目次
「前へ」、「次へ」ボタン
最後と言ったけど、
これがあったな

男子C


男子D
本格的なメニューに
よくあるやつだ。
・・・って言っても、
元からあるボタンの
名前変えて上に持っていくだけ

男子C
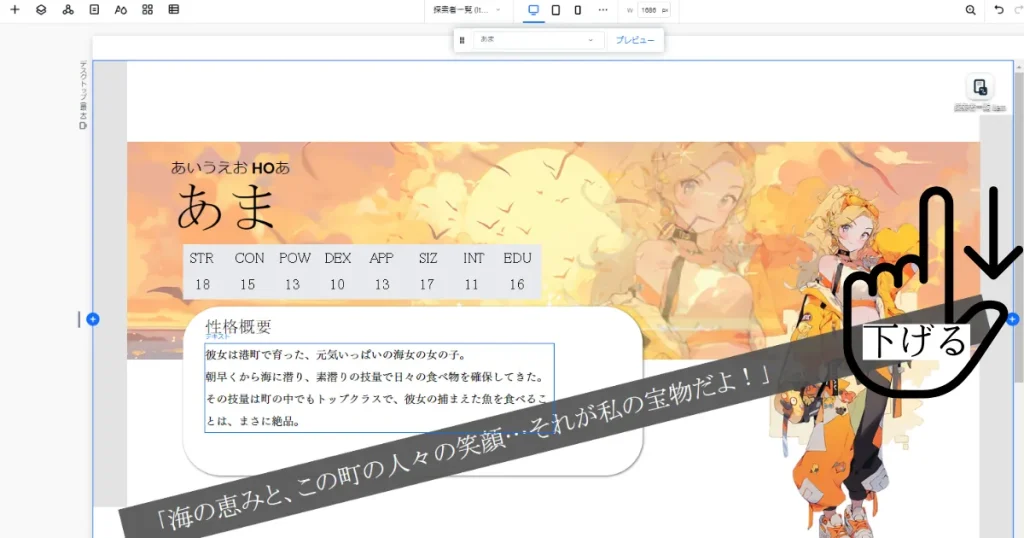
まず、画面を
下げて待っていて欲しい

男子C

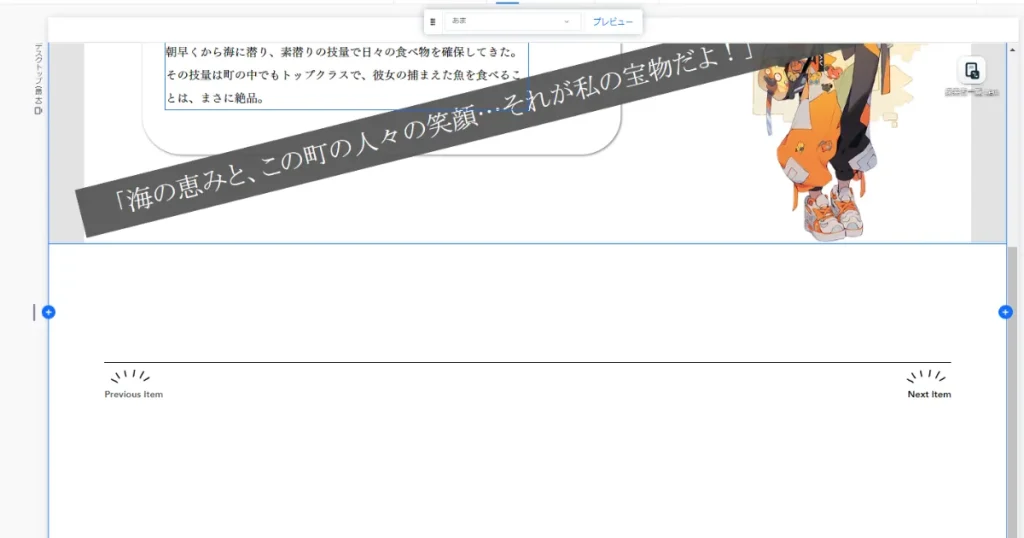
場所の確認

男子D
下になんかある

それが「前へ」
「次へ」ボタンになる

男子C

男子D
設定はするの?
実はもうできている

男子C
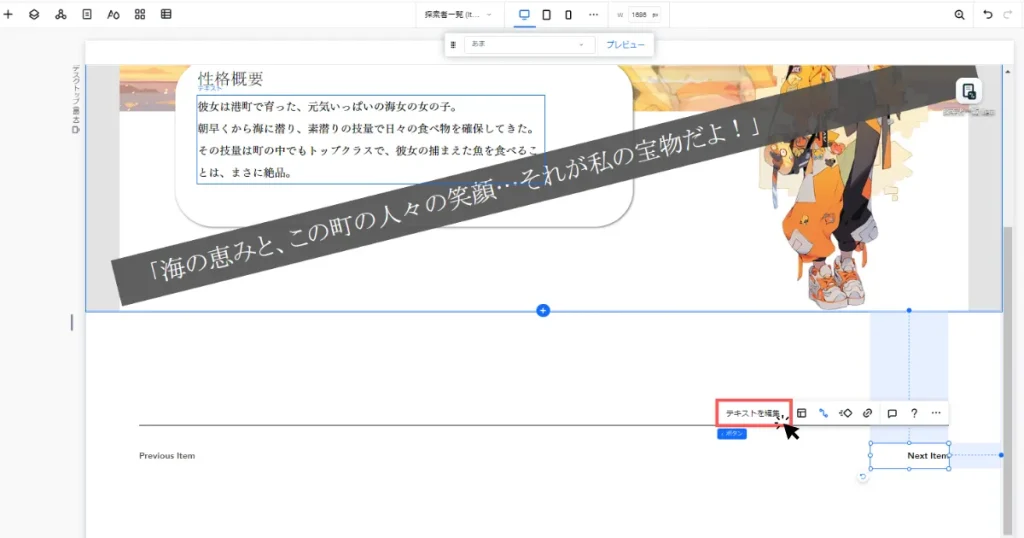
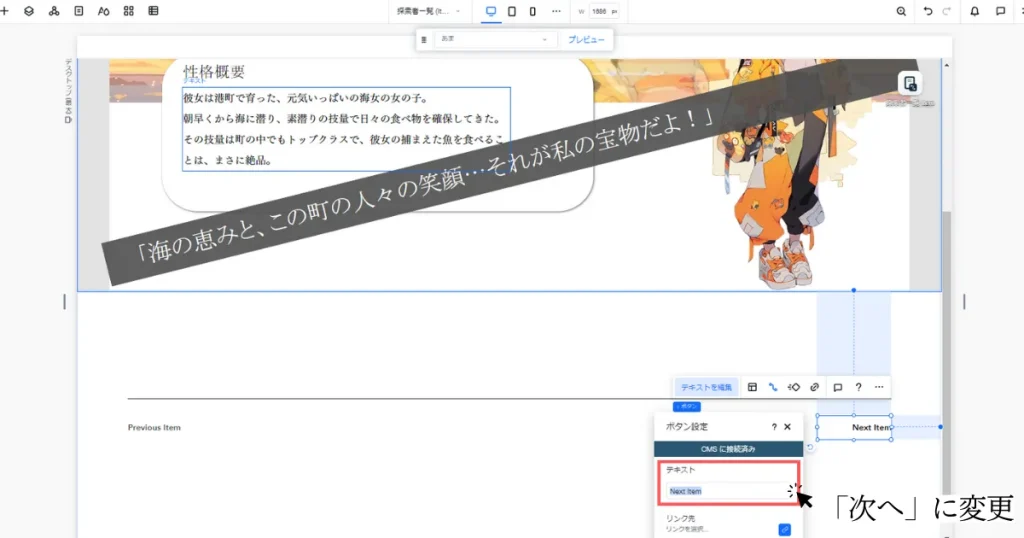
テキストの変更

男子D
つまり、
テキストを変えるだけ
ってことで、変えよう。
2回クリック

男子C


男子D
メニューが出てきて
テキスト編集の場所もある
察しが良いな!
それをクリックで

男子C


男子D
押すと、
テキスト編集メニューになった

そこに
「次へ」と入力

男子C

男子D
入れたよ。
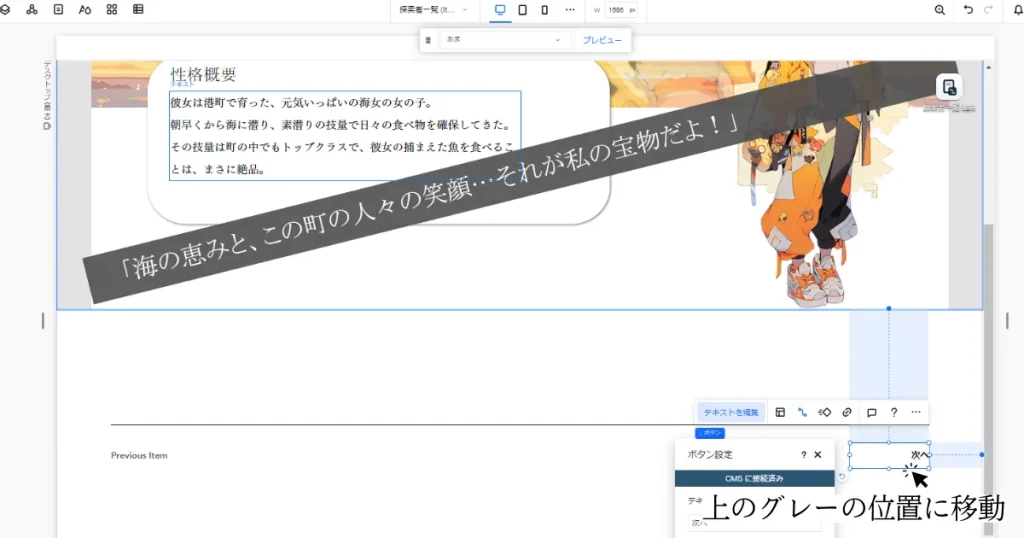
そうしたら、
右にあるグレーの場所の
中央に置いて

男子C


男子D
こうかな?

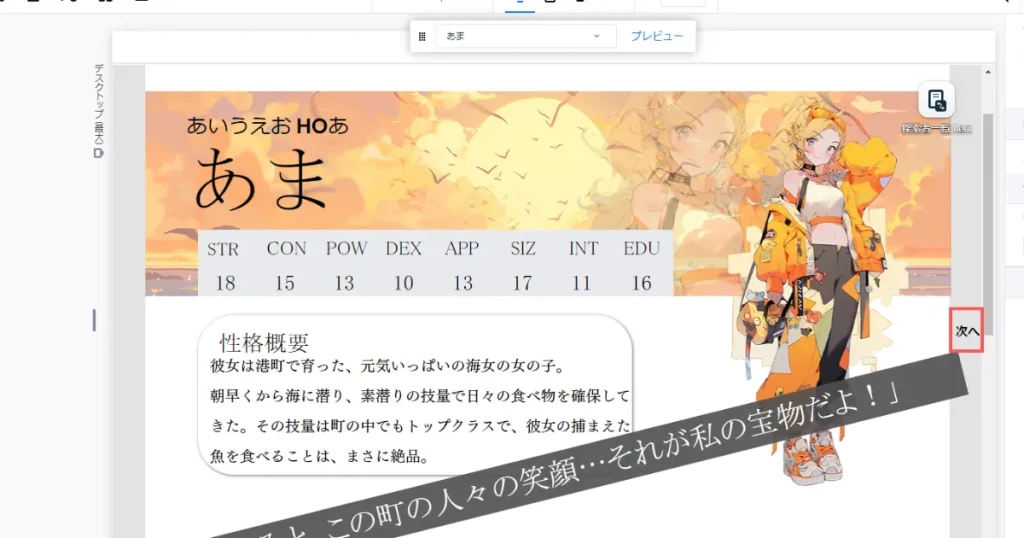
OK、
「次へ」があると
ホームページ感がでるな!

男子C
前へも同じことをする
同じ工程だから
省くけど、
「前へ」も行って欲しい

男子C

男子D
出来た

早いな…

男子C

男子D
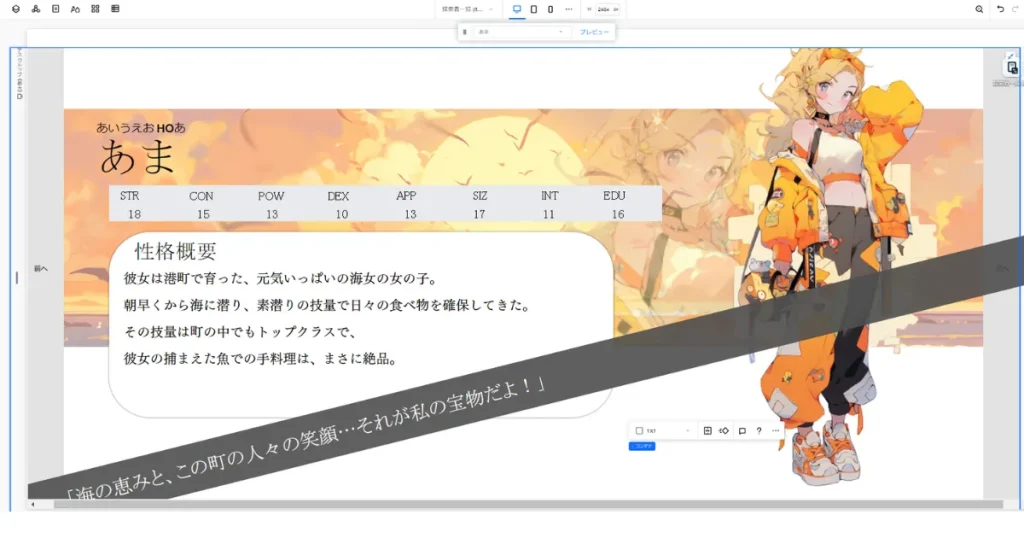
けど、
帯で「次へ」が消えた…。
それも合わせて
今から修正するわ

男子C
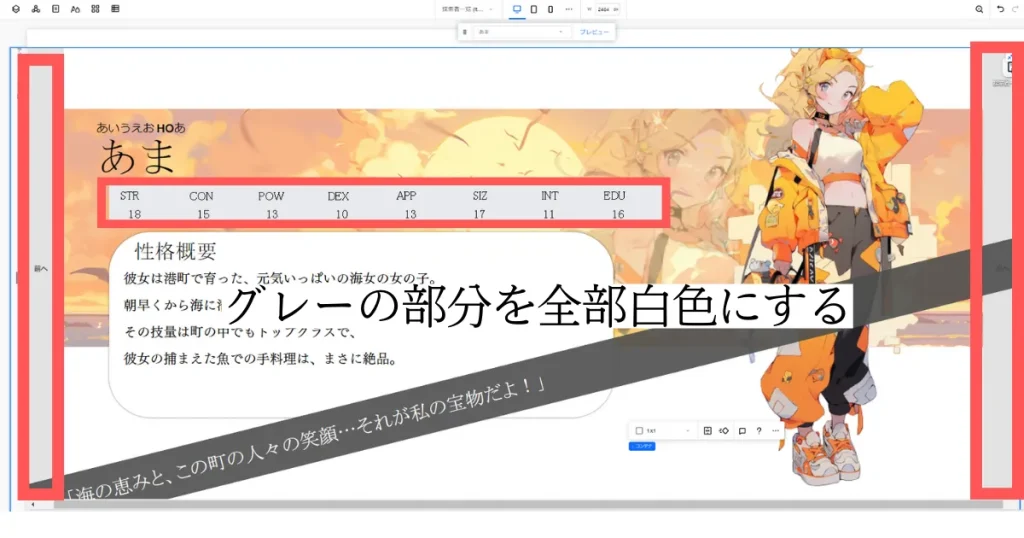
グレーだった場所を全部白くする
グレーの部分を白にする
※工程省いているので、自由にグレーを白に変えてください
まずはグレーだった場所を
白くするところから
始めよう。

男子C

男子D
グレーだった場所?
具体的に言うと、
この部分

男子C


男子D
分かった。
この部分を白色にするよ
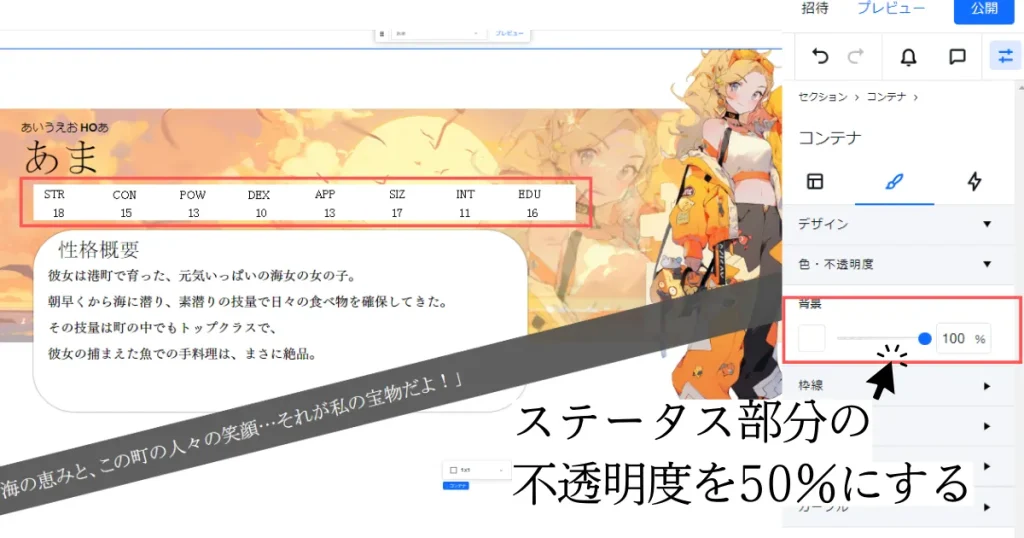
ステータス部分を半透明にする
あとは、
ステータス部分は半透明にする

男子C

男子D
何%?
好みはあるけど、
俺は50%ぐらい

男子C


男子D
分かった。
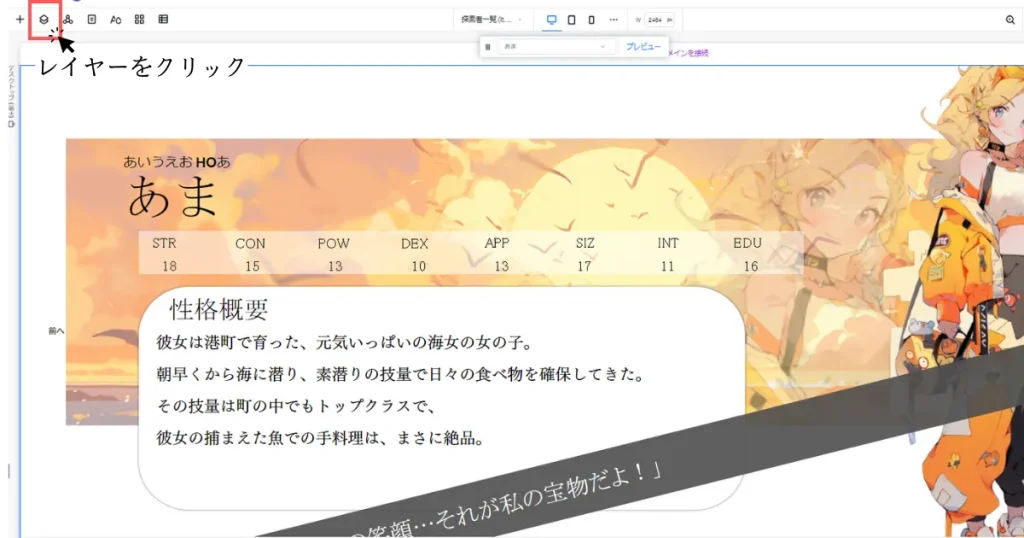
レイヤーボタンで順番を調整する
次はさっき言っていた
帯が文字を消す問題を
解決していく

男子C
–
まずは左上の
レイヤーボタンを押して

男子C


男子D
押したよ
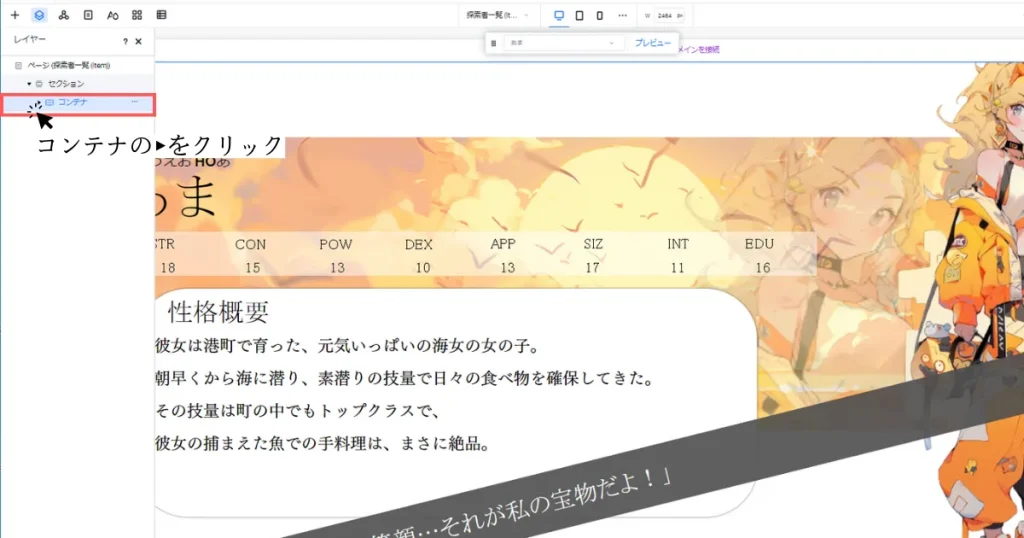
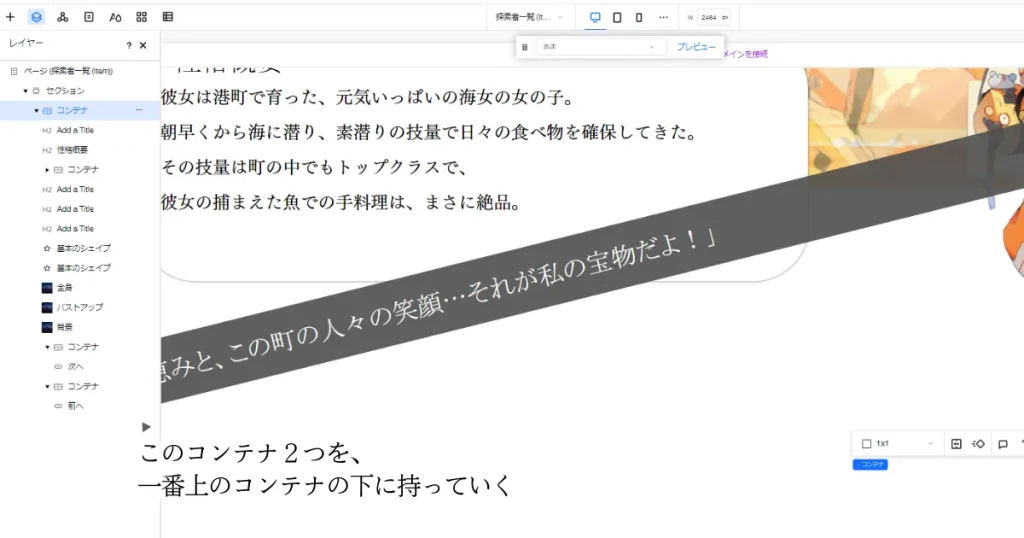
そうしたら、
コンテナをクリック

男子C

男子D
分かった。


男子D
コンテナが開いたけど
どうすれば良い?

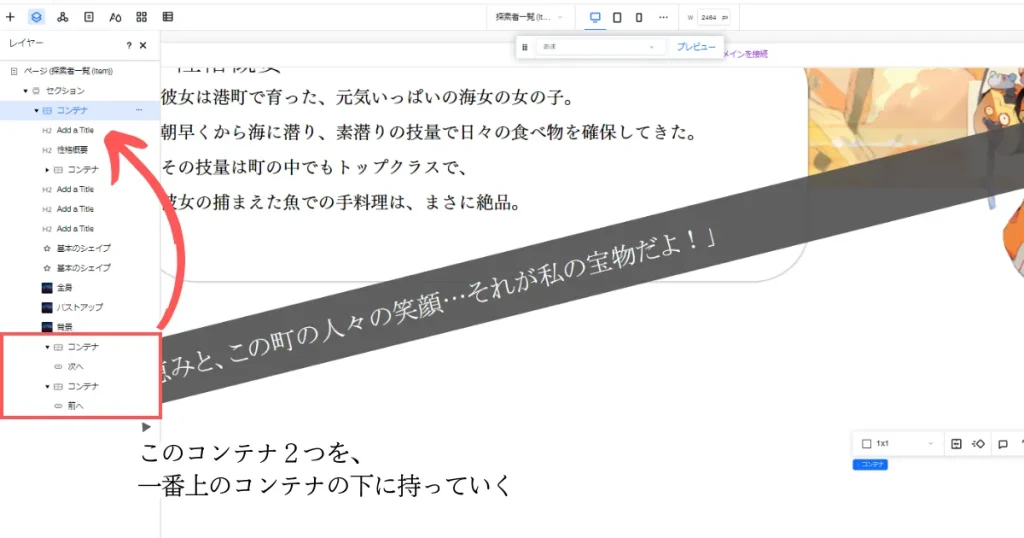
「前へ」と「次へ」、
2つのコンテナを
一番上のコンテナの真下に
移動させてほしい

男子C


男子D
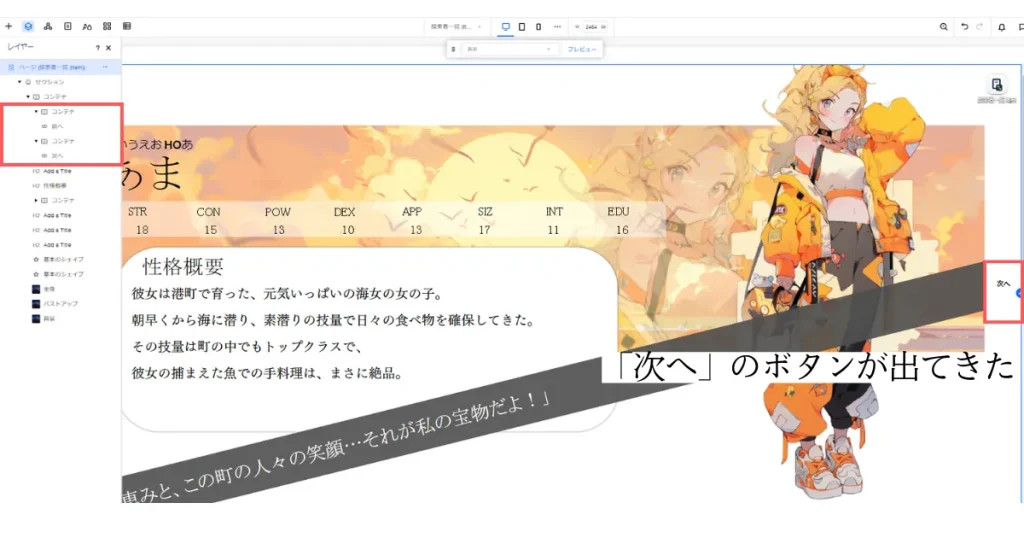
次へが出て来た。

よし、完璧。

男子C
–
これで、
アニメーション以外は完了

男子C
関連記事
-

エディタXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る① 新規登録編&データベース作成 前編 エディタXの登録方法、CMSとは、CMSの追加方法、コレクションの作成、データベースのフィールド追加、データベースに画像を追加する方法 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る② データベース作成 後編 データベースにステータスや年齢等の数字を入れる方法、タグ付けのやり方、リッチテキストの追加し方、アイテムの増やし方、段落の増やし方、データベースのバックアップの取り方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る③ トップページ作成前編 要素追加のやり方、ワイヤーフレームのリピーターの付け方、テンプレートの編集し方、余白の変更し方、プレビューのやり方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る④ トップページ作成後編、データセットの作成し方、コレクションの選択し方、要素とデータのセットし方、テキストの編集し方、フォントの変更し方、プレビューのやり方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑤ トップページの装飾前編 背景画像を付ける 画像を不透明にするやり方 レイヤーの使い方等、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑥ トップページの装飾後編 Unsplashの使い方、アニメーションの付け方等 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑦ 動的ページの作り方&動的ページの大枠を作る前編 ページの追加し方、コンテナの追加し方、レイヤーの使い方 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑧ 動的ページの大枠を作る後編 コンテナの作り方、コンテナの長さや高さの調整し方 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑨ 動的ページの画像とデータを紐づける編 データセットの選択、画像元の接続先の設定、CMSと動的ページを繋げる、レイヤーの使い方、EditorX
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑩ 動的ページの帯作成編 装飾の追加し方、装飾の色の変え方、装飾のサイズ変更し方、フォントのレスポンシブ対応の設定し方、EditorX
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑪ 動的ページのステータス作成編 コンテナの追加し方、コンテナの分割し方、自由に入力できるテキストのやり方、テキストのデータセットを外す方法、EditorX
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑫ 動的ページの性格概要作成編 装飾の追加、装飾の色の変更、装飾の影の付け方、レイヤーの使い方、リッチテキストの紐づけ方、データセットの選択し方、テキストの接続先の設定し方、EditorX
-

エディタXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑬ 動的ページの「次へ」「前へ」ボタン編集編 ボタンのテキスト編集し方、コンテナの色の変更し方、コンテナの色の半透明にするやり方、レイヤーの使い方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑭ ホバーアニメーション編 ホバーアニメーションの付け方、ホバーの付け方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑮ レスポンシブ対応編 レスポンシブ対応の作り方、レスポンシブ対応ボタンの場所、画面サイズによってレイアウトを変更する方法、スマートフォンから見たレイアウトの編集、デスクトップから見たレイアウトの確認 Editor X
-

EditorX、エディタX、WixSTUDIOでやりたいことが出来ない!と困ったら見るところ(アイコンの説明)
-

探索者一覧 サイトを作る!エディターXで作るキャラクター紹介ページや、創作PCまとめサイト、探索者まとめサイト、キャラクターまとめサイトの作り方、Wix系統のホームページ作成ツールEditorXの操作や使い方などのまとめ
–
–