全編通して、作れるようになるもの
キャッチコピーとタイトルの付け方のコツと、
Twitterでよく見かける1枚目~4枚目のトレイラー




前回の内容(トレイラー前編:キャッチコピーやタイトルの付け方、コツ)は↓

方針:テンプレートで型を守りながら、装飾アレンジする
=纏まりがあるオリジナルトレイラーへ!

始めの型は真似て覚える、
が大事だからな
神テンプレートを利用して、
アレンジするやり方で行くよ

少し慣れてきたら、
弄り始めていく。
そうすれば、
完全オリジナルの
デザインになるからね!


と、いう事で
例の如くCanvaを使って
作っていく流れになる。
閑話
あれ、これ
どっちが聞き役する?


さっき、
キャッチコピーで聞いてたから
交代はする。
OK!
じゃあ、
女学生のフリするね♡

トレイラーのサイズについて

先生ー、
まず画像を作るにしても
サイズが知りたいですー
なら、
サイズの話から
始めようか。

トレイラーのサイズについて
横向き(TALTO、Twitter特化)
横 1,200 px、 縦 675 px
縦向き(ポスター調)
横 675px、 縦 1,200 px
正方形アイコン
※BOOTHにちょうどいいサイズですが、
BOOTHも横向きアイコンが主流
横 675px、縦 675px
※飽くまで参考程度ですので、自由なサイズでOK※

この中で
どれが
主流とかある~?
基本は
「正方形で切っても
タイトルが見える!」を意識しながら
横長のトレイラーを作っている印象

Canvaツールを使ったトレイラーの作成
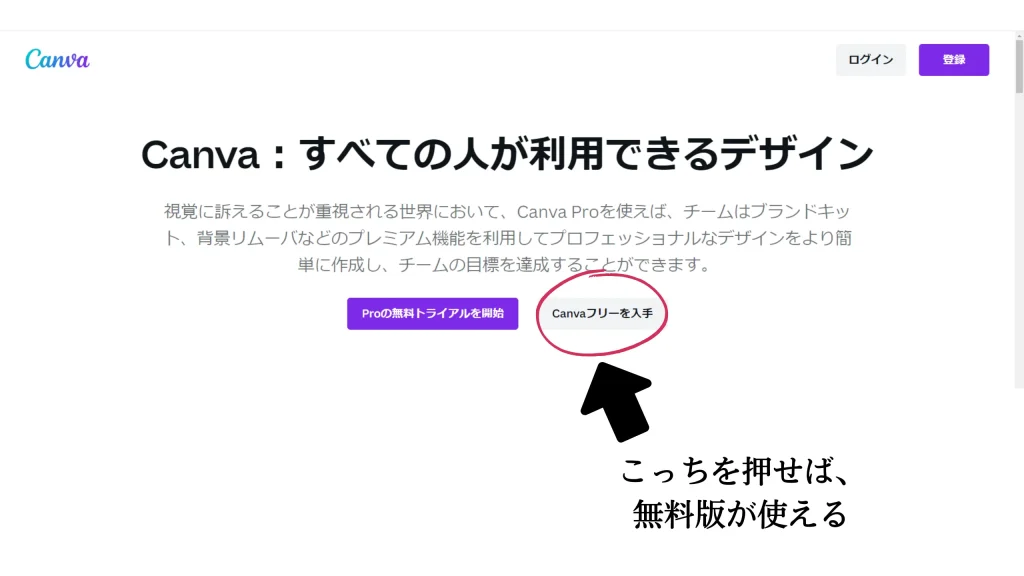
無料版だけで出来るから、
フリーを入手でOK


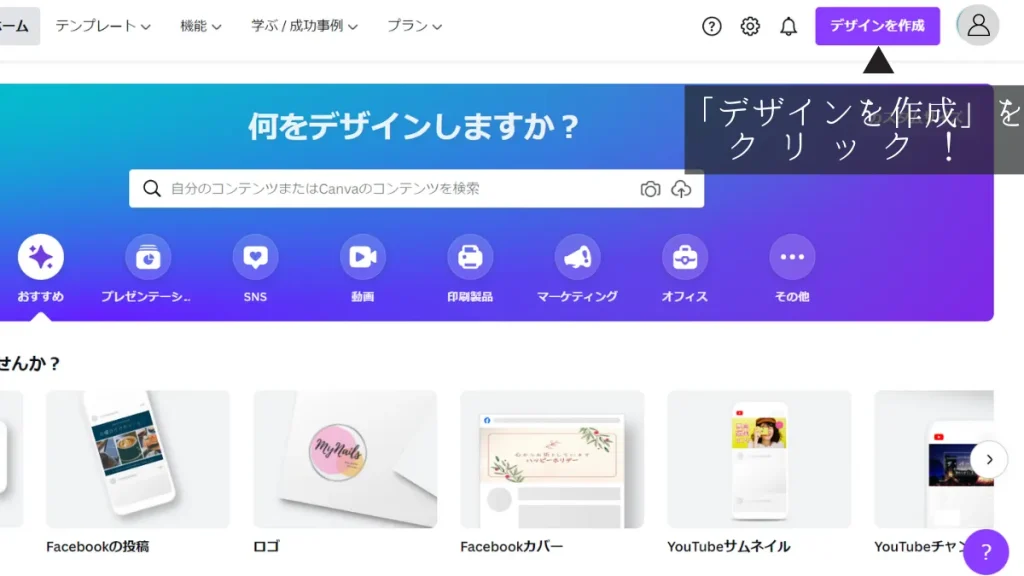
デザインを作成をクリック


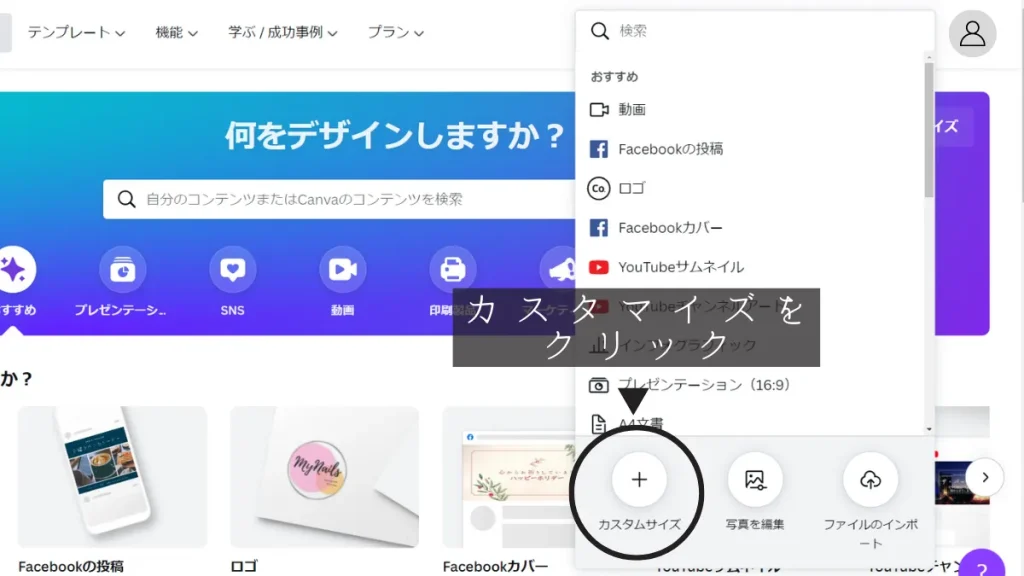
サイズは
「カスタム」をクリック


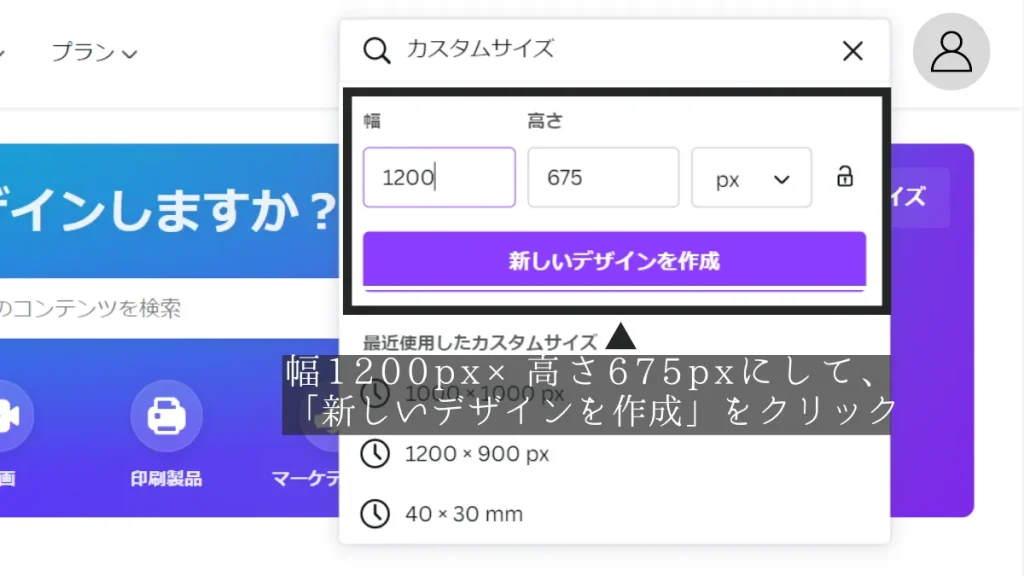
横向きのサイズで作るから、
1200px×675pxで!


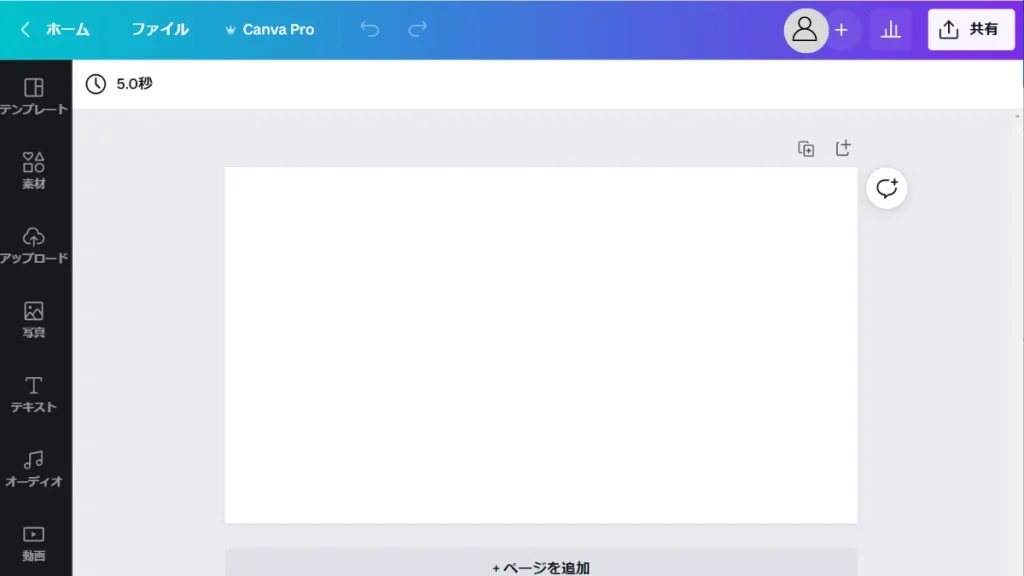
これで、
編集画面が出てきたから
こっからがスタートってなる!


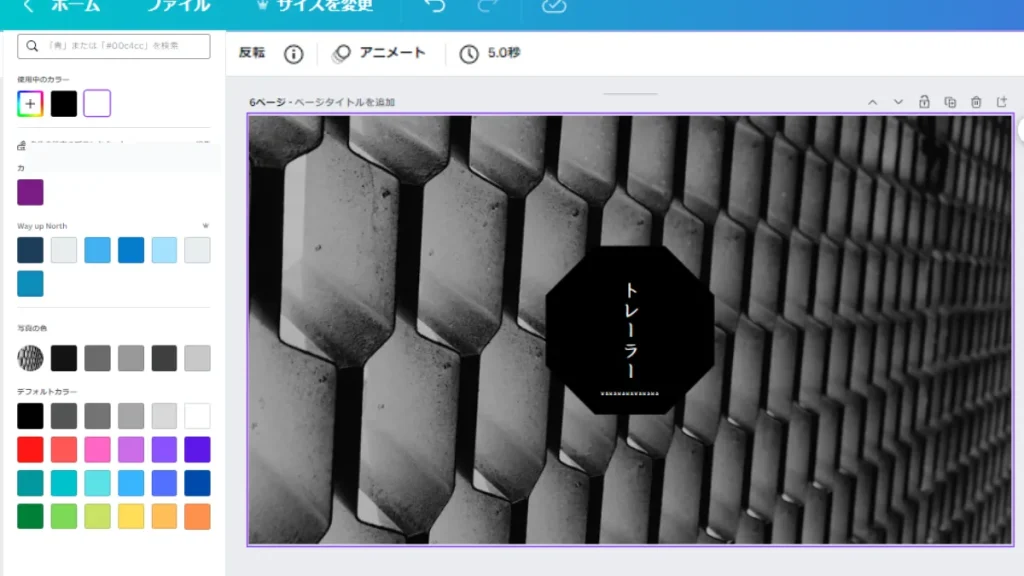
トレイラー1枚目の作り方

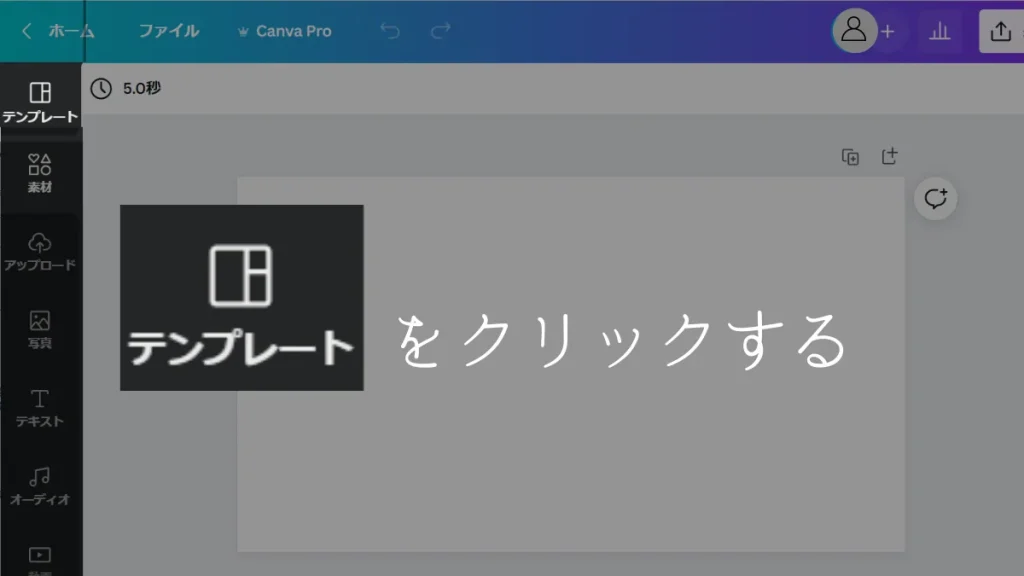
テンプレートを貼り付けるやり方

テンプレートを押すと、
色々なテンプレートがある


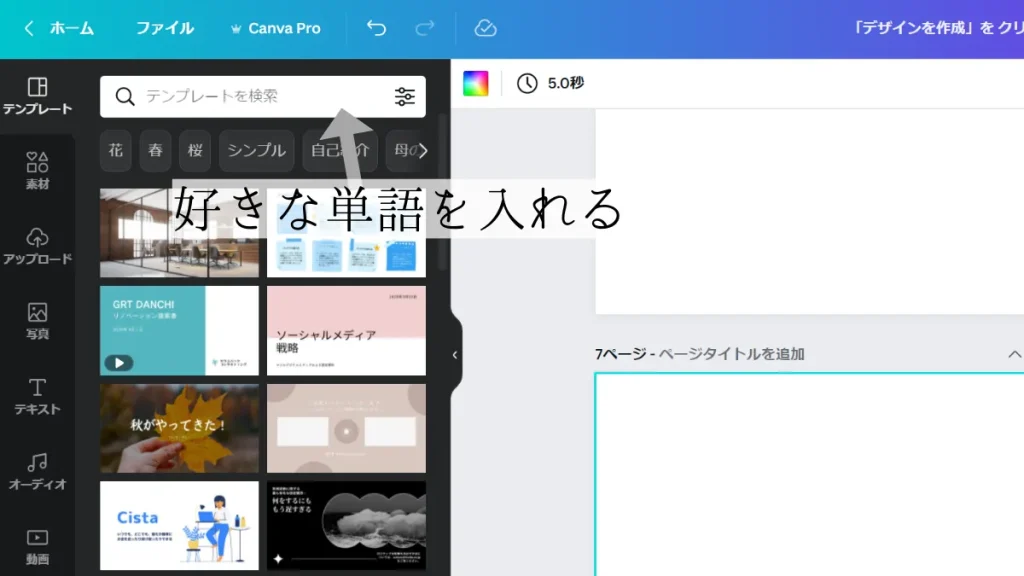
この部分に
単語を入れる。

あとでモチーフ替えは
出来るけど、
初めはシナリオのテーマに
沿いそうなテンプレートがおすすめ

空、夜、街、川、海、森、林、春、夏、秋、冬、雨、雪……etc
(外国ツールの為、分かり易い単語がおすすめ)

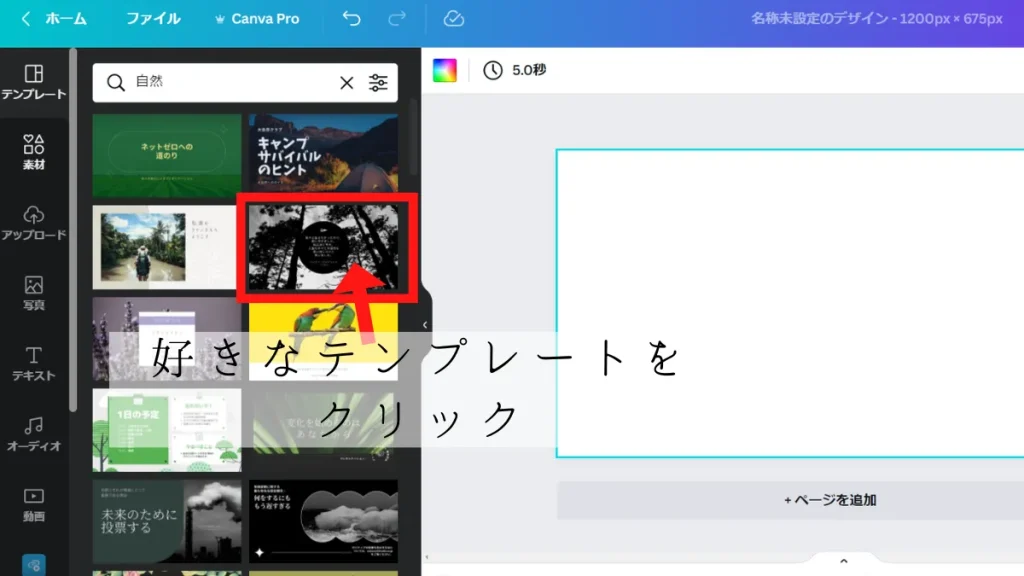
森って汎用性あるから、
『自然』で検索入力するね
で、テンプレートを選ぶ。
けど、この時に
「文字が中央にある」
テンプレートを
意識すると良い


BOOTHでの
サムネイル表示が正方形だから、
正方形に切られても、
見栄えが良いってやつ?
そうそう


なら、不穏な感じもあるし、
真ん中に画像があるから、
このテンプレートかな?

決まったら、
それをクリックで
OK!



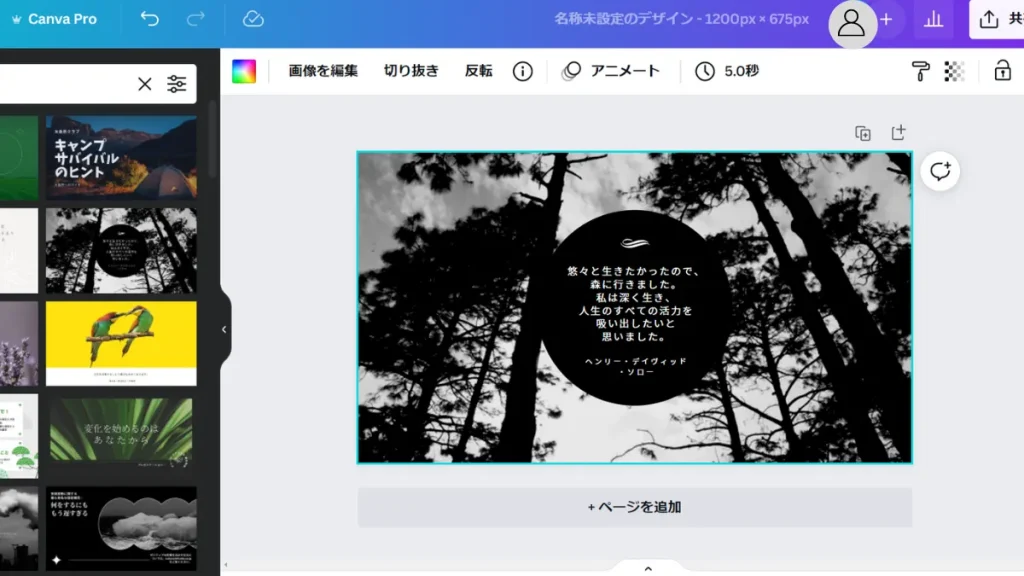
貼り付けられた!
微調整をする
で。
此処から修正になる

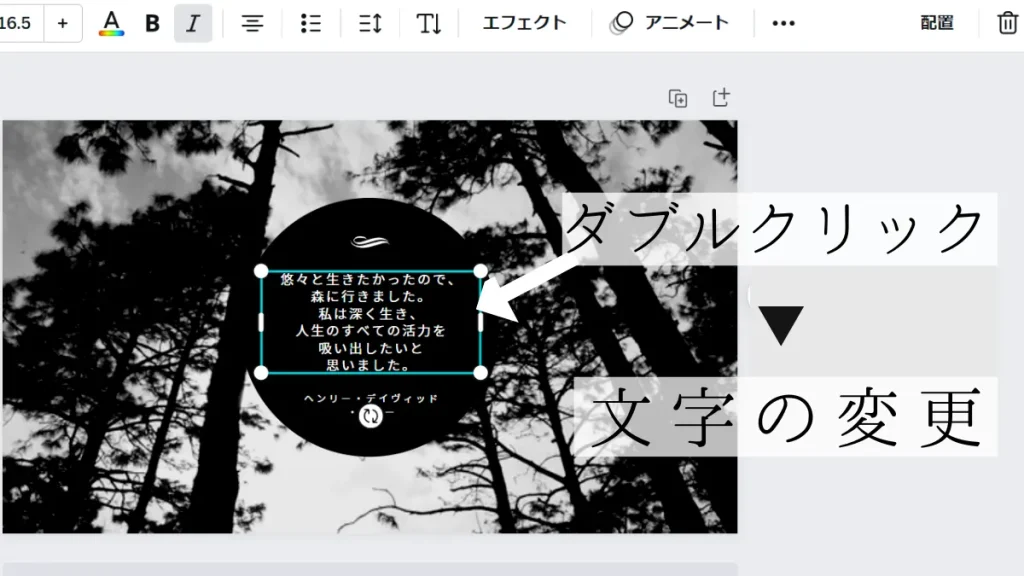
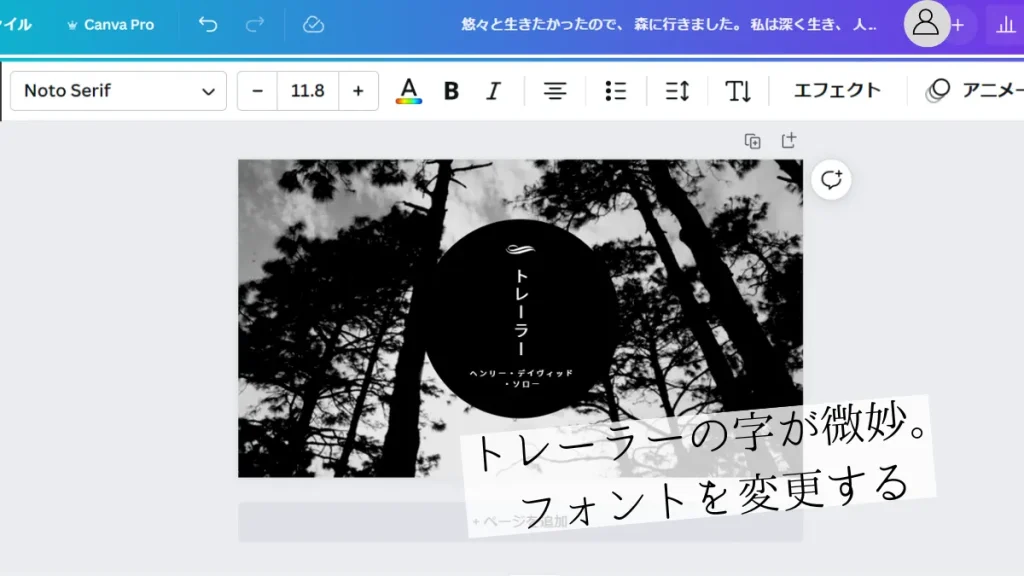
まずは、
文字の変更から


変更したい場所を
ダブルクリックすると、
文字の編集ができる。


此処が
タイトルになるっぽいから
『トレイラー』って
入れておくね


…これだとどう見ても
文字が小さい。
あとは、
縦向きにした方が良いなこれ。
…ざっとしたいのは、こう。



えーっと、
このボタンを押してみれば、
機能通りの効果が分かる?
結構説明省いたけど、
そうなる。


分からない場合、
わたしのメイキング
見れば分かるようになるかな?
そういうなら、
こっちもディスプレイの作り方を
宣伝しておく


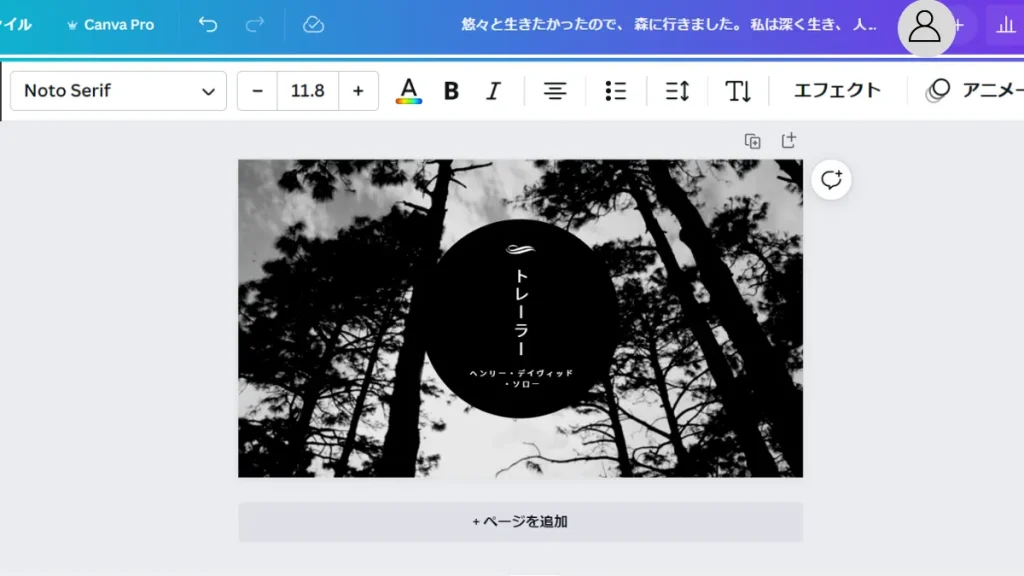
よし、
直したよ!

いや、
なんかまだおかしい
ところ多いな…?


これで充分だと思うけど、
何を直すー?
この辺りとかは
手を加えておきたい


文字を変更する時は、変更したい文字をクリックしてから
左上にあるフォント変更部分で変更する!
–

成程ね、
はい直したよ
で、直して……
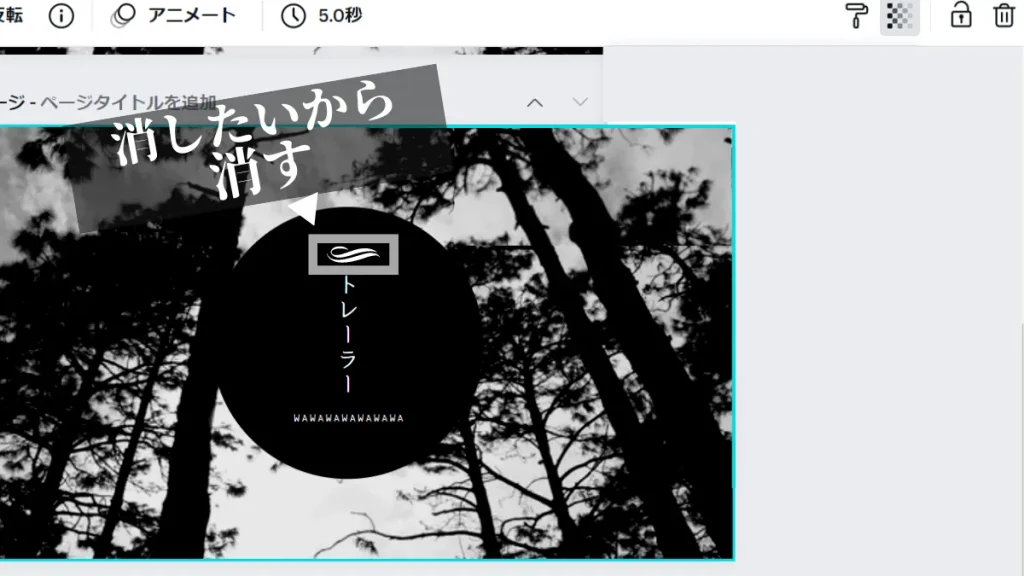
あとは、そこのキューピーの
トサカを消したい。


それとトレイラーの文字に
視線が向いて欲しいから
周りを薄くした方がいいか…?


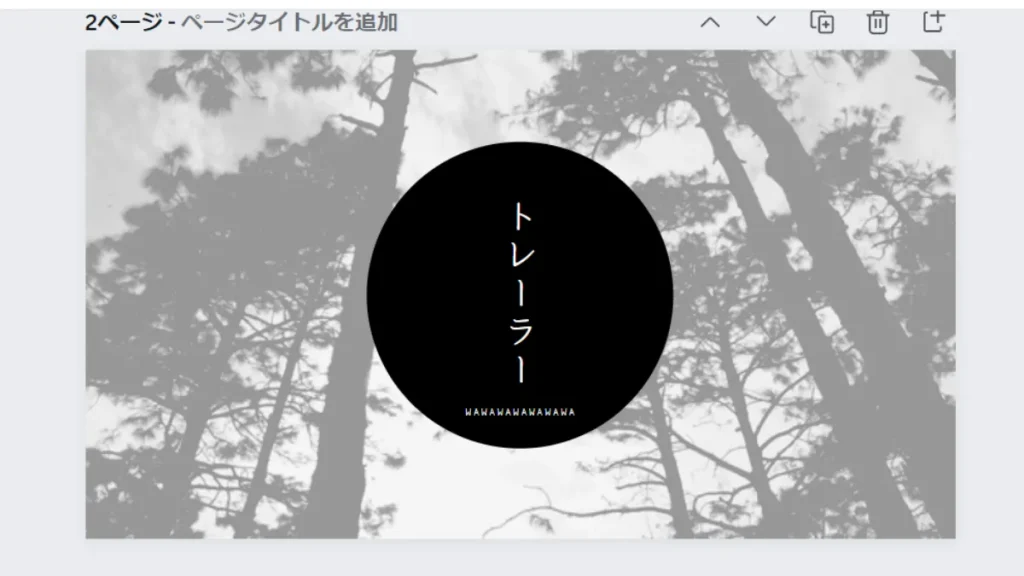
これだけでも
もうトレーラーっぽい


確かに悪くはない…

本当はこれで
終わりにしたい。

が、図形・背景の
変更仕方は
知っておかないと
詰むからなぁ…

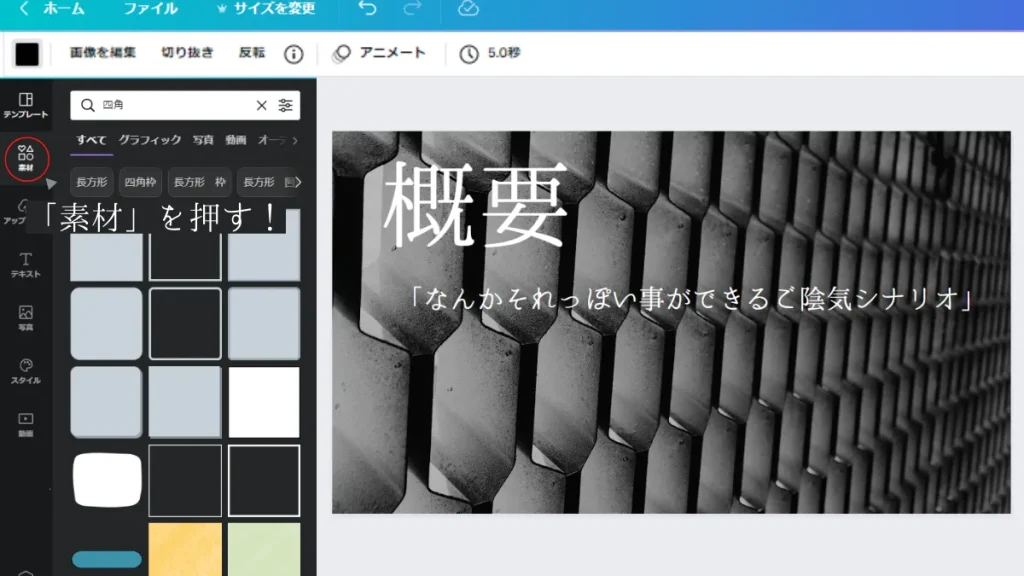
図形を出す(簡易的に伝えています)

左上の「素材」ボタンを押して、
図形って検索すればいいよね?

↓が参考になるはず。
図形も意味を持って選ぶと、
その効果を見た側に
与えられるから、かなりおすすめ



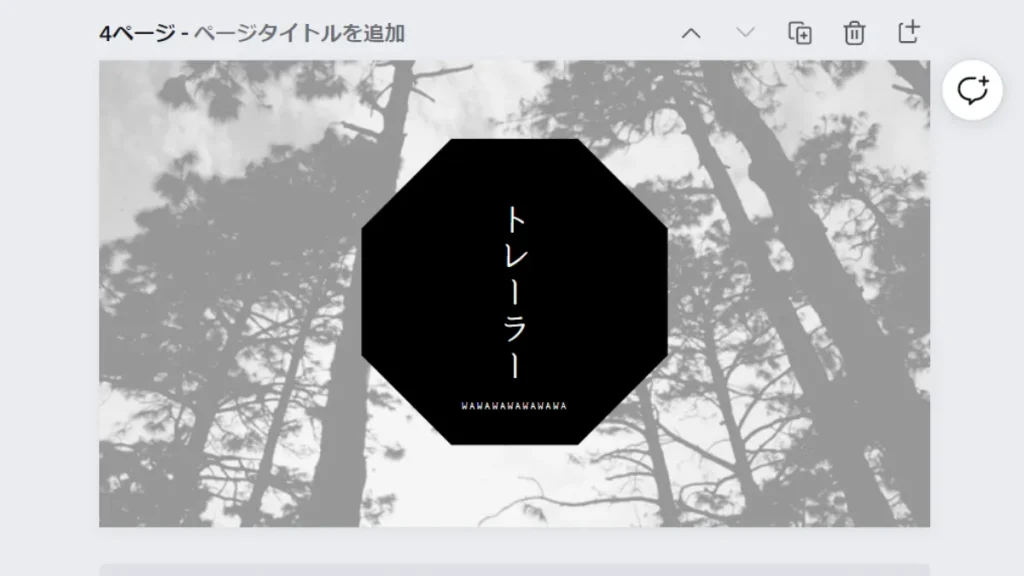
今回は、
角ばった図形の方が、
緊張感出るかな?
……丸のが良かったけど

–
そして、変えたものが
こちらになります。


背景の変更仕方
次は背景変更の
仕方だな


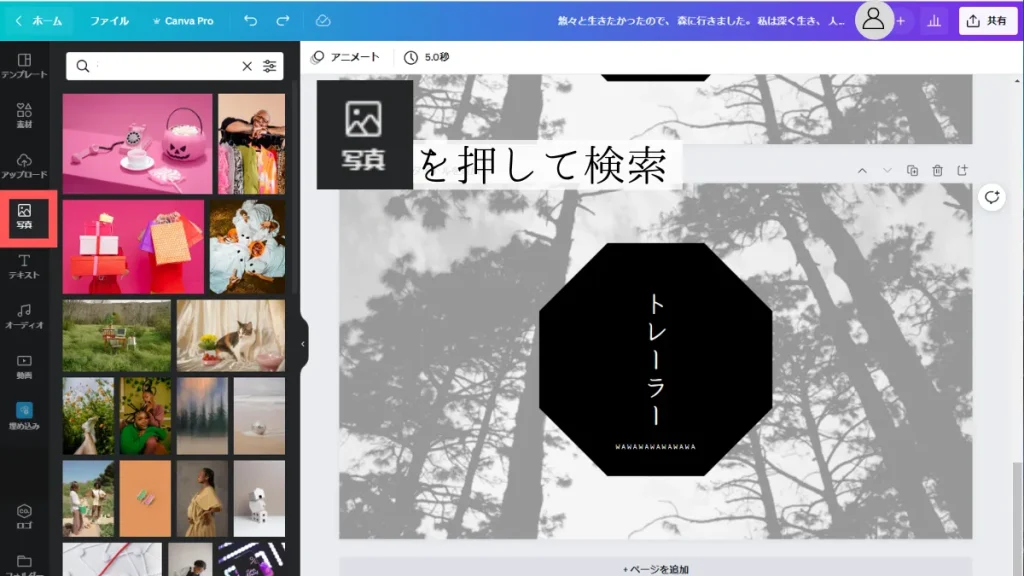
まず背景の画像を探す

「写真」を押して見て



押したよー
–

背景の画像に関しては、
森が舞台のシナリオなら
森っぽい背景だったり、
洋館なら洋館だったり…で
揃えるのが良いんだよね?
今回は――……
あー…


キャッチコピーとかからして
「墓場」っぽいのがいい?
どうせ説明だから
前の内容と合わなくても
良いだろ

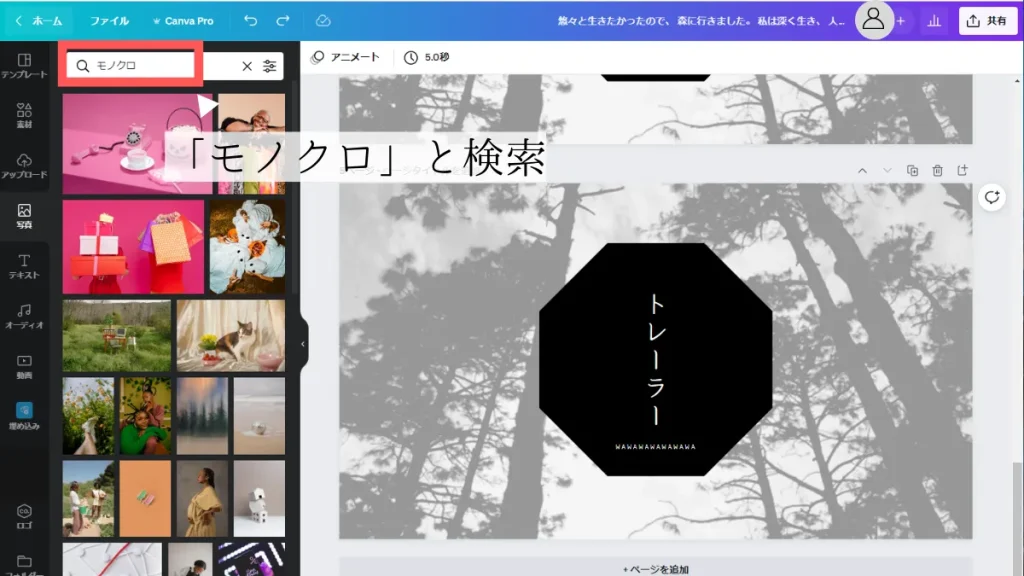
「モノクロ」で検索して



この講師役、
羞恥心に
負けすぎな気がする
生徒、黙らないと
減点するし、
何なら廊下立ってろ

–
–
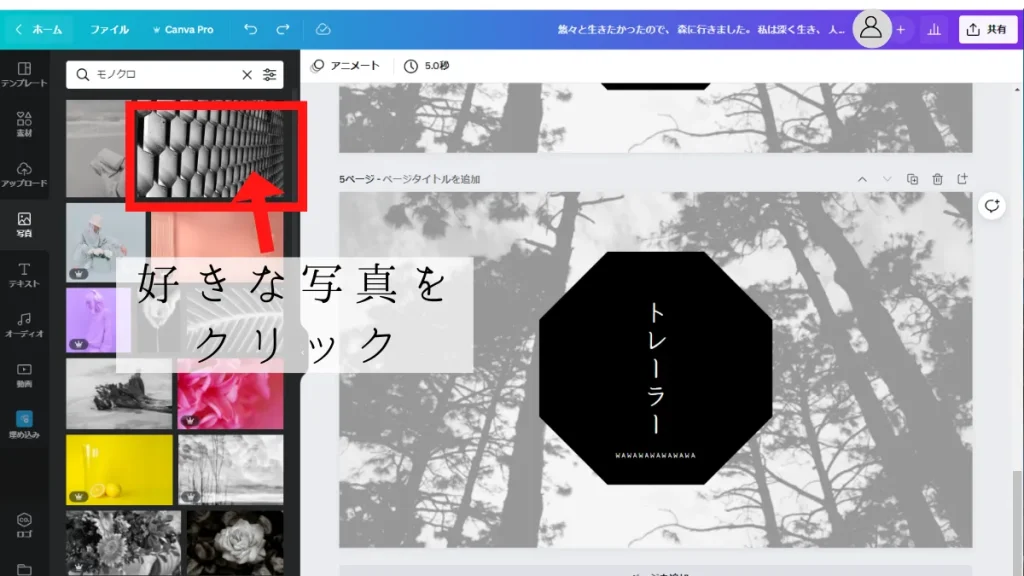
都合よく
六角形に相性が良い背景の
六角形があったから、
これでいい。



色とか形は
バラバラにするより、
統一した方が
お洒落に見えるよね
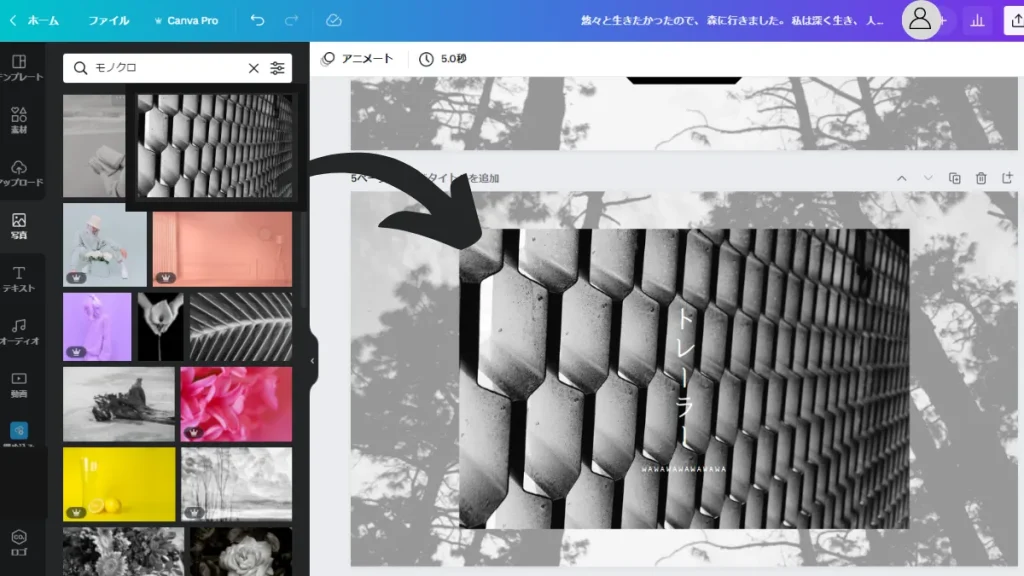
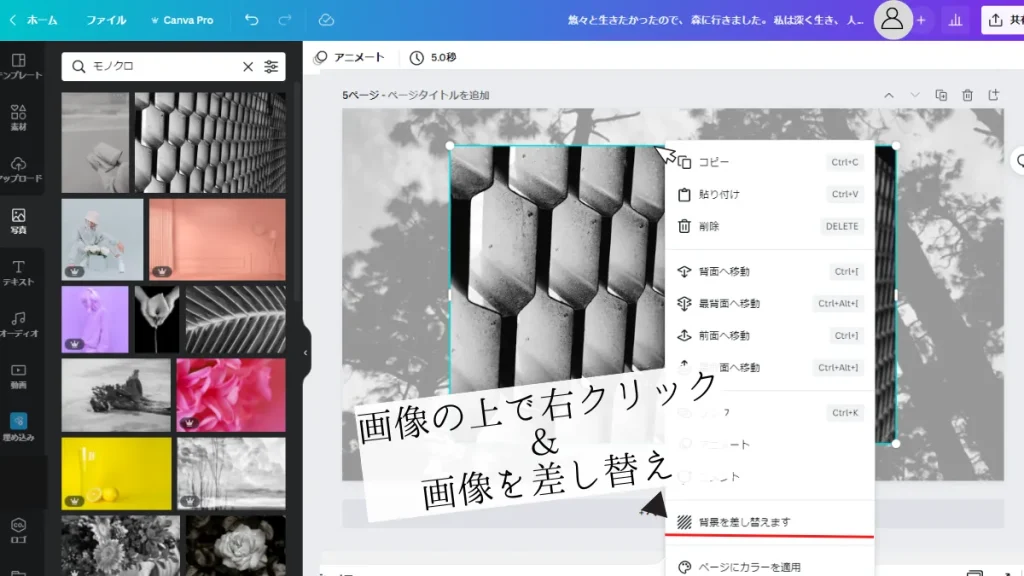
クリックすると、
写真が編集画面に現れる



出たわね
で、その画像の上で
右クリックして
「背景を差し替えます」を
クリック

–


写真の画像が、
背景になったよー
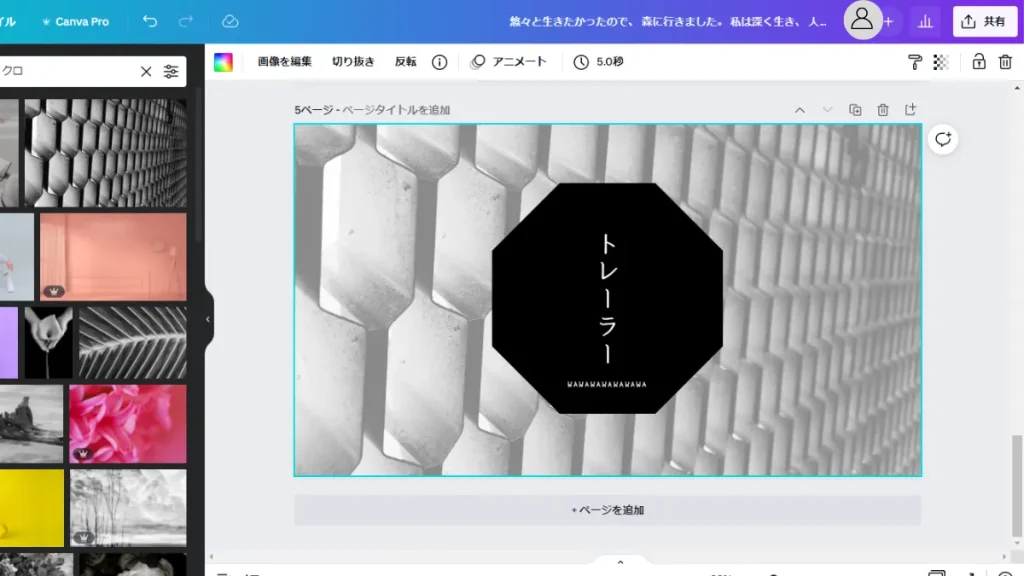
–

–
これで1枚目が
完成っと


トレイラー2枚目の作り方

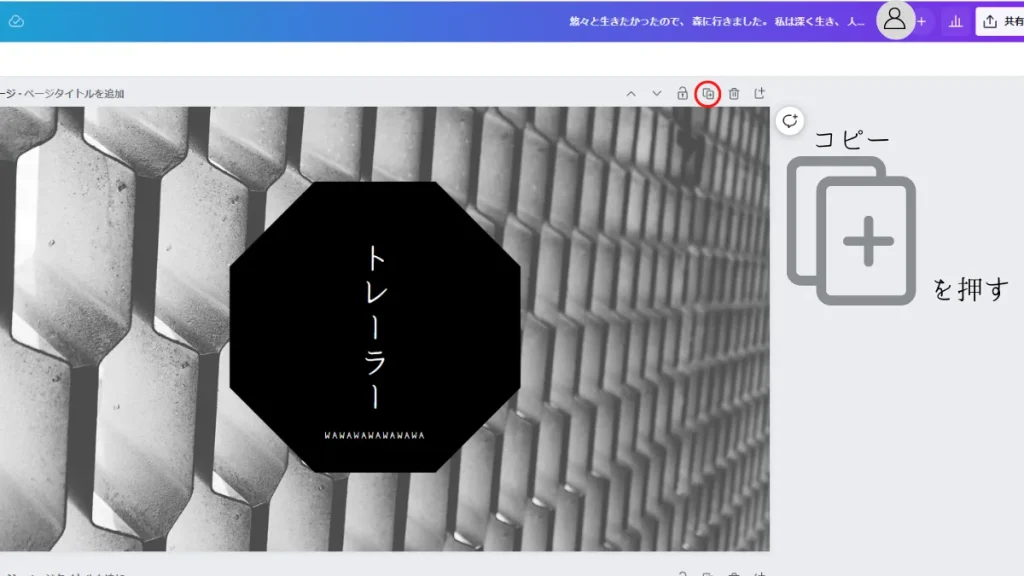
前の画像をコピーするやり方
複製をしたいから
コピーボタンを
押して欲しい


すると、
下に全く同じものが
コピーされる!


うん、
確認できたよー!
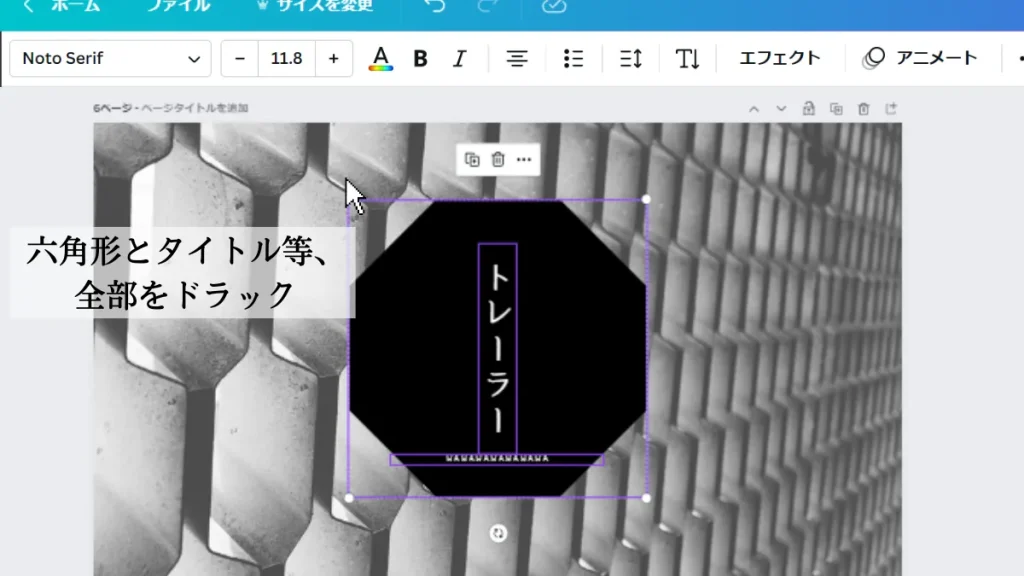
図形を小さくするやり方
で、六角形と
文字を覆う用に
クリック長押しで選択して


紫の囲いが
出来ていれば、
正解!


全選択できたよ
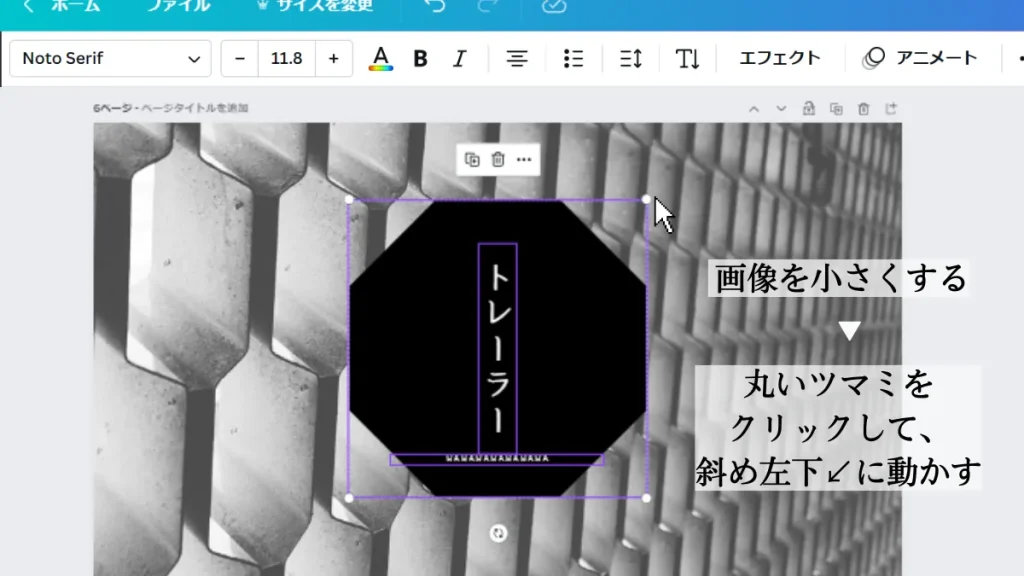
なら、その状態で
斜め上のツマミを押して
画像を小さくしようか



うん、
これぐらいでいい?
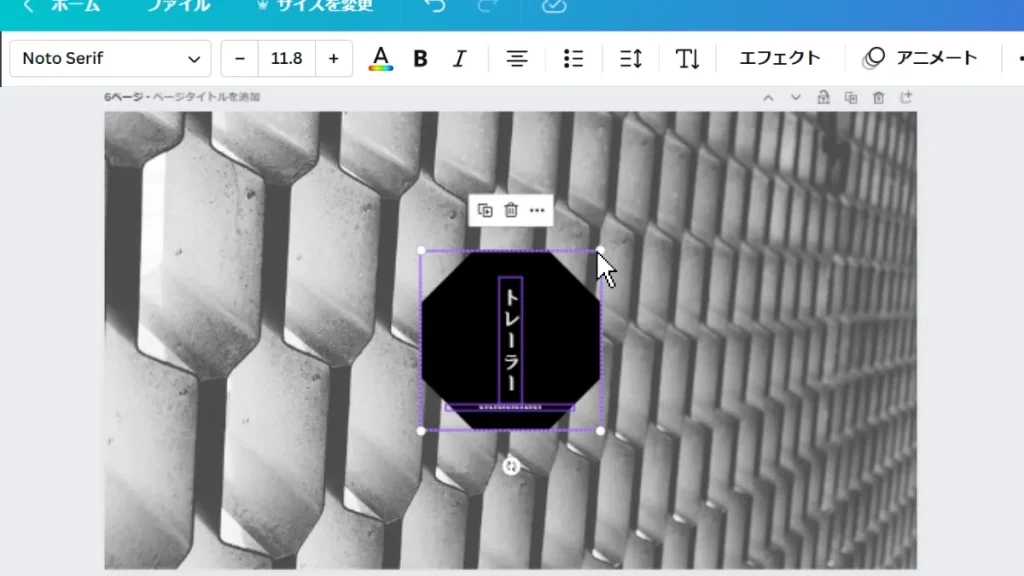
–


小さくなったよー
完璧!

–
全体的な背景を黒くする方法
背景の色を黒くして、
白い文字を目立たせる

–
「どうしてこうなるか!」は、
3枚目の概要欄で
分かると思うから
今は真似してもらえれば幸い!

–
–
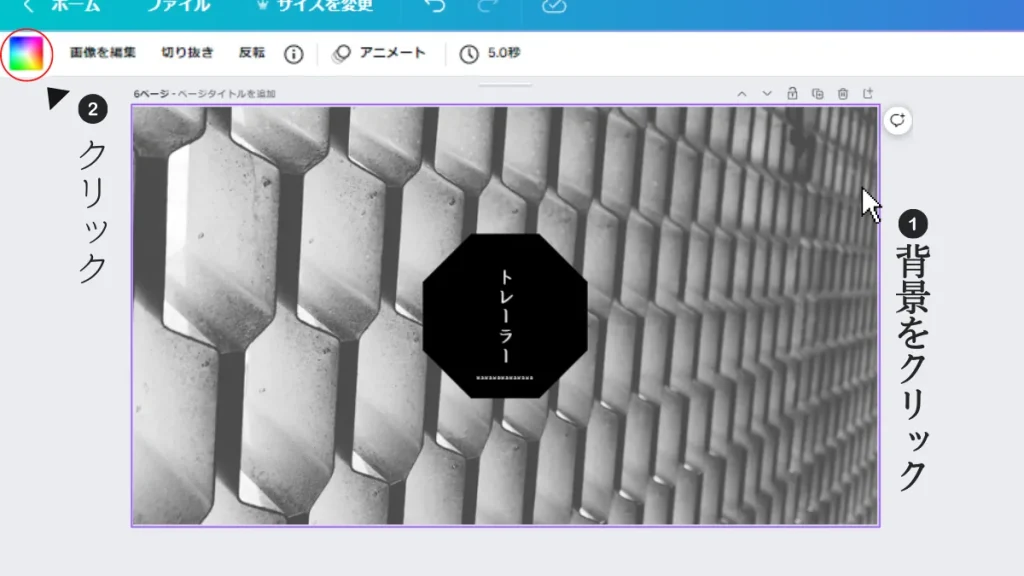
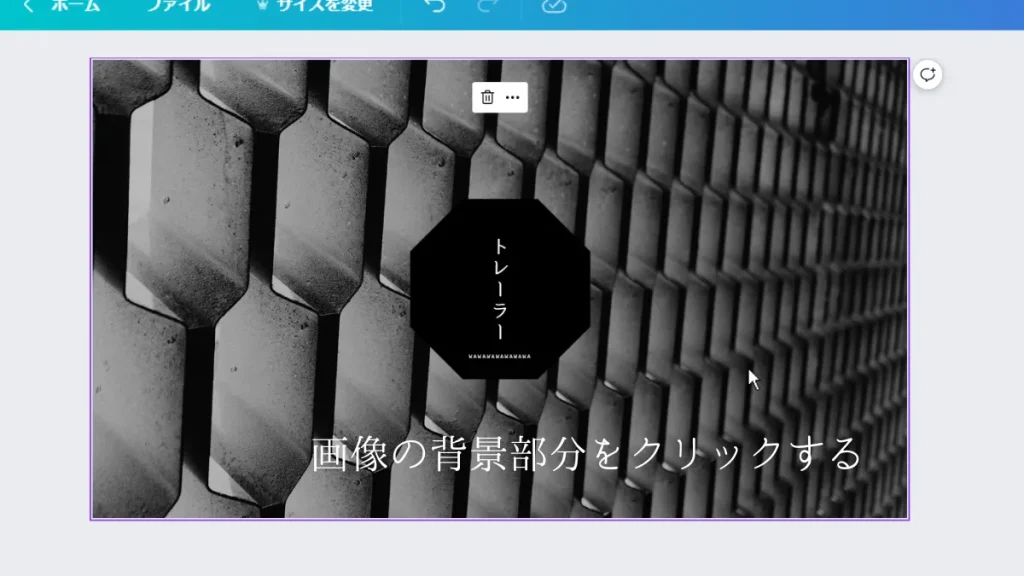
まず背景をクリックして、
左上のレインボーをクリック



押したら、
カラーパレットっぽいのが
出てくるね?
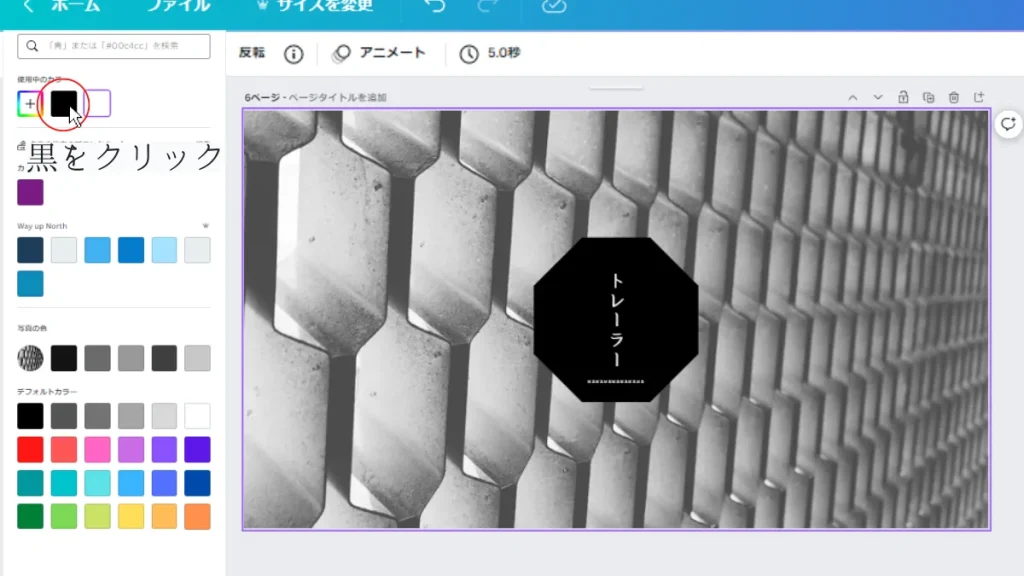
出てきたら、
「黒色」をクリック



全体的に黒くなったね

これで背景を
変えるのは終了

–
てことで、
HO書いていこう

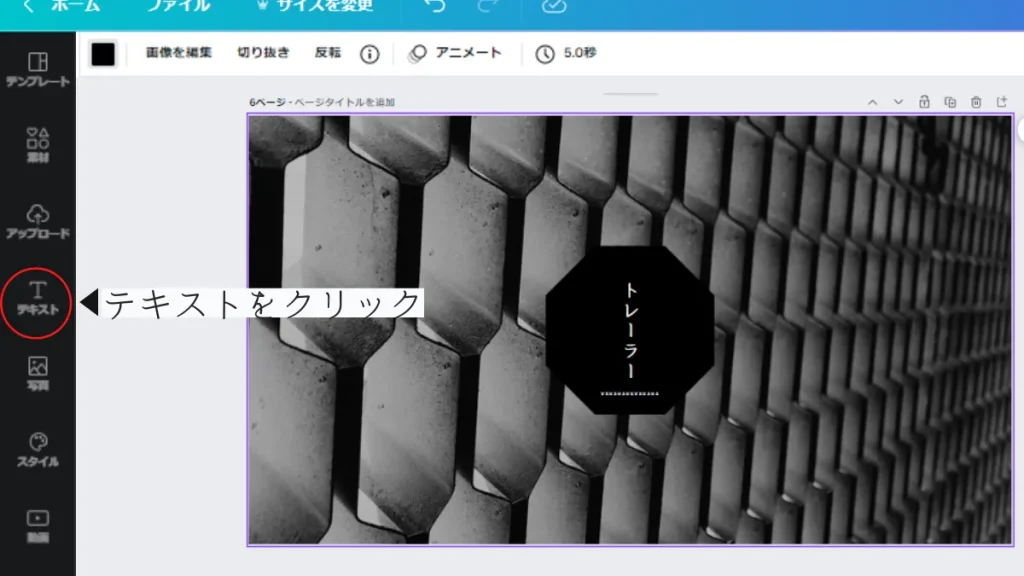
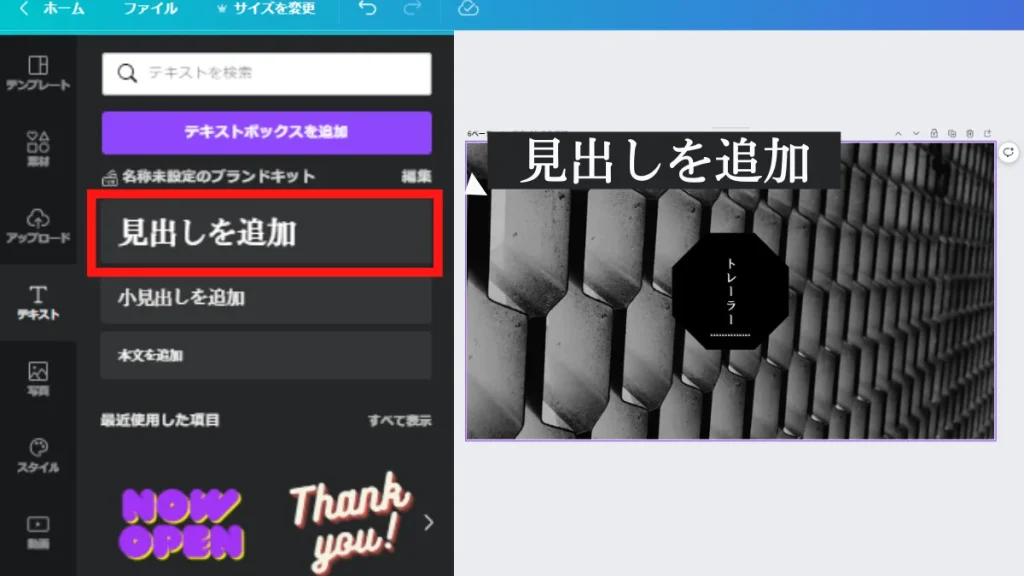
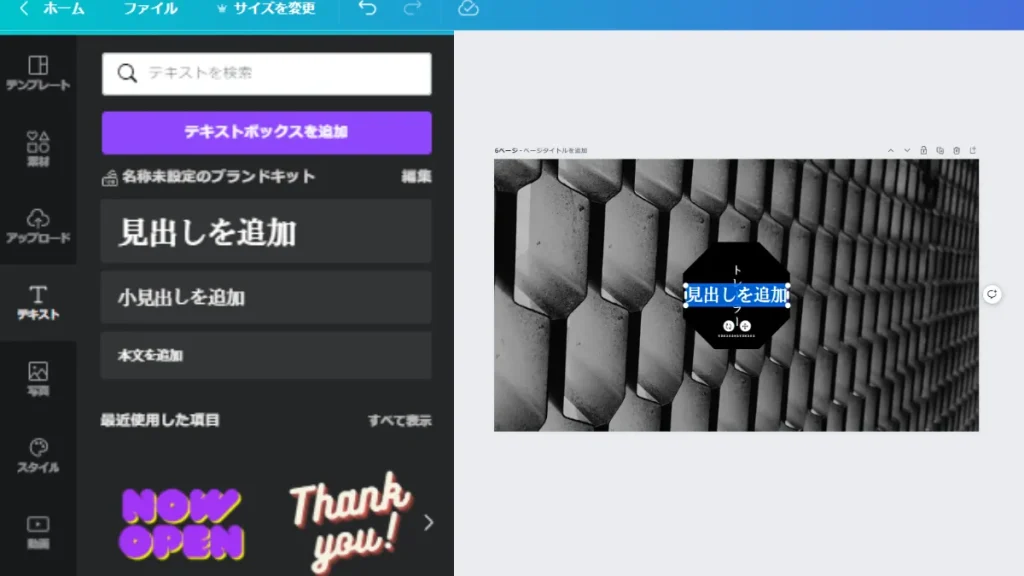
文字の追加
文字の追加は
「テキスト」を
押して、


見出しを追加、
で出来る



「小見出し」や「本文」は
何処で使うの?
文字サイズの
問題だけだしなぁ…?

「見出し」以外
使ってない!



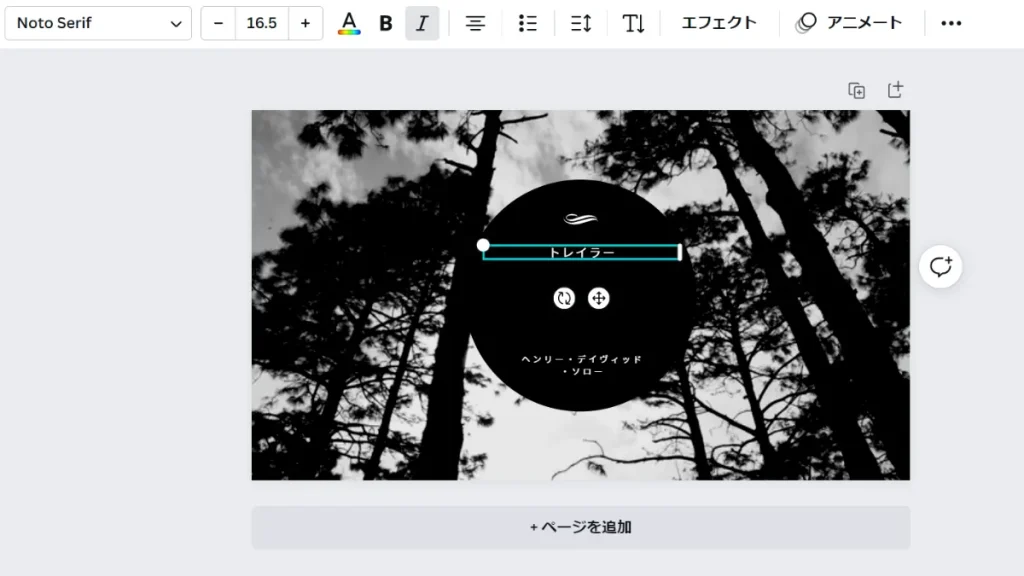
クリックしたら、
文字が表示されたね
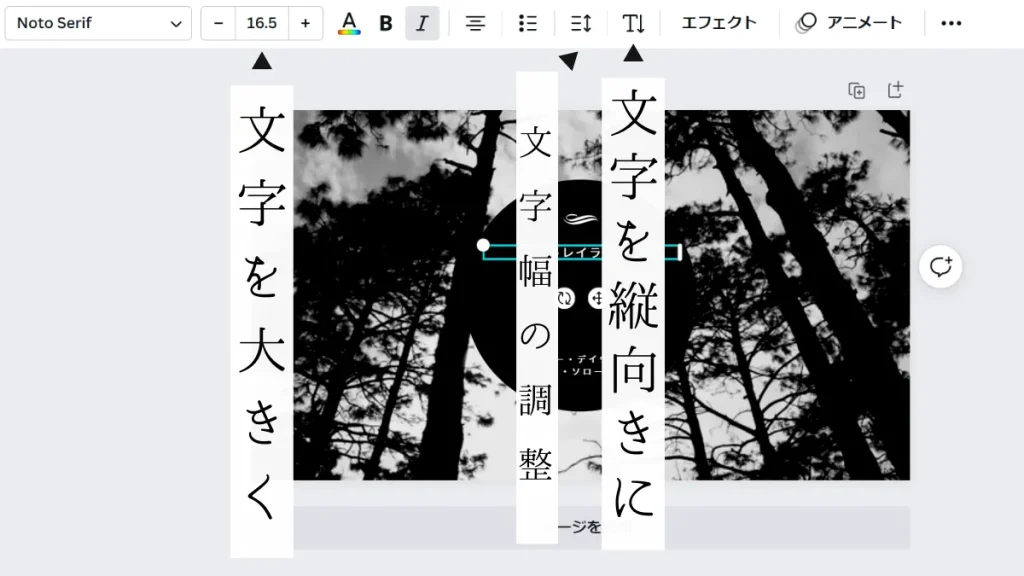
端を持てば文字を
大きく出来るし、
縦向きにしたりすると
……こうなる。



とうとう、
三分間クッキング方式に
手を出したね♡
文字の向きに関しては
ディスプレイ説明で
散々やったからなー?



このHOって、
キャッチコピーで作った内容の
イメージでやったの?
おっと……

–
–
–
ご想像にお任せします。

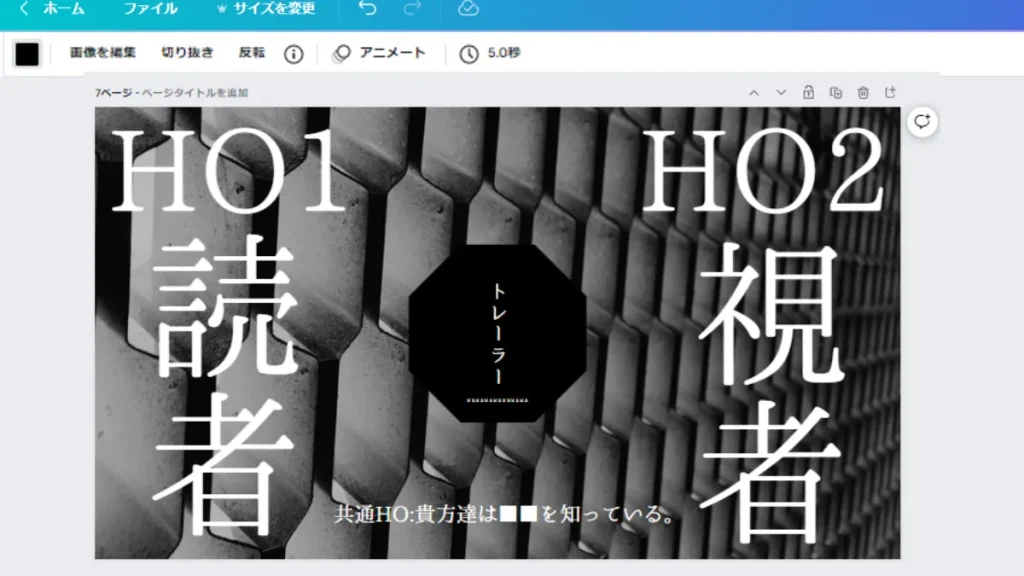
文字の装飾 (中抜きについて)
更に、
文字を装飾して、
こう。



先生、これは
どうやって作りましたか?
中抜き文字と、
背景エフェクトだな

中抜き文字は、
こんな感じになる機能。



背景エフェクトも
中抜きも同じやり方だから
中抜きの説明からする

–
此処では、中抜きの説明だけする予定
中抜き文字の作り方
中抜き文字の
作り方だな

あー…
ディスプレイの作り方見た人は
内容被ってるから
復習程度に見るか、スルーで

–
–
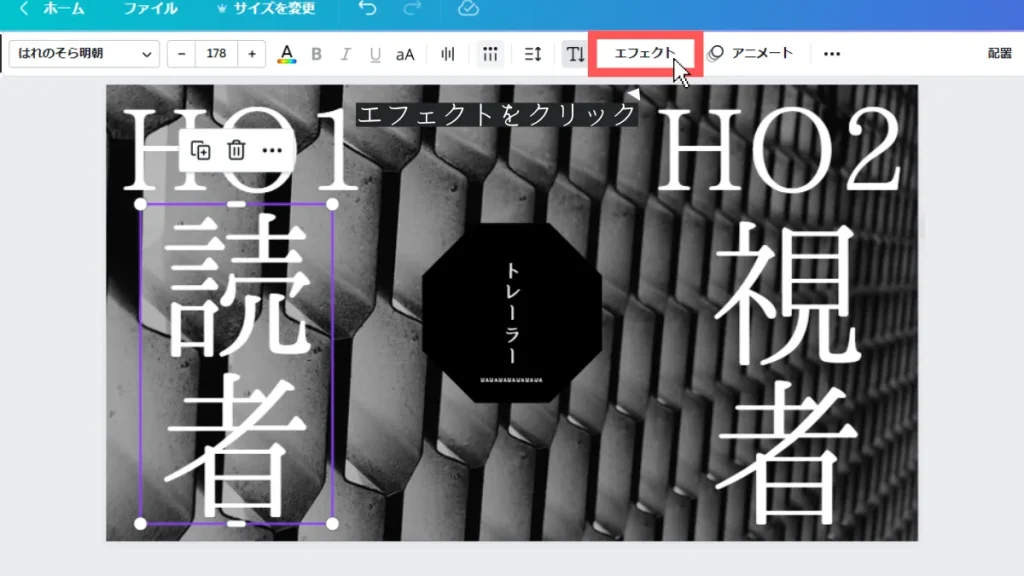
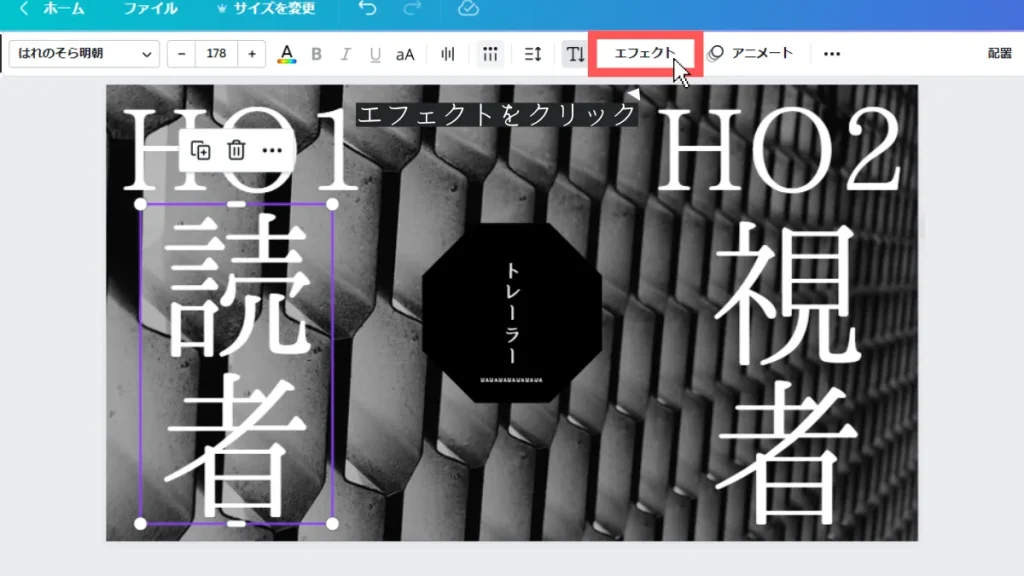
まず、
変更したい文字をクリック



押せたよ
なら、
「エフェクト」をクリック



押したら、
文字装飾の例が
出てきたね
–
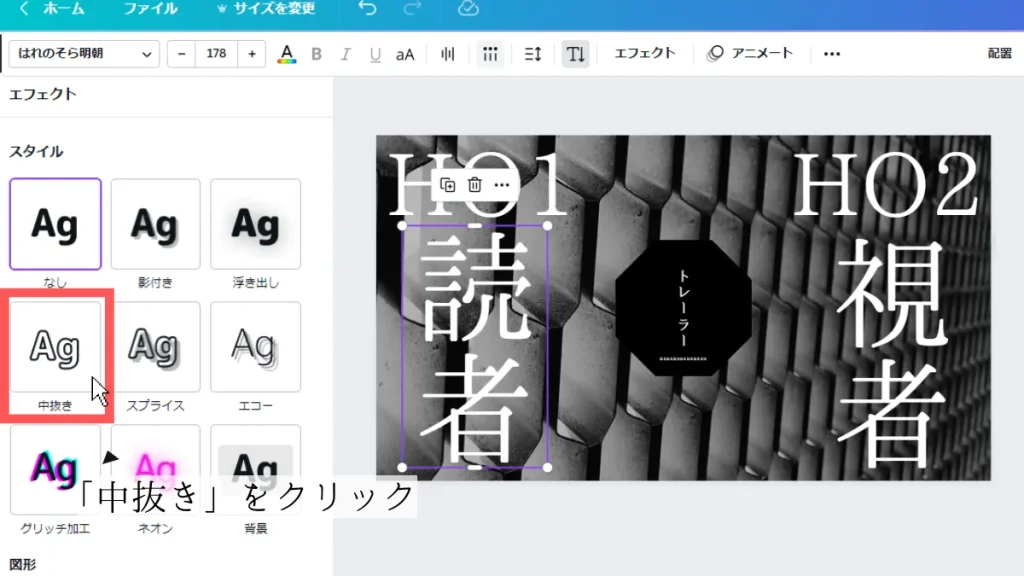
その中に
「中抜き」があるから
選択!



困ったよおぉー(棒)
選択したらー
ぎゅうぎゅう詰めな感じの
中抜きになっちゃってるー
圧倒的、棒読み

–
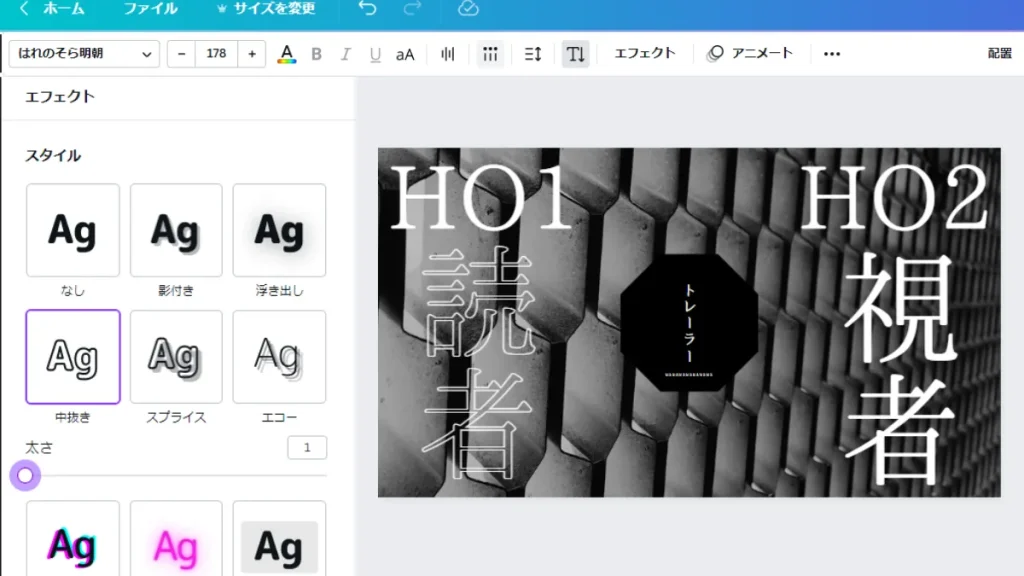
まあいいか。
太さの部分を変えると、
それが直る!



1で良い?
1で良い


次、
背景エフェクトの
使い方だな

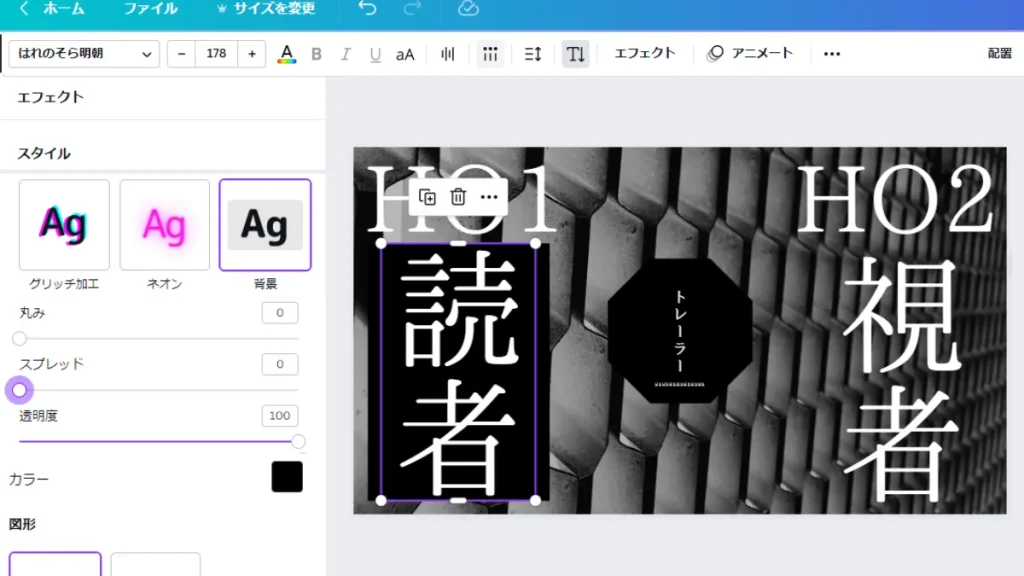
背景エフェクトのやり方
本来は
「貴方は~」のテキストを
作った方が良いけど
小さすぎて
違和感に気付きにくいから
読者の文字でやる


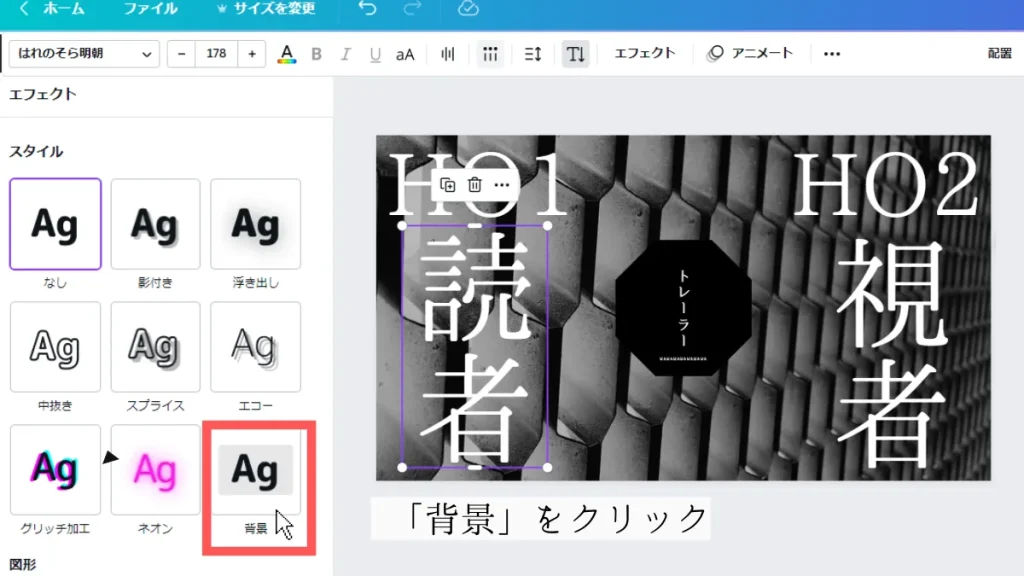
なら、
またエフェクト押すね?

合っているし、
そのまま背景を押せ!



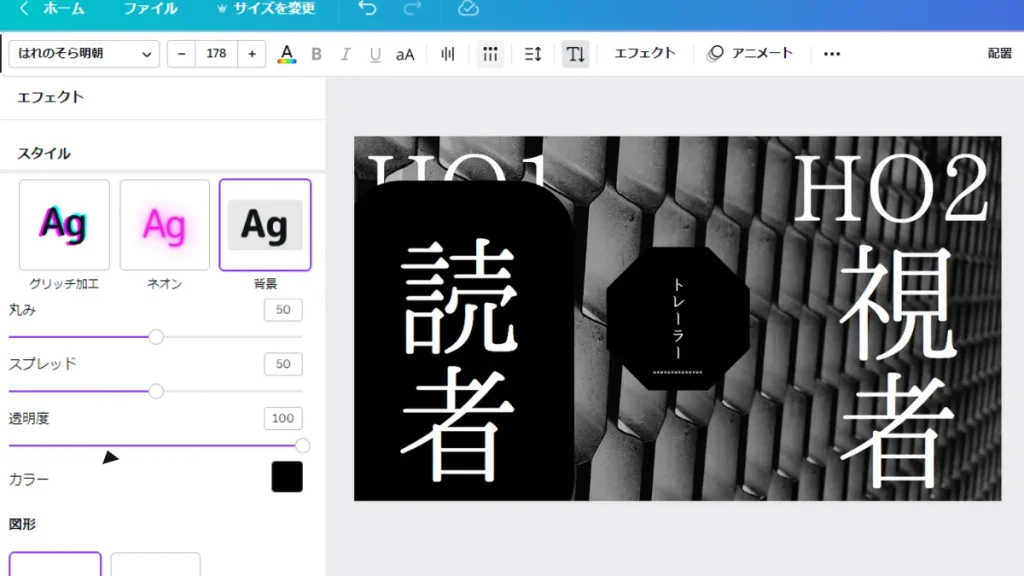
いかにも
「終わり」って
感じになったよ

–
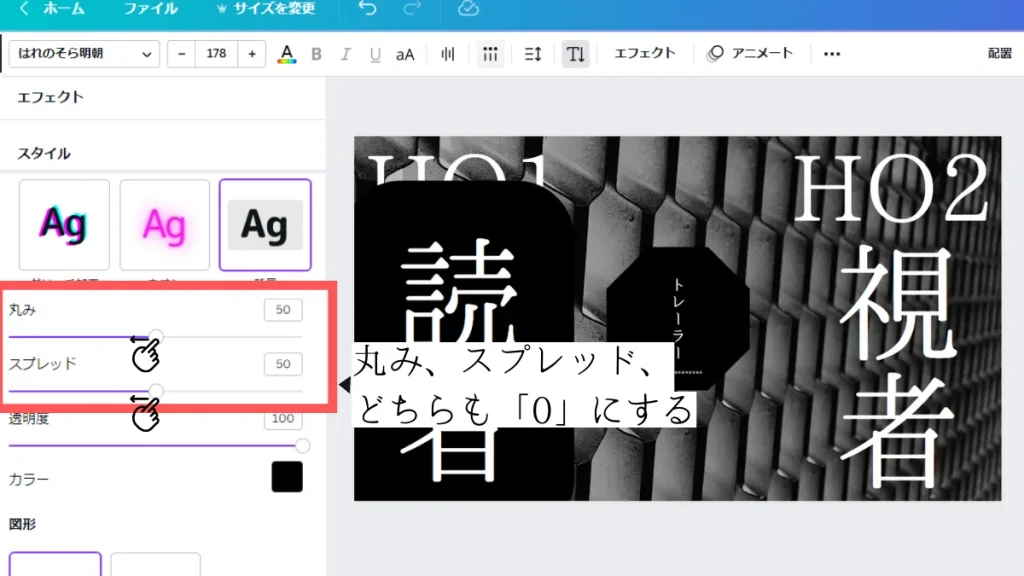
丸みとスプレッドを
「0」にして



……出来たといえば、
出来た。


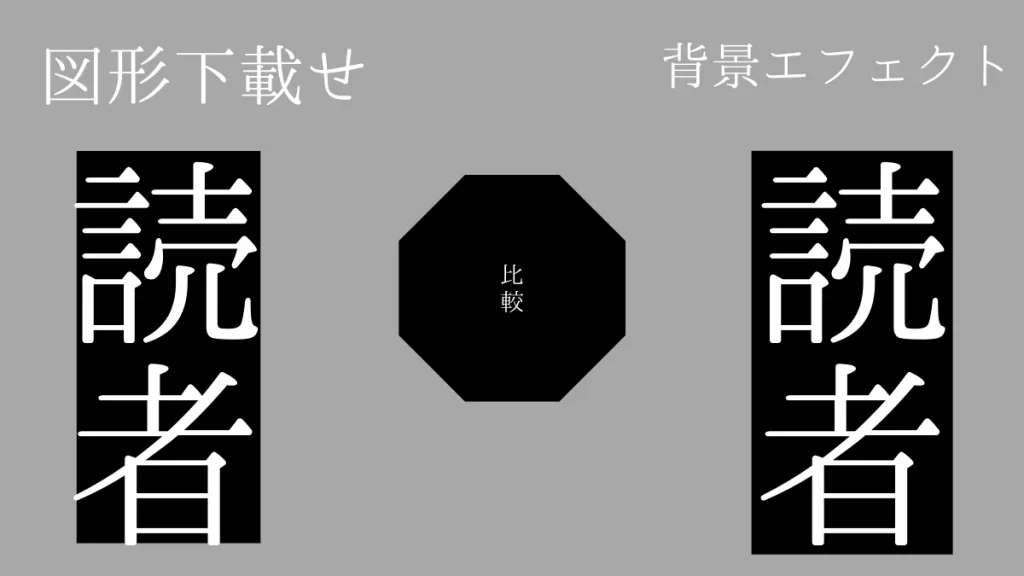
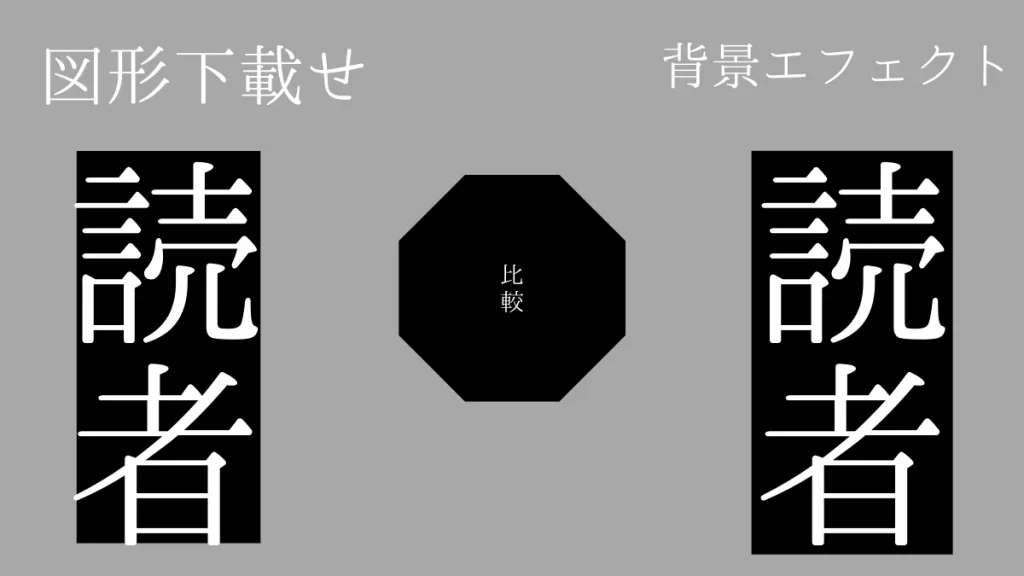
なーんか、
ぱきっとしない
もうちょい
黒い部分をなくした方が
違和感がないんだよな。これ



成程、
図形を下に載せているんだね
手順増えるけど、
その方が
綺麗には仕上がる
ただ、
今回の
「貴方は~」の場所だけど


「背景エフェクト」でも
そこまでの違和感を
覚えないから、
「背景エフェクト」を採用している


KPCの場合~の所は、
図形置いた?
置いた。
図形下載せに関しては、
3枚目の中盤に伝える!

–
–
これで2枚目の説明は、
終了!


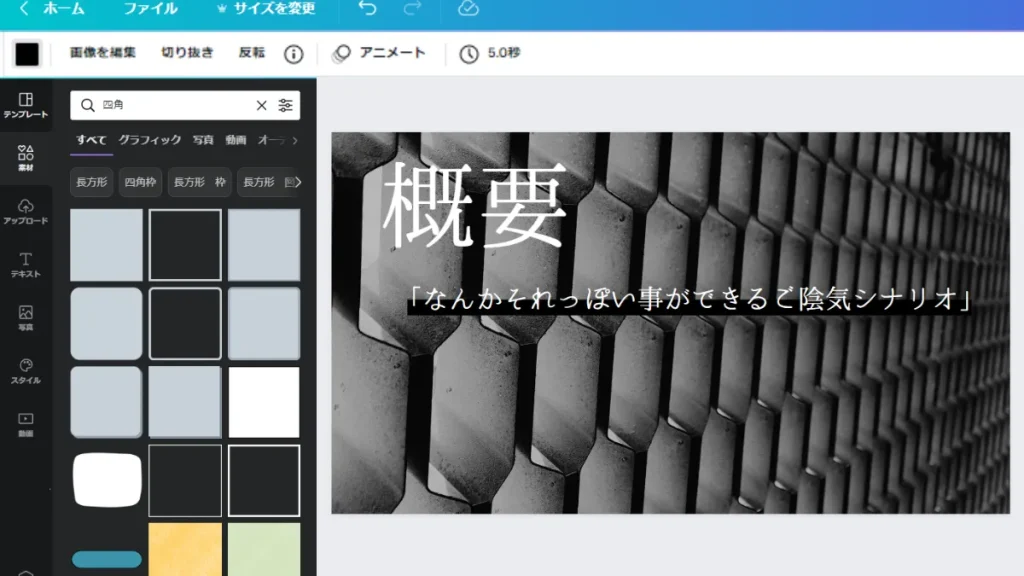
トレイラー3枚目の作り方

三枚目は
概要を作る。

まず、
2枚目同様コピーして、
概要って文字を置いて



書いたよー
まず、細かい文字も
書くと思うから、
もう少し背景を黒くしたい

背景を黒くする方法②
黒くする方法は、
不透明度を下げればOK!

–
とはいっても、
ややこしいから伝えとく。

まず、
背景をクリックすると



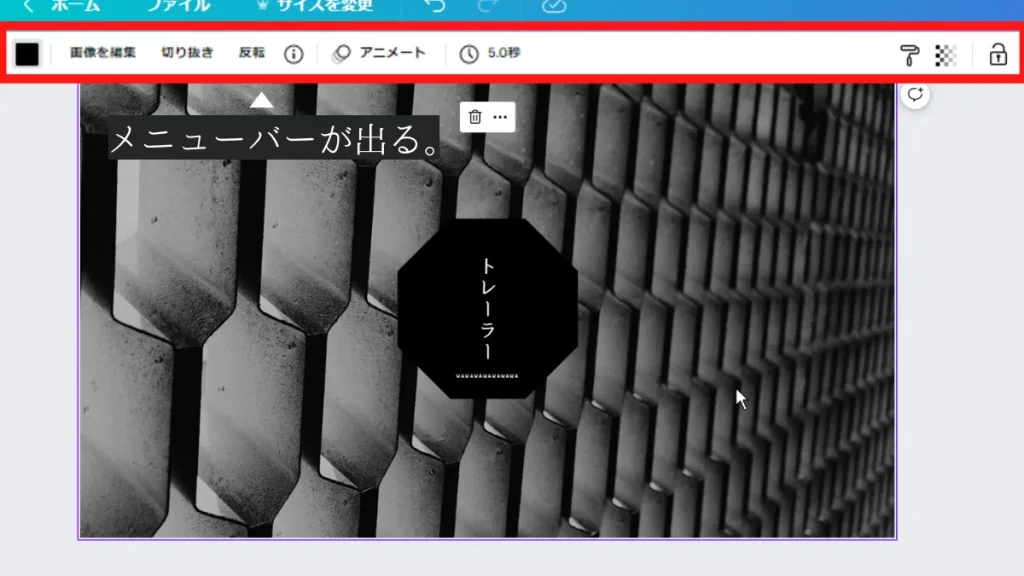
メニューバーが
現れた、
もしくは変更されたね

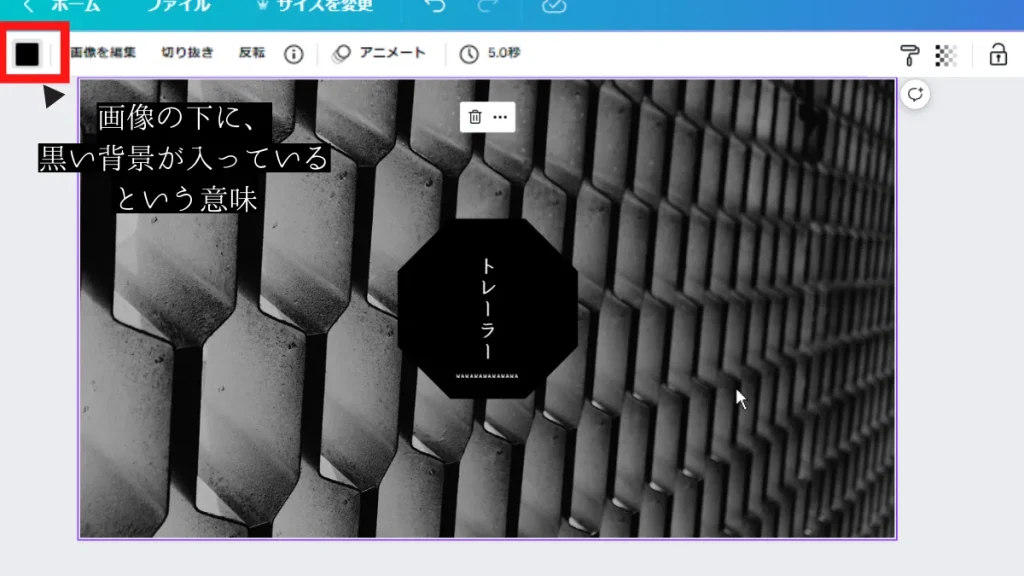
で、左上の■を見て欲しい。
これは
全員共通になると思うけど、
何色をしている?



黒だね
その黒色が、
この写真の下にある肌の色


そういえば、
前の手順で、
地肌が透ける様な
設定にしているね
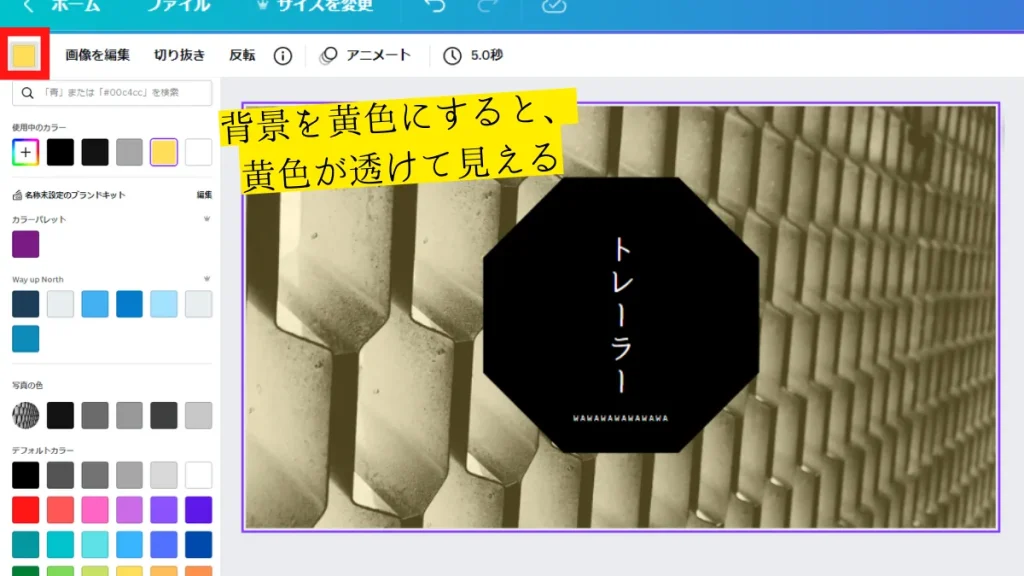
そう、だから試しに
これを黄色にしてみろ


黄色にするね


本当だ、
黄色になった
この写真の透明度と
下地の関係を使うと明るさ調整が
かなーり楽になる!

改めて
黒に戻しておこう


透明度を上げると、
この下地が見えるから、
それを使って黒色にする


と、いう事で
透明度のボタン何処?
って話だね
そうなるな。
メニューバー、
市松模様の四角が
透明度のボタンだから
クリック

で、透明度と言う名の
不透明度を下げる



前から思っていたけど、
これ不透明度だよね…?
不透明度だよな?


さて、
これで黒色になったことが
確認出来たら、
黒くする作業は完了。

キャッチコピーを入れる&図形下載せのやり方
次に
キャッチコピー部分だな


キャッチコピー自体の
作り方に関しては
前ページを参考にしてね
流石に、
キャッチコピーは
文字を強調したい…!
ってことで、


此処で
図形下載せを使うから、
その説明をする。

……っても
図形下に載せるだけ
なんだけどな

図形下載せのやり方
改めて言うと
背景エフェクトだと
範囲選択に限界があるから
細かい所で
妙なセンスの無さが出る


だから、
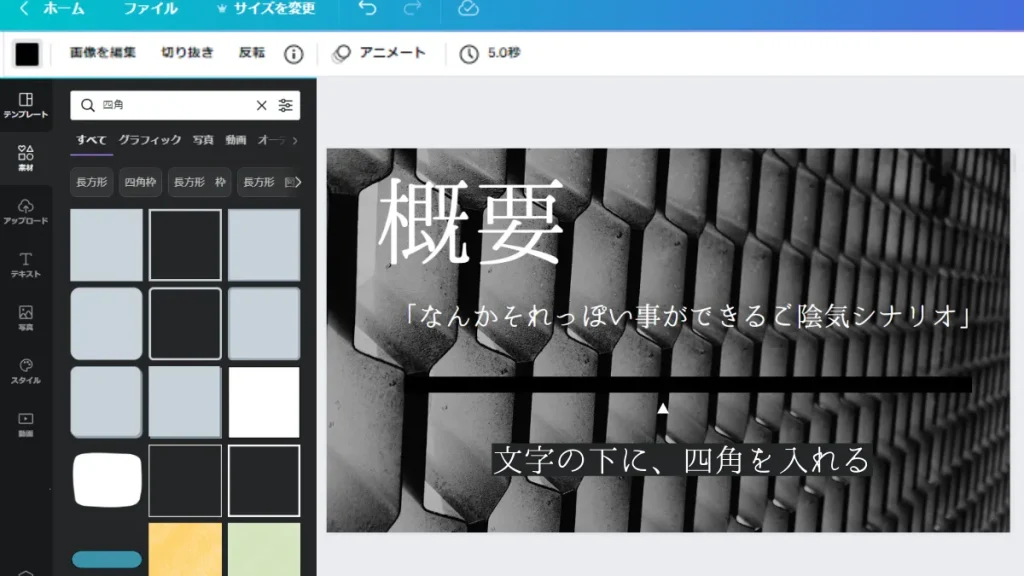
四角を作って
手動で背景を作ることを
勝手に「図形下載せ」と呼んでる


図形ボタン押すね?


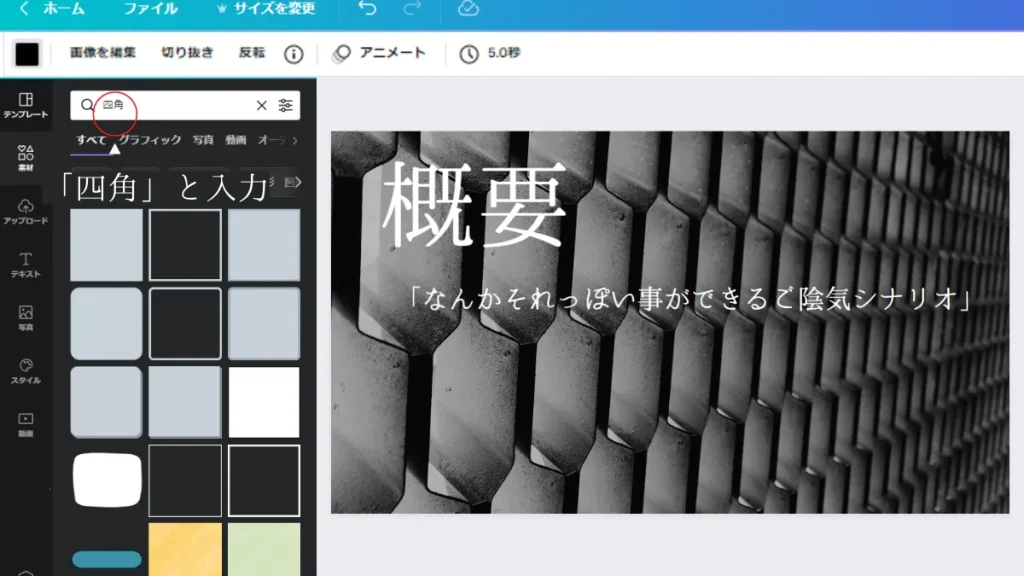
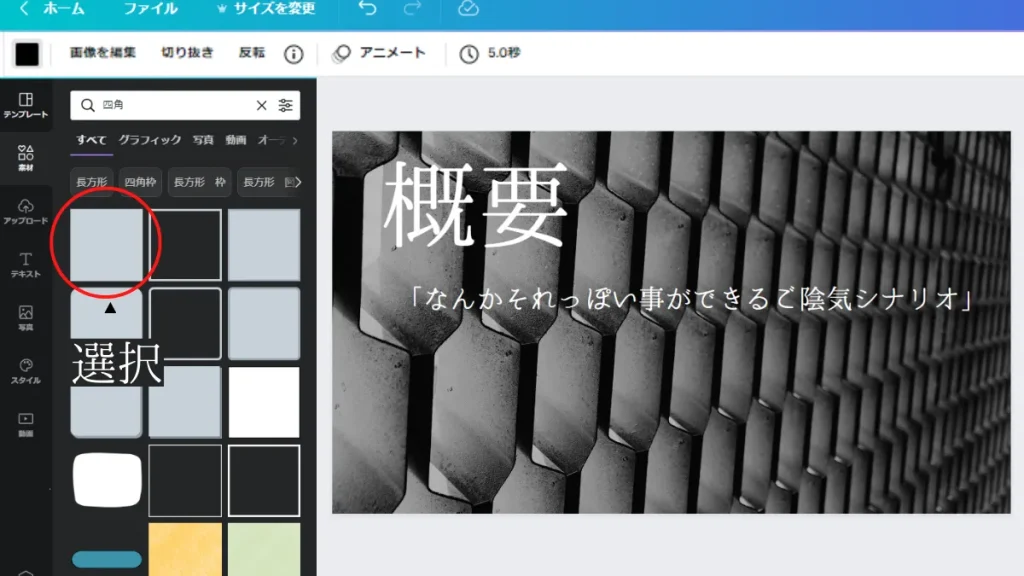
で、四角を検索


図形の四角を選択!
※「図形」ではない四角を選ぶと、縦横の比率が変えられないです
基本的に左上に図形の四角はありますが、
見つからない場合は図形 四角と検索して選択することも◎


出てきた!
なら、形を整えろ


うん、
ついでに色も黒にしておくね


出来たから、
合体させていい?
OK!

–

言い忘れてたけど、
画像の
重なり具合優先順位は
「新しく出した順」になる。

たまに文字の方が
優先順位高くなるけど、
そればっかに
頼ってられないから、
手動で変更した方が良い。


やり方は?
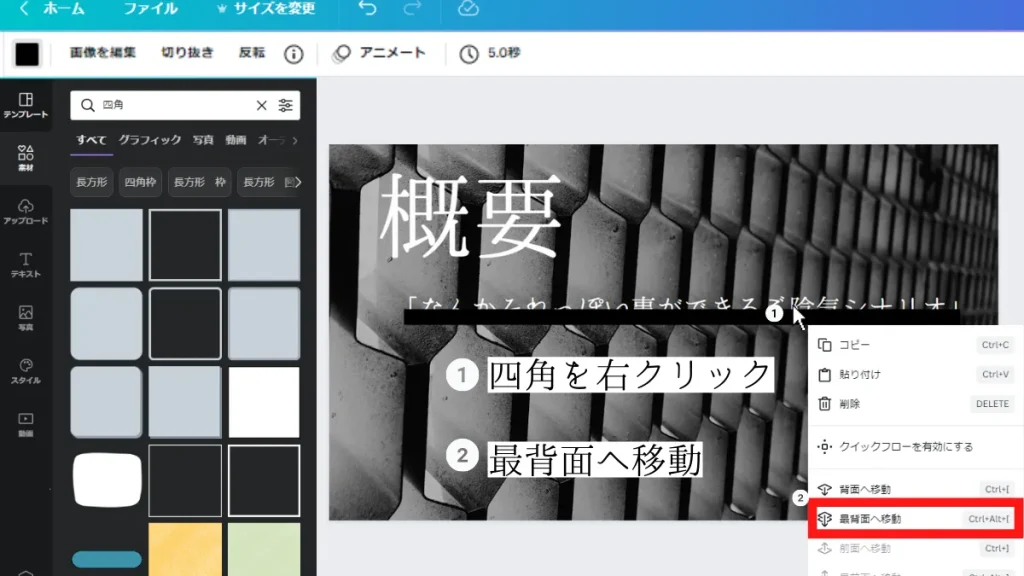
画像に対して、
右クリックで
「背面」もしくは
「最背面」を押す。

–


……これで、出来た…!
–

あとは概要欄の下にお好みで
文章載せて完了だな

概要欄(トレイラー外の概要テキストも含む)にあると便利な記載事項一覧
概要にあると
便利な項目は、
こんな感じだな

継続可かどうか
現環境だとあった方が良い。
(新規前提で書いたシナリオを継続で回る事故をよく見かける。)
継続可・新規限定・継続限定などを記載する
所要時間
ないとKPがPLに責められる原因になる為、必須。
テストプレイなどをして測る事をおすすめ
推奨技能
目星、聞き耳、等だとしても記載があった方が◎
(技能なしで詰んだ場合、作者の意図した結果が出なくなる場合もある為)
HOについて
公開のみか、秘匿かの記載。
トレイラー内にも欲しいが、
トレイラー画面のスライドをクリックしない人もいるため、
BOOTHの概要欄にもHOについての記載がある方が◎
PL数
HOの記載がない場合、人数が分からないから必須
タイマン改変可・不可の記載もあった方が、事故が少ない
ロスト率
なるべく必須。あり・なしだけでは不安に感じる
(特に金銭が発生している場合、
「何も知らずにシナリオを買ったら、理想のロスト率ではなかった」、
等の事故を無くす為に必須)
「???」の場合は
重度後遺症などの「ロストしたかは解釈が分かれる系」を
警戒する為、控えた方が無難。
(作者の匙加減が違う為、作者基準でOK。参考ツイートを載せています)
キャッチコピー
概要欄には「〇〇が出来る」などのPLに向けたキャッチコピー
最後の1枚はPCに向けた台詞やシナリオを象徴する言葉
こんな人に、おすすめ!
直球に「これがしたい!」が分かるから、大変助かる。
キャッチコピーにもつながるし、手に取って貰い易くなる。
雰囲気が崩れそうな場合、
トレイラー内でなく、BOOTH概要欄に書いても◎
ネタバレ範囲について・やってはいけないこと
作者側からするとあまり書きたくない内容ではあるけど、
ネタバレや規約違反が増えてきていることも事実な為、
ある程度の自衛をしておいた方が平和。
トレイラーには不要。テキスト概要欄への記載推奨。
ロスト率の参考ツイート
ふと思ったんですけどCoCシナリオ書いてる方ってロスト率どういう基準で設定してはるんやろ
私は
低:100回ファンブルせん限り死なん
中:生存確率50%のダイスあり、自分で選んで決断する等
高:だいたい20~10%の生存確率のダイスがある、かなり厄介な手順がいる等
極高:死ぬつもりで来い
です— 新シナリオ頒布開始鱶鰭書房 (@FUKAHIRESHOBO) September 17, 2022
–
【一二三堂シナリオのロスト率基準】
■低ロスト 30%未満
■中ロスト 30%以上50%未満
■高ロスト 50%以上— 一二三堂 (@123_D_o) March 26, 2022
–
私のロスト率基準は
ロスト率
低 30%以下
中 50%以下
高 50%以上で見るといいよ!
— ライ*箱 新作頒布中✨ (@kuro_rei18) February 10, 2021
–
CoCのロスト基準
ロスト無し:シナリオ上ロストを想定していない
ロスト率低:ロストも想定しているが「これ選んだらロストだよ」と書かれた看板がかかっている
ロスト率中:ロストへの道が見えるかどうかはPLと探索次第
ロスト率高:PL意思関係なく必ず一度は大洪水になっている三途の川を見る— 🐤とーり🐥 (@hana0ma2_trpg) June 11, 2021
そんな感じで、
適当に文字を載せるとこう


芸術の「芸」の字が読みにくいけど、
まあ読めるから一応これで

トレイラー4枚目の作り方

4枚目は、
意味深な台詞が
良く書いてあるページ。

Twitterでの告知だと
4枚でないと
レイアウト崩れるから
わりと必須


4枚目で多いのは、
一言ぐらいの短い台詞。
まとめるとこんな感じか

この辺りは
シナリオの根幹にかかわるから、
自由ではあるし、重要でもある

ポイントは
「一行で、印象に残る台詞」
であること


キャッチコピーの
台詞版みたいなものだね!
「手書き文字」にしても
印象に残る
ワンポイント効果あるから、
手書き文字のやり方を伝える。

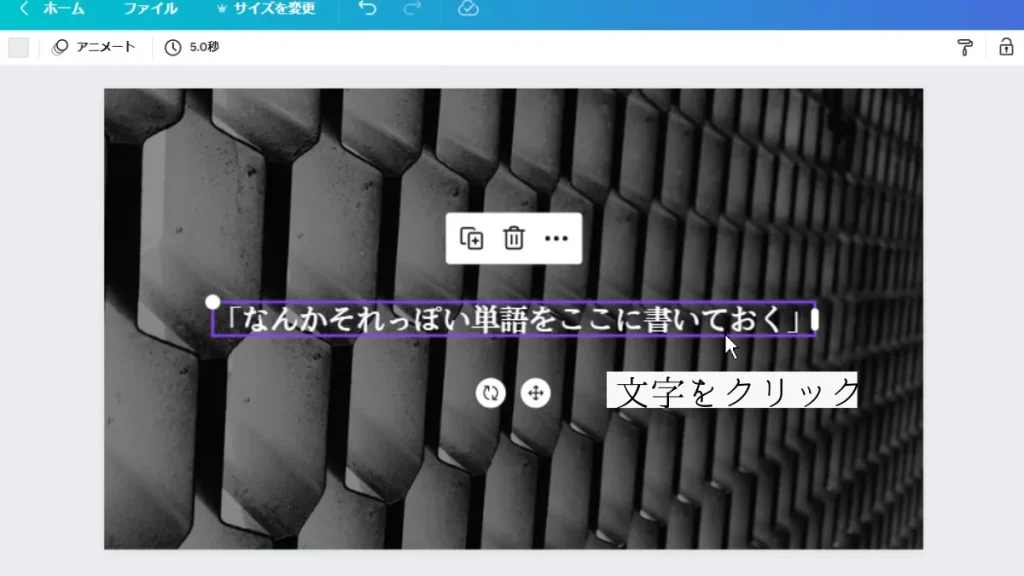
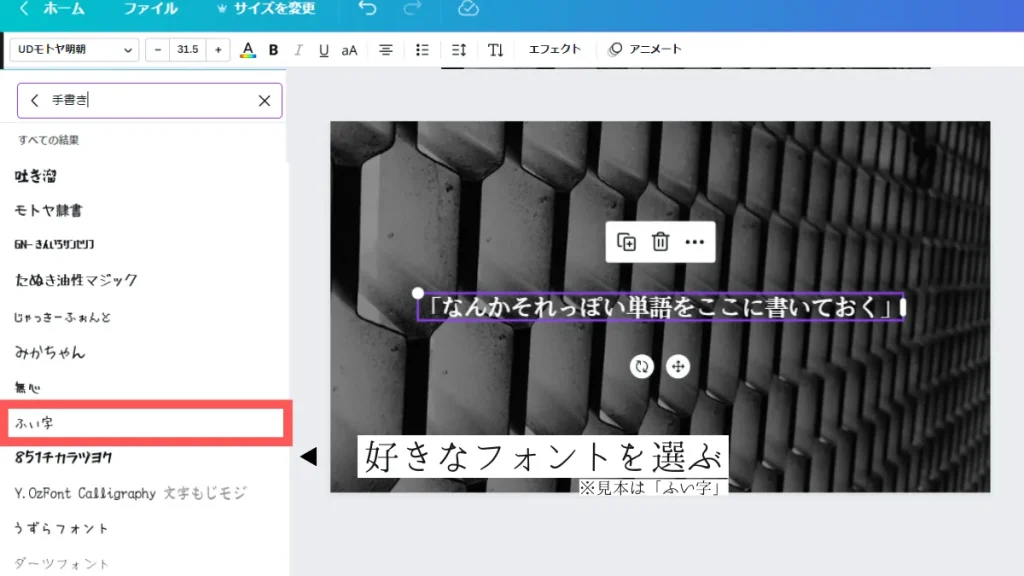
手書き文字への変更仕方
まず、
変更したい文字を
クリック



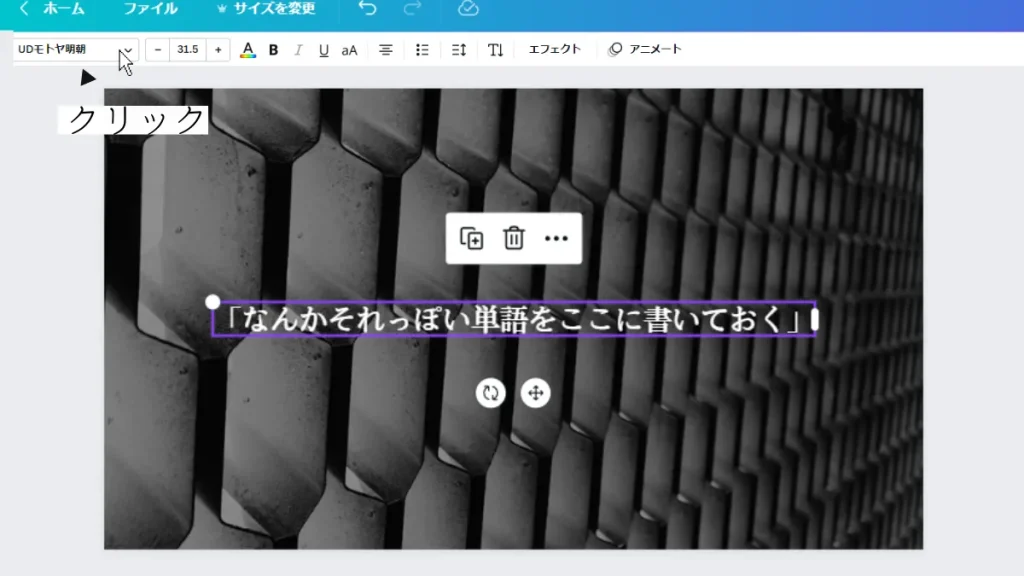
フォント変更の部分を
クリックすればいい?
それでいい


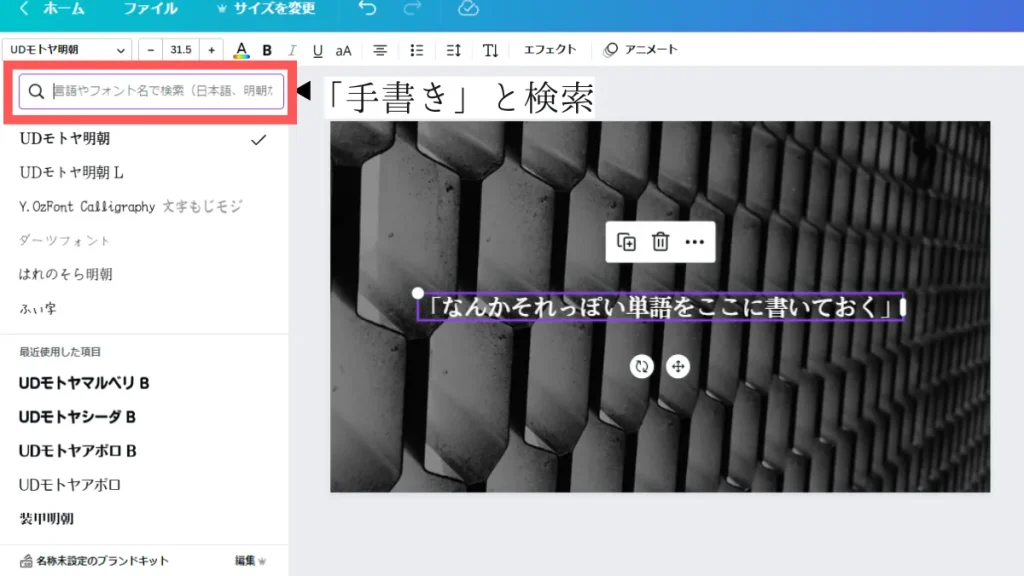
ある程度の
日本語は通じるから
「手書き」と入力して検索で!

※日本語特有の表現や、長文だと理解してもらえない為、
詳しく検索したい場合は、英語翻訳を使って検索をして下さい
–


色々な手書き文字の
候補が出たね!

適当にボタン押して、
フォント変更して
「これだ!」って思う奴を
選択する。


今回は「ふい字」が
しっくりくるかな
分かる。
ダーツフォントも良いけど、
細くて読みにくくなりそうだから
背景の写真を消さないと難しいな…

–
–
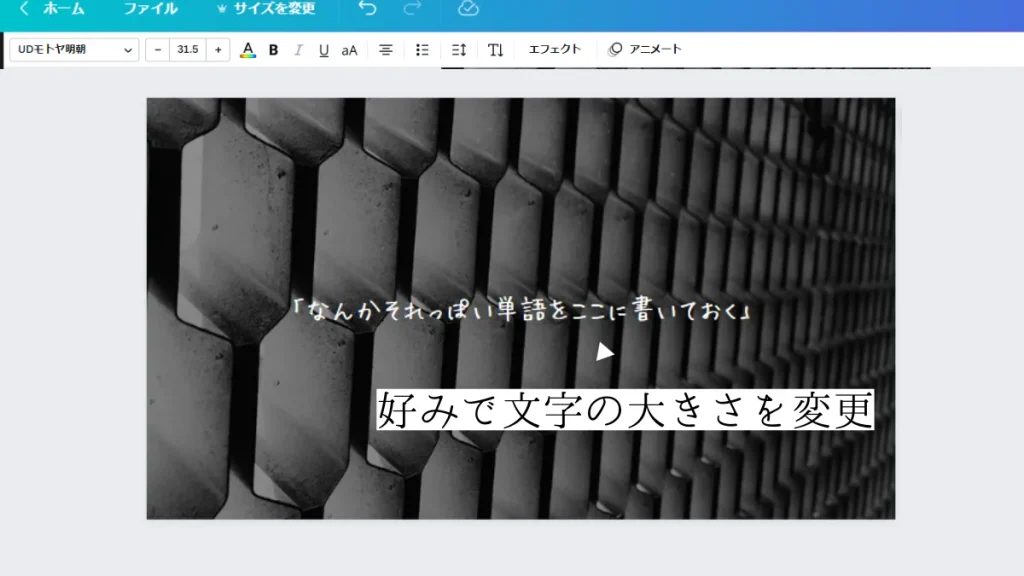
4枚目の場合、
文字をやたら大きいか
小さいことが多いから
お好みで文字サイズを調整して



大きいサイズは
バランス調整が大変だから、
小さくするね
文字を読みにくくする
意味深さを増やす為に、
“文字を
読みにくくする”
ことある。

読みにくくさせるためには…

読みにくくさせる方法
・手書き文字
・文字を小さくする
・文字をマーカーで消す表現
・ペンキで消す表現
だから、
今回のもそんな
感じでやっている。

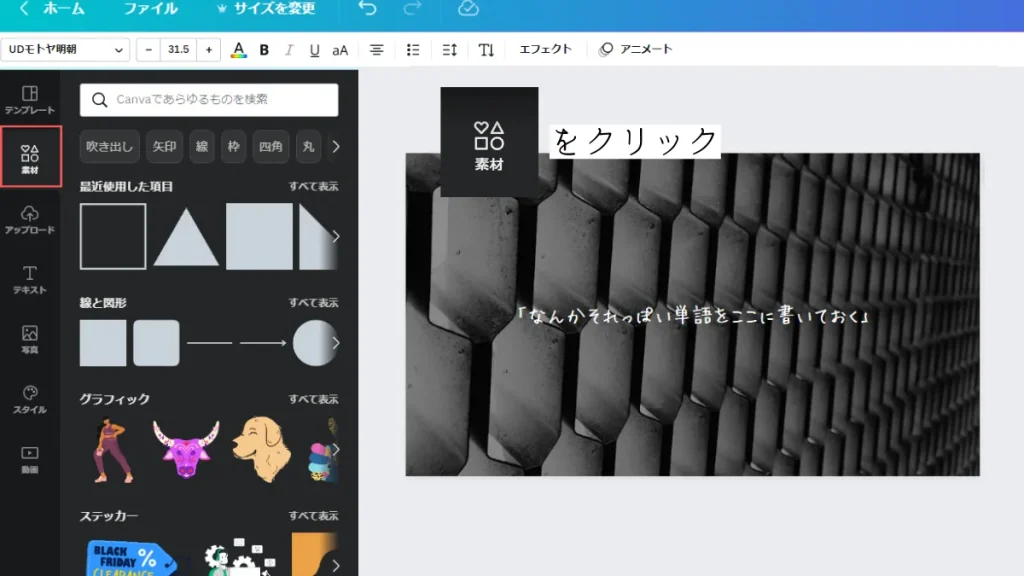
読みにくい文字の装飾の仕方
装飾はいつもの流れ
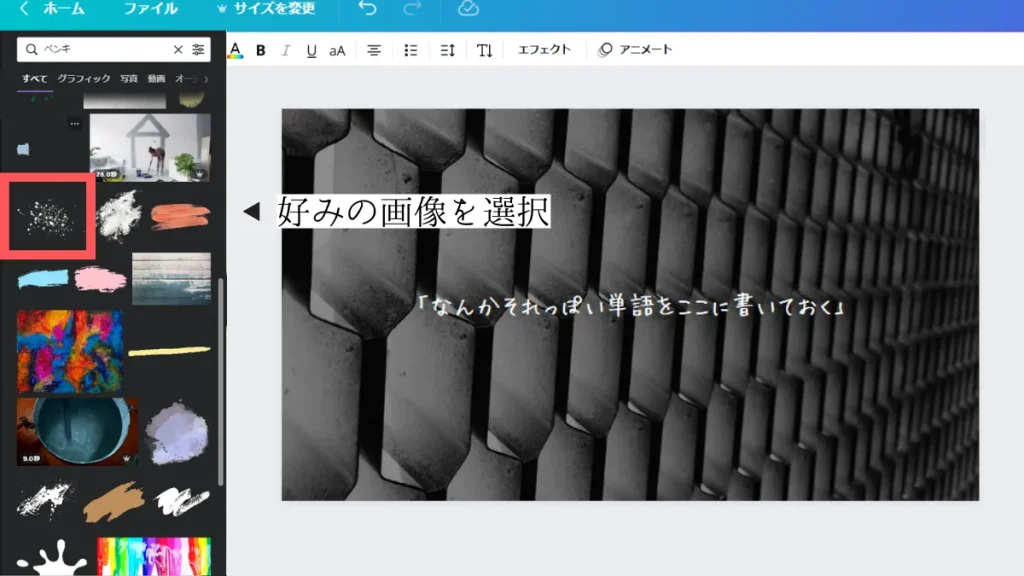
まず、素材をクリック


で、文字を
見えにくくする素材を探す。
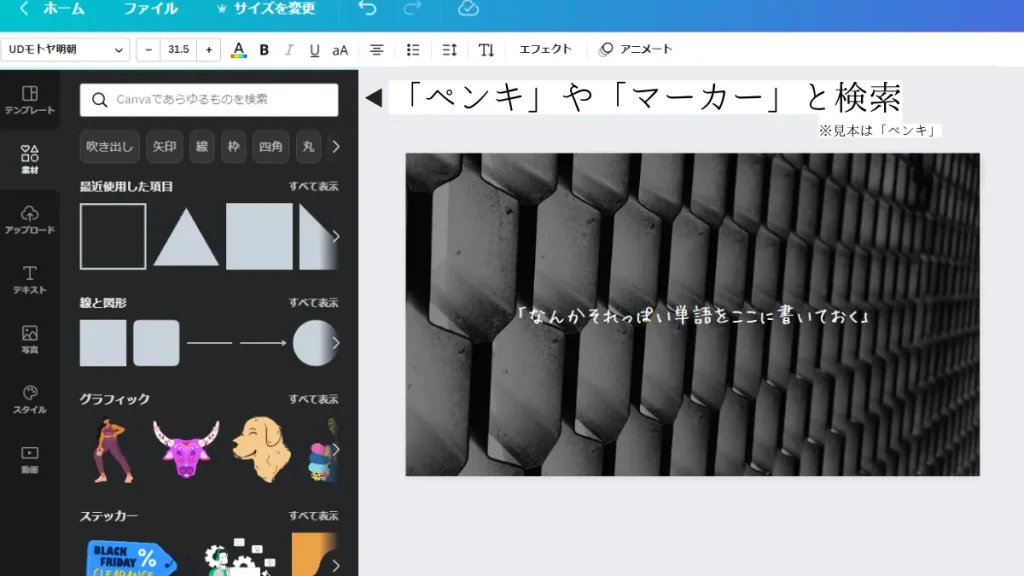
困ったら「ペンキ」で調べて


分かった。
ペンキで調べるね

で、文字は隠れるけど
読む分には問題ないぐらいに
隠してくれる素材を選ぶ。


……難しくない?
言っていて、
自分でも思った。

ノイズっぽい素材って
言い方すればいいか?
ちょっと邪魔、ぐらいの
素材が良い。



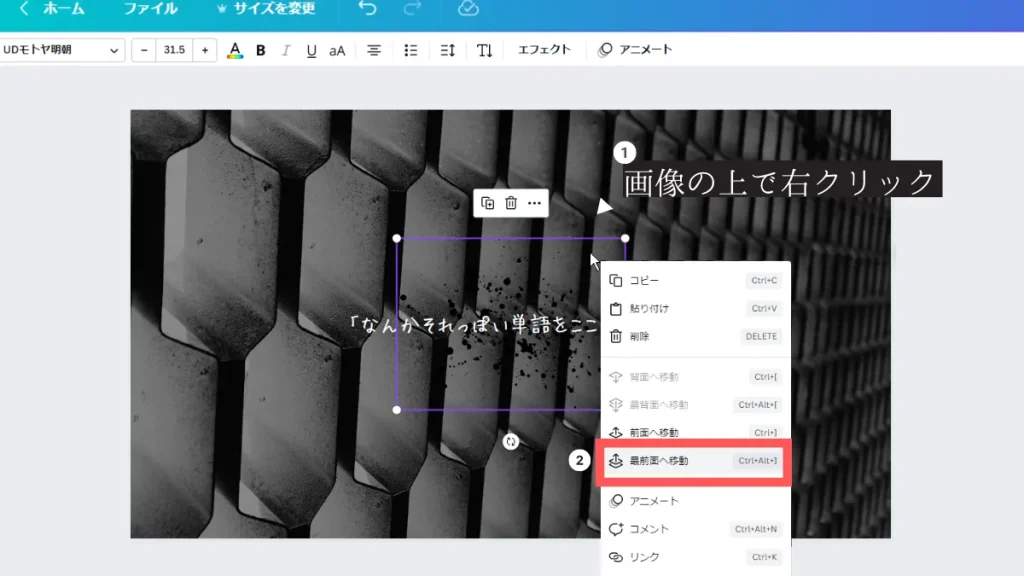
テキストの方が
前に出てきちゃうね…?
それなら、
右クリックして
画像を「最前面」に変更!



うん、
素材が一番上になった
–

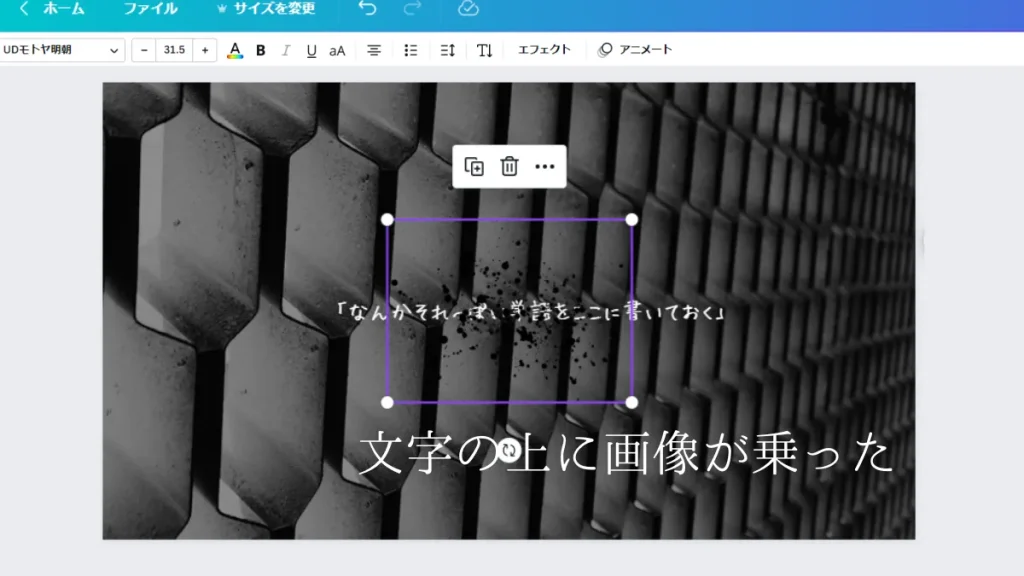
よし、
かなり良い感じ

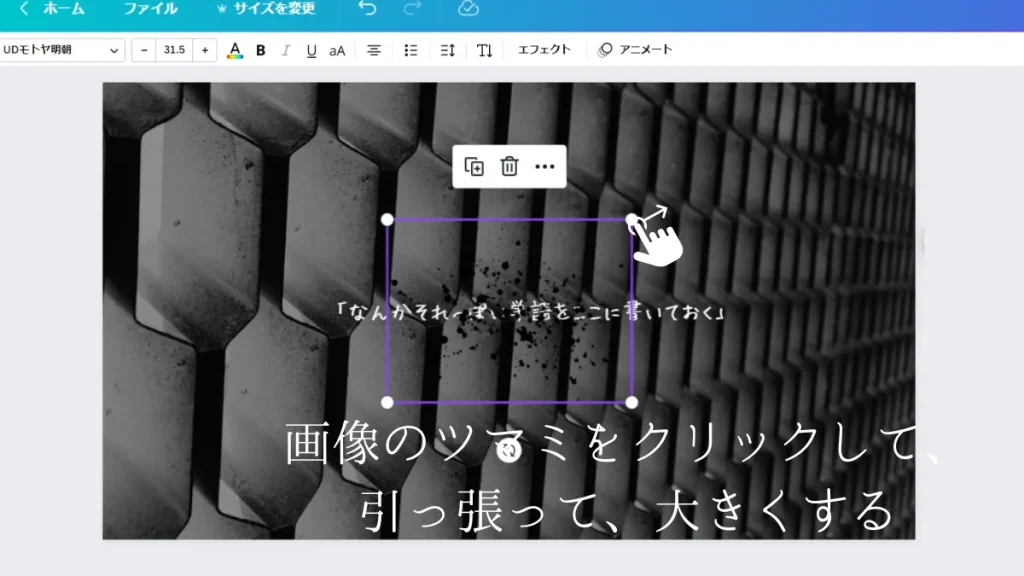
なら、
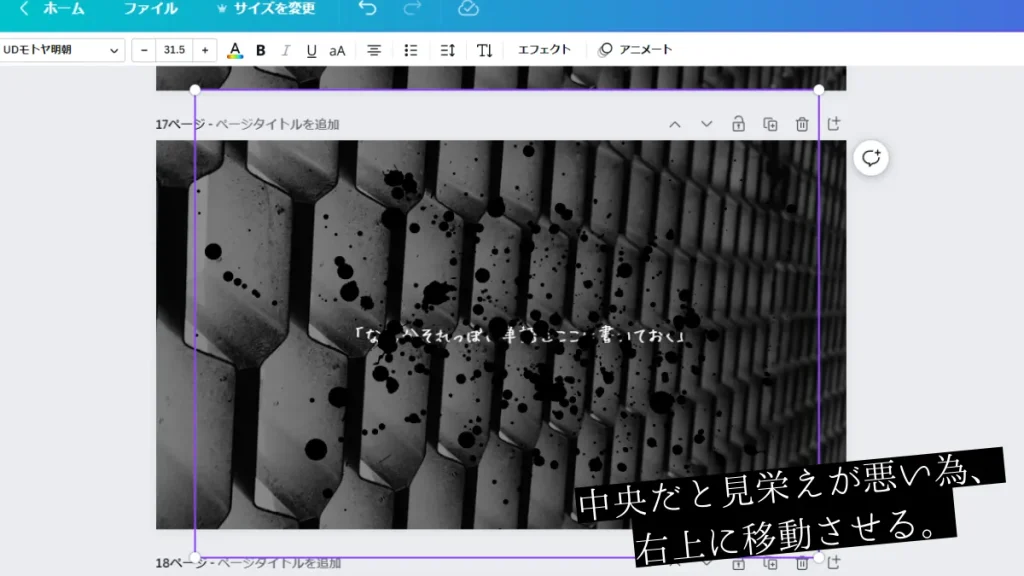
端のツマミを持って
画像を大きくしようか



大きくし過ぎて、
文字が見えない…。
少し読みにくい程度で良いから、
素材は見切れるレベルで
右上に寄せようか



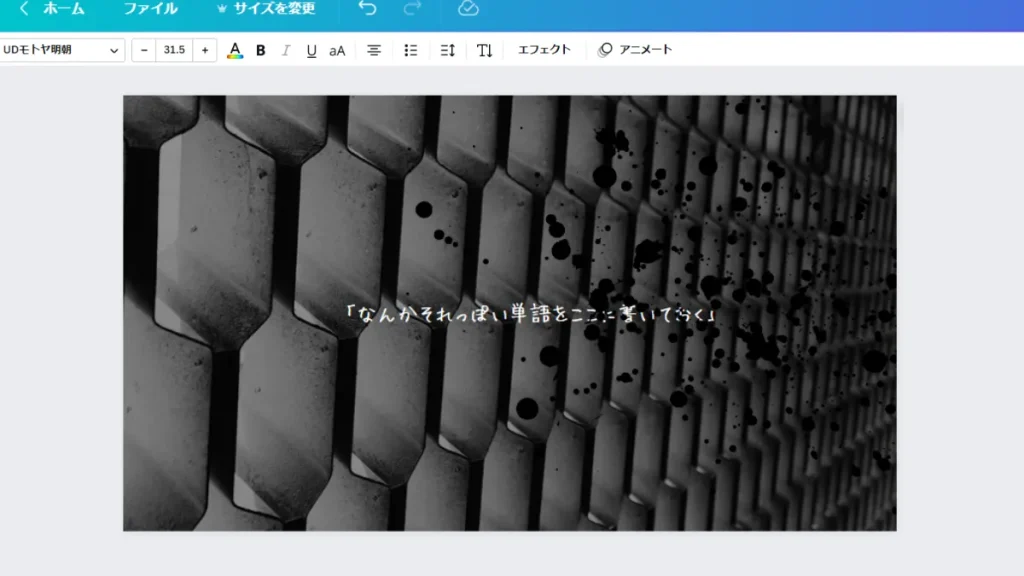
良さげになってきた!
そうだな、
これで全工程を終了し、
トレイラー作成クリアとなります。


おわりに
これは飽くまでも
「それっぽく簡単に!
完成まで辿り着く」がテーマだから、
まずは完成の数こなすのが
大事だと思っている


途中で何となく~とか
センスで~みたいに
投げていたしね?
やり方は教えられるけど、
感覚の言語化は難しいのは
分かるだろ…。

–
–
けど、これで絵心なくても
トレイラー作成が出来る!って成功体験が
出来たらなら最高!

参考になるツイート様
私流な5分でできるトレーラーの作り方!です!!!!!?!
この界隈ハイセンスな人多すぎなので特に需要は無いと思いますが、「ヘエ!こんな作り方してる奴もいるんだな!」くらいに思ってもらえれば幸いです〜✌️ pic.twitter.com/0wXMVpzwpf— 雨落 (@sizuku_1111trpg) May 6, 2020
関連記事
RPGトレイラー4枚を作る前編!キャッチコピー編!Canvaを使ったトレイラー作成方法。キャッチコピーや人を引き付ける台詞をどうやって作るのか、キャッチコピーやタイトルを付けるコツや型について紹介!

TRPGトレイラー4枚を作る後編!トレイラー画像編!Canvaを使ったトレイラー作成方法。概要に何を書くのか、シナリオのロスト率基準について、1枚目から4枚目って何に書いているのか。Twitterでもおしゃれに見えるトレイラー画像を作る!
ディスプレイの作り方、ディスプレイでよくあるデザイン。トレイラー作成にも応用可!

–
Youtubeでの配信の仕方。見たままを行うだけ!OBSとYoutubeを使って配信する方法。初心者向けの説明して行う記事。配信予約枠の作り方。注意するべき点。配信予約枠や限定公開のURLの場所について、設定の仕方について
自分でホームページを作る!Wixでのホームページの作り方、初心者でも無料ツールでホームページを作る方法、コードを使わずに簡単作成。エディタの触り方、編集の仕方、イラストレーターのポートフォリオの作り方

Lit.Link(リットリンク)の作り方や使い方、立ち絵一覧のあるプロフィールの作り方、TRPGユーザー向けの立ち絵アイコンやキャラクターシート、地雷一覧や視聴済み一覧が書けるプロフィールの作り方、プロフィールサイトの作り方、複数アカウントを持つ前提での解説

–
Vtuberになるには?Vtuberなり方、初心者でも分かる簡単ななり方、ソフトや声について。お金はいくらかかるか?Live2Dの依頼の仕方、PCでのなり方。チャットノベル講座。Live2Dが使えるアプリの紹介とLive2Dモデルの購入し方、依頼の仕方。Vtuberになる為に必要なことの初心者向け記事。どう動かすのかは②へ続く

–
–