導入
これを


こうする、


だけのやり方だ


そっか
結構簡単に出来るんだけどさ、

作業が増えるから
すべてを任せた、
とBに言われた


……それは、まあ、
そうなる。
–

ちょっとBが可哀想
…反省と後悔も含めて
ここからは全部伝えるわ

ってことで、
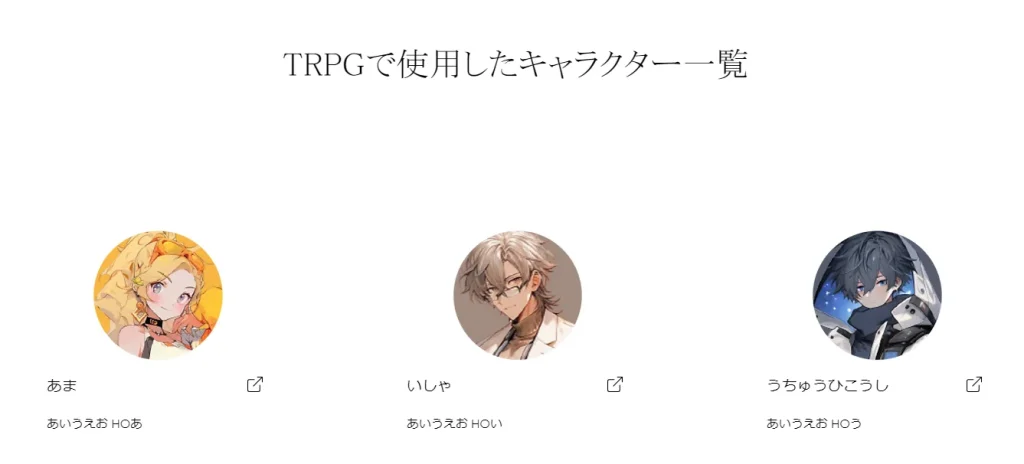
完成しているのを、
見栄え良くしたい人用。

蛇足ページだと感じる場合は、
動的ページに進んでもOK!
とは言いつつ、
見てって欲しいのが本音

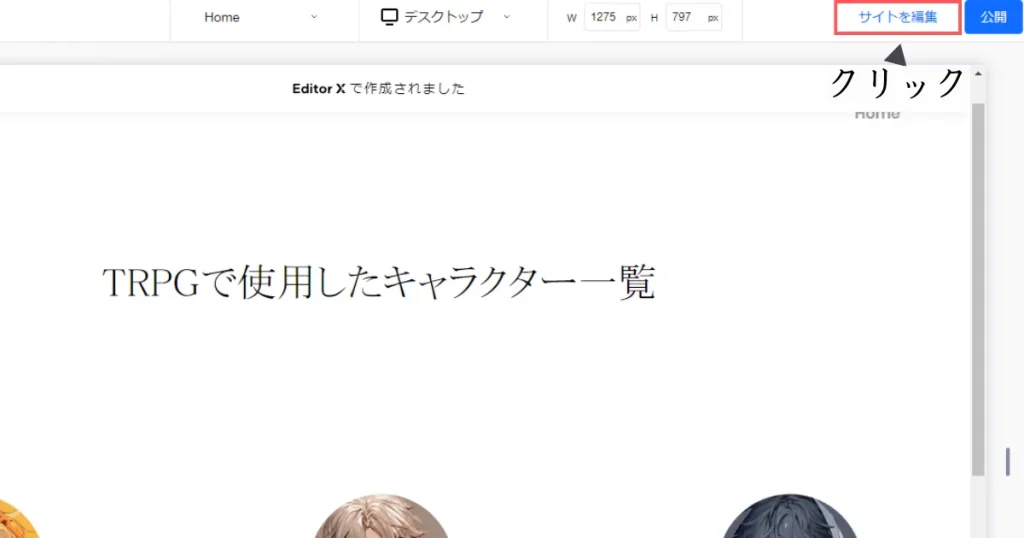
プレビューになっていた場合…
プレビューを押したままの場合は
「サイトを編集」を押して、
編集ページに戻って欲しい


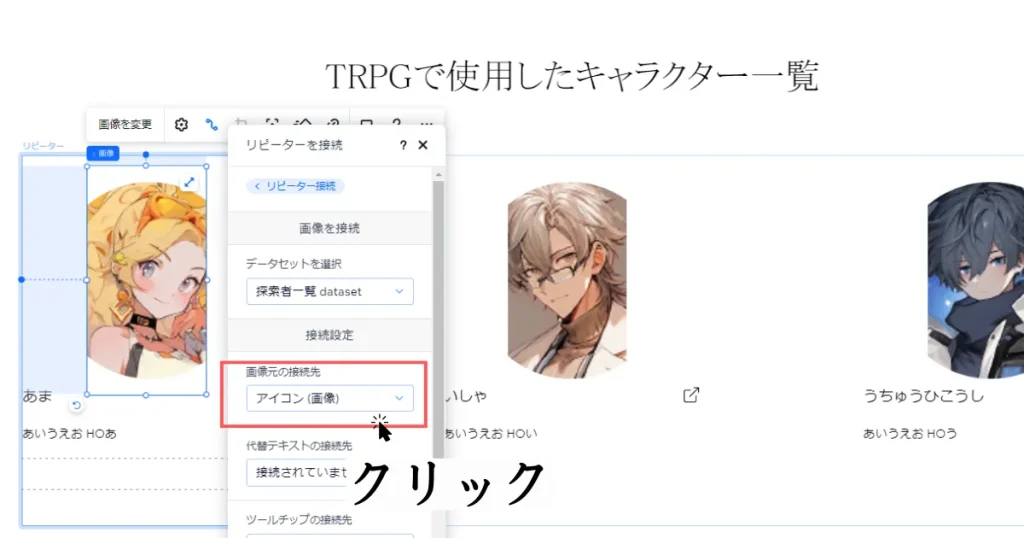
アイコン→全身立ち絵に変更する
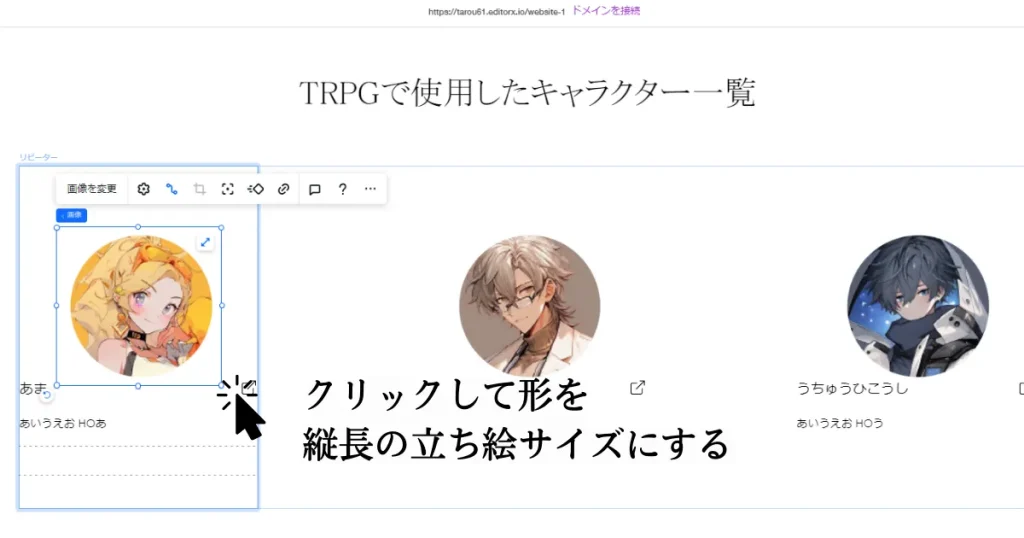
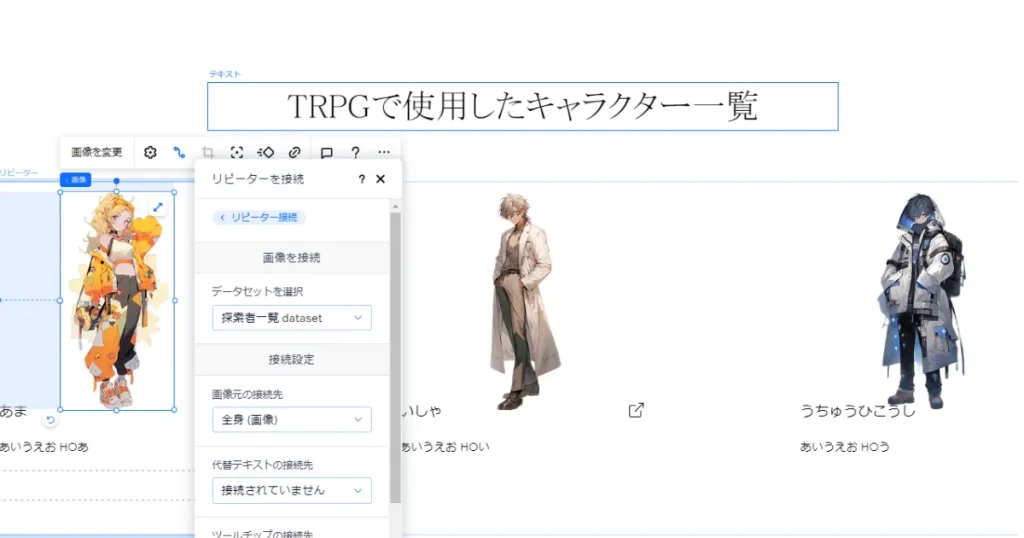
画像を、全身立ち絵サイズにする
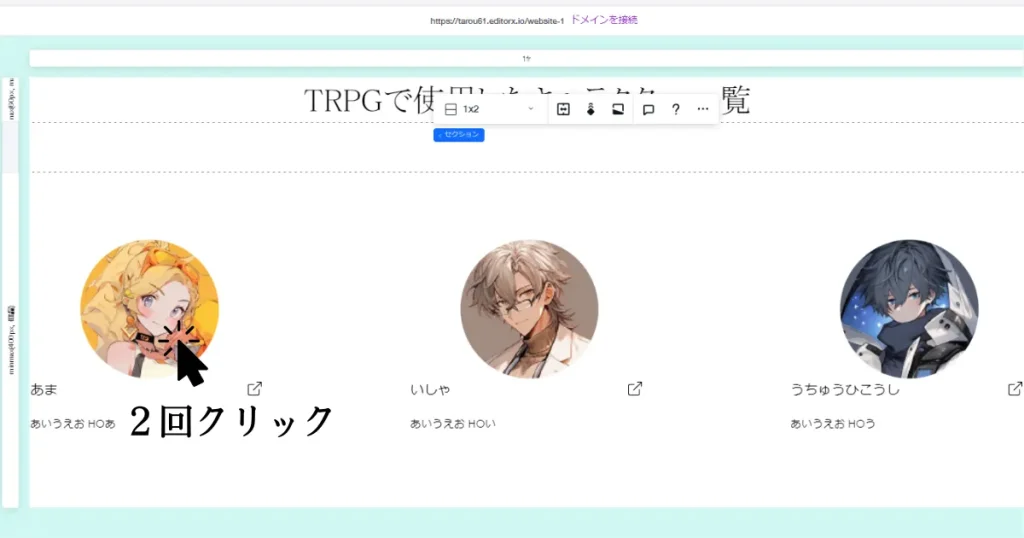
まず、アイコンを
全身立ち絵に
変更する作業だ。

アイコンを2回クリックして
選択して欲しい


分かった

その画像の場所が
全身立ち絵が入る予定の場所


そっか
だから、
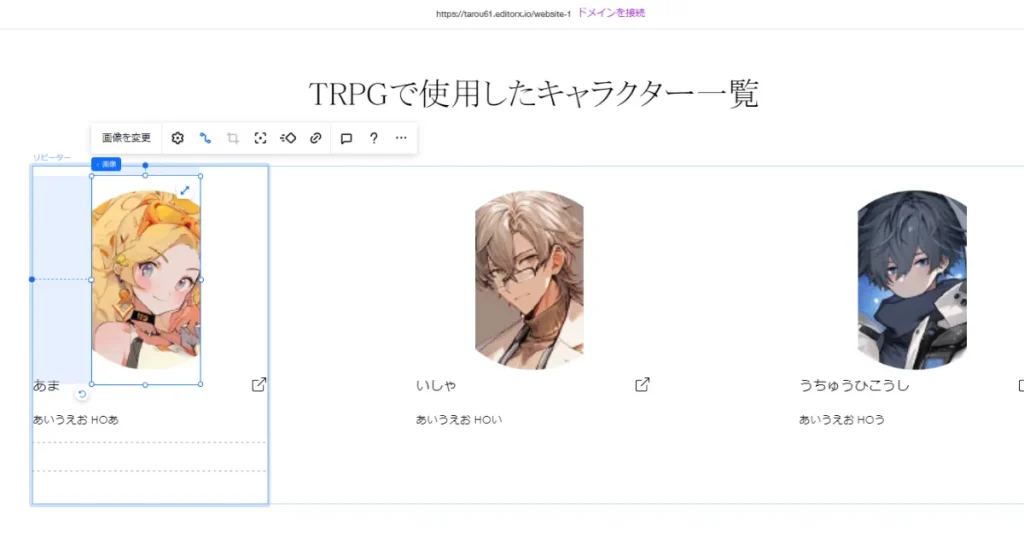
縦長に引き延ばして欲しい



これでいい?

OKOK、完璧

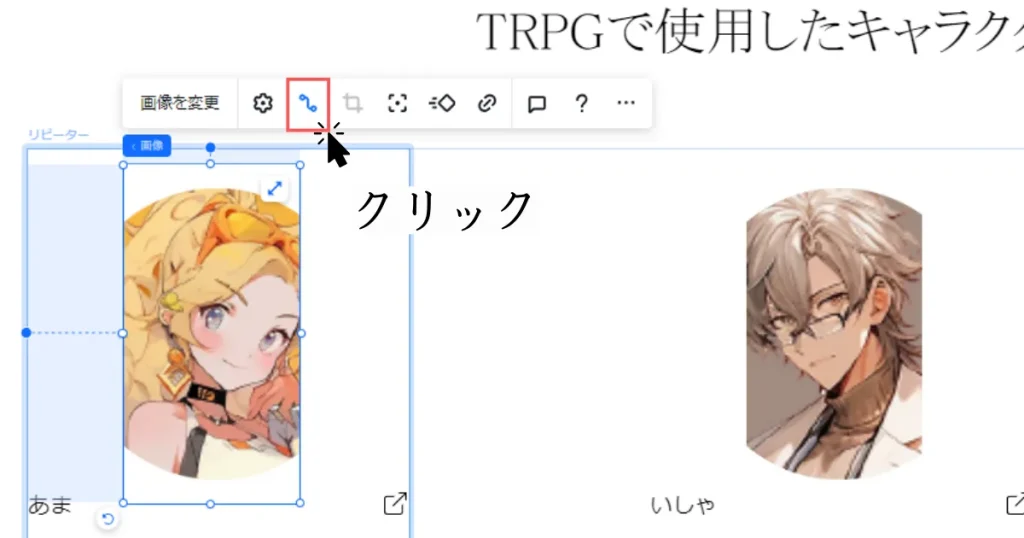
アイコンを全身立ち絵に差し替える
なら、その部分を
差し替えるとするか


上にある
青い紐を押せばいいかな

そうそう、
それ押して欲しい


アイコン(画像)を押せば
良いかな?

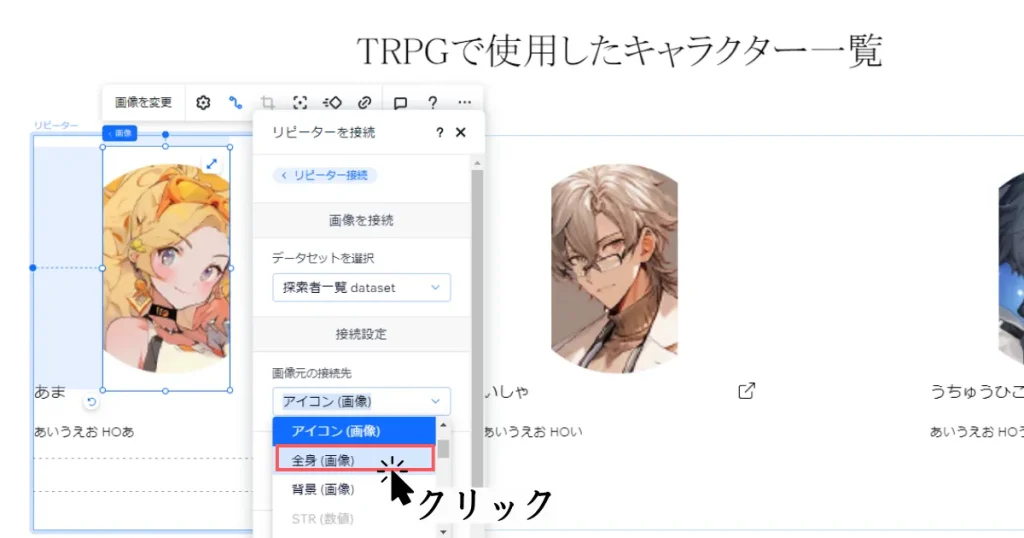
察しが良くて助かる。
続けて何やればいいか、
は、分かるか?


全身(画像)をクリックだね

完全に理解している…


無事に変更出来たよ

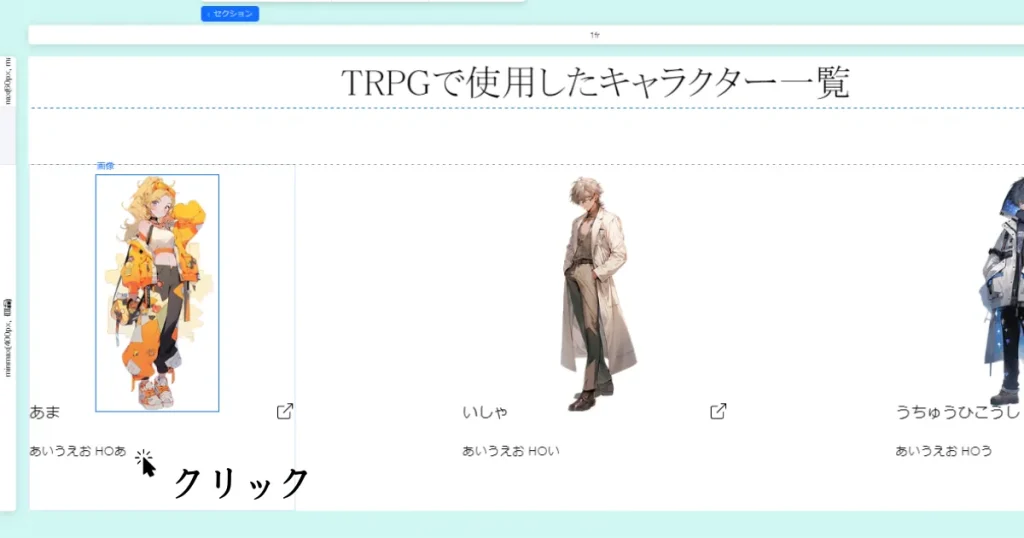
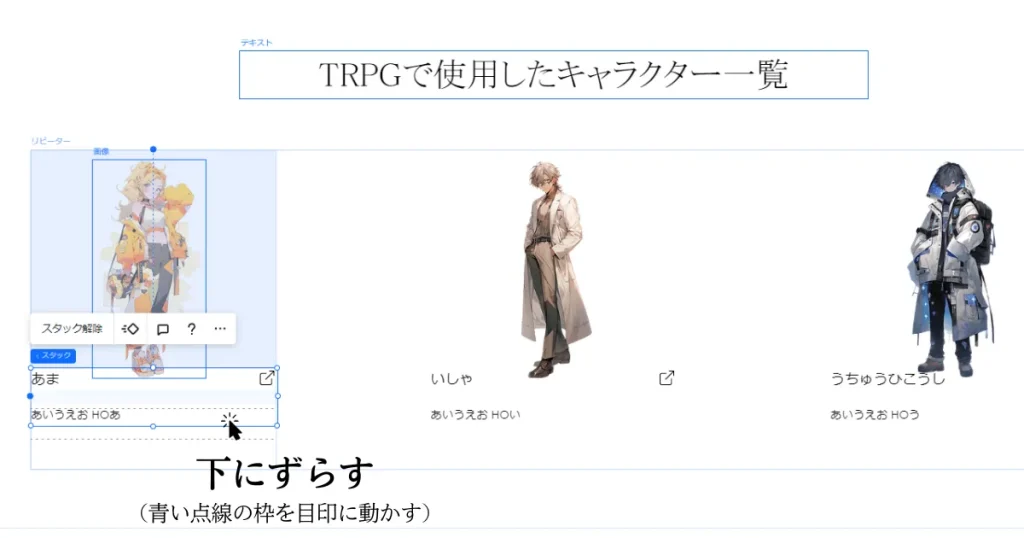
文字をずらす…微調整
次は
文字の微調整だ


確かに、
ちょっと文字が上すぎるかも
そう、
だから移動させたい


文字の枠部分であろう所を
クリックしたよ

OK、そうしたら
文字を下に動かして欲しい

目印は青い点線の枠、
それに合わせる!


分かった


こう、かな?

OK!
良い感じに整ったと思う

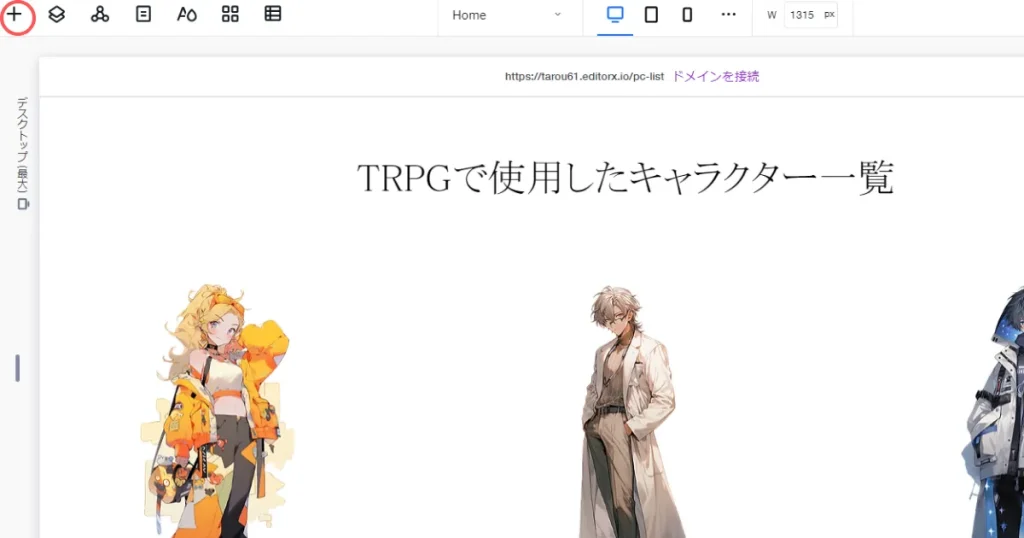
背景画像を敷く
画像を置く
次は背景画像を
置く作業だ

–
画像を挿入するには
「+」をクリックする


分かった


クイック追加の
メニュー画面になっているよ
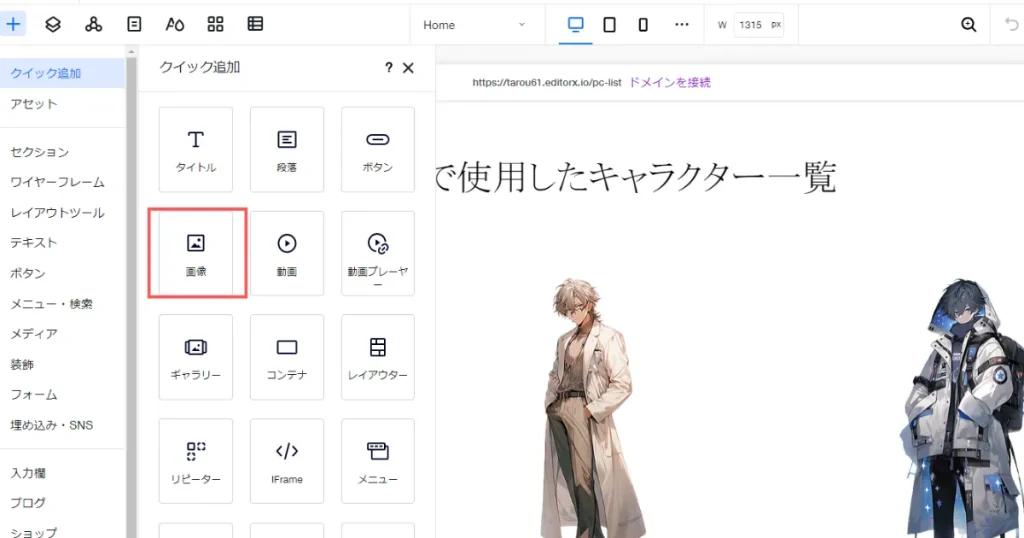
助かる。
次は「画像」を選択して欲しい


分かった、
画像を選択する


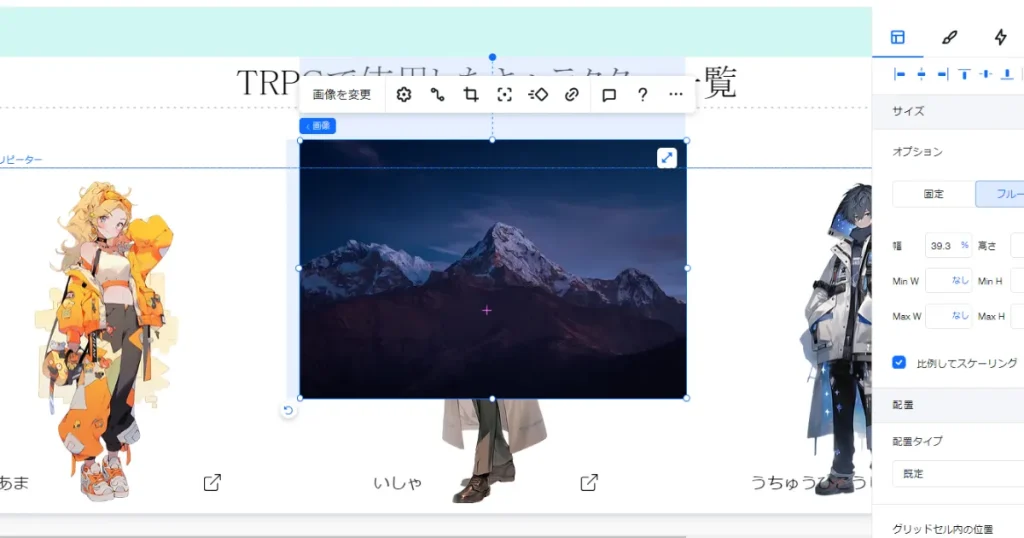
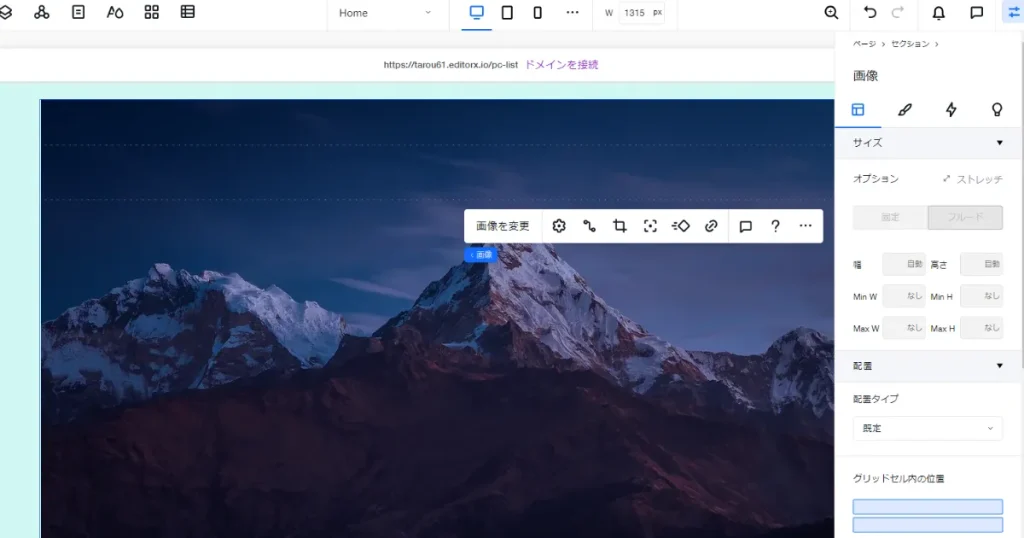
画像が置かれた

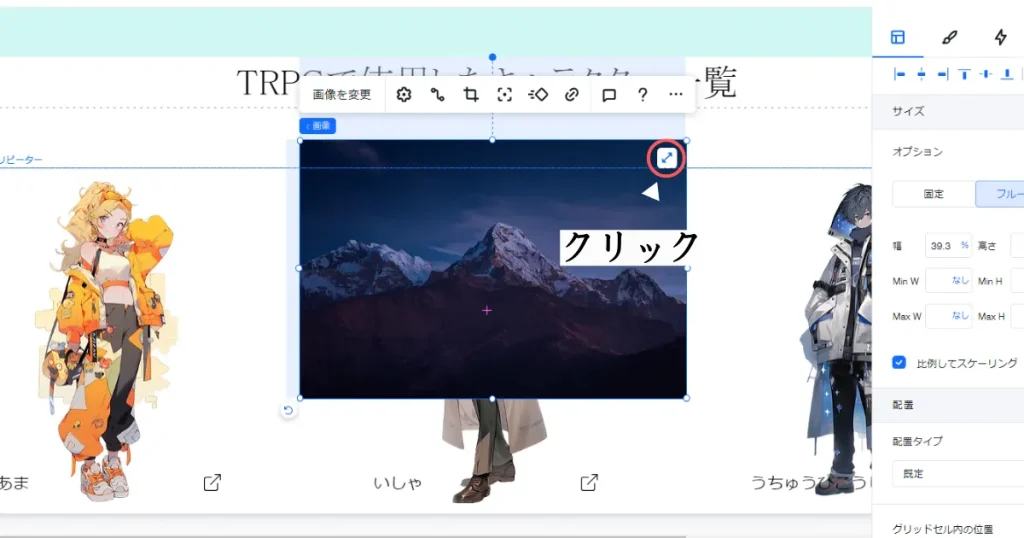
画像を広げる
次は画像の右上にある
ストレッチボタンをクリック



この拡大っぽいボタン、
ストレッチボタンって言うんだ
画面の目一杯まで
広げるって意味のストレッチだ


本当だ、
画像が広がった

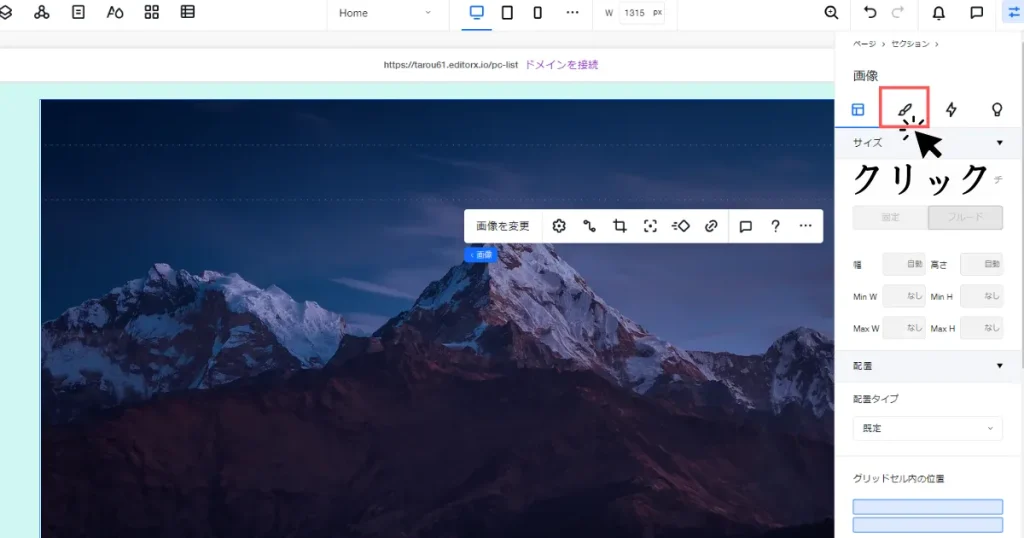
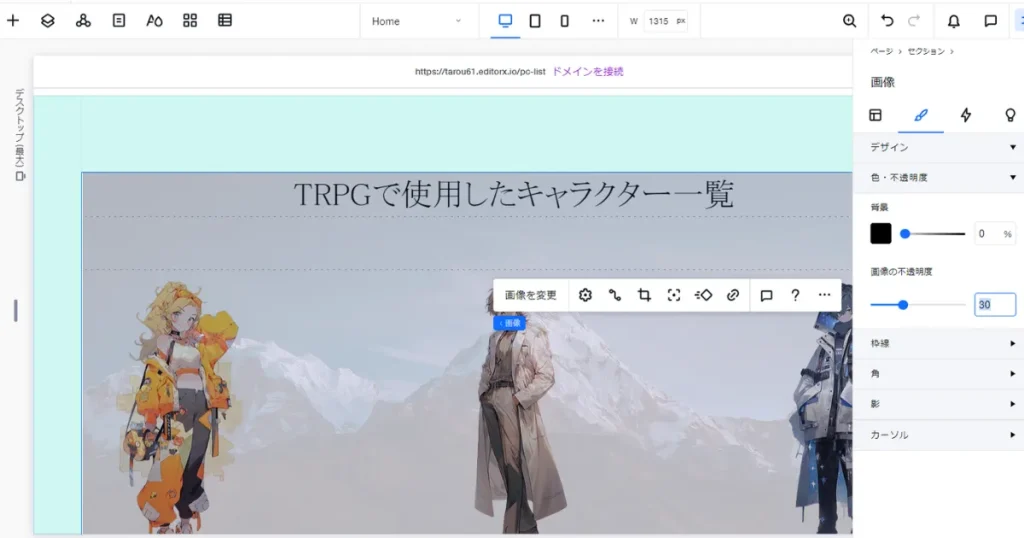
画像を透明にする
次は画像を
透明にする作業だ


色や透明の編集は
ペンのボタンだった?

そうそう、
デザインツールだ

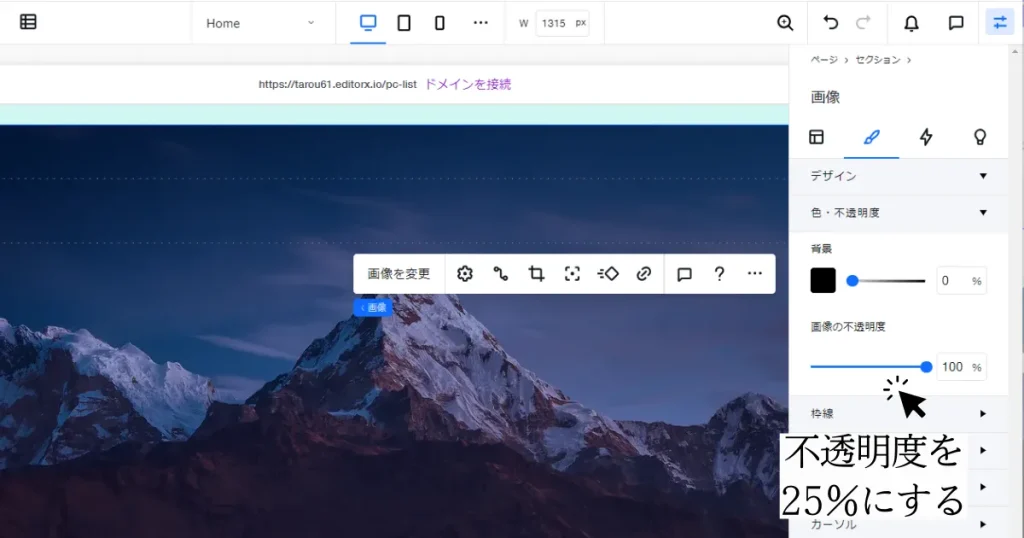
–
そこにある不透明度を
25%にして欲しい


25%、分かった。


透明には…なったけど、


……
……

–
言いたいことは
分かる。

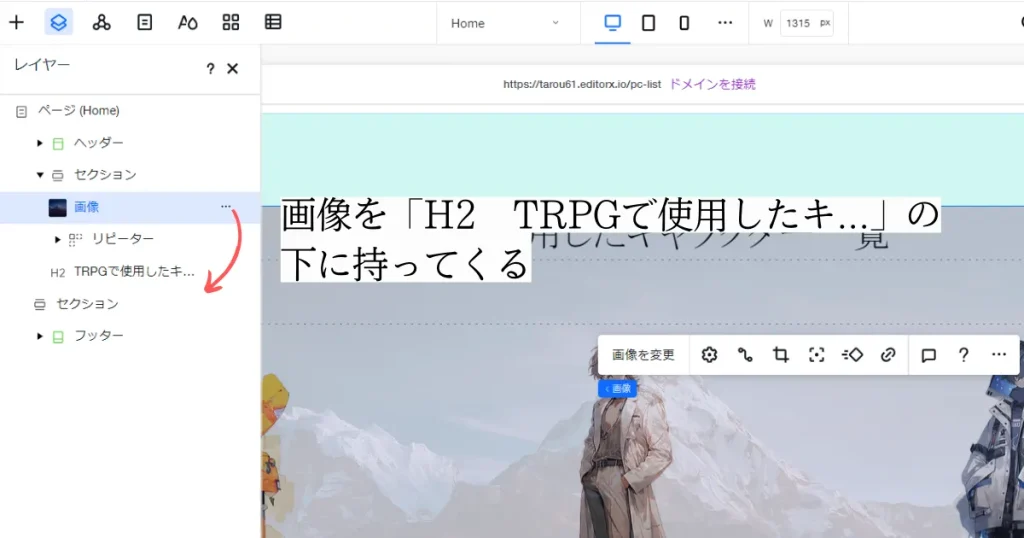
背景画像を立ち絵の後ろに設置しよう
と言うことで、
立ち絵を前面にする作業に入る

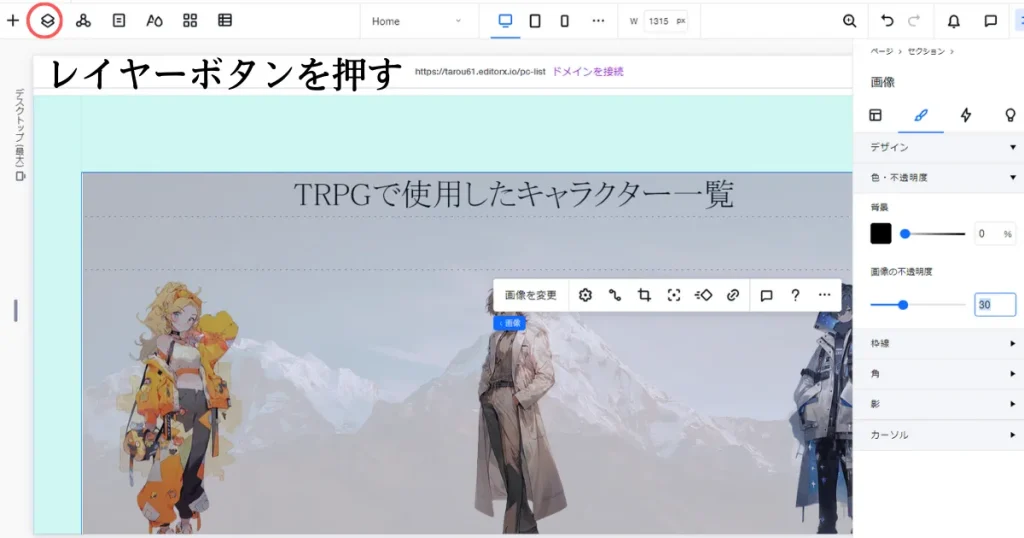
紙が重なった様な
レイヤーボタンをクリックして



レイヤーの
メニューが開いたよ
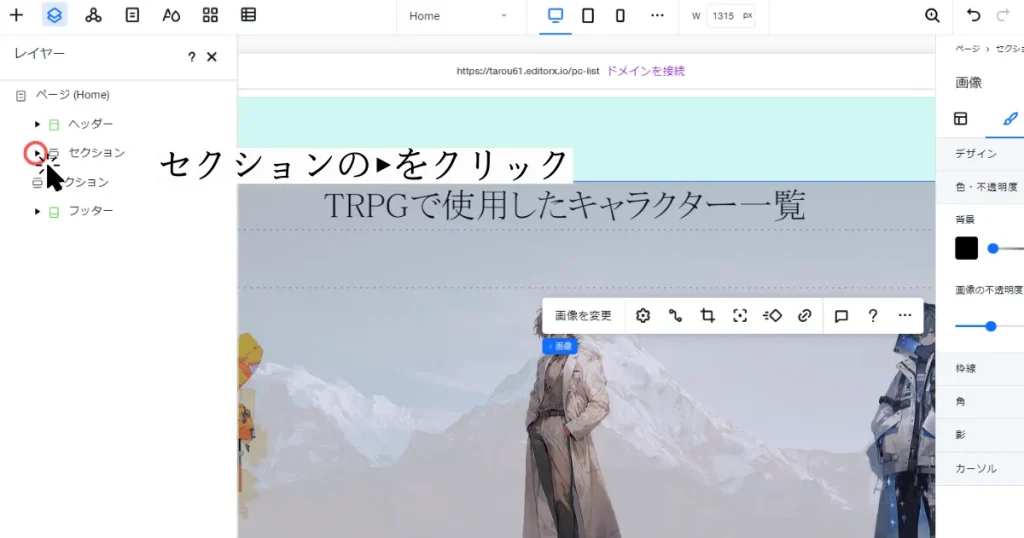
更にセクションの▶で
開けると思うから、
それ押して


分かった。

–

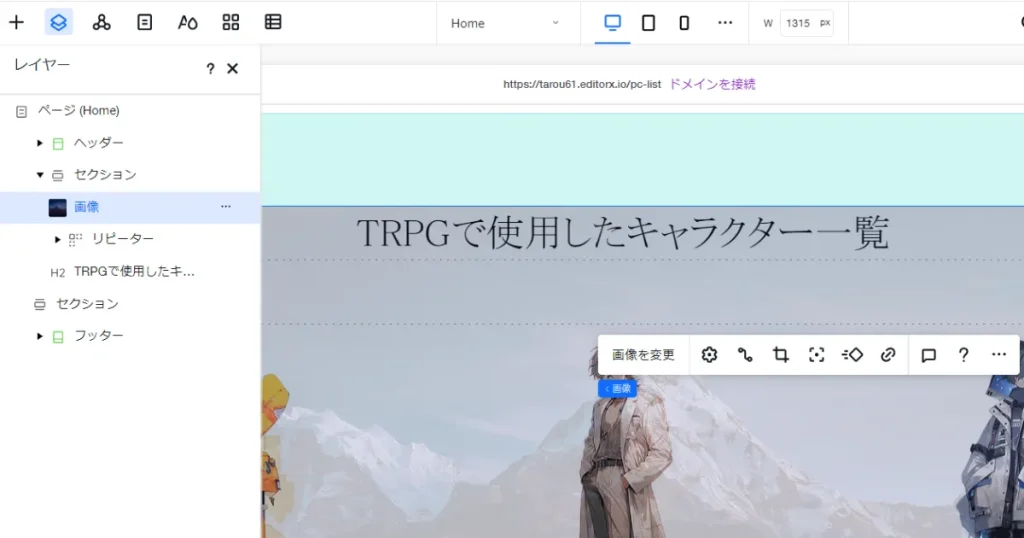
開いた。

これって、
この画像や文字の
重なっている順番を
変えれるメニュー?

良く気づいたな、
レイヤーはそういう機能だ

つまり、重なり優先度


その単語好きだね
・・・…それは良いから、


『つまり、重なり優先度』
黙って画像を文字よりも
後ろに配置しろよ



分かった、
配置する。

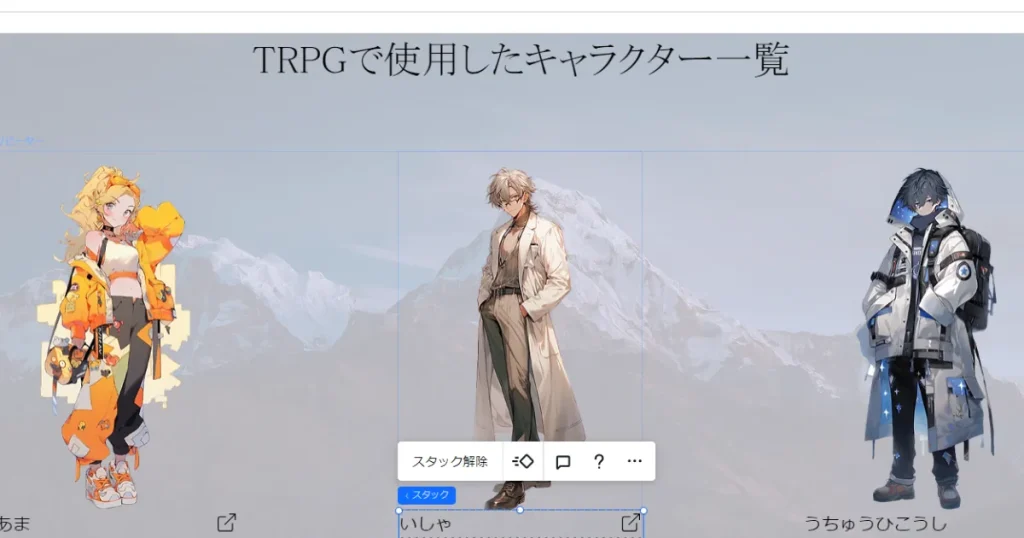
立ち絵が、
前面になった

そう、
これで前面にする作業は完成

関連記事
-

エディタXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る① 新規登録編&データベース作成 前編 エディタXの登録方法、CMSとは、CMSの追加方法、コレクションの作成、データベースのフィールド追加、データベースに画像を追加する方法 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る② データベース作成 後編 データベースにステータスや年齢等の数字を入れる方法、タグ付けのやり方、リッチテキストの追加し方、アイテムの増やし方、段落の増やし方、データベースのバックアップの取り方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る③ トップページ作成前編 要素追加のやり方、ワイヤーフレームのリピーターの付け方、テンプレートの編集し方、余白の変更し方、プレビューのやり方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る④ トップページ作成後編、データセットの作成し方、コレクションの選択し方、要素とデータのセットし方、テキストの編集し方、フォントの変更し方、プレビューのやり方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑤ トップページの装飾前編 背景画像を付ける 画像を不透明にするやり方 レイヤーの使い方等、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑥ トップページの装飾後編 Unsplashの使い方、アニメーションの付け方等 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑦ 動的ページの作り方&動的ページの大枠を作る前編 ページの追加し方、コンテナの追加し方、レイヤーの使い方 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑧ 動的ページの大枠を作る後編 コンテナの作り方、コンテナの長さや高さの調整し方 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑨ 動的ページの画像とデータを紐づける編 データセットの選択、画像元の接続先の設定、CMSと動的ページを繋げる、レイヤーの使い方、EditorX
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑩ 動的ページの帯作成編 装飾の追加し方、装飾の色の変え方、装飾のサイズ変更し方、フォントのレスポンシブ対応の設定し方、EditorX
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑪ 動的ページのステータス作成編 コンテナの追加し方、コンテナの分割し方、自由に入力できるテキストのやり方、テキストのデータセットを外す方法、EditorX
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑫ 動的ページの性格概要作成編 装飾の追加、装飾の色の変更、装飾の影の付け方、レイヤーの使い方、リッチテキストの紐づけ方、データセットの選択し方、テキストの接続先の設定し方、EditorX
-

エディタXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑬ 動的ページの「次へ」「前へ」ボタン編集編 ボタンのテキスト編集し方、コンテナの色の変更し方、コンテナの色の半透明にするやり方、レイヤーの使い方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑭ ホバーアニメーション編 ホバーアニメーションの付け方、ホバーの付け方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑮ レスポンシブ対応編 レスポンシブ対応の作り方、レスポンシブ対応ボタンの場所、画面サイズによってレイアウトを変更する方法、スマートフォンから見たレイアウトの編集、デスクトップから見たレイアウトの確認 Editor X
-

EditorX、エディタX、WixSTUDIOでやりたいことが出来ない!と困ったら見るところ(アイコンの説明)
-

探索者一覧 サイトを作る!エディターXで作るキャラクター紹介ページや、創作PCまとめサイト、探索者まとめサイト、キャラクターまとめサイトの作り方、Wix系統のホームページ作成ツールEditorXの操作や使い方などのまとめ
–
–