–
ポートフォリオページや、ブログサイト、秘匿用の鍵付きTRPGシナリオページなどが作れるようになります。
読み飛ばしてもOKな導入
—

サイト作りたいけど
何すればいい?
サイトなら
最近だとWixかな?

作り方は
自分で調べて下さい


「雑に扱われた」と、
Aに連絡を――
いや、雑ではないけど
まあいいや。教える

Wixとは
ホームページを簡単に作ることが出来るサイト
シナリオの秘匿HOを配るページに利用したり、
絵師様のポートフォリオページ等に利用したりされる。
Wixでのメリット
- 無料で作って公開が出来る
- 感覚的に、画像を動かしたり、文字を変えたりできる
- 鍵付きページ、ブログ、お問い合わせフォーム等が簡単に出来る
Wixでのデメリット
- 感覚的だからこそ、何処を弄ればいいか分からない…。
- 面倒な設定をしないと検索上位には入らない
→検索から集客を考えるなら、ワードプレス、Lit.linkを推奨 - 完成ページが重くて開くときに、苛々する事がある。
→Wixでの装飾はなるべく少なめがおすすめ。
Wix登録前の準備
まず、Wixを使う時は
メールアドレスが無難な
アカウントでの作成を
お勧めします。


何故?
メールアドレスの一部分が
そのまま
ドメインになるので…


ドメイン?
ネットを開くときに
上に出ている
アルファベットの羅列です。



こんなところまで
見る人いる…?
Vtuberの特定依頼が
探偵事務所に
入って来る時代なので…

使い勝手良いメールアドレスがない場合のGoogleメールの作成仕方↓

Wixの新規登録の仕方
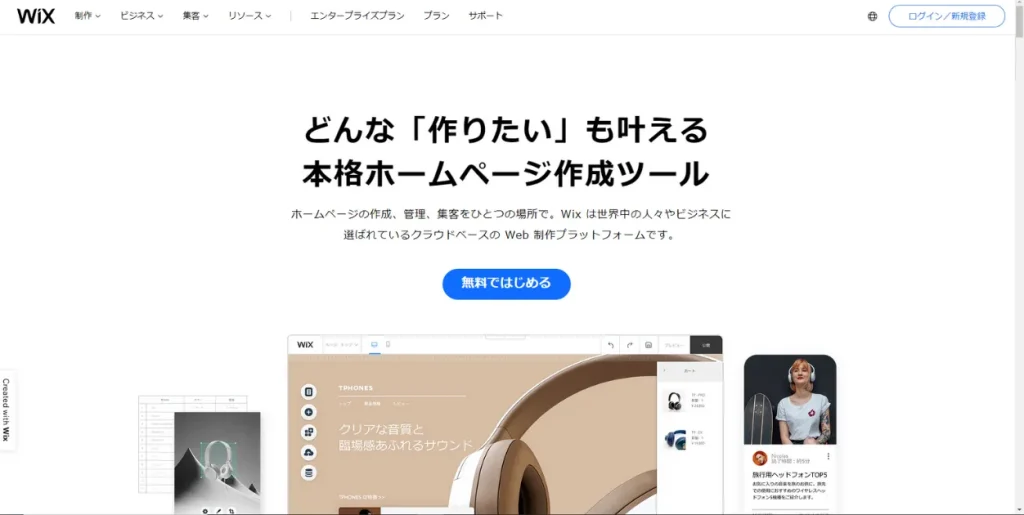
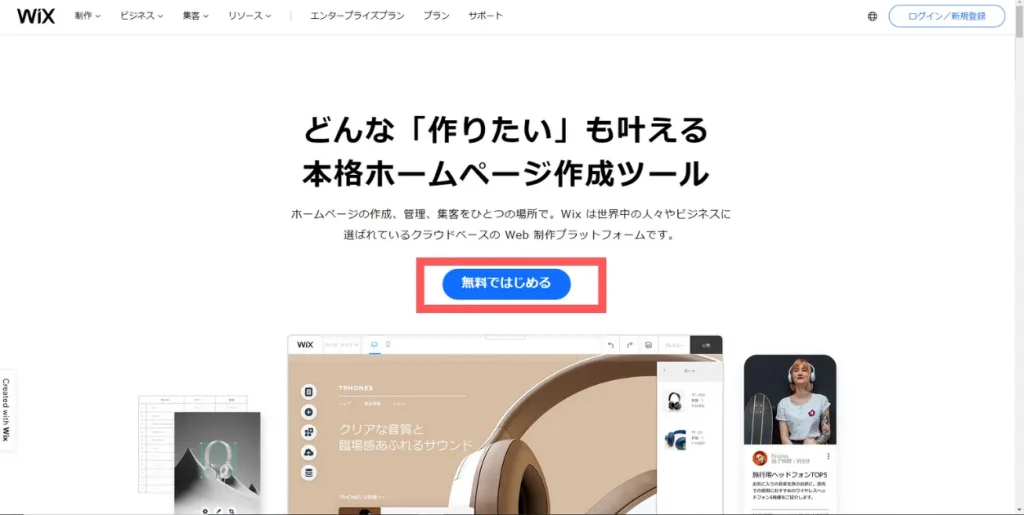
では、Wixのページを
開きましょうか。



開いたら、
「無料ではじめる」でいい?

はい、それで


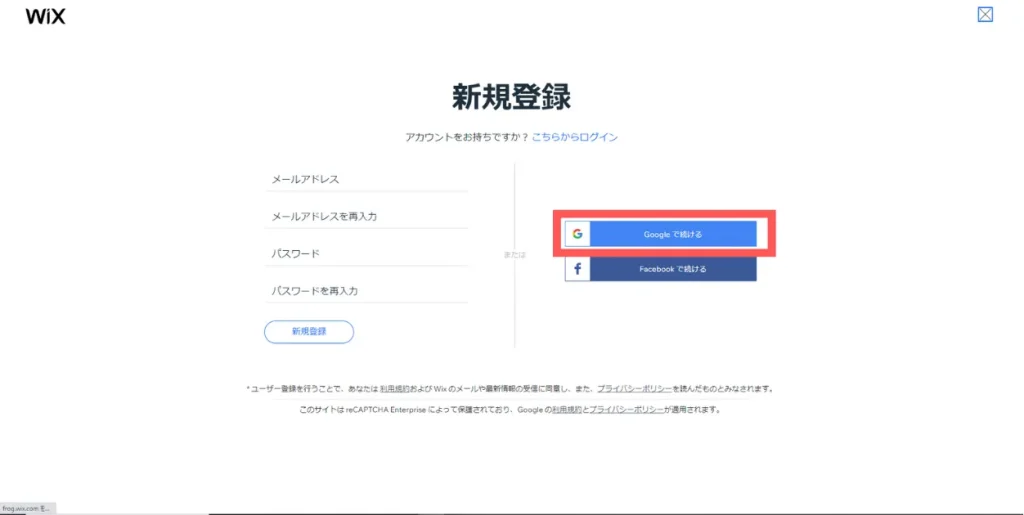
成程。
此処は
メールアドレス必須の
登録なんだね?

これに関しては
電話番号だけは
無理そうだったかな


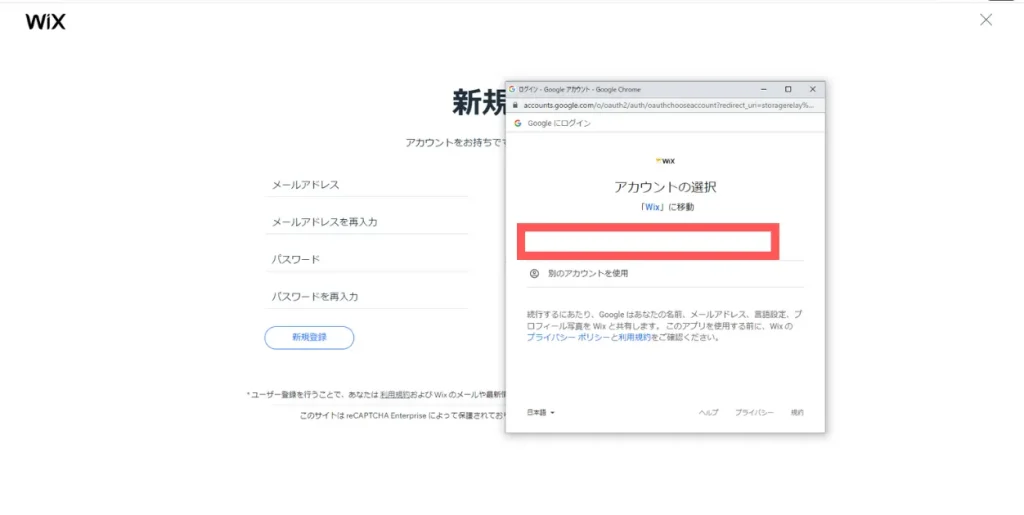
分かった。
Googleアカウントを
クリック

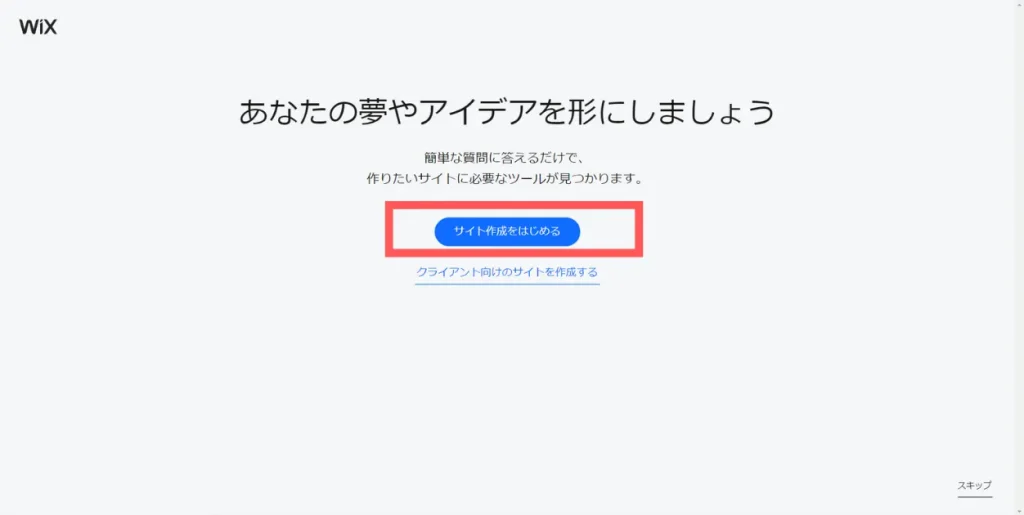
新規登録関係に
関しては
慣れてきましたね


慣れていないのは
Aだけだった気もする…
原始人…
原始ってより、
原初人ですけどね

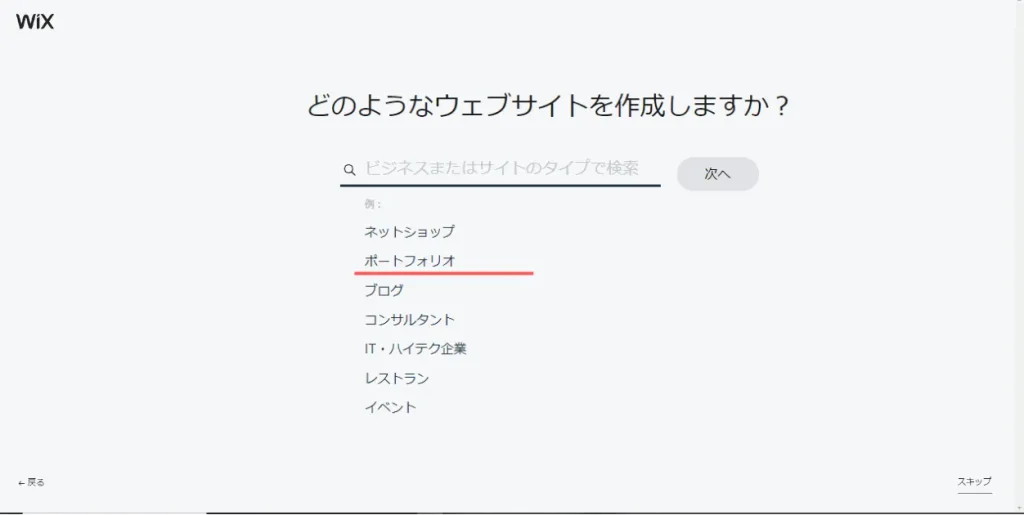
サイト作成ページ
サイト作成
→困ったら、ポートフォリオ型で!
何かを消す、という作業が面倒なことが多いので
なるべくシンプルなテンプレートを選ぶことをおすすめします。
とは言っても、テンプレートなしは返ってやり難いです。
ポートフォリオの意味…お仕事の成果、実績、こういったお仕事が出来るよ、が纏まっている資料という意味
ポートフォリオ特化なら、forioさんもおすすめです。

サイト作成に
飛んだ
では、
此処からは
伝えていきますね


ポートフォリオ、が
一番シンプルなので
とりあえず、それで。



ネットショップしたい人は
ネットショップの方が良い?
……。
作れますけど、
月2,000円掛かるから
今回はやめて下さい


なら、
ポートフォリオで
ここもポートフォリオのまま
「次へ」を押してください



分かった。
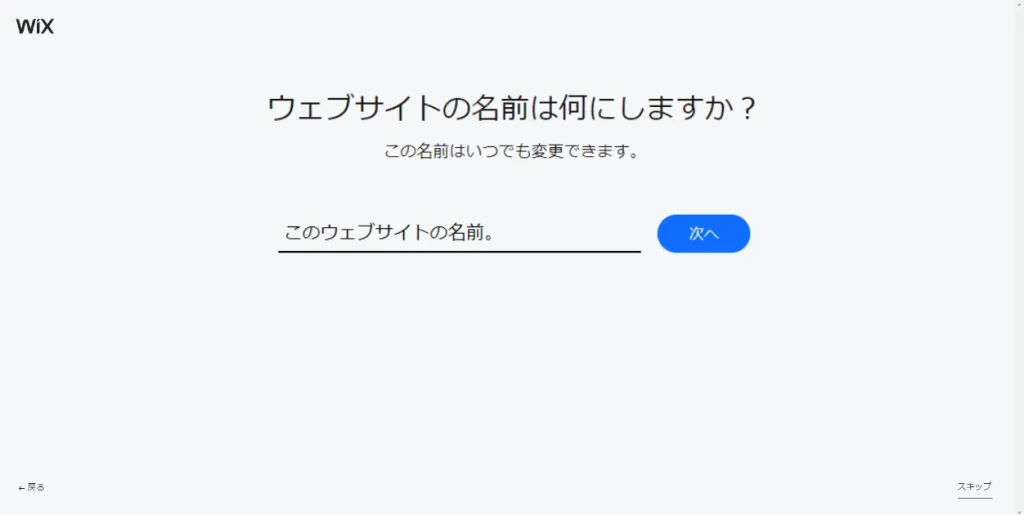
名前は適当でいい?
適当で良いですよ


分かった。
『適当でい――
なんか腹立つから
『適当で良い』
という名前は
却下


……はぁー--。
仕方ないな

…まあ及第点か

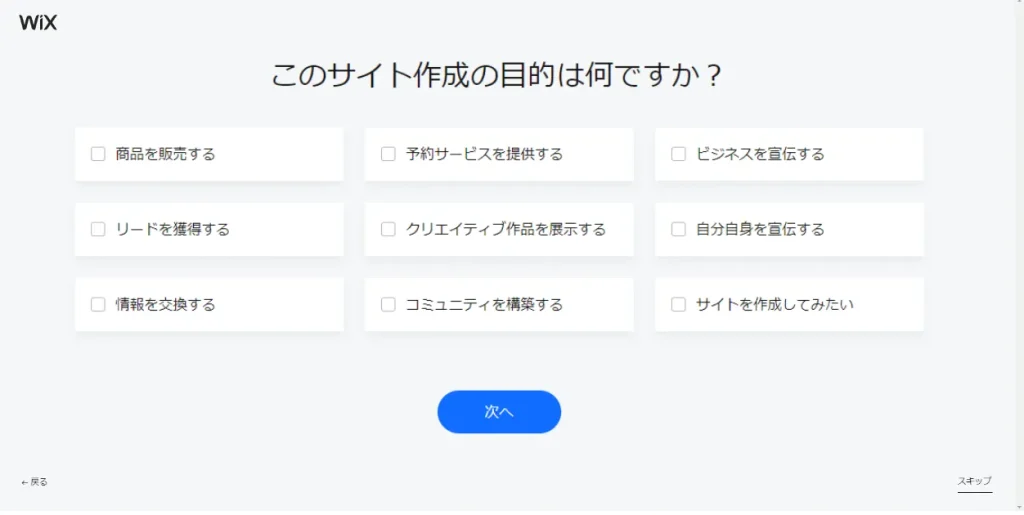
–
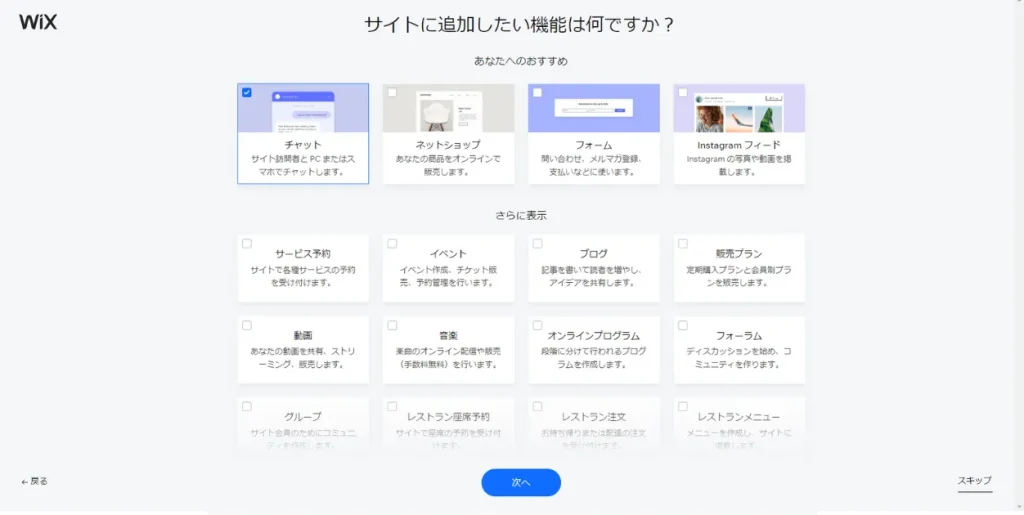
目的はどれを選んでも
変わらないはずなので
適当で



サイトを
作成してみたいに
チェックした
機能に関しては
全部チェックを外して
「次へ」で



分かった。
チャットチェックを
外して「次へ」
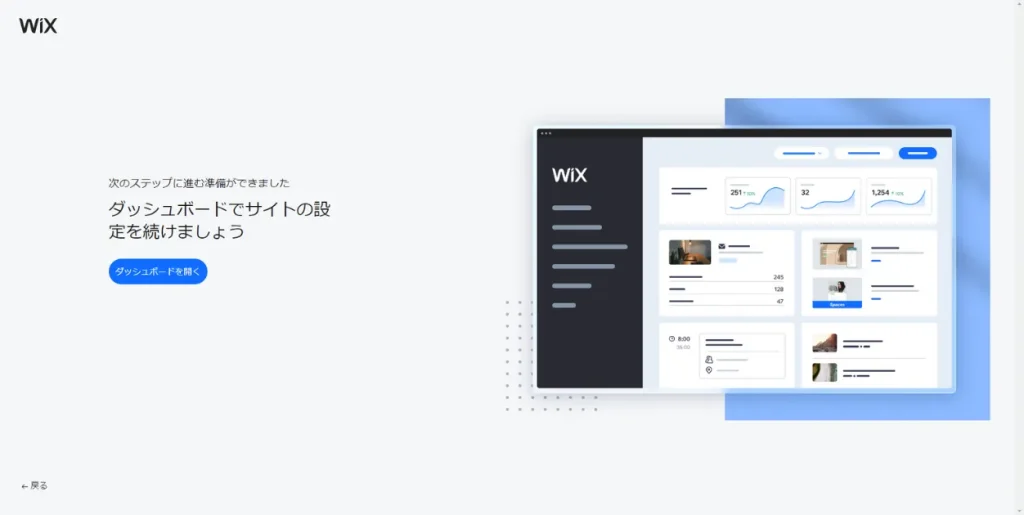
–
一先ずこれで
新規登録は完了です。


ダッシュボードについて

とりあえず
「ダッシュボード開く」を
クリックしたら、
こんな画面についた
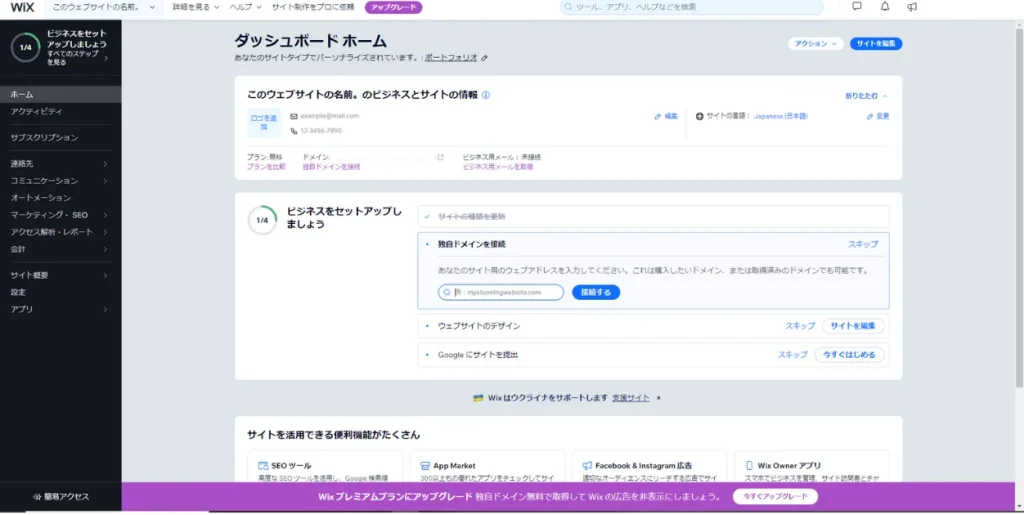
ダッシュボード画面
このサイトの色々な事が出来るページ。
細かいことが弄りたくなったら使う。
今はまだ早い為、割愛

総合メニュー画面みたいなものです。
触ると迷宮に入るので
サイト作成に行きましょう

サイトテンプレート作成
質問に答えるだけでテンプレートを作成してくれる。
自力で組み立てるのも可

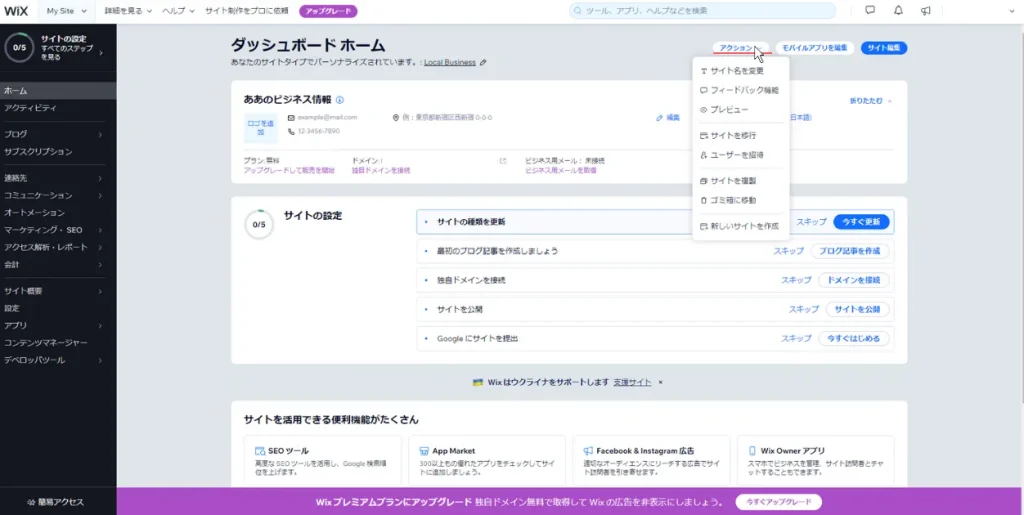
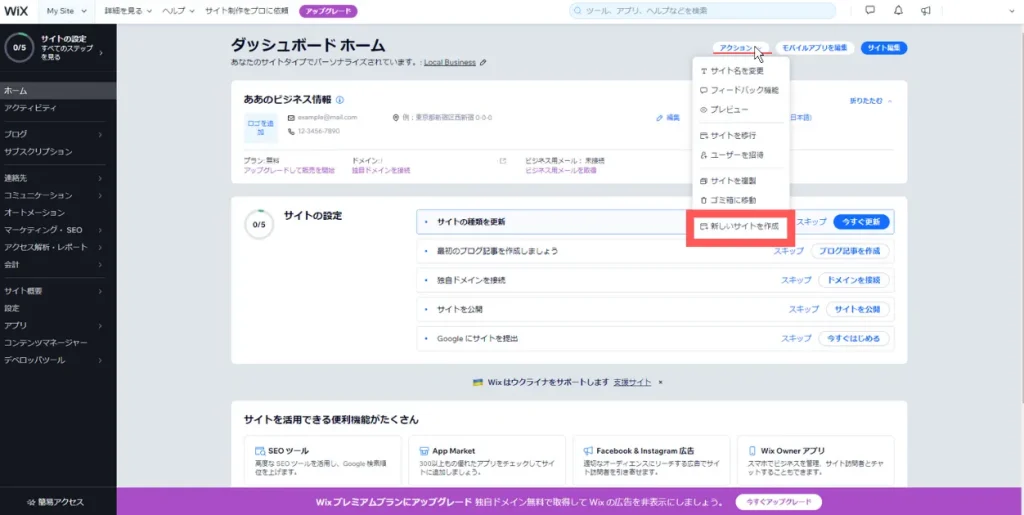
どこのボタン
触ればいい…?
右上の部分の
「アクション」を
クリック



「新しいサイト作成」が
あった。

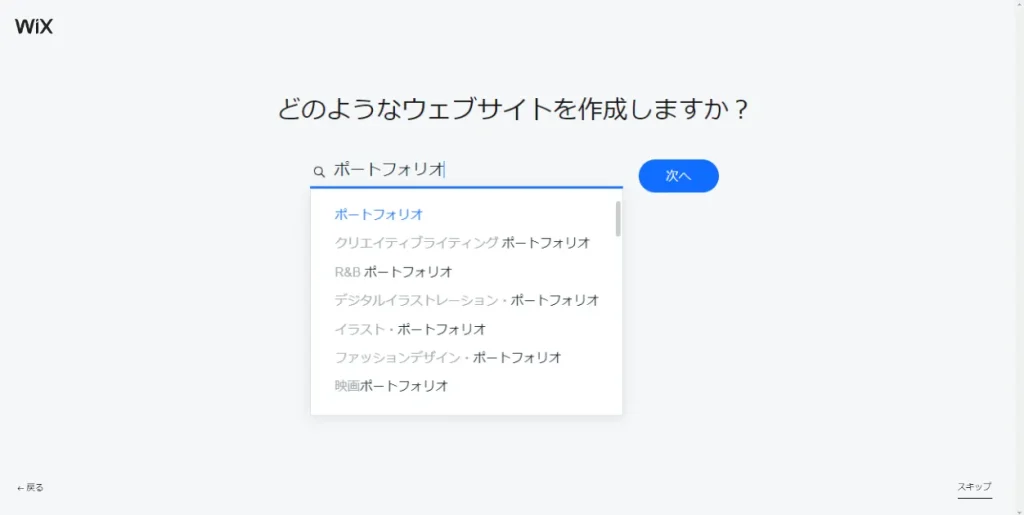
選択肢によるテンプレート選び
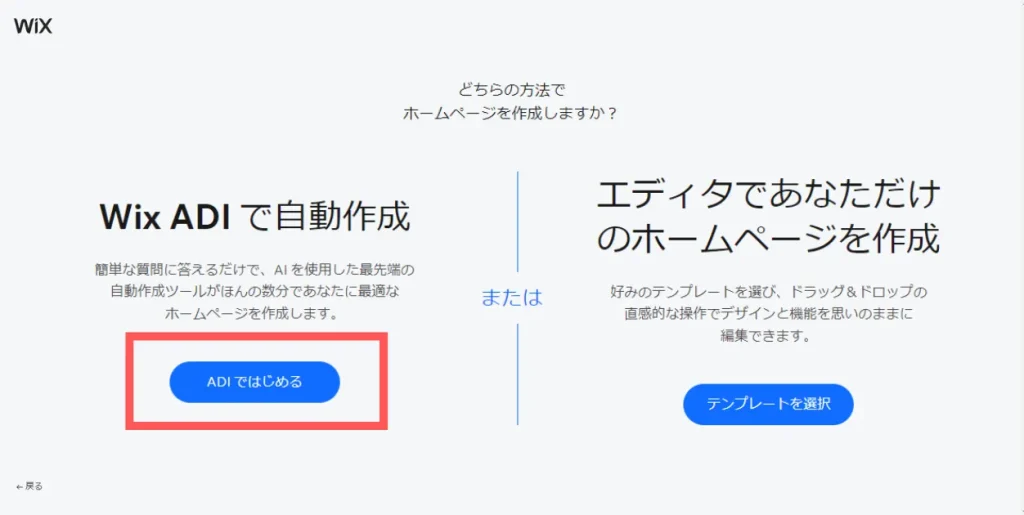
まずはWix ADIで自動作成
→結局テンプレートを選んでカスタマイズする為、
どっちもオリジナリティのあるホームページになる
テンプレート選んでも
良いですが、
結局カスタマイズするので
自動作成で行きますね


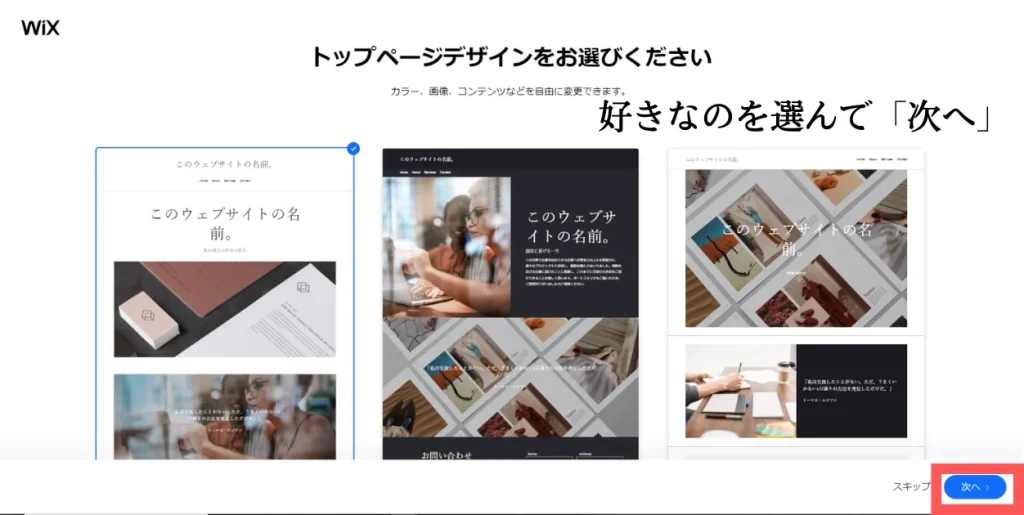
説明が面倒なので、
此処は
「次へ」連打です



次へ


「次へ」


「次へ」
あ、最後だけ
チェック外した方が
良いかもしれないです。



分かった。
チェック外して
「次へ」

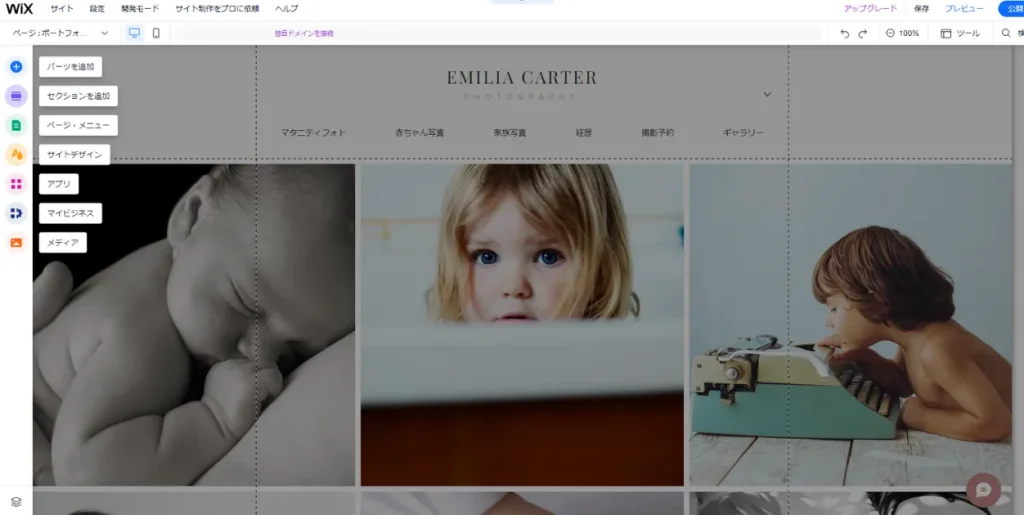
出来―ー

サイトは公開されている為、
ドメインを入力すればサイトに行くことは出来る。
でも、Google等には登録されていないから、
人はよっぽど来ない状態だから、安心して編集が出来る。

!?!!?
サイト……公開…?
大丈夫です。

何もしてない
サブドメインで
作ったサイトが
覗かれることなんて

ほぼ、ない


そんなもの?
検索エンジンにすら
登録してませんしね

検索エンジン…Googleやヤフーなどのこと
さて、
エディタを
開いてみましょうか



メニューっぽい画面に来た

左側のバーを
中心に触ることになりますが、
まずはWixサイトの構成を
説明をしますね

なので一旦、
適当な場所をクリックして
メニューを閉じて下さい

サイトの大きな中身の話
全体を知っている方が作りやすいかな?と思いますが、操作方法を知りたい方は読み流しでOKです。
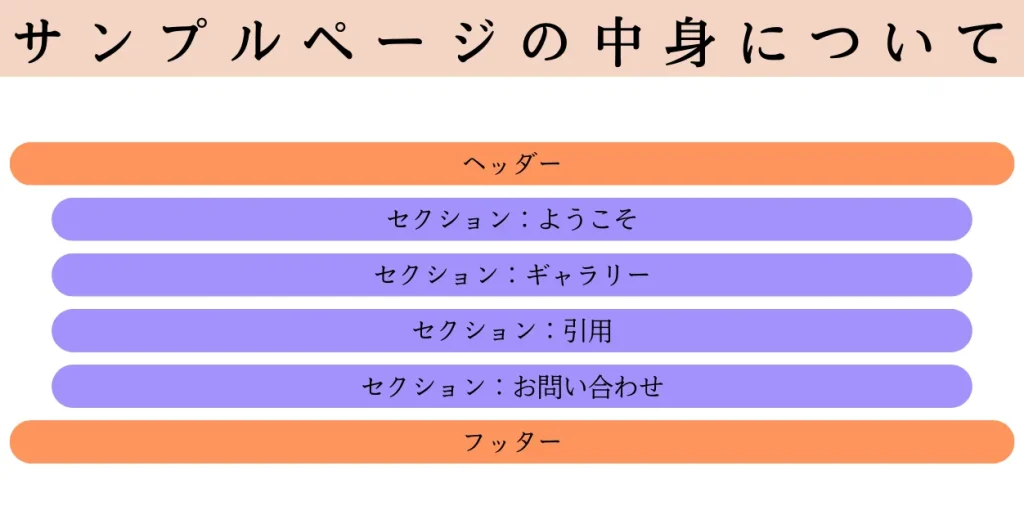
基本的に、「ページ」は本に似た形状。
表紙(ヘッダー)
イラストやブログのコンテンツ部分(セクション)
裏表紙(フッター)
更にこのページが複数存在して、ウェブサイトが出来ている。
(Wixも複数ページ作成可能)
省略すると
面倒になるので、
サイトの構造の話をします


何か分かり難そう。
23秒、下さい


分かった。
ありがとう
まずは
↓を見て下さい


見た
全体の構造をざっくり
Wixサイトの要素は
3つ
あります。

ざっくり言うと
表紙、
ページ、
背表紙
かな



ハンバーガーや、
本の形状だね
そうです、
一つずつ伝えますね

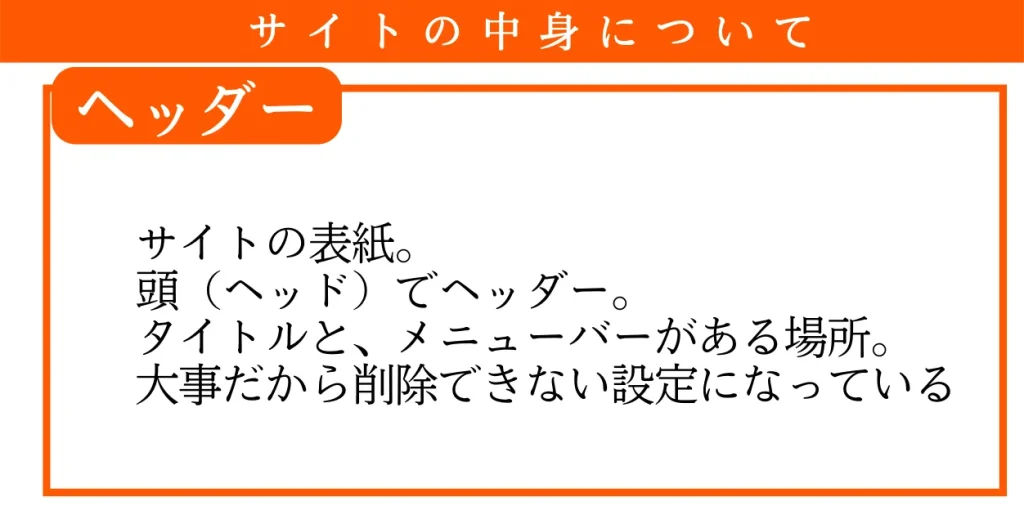
ヘッダーについて

※削除はできませんが、非表示は出来ます。
まずはヘッダー。
この部分は
画面の一番上にあります


表紙と目次部分か
そんな感じです

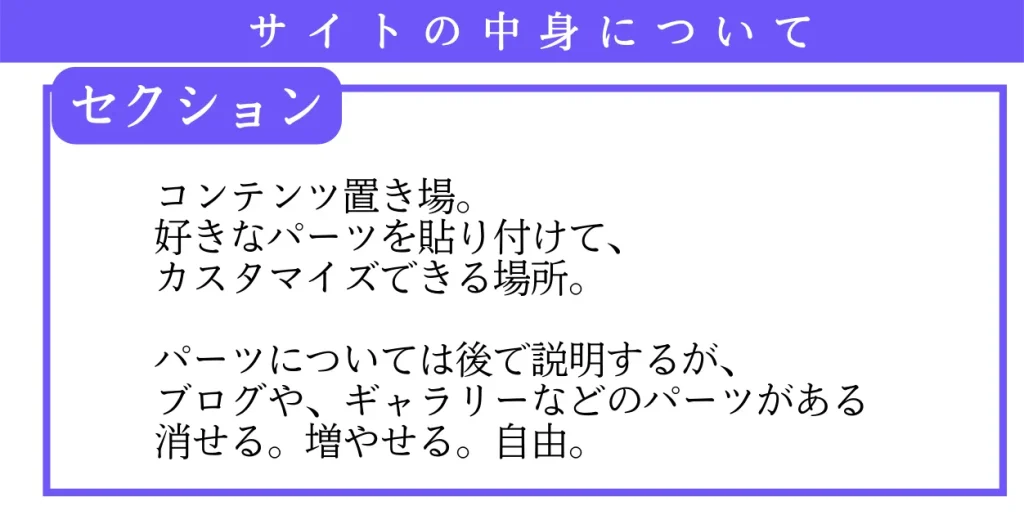
セクションについて

ここが、メインの場所。
テキストだったり、
画像や動画を貼る場所です


セクションは
複数作れそうだね
そうです。
ページも増やせるので
縦長レイアウトも
複数ページレイアウトも
自在かな

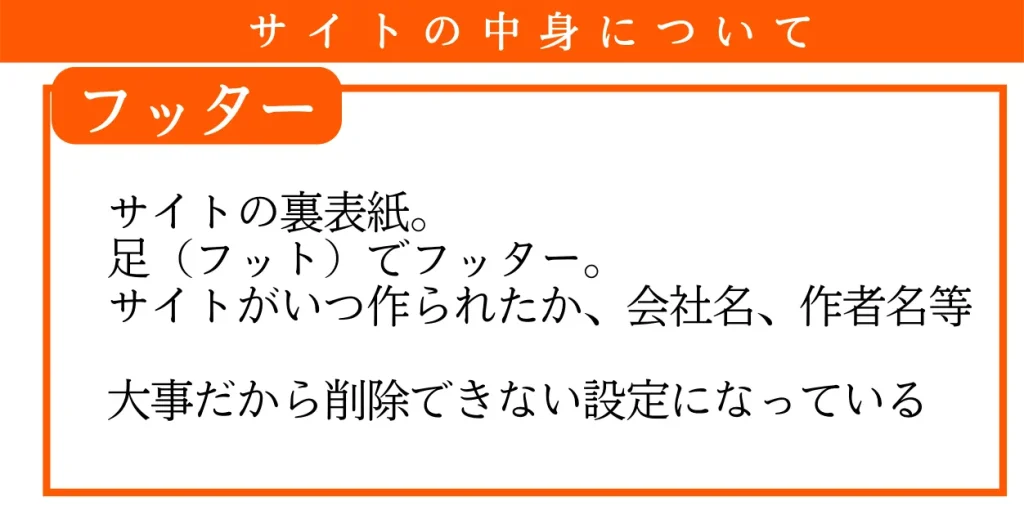
フッターについて

フッターは
サイトの裏表紙――

……よりかは、
裏表紙を
めくって書いてある
会社名とかいつ作られたか、
の部分ですね


©とかSince何とか~と
書いてあるところだ
そうです

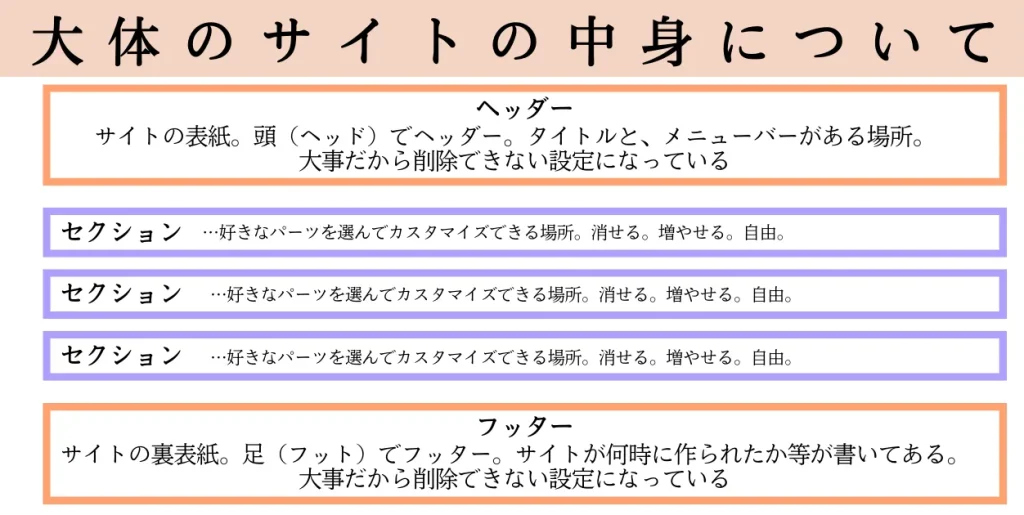
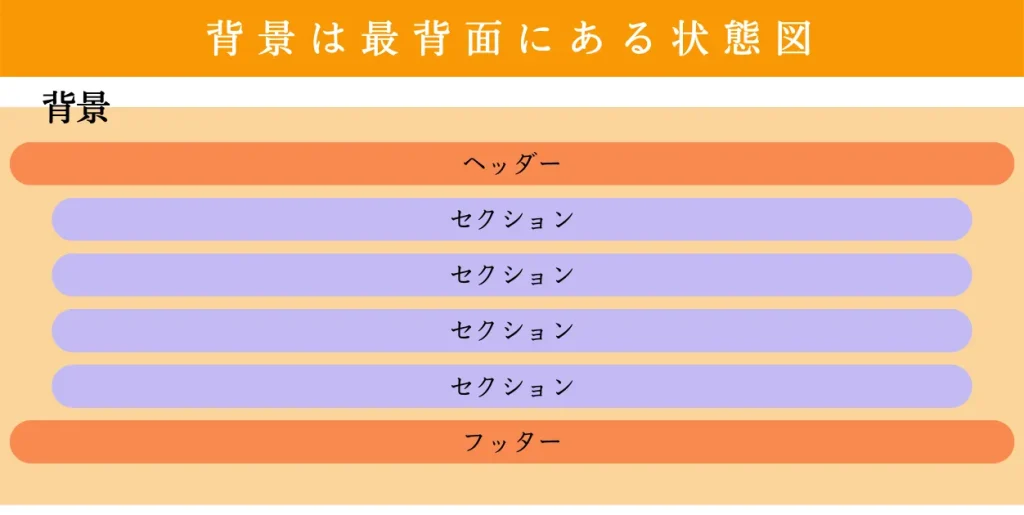
改めて、サイトの全体を確認
画像として
まとめるとこうかな



分かりやすい
え、本当ですか?
Aだと「目が滑る」と
絶対文句言う図を…


あくまで
教えてもらっている身だし
気を遣われると
返って何処が分からないか
分からなくなるので
正直に言って下さい


……
ちょっと文字が小さい
うん、同意見だ

自分のページの構造確認

自分の作っている
セクションの中身を見ると、
こうでいい?

Dの構造とは
同じサイトにしたので
正解です、良いですよ


!
よかった
とにかく、
自分の作っているものの
ヘッダー
セクション、
フッターが
どれか分かれば、
かなり優秀です

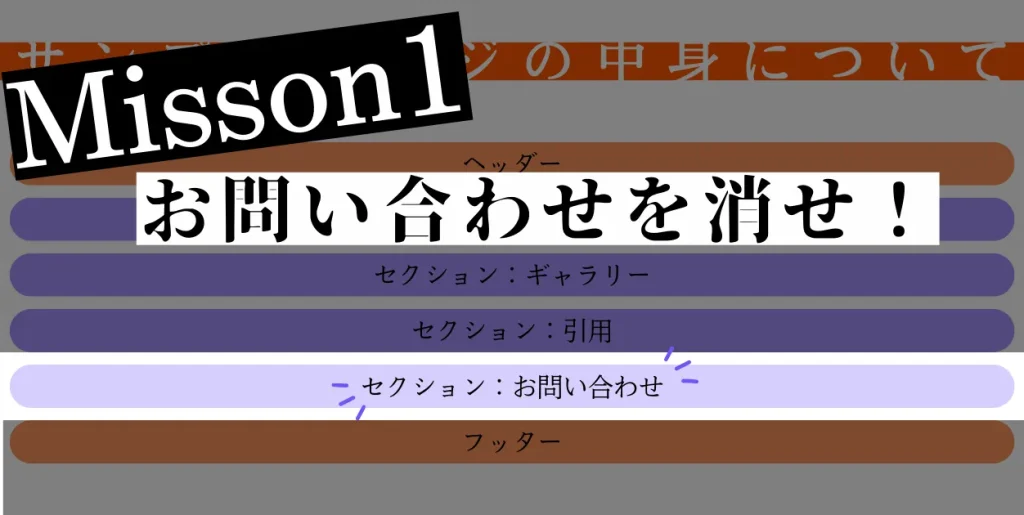
要らないセクション(コンテンツ部分)の消し方
サンプルのページは、
自分にとっては要らないセクションが
入っている事が多いです。
欲しい時にまた追加すればいいので、
削除の仕方を教えます。
編集始めに、使わないであろう場所を消すのが手癖という話
まず、編集をする時には
要らないセクションの
消したくなるので
そこから行きましょうか


要らない要素…?
Dはお問い合わせとか
要らないでしょう?
メール苦手そうだし


……。
あれ…?
何か怒ってる?


別に????????
友達100000000000000000000000000000000000000000000000000000人いるし
…え、えっと……
後で、増やせるし、
消し方伝えますね…?

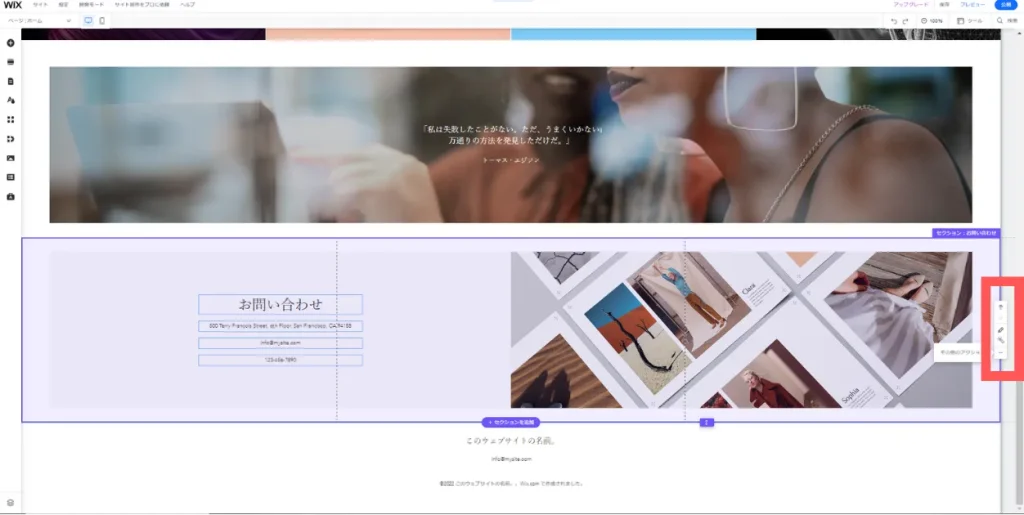
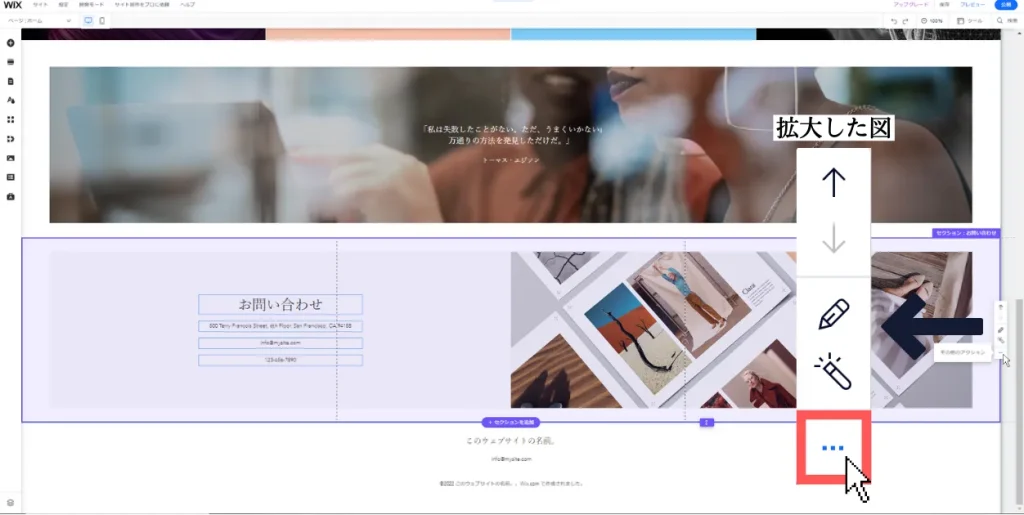
セクションを消す実践


何この↑の装飾
こういうの、
好きかな…って…


うん、
それは好き
それなら良かった。

–
まず消したいセッション部分を
クリックすると
メニューバーが出ると思います


↓


出てきた
では、その部分の
「…」をクリックして下さい



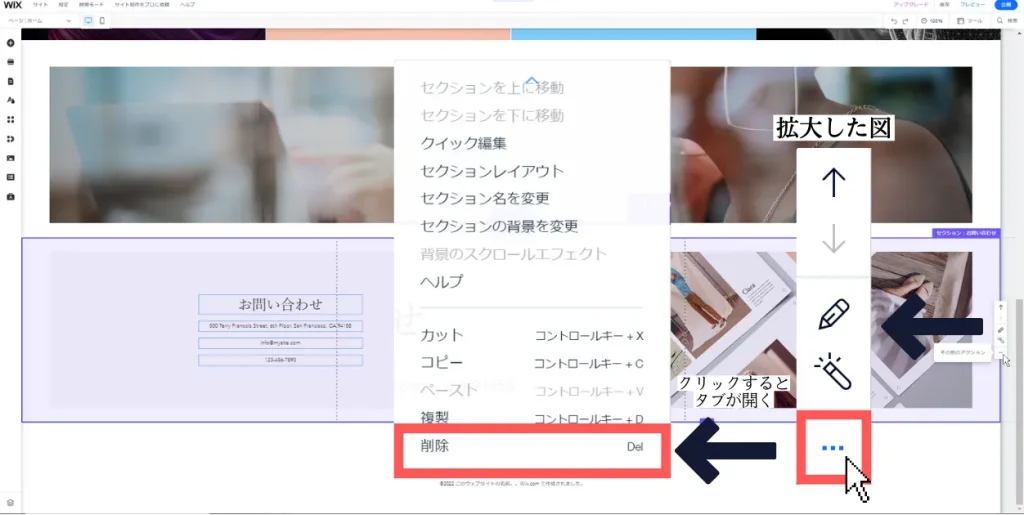
押したらメニューが
出てきた
では、削除を
クリックしてください



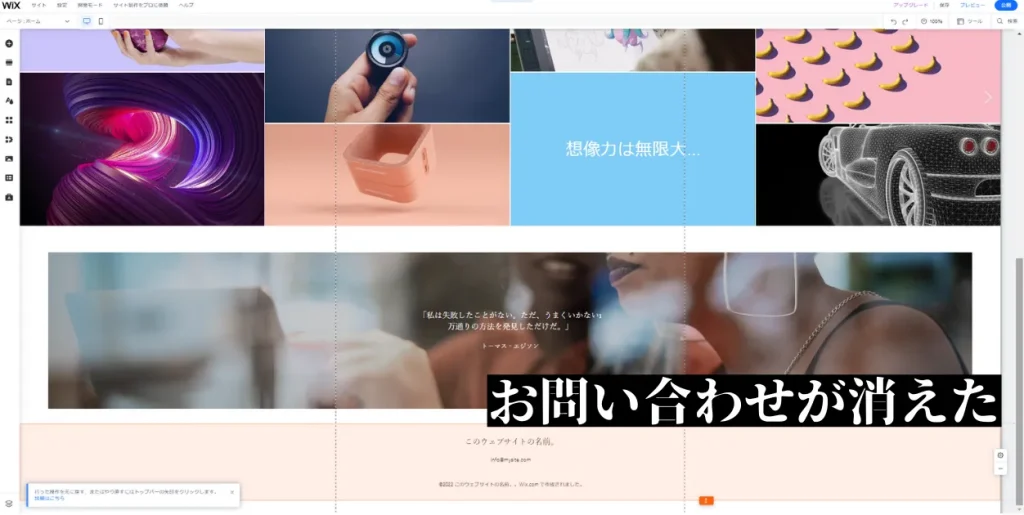
押した。
なら、
消えているはずです



本当だ…。
あと、
この文字格好良いね
「装甲明朝」、
良いですよね…!


フリーフォントなので!!!
是非!!!
格好良いんですよ!


え……ぁ、ごめん。
使い道ないから…
確かにフォントで
いきなりハイになるのは変か。
失礼しました。

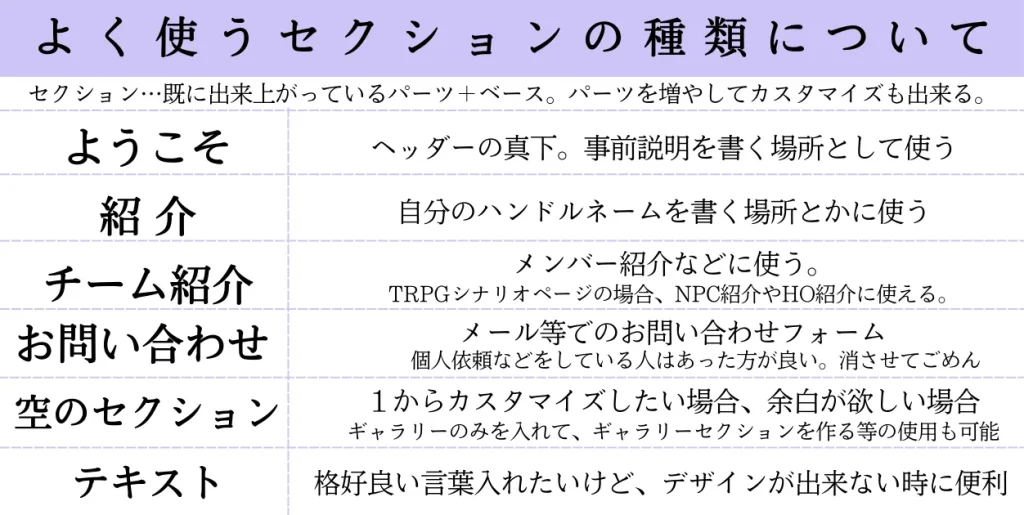
よく使うセクションの種類
セクションは色々あります。
その内覚えます。
既にデザインがしっかりしているので、
文字を変えたり、画像を変えるだけでそれっぽくなります。
自分でカスタマイズしたい人は
空のセクションを入れて、そこにパーツを入れていくスタイルも可能。
セクションは
色々ありますが、
よく使うのは、この辺りかな


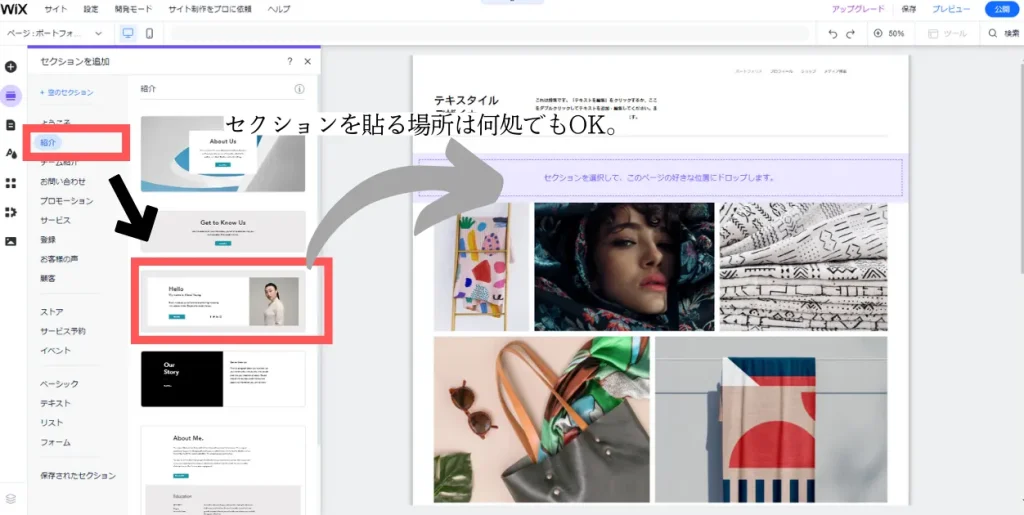
セクションの追加の仕方

…?
どこで増やせる機能?
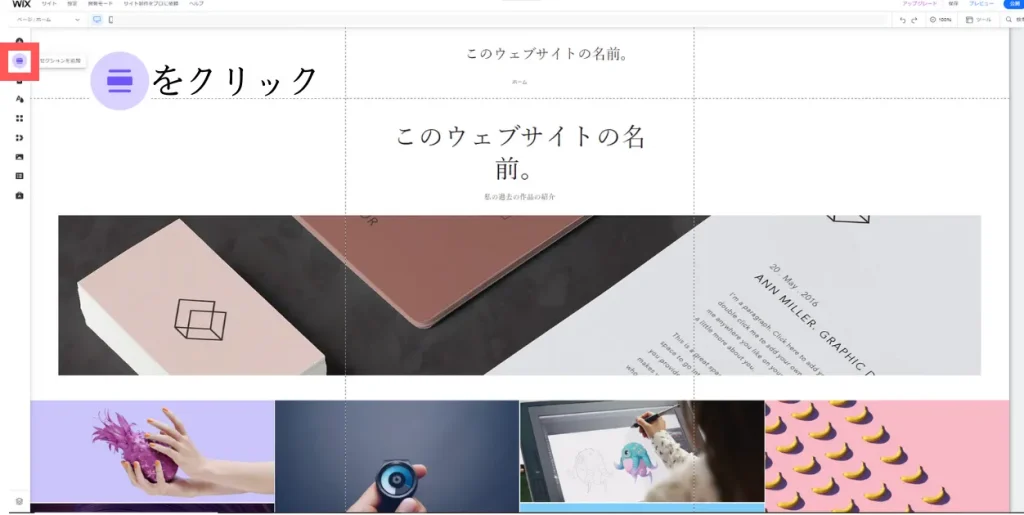
左のバーの
2番目。

マウスを乗せたら紫になり、
「セクションを追加」と
書かれているボタンですね



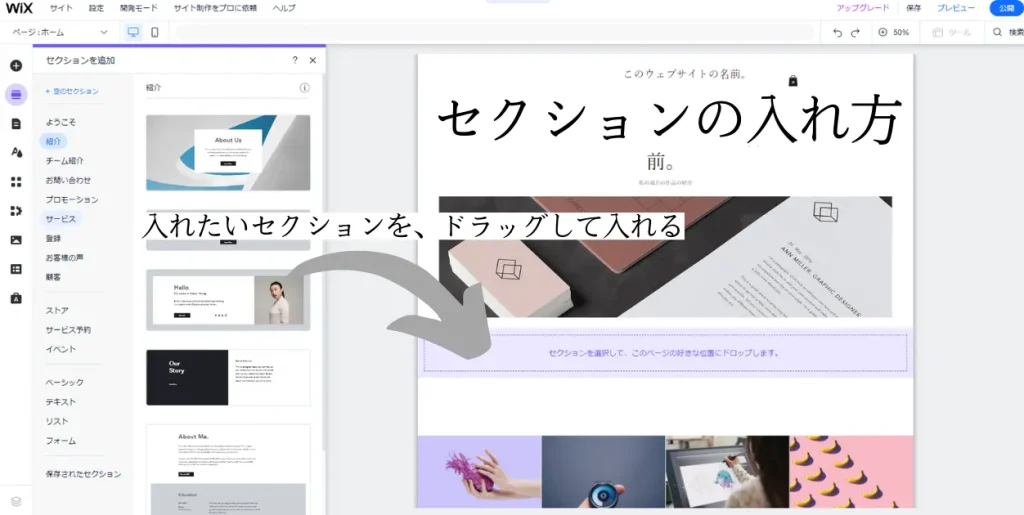
押したら、
色々なセクションがある
その中で
良さそうなのがあったら
ドラッグして入れる事が出来ます


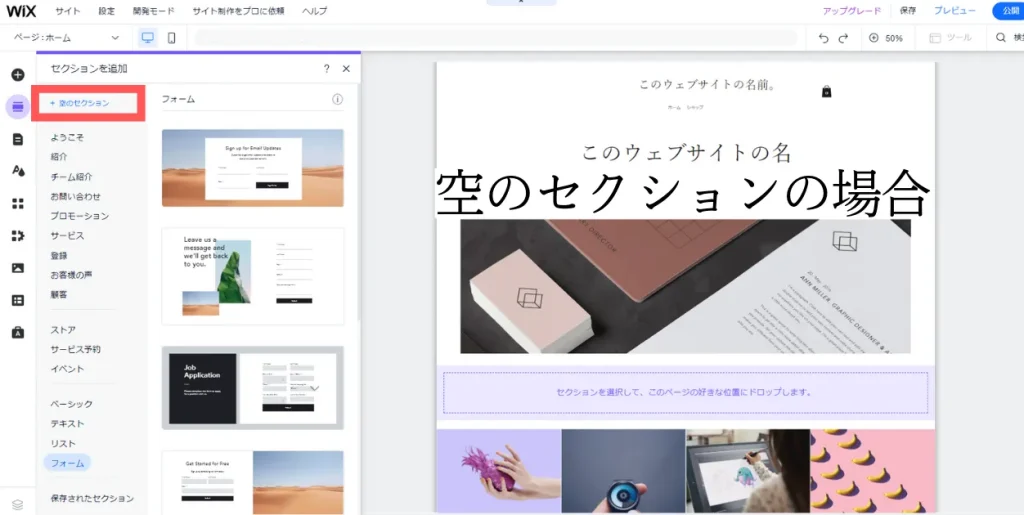
ちなみに
空のセクションの場所が
分かりにくいですが、
↓の辺りです


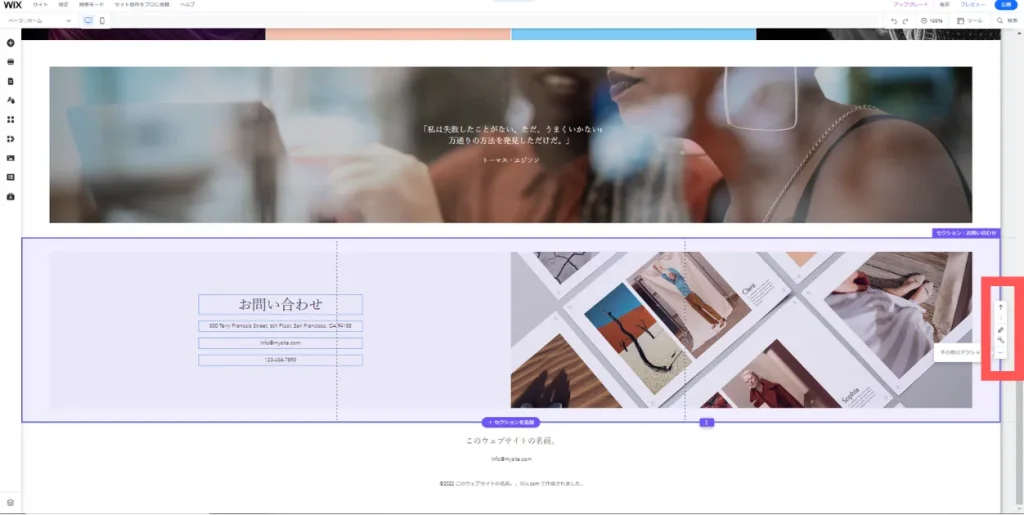
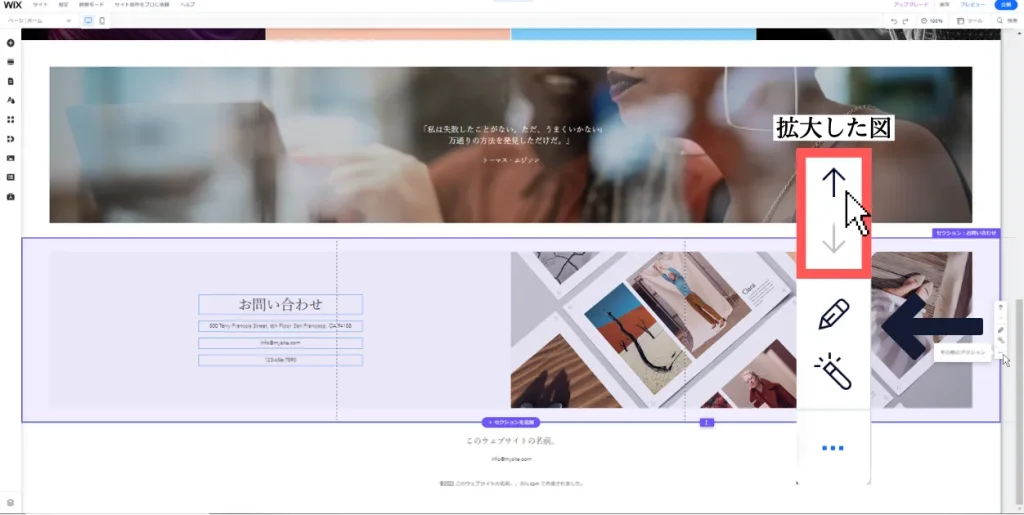
セクションの入れ替え方(パーツの入れ替え方も同じ)

場所を入れ替える時は?
入れ替えたいセクションを
クリックして
メニューバーを出して下さい



出した
なら、そこの


「↑↓」で調整できます


おお…
パーツについて(セクションの中身について)
セクションという入れ物の中に
「パーツ」=
「ブログ、ギャラリー、テキスト、画像…etc」
などが入っている。
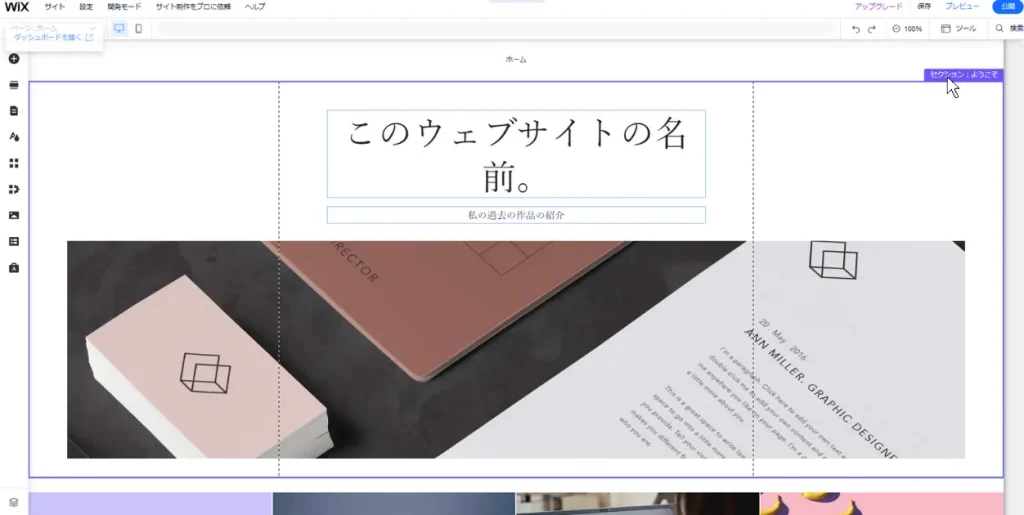
どのセクションでも良いので、
セクションを
クリックしてみて下さい


クリックした

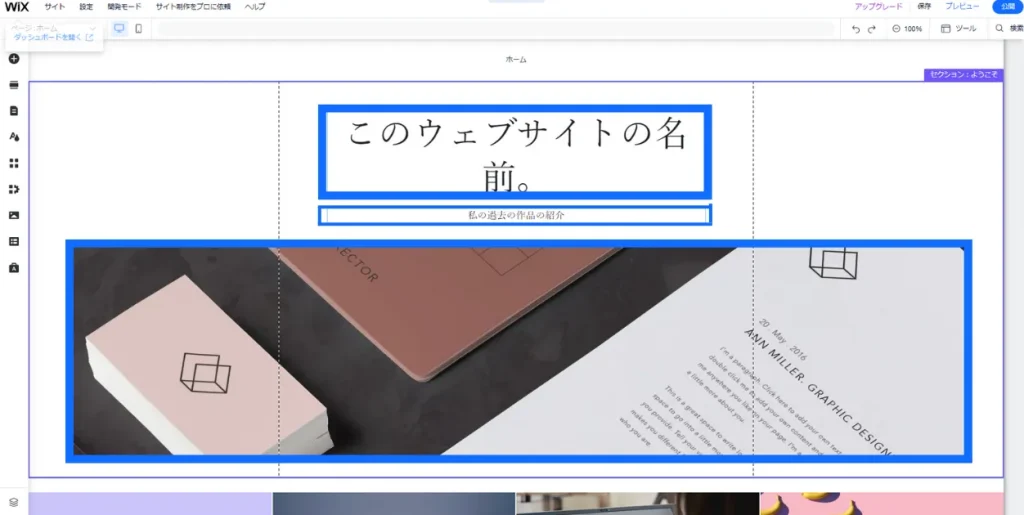
ちょっと枠色を
強調しますね


紫の枠の中に
青色の枠がある…

はい。

この枠は、
「パーツ」部分です


パーツ?
サイトが
本だとしたら
セクションはページ。
本のページは何で
構成されていますか?


文字、
後はページ数…ノンブル?だっけ、と
あれば挿絵。
僕より詳しいな…

そう、ページの中にも
色々な要素が入っている。
その要素が
「パーツ」部分になります

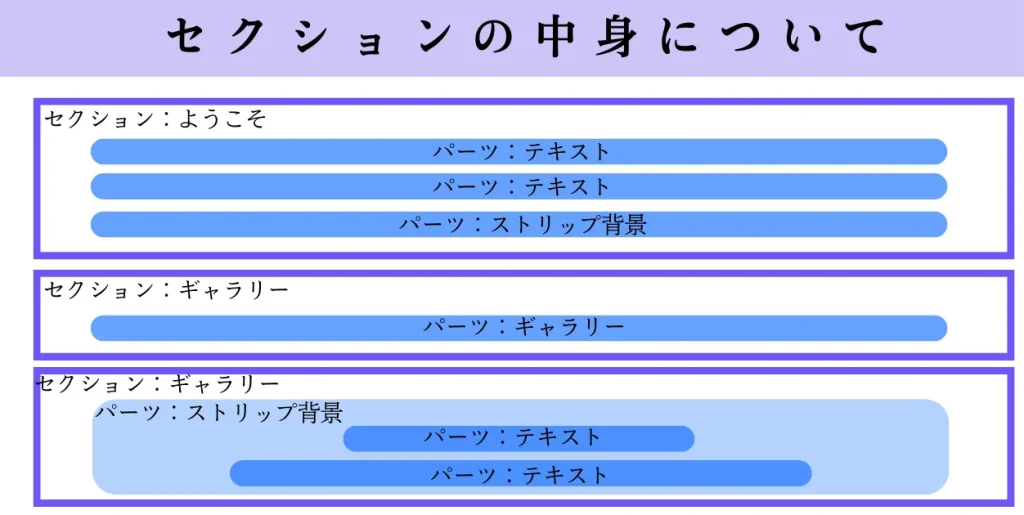
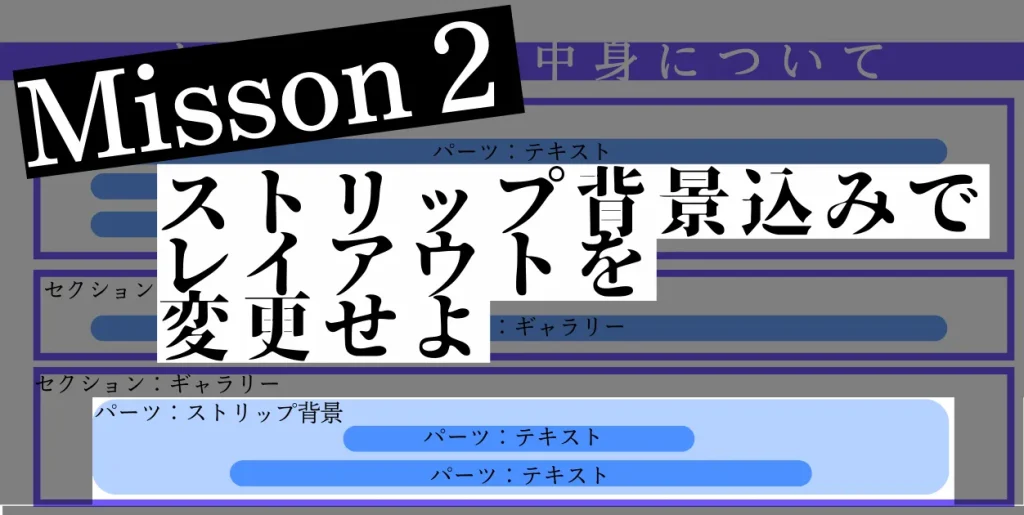
セクションの中身について(サンプルサイトにより個人差あります)
Dのサイトのセクションにある
パーツを図にすると
こんな感じですね



ストリップ背景…?
これもパーツの一種です。
スマホでも、パソコンでも
画面の端まで画像を出してくれる
おしゃれ機能。


…そう
ストリップ背景がない人の事前準備
もし、
ストリップ背景がない
サンプルページの方は
このセクションを入れて下さい



女の人の部分が
ストリップ背景?
そうです。

レイアウト画面の変更し方
何も弄っていないセクションの場合、
ボタン一つでレイアウトが変えられる!
では
次はこうですね



レイアウトの変更?
今のままでも良いけど
ちょっと違うなって時に
便利です。

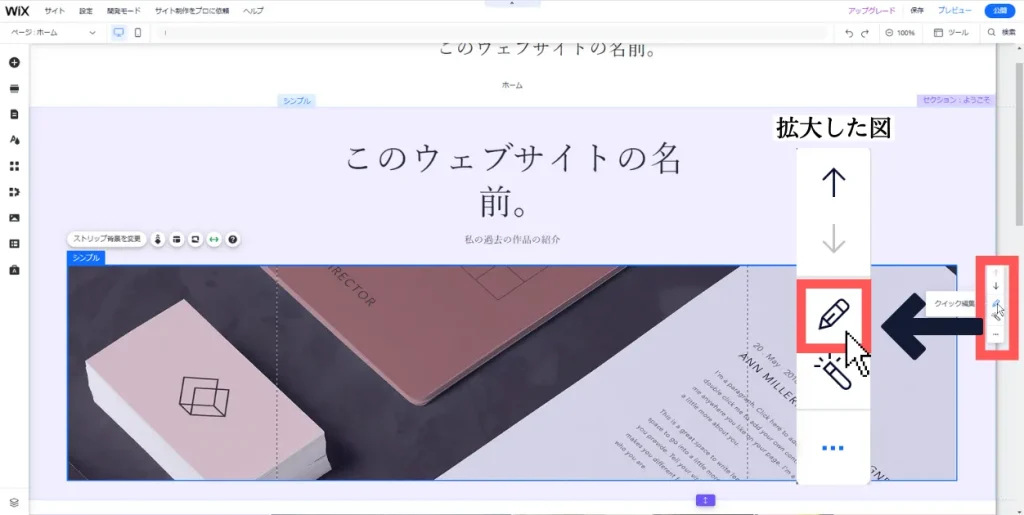
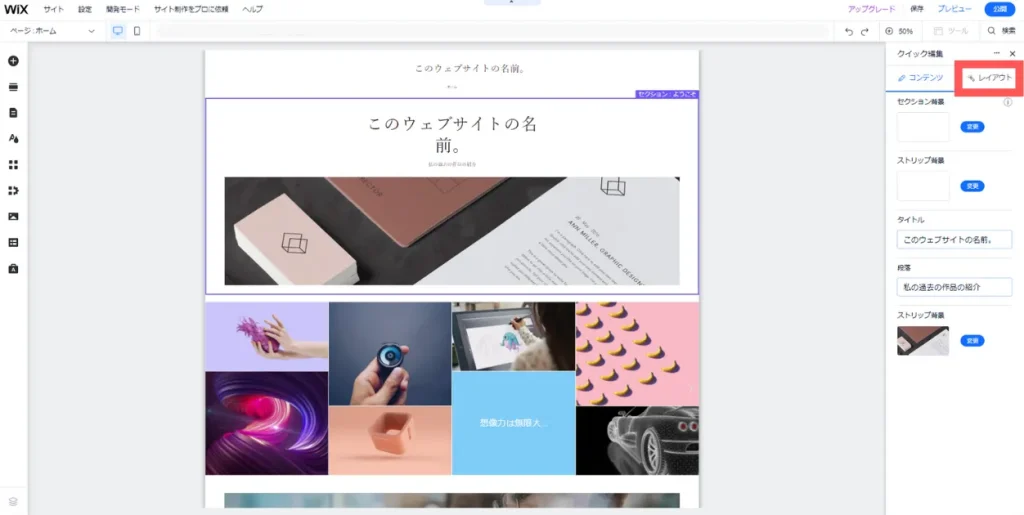
レイアウト変更のやり方
まずメニューの
鉛筆マークを
押してください



押したら、
左の画面が生えてきた
↓の感じ

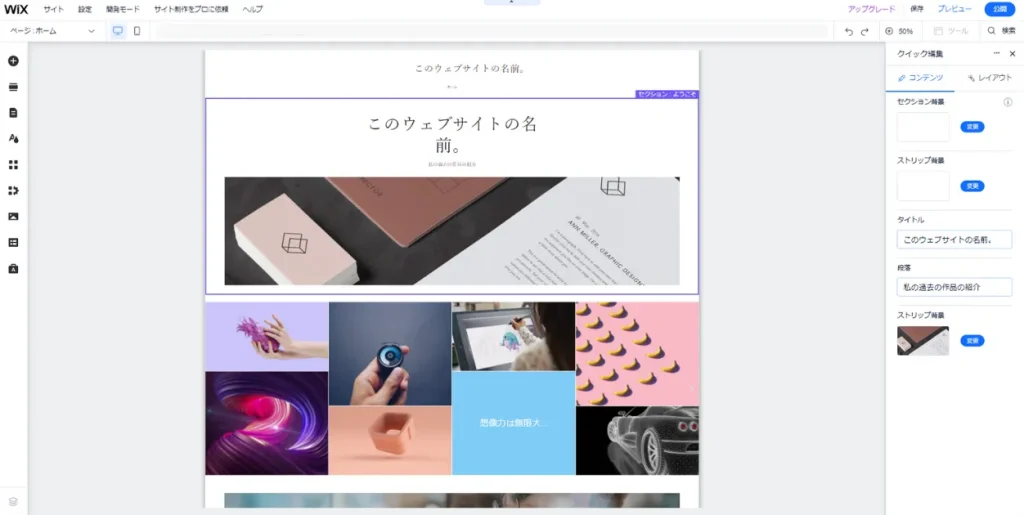
良いですね

では、
右のレイアウトタブを
クリックして下さい



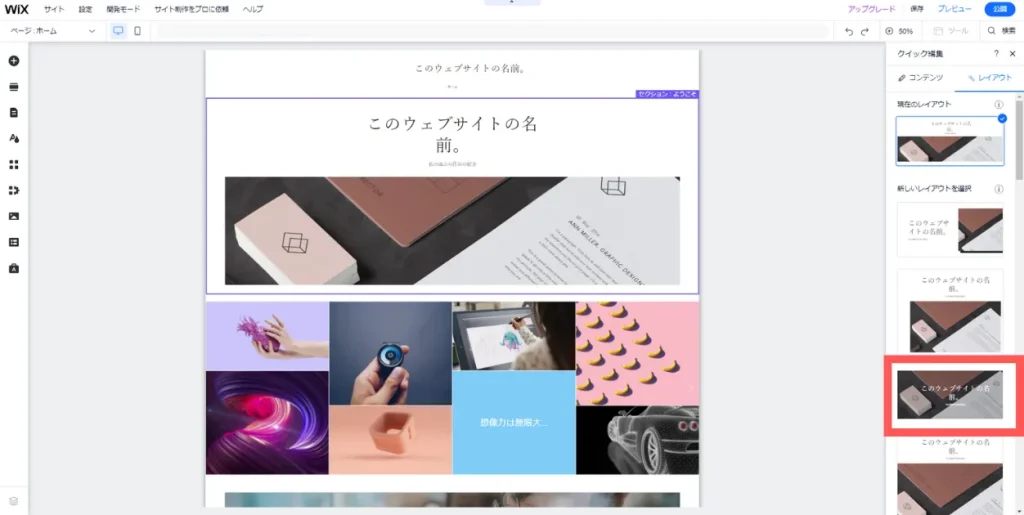
押したら
一覧が出てきたよ
ではその中から
好きなレイアウトを
選んで下さい



違いが
分かりやすい
レイアウトを
選べばいい?
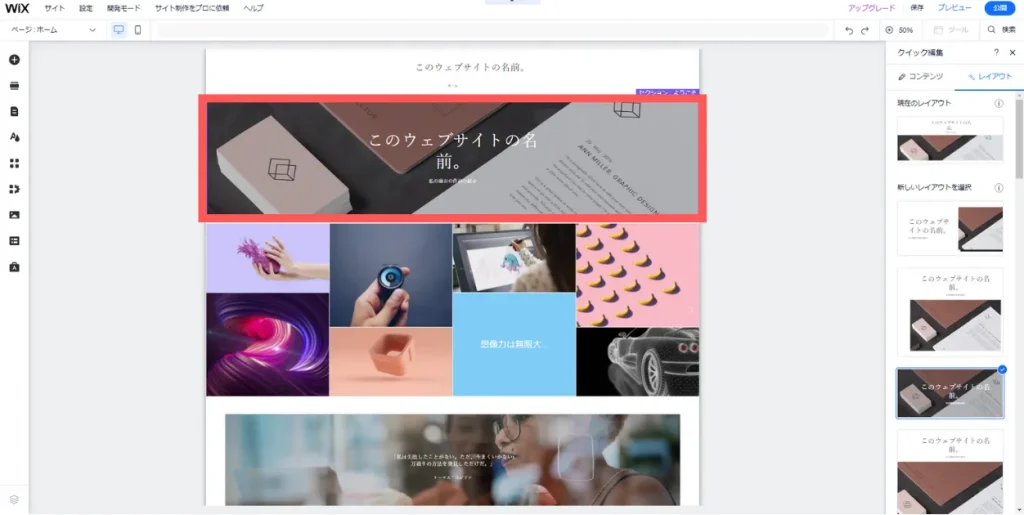
それは助かる。


…本当だ、
これは便利だ

あとは
細かい微調整の
やり方かな?


細かいのは…別に…
別にC並みに
0.01mとか、0.1秒とか
こだわらないので気楽に

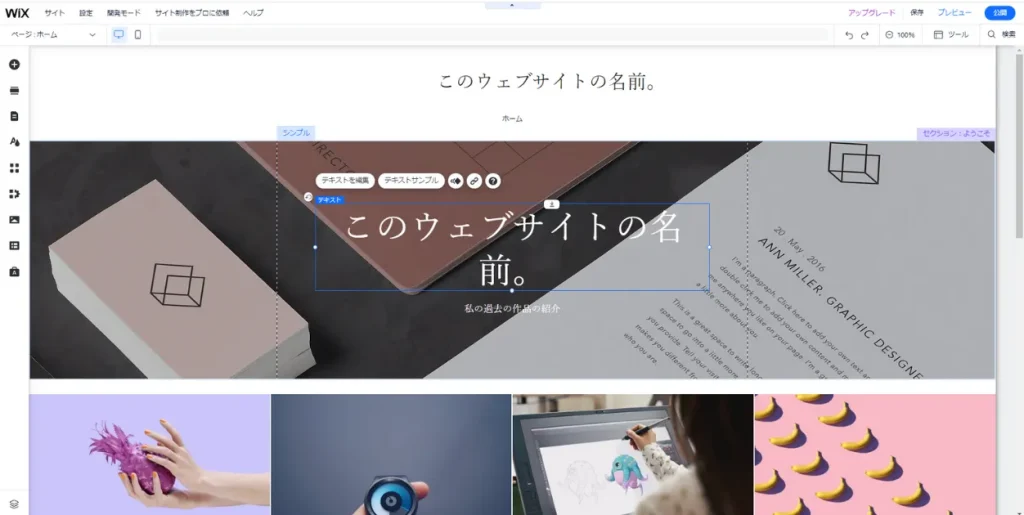
微調整:文字の色やサイズの調整仕方
セクション内のパーツは
自由に調整できる
テキスト→文字色、文字サイズ、位置
画像→サイズ、位置
…etc
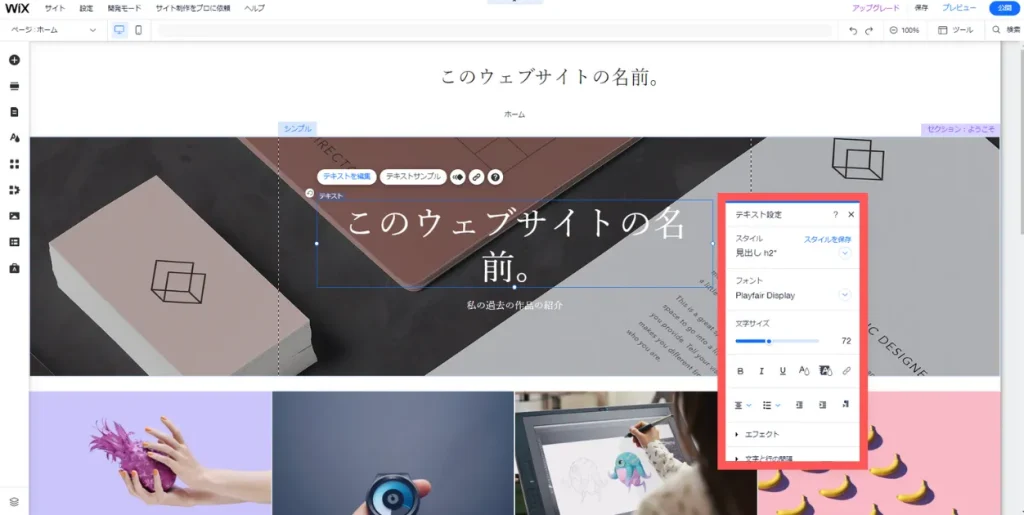
調整の仕方
パーツをダブルクリックもしくは
「〇〇を編集」のボタンを押すと
メニューバーが開きます

文字色は白の方が
丁度いい?
そうですね。
調整するなら
文字の大きさかな


テキストのパーツ部分を
ダブルクリックもしくは
「テキストを編集」のボタンを押すと
メニューバーが開きます



開いた
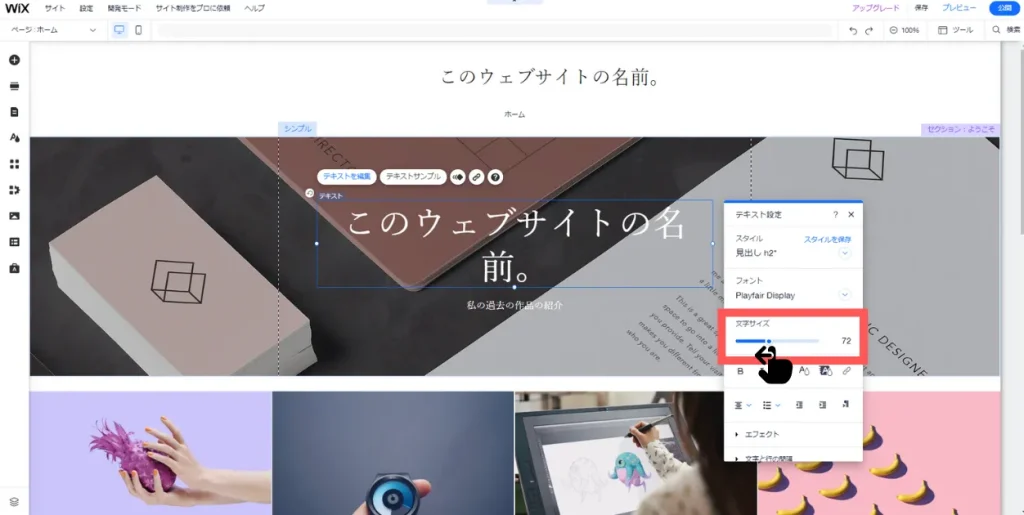
では、文字サイズバーで、
左にずらしてください。
数値を変更して
小さくしてもOKです



よくある
編集画面だね


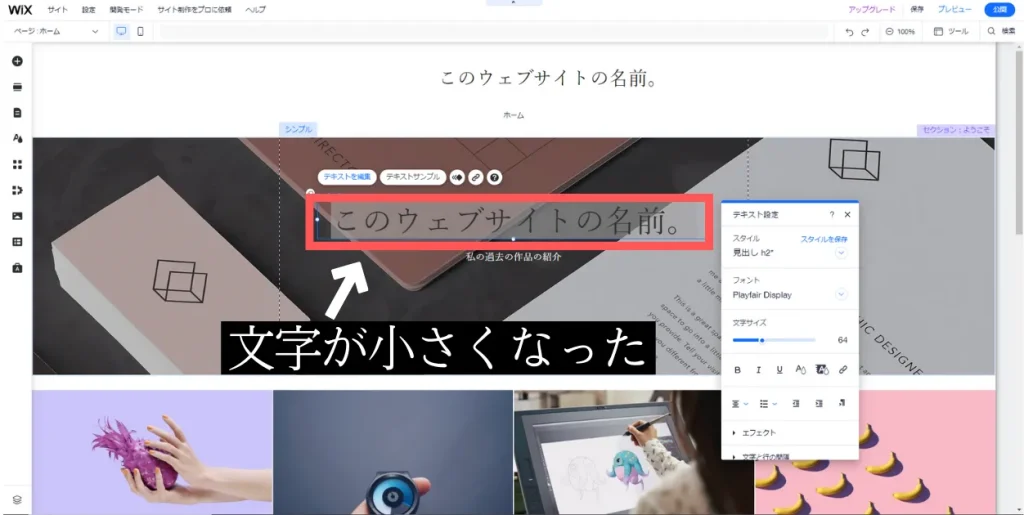
これで
編集が出来た・・・・
テキスト変更メニューアイコンについて
説明省きましたが、
文字色は良く使うので
マーク覚えておくと楽です


パーツについて パーツの入れ方について
次はこのあたりかな



・・・。
不満があるのは良いのですが、
口に出してください…。


……命令形で
missionを言われるの、
ちょっとウザイなって
思い始めてる
……!
なら、次は仕様を
変えましょうか。


ありがたい。
これは
セクション追加のやり方と
一緒?
ほぼ一緒なので
基本は見守っています

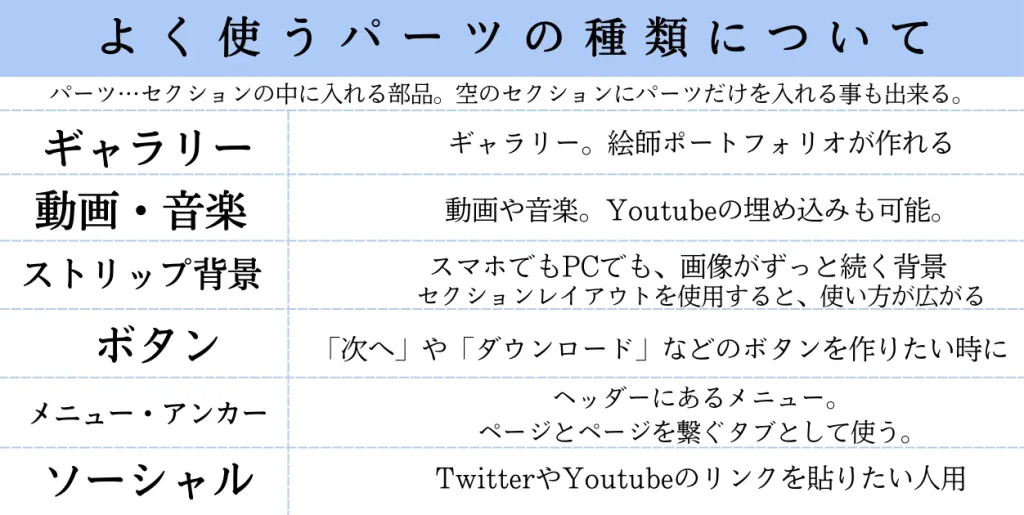
よく使うパーツの種類について
パーツ=コンテンツ
コンテンツ=文章、画像、動画…etc
ブログ機能や、ギャラリー機能、
お問い合わせ用フォーム機能なども充実している。
パーツは
色々ありますが、
よく使うのは、この辺りかな


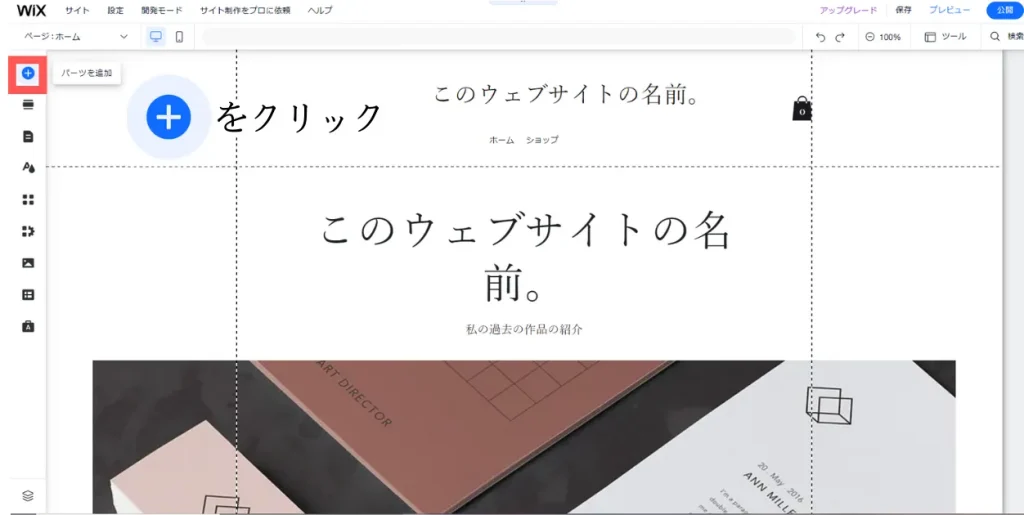
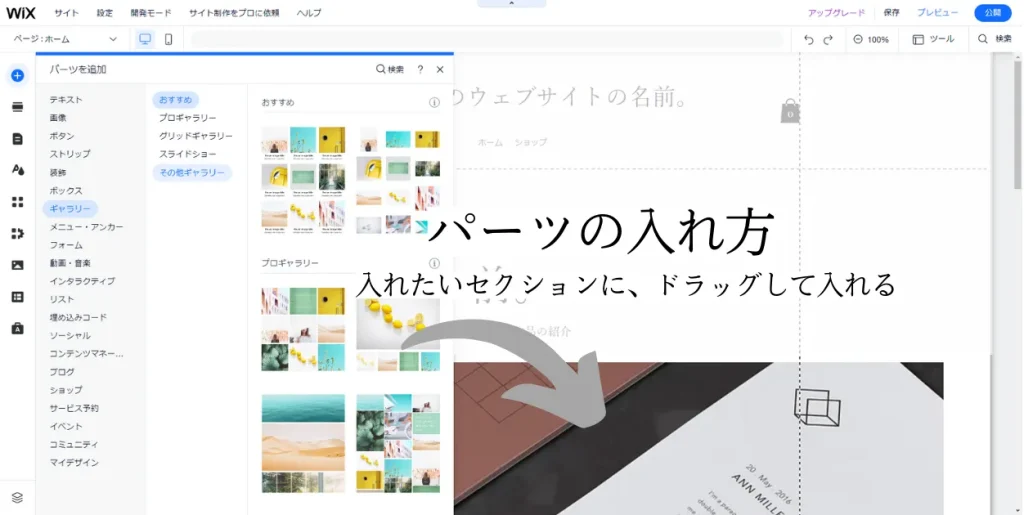
パーツの入れ方
パーツは
このボタン、と言えば
あとは出来ますか?



うん、このまま
ドラッグして入れるだけ


………あ、
最悪作り直せばいいので、
お任せします

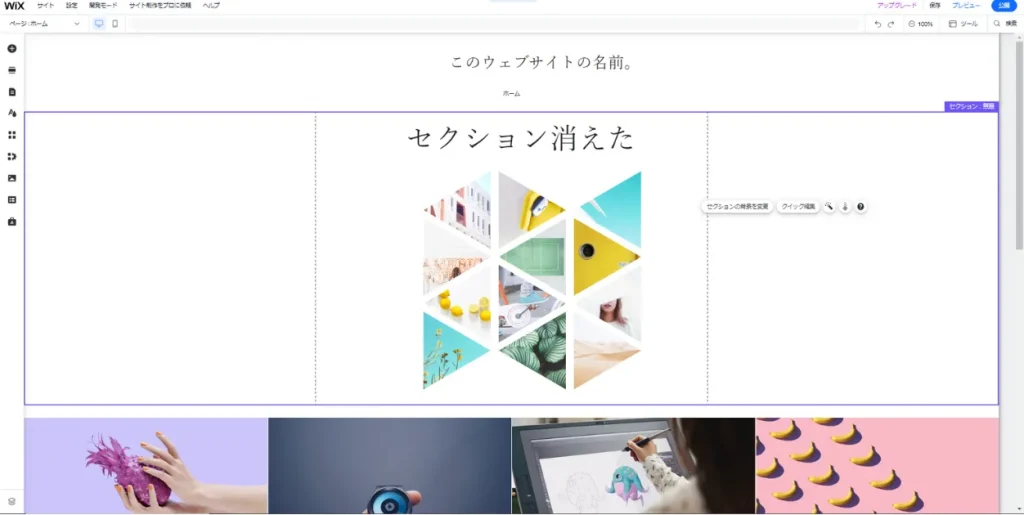
~数分後~

セクション1個消えたけど
何とかなったよ


見ての通り、
セクションは消えた
片腕一本なら、
安いものです

テキストは
自分でパーツを入れて
作ったんですか?


そう
ついでに
復習も出来て、
かなり上達してますね

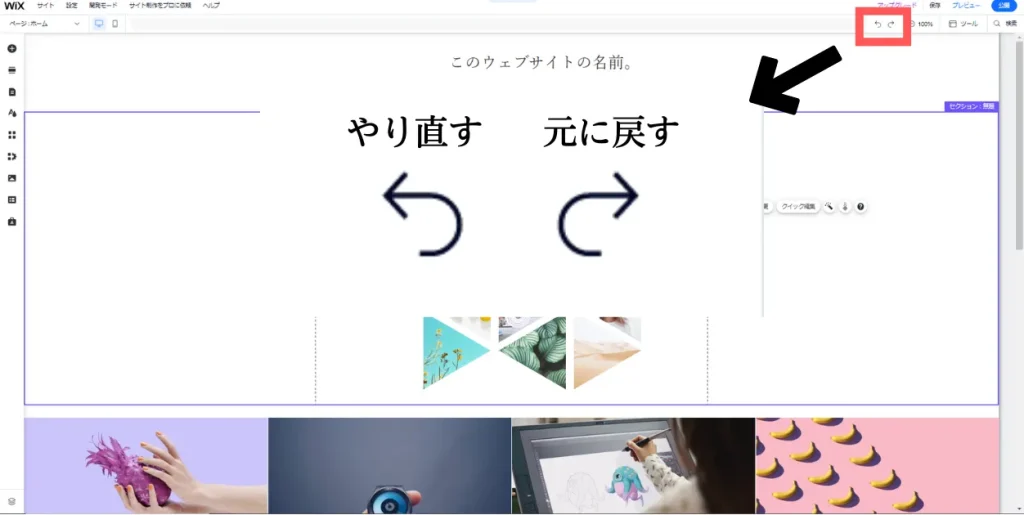
やり直す、元に戻すボタン

やり直す機能もないし、
自動保存されるし…
困っていた
ありますよ?
元に戻すボタン


そんなことはない

では、
これは
幻覚と言うことに
しましょうか


あれば使う
ページについて ページの増やし方
ページの作り方
緑色のボタン→ページを追加→レイアウトを決定→ページを追加
の流れで、ページが作れる。
では、
ページの説明に行きますね
仕様を変えました



違う。
とは思っていました
Aなら喜ぶ仕様です


もう元のでいい
助かりますね

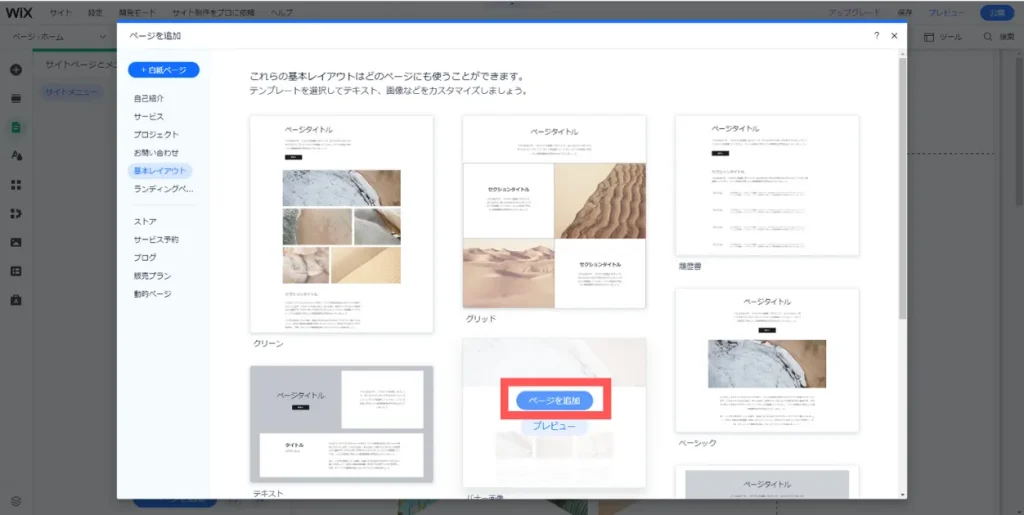
ページ追加について
ページの作り方
緑色のボタン→ページを追加→レイアウトを決定→ページを追加
の流れで、ページが作れる。
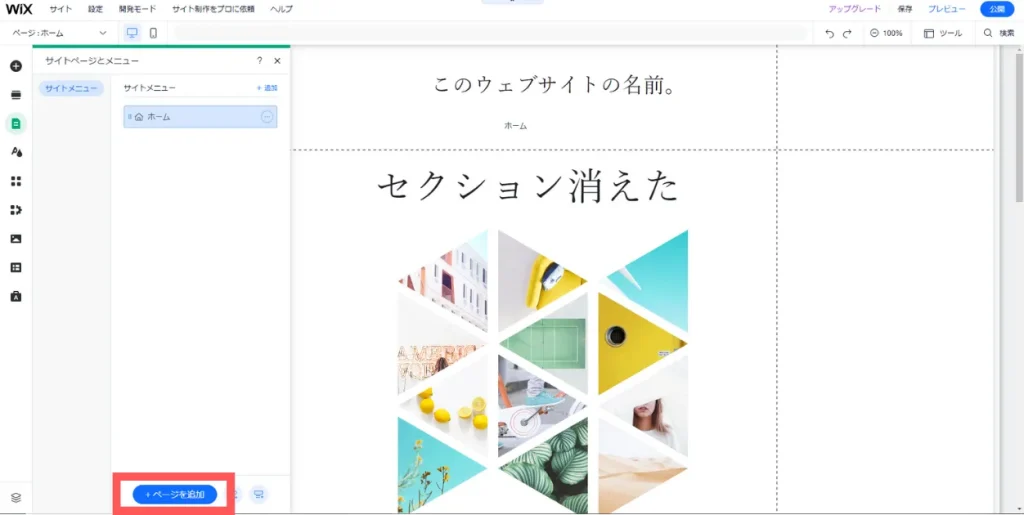
まず、緑の
ページボタンを
クリック



いつも通りに
メニューが出た。
追加でいい?

もちろんです。


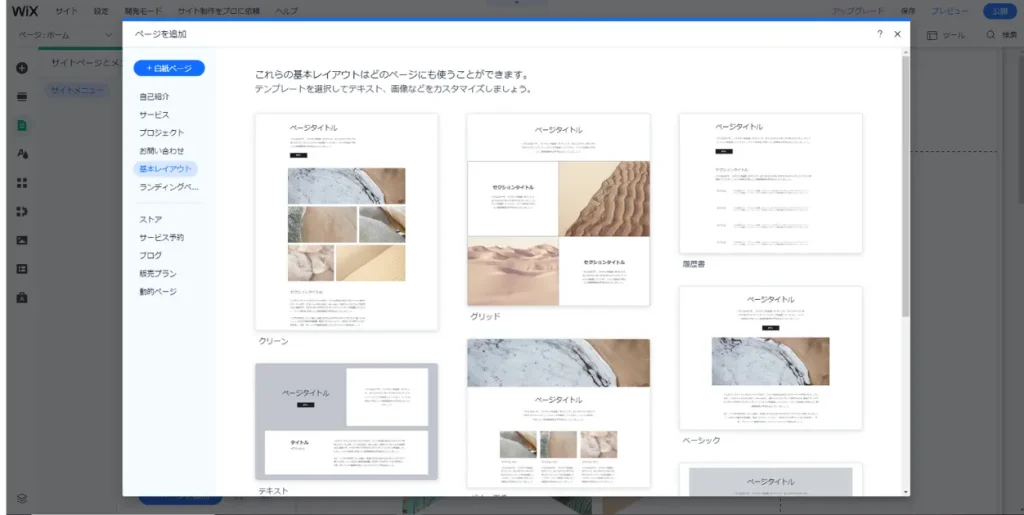
これは何が良い?
特にはないけど、
……そうだな、

何かの紹介ページになると
思うから
一番上に大きな画像があって、
その下にテキストがある形式だと
後々使い勝手良さそうかな



なら、
真ん中の下にしよう


「ページを追加」押す


…出来た
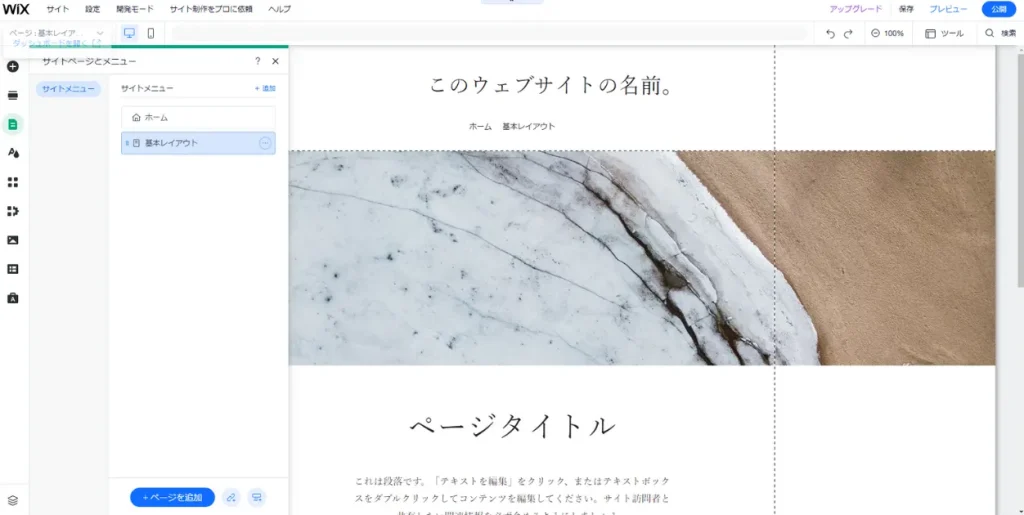
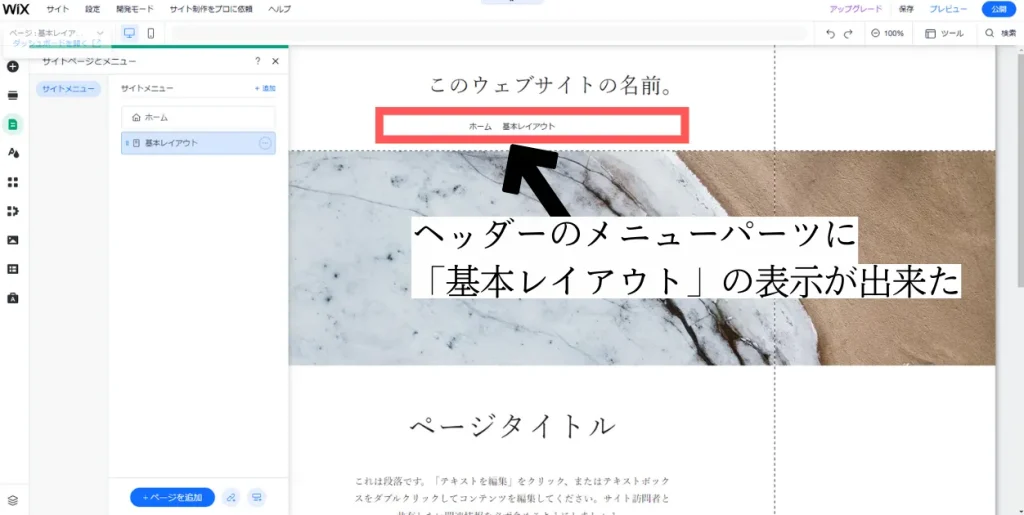
ページとメニューパーツの関係について
パーツに「メニュー」があれば、
メニューから別ページに飛べるようになる。
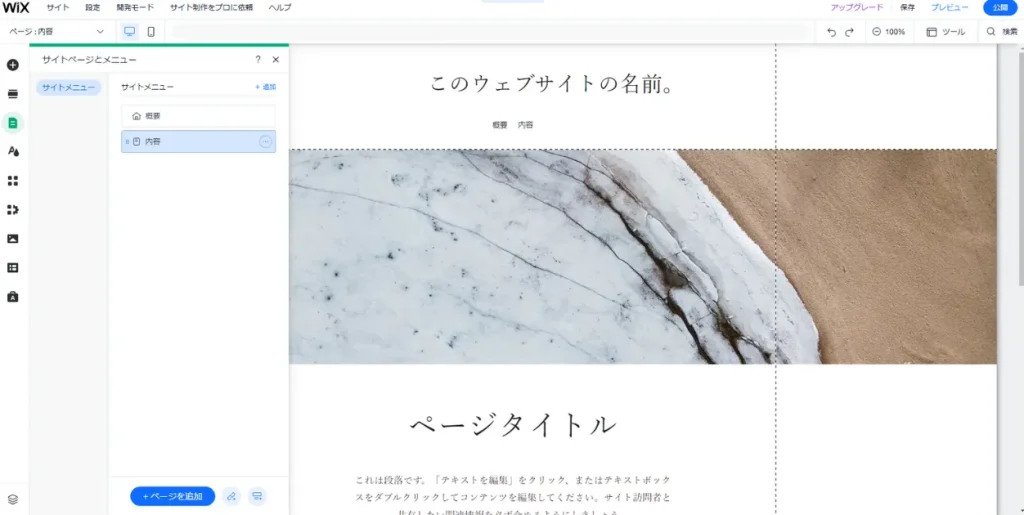
ヘッダー部分にある
「メニュー」を見ると
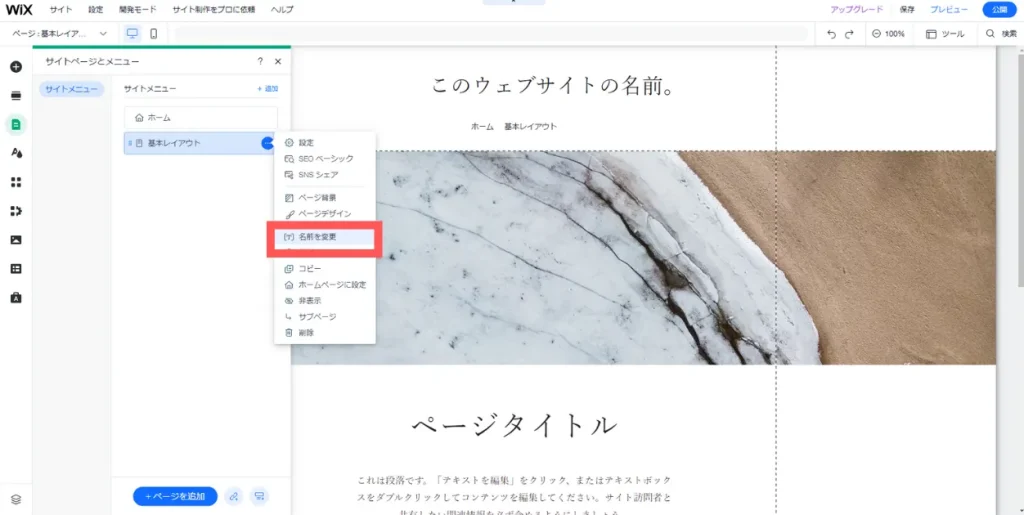
此処に「基本レイアウト」という名前の
新しいページが出来たことが分かります。



「基本レイアウト」?
「基本レイアウト」…


名前、変えたい
説明省こうと思ったのに
墓穴を掘ったな…

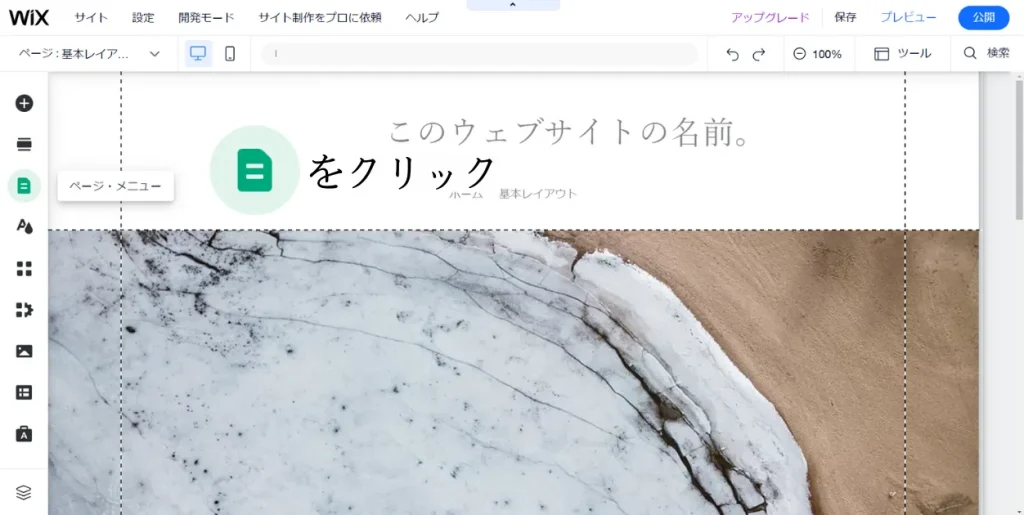
ページの名前変更
ページ画面で、
それぞれのページの簡単な機能を変更できる。
詳細な機能を変更する場合には、
ページ自体の画面で編集する必要がある。
まず、
ページボタンを
クリックして下さい



押したら
メニュー出てきた
サイトメニュー
→編集したいページ
→名前を変更
の順に押してください



うん、わかった
これで色々変えてみるよ


思った以上に
簡単で良かった
それなら、
良かった

鍵付きページの作成
秘匿HO配布ページや会員ページなどを作る場合、
鍵付きページがあった方が便利。
設定→アクセス許可→パスワード管理者から可能。
あとは鍵付き
ページですね。

某シナリオの秘匿ページに
やっぱり憧れはあるので


?
そうなんだ。
でも、
秘密のページは最高
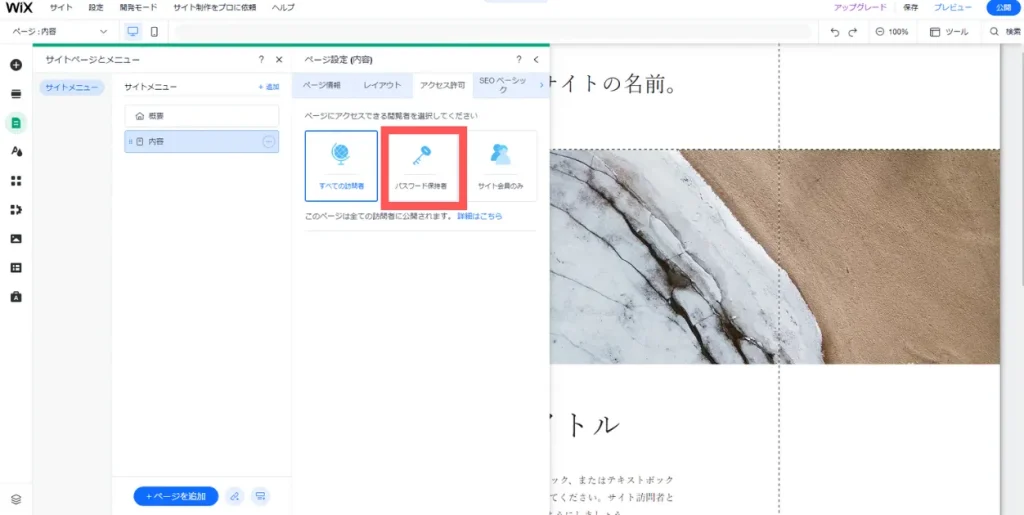
鍵付きページの作り方
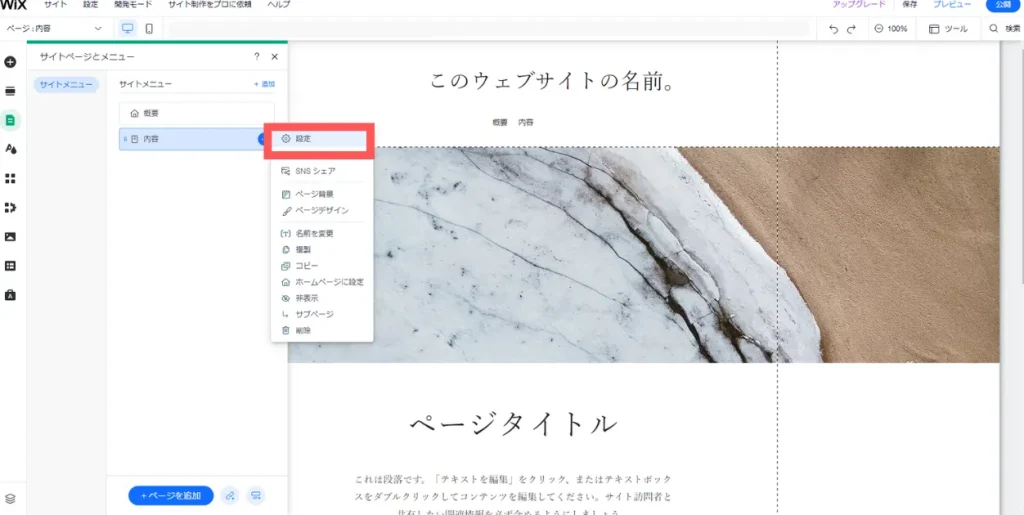
まず、
鍵付きにしたいページの
「設定」を押します。


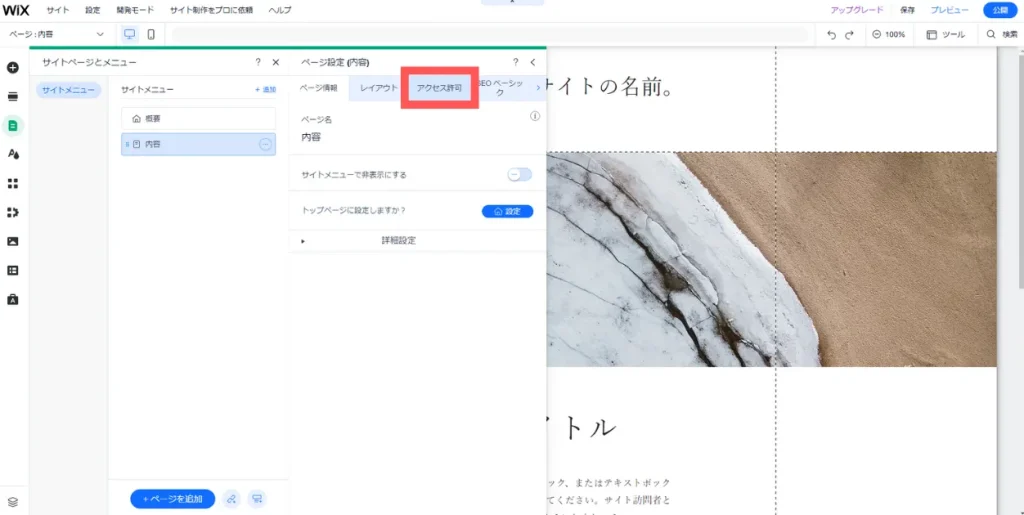
押したら、
アクセス許可のタブを
クリックして下さい



3つ選択がある。
そこの
「パスワード保護者」を
選択すると
鍵付きページにすることが出来ます


サイトデザインボタンについて
これも知っていた方が
楽かな?



Misson
帰ってきた
元々このテンプレートで
作っていたので

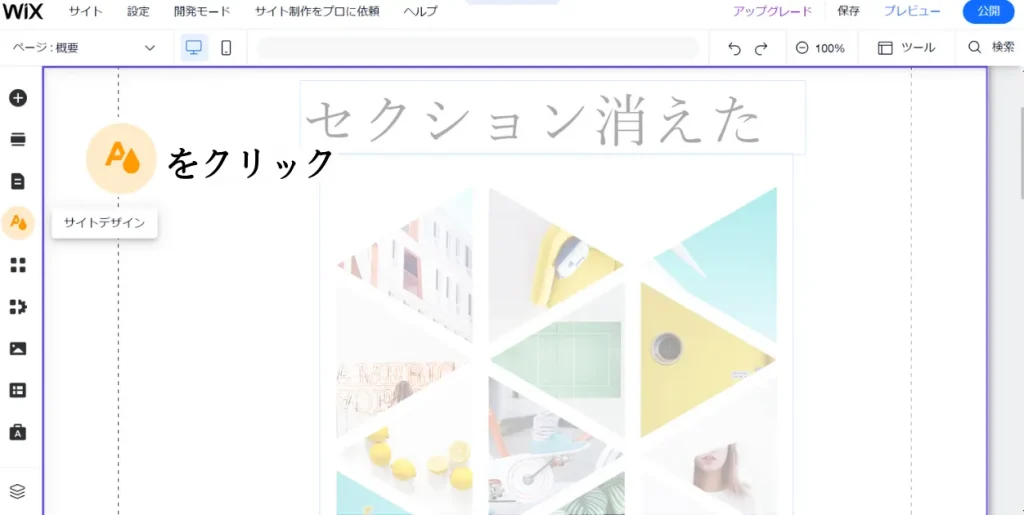
全体の背景色の変え方
黄色の
サイトデザインボタンを
押します



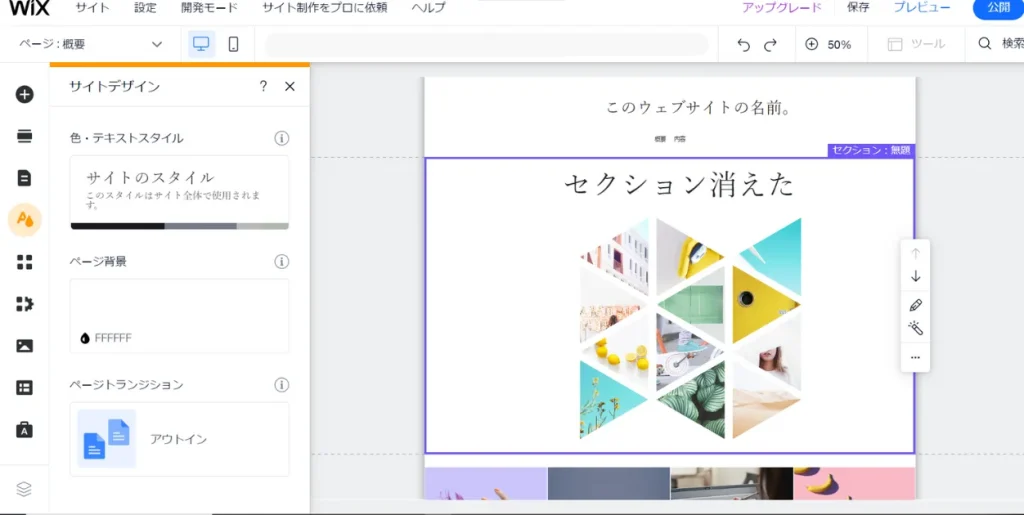
押すと、サイト全体の
デザインを変えられるんだね

そうです、理解が早い

–
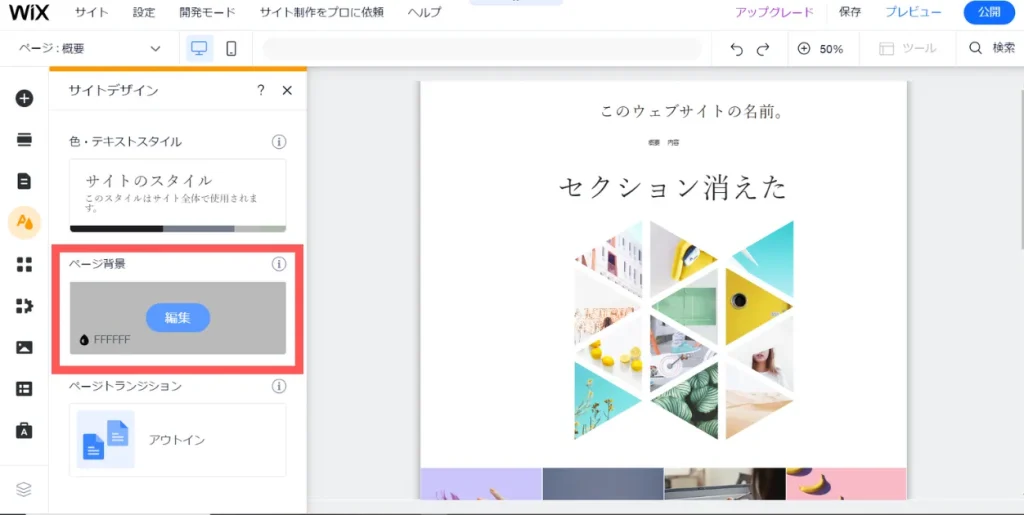
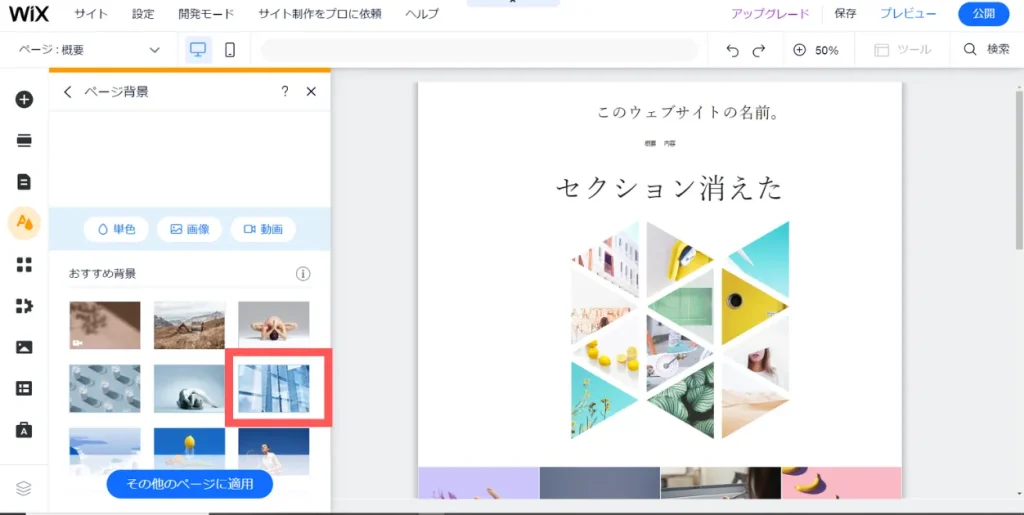
そのページ背景を
クリックして下さい

–


押したら、
色々な背景が出てきた
好きな画像を
背景にしていいですよ

–
–

なら、
これが一番格好良い

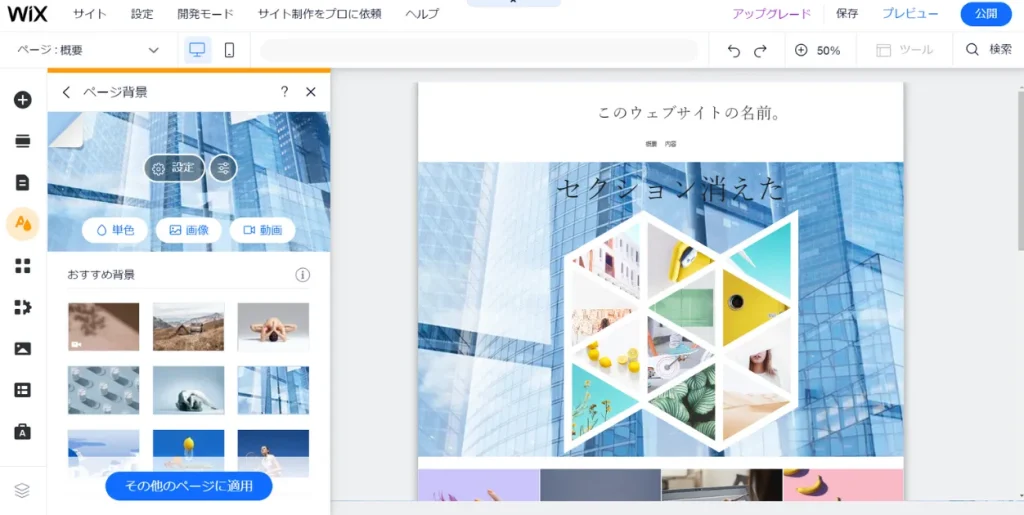
それをクリックして


「そのほかのページに適用?」
……を押すと、
全ページ背景変わるので
押さない方が良いと思います


分かった

–

ヘッダー部分、
白いね?
背景は
「最背面の色を変える」の
意味なので、
ヘッダーに色がついていれば
変わります



色ついてなかったよ
白色が
入っていたのでは?

–
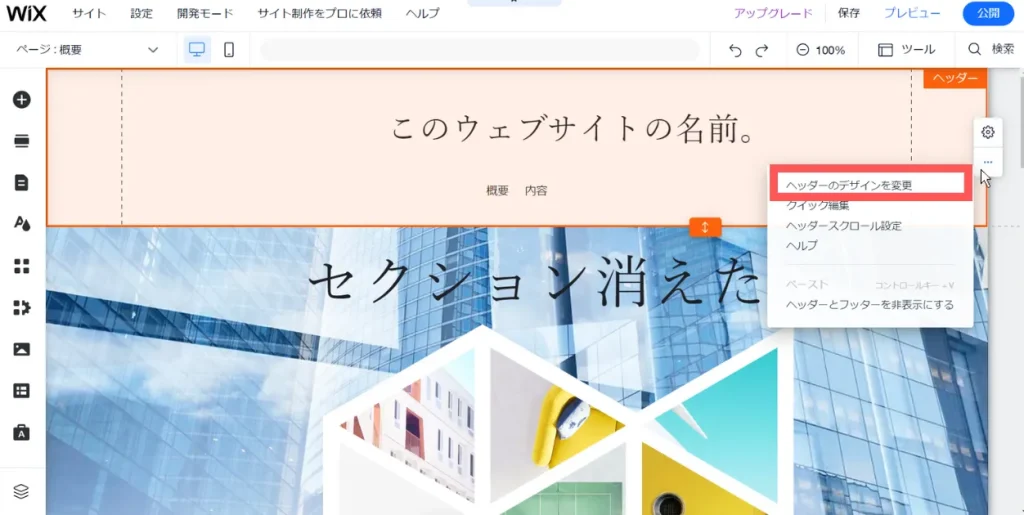
ヘッダーやセクションの色の変え方
ヘッダーやセクションの
色の変更は
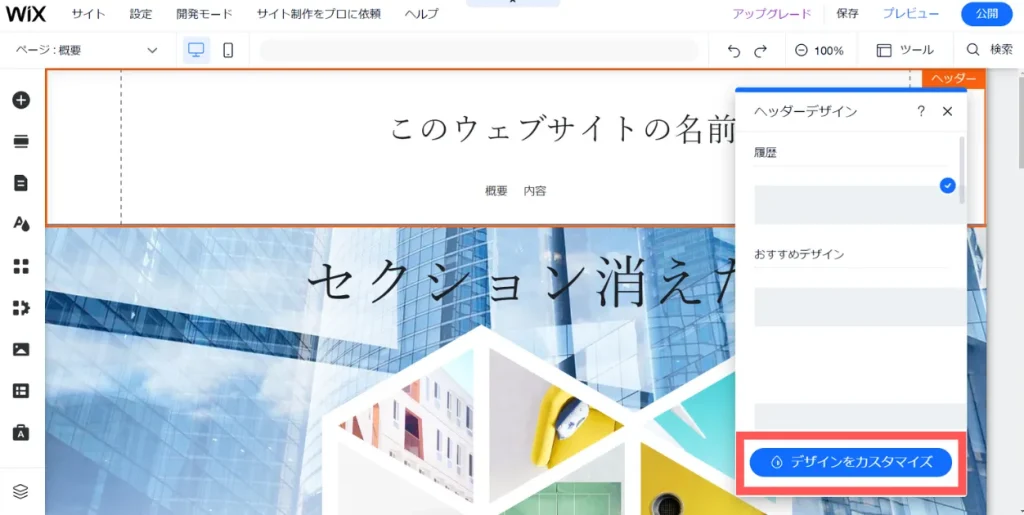
「…」からできます


デザインの変更でいい?

そうです。
今回なら
「デザインを
カスタマイズ」かな?


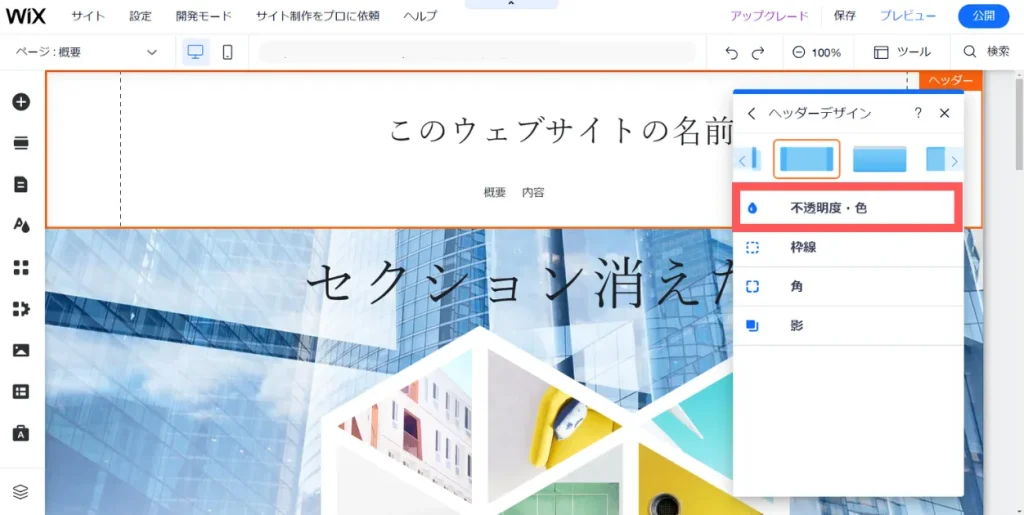
不透明度・色を押して

–

–

押したら、
編集バーが出てきた
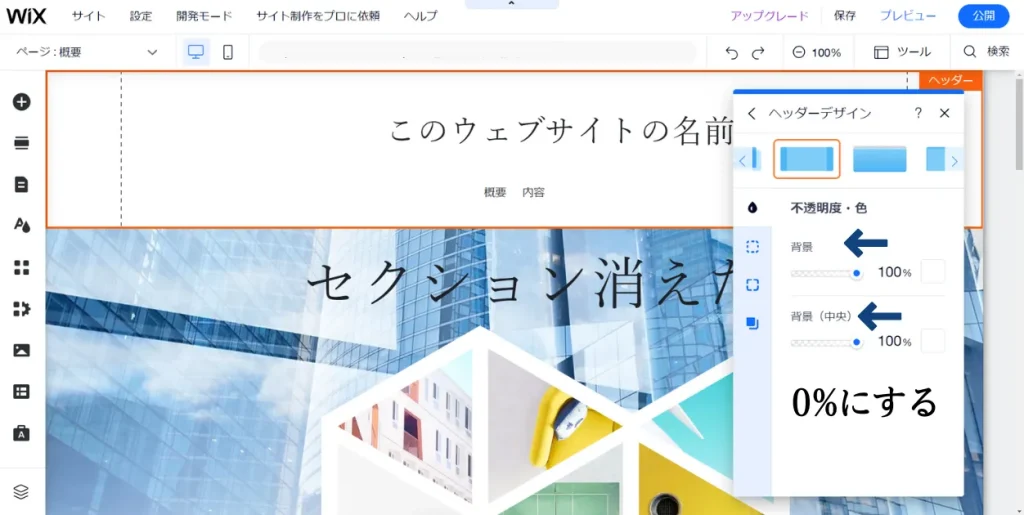
では、色の不透明度を
0にしてみてください



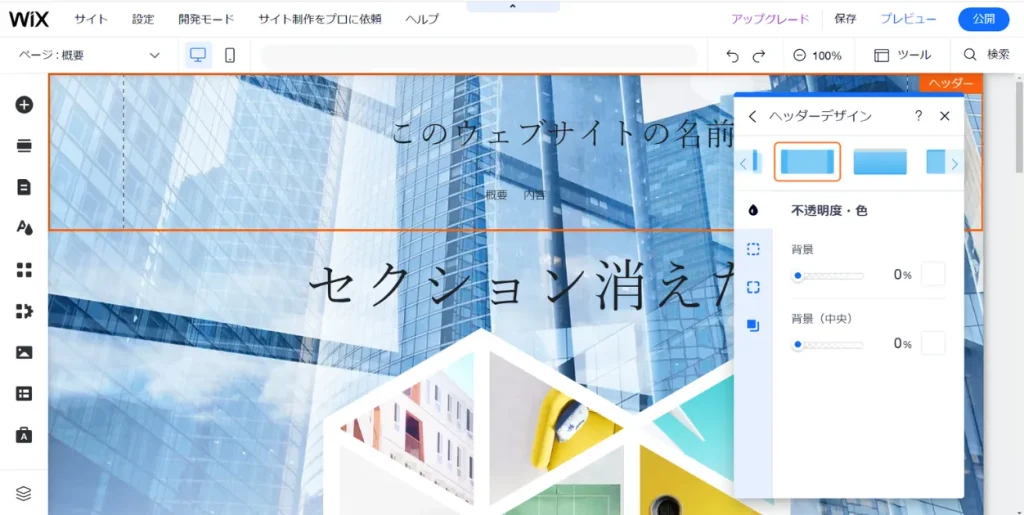
……背景が
反映された
–
正しくは、
白が透明になったから
背景の画像が出てきた、ですけどね


最低限ではありますが、
この辺りが分かれば、
TRPGや
絵・動画ポートフォリオを
作りたい人は
作れるようになるはずです。


やり方は
そこそこ分かったから、
少しずつ触ってみる
–
関連記事
キャラクター紹介サイトをCanvaで作る方法!自陣サイトテンプレートを使っての作成、自探索者まとめサイトや創作用サイトなどにも応用可能。ホームページをCanvaで作成する方法

Lit.Link(リットリンク)の作り方や使い方、立ち絵一覧のあるプロフィールの作り方、TRPGユーザー向けの立ち絵アイコンやキャラクターシート、地雷一覧や視聴済み一覧が書けるプロフィールの作り方、プロフィールサイトの作り方、複数アカウントを持つ前提での解説

Notionで探索者図鑑を作る!キャラクター図鑑の作り方、キャラクターサイトの作り方、Notionを使ってTRPGや創作のキャラクターの整理をする方法

TRPG配信画面や動画の作り方、枠の作成方法。君だけのリプレイ動画を作る方法。初心者向けにOBSのダウンロードから!ココフォリアとの連携仕方が分からない人や、そもそも立ち絵の光らせ方が分からない人用の記事

Youtubeでの配信の仕方。見たままを行うだけ!OBSとYoutubeを使って配信する方法。初心者向けの説明して行う記事。配信予約枠の作り方。注意するべき点。配信予約枠や限定公開のURLの場所について、設定の仕方について
Vtuberになるには?Vtuberなり方、初心者でも分かる簡単ななり方、ソフトや声について。お金はいくらかかるか?Live2Dの依頼の仕方、PCでのなり方。チャットノベル講座。Live2Dが使えるアプリの紹介とLive2Dモデルの購入し方、依頼の仕方。Vtuberになる為に必要なことの初心者向け記事。どう動かすのかは②へ続く

–