–
ディスプレイデザインメーカー様のご紹介
誰でもおしゃれなディスプレイが作れる便利ツールです。
あまりにも便利だったのでご紹介しています。
すごく便利ツールを
作っている方がいたから
敬意を払いつつ、
伝えさせてもらう。

これがBOOTHリンク

導入
–

立ち絵をあげる時に、
背景を良く付けているな
ディスプレイの
作り方か…?


それがしたい
ある程度なら
伝えられると思う

ディスプレイでよく使っているサイズ(個人差あります)
縦横はどっちがいい?


どっちでも
縦ディスプレイ
横900×縦1200
横ディスプレイ
横1600×縦900
ディスプレイで使う時は
このサイズで作ってる

ディスプレイ作成例
この二つに関しては後でパーツ分解して説明します


以下はステータス等が載っているので、少しイメージとは違いますが参考までに
ディスプレイを作る時によくあるパターン!
ディスプレイを作る時によくあるパターンの作り方を伝えてから、
上の画像は、そのパターンの何を使っているか
詳細を書いていきます
なら、
よくあるパターンを
知っておくと楽!


使うツールは、Canva か
そう、Canva。
ここでアドビ使えとかは
流石に言わない。
–
無料ブラウザ
ツールでやる


-こなせ根
※此方でも、Canvaを使った画像作成の説明をしています。

今回の流れは
やり方を教えてから、
見本をバラして、
このやり方でやった!と
説明するスタンス!

編集画面までの行き方と画像のサイズ設定
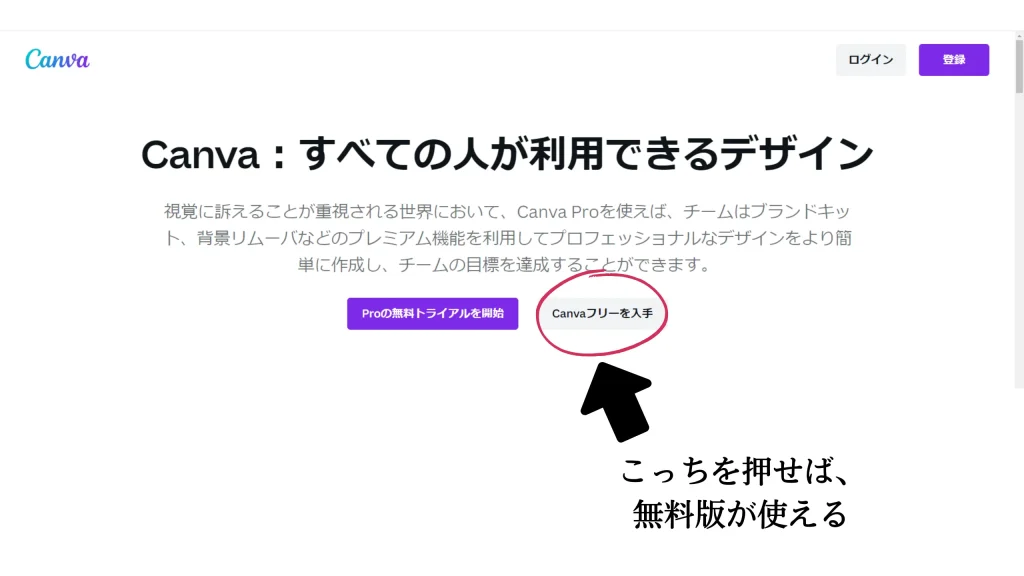
Canvaを開く


開いた
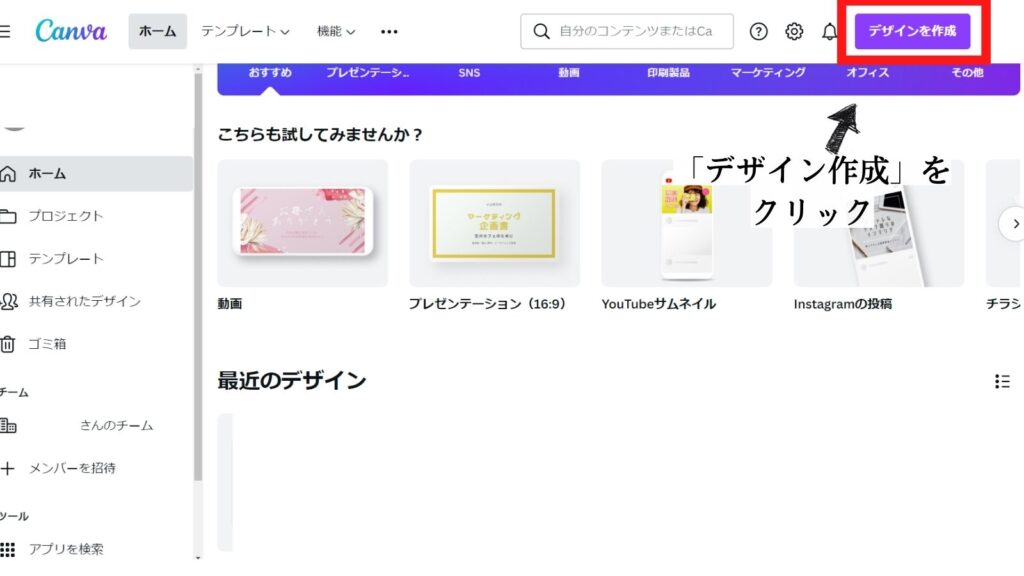
デザインを作成を押す


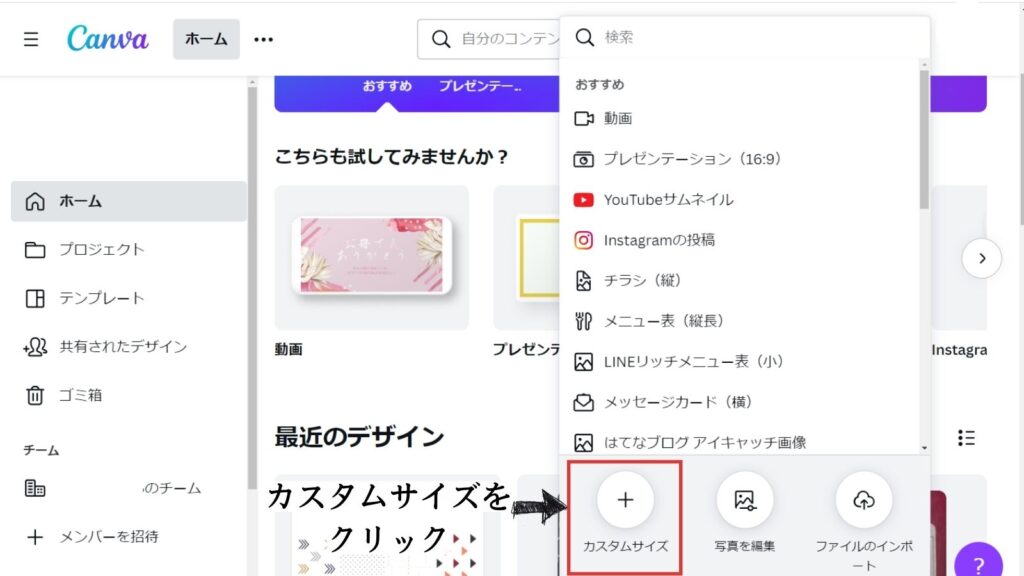
「カスタムサイズ」を
クリック


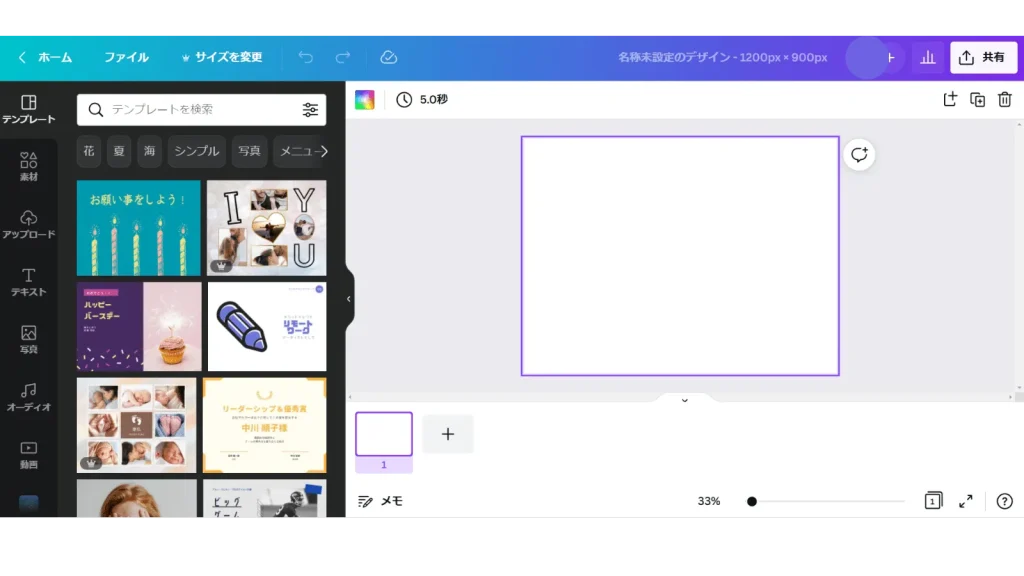
あとは好きなサイズに
設定すればOK!


縦ディスプレイにしたいから
幅900の高さ1200にした

設定できると、
編集の画面に飛ぶと思う


飛んだな。
PowerPointの感覚で
切り貼りするのか!

そう!
何が何処にあるかも
分かりやすいから
ぱぱっと作る時に本当に便利

よくあるディスプレイ① タイトルを中抜きにして、大きく配置

シナリオタイトルを
中抜きにして
表示してるのを
よく見かける


妙にダサいな
これから
帯の文字も付けるから
未完成品なんだよ


で、
これは
どうやるんだ?
エフェクト欄に
中抜きがあるから
図解するわ

–
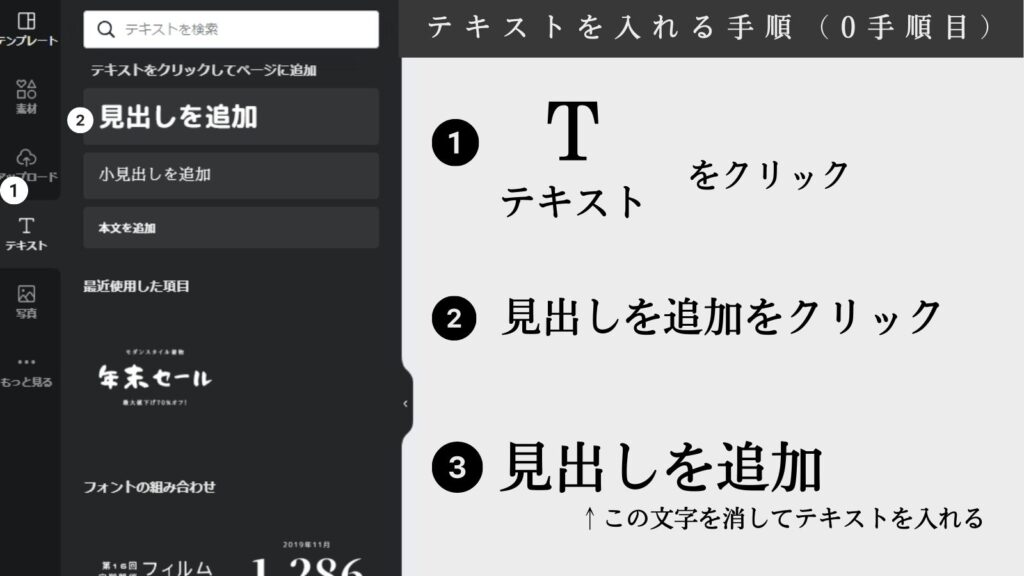
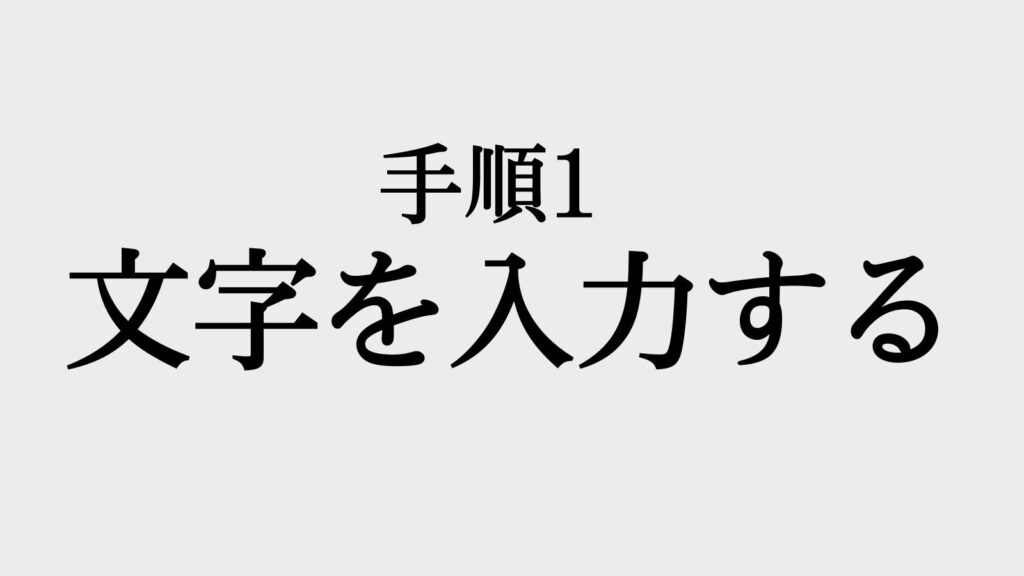
…とまず、
テキストの
入力し方からだな


左端のメニューバーを
見る事は分かっている
かなり優秀!


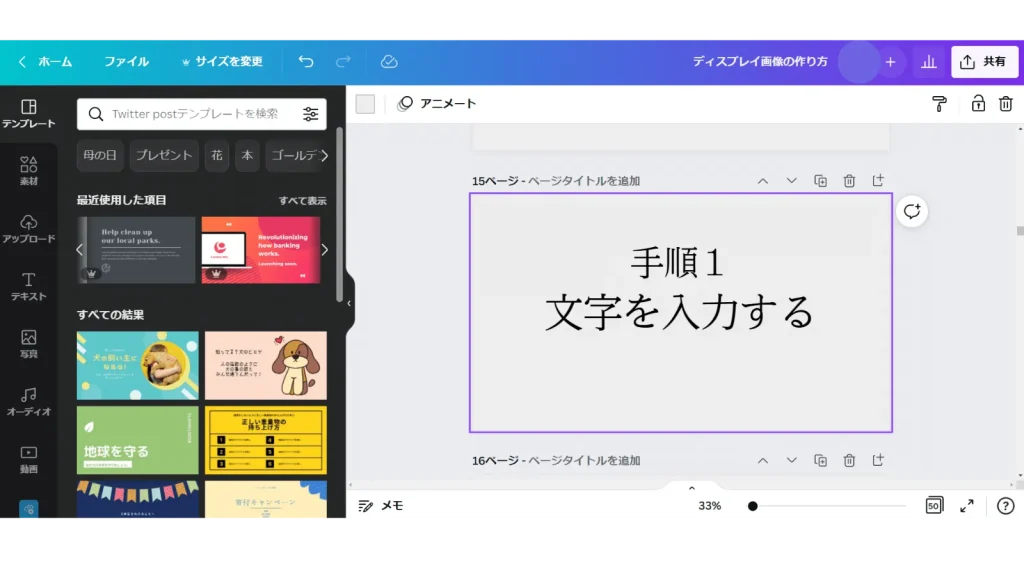
と言う事で、
何でも良いから
文字入力して


入力した

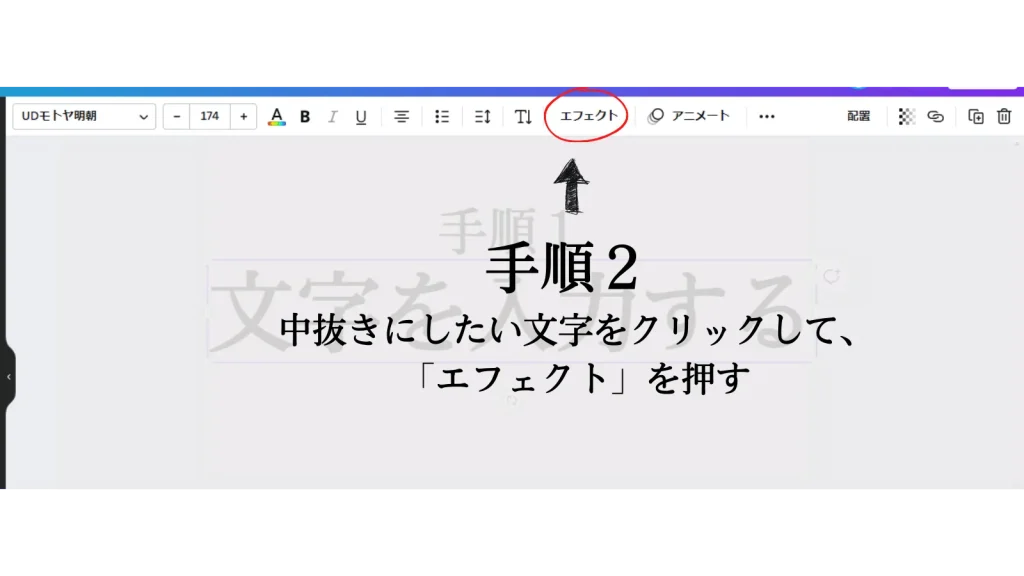
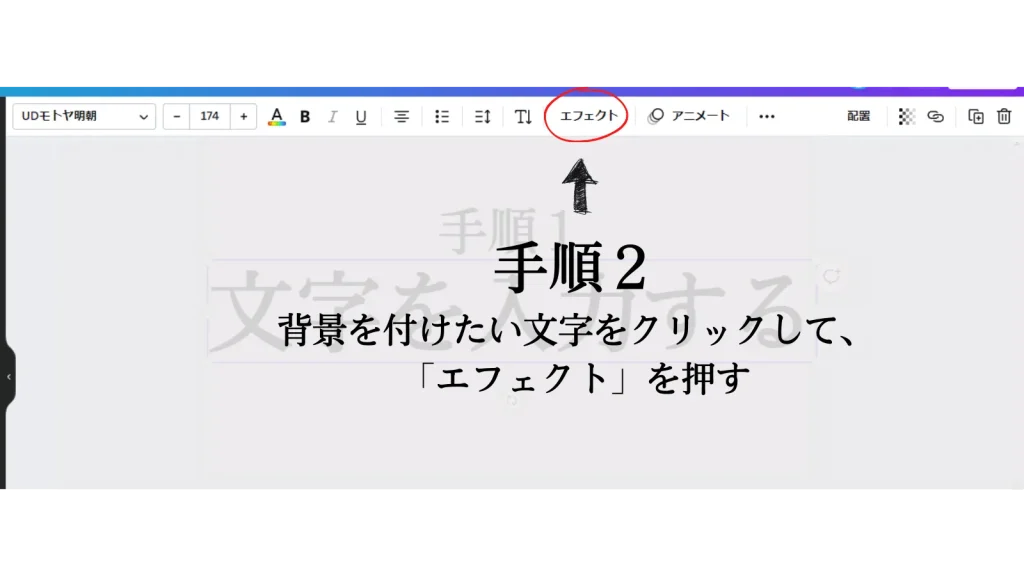
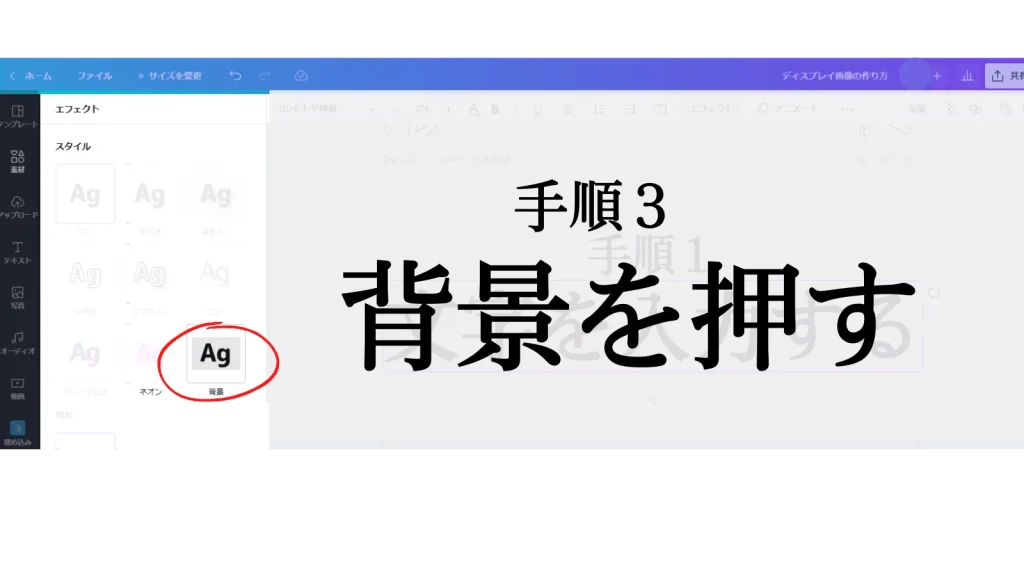
次は、
メニュー画面の方に
目を向けてもらって
「エフェクト」を押して



押したら、
ネオンとか
色々なスタイル?が
出てきた。
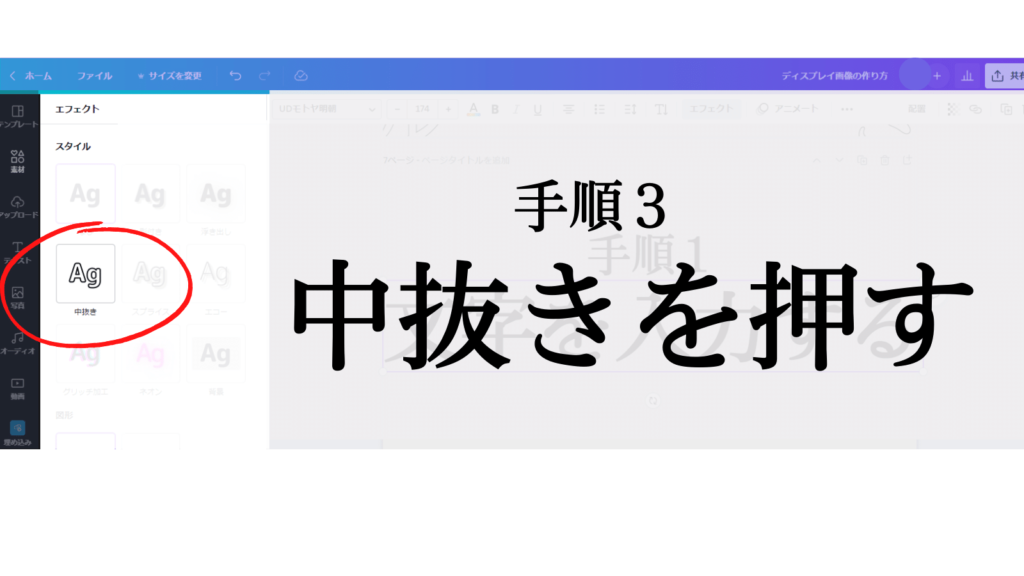
早いな。
真ん中の左!
中抜きがあるから
押してみて



押したが、
まだ中途半端だ…

大丈夫、
それを
今から調整する!

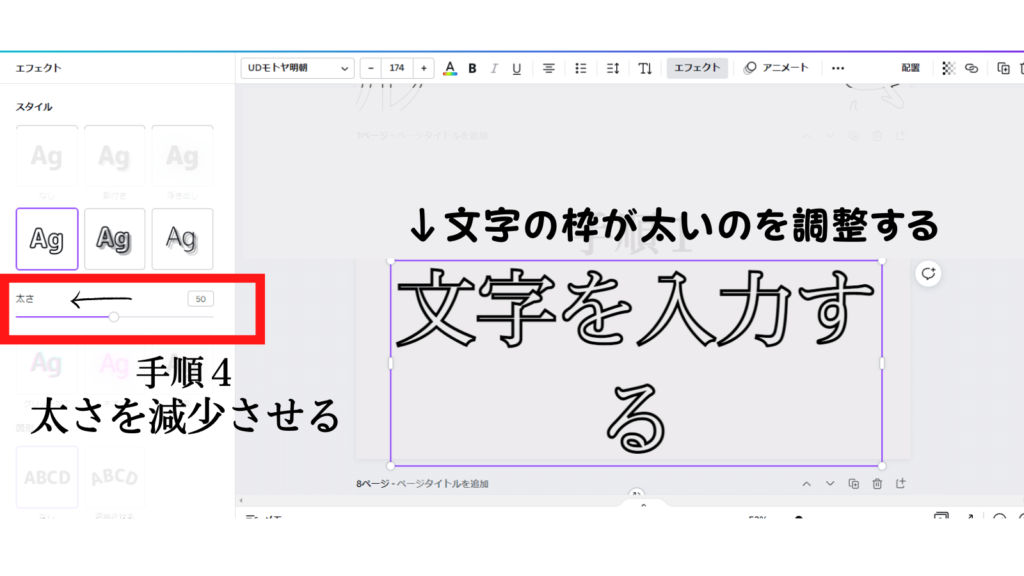
中抜きを
クリックすると
太さの詳細が選べるから
2~5ぐらいの細さにする!


何も考えずに、
左へ動かして!


頭を使わないのは得意だ
太さの値を、
左に動かす。


それっぽくなった!
よし!
これで中抜きはOK!

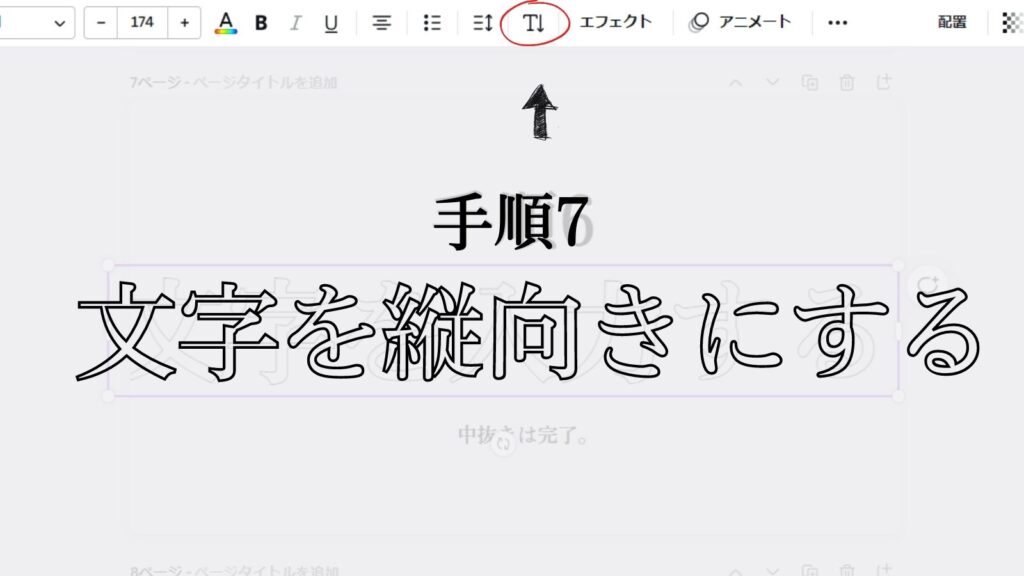
文字を縦向きにする方法

縦向きにするには
どうすれば良いんだ?
なんと
T↓を
クリックするだけで
出来る…



押してみる


本当だ。
あっけなかった…
後の微調整は
好きな感じで!

よくあるディスプレイ② 文字に帯が付いている

あとは
音楽動画でもある
この帯もよく見るよな


やり方は?
これも
エフェクト欄で
解決!


なら文字を
入力した

なら、
次はエフェクトだ


さっき
やった奴だな



諸君、見てくれ
諸君ではないけど
どーした?


…やたら黄色になった

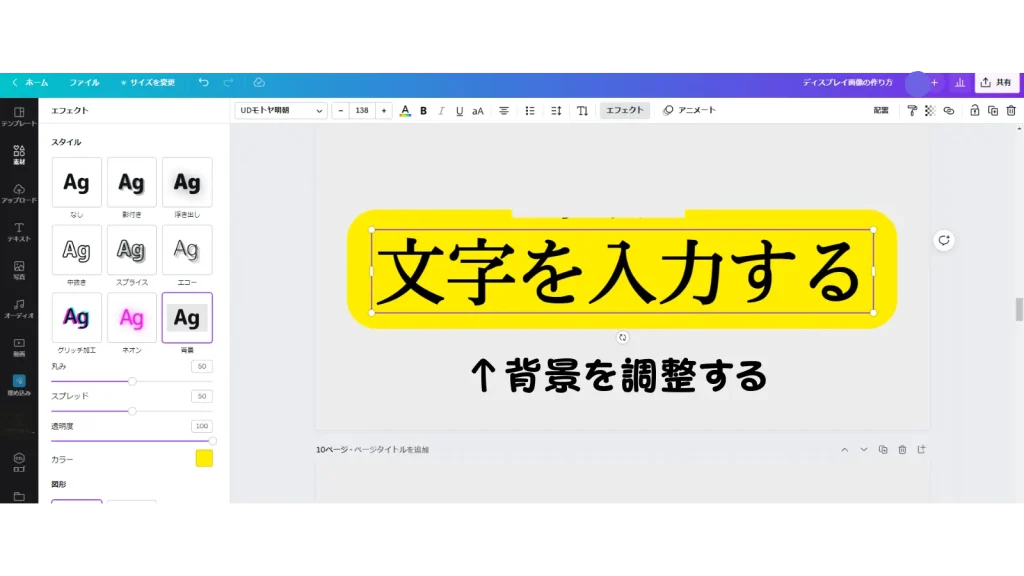
例のごとく、
今から調整すっから


良かった…
前と同じで
メニューバーに注目


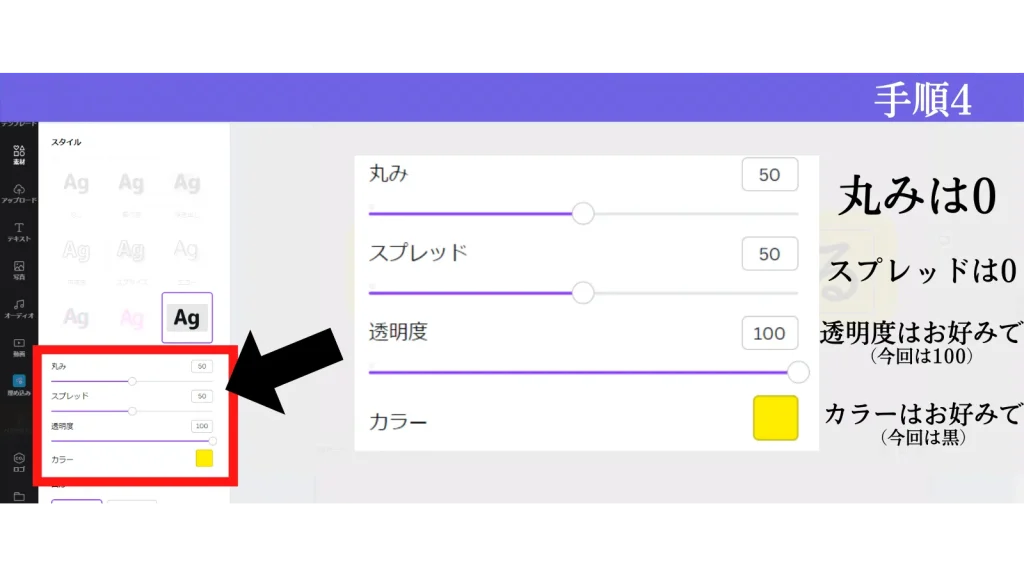
丸みとスプレッドは「0」
透明度は変更なしで
カラーは黒にして


?????
察しは付いてるけど
どうした?



文字が
黒く塗り潰された…
黒い文字の背景を
黒にしたら、
そりゃそうなる


!!!
つまり、
白い文字に変更するんだな!
正解!

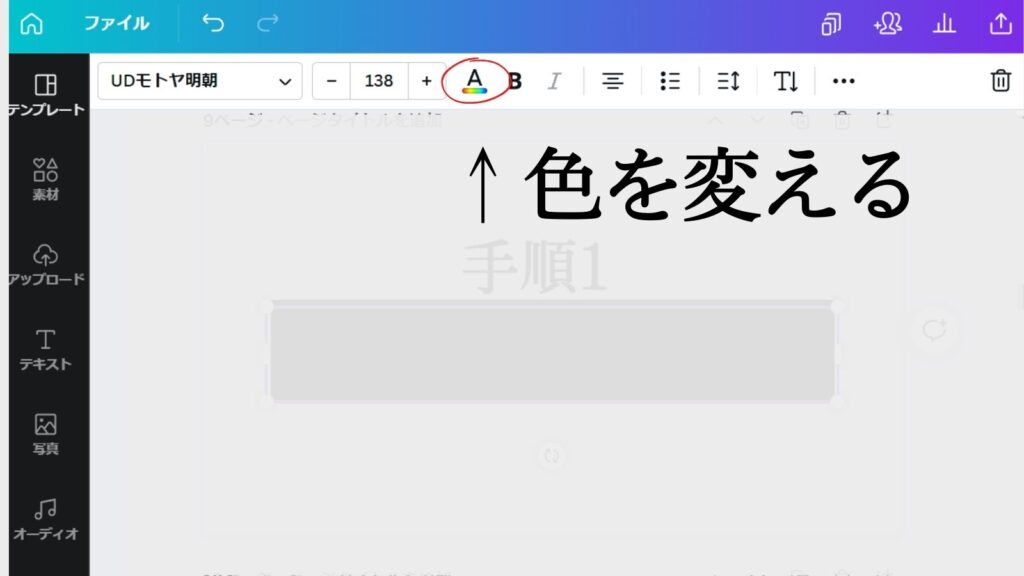
文字の色の変え方

色変えは
上のメニューから
出来たな


好きな色を選択して、
今回は白でいいか


出来た

いや、
ちょっと文字幅が
キツいな…


このぐらい
妥協を覚えろ
妥協して、なお
許せないって話だな?


我儘だ…
文字の幅を微調整する方法
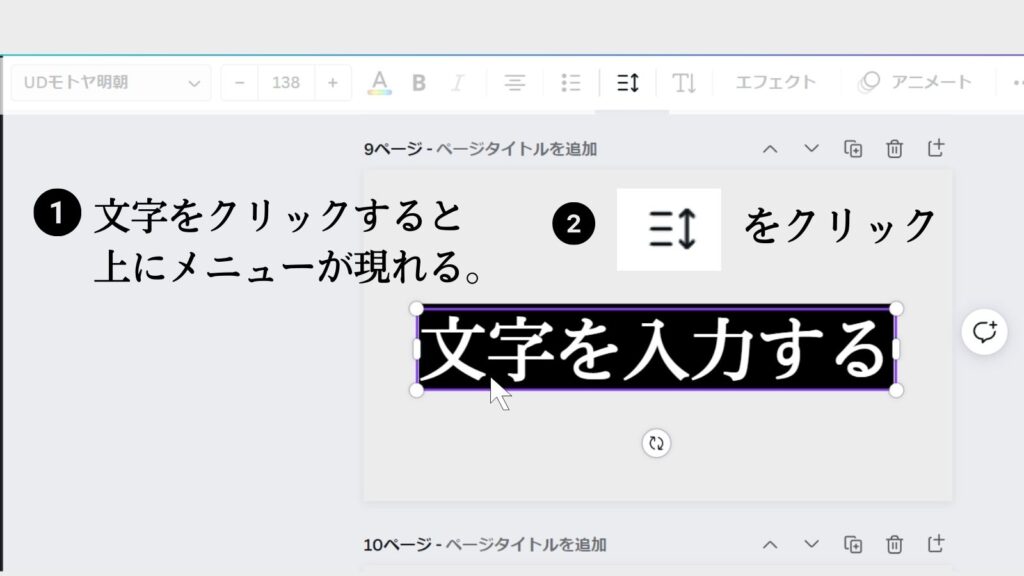
まず、
文字をクリックすると
メニューが現れる


押した
で、
三本線と↔の付いた
マークをクリックする!



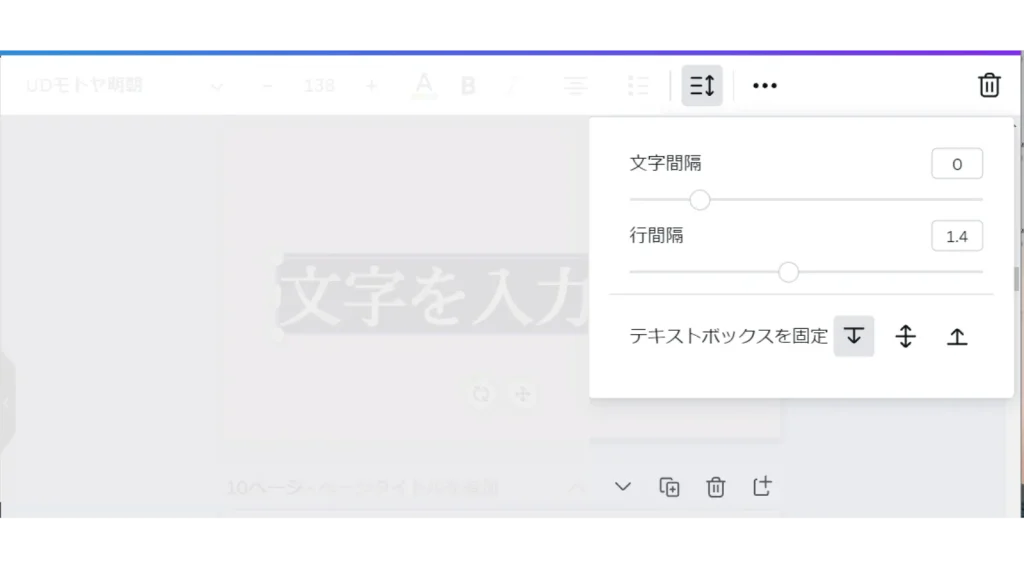
バーが出てきた

この文字間隔と
行間隔は、感覚でやってるから
色々動かして調整してる!


???
あれだけ細かい事を
言っておいて、
感覚と言われると困るんだが
あー……
それは正論な気がする


帯の文字?は
ワンポイントで
置くことが多い印象

よくあるディスプレイ③
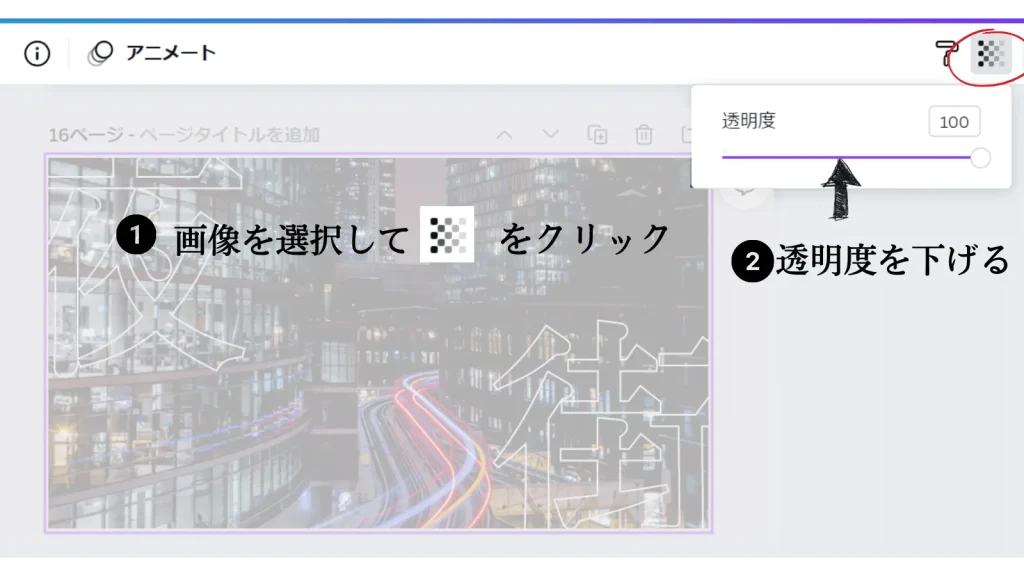
写真背景の時に透明度をあげる方法、
雰囲気を足したい時は、うっすら写真を入れている
写真の背景にし、
その上に無地の背景を重ね、その透明度を上げることで、
うっすら写真の背景が見える仕様にできます。
模様よりも、
もっと明確な背景が
欲しい時は
透明度を使う

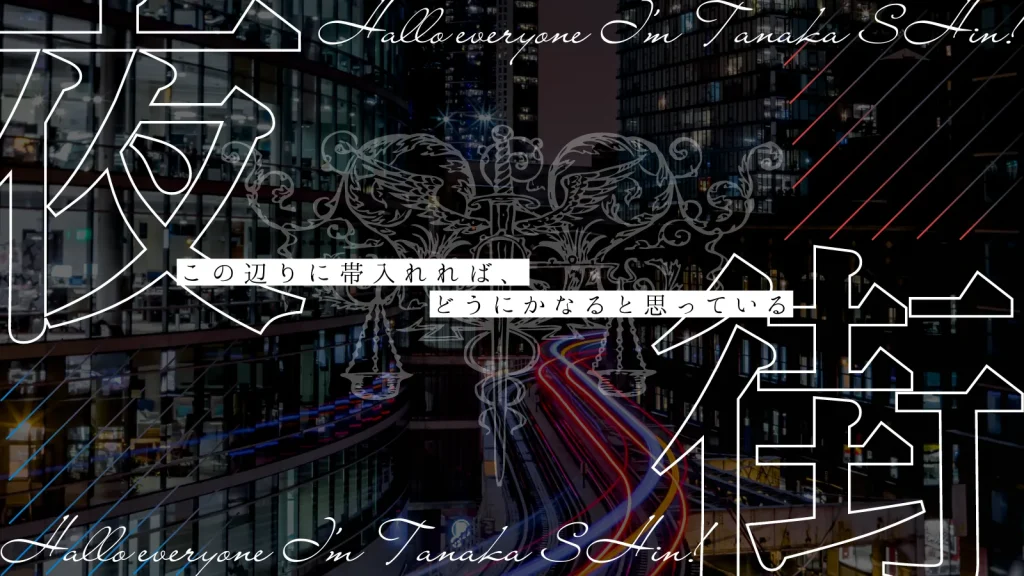
例えば、
夜の街という背景を
作りたいとする。


……
「の」を忘れた


間違えたなら、
いっそ
このままやろうか
仕方ない、
第一段階だしな。
今のは、どうだ?


色々
余白が目立つな
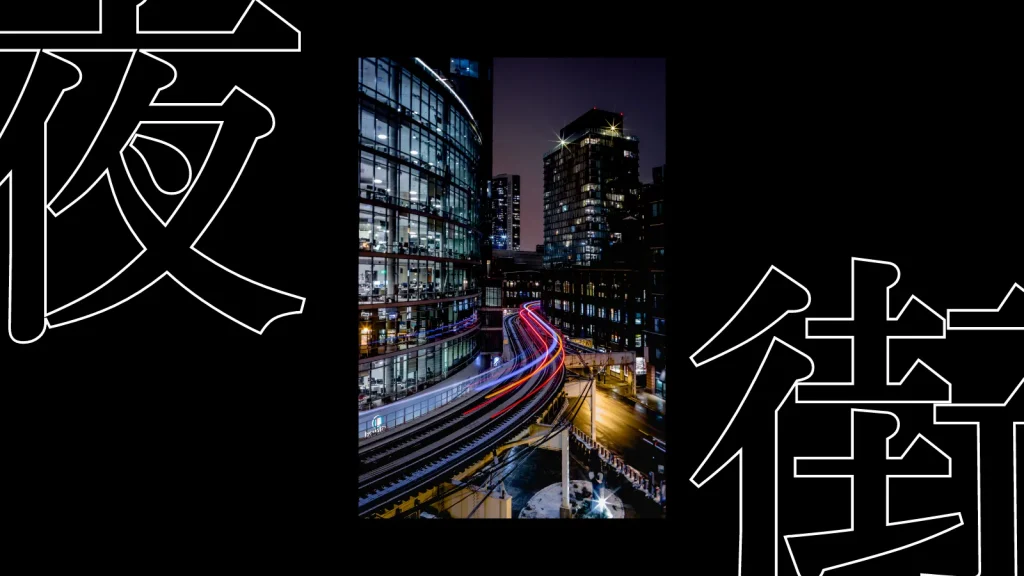
なら、
これに写真を置いて



マシにはなったが、
取ってつけた感だ
率直だな…?

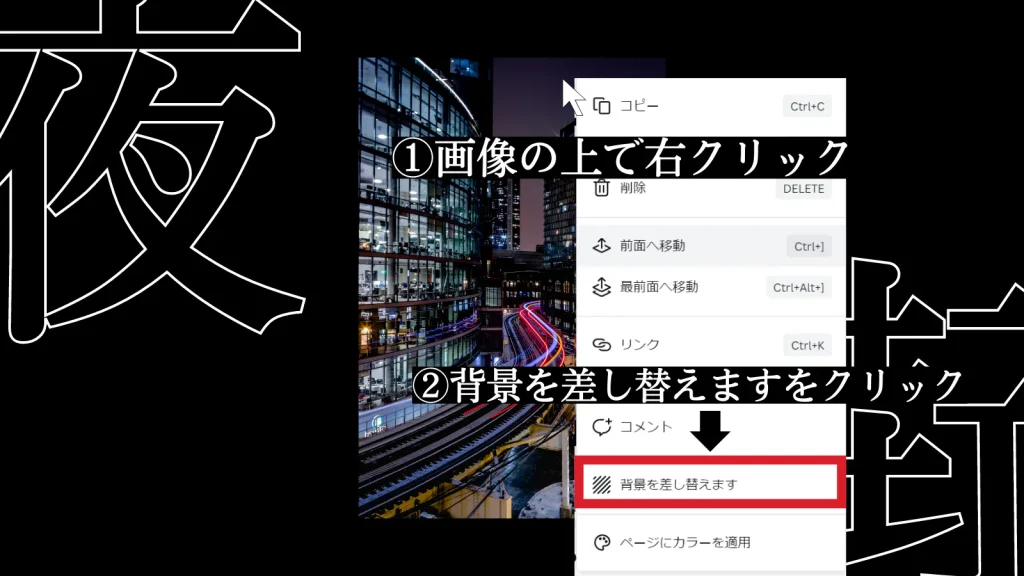
で、
これを背景にする


今はこんな感じ



文字が
全く読めないな
ここで、
透明度をさげる!


今回は透明度41にしています
これで
出来たものが、これ



マシにはなったが
余白が気になる…
正直しくったな、と
思っていたから
同じ意見で助かる

よくあるディスプレイ④ 物足りない場所は、そっと模様入れてる

余白が余ったら、
薄い色で模様付けたりする


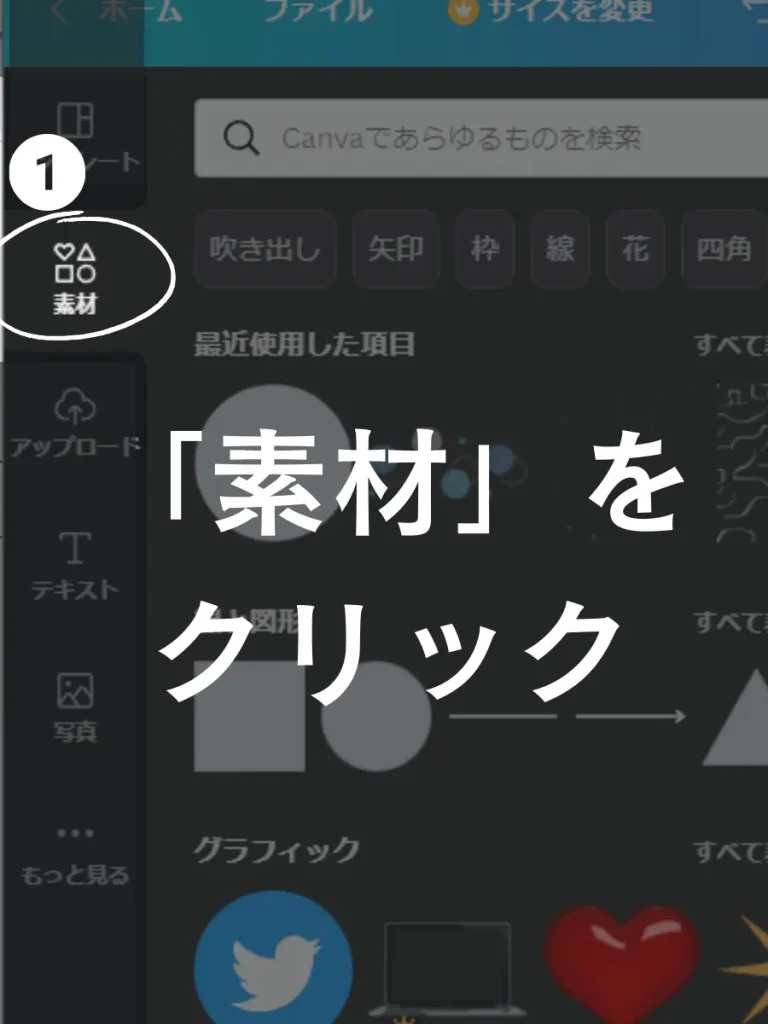
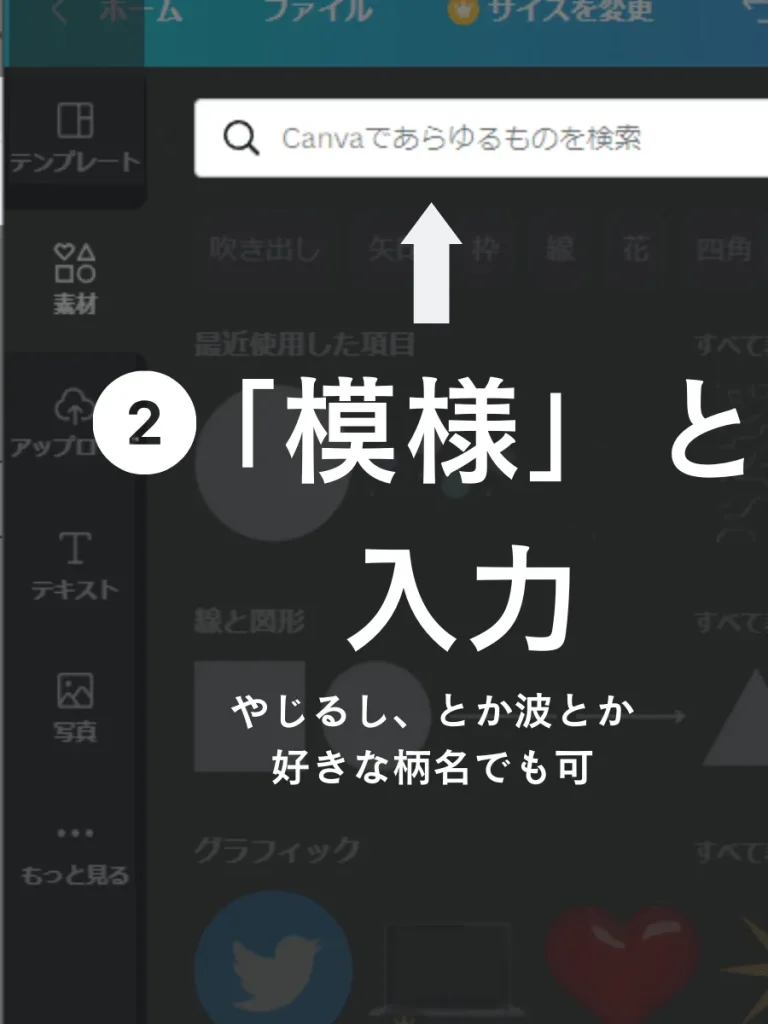
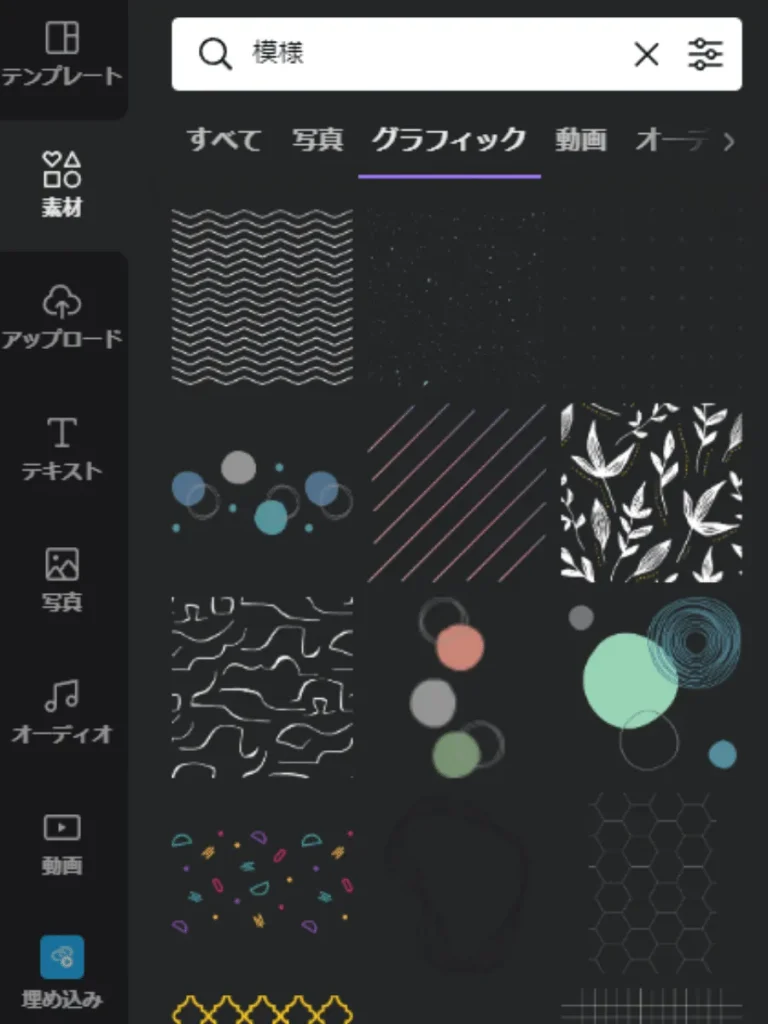
模様の出し方は?
サムネイルの時の説明と
被るけど、
ざっと言うと、こう!




色々出てきたな

此処にはないけど、
王冠マークある奴は
有料。
無料素材で
事足りるけどな

–
そして、
これは無理矢理に
装飾付けて
なんか誤魔化した図



英語はなんて
書いてあるんだ?
『こんにちは、皆さん。
私はタナカ シンと言います』


ふざけた文字列でも
お洒落にはなるんだな
最近流行っている柄は「メンフィス」で検索すると出る!
よく見る柄でも作りたいから、
色々調べたら
「メンフィス」と入力すると
それっぽいのが出ると判明。


簡単なスクリーンショットのやり方(色を抽出するときに使う為に説明)
トレイラーの色を使うと
シナリオらしさのあるディスプレイになる
→色を重視。
(イラストの色と相性が悪い場合は、イラストの補色や同系色をお勧めします。
↓
色の抽出し方の為に、スクリーンショットのやり方の説明
後で使うかもしれないから
パソコンでの
スクリーンショットの
やり方を伝える

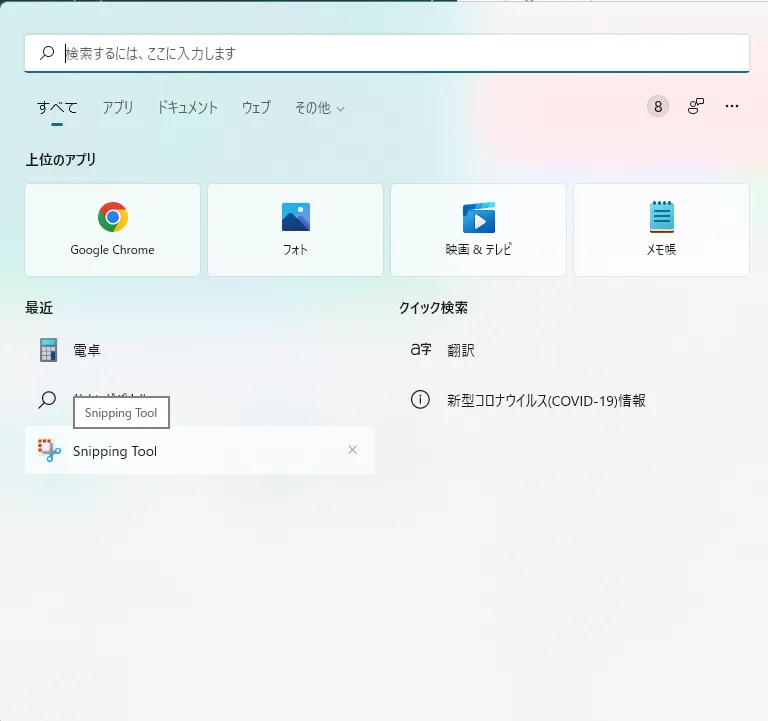
Snipping Toolって言う
スクリーンショットみたいな機能が
Windowsに元から入ってる。


便利な奴だな、
たまに使う

これで一時的に
トレイラーを切り取って
Canvaでスポイトしてる

スポイトのやり方

スポイトは
どうやるんだ?
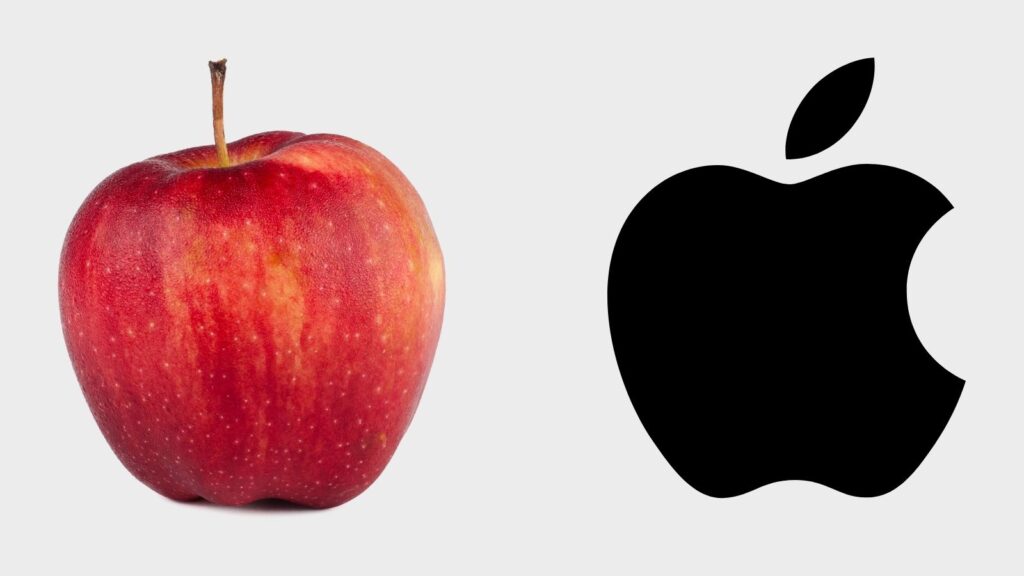
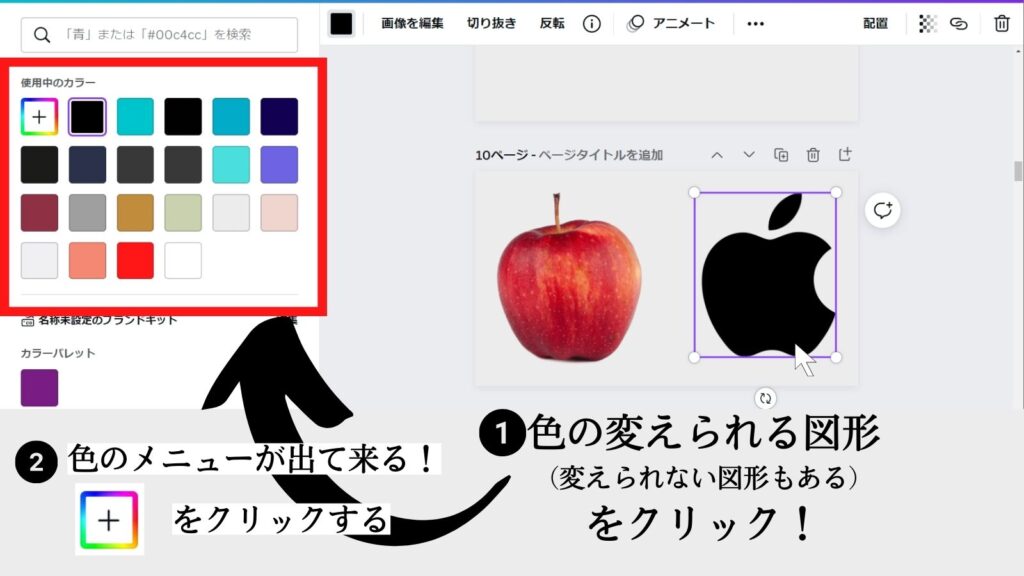
リンゴを
二つ用意した



リンゴだな
まず、図形をクリックして
色のメニューから
虹のマークをクリックする



押すと、
このようになった

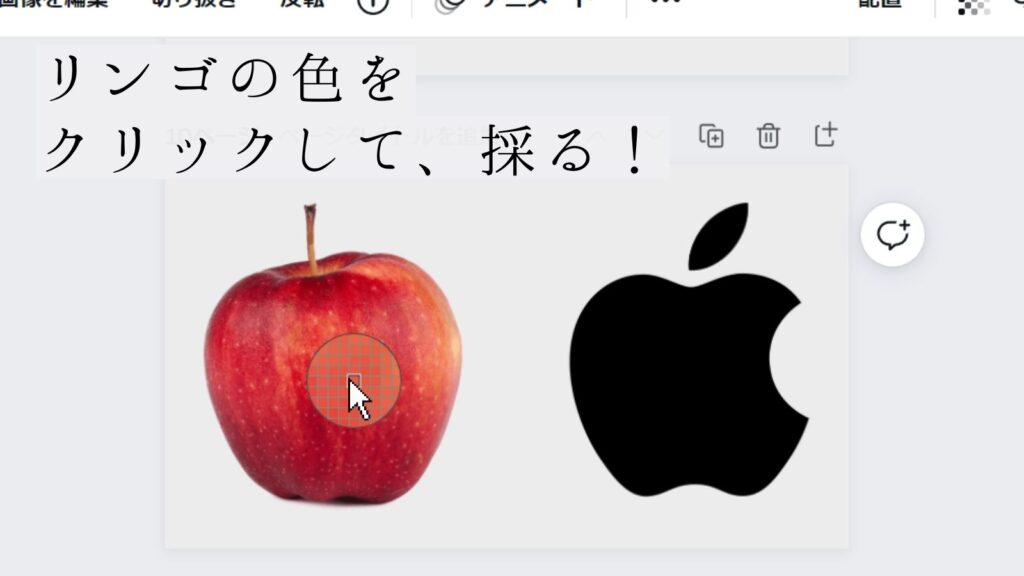
なら、
スポイトのマークを押して
本物のリンゴの色を抽出!



クリックした!


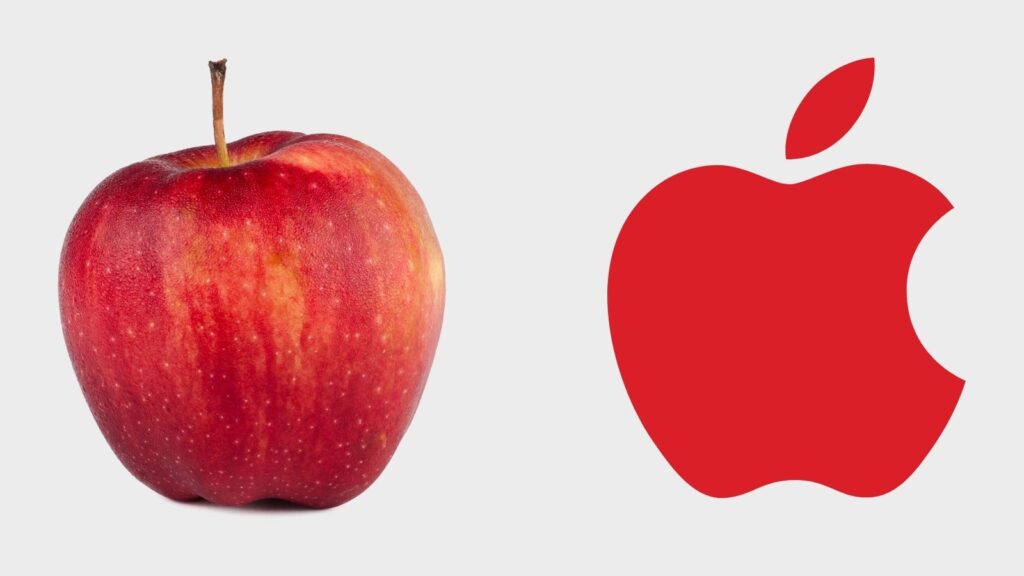
リンゴが
リンゴの色になった!
よしよし。
そんな感じで
スポイトの色抽出は行う

「シナリオっぽい」ディスプレイの作り方
①トレイラーの色をスポイトで抽出する
②そのシナリオっぽいフォントにする
③モチーフを入れ込む

先程の二つは
ぱっと見で
「そのシナリオ」だと
分かったが、どうすれば良いんだ?
コツは3つ

テーマカラー
フォント
モチーフ


???
パーツに
分けて説明しようか

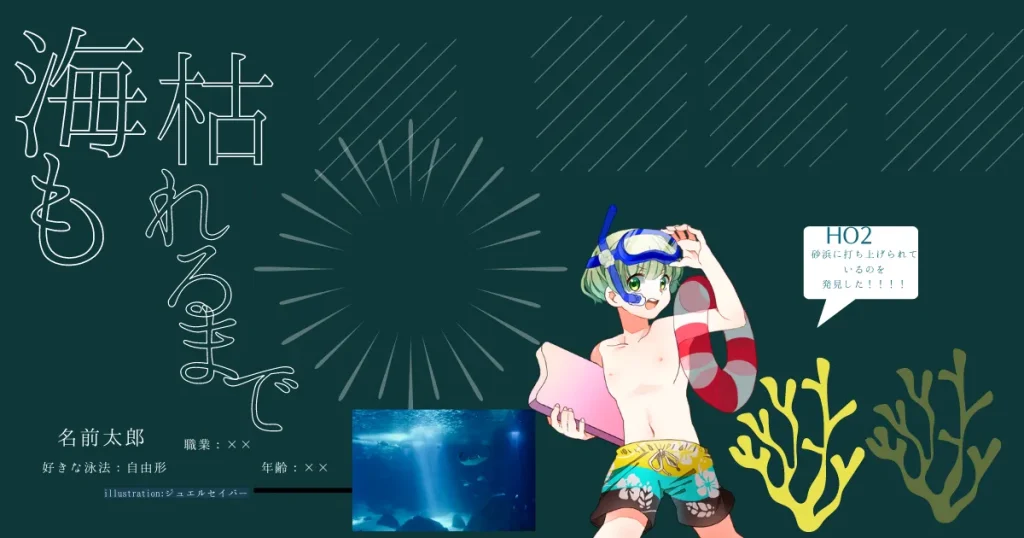
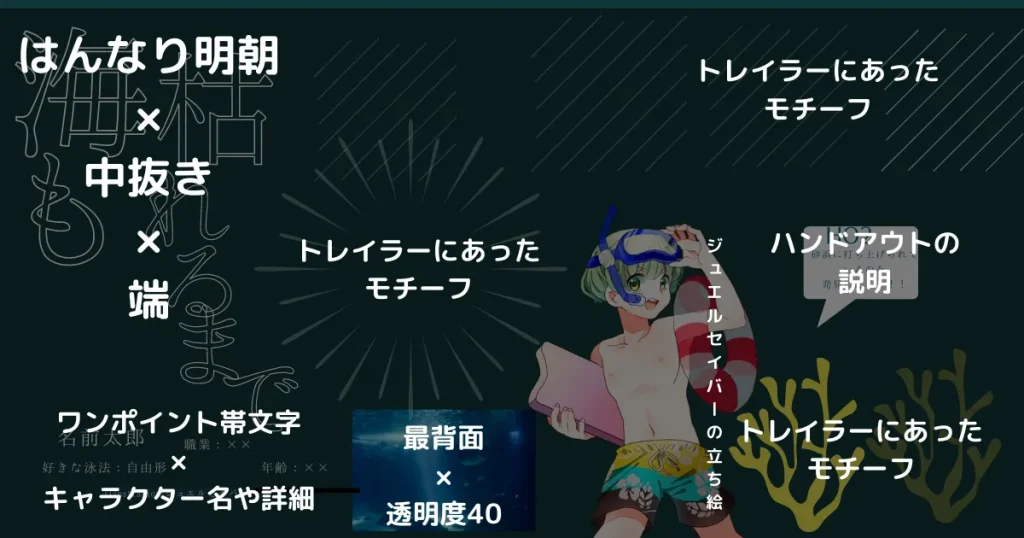
海も枯れるまでっぽいディスプレイで使った素材例
海も枯れるまでの
イメージで作った
ディスプレイはこれ



中身をばらすと、こう。

中身の詳細は、
さっき伝えたやり方で
全部出来る。



フォントについては
聞いていない
フォントに関しては
トレイラーと見比べて
それっぽいのを選んでるかな

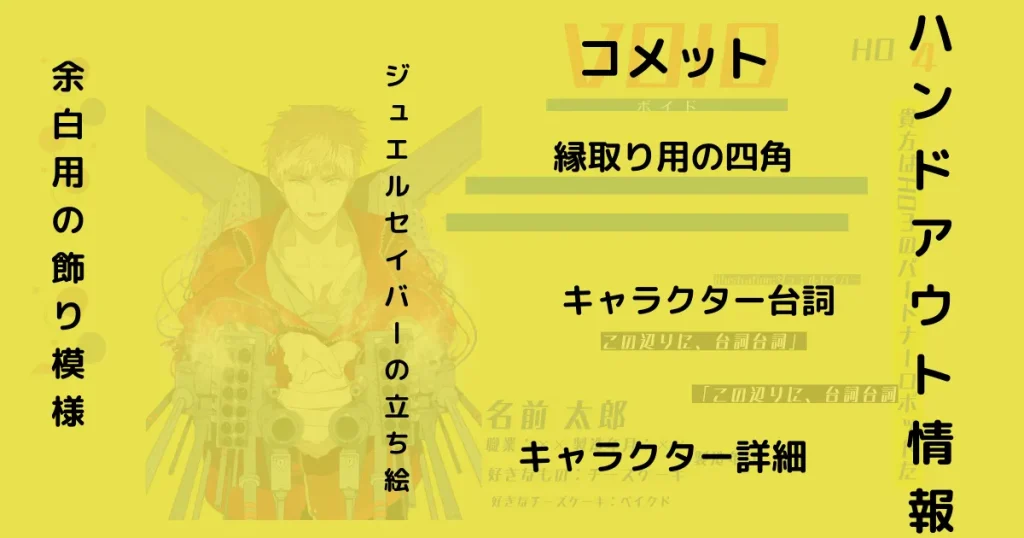
VOIDっぽいディスプレイで使った素材例
VOIDの
イメージで作った
ディスプレイはこれ



中身をばらすと、こう。

トレイラーが
シンプルだから、
シンプルめだな


中身の詳細は、
こんな感じ

キャラクター台詞あると
ぱっと目につくから
結構おすすめ

ディスプレイについてのおすすめツイート
このツイートを見たそこのお前、今すぐディスプレイを作れ pic.twitter.com/PYxGS9AQtY
— wa@リーダー (@wa_enjoy_trpg) October 23, 2022
–
#もくもく教室
立ち絵ディスプレイよく褒められるから自分なりに考えてることメモったりした 読ませる気はないね pic.twitter.com/HBM1w5XbMh— もく⛅️ (@M99245) December 14, 2020
基本的に手前から 立ち絵┃空間┃背景 の構成だわ! メインは立ち絵だから背景に溶け込まないように 空間 のところにトーンやらシルエットやら文字やら置いて背景に立ち絵べた貼りにならないように(奥行きが出るように)してるね!
元ツイートツリーより
ディスプレイのメイキングとか需要あるのかな 自分用の覚え書き含め pic.twitter.com/fyecqYDmNb
— ナド (@_f57g) September 6, 2022
–
今回「快刀乱魔」PCのディスプレイを作る際、謎に没案が2つ生まれっちゃったので供養も兼ねて、私がディスプレイ画像作る時に考えていることまとめました!マジで正直個人の好みによると思うし、今回私の好みの話しかしてないです‼️
大した事は書いてないですがお役に立ちましたら幸いです🌸 pic.twitter.com/Bu1703Dlnc— はやせ🍨新規KP予定△~× (@ttykik) September 17, 2022
–
自分用立ち絵ディスプレイの作り方!!!!!!!!!!!!!!!!!!!ダッ!!!!!!!!!!!!!!!!!!!!!!! pic.twitter.com/ersA2sOhEs
— 💐💐💐花葬場 かそうば (@mylenkun_trpg) July 28, 2022
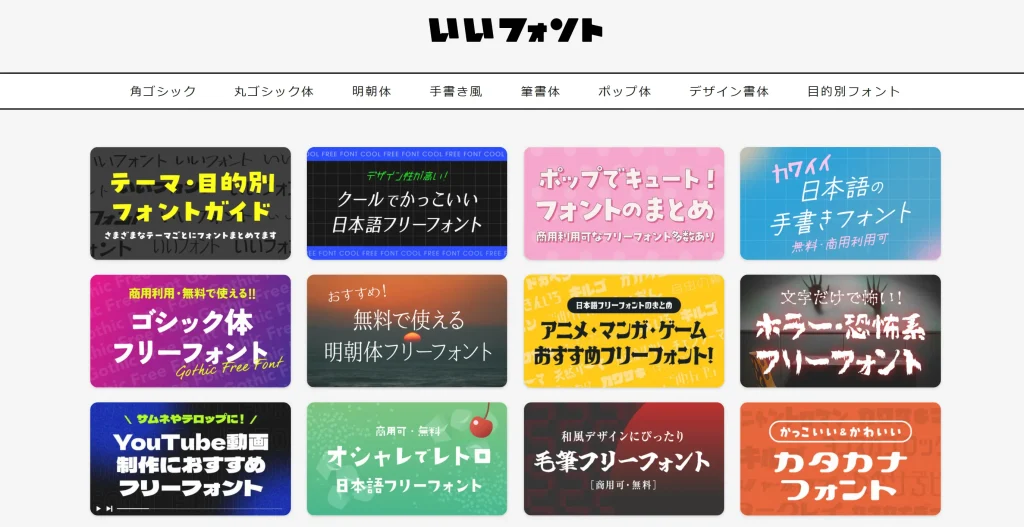
フォント探しサイト
いいフォント様

フォントでも
印象がかなり変わる!


具体的には?
いっぱいあるから
いいフォント様を参照な

おすすめ立ち絵ディスプレイBOOTH素材の一覧まとめ
秒速で作りたい場合は
BOOTHテンプレに
頼るのもおすすめ!

【無料】TRPG立ち絵ディスプレイ素材セット

TRPG立ち絵ディスプレイ用の素材テンプレートです。
背景も文字も色変えOK!キャラクターに合わせて自由にご利用ください。
(規約は守ってね!)
【無償あり】CoC用簡易ディスプレイセット①

クトゥルフ神話TRPG用のツイッターなどで使用できる立ち絵を置くだけ簡単ディスプレイセットです!
【注意事項】
・過度な加工、二次配布、自作発言は禁じております。
・著作人格権は放棄しておりません。
・これらを使用して起きた問題には一切責任を持ちません。【無償】5種
・赤紫青
・花1
・街1
・クラゲ
・フルーツ【有償】 50種
※省略※アス比は9:16です。
【無料】TPPG立ち絵ディスプレイテンプレート

【無料】TPPG立ち絵ディスプレイテンプレート
自分用に作ったTPPGの立ち絵ディスプレイテンプレートです。
使い方はpsdデータのフォルダ名をご参照ください。◆OK
・使用許可・名前の記載等は不要
・個人利用・動画配信可
・素材の色変え・加工
・フォントの変更
・背景の変更
・不透明度の調整
・SNSへの発信◆NG
・二次配布(他人への譲渡/加工して配布も不可)
・再販売(加工して販売も不可)
・自作発言
・無断転載
・商用利用
【無料/投げ銭】一枚でいい感じにディスプレイが作れるテンプレート①

RPGの立ち絵ディスプレイに使えるテンプレート素材です。
探索者に合わせてorシナリオに合わせて使えるように幅広い種類をご用意しています。TRPG以外でも使えそうなものがあればご自由にどうぞ。
300dpi JPEGデータ
データ内容
【無料版内容物】
・テンプレート素材 15種類【投げ銭版内容物】
・テンプレート素材 200種類お約束など
【OK】
・色変え
・書き込み、変形などの加工【NG】
・素材の再配布、再販売
・自作発言
立ち絵用ディスプレイ素材#01【無料】

TRPGの立ち絵ディスプレイに使用できる素材です。
カラーバリエーション5種の他、自由に編集・加工できるPSD素材が付属しています。
【無料/投げ銭】一枚でいい感じにディスプレイが作れるテンプレート②

TRPGの立ち絵ディスプレイに使えるテンプレート素材です。
探索者に合わせてorシナリオに合わせて使えるように幅広い種類をご用意しています。TRPG以外でも使えそうなものがあればご自由にどうぞ。
CoC立ち絵ディスプレイ【無料配布/全7色】

CoC向け立ち絵ディスプレイ背景素材です
立ち絵描いたけどディスプレイ作る時間ないって人向け商品です。【内容】
色差分全7種類
・ブルー
・レッド
・イエロー
・グリーン
・オレンジ
・パープル
・ブラック・制作したディスプレイはSNSや個人サイト等に投稿・掲載ok
・加筆、加工、文字入れ等ご自由にどうぞ
・クレジット表記なしで使用可【禁止事項】
・商用利用(収益化された動画での使用は可)
・二次配布、再配布 ・政治活動、宗教、風俗、アンチ活動、その他公序良俗に反する目的での利用
・自作発言
・立ち絵含むサンプル画像の公開、二次配布
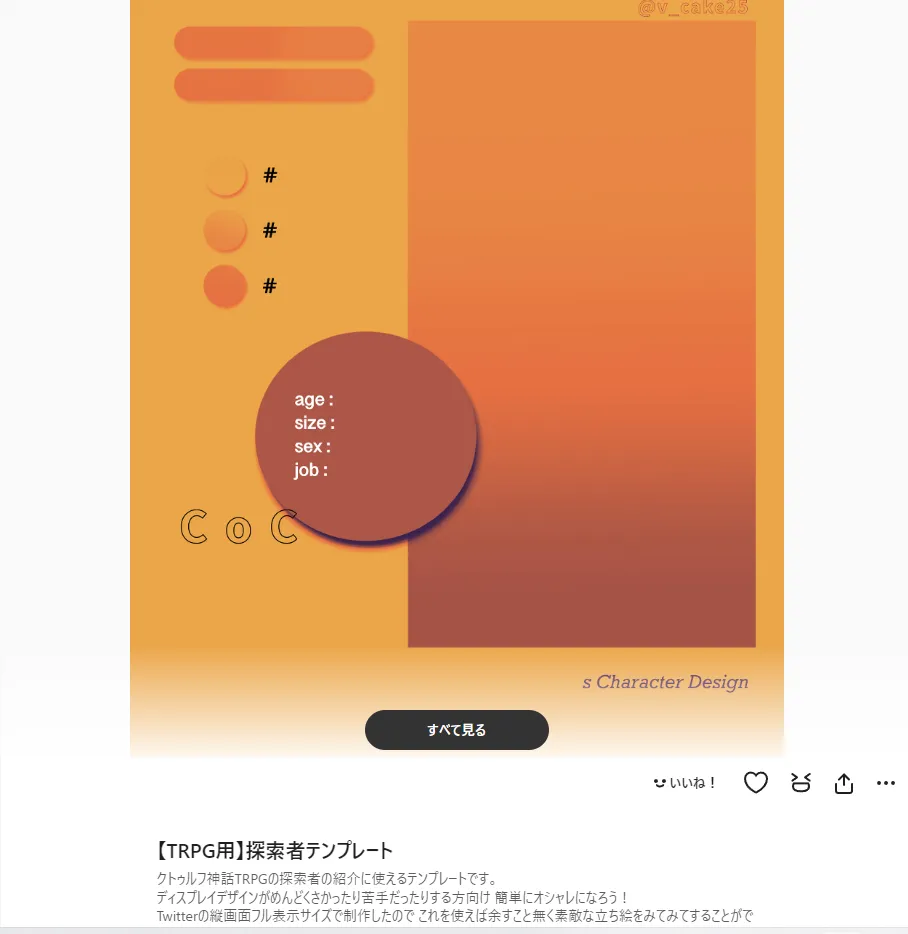
【TRPG用】探索者テンプレート

立ち絵ディスプレイ用背景

TRPGの立ち絵ディスプレイに利用できる背景です。
モノクロでテキスト情報も少ないので様々なシステムやキャラクターの雰囲気に合わせられるようになっています。
また、有料版には背景透過verも同梱されているので、キャラクターに合わせたディスプレイにしていただくことも出来ます。
【一部無料】立ち絵ディスプレイ用背景vol.2

TRPGの立ち絵ディスプレイに利用できる背景vol.2です。モノクロでテキスト情報も少ないので様々なシステムやキャラクターの雰囲気に合わせられるようになっています。また、有料版には背景透過verも同梱されているので、キャラクターに合わせたディスプレイにしていただくことも出来ます。
【無印版との違い】
・横に長い構図が追加されています
・前回よりもやや複雑なデザインにしました
・複雑なデザインにしたためパーツごとに分けたものも追加しました
・前回よりも内容量は少ないです
・有料版から非透過背景を削除しました(無駄なファイル削減のため)
立ち絵ディスプレイ01【無料/全7色】

【基本無料】ちょっと高級感のある立ち絵ディスプレイ用素材

【基本無料】シンプルな立ち絵ディスプレイ素材

立ち絵ディスプレイ02【無料/全7色】

【基本無料】バストアップ用立ち絵ディスプレイ素材

立ち絵ディスプレイ テンプレート

【無料/有料】立ち絵ディスプレイ素材【TRPG用】

終わりに
デザインもイラストも
やったことない!

…って人でも
ディスプレイが作れるように
なったらうれしい!

–
–
–
一夜漬けテンションで
一気に説明したから、
説明とかに穴があるかも


そうなったら、
再録すれば
いいまでだろう?
時代の流れや
得た情報によって
内容変えたりしてるからな
まあ、修正は追々

関連記事
RPGトレイラー4枚を作る前編!キャッチコピー編!Canvaを使ったトレイラー作成方法。キャッチコピーや人を引き付ける台詞をどうやって作るのか、キャッチコピーやタイトルを付けるコツや型について紹介!

TRPGトレイラー4枚を作る後編!トレイラー画像編!Canvaを使ったトレイラー作成方法。概要に何を書くのか、シナリオのロスト率基準について、1枚目から4枚目って何に書いているのか。Twitterでもおしゃれに見えるトレイラー画像を作る!
サムネイルの作り方(TRPGトレイラー作成の参考例)

リプレイ動画・配信枠の作り方

秘匿シナリオページ、KPレスシ、立ち絵まとめページ用、ホームページの作成方法

ココフォリアでの部屋の作り方

マーカーパネルの使い方

–
男性探索者立ち絵をNovelAiで作る呪文。スーツ、刑事、騎士、学生の立ち絵呪文について。30代男性、おじいちゃん、白衣なども記載

–
–