Canvaの画像透過の仕方、
説明しますね


Canva有料版しか
透過出来ないよな?
他サイトで代用しろ、の
丸投げ説明が多かった印象だ。
そう、
「有料版の説明するのは
気が引ける」
という理由で
省きすぎていたので…。


気を遣い過ぎて返って
分かりにくくしていた
可能性があった、と
平たく言うと
そんな所です。

背景透過の例

前回のあらすじ
まず、まあ色々あって、
この立ち絵を透過する必要が
出てきたわけです。



そうだ。
ツールは無料で使える為、Canvaを使用していきます↓
透過のやり方
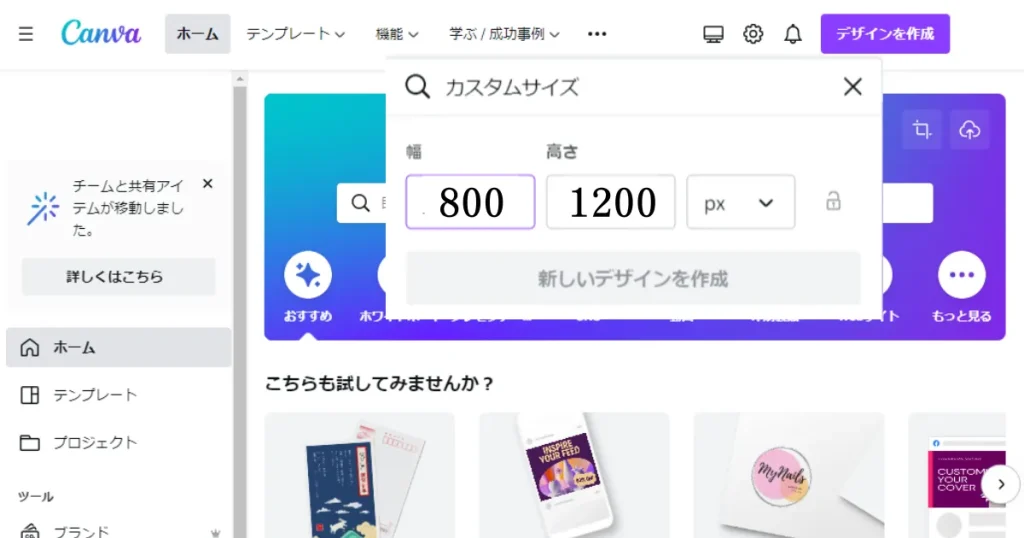
画像サイズについて
今回は
800×1200
個人差あるので、ご自由にどうぞ
まずサイズですが、
800(横)×1200(縦)で
行こうと思います。

立ち絵のサイズは個人差あるので
好きなサイズ感があったら、
それに合わせて下さい


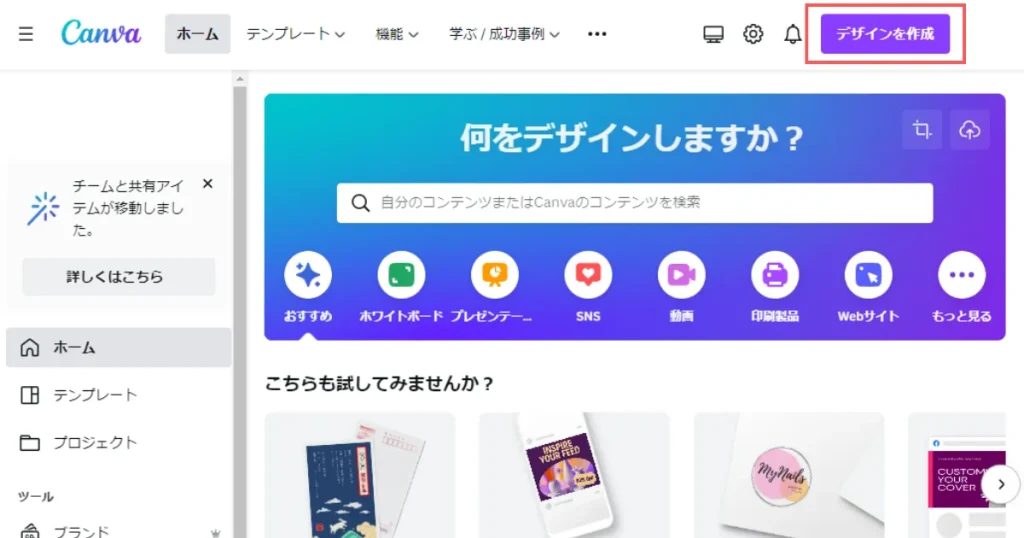
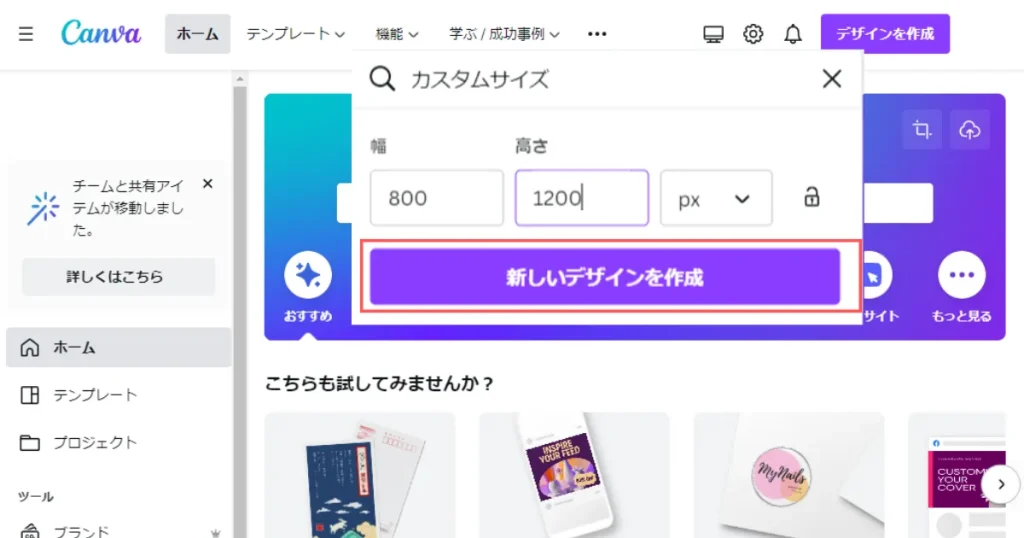
デザイン作成、を
押せばいいか

覚えていそうなので、
任せます。


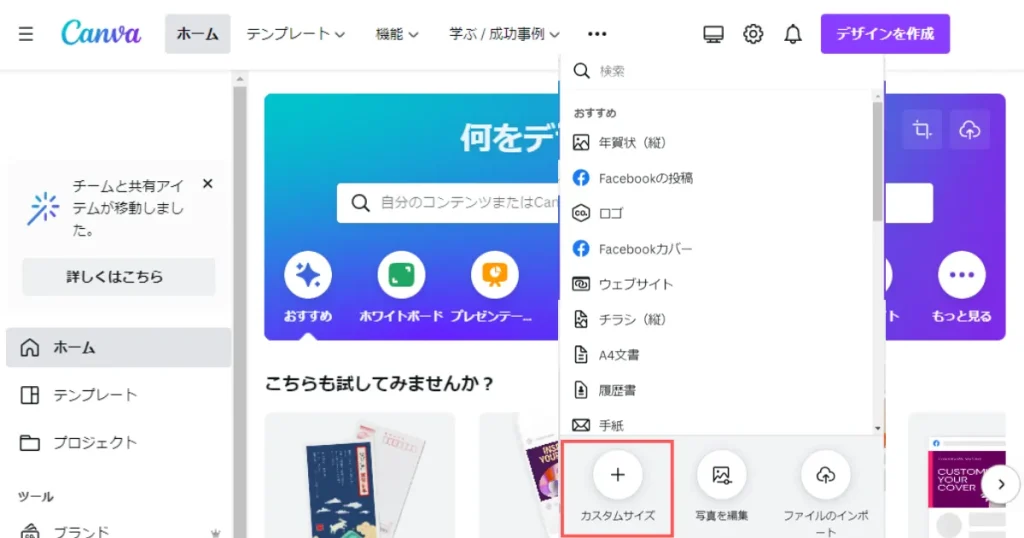
では、
カスタマイズを押して


先ほど言っていた
800×1200を入力する
–


すると、
デザイン作成が押せるから
クリック、だな
–


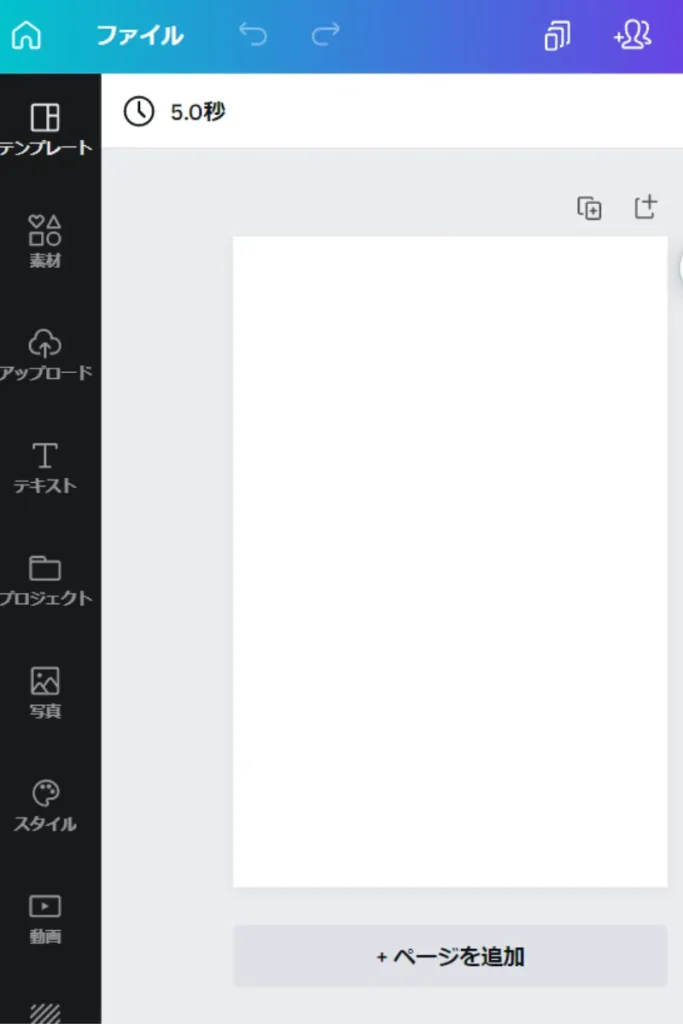
縦長な画面が出てきた
縦長に設定したので、
縦長になります

–

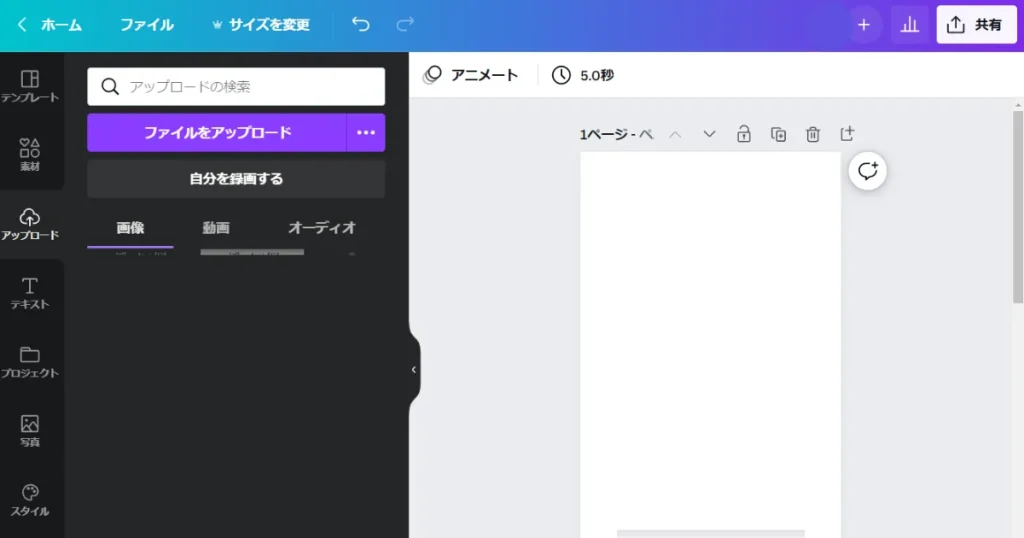
画像のアップロードの仕方
では、画像を
アップロードして下さい


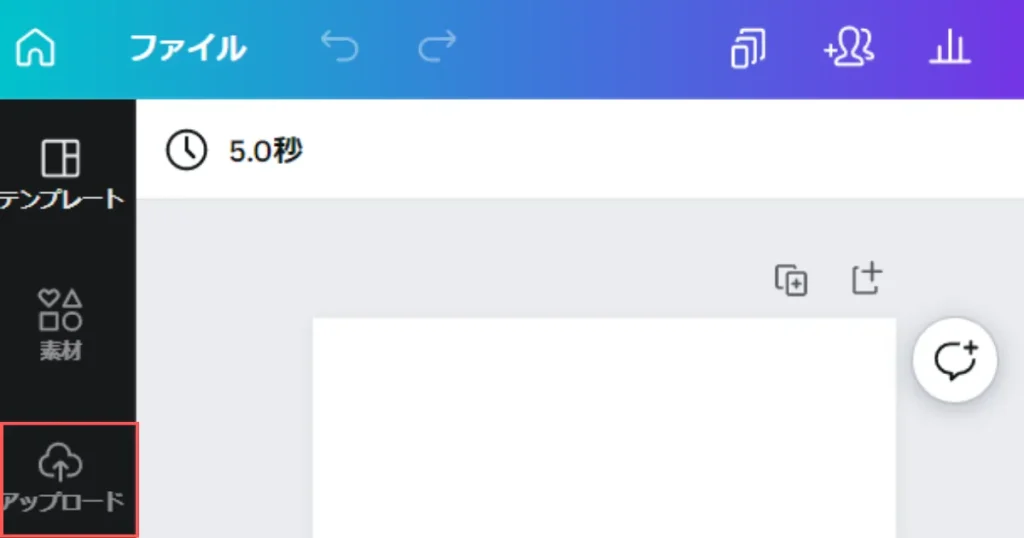
左端の
黒いツールバーからで
良いか?
そうですね、
雲とやじるしのマークです


–

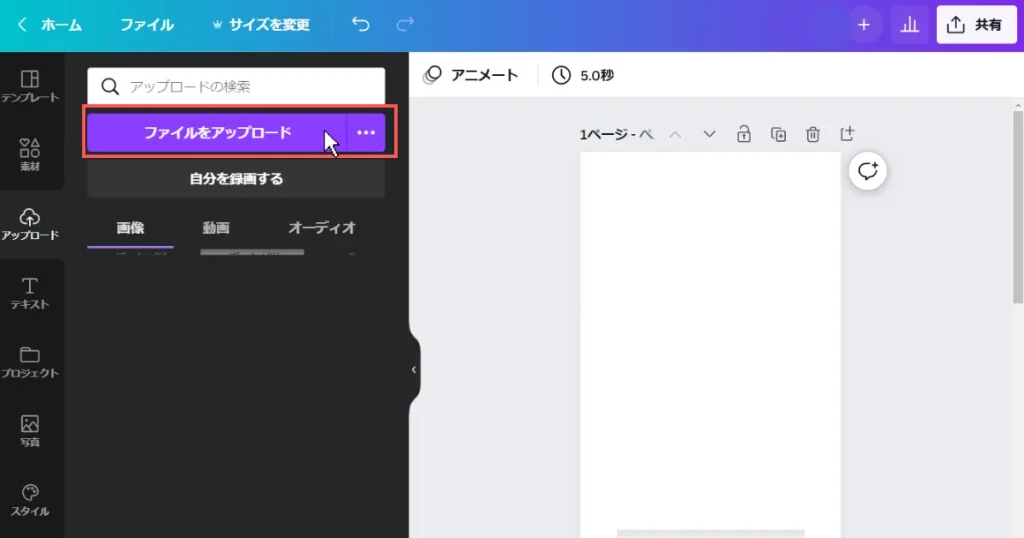
メニューが出てきた

では、紫の
「ファイルをアップロード」を
選択してください



押した
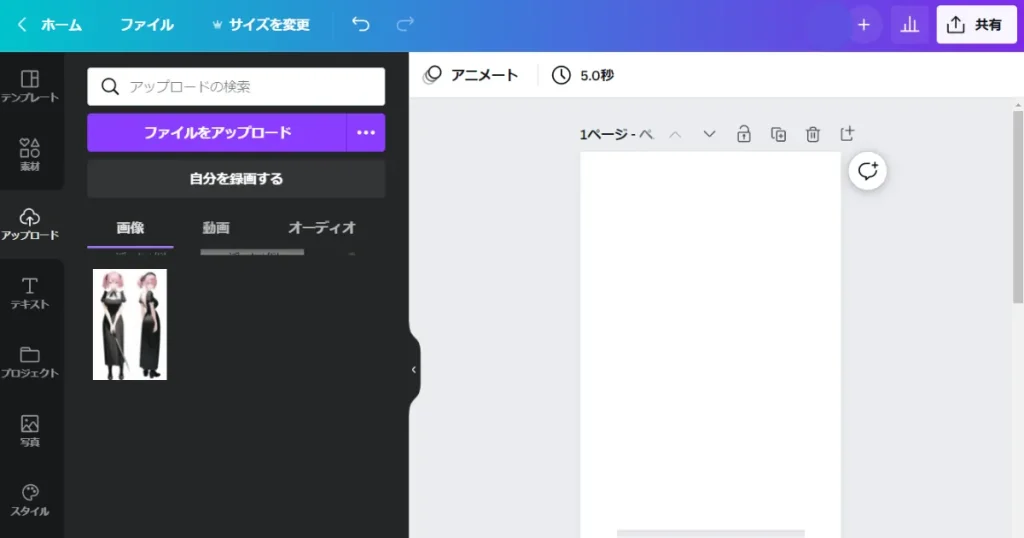
では、
フォルダから
使いたい画像を
選択するところまで
やって下さい

・・・。
–

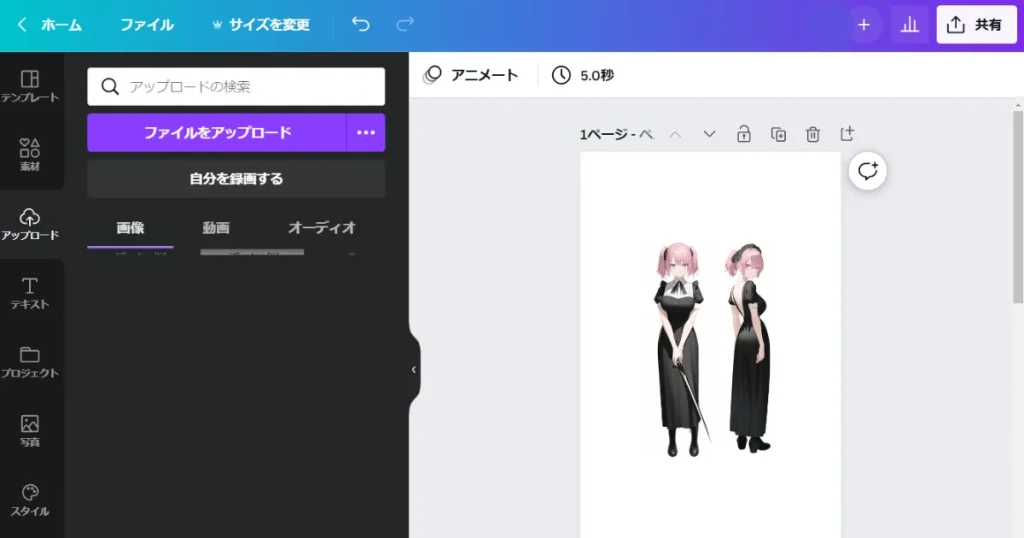
無事に
使いたい画像が
出てきた

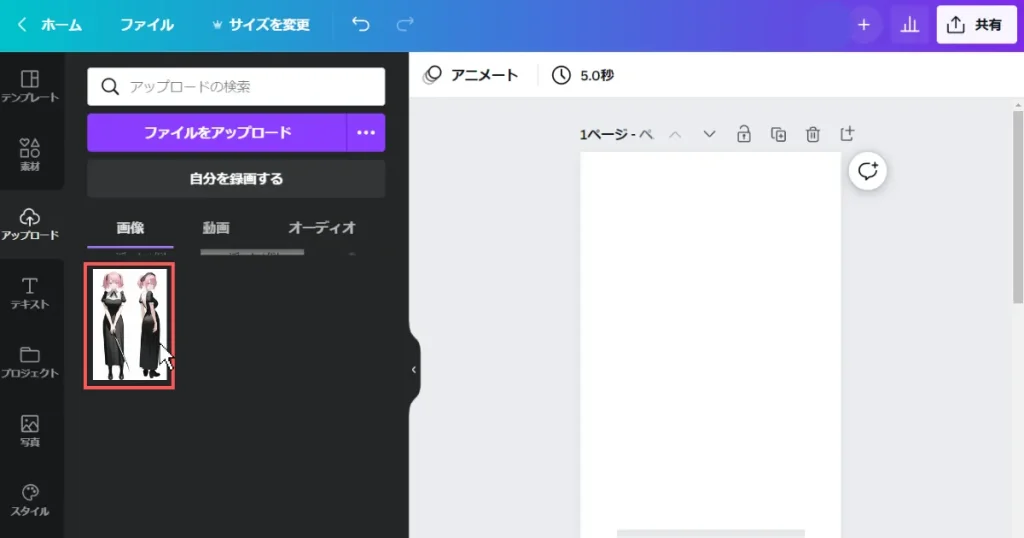
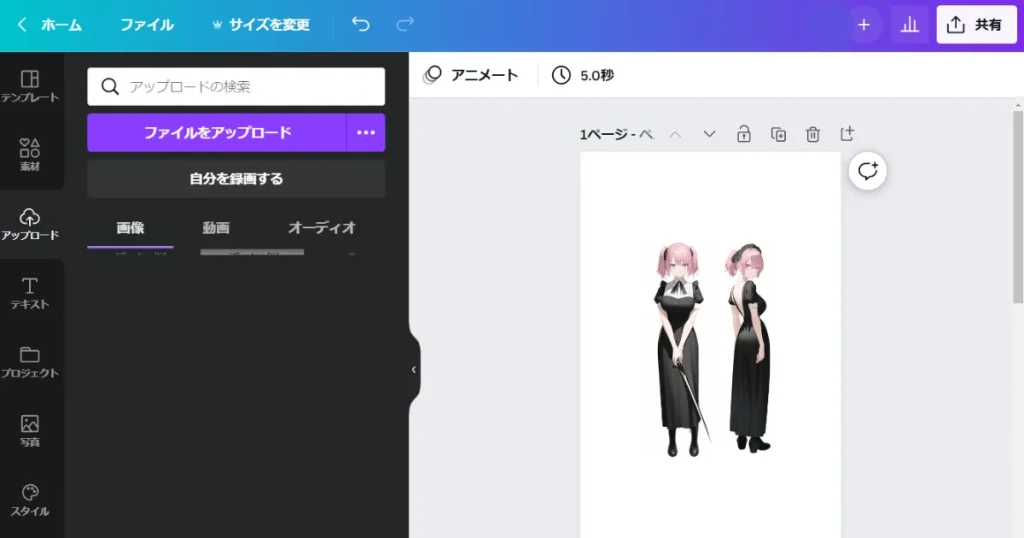
では、出てきた画像を
クリックして下さい


分かった。押す

–

真ん中に
画像が追加されたな

!【画像透過のやり方】
では、画像をクリックすると
上のメニューバーが
変化すると思います。


–

クリックをする


紫の枠が出てきて、
メニューバーが
出てきたな
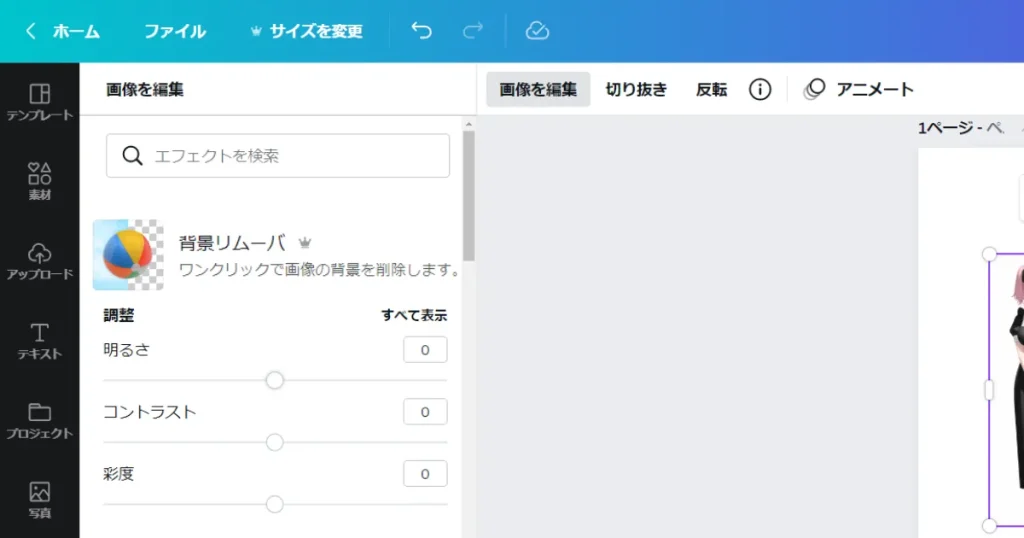
では、「画像を編集」を
押してください


–

丁度目の前に
「背景リムーバ」と
書かれたものがある。

まさに「それ」になるので
背景リムーバを
クリックして下さい


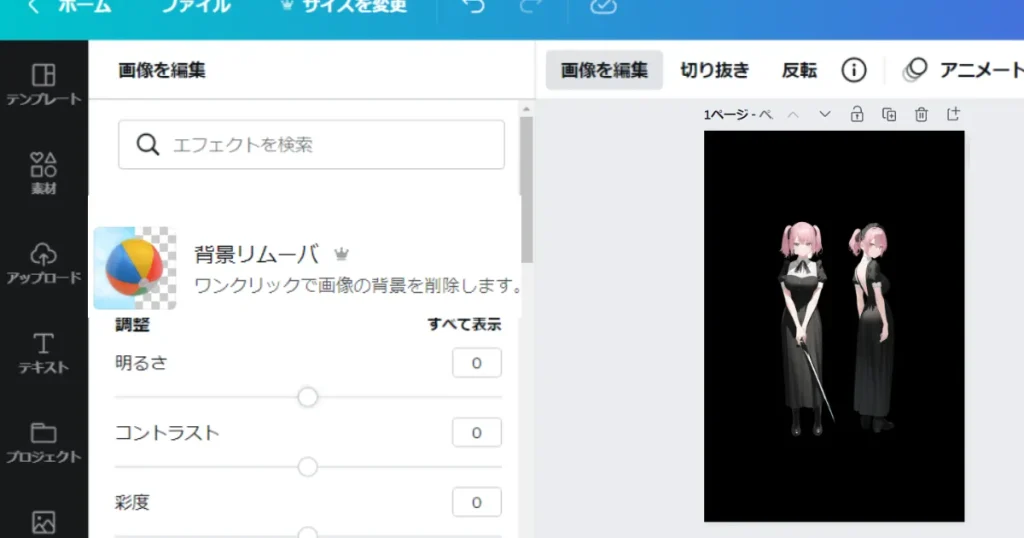
…いや、
白の背景でやっても
分からないな…
なら、
黒くしましょうか


–

なら、押そう

–

回っている…

そこそこ時間かかりますからね、
1分以上経っている場合は
エラーかも知れませんが

–

出来たな

そうですね、
透過自体は
これで完成なので
トリミングしましょうか


トリミングとは
–
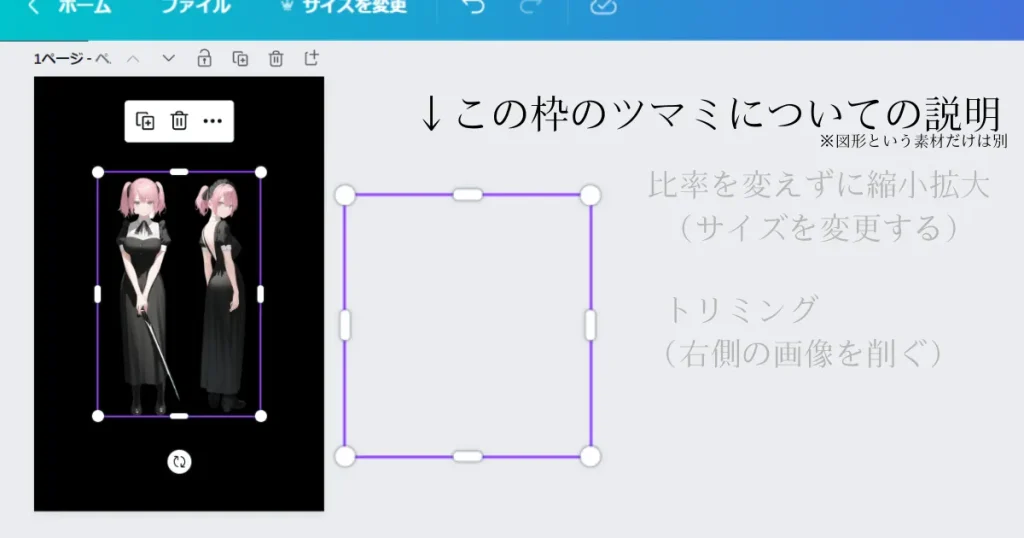
画像のトリミング方法について
画像をクリックすると出てくる
紫色の枠を使うとトリミングが出来ます。
画像をクリックして、
ツマミを動かせば完了…ですが、
少し詳しく説明しますね


画像をクリックして、
つまみ
図を用意しました


–
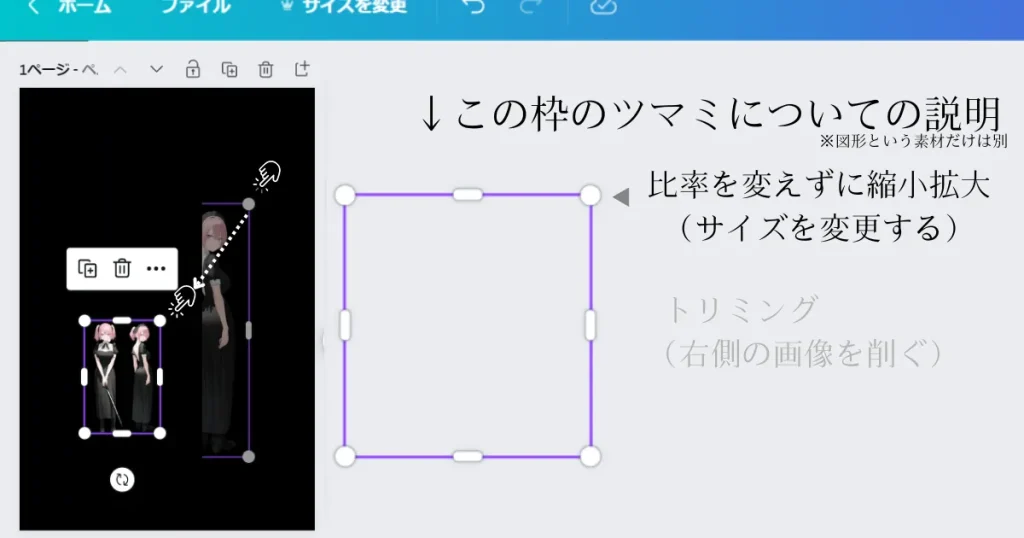
サイズ変更ツマミ:斜めの〇
斜めの〇ツマミを動かすと
画像のサイズを変えることが出来る
斜めの丸いツマミを動かすと
画像のサイズを
変えることが出来ます



引き延ばしたり、
縮ませたり、か?
そうです

–
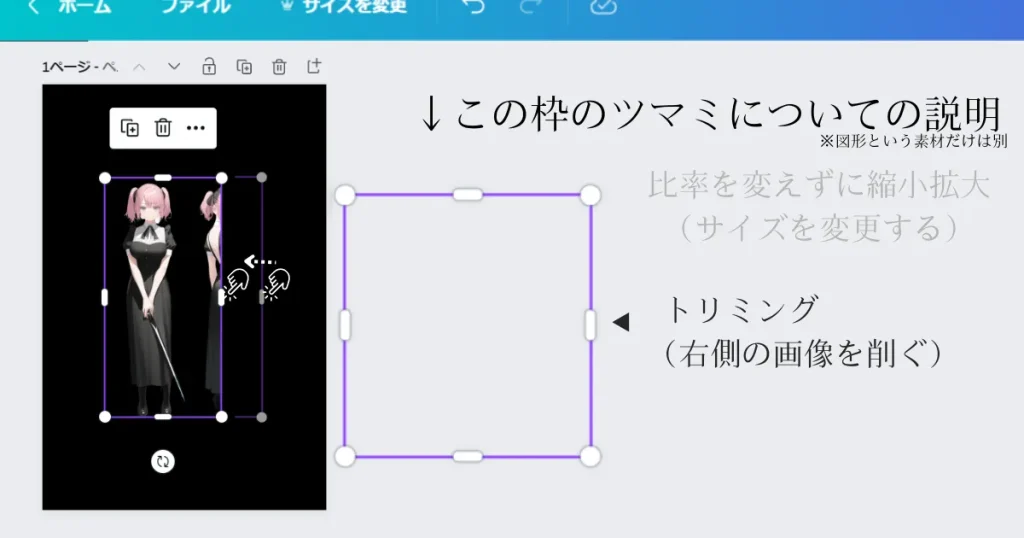
トリミング:横の白いバー
横の白いバーを動かすと、
画像をトリミングすることが出来る
横のバーを動かすと
画像を切ることが出来ます



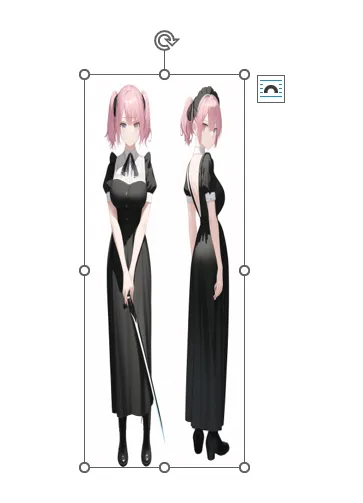
ワードだと、
↓になるよな

そうですね、
縮んだ画像は
見栄えが悪いので
なるべく使わない様にしましょう


だから、
このソフトでは
切り取る機能になっているのか
そういうことです


では左の子は
一旦切り取ろう


出来たが、
少し罪悪感が残るな
双子ではなく、
衣装差分と
言ってませんでしたっけ


そうだった…。
気が軽くなった
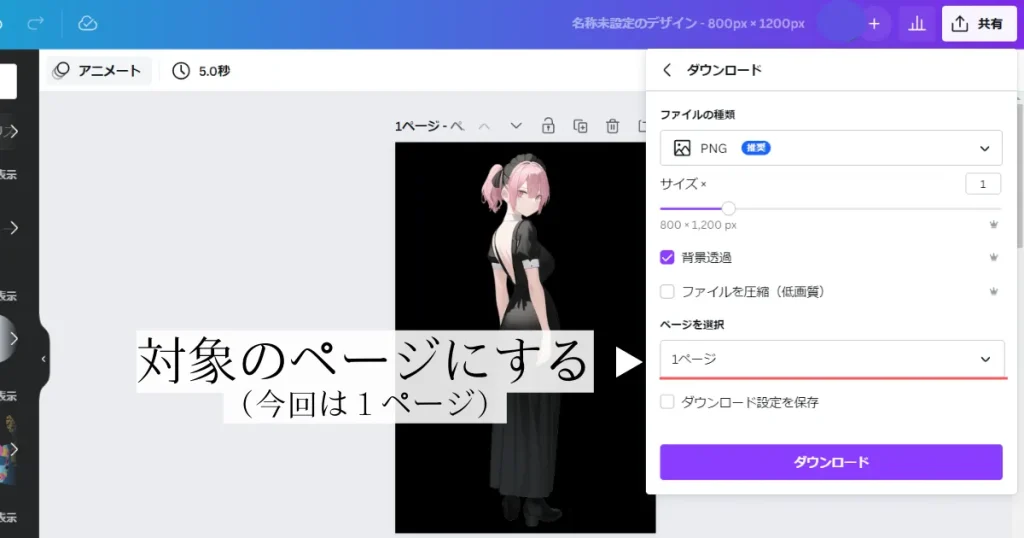
ダウンロードの仕方
–
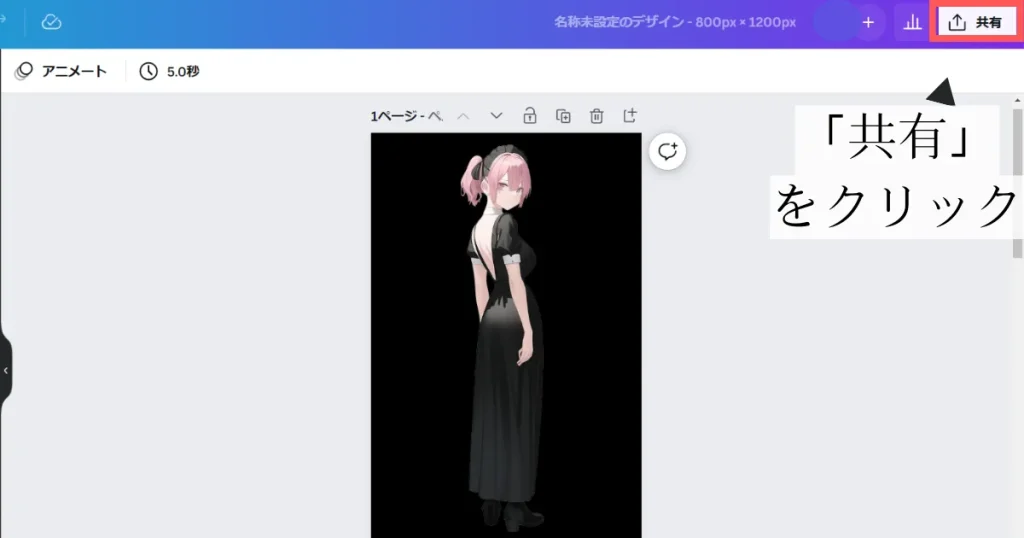
ダウンロードは
右上の「共有」を
押してください



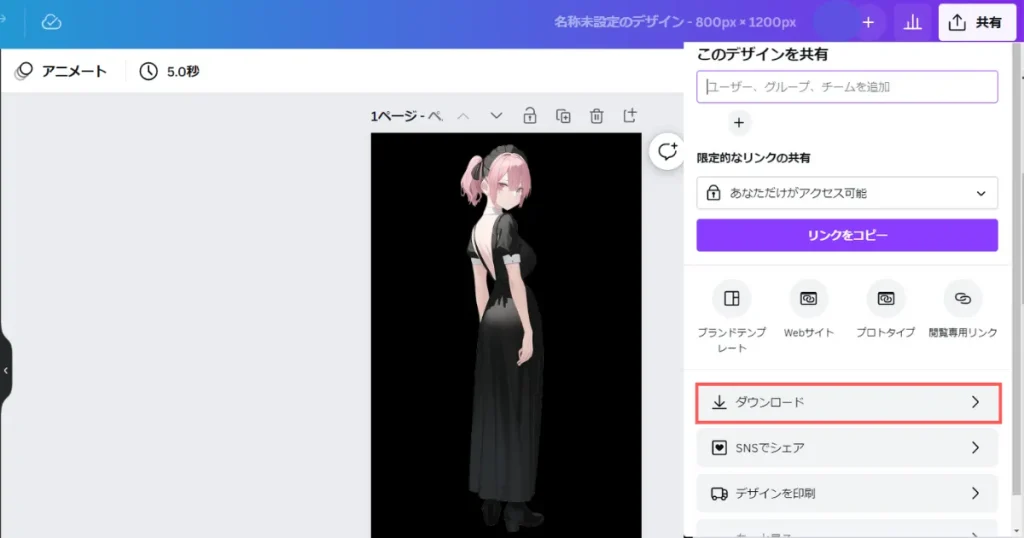
押したら、
メニューが出てきたな
では、ダウンロードを
クリックして下さい

–


まだ続くんだな?
–
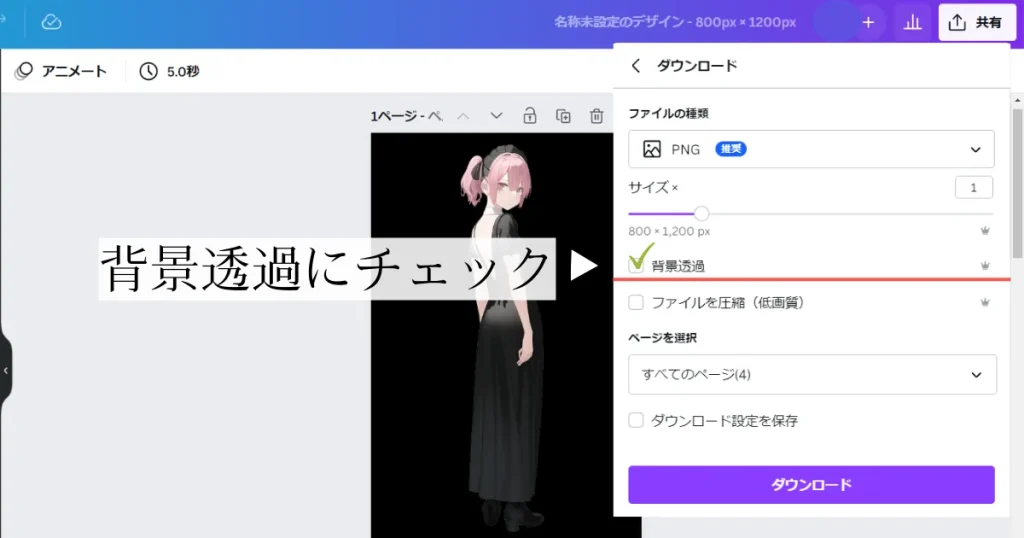
もうすぐです。
背景透過にチェックをいれて、


–
ダウンロードしたいページを
選択します。



設定が完了した
–
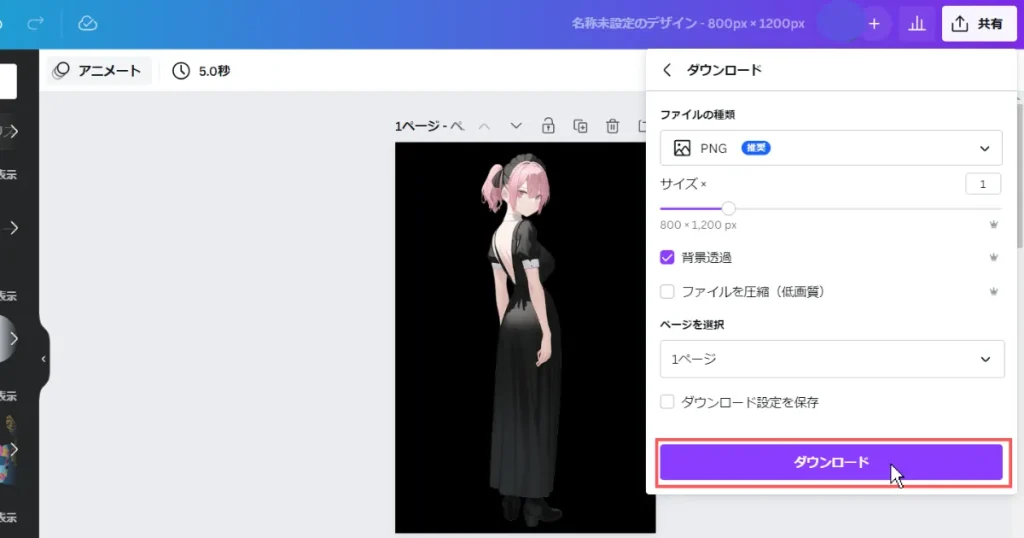
では、
「ダウンロード」を
押してください



…これで、
ダウンロード出来たな

そうですね
これで一通りの流れに
なります


では、サイト作りの
続きに戻りたい。
あと、
もう一人分の背景透過も
お願いしますね

関連記事
ディスプレイの作り方、ディスプレイでよくあるデザイン。トレイラー作成にも応用可!

YoutubeサムネイルやTRPGトレイラーで使える画像の作り方。無料ツールを使っての画像作成の仕方、動画サムネ画像を簡単作成!インストール不要なツールCanva無料版にて作成

RPGトレイラー4枚を作る前編!キャッチコピー編!Canvaを使ったトレイラー作成方法。キャッチコピーや人を引き付ける台詞をどうやって作るのか、キャッチコピーやタイトルを付けるコツや型について紹介!

TRPGトレイラー4枚を作る後編!トレイラー画像編!Canvaを使ったトレイラー作成方法。概要に何を書くのか、シナリオのロスト率基準について、1枚目から4枚目って何に書いているのか。Twitterでもおしゃれに見えるトレイラー画像を作る!
Canvaの有料版の機能について。有料版の登録し方、有料会員と無料会員の違い。色変更が出来る有料素材の紹介や、背景透過の比較、フォントの効果について、課金の仕方&チームで活用する方法、ユーザーを招待する方法。

–
–