作れるサイト見本
2PL用サンプルサイト
※テンプレート有、完成形とテンプレートのみの2種あります
4PL用サンプルサイト
※4PL用テンプレートないですが、
2PLを2枚に増やせばほぼそれっぽく作れます。
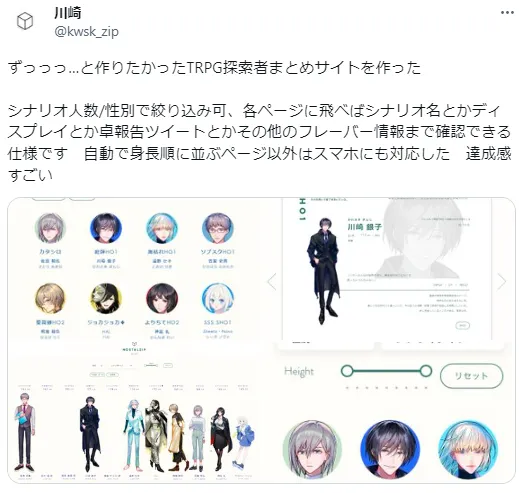
WixやエディタXでの探索者まとめサイト

CMSというエクセルの様なデータで管理しています↓
作り方ページは①~⑮あり、①が↓です。
画像さえあれば、真似れば出来る仕様にしました。

Notionのデータベースで作る
notion、探索者図鑑みたいでめちゃめちゃ楽しいから全TRPGプレイヤーは作って欲しい
ズラっと並べるだけで壮観だし、自分でいろいろ設定すればイメージカラーとか身長順とか誕生日とかでスっと並び変えれるのでキャラ作成とかくそ捗る❕❕
通過卓管理とかうちよそ管理もめちゃしやすいのでおすすめ pic.twitter.com/RcctAeLKml
— こより✿ (@koyori_0000) September 29, 2022
–
こちらの場合はテンプレートを作って下さった方がいるので、
真似すれば作れます↓

川崎様:TRPG探索者まとめサイト(Wixにて作成)

Wixの使い方については此方↓
※旧フォーマットでの説明かつ、やや至らない所があります。

導入
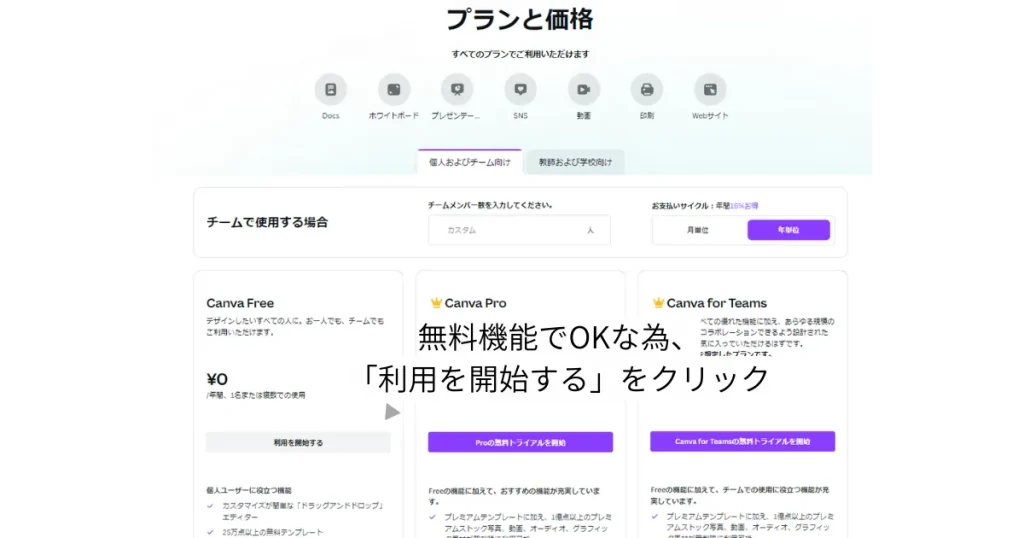
Canvaでサイト作成も
出来るようになったそうです。


操作方法は画像作成と
あまり変わらないので
サクサク作っていきましょう。

–
記事の途中でCanvaの使い方で躓いた場合、
立ち絵ディスプレイのやり方も参考にどうぞ↓

用意するもの
立ち絵と立ち絵を使う許可
(Picrewや創作キャラクター立ち絵)、
まず、
立ち絵が欲しいです

4PLだと面倒なので
2人が理想


なら、これで。


立ち絵はNovelAIにて生成
NovelAIでの呪文(プロンプト)
メイド服ツインテール桃色髪のメイド服少女、クール顔、剣を持っている。
プロンプト
((ultra-detailed)),masterpiece,best quality,(illustration),((((full-length figure)))), ((transparent background)),((((1)))),(((girl))),(wearing shoes on boots),standing,looking right,cool girl,maid uniform,wearing a sword, beautiful detailed eyes, good looking,((an extremely delicate and beautiful)),On the left,On the left,pink hair,expressionless,pigtails,((masterpiece)), (((best quality))), ((ultra-detailed)), ((illustration)), ((disheveled hair)),Make the eyes the same shape and color on both sides,eyes of the same eye,cool girl,grim face,carrying a western sword on har back,(eyes of the same color),gray eyes,
ネガティブプロンプト
((((boy)))),((((man)))),picture frame,gate,,mirror,pattern,circle,Spotlight,wall,lower body image,curtain,fog,cloud,haze,screen,background decoration,long hem,weird cloth, long sleeves, cloak, mecha, machinery, long hair, motionless, wings, dragon,Image of lower body only,powered suit,child,feet only,childhood,faceless,longbody, lowres, bad anatomy, bad hands, missing fingers, pubic hair,extra digit, fewer digits, cropped, worst quality, low quality,
—
高そうな椅子に座るドリル髪寄りの少女、我儘、イケメン顔、金髪の少女
1回目生成
プロンプト
((ultra-detailed)),masterpiece,best quality,(illustration),((((full-length figure)))), ((transparent background)),(1),(((girl))),((sitting Luxury chair)),(wearing shoes on feet), wearing a cute dress,pretty girl,spoiled pretty girl,celebrity pretty girl, beautiful detailed eyes, good looking,((an extremely delicate and beautiful)),On the left,On the left, blonde hair,ringlets,
ネガティブプロンプト
((((boy)))),((((man)))),picture frame,gate,,mirror,pattern,circle,Spotlight,wall,lower body image,curtain,fog,cloud,haze,screen,background decoration,long hem,weird cloth, long sleeves, cloak, mecha, machinery, long hair, motionless, wings, dragon,Image of lower body only,powered suit,child,feet only,childhood,faceless,longbody, lowres, bad anatomy, bad hands, missing fingers, pubic hair,extra digit, fewer digits, cropped, worst quality, low quality,
Seed固定無しの1回目画像参照の生成にて
Strenth:0.8 Noise:0.1
→
天使の雰囲気があるクールな顔のかわいい女の子
プロンプト
((masterpiece)), (((best quality))), ((ultra-detailed)), ((illustration)), ((disheveled hair)),Make the eyes the same shape and color on both sides,eyes of the same eye,cool girl,angel,(eyes of the same color),blue eyes,(angel smaile),cute
ネガティブプロンプト
longbody, lowres, bad anatomy, bad hands, missing fingers, pubic hair,extra digit, fewer digits, cropped, worst quality, low quality,Uncomfortable eyes,strange eyelid,an eye over an eye,Alien eye,unnatural eyes
3人いますね?


戦闘差分として使うから、
1人だ。
成程、
では削除して下さい


……どうやれば
なら、そこから
始めましょうか。

背景透過のやり方、尺使い過ぎたので
こちらにログがあります。↓

透過後


–
背景はミッドジャーニーにて作成

Guest room in an exclusive mansion::5,makoto sinkai style,kawaii,anime, high-definition –ar 16:9
キャラクターサイトのテンプレート
まず、全体のテンプレートを
作ったので
見せておきますね

その前に
表紙を作る作業に入るので
ダウンロードは
まだできない様に
しています。

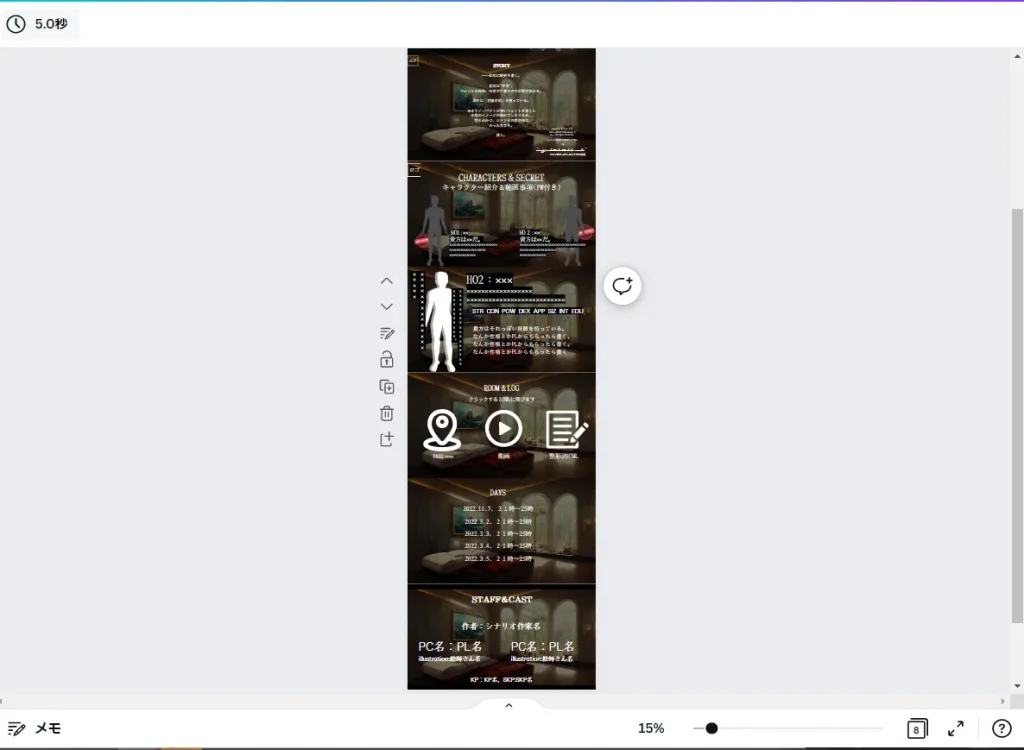
テンプレート中身


–






簡単に言えば、
好きな背景と立ち絵載せて
編集すれば
それっぽくなるようにしました。


色々改造したり
しても良いのか?
自陣で遊ぶ範囲なら、
何してもらっても
大丈夫ですよ

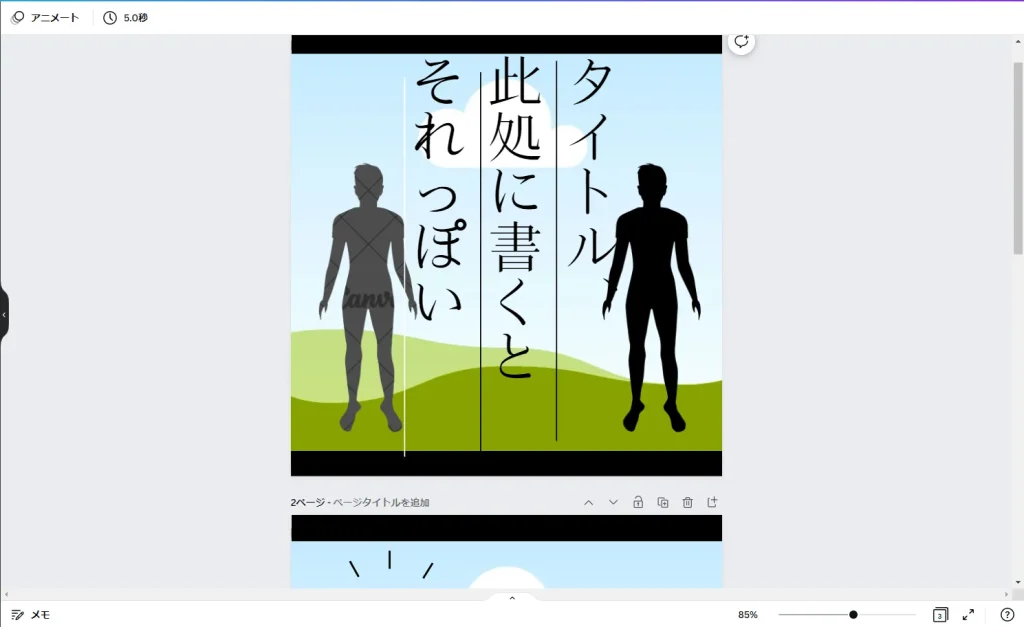
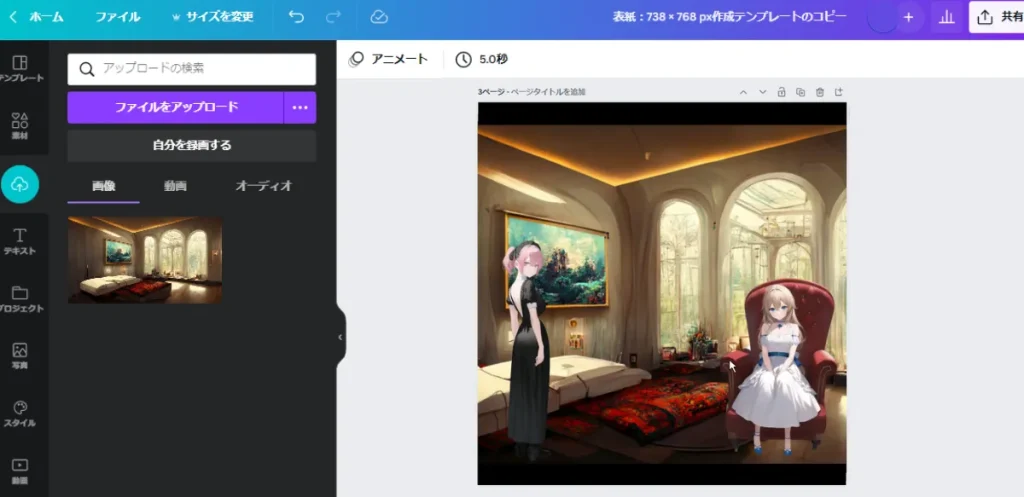
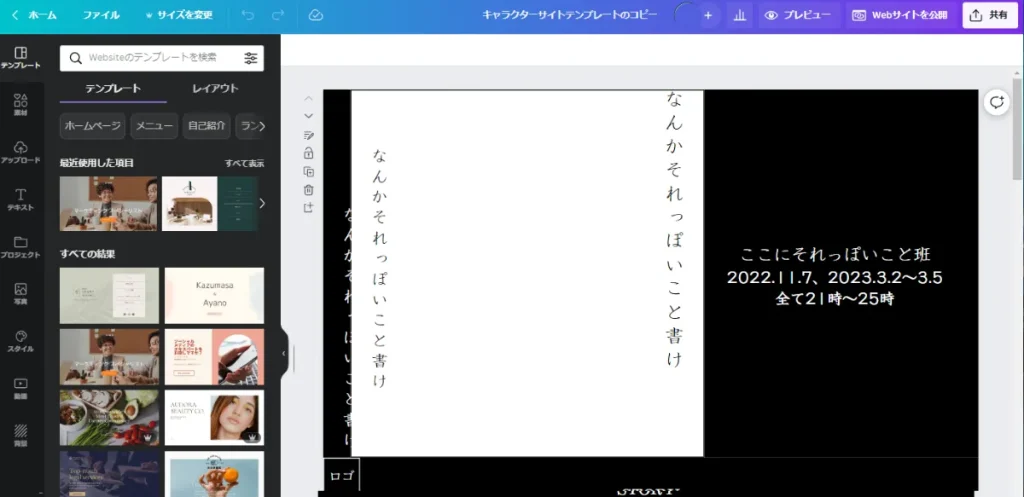
手順① 表紙作成

–
まず、白い部分を
作成していきたいと
思っています


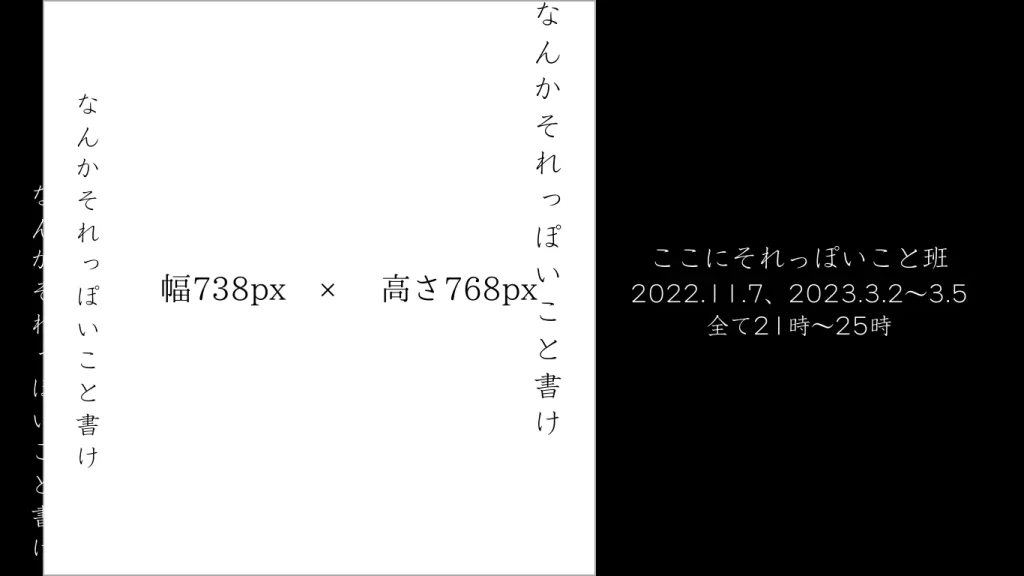
白い部分。
表紙画像作成用の
テンプレート用意しました


キャラクターの画像と
背景を載せれば完成です

説明は以上です


投げたな?
……

–
分かりました
やりましょう

テンプレートの使用し方


テンプレートの使用で良いか
はい


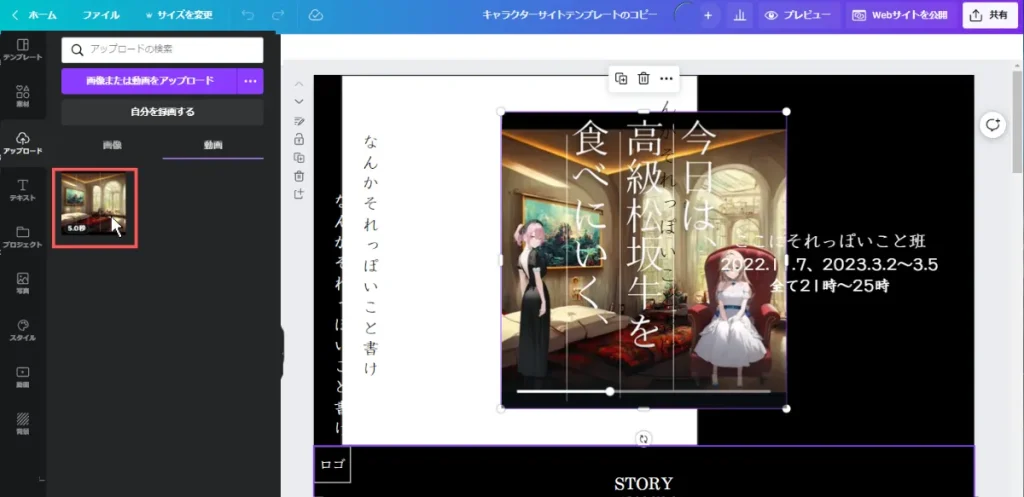
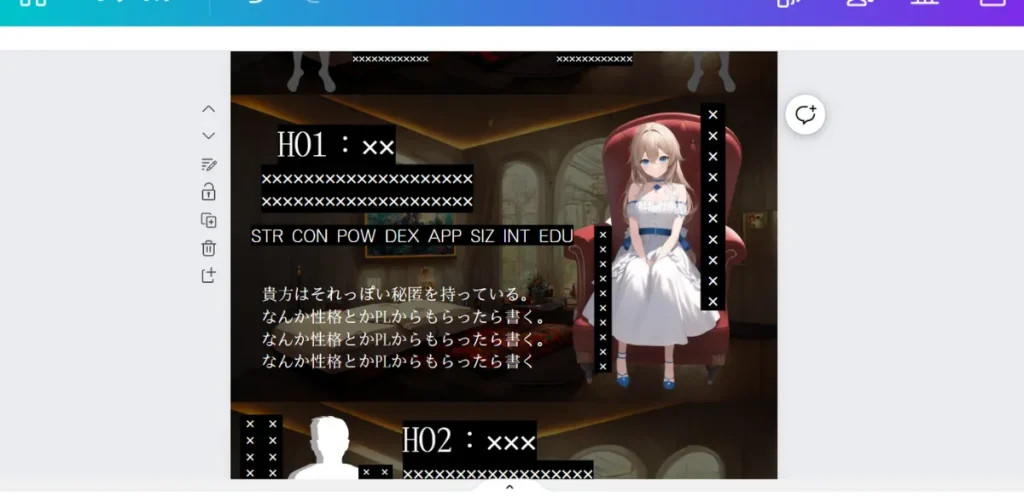
①キャラクターを載せる
シルエットが載っているところに、
立ち絵を載せる。
シルエットは消す、立ち絵の場所は変更OK
まず、
この人間がいるところの上に
キャラクター画像を
載せてみてください



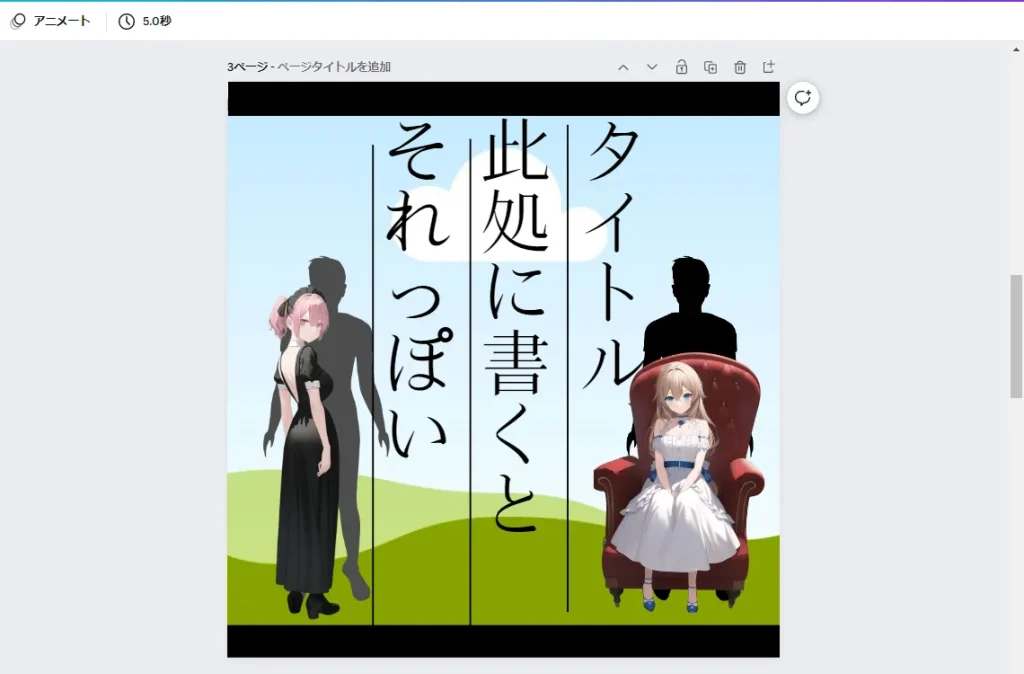
載せた

…事案
……確かに
黒いと不審者みたいな
絵面ですね

不審者は
消して下さい


消した


これだけで
既にそれっぽいな…

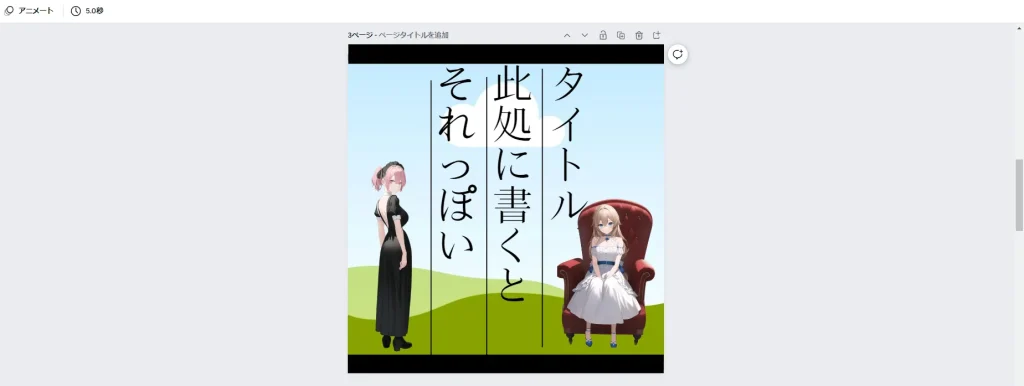
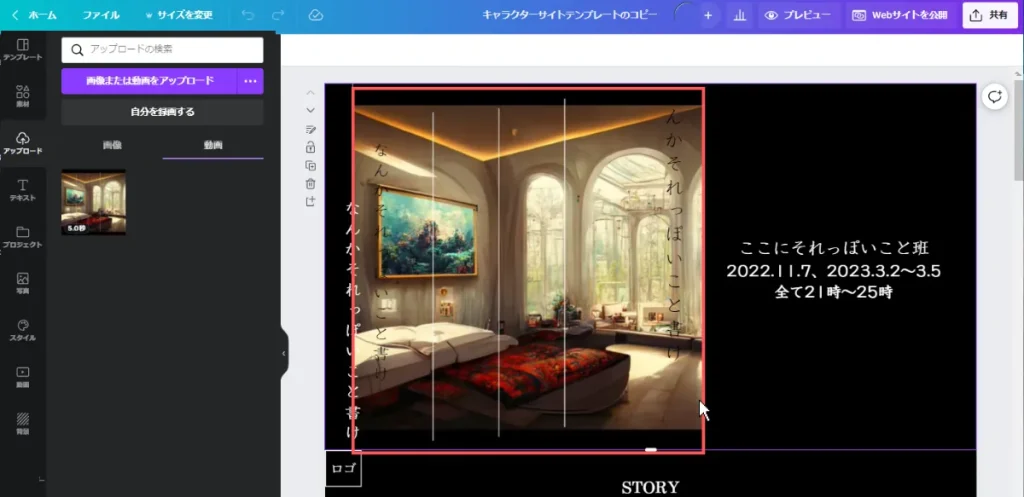
②背景を載せる
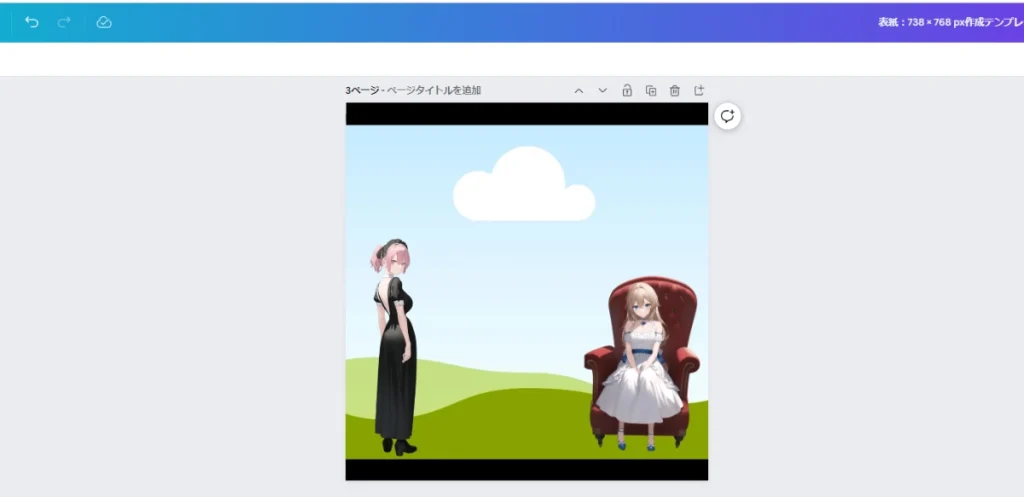
タイトルロゴを消して、
背景を載せる。
次に
背景にしようかな。

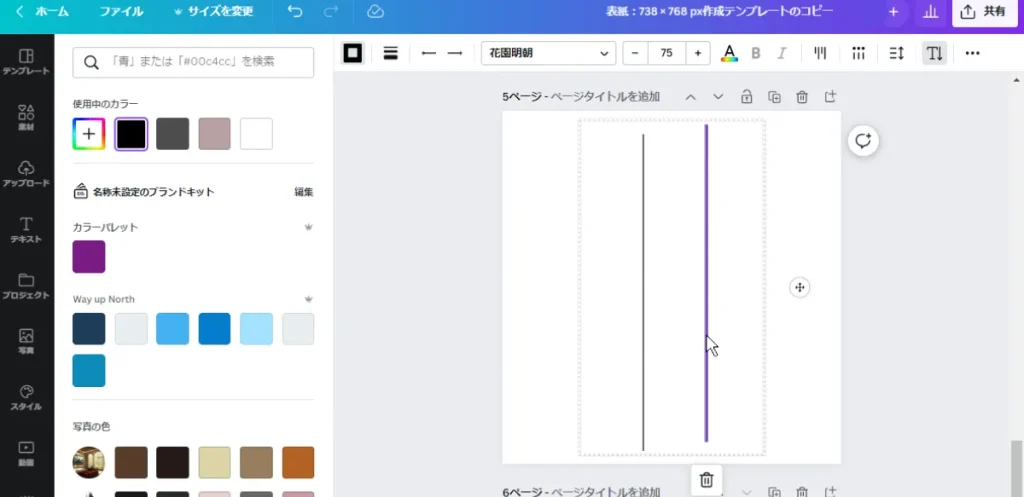
まずロゴと黒い縦線を
消してください


立ち絵の場所が
ズレそうになるが…
また良さげな所に
調整すればいいので、
ズレてもOKですよ



殺風景になった。
では、
背景を入れましょう



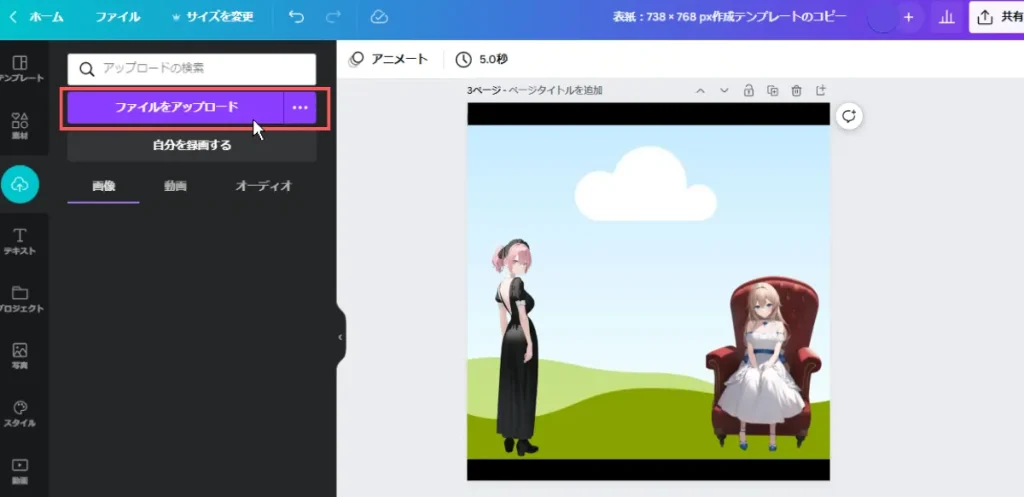
ファイルを
アップロードして、
背景画像を入れる


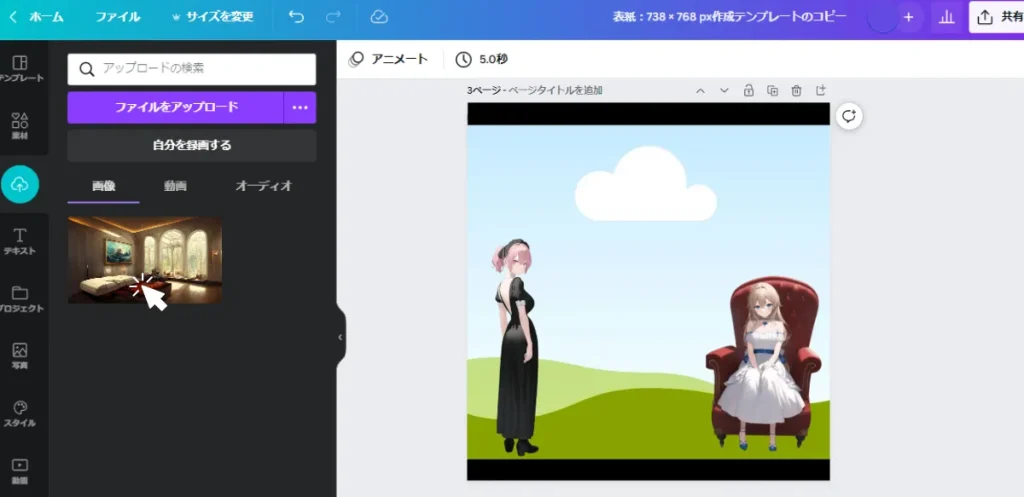
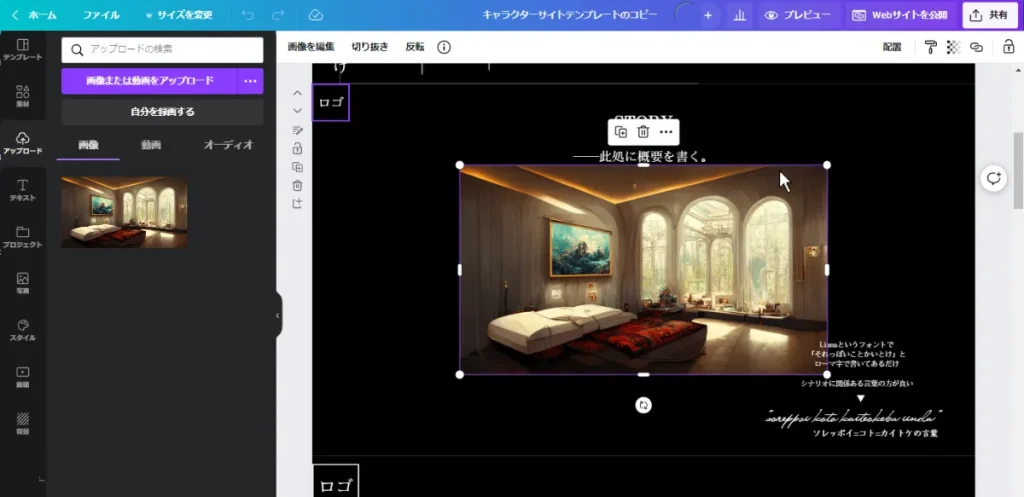
入れた画像をクリックする

–

画像が出てきたが…

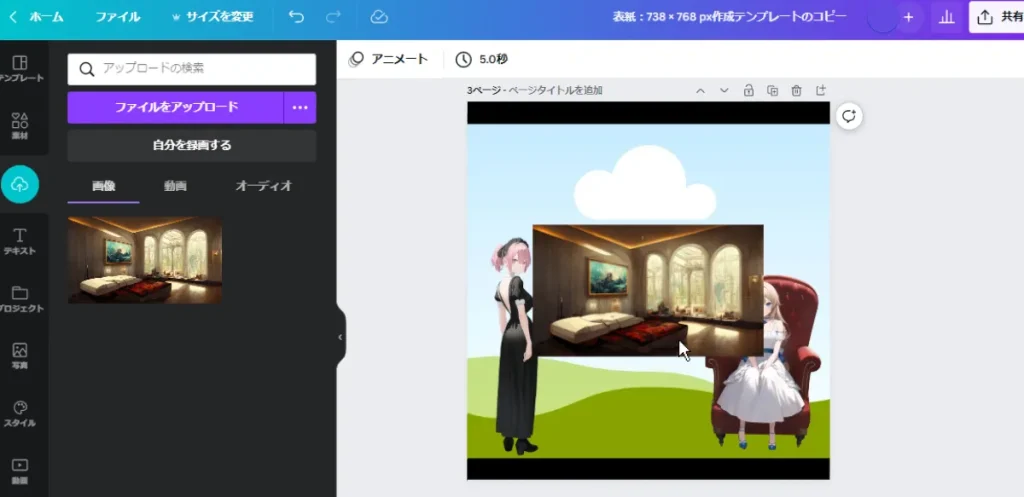
その画像を
クリックしながら
動かしてみてください


適当に
動かせば良いか?
はい、
適当に動かしてください


…!


背景になるのか…!
そうなんです

さっきの空と山の素材は
画像を良い感じに配置してくれる
「フレーム素材」
というもので――


難しい事は
分からないが、
いい感じになる事は
分かった。
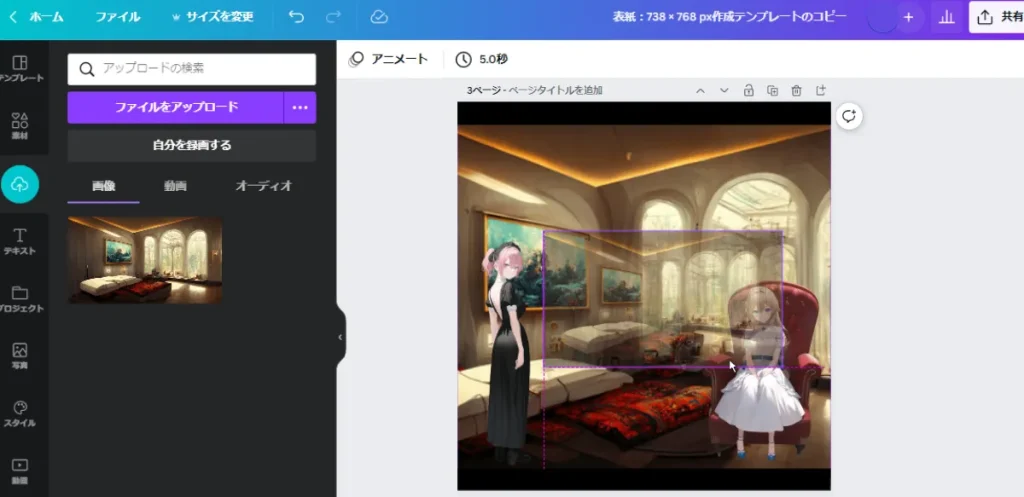
そう、
それさえ分かればいいです。

手を放せば、完了


クリックしている
指を離す


無事に
背景になった。
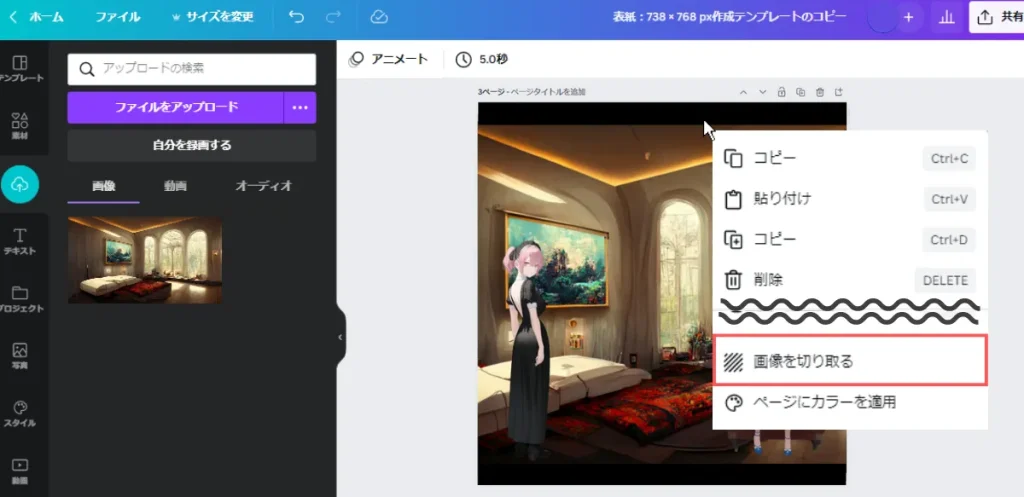
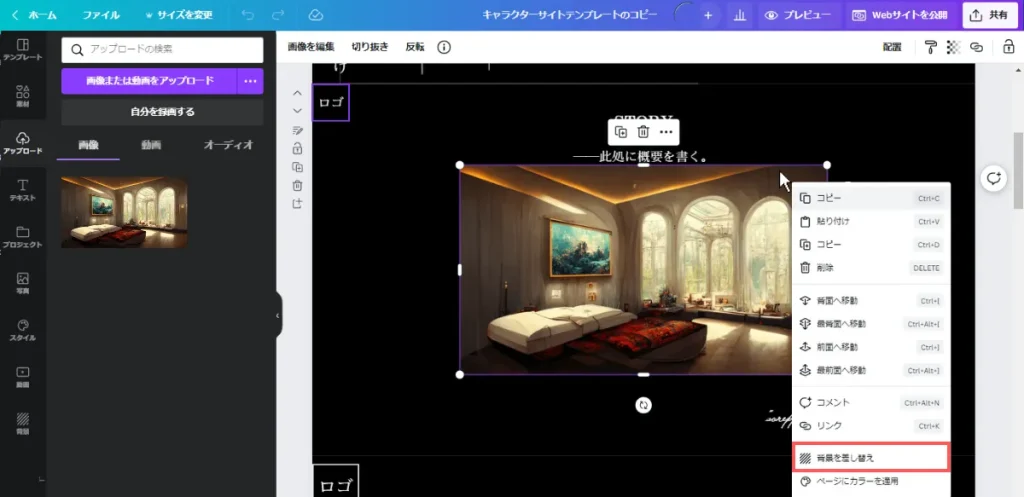
もし、フレーム画像から
画像を切り離したい場合は、
背景の上で右クリックすると、


このように
「画像を切り取る」機能が
出てくるので
修正が出来るように
なっています。

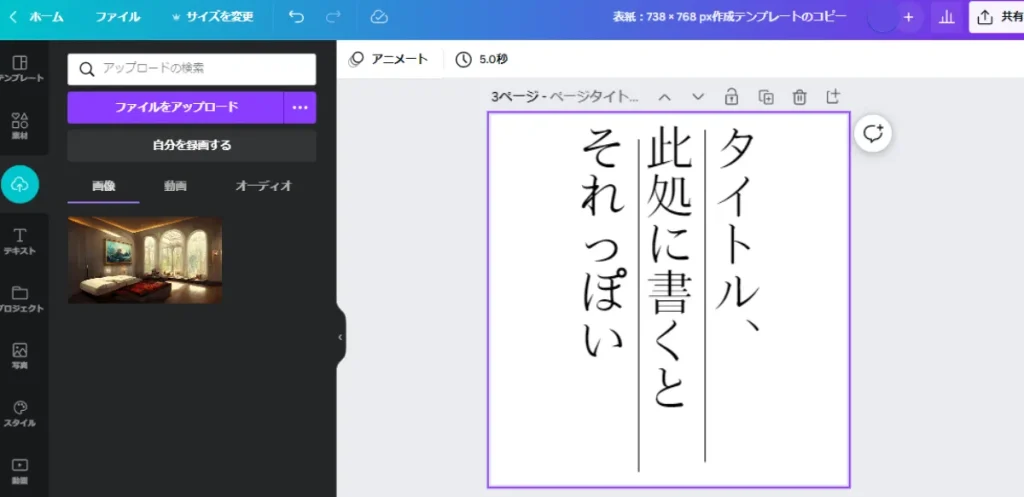
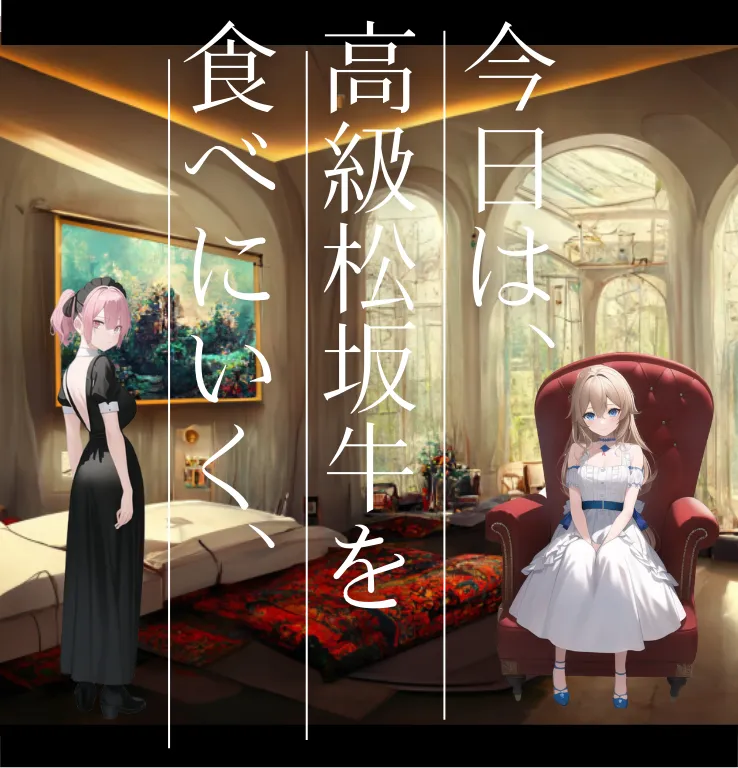
ロゴを作って載せる
3枚目のロゴの文字を変えるだけでOK!
最後にロゴです


ロゴ、
作ったことないんだが
その為の
ロゴテンプレートが、
3枚目にあります。


文字が変更できる仕様に
なっているので、
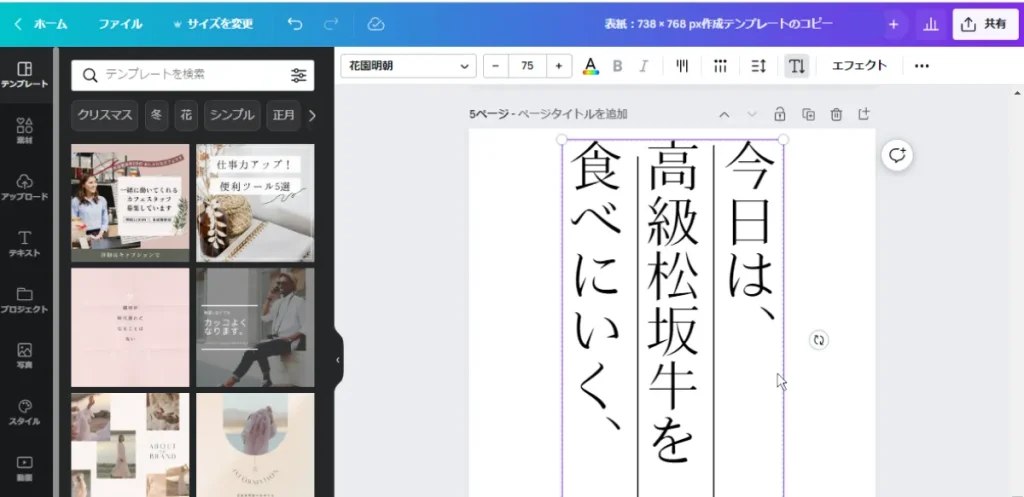
クリックして、
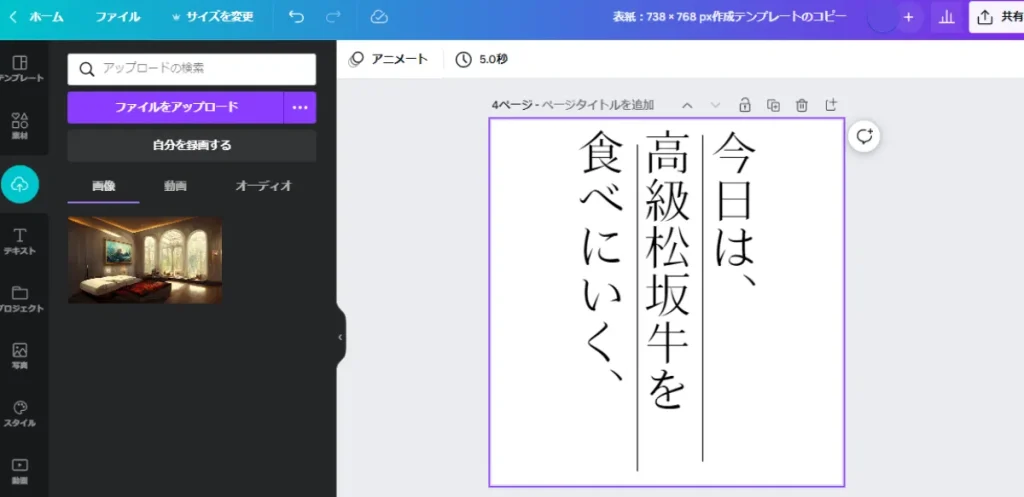
好きな三行に変えてください


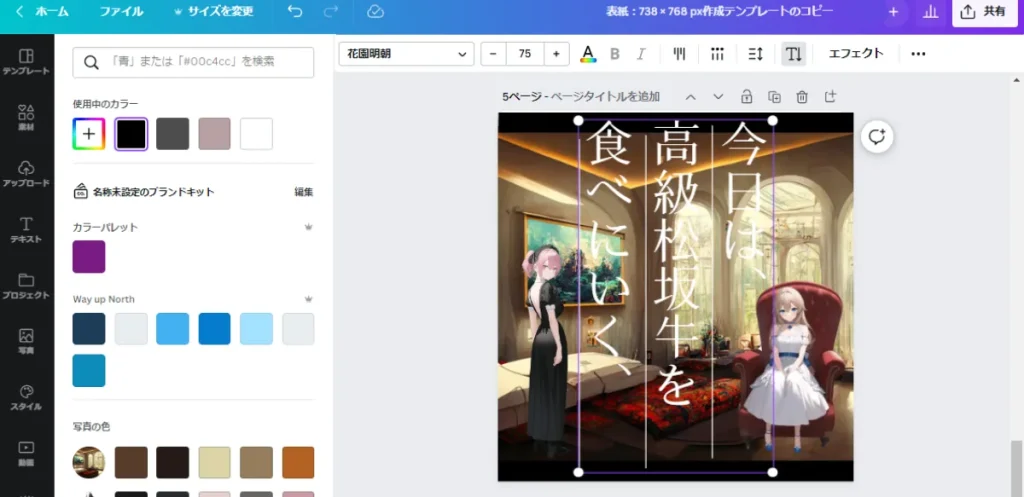
こうか


今日は、
松坂牛を食べに行く
自慢された

では、
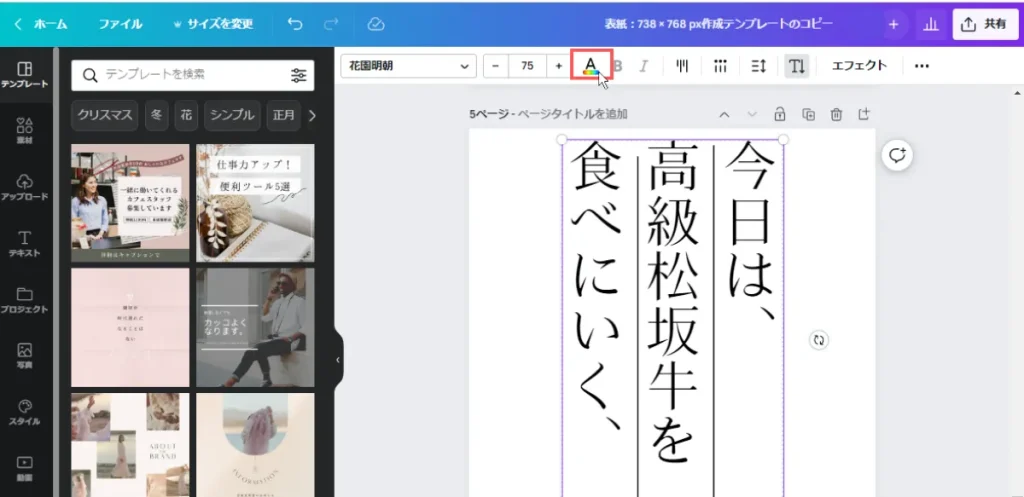
文字の色を
白に変えましょうか


焼肉と言ったからと言って
文字を白に――
いえ、元から文字は
白くする予定でした

肉で悔しがることの方が
リップサービスですので


そ、そうか
ムキになっていて面倒だな…?

文字の色を変える方法
文字色は
慣れていると思うので
さくっと行きますね
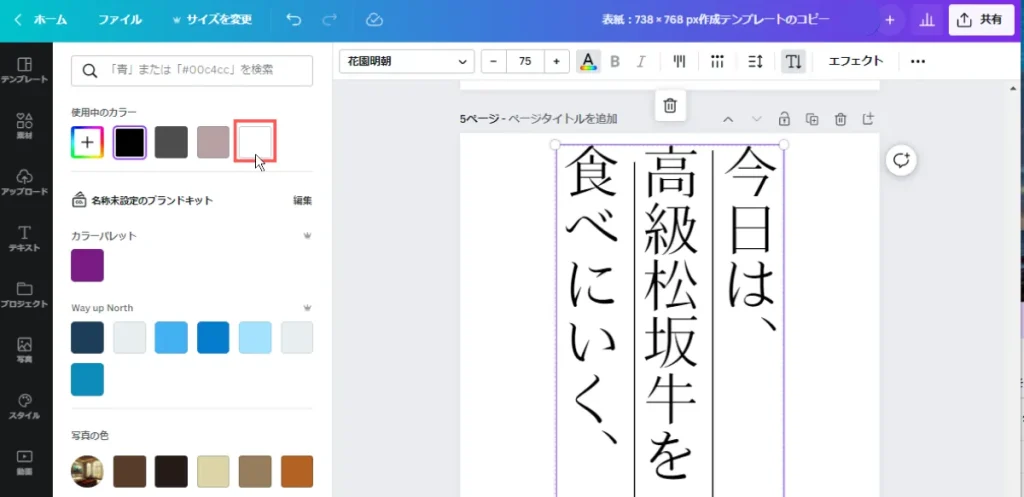
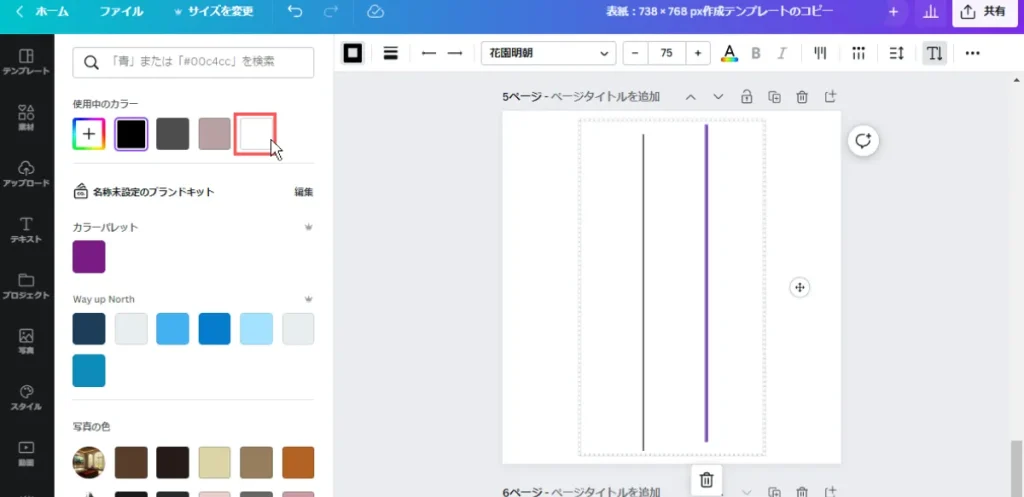
変えたい場所を
クリックして、


色の変更ボタンを
押して



白色に変更、だな
そうです



出来た。

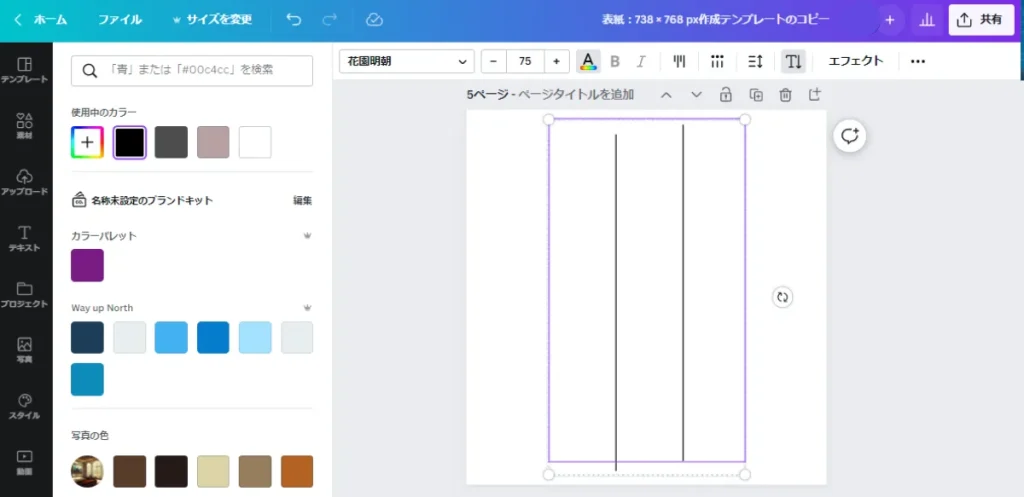
黒い棒も、
白にできますか?


分かった。


これも白にする


隣も白にして…
・・・

出来た

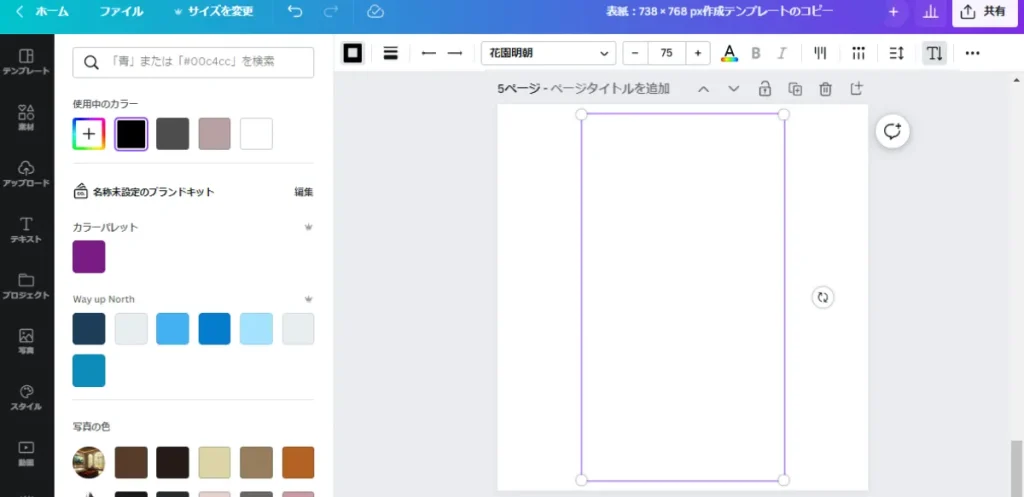
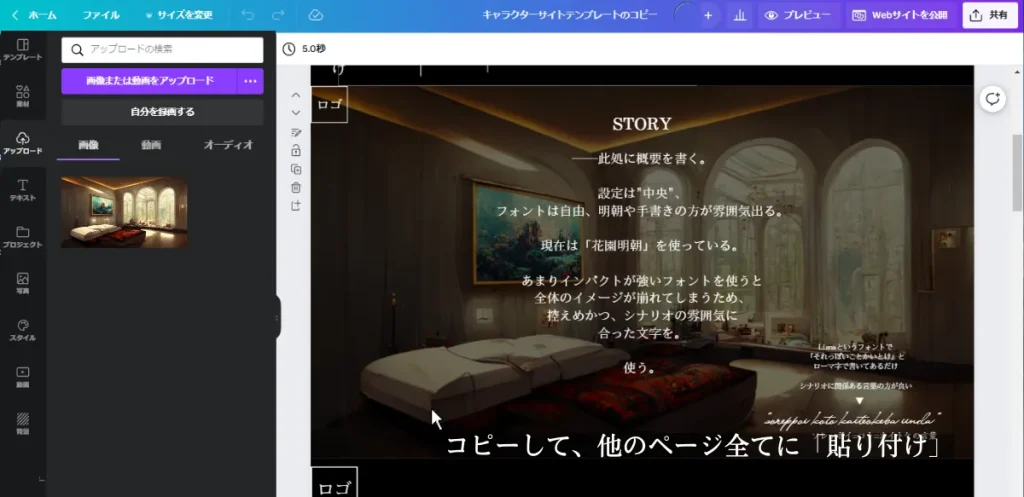
コピーして、元ページに貼り付ける
では、コピーして
貼り付けの作業ですね


先ほどの
キャラクター立ち絵が
ある場所にか?
はい、コピーした時と
同じ配置で貼り付けされるので
貼り付けるだけで
完成になるはずです


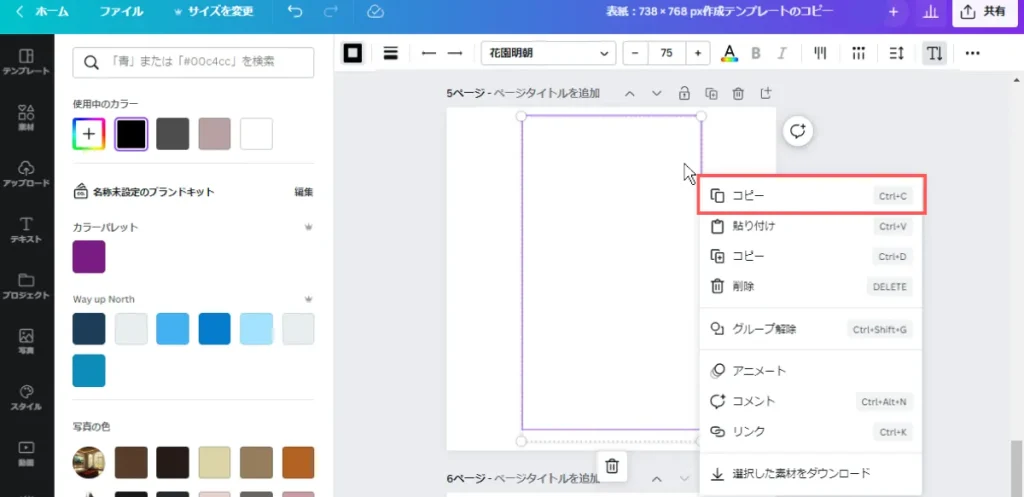
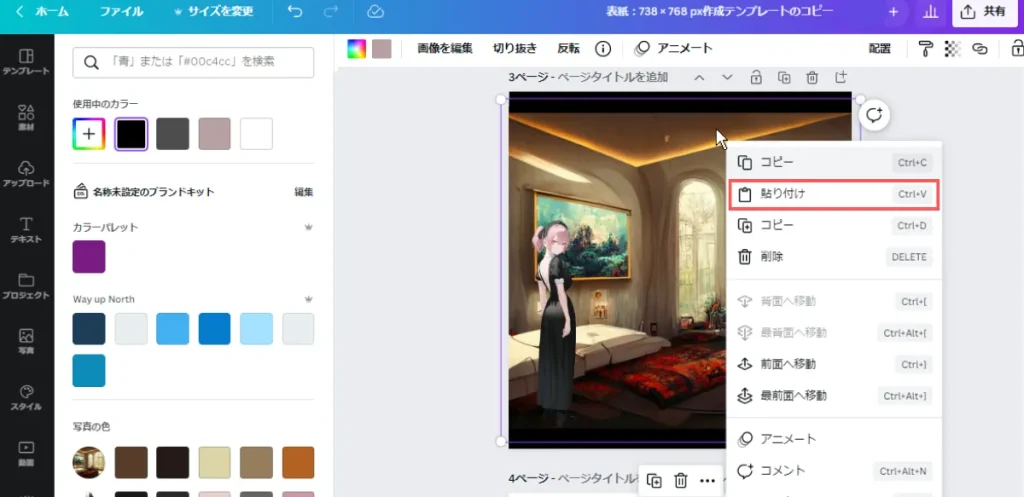
右クリックを押して、
コピーを選択した

では、貼り付けで


分かった。
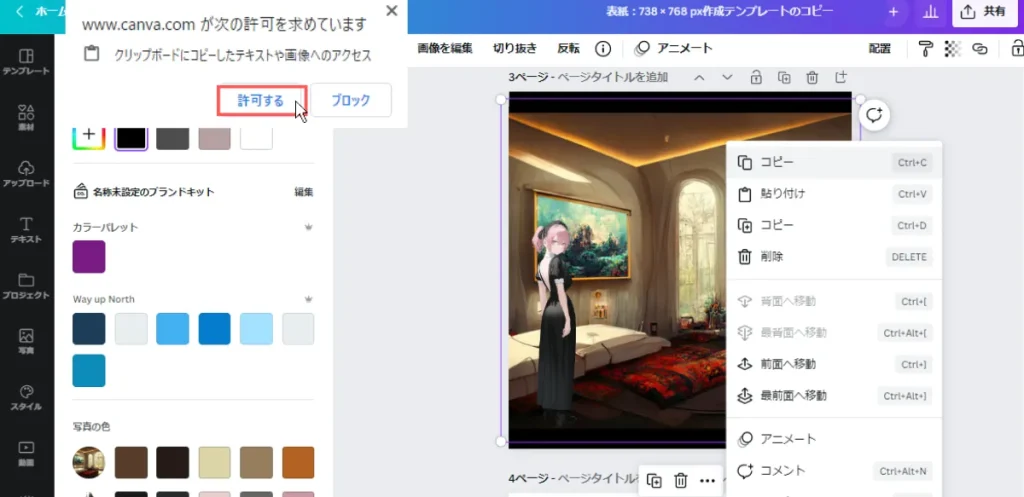
右クリックを押して、
貼り付けを選択


許可を求めている、と出てきたが。

許可する、にして下さい


分かった。
許可をしてやろう
–
–

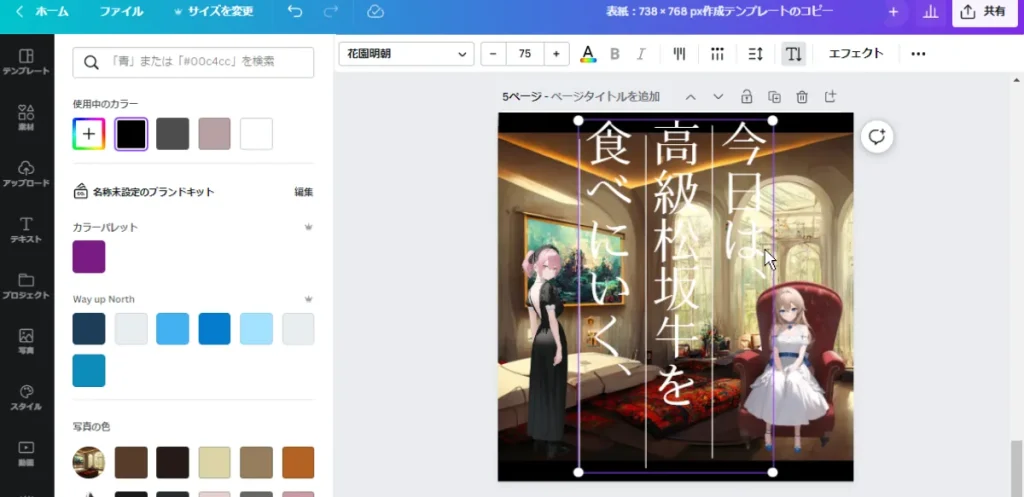
・・・白い文字が
無事についたな

うん、完璧ですね。
とても良い感じに
なりました


文字が見にくいが、
色を変えた方がいいか?
影を付ければ解決するので、
今回はその方向で行きましょうか

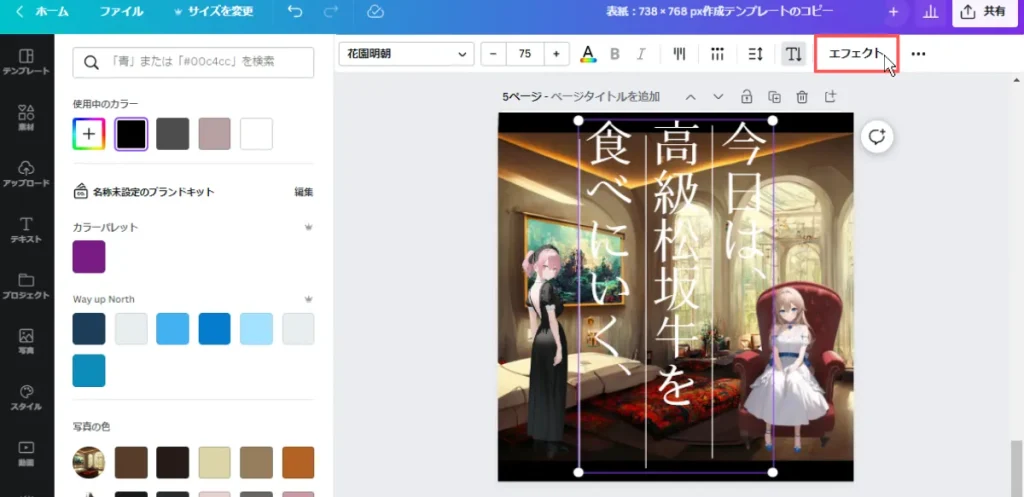
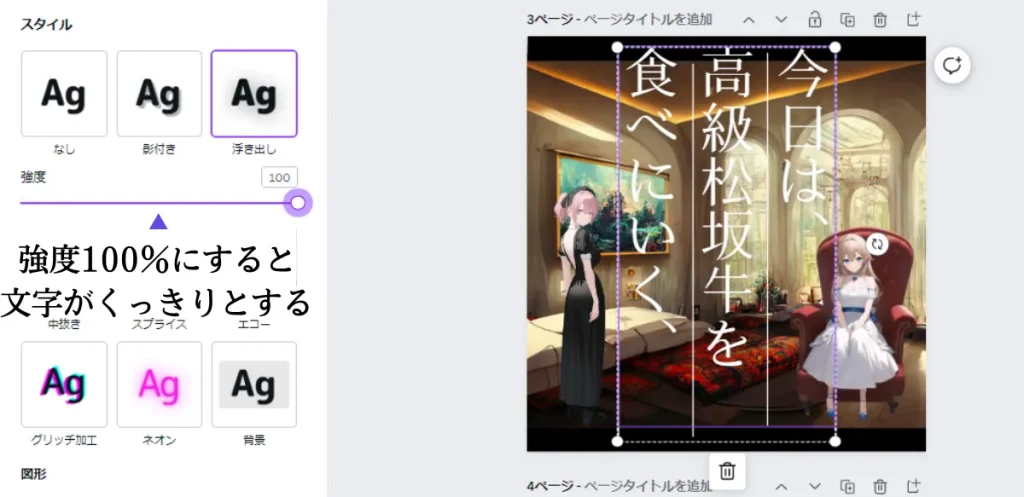
文字に影を付ける
編集したい文字を
クリックして下さい


クリックした


メニューが
変わったな
そうです。
そこの「エフェクト」を
押してください


エフェクトを押す


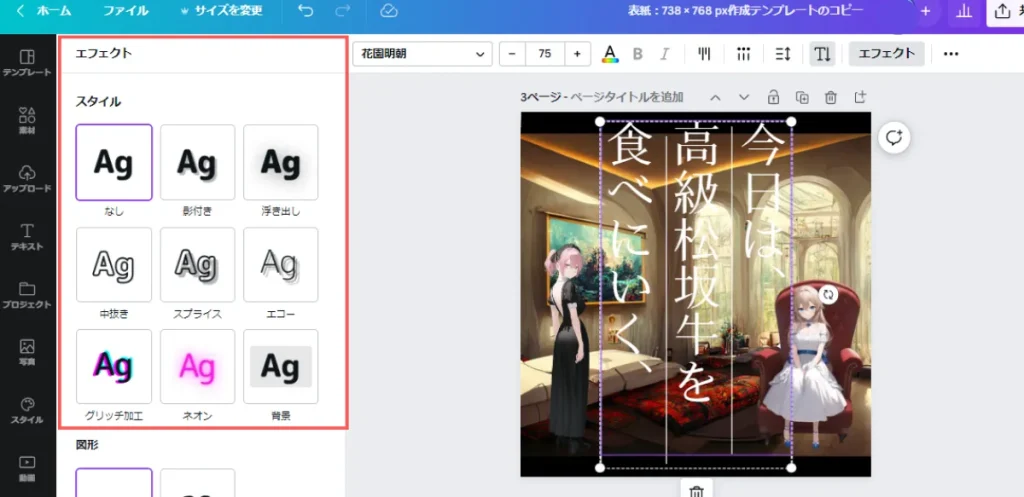
沢山のエフェクトが出てきた


影付き、で良いんだな?
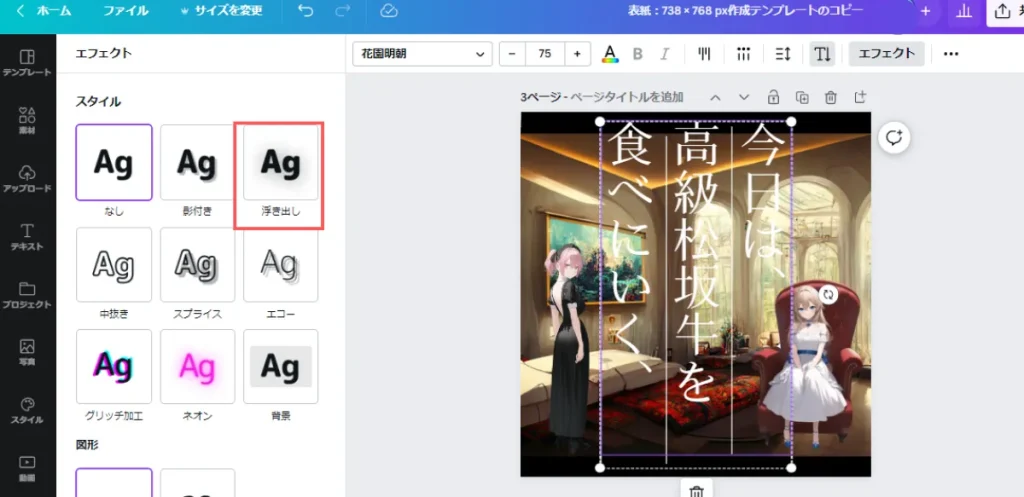
文字をはっきり見せたいので、
「浮き出し」の方に
して欲しいです



影つけると言った癖に
浮き出しの方が、
影付くので
機能名を付けた奴が悪い


Canvaに怒られろ
–
–
–

…浮き出しにしたら、
若干文字が
みえやすくなったな


いや、そんなに
見やすくはないか
そうですね
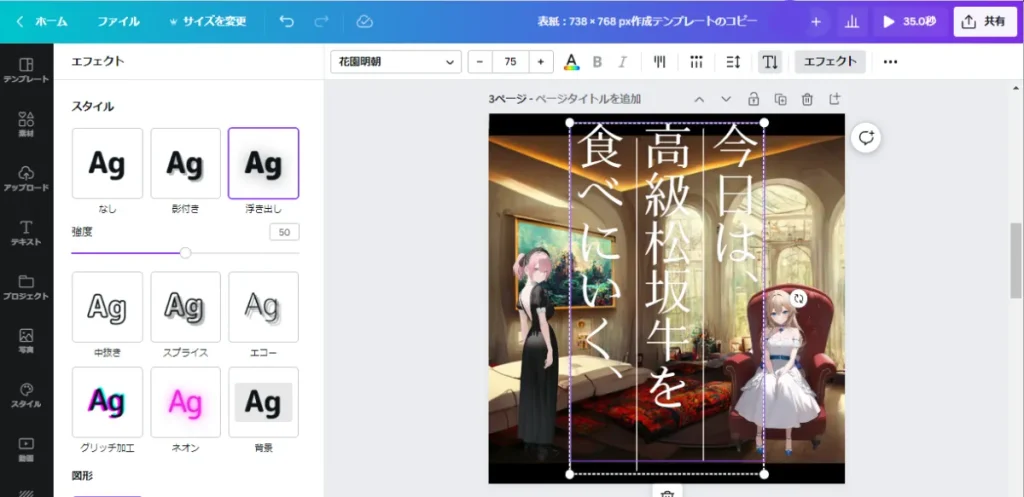
もう少し、
読みやすくしたいので
強度を100まで上げましょうか



確かにこの方が……?
読みやすくなっている、のか…?
比較画像
置きましょうか




こう見ると、
確かに影有りの方が
見やすい事が分かるな
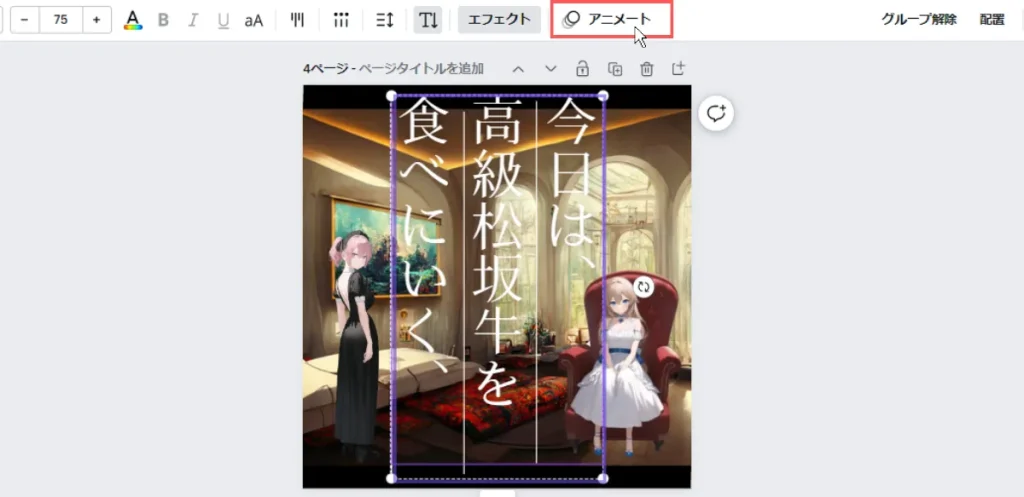
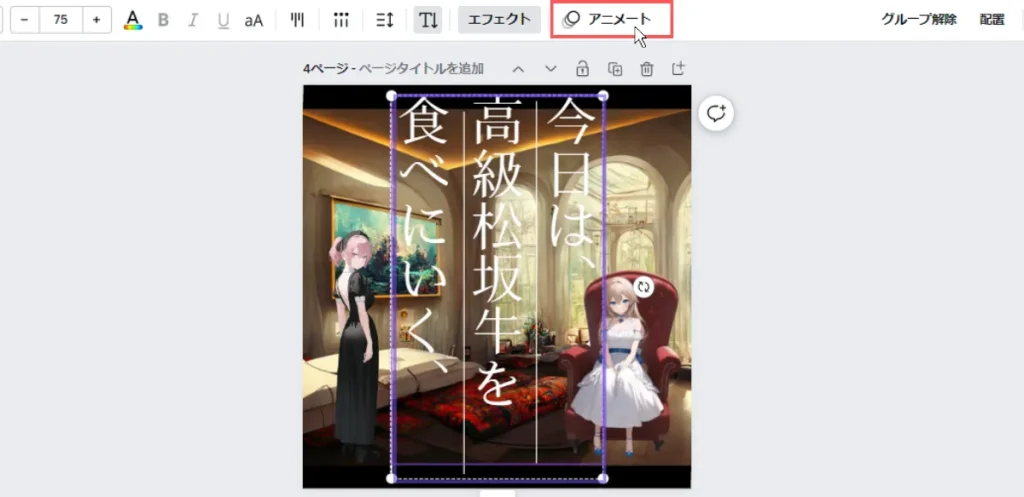
手順①+α アニメーション機能
表紙としての使用より、Twitterのディスプレイ使用などの用途をおすすめします。
軽い動きも付けられるので
軽く流す程度に、だけ
お伝えしておきますね

–
–
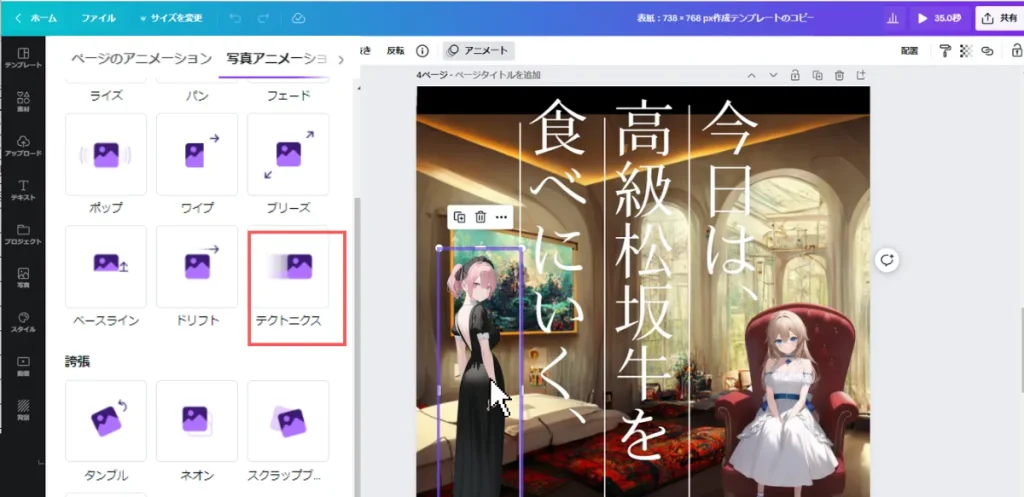
文字をクリックして、
上にあるアニメーションを
クリック


色々なアニメーションが
ありますが、
文字に相性が良いのは
タイプライターかな


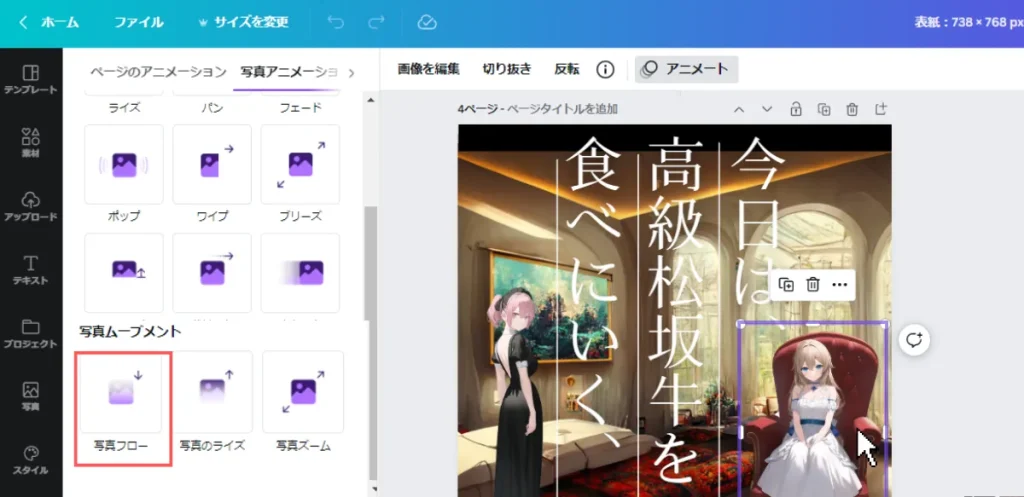
同じ感じで
立ち絵を
クリックして選択。

–
–
右の子は「写真フロー」で


左の子は
テクトニクスにします


これで
アニメーションは完了。

此処は好みで
変えて良いので、
色々試して見てください

GIF・動画出力の違い

出来たものが此方
動画の場合
–
–
GIFの場合

GIFの場合、
色合いが変わるので
絵師様に
描いてもらった絵などは
非推奨です


動画の場合の悪い点は?
クリックしないと
動かない所かな


一周回って、
静止画の方が
良い気もしてきたな…?
そういう時も結構あります。
やりたいことに
合わせて使って下さい

GIF・動画ダウンロードのやり方
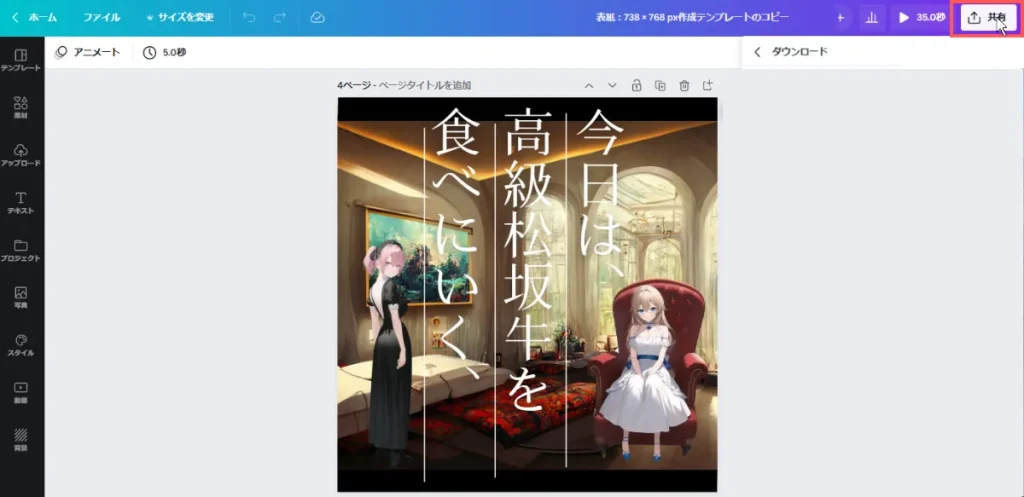
まず、
共有を押してください


共有を押す


表示が出てきたな


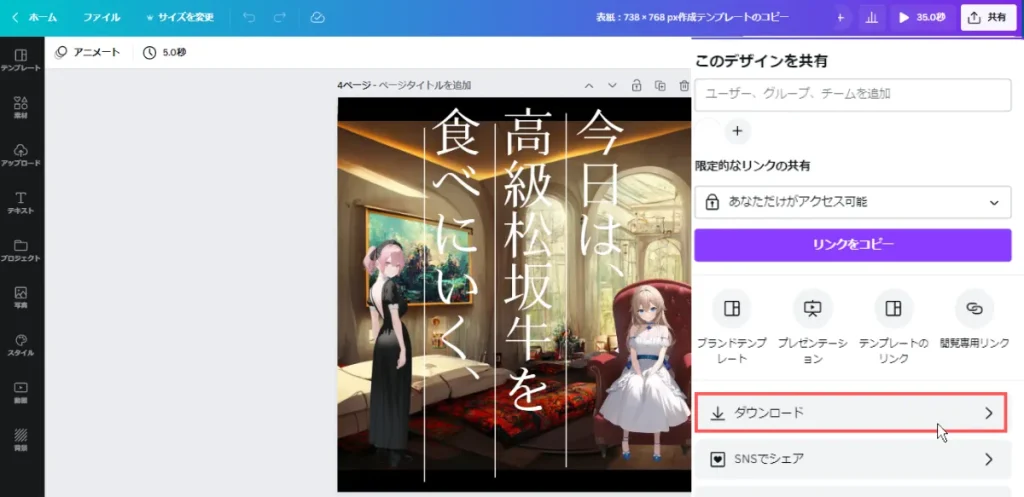
ダウンロードで
いいか?
はい、
ダウンロードで


MP3形式の動画
と出てきた
動画にしたい場合は、
ページを指定して、
ダウンロードで完了です。


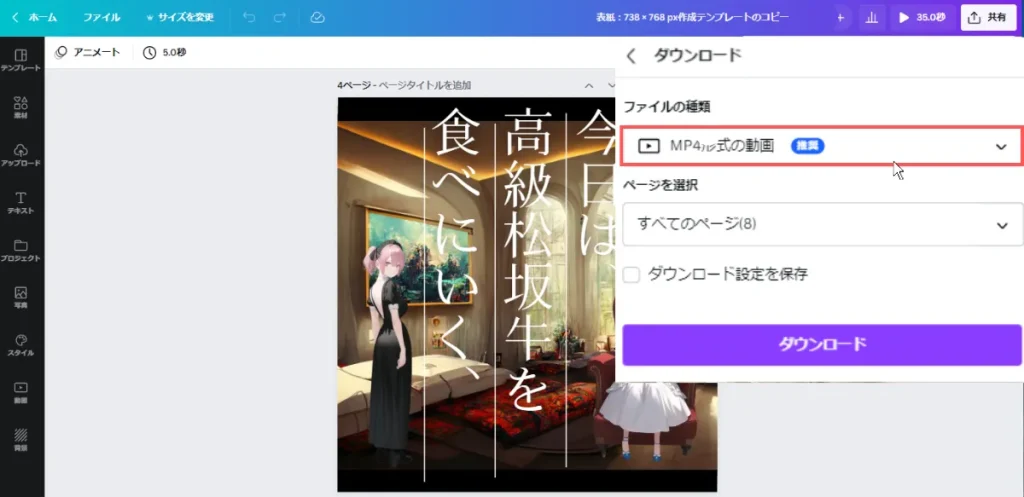
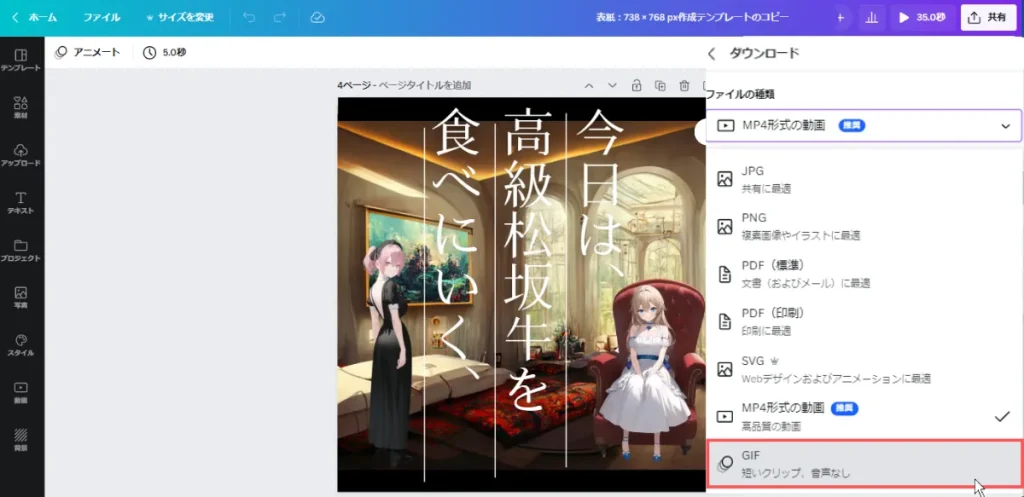
GIFの場合は
どうだろうか
GIFの場合は、
ファイルの種類を変えるので
動画の部分をクリックします



ファイルの種類に
PNGもGIFもあるな
なので、
今回はGIFを
選択しましょう



GIFを選択した。
それで
ファイル形式はOKです

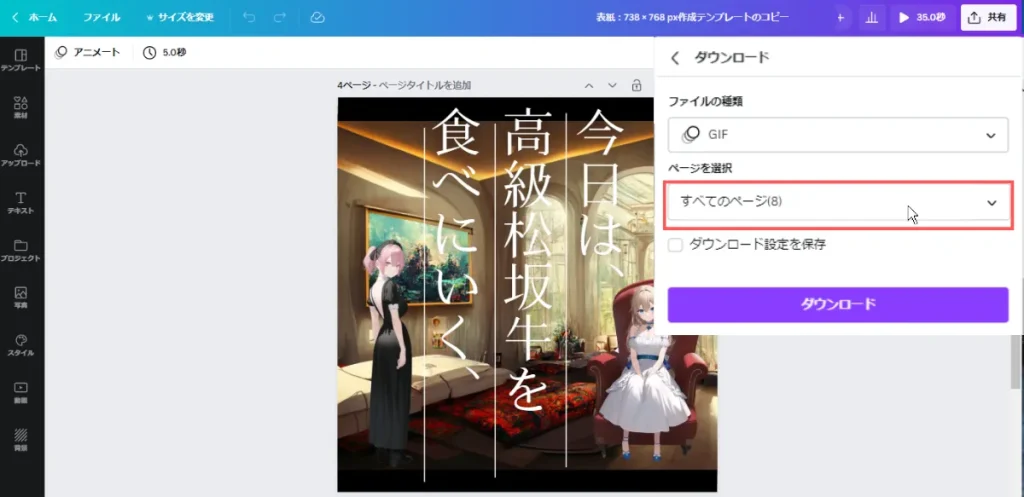
ダウンロードページの選択
すべてのページを
ダウンロードすることに
なっているので
ページを指定しましょうか


ページ選択の
プルダウンメニューを
クリックする


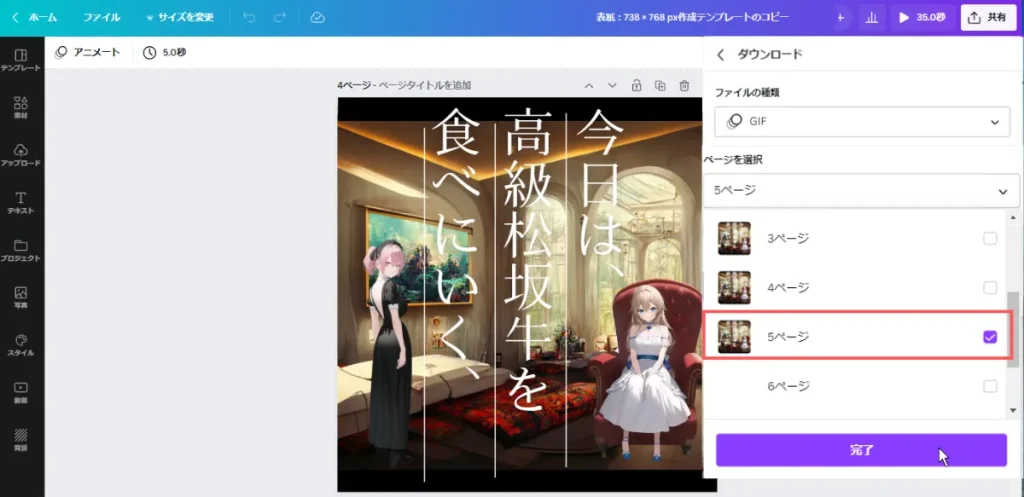
保存したいのは、
5ページだな


完了を押す
–

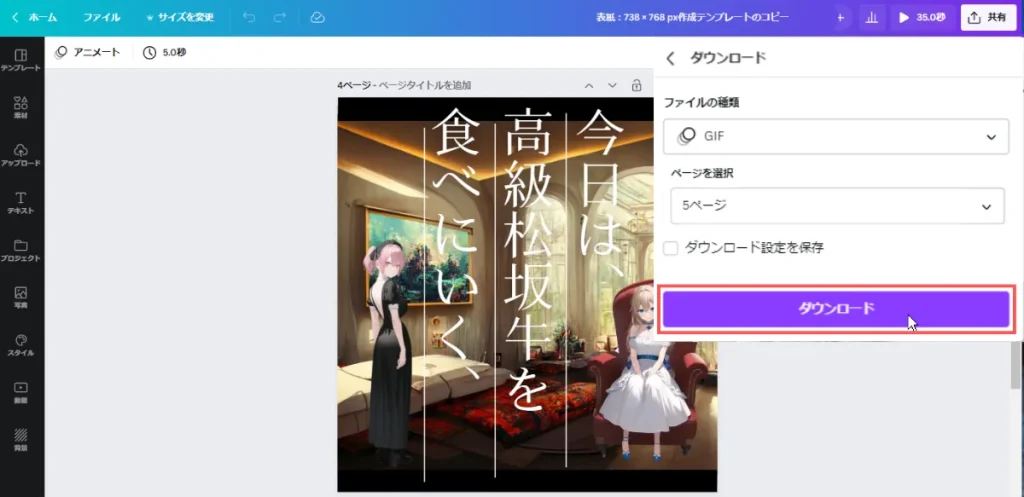
そして、
ダウンロード


これで、完成だな
はい、表紙は
これでもうできたので
あとは背景はめたり
文字入れ替えたりで
完成ですね

–
手順② テンプレートに表紙を入れ込む。
では、ホームページ用の
テンプレートを
開きましょうか


テンプレートURLを
クリックして下さい

–

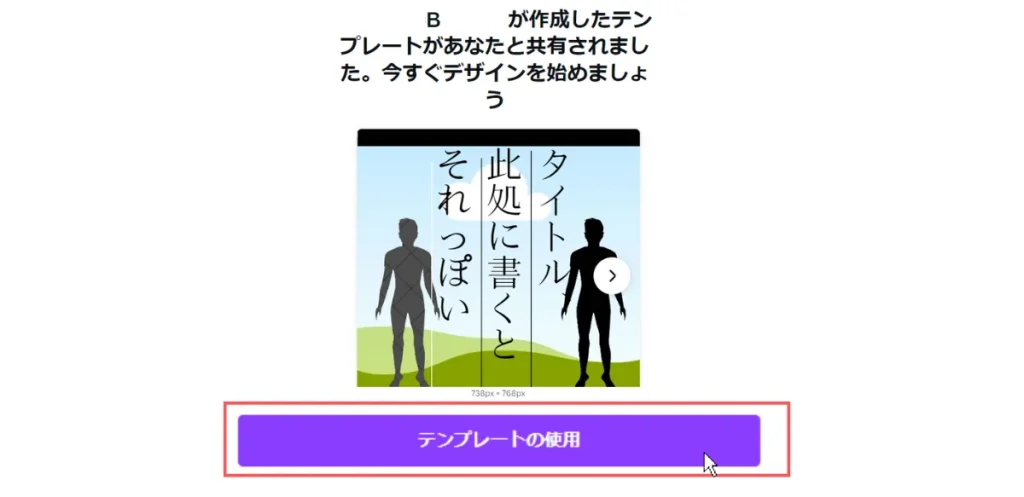
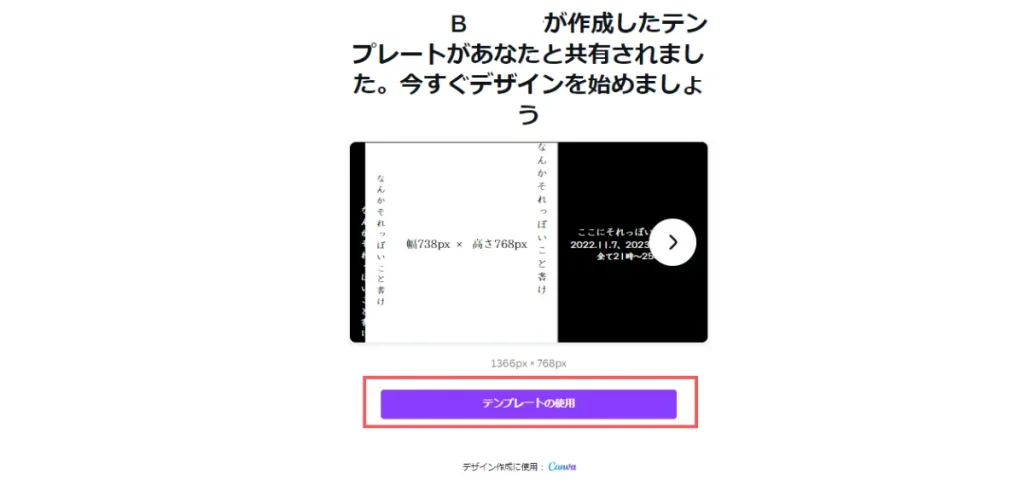
テンプレートの使用、
でいいのか

OKです

–
–
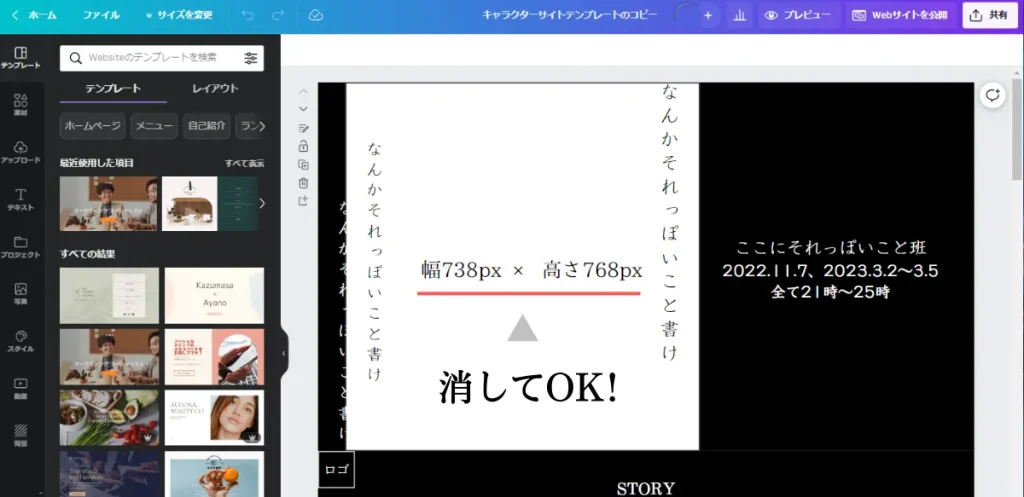
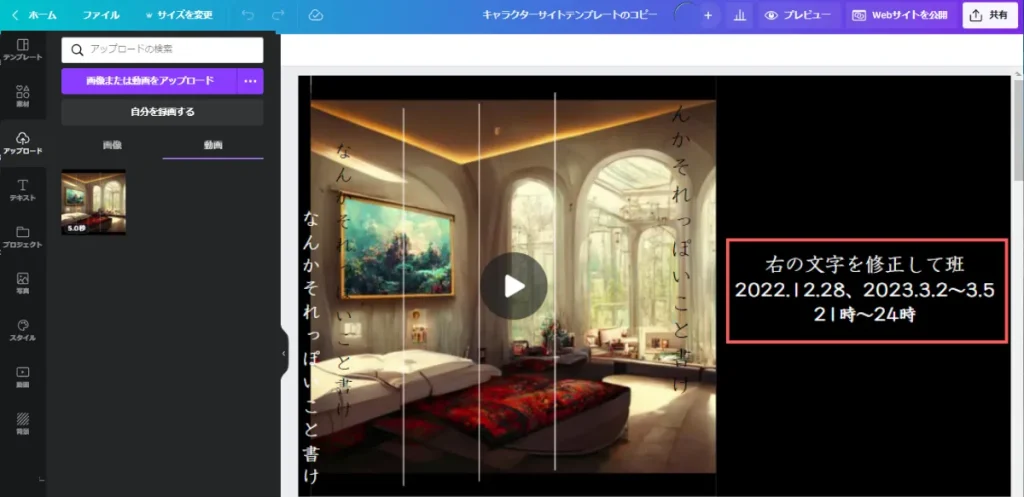
まず、幅×高さの文章はいらないので
消して大丈夫です。


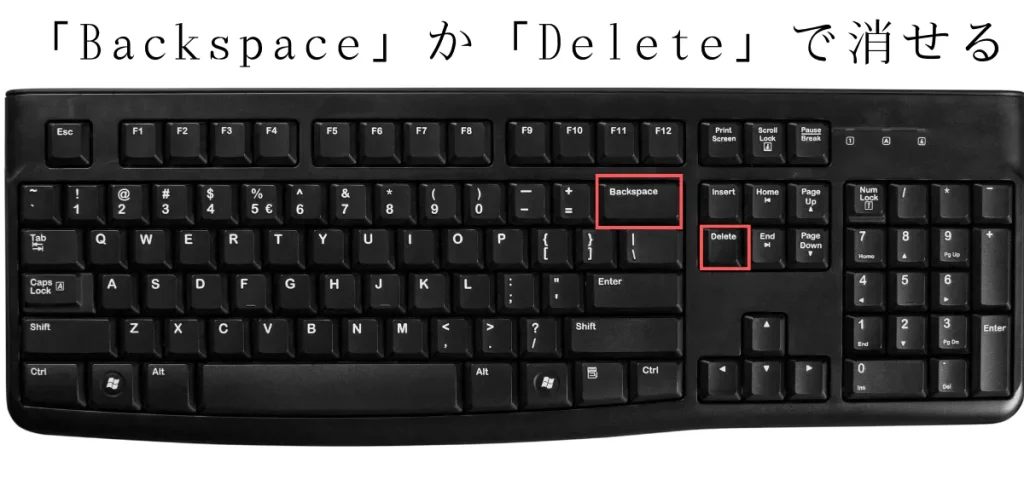
消し方は、
右クリックの削除からでも
キーボードの
削除キーからでも
消せます



消した

画像の
アップロードし方は
前と同じなので、


さっき
ダウンロードした素材を
アップロードして下さい

・・・

これでいいのか?

白い四角と
同じサイズなので、
被せる感じで
載せてください


これでいいのか

そうです。

あとは
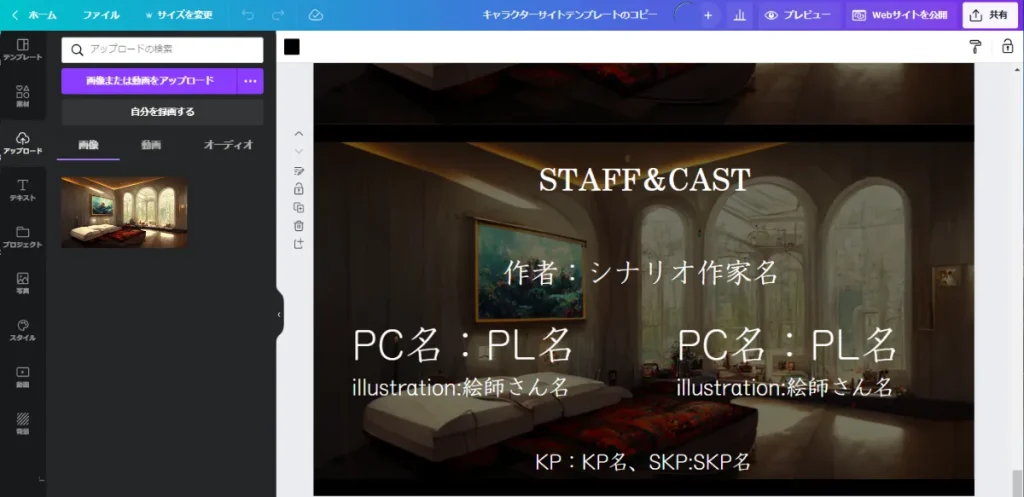
右の文字を修正して、
日時とかを
変更しておいて下さい



卓予定もないため、
適当に変更しておいた
大丈夫です、
変更出来れば
何でもいいので。

これで
1ページ目は
完了です

手順③ 背景を透明にして、他のページにも背景を入れ込む
あとは、
背景設定ですね

–
–
–

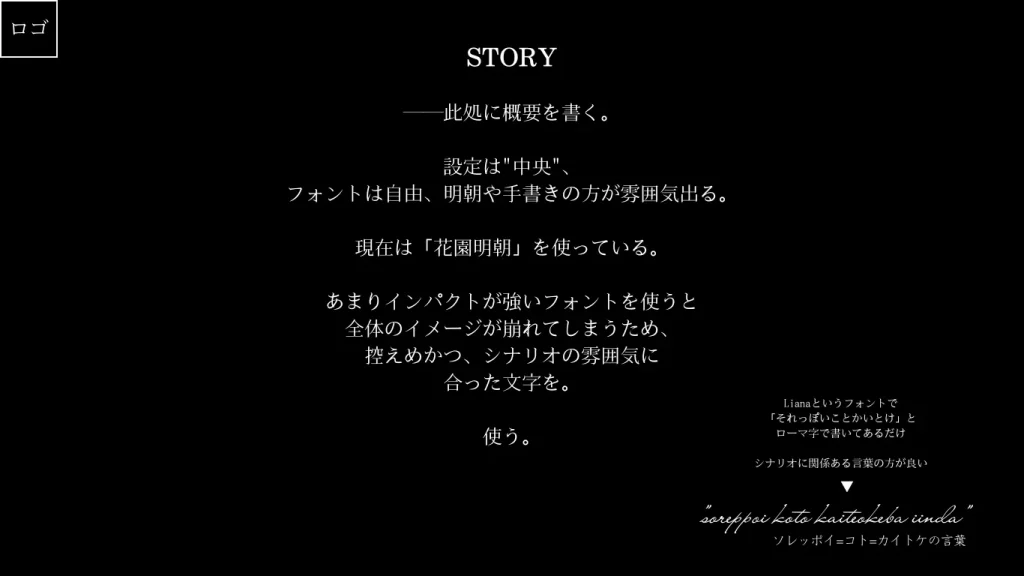
これを

↓

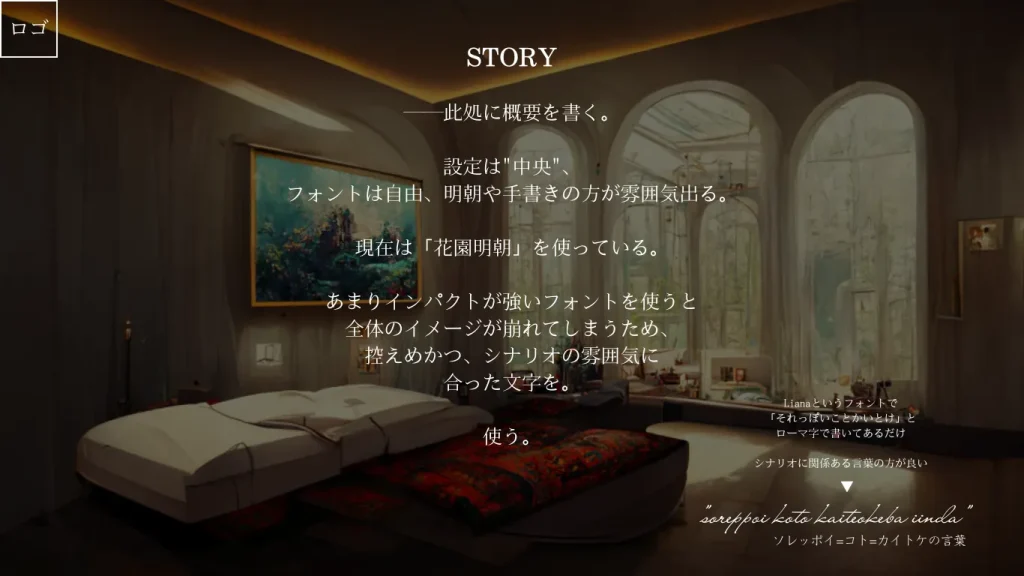
このようにします

–

背景を
出せば良いんだな?


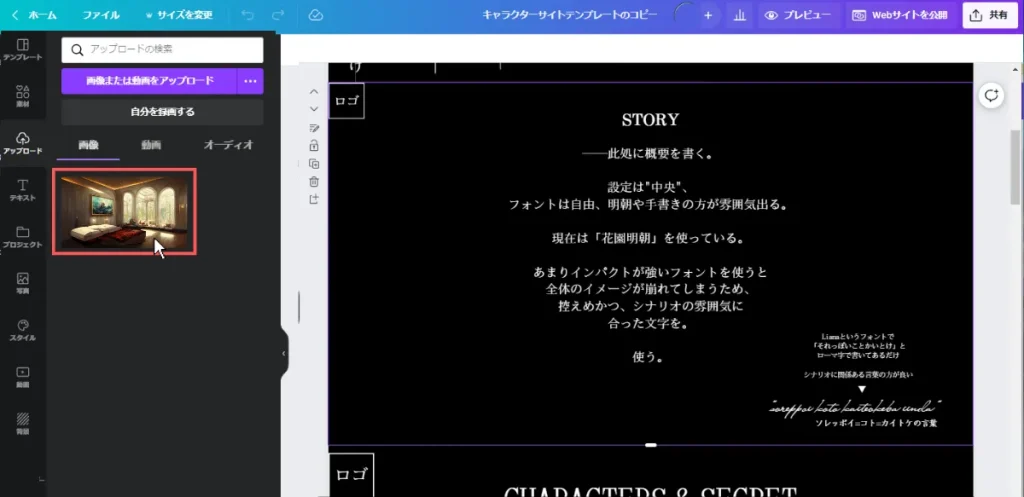
アップロードから、
背景をクリックする
–


ここまでは出来た
仕事が
早くて何よりです。

–
–
–
では、
背景にする方法を
伝えますね

画像を背景に設定する方法
まず、
背景にしたい画像を
右クリックします


右クリックしたら、
「背景を差し替え」
という項目があった

まさにそれを
クリックしてほしいです


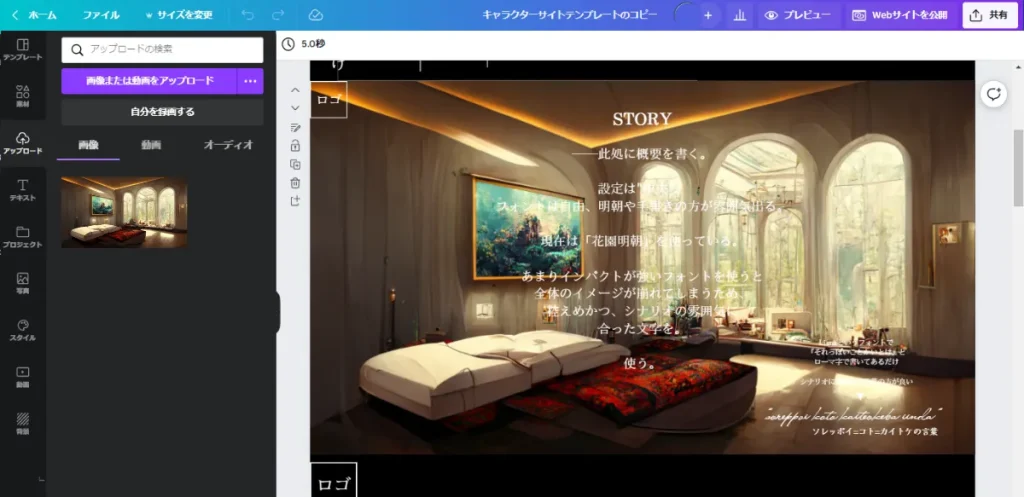
背景に設定されたな


…と言いたいが、
明らかに文字が見にくい
背景画像を
透明にして
見やすくしましょうか

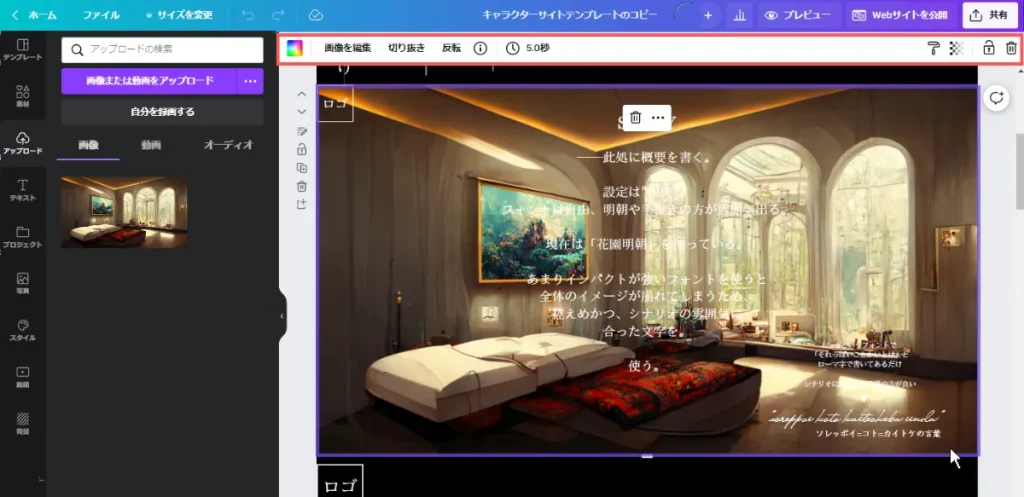
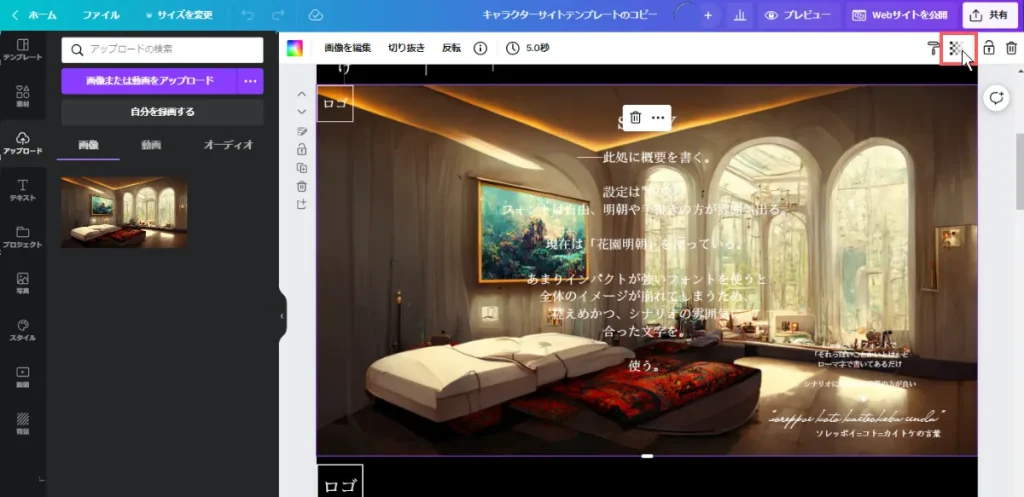
背景画像を透明にする方法
まず透明にしたい画像を
クリックします


クリックしたら、
紫の枠に囲まれた
さらに、
上にメニューが
増えているのも
分かると思います



本当だ、
これのどこを押すんだ?
右上の市松模様が
消えかかっているような図
ですね

–

押す


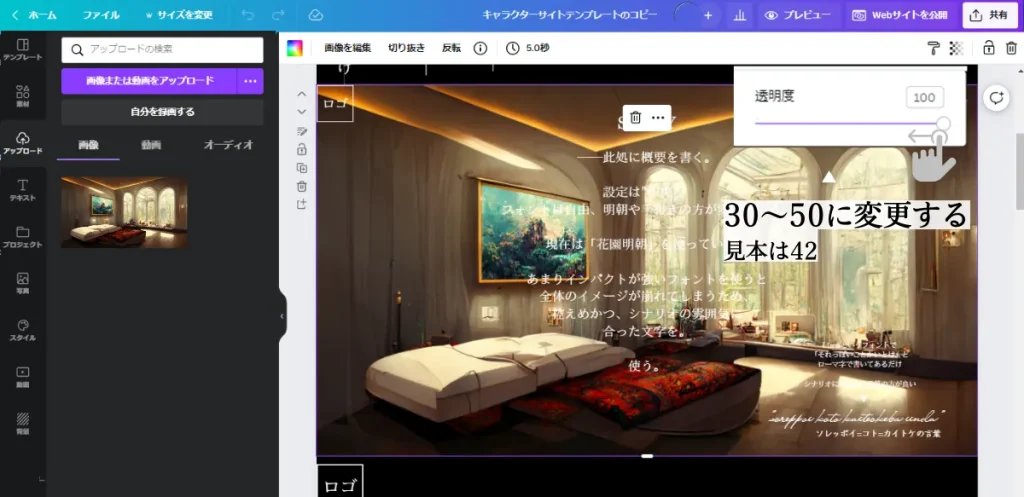
透明度、が
出てきたが……
100と言う事は
既に透明と言うこと、か…?
いえ、0で透明になります。
なので、
42辺りまで下げてください


下げよう


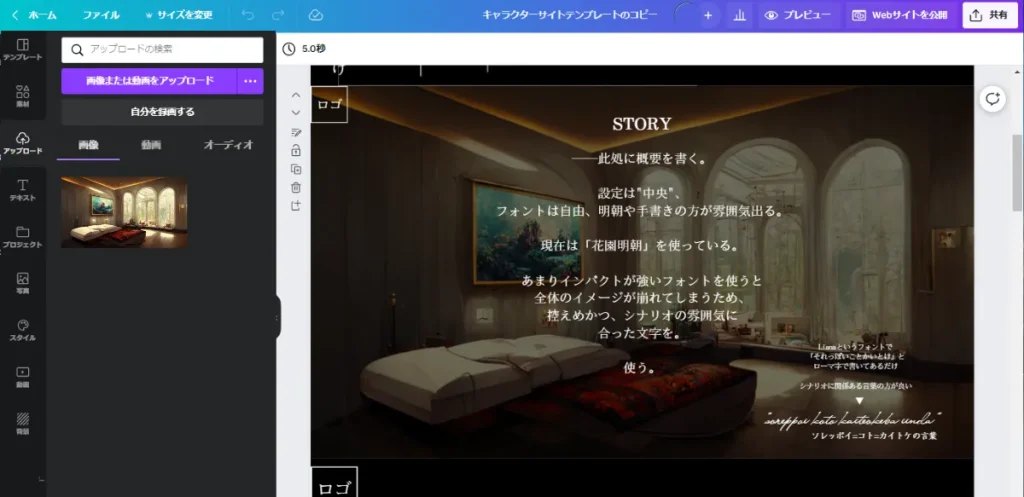
文字が見やすくなって、
いかにも
「背景」になったな

ええ、
これが理想形なので
こんな感じかな

–
他のページにもコピー貼り付けをする
他のページも、
全部背景を
付けてください


表紙には
背景を付けるのか?
1ページ目は
好みによるかな?
僕はつけていない



どうすればいい?
先ほどの画像を
クリックしてコピー、
その後に
別のページで
貼り付ければ完了です



分かった。
・・・

これで
すべてのページに
背景画ついたと思われる
–

これだけで、本当に
本格的な雰囲気に
なりますよね…。

手順④ 文字の装飾や、修正をする(お好みや自陣に合わせて加工する)
土台部分が完成したので
あとは自分のスタイルに合わせて
編集する流れになります。

–
–

Canvaの基本操作に関しては、
Cとか岸とかの
纏めたログを参考に

–

やれば
なんとかなるかな、


また投げたな
同じ説明3回もしていたら、
それはそれで

–

画像のリンクの仕方と
シルエットの仕方ぐらいは
知りたい
!
確かにそうですね

なら、
その二つは
伝えておきましょうか

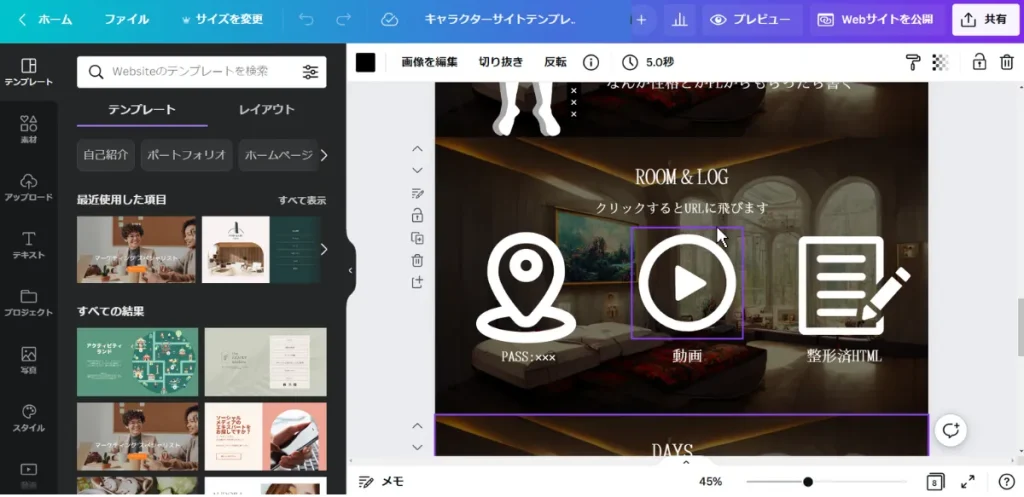
テクニック① 画像へのリンクの貼り方
リンクを貼りたい画像を
クリックして下さい


クリックすると、
紫の枠に囲われた

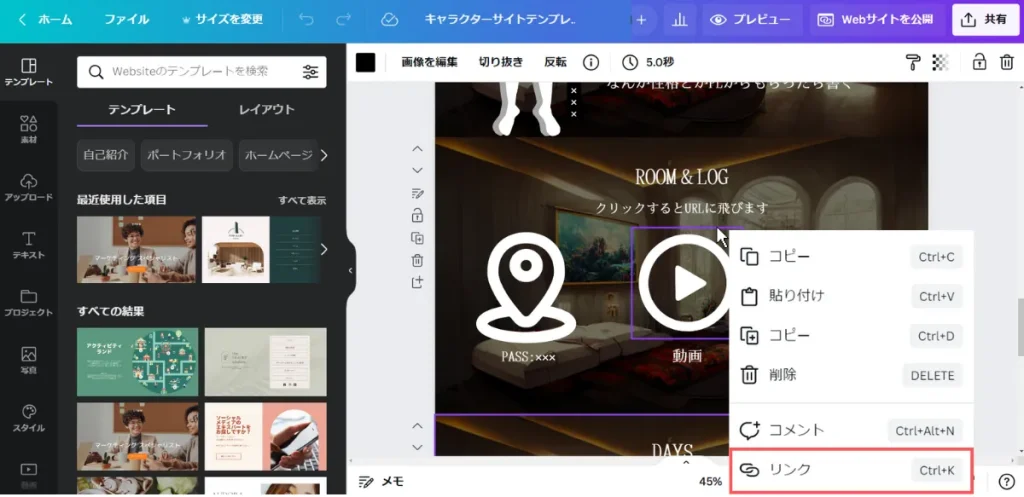
それから、
右クリック

–

!
「リンク」項目があった

うん、
それを押せば良いです


押したら、
メニューが出てきた。

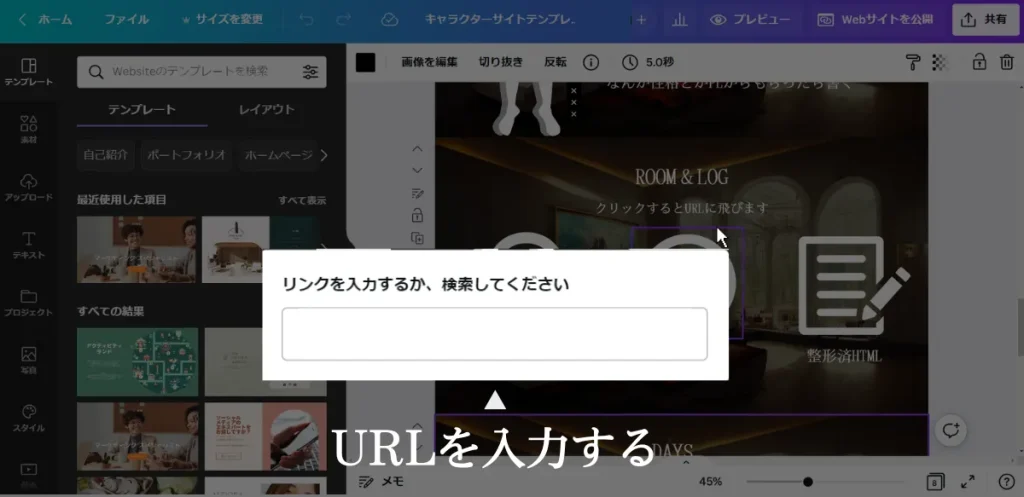
そこにURLを入れるか、
好きなページを選択すれば
リンクが作れます


URLを入れて、
Enterを押す


リンクが追加された
これで完了です

テクニック② シルエットの作成し方
次に
シルエット画像の
作成ですね


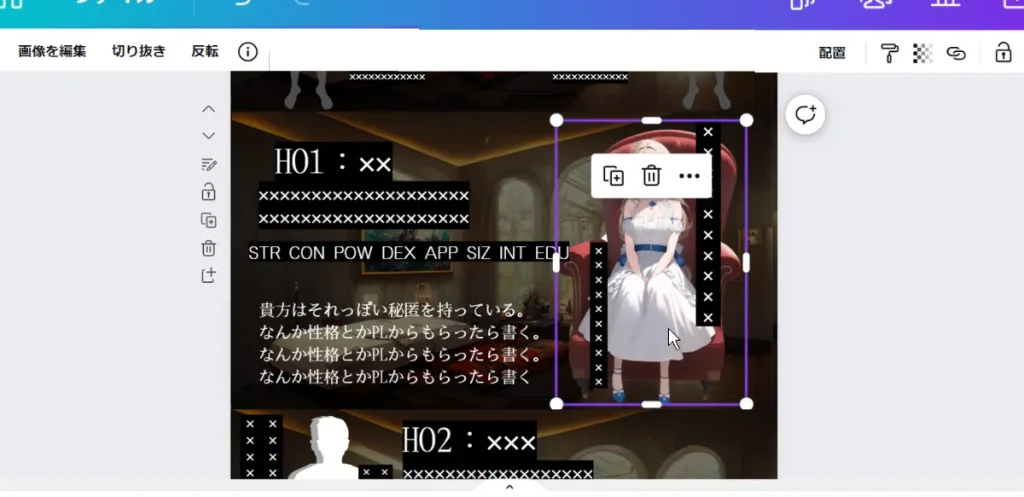
シルエットにしたい
立ち絵画像を
クリックして下さい

–

クリックして、
枠を出した

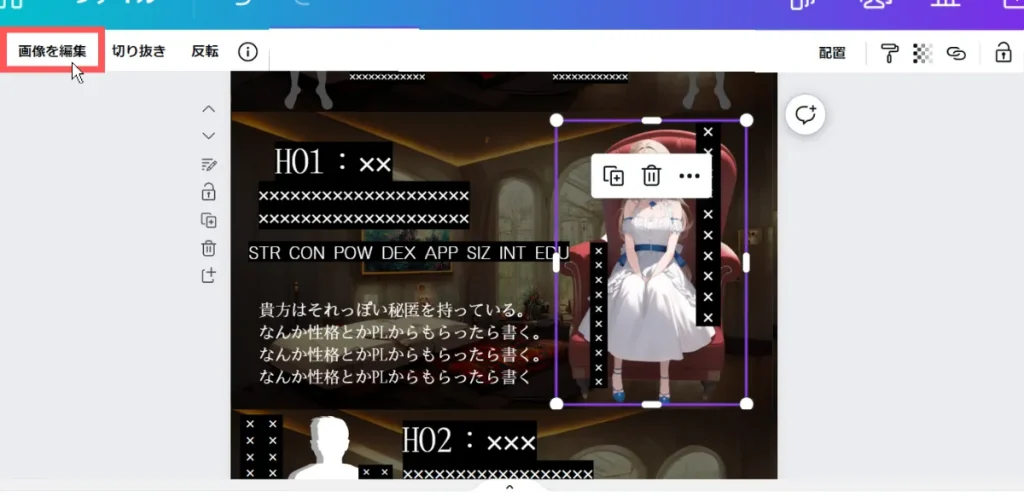
左上に
メニューが出たと思うので
画像を編集をクリックで

–

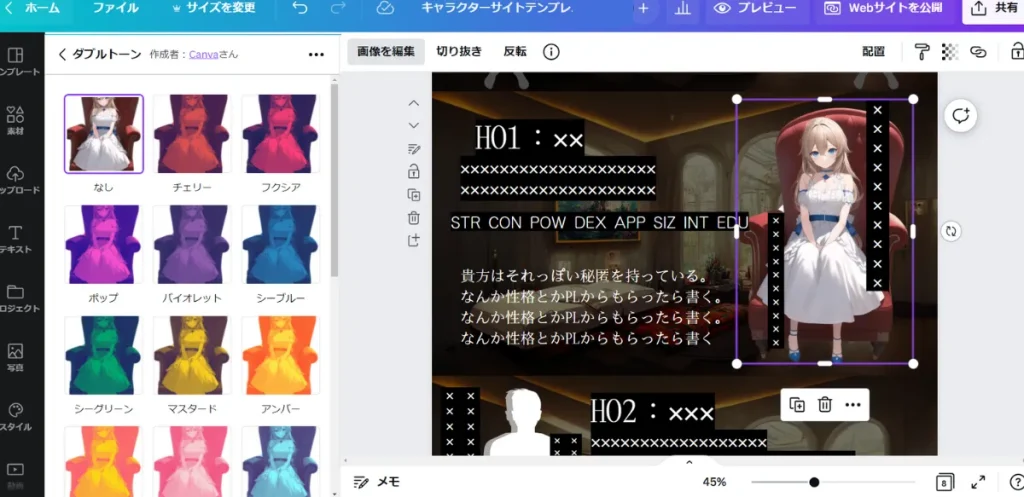
これを押す


画像を
編集という枠が
出てきたな
–
そこの
「ダブルトーン」を
選択してください


二色だが?
やれば分かる押せ



押したら、
凄い色のが沢山出てきた

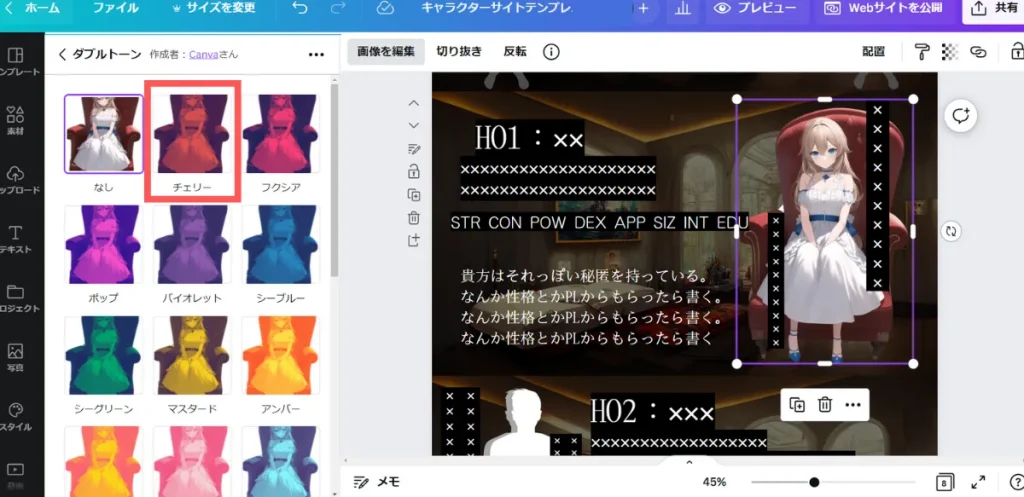
–
色は後で変えるので、
とりあえずチェリーを
選択してください


選択する


案の定、
凄い色になったな

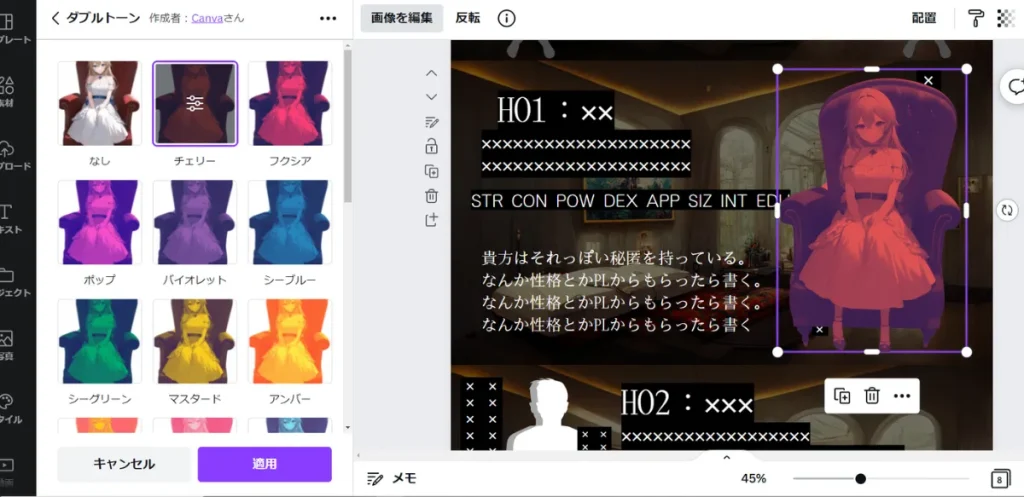
では、
色を調整しましょうか。
もう一度チェリーを
押してください

–

?
押す

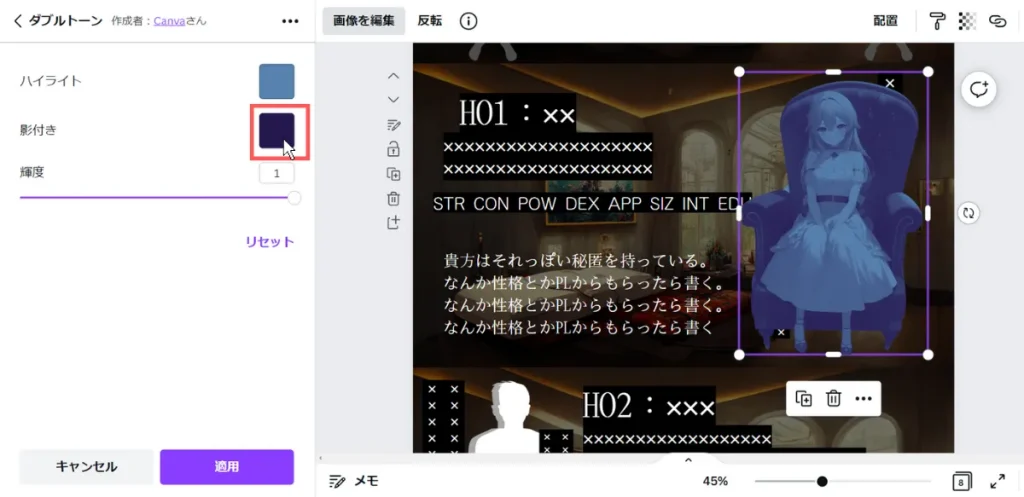
–

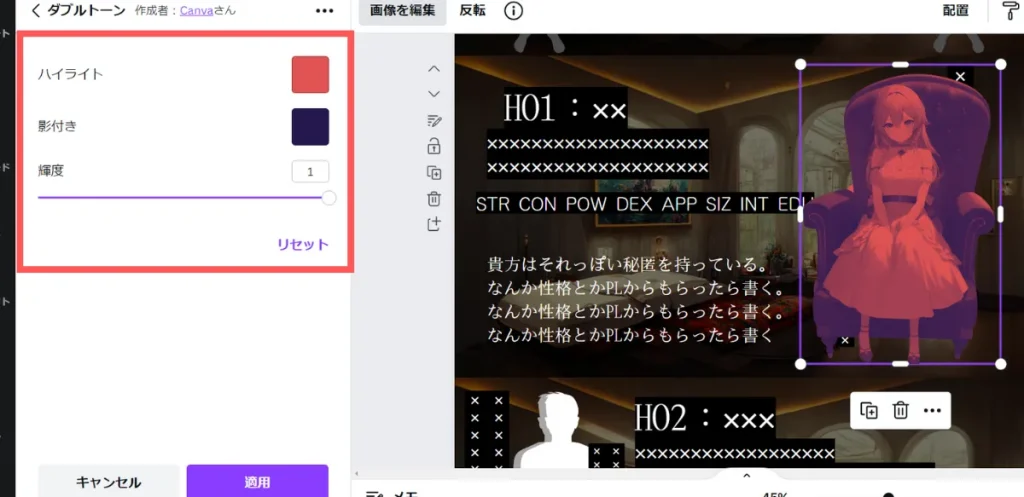
ハイライトと影付き?が
出てきた

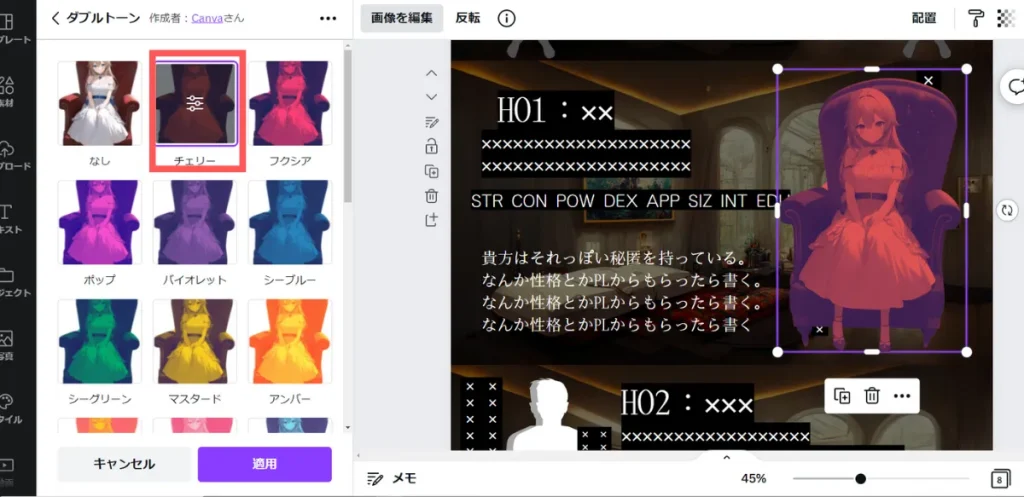
そこの色を
同じ色にすれば、
シルエットが出来ます


成程。
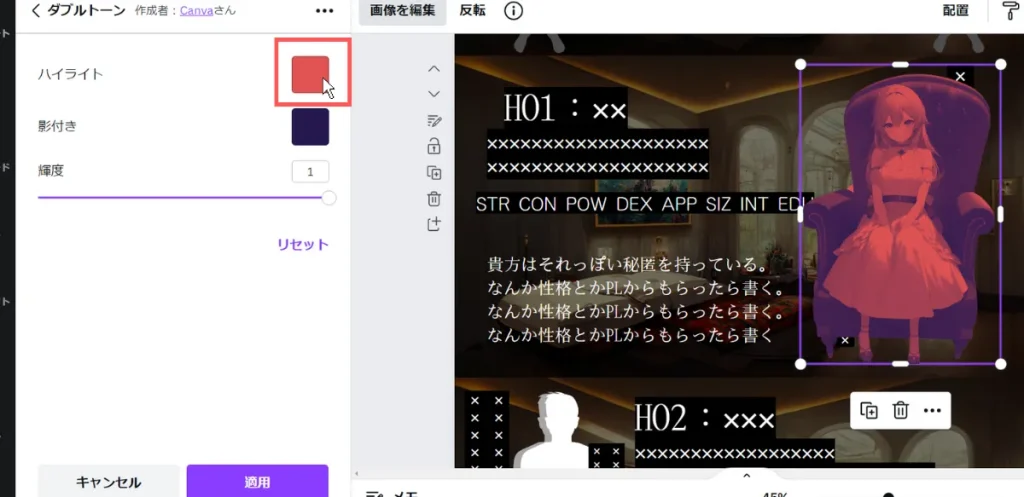
なら、
ハイライトを押そう
–


何色が
良いだろうか

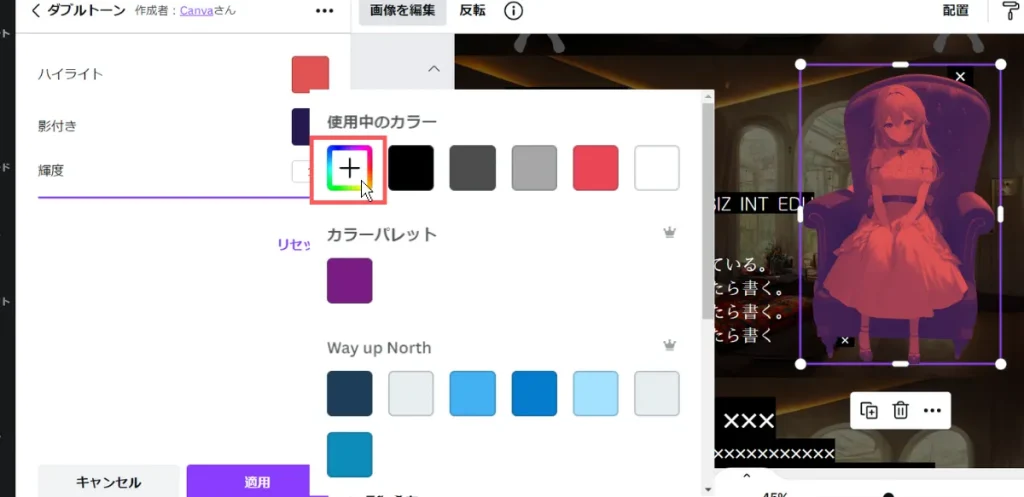
キャラクターの
ワンポイントに
なっている色を
スポイトで採る事を
おすすめするかな

全体に使っている色を
明るくしたり、
暗くした色もおすすめ

–

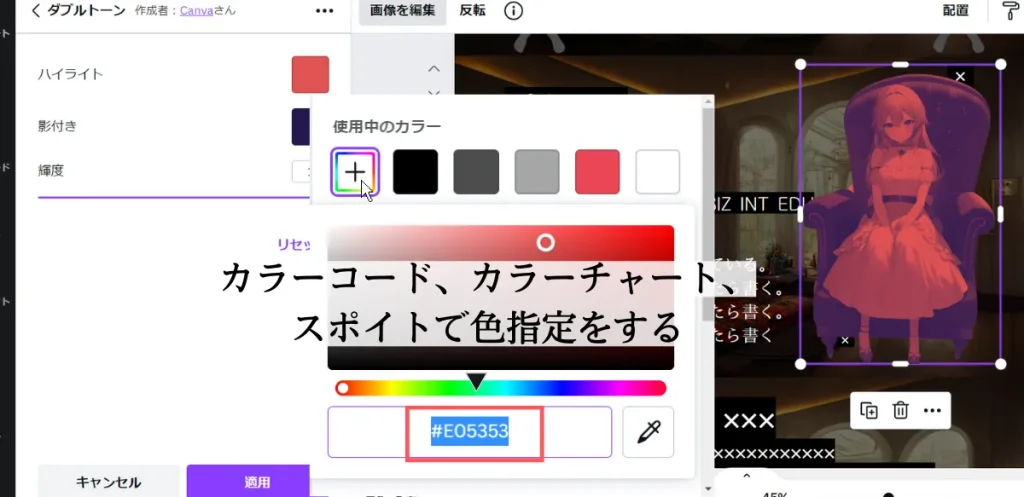
今回の場合の
具体的なカラーコードは?
…#E05353、
靴の色から摂ってきました



なら、それで
影付きも
同じ色にして下さい

–

分かった

–

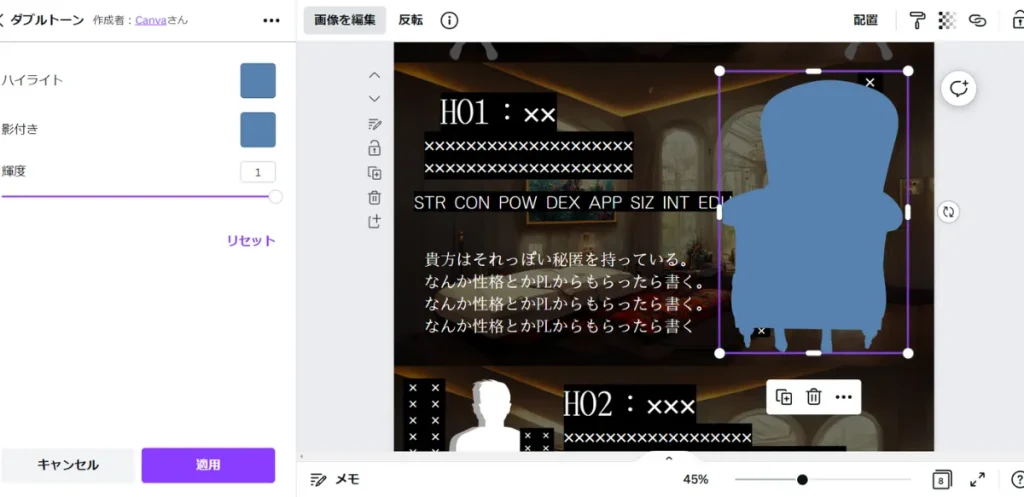
これで
同じ色になった。


!
確かにこれなら、
シルエットだな…!
そう、
あとは
元のイラストを
もう一度貼って
後ろに付ければ完成です


貼ってみよう


もう少し薄い色の方が
それっぽくないか…?
即答でカラーコードを
聞かれる身にもなれ

自分で変えれば
良いので
次に行きますね

手順⑤ 有料会員素材の差し替え
有料素材を
3点使ってしまっていたので、
消す
OR
差し替え候補の画像に差し替えて下さい
何も気づかずに
有料会員素材使っていたので
差し替え候補を
紹介しておきます


差し替えをしないと
どうなる?
有料素材は
1点120円なので、
その金額を請求されます
サブスク会員は無料



この手順が完了したら、
ホームページとして
公開する方法かな

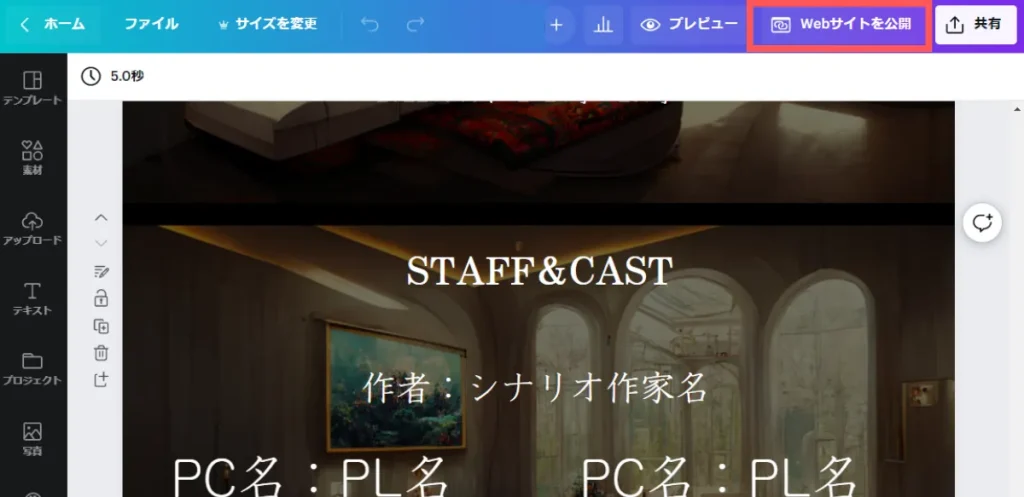
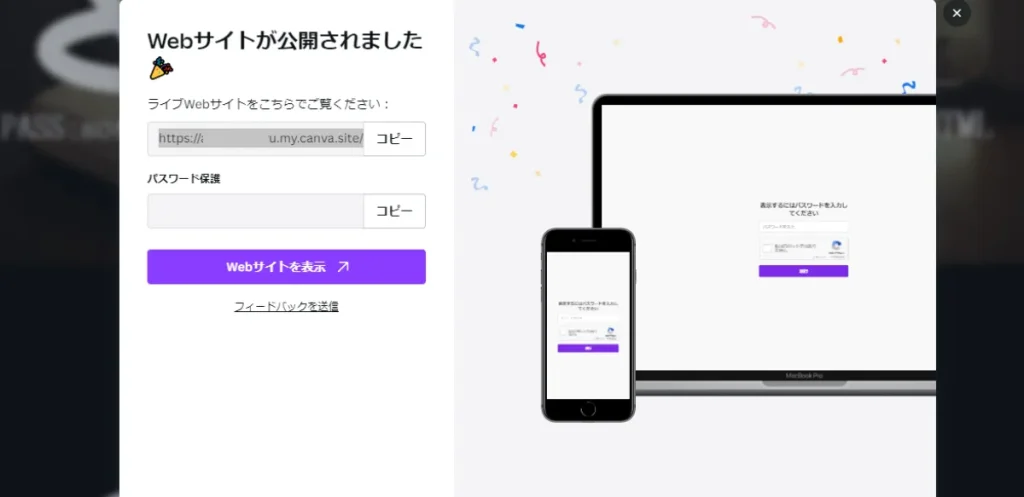
手順⑥ ホームページとして表示する方法
では、
Webサイトを公開を
押してください


押した


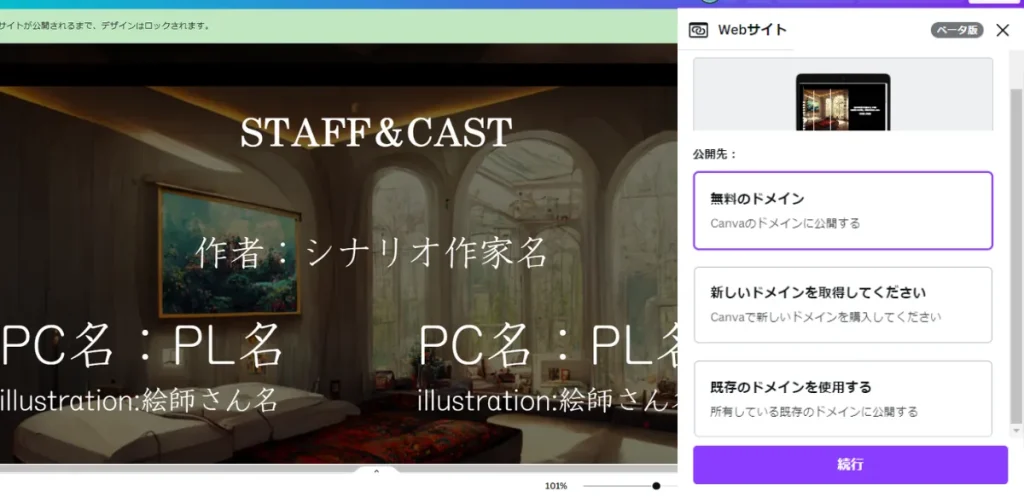
無料のドメイン、
でいいのか?

はい、それで


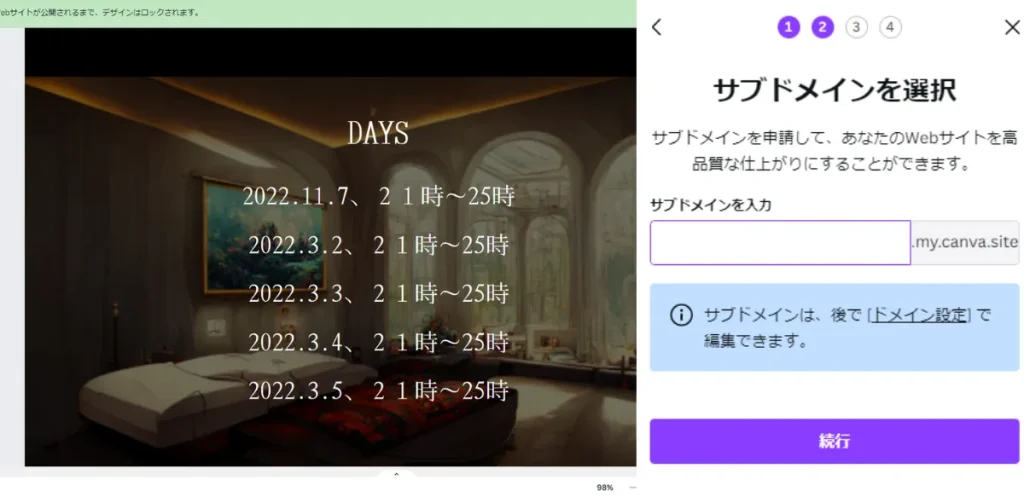
サブドメインを選択…?
サイトURLを
設定するのですが、
後で変えられるので
自由で良いですよ



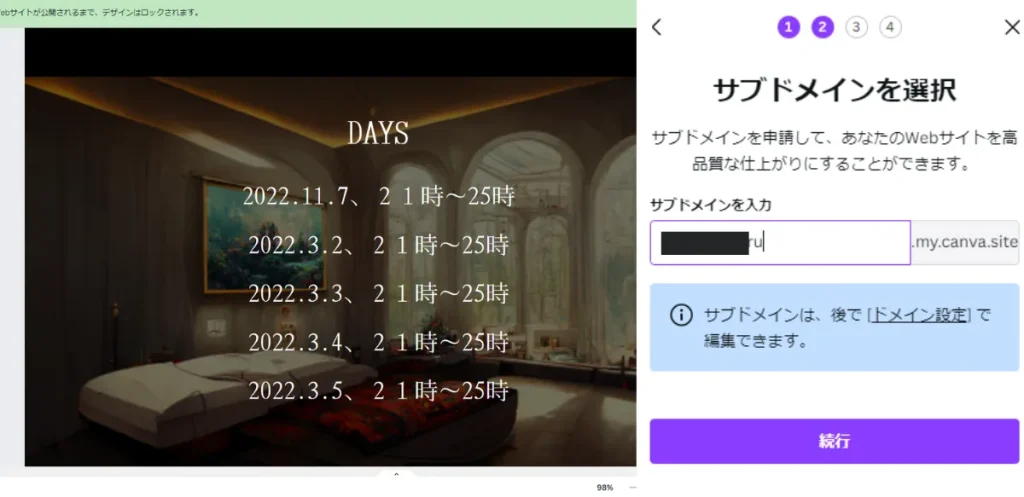
なら、適当に


出来たら、
続行で良いか?
はい、
そうです

–
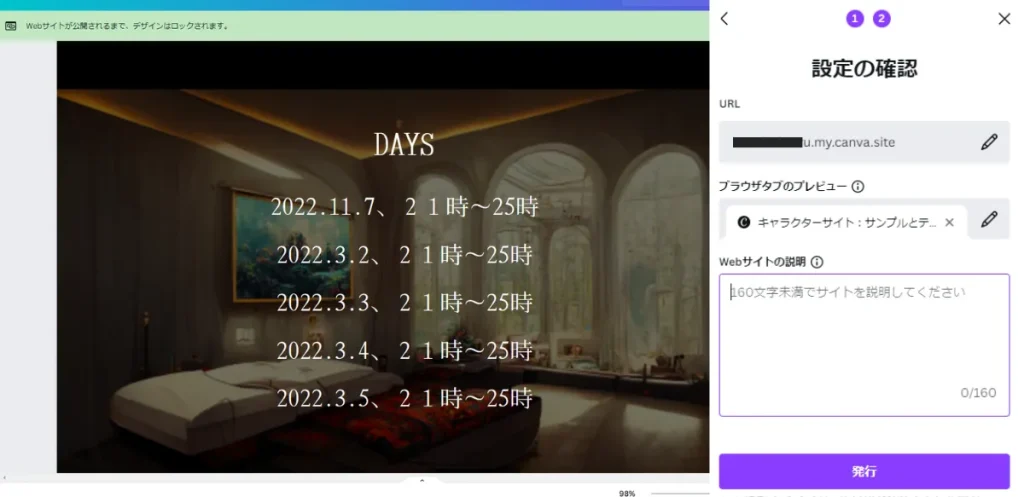
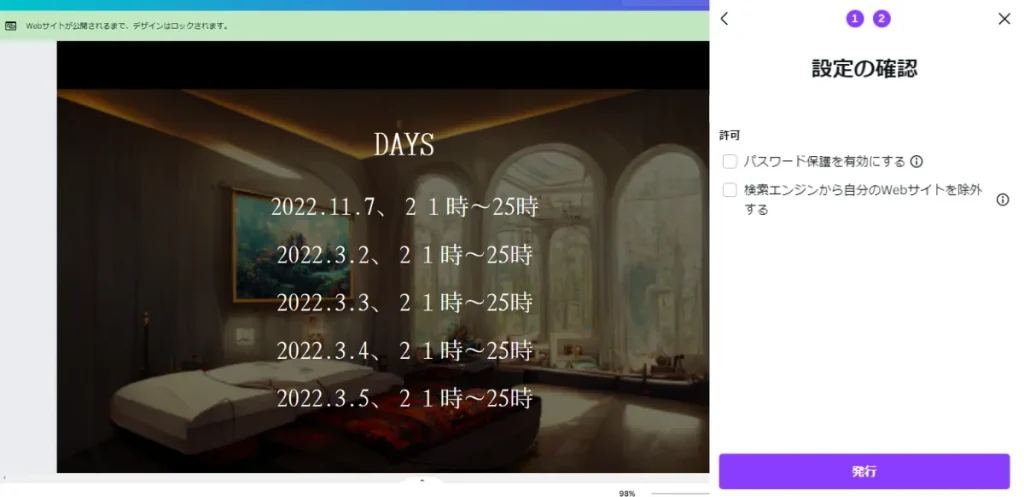
それから、
設定の確認で色々な設定を
変更できます。



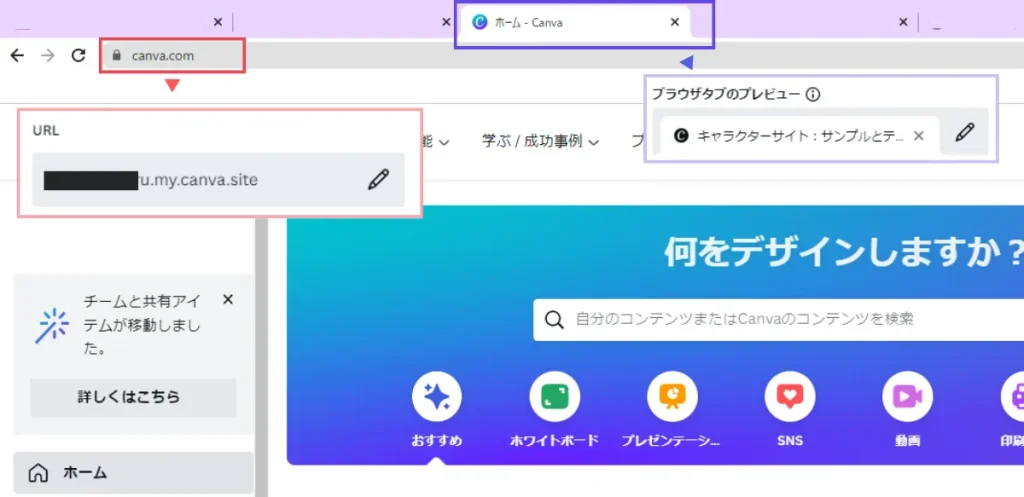
URLとブラウザタブと、
サイトの説明が
変えられるんだな

ブラウザタブ、URL、
サイト説明……
–
–
–

……何のことだろうか
これで
分かりそうですか?



!
それのことか!
そうです。


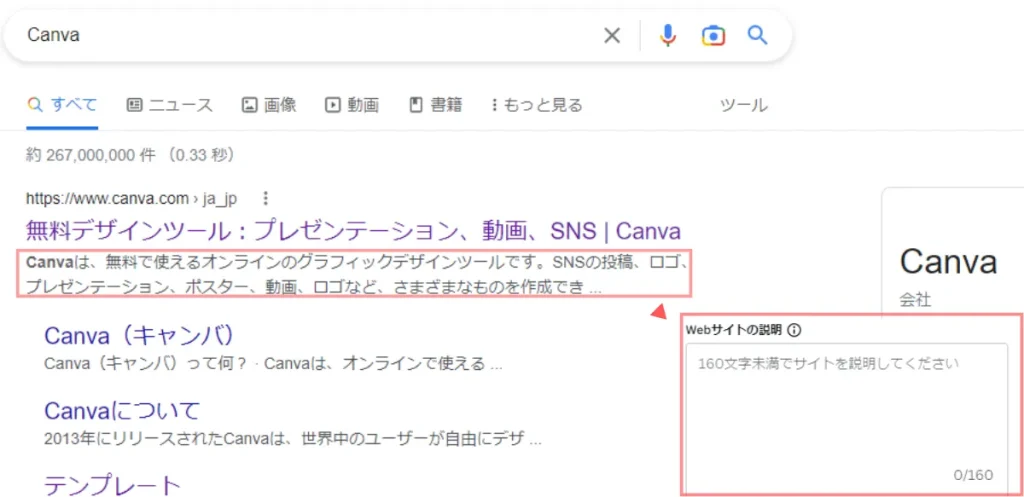
Webサイトの説明の部分は、
何処に当たるのだろうか
恐らく、此処ですね



検索する時に
引っかかりやすいように
する場所か
SEO関係の知識が
ある事に驚いてますが
まあそうです


身内用に作ったのに
検索に載るのか…
その場合は、
項目の下にあるチェックを押せば
問題なくなります



鍵も付けられるのは便利だな
使い道分からないが
秘匿情報のネタバレ防止には
便利かな、と


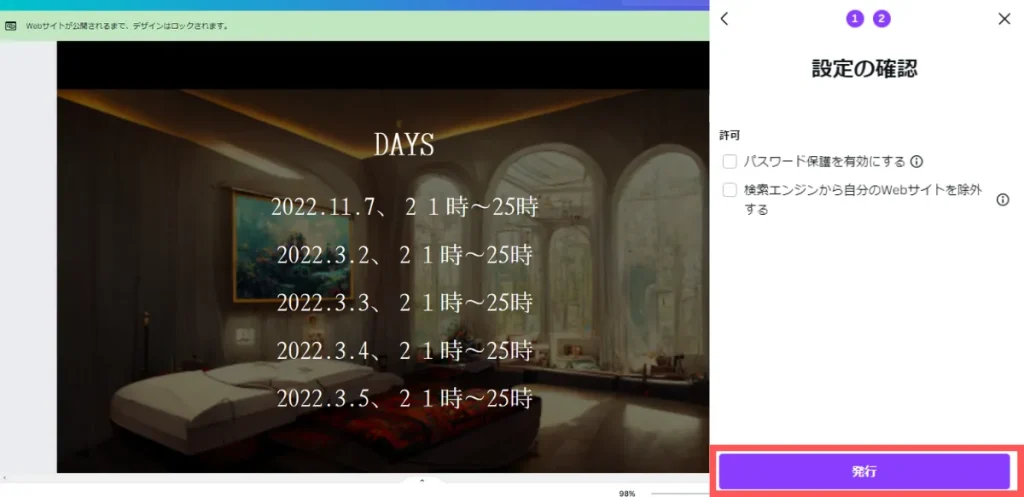
設定が完了したら、
続行で良いんだな?
はい



準備中と出た
そうですね
2分も待たずに直ぐできます

–


出来たな…!

これでサイトの公開が
完了なので、
全部の工程が
終了になります。

完成形&テンプレート配布
先ほどのに
手を加えた完成形を
テンプレートとして作ったので
URL置いておきますね


終わり

無料で感覚的に
サイトが作れるのは
便利だな
説明すると長くなりますが、
本当に便利で革命的だと
思ってます

–
今回は
キャラクター紹介ページに
しましたが、
応用は色々可能なので、
遊んでみてください

関連記事
Notionで探索者図鑑を作る!キャラクター図鑑の作り方、キャラクターサイトの作り方、Notionを使ってTRPGや創作のキャラクターの整理をする方法

Lit.Link(リットリンク)の作り方や使い方、立ち絵一覧のあるプロフィールの作り方

Canvaでの画像透過、背景透過のやり方の説明、立ち絵の背景透過、トリミング機能などの説明
ディスプレイの作り方、ディスプレイでよくあるデザイン。トレイラー作成にも応用可!

YoutubeサムネイルやTRPGトレイラーで使える画像の作り方。無料ツールを使っての画像作成の仕方、動画サムネ画像を簡単作成!インストール不要なツールCanva無料版にて作成

TRPGトレイラー4枚を作る前編!キャッチコピー編!Canvaを使ったトレイラー作成方法。

TRPGトレイラー4枚を作る後編!トレイラー画像編!Canvaを使ったトレイラー作成方法。
TRPG配信画面や動画の作り方、枠の作成方法。

Youtubeでの配信の仕方。見たままを行うだけ!OBSとYoutubeを使って配信する方法。
–
–