要素とデータのセットし方、テキストの編集し方、フォントの変更し方、プレビューのやり方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑤ トップページの装飾前編 背景画像を付ける 画像を不透明にするやり方 レイヤーの使い方等、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑥ トップページの装飾後編 Unsplashの使い方、アニメーションの付け方等 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑦ 動的ページの作り方&動的ページの大枠を作る前編 ページの追加し方、コンテナの追加し方、レイヤーの使い方 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑧ 動的ページの大枠を作る後編 コンテナの作り方、コンテナの長さや高さの調整し方 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑨ 動的ページの画像とデータを紐づける編 データセットの選択、画像元の接続先の設定、CMSと動的ページを繋げる、レイヤーの使い方、EditorX
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑩ 動的ページの帯作成編 装飾の追加し方、装飾の色の変え方、装飾のサイズ変更し方、フォントのレスポンシブ対応の設定し方、EditorX
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑪ 動的ページのステータス作成編 コンテナの追加し方、コンテナの分割し方、自由に入力できるテキストのやり方、テキストのデータセットを外す方法、EditorX
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑫ 動的ページの性格概要作成編 装飾の追加、装飾の色の変更、装飾の影の付け方、レイヤーの使い方、リッチテキストの紐づけ方、データセットの選択し方、テキストの接続先の設定し方、EditorX
-

エディタXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑬ 動的ページの「次へ」「前へ」ボタン編集編 ボタンのテキスト編集し方、コンテナの色の変更し方、コンテナの色の半透明にするやり方、レイヤーの使い方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑭ ホバーアニメーション編 ホバーアニメーションの付け方、ホバーの付け方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑮ レスポンシブ対応編 レスポンシブ対応の作り方、レスポンシブ対応ボタンの場所、画面サイズによってレイアウトを変更する方法、スマートフォンから見たレイアウトの編集、デスクトップから見たレイアウトの確認 Editor X
-

EditorX、エディタX、WixSTUDIOでやりたいことが出来ない!と困ったら見るところ(アイコンの説明)
-

探索者一覧 サイトを作る!エディターXで作るキャラクター紹介ページや、創作PCまとめサイト、探索者まとめサイト、キャラクターまとめサイトの作り方、Wix系統のホームページ作成ツールEditorXの操作や使い方などのまとめ
–
–
–