–
–
TRPGトレイラーの作り方ページ出来ました!↓

–
この講座では
「画像作るの初めて…!」
レベルからやるからね
初心者も安心だよ

サムネイルを作る流れについて!

まず今からやる事を
紹介します
①有名な方のサムネイルをお借りして、
それをまねてみる

↑ここまでは
一緒に作るよ!

②テンプレートは変えずに、
色を変えたり内容を変えて自分流にアレンジ

↑ここの辺りもやるけど
結構ぱぱっとやるよ♡

模写から入って、自分なりのスタイルを確立していく
絵も勉強するときは
誰かの模写から入るでしょう?


その感覚で
複数人のサムネイルを
そっくり作成する
トレーニングをするの!
良いサムネイルには法則がある!→でも法則分からない!→体で覚えろ!
デザインは数学である。
……とか言われても分からない。
好きなものを模写してみると
自分だけの
”なんとなくこれいいかも!”
という感覚が身に付く
デザインには
決まりがあるの

でも勉強やだなーって
なるでしょ?

なら、
やらなきゃいいじゃん

これは、
背中で語るのを
盗め的な考えと一緒

自分が好きって思うものを
たくさん真似て、真似て
いつか自分のオリジナルを
作れるようにする!

つまらない作業、
したくないでしょ?

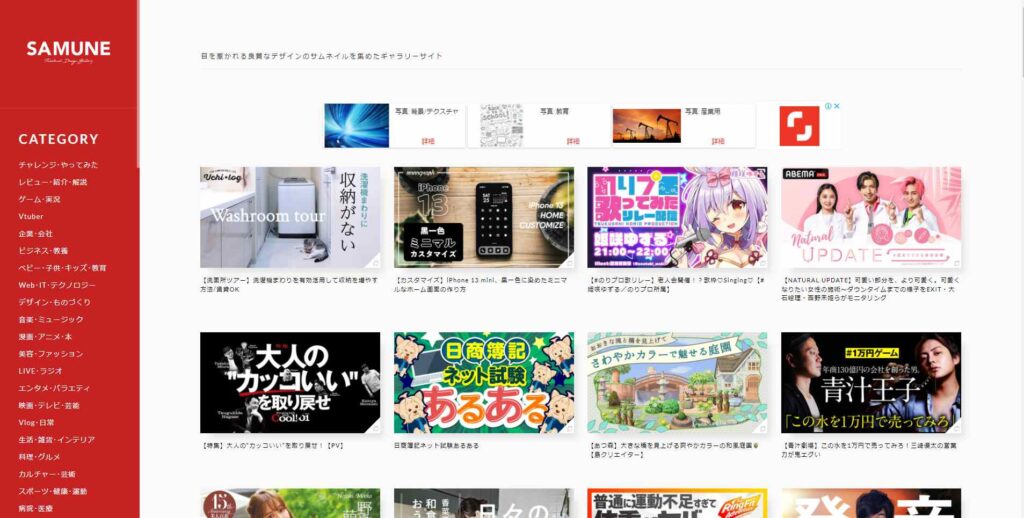
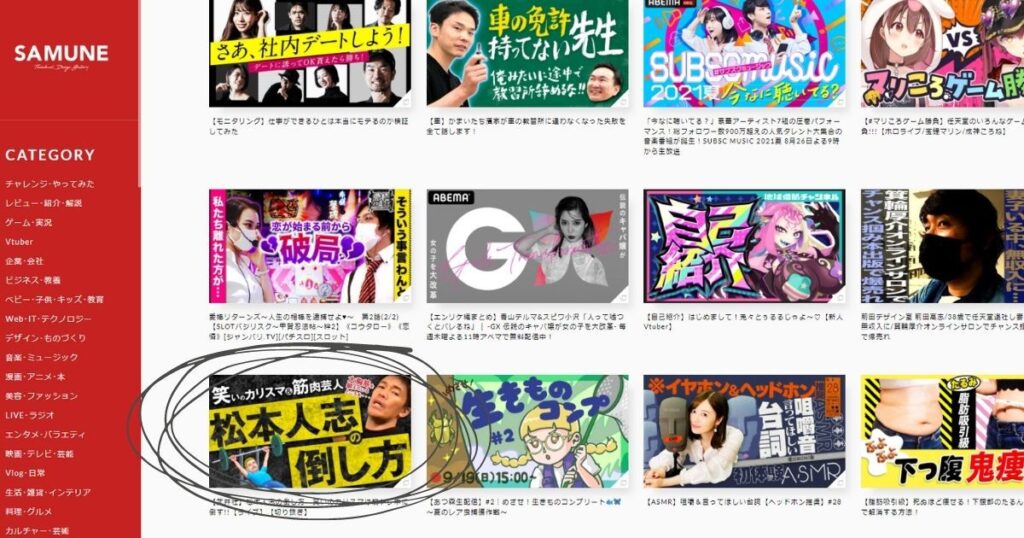
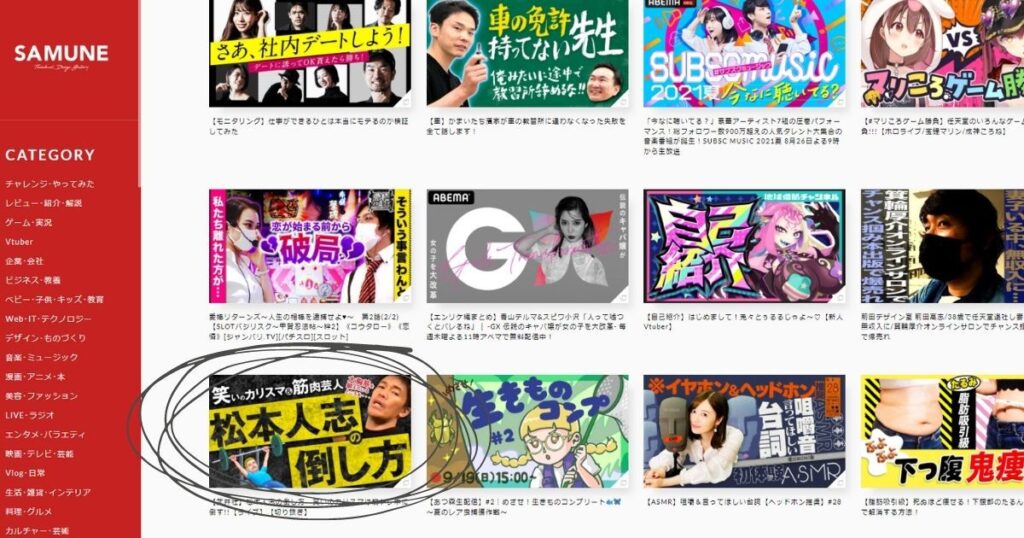
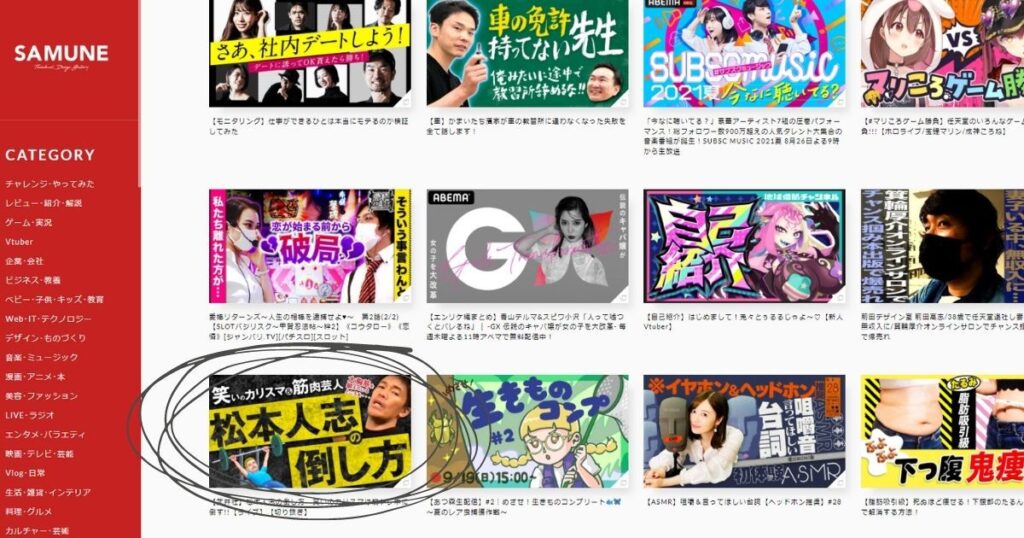
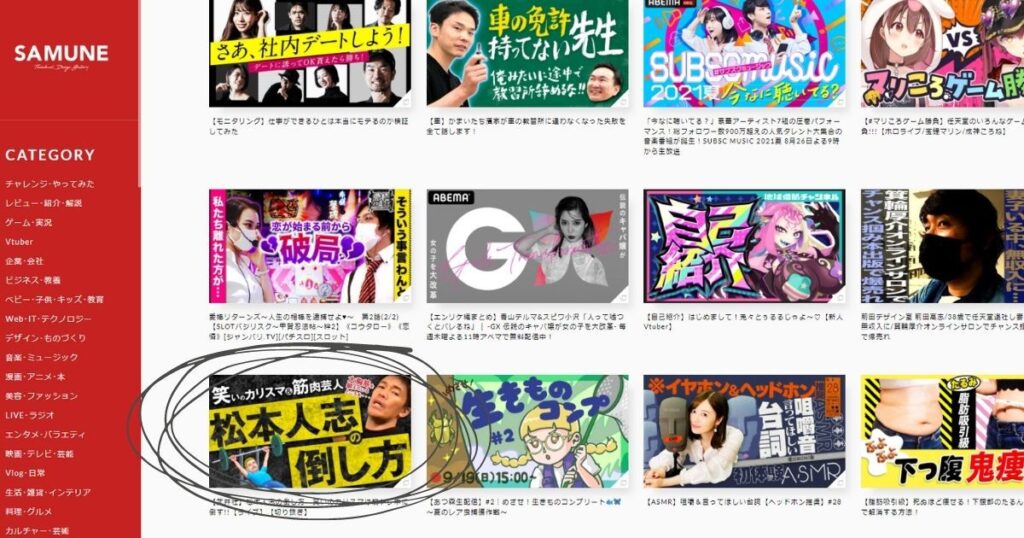
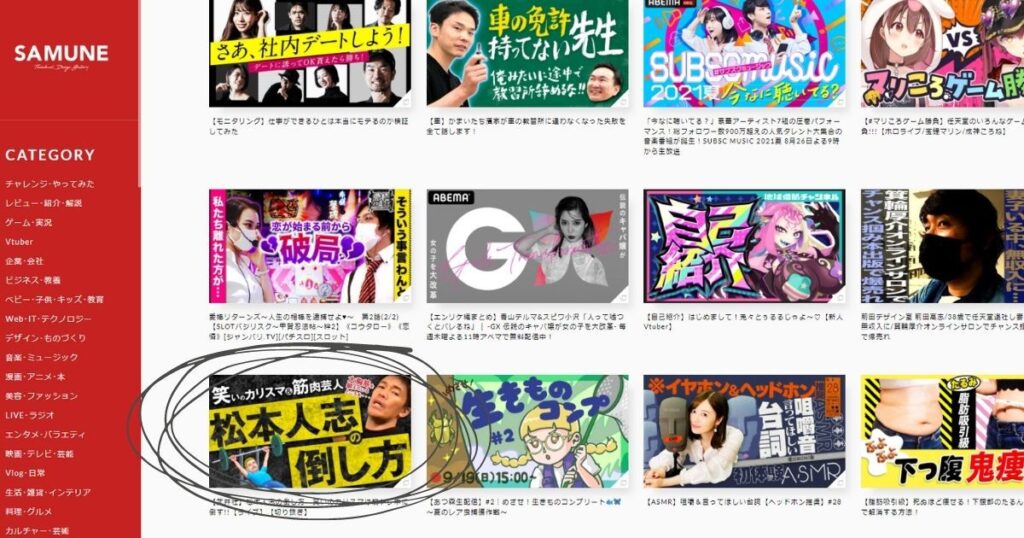
良いサムネイルの見本のサイト!
ひとことで言っちゃえば、
「真似ろ」「目を慣らせ」
はい、こちら。

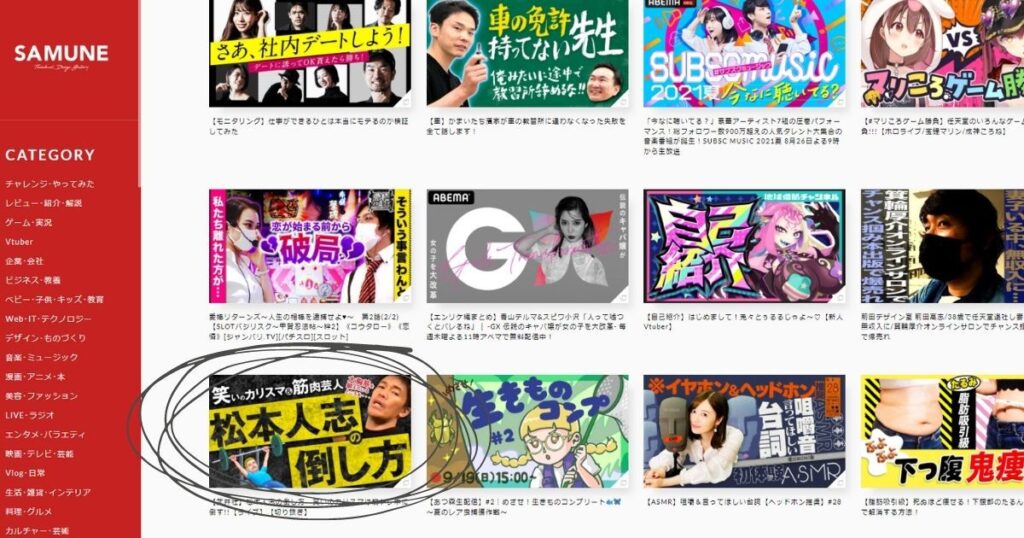
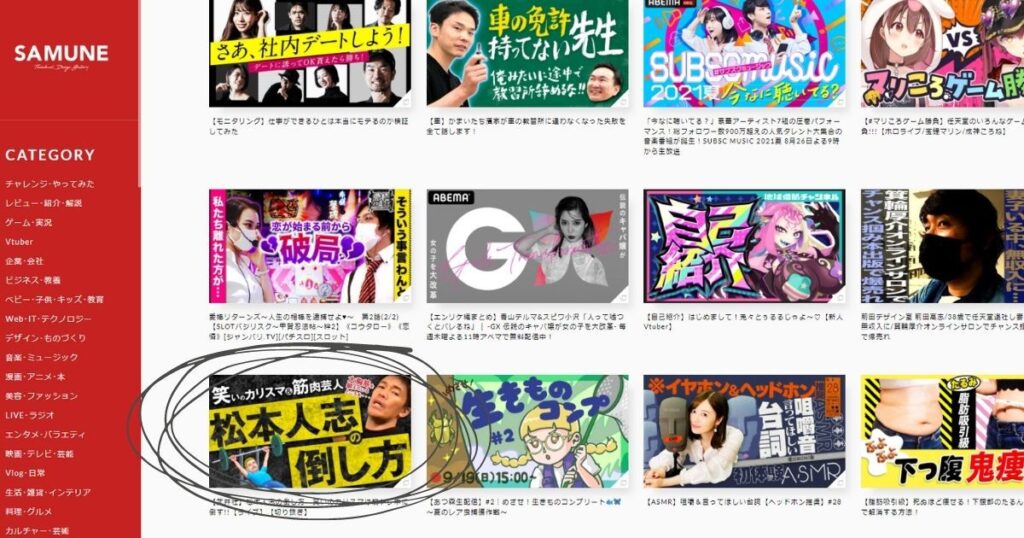
SAMUNE:Youtubeサムネイル専門のデザインギャラリー様


—
これはね、
綺麗なサムネイルが
集まっているサイト。

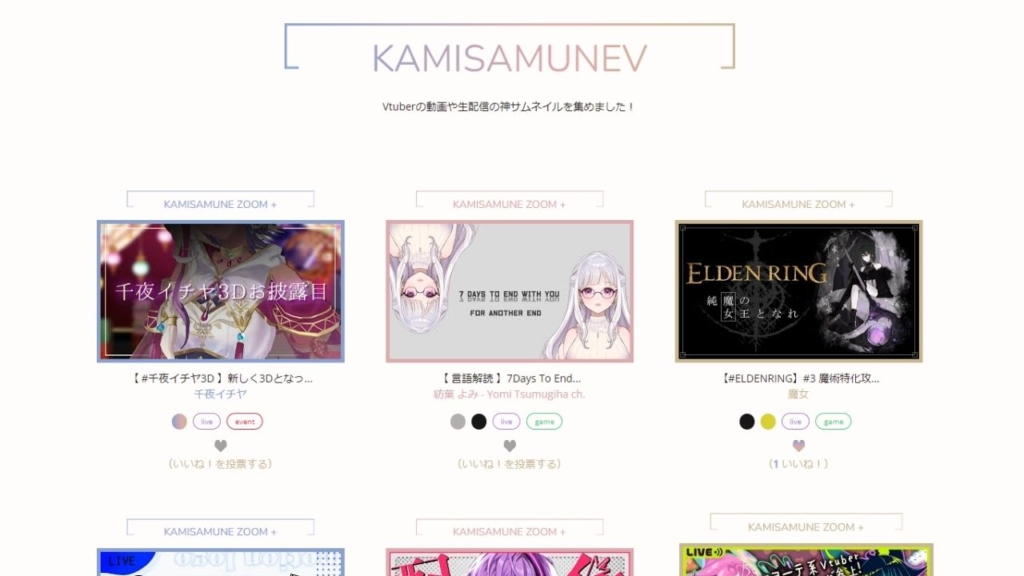
KAMISAMUNEV:Vtuberの神サムネ

–
あと、このサイトも
最近出来たかな?


ピンタレストや
Youtubeで
好きなサムネイルを
探しても可!
このサムネイルを
真似て学んでみよう!

お手本にするサムネイルは何でも可!(有名な人やPV数が高い方が勉強になる)

誰をお手本にすると
良いかって?
売れている人のサムネイルや、
自分がお手本にしたいと思える
サムネイルを複数人

ジャンル違いは
似ていても、
違っていてもOK


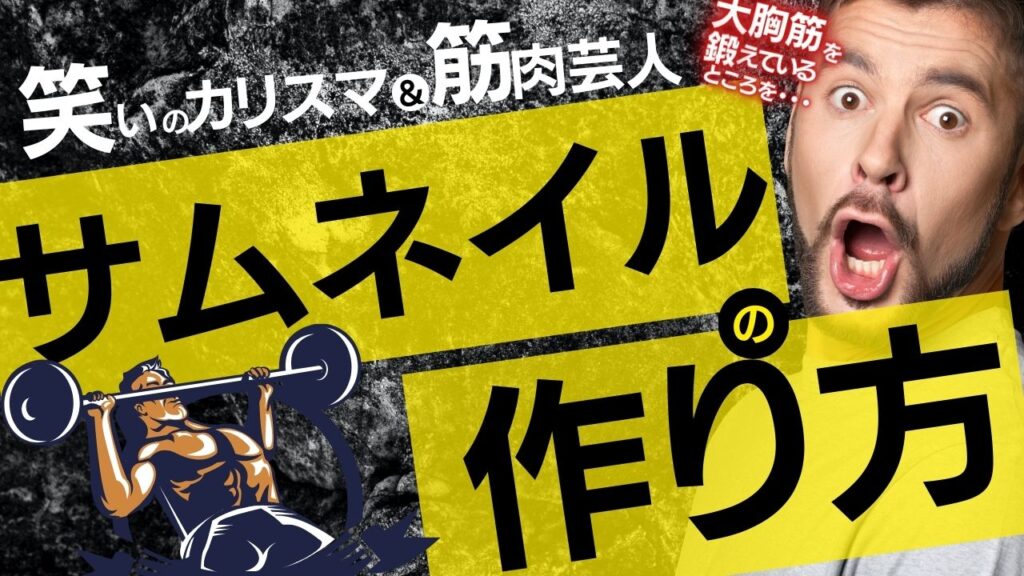
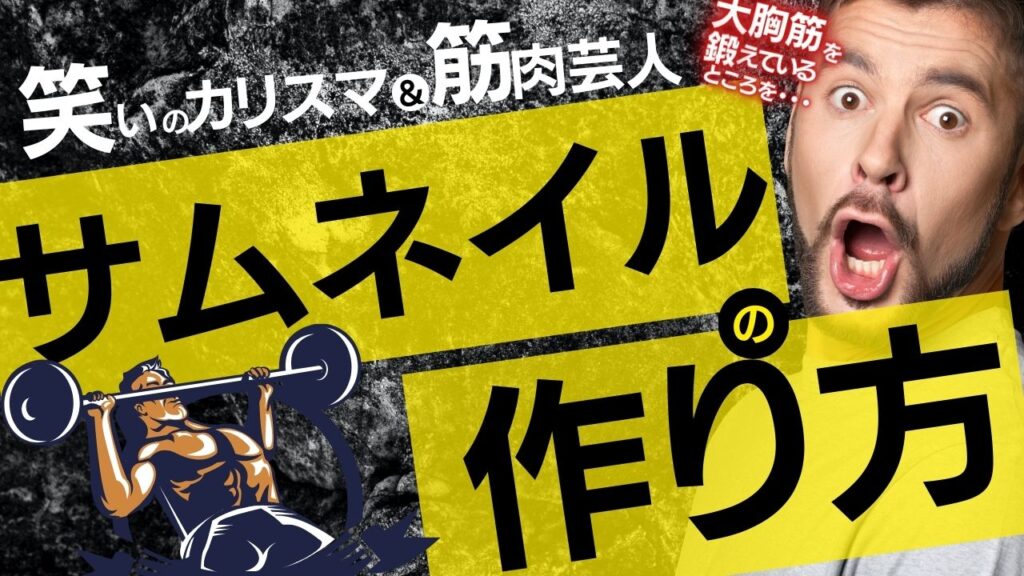
今回は
男性っぽいサムネイルを作って
ちょこっと変えるだけで
可愛くする例にしてみるよ!

無料版Canvaを使う(インストール等は不要、新規登録でOK)
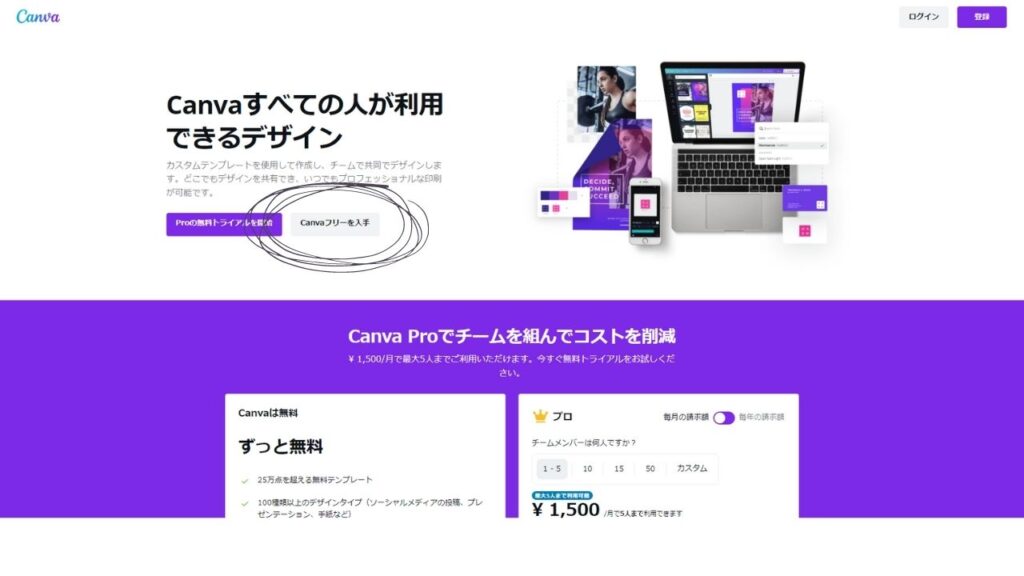
今回は
「Canva」という
サイトを使うよ


私有料会員だけど
半年ぐらい無料で
使ってたから
無料でいいんじゃないかな?

※画像透過機能や、有料フォントの追加などなので、別のサイトで足ります
Youtubeサムネイル用の画像のサイズはいくつ?選択の仕方
Youtubeサムネイルの画像サイズについて
幅1280Px × 高さ720Px
(CanvaでYoutubeサムネイル選択でOK!)
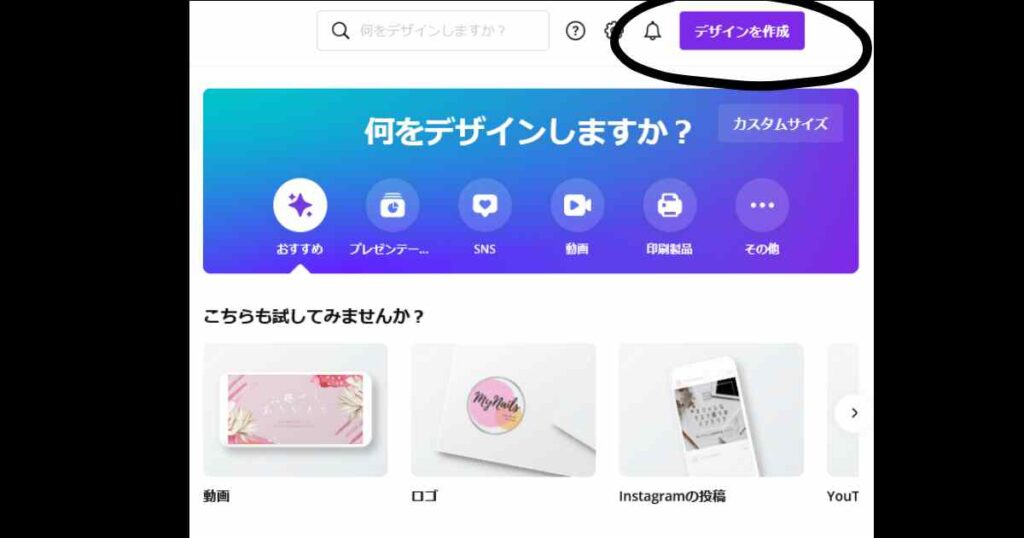
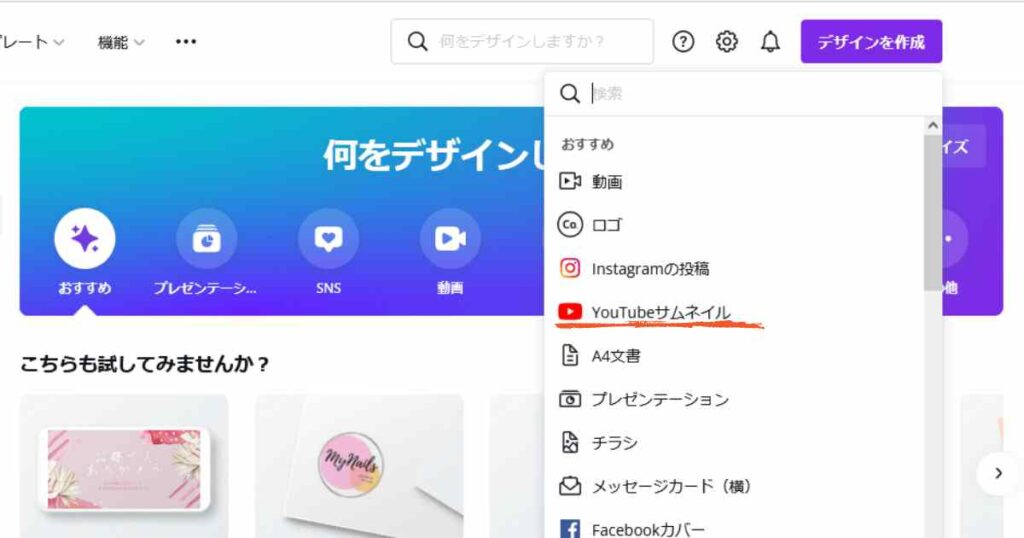
ログインすると、
このページに飛ばされると思う


「デザインを作成」を
押してみて!


Youtubeサムネイル
選択だけでOK!

ちなみに
Twitter用画像とか
インスタ画像のサイズとか
調べても出てくるよ!

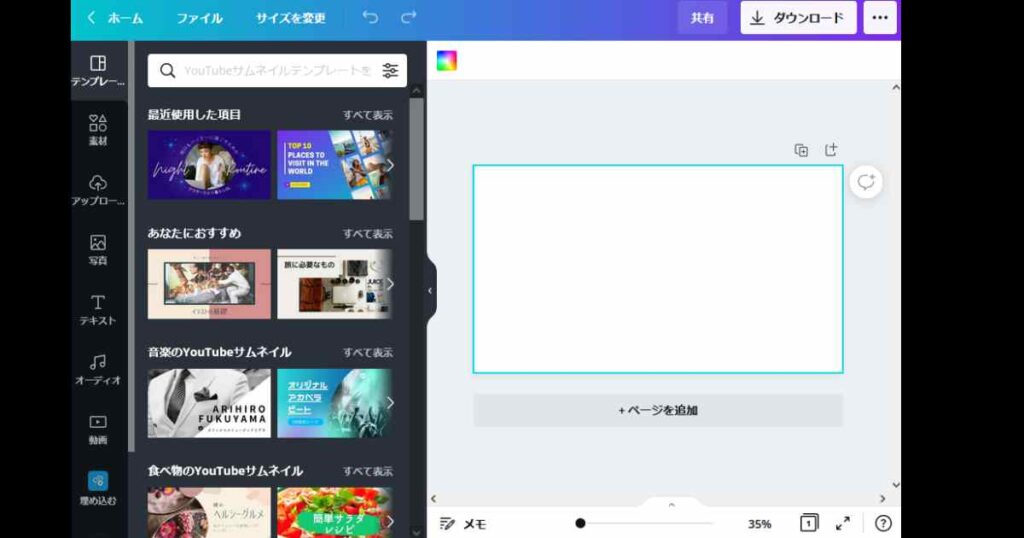
CanvaでYoutubeサムネイルを作ってみる!

↑のパレットに
画像や文字を置けば完成
楽でしょ

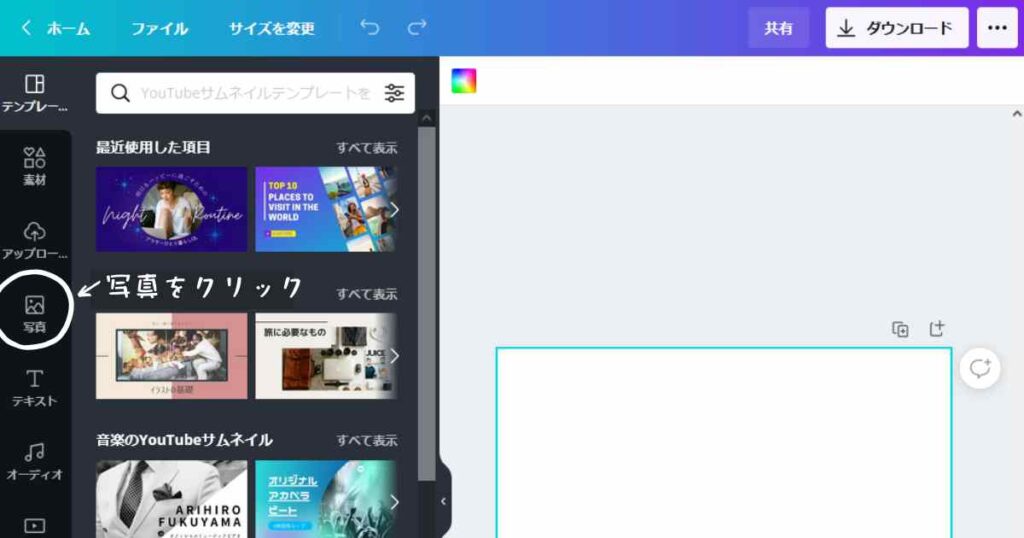
Canva内の写真挿入の仕方

これを見る限り、
背景は黒い大理石か
何かかな…?

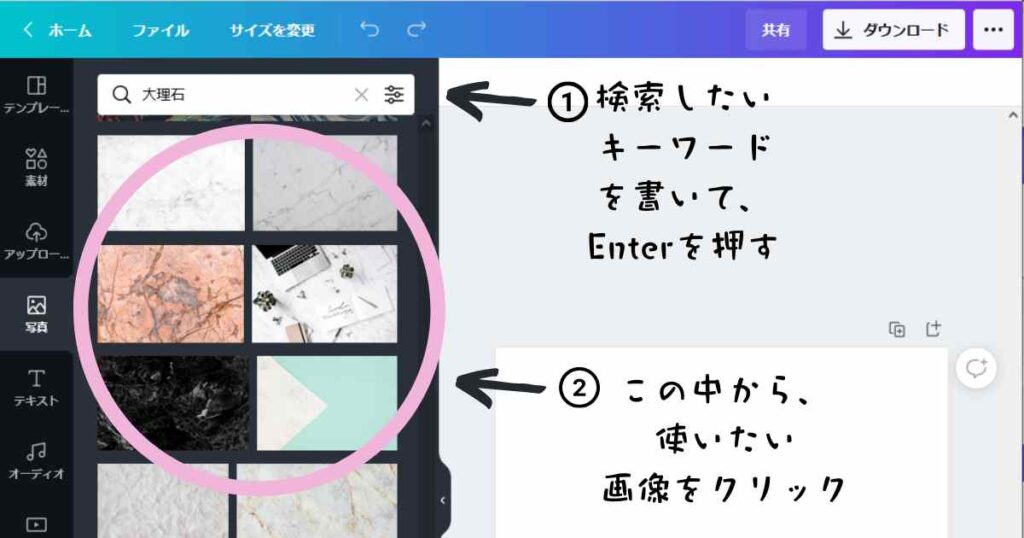
右欄の写真をクリックして、
「大理石」と打ってみて!



んー……
ちょっと違う感じの
大理石が多いかな…?

Unsplushから画像を持ってくる
Unsplush
使おうかな?

某男子Cはオーダン派だけど
私はUnsplush派


Unsplushの方が
直ぐに可愛い画像を
見つけられるし、
色で選べるから♡

※Unsplushは英語での検索が必須の為、オーダンかUnsplushかは好みの問題
著者はUnsplushがないと生きていけません
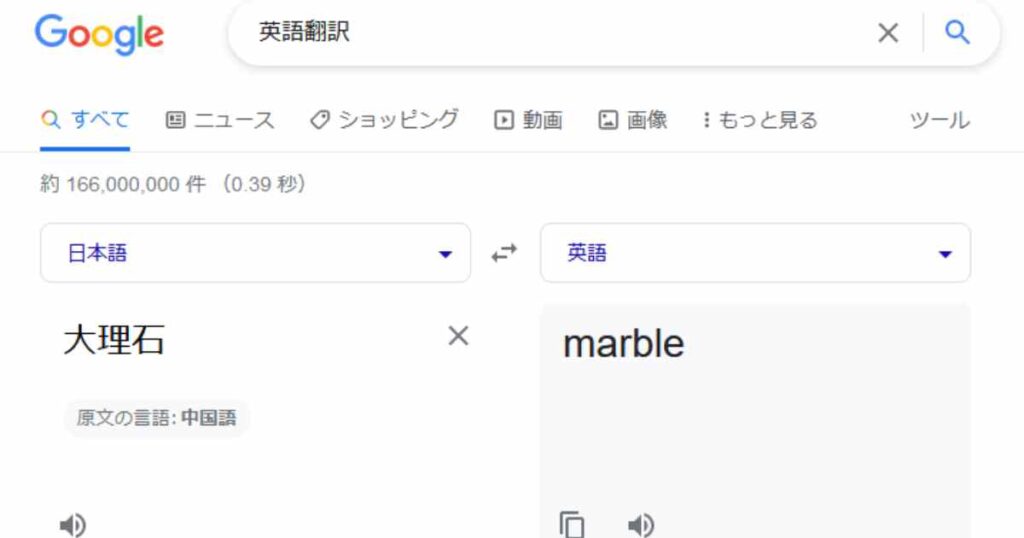
Unsplushの使い方1 英語翻訳でキーワードを見つける
英語での検索が必須だから
まず、英語翻訳で
「大理石」を打つ


まーぼぅ
これで下準備はOK

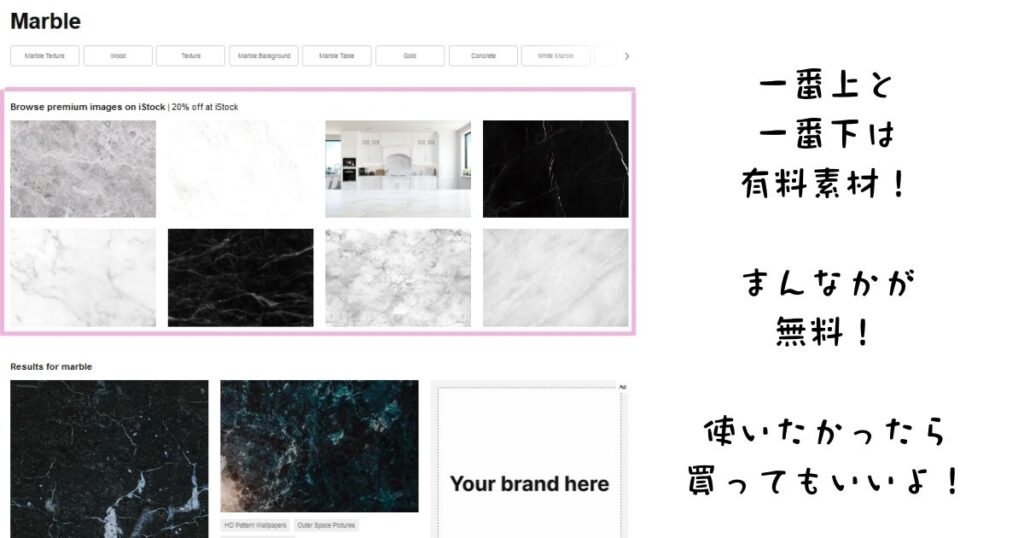
Unsplushの使い方2 検索をする
それでMarbleと
入れて検索をする!


ピンクの部分は
有料素材だから
注意してね!

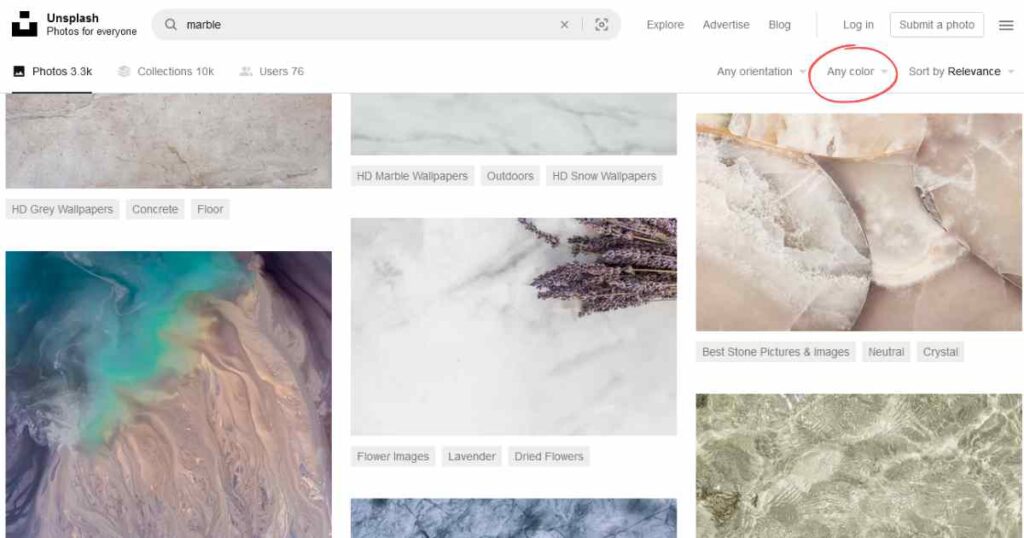
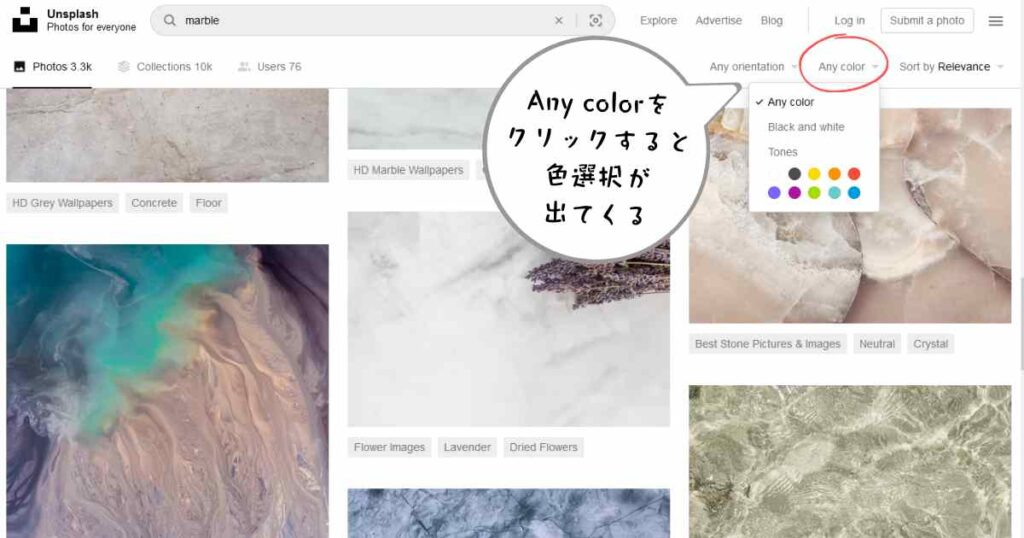
Unsplushで「欲しい画像の色の選択」仕方!
好きな色の画像だけ
表示することができるよ!

右上の
「Any color」を
クリック



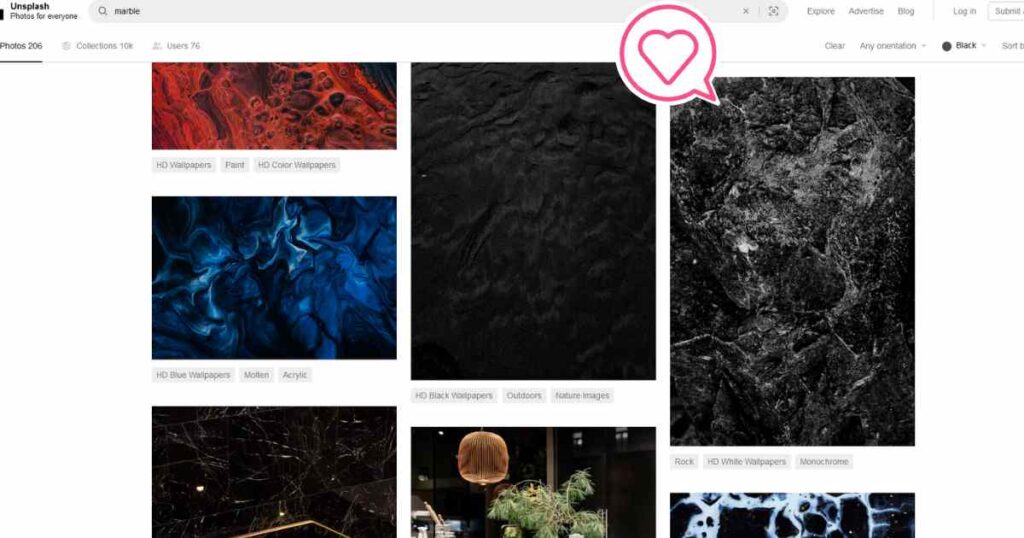
……それで、
黒を選択して


これとか、
そのテクスチャ…
っぽいよね!


ダウンロードフリーと
書かれた緑のボタンで
お持ち帰り♡

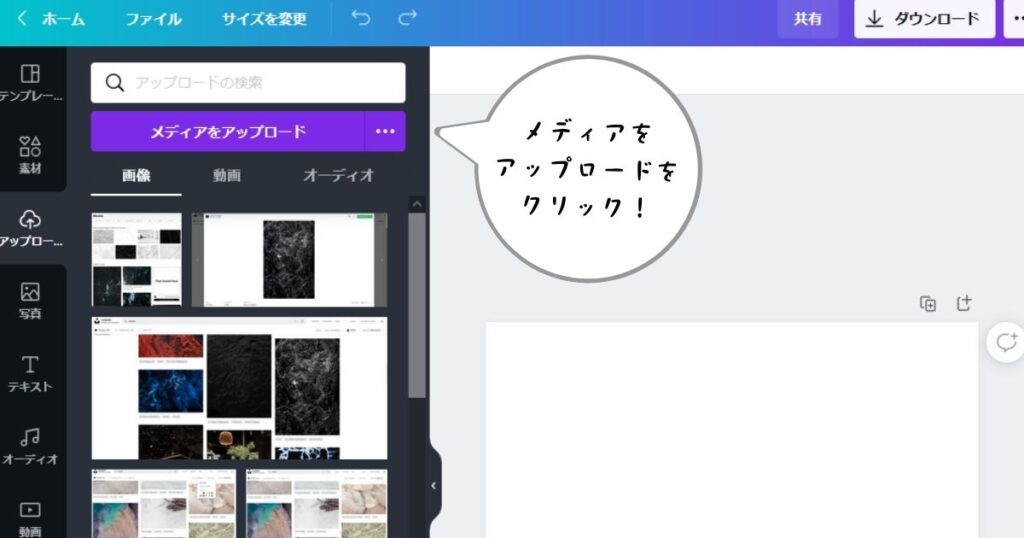
Canvaで、自分の画像を使うやり方
持ち帰った画像を
早速Canvaに貼っちゃおうね


クリックすると、
ぽんって出て来るよ


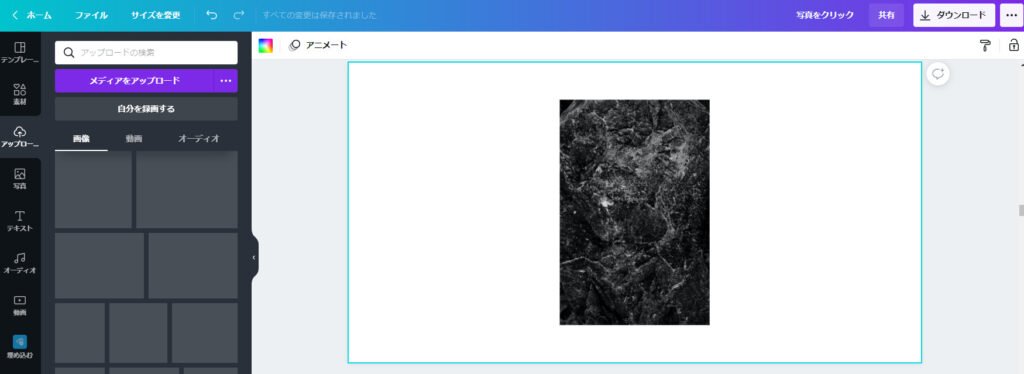
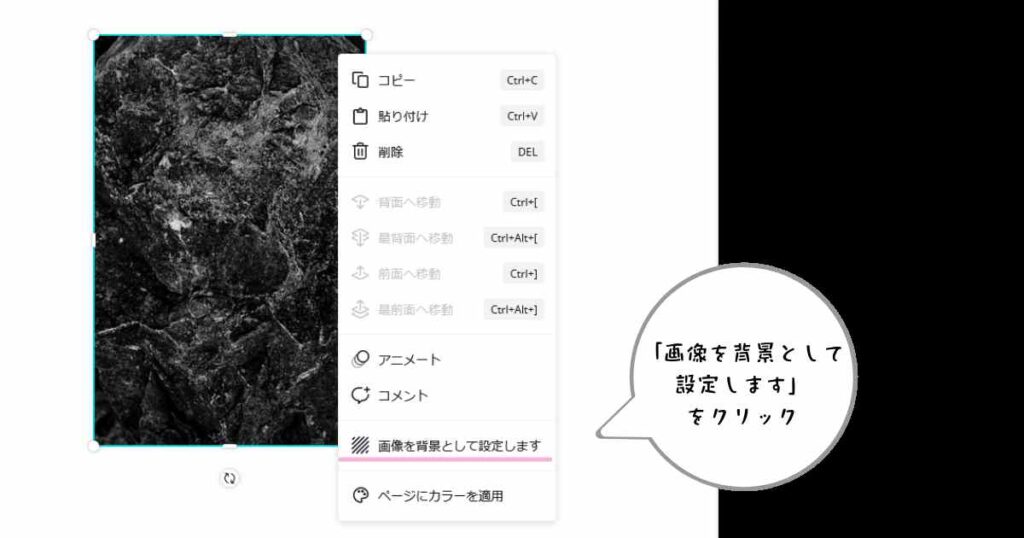
出てきた画像の
上で右クリックすると
メニューが出るよ!


それを押すと
画像いっぱいに背景として
表示してくれる!


これは良い感じ…


次は、四角くて
黄色のラベルを作ろうかな!

Canvaでの画像挿入の仕方
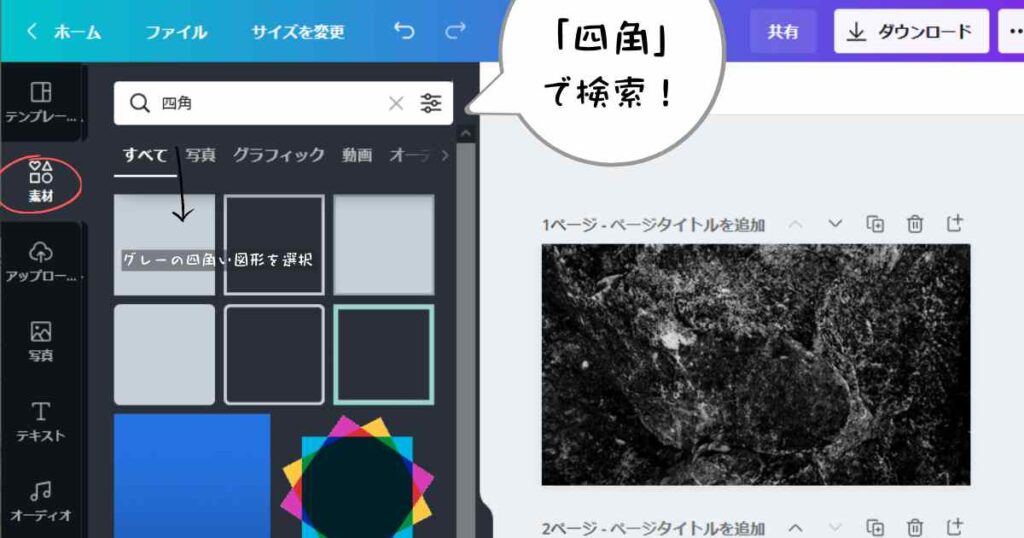
写真と同じ要領で

これは素材の欄から、
四角を検索!


すると、また真ん中に
ぽんっと置かれる


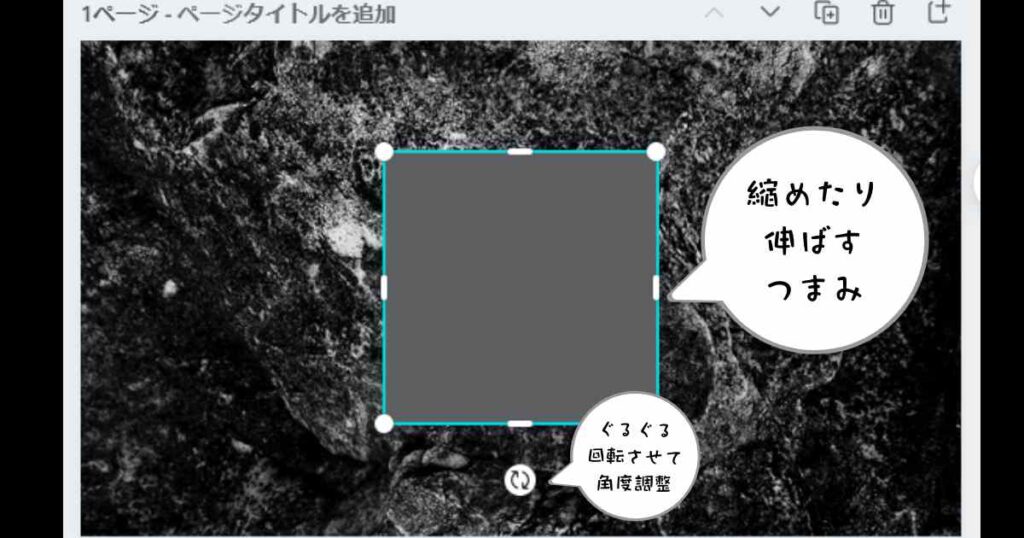
図形を動かして
理想の形にする!

※お手本の画像を見ながら&透けさせながら四角の形を合わせて行く
・・・
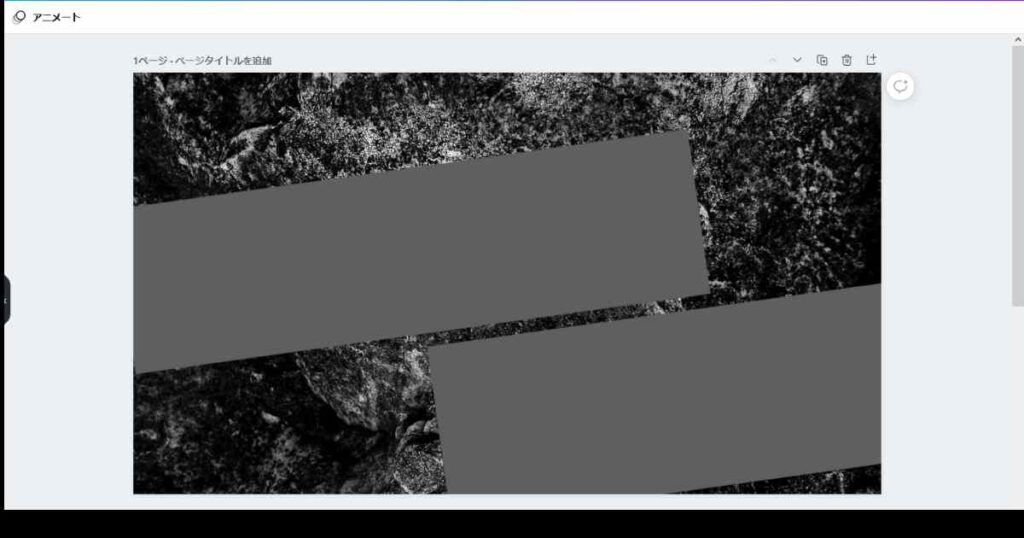
そして、
出来たものが此方になります


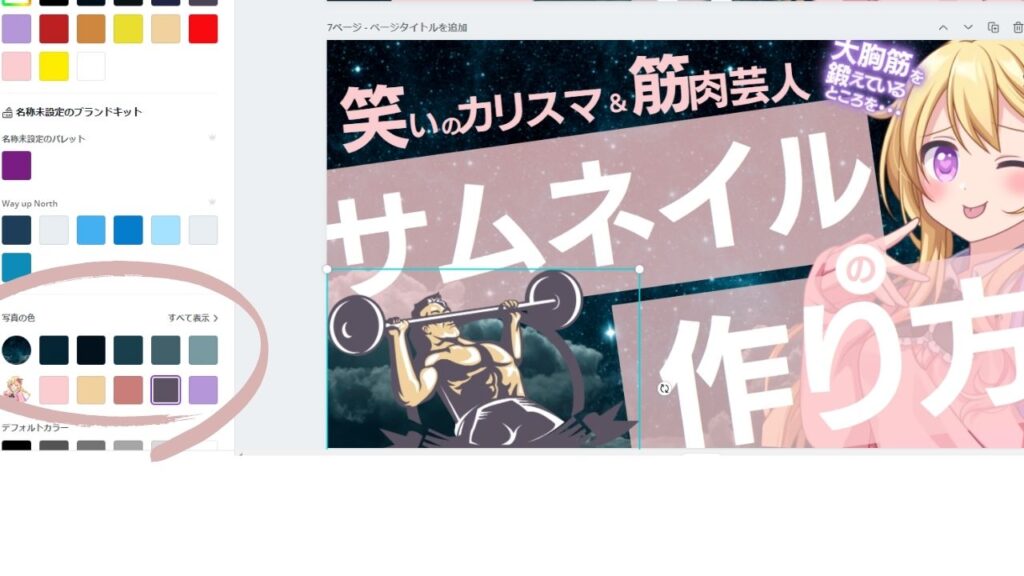
Canvaでの画像の色の変え方(できない画像もあります)
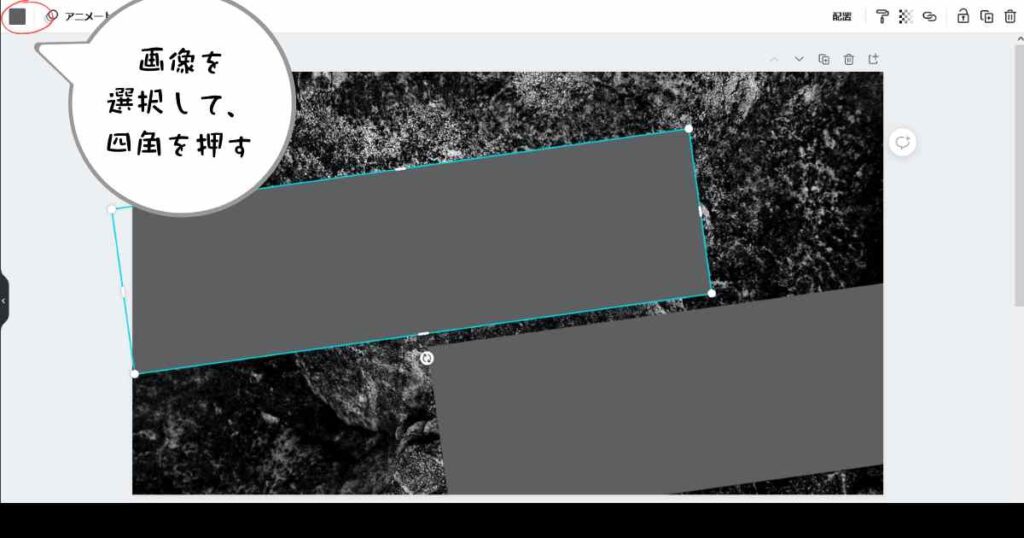
じゃあ、
画像の色変えだね!


右の四角を押すと
カラーパレットが出てくるよ

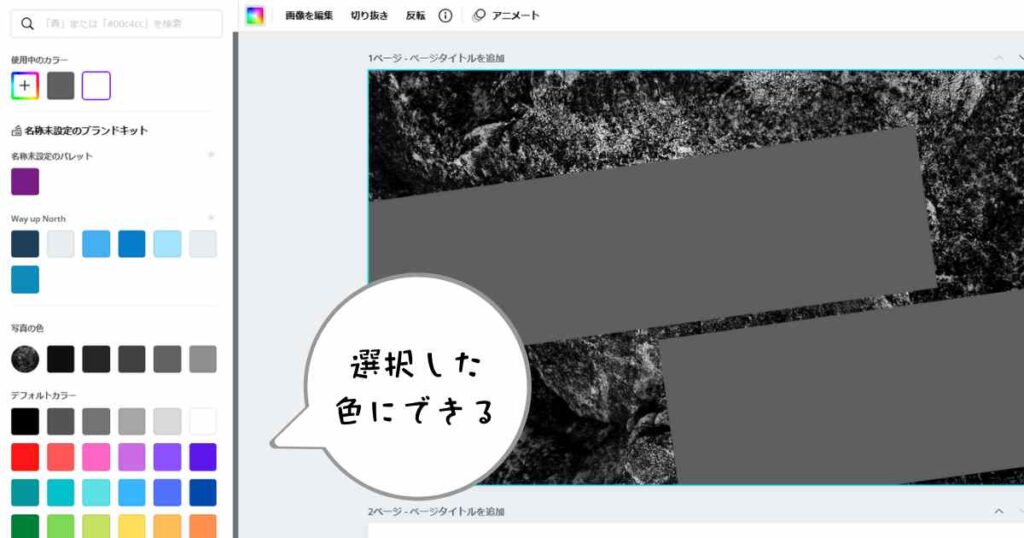
この四角は選択した
画像の色になっていたり、
レインボーになっていたりするかも!


とりあえず黄色で!


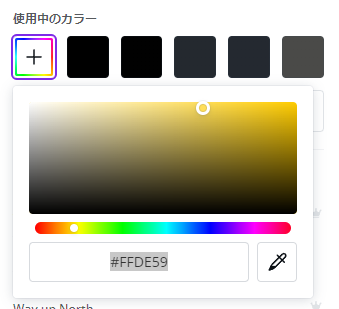
無料会員でも詳しい色に
変更することもできたはず!


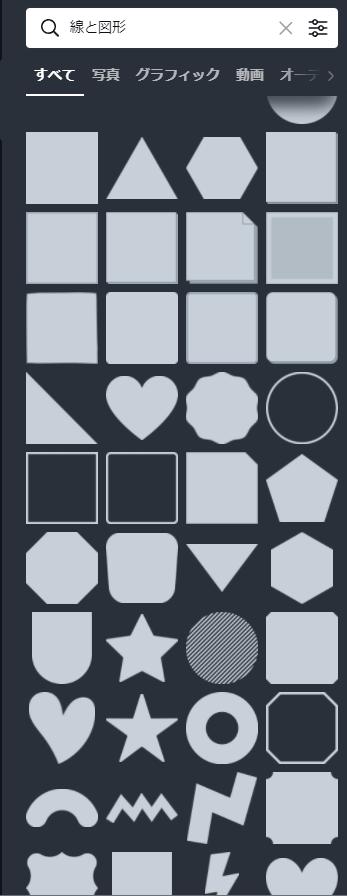
同じ要領で
「まる」と検索して
丸の図形を持ってきて色を変える


色変えられるのは
「線と図形」で調べると
一発だよ!

・・・。
そして、
出来上がったものが
こちらになります



本物と比べると
テクスチャが入ってない…?

なら、
透明度を
あげようかな
色も調整しよ

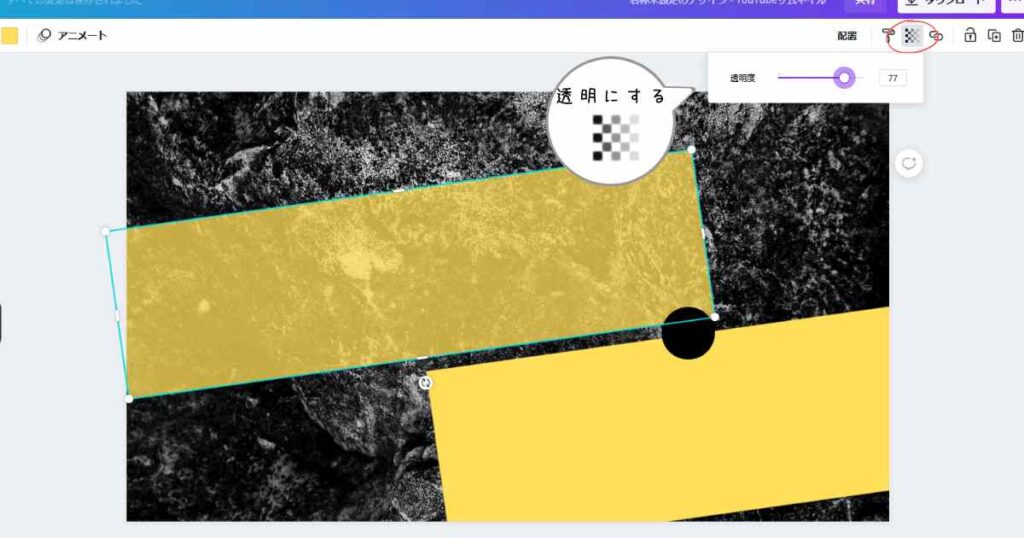
Canvaで写真や画像を透明にする方法
説明簡単になっちゃうけど、
右上のマークを押すと
透明度を調整できるよ


透明にして、
色も寄せて
こんな感じ?



私、天才♡
じゃあ、左下のイラストを
つけちゃおうねー

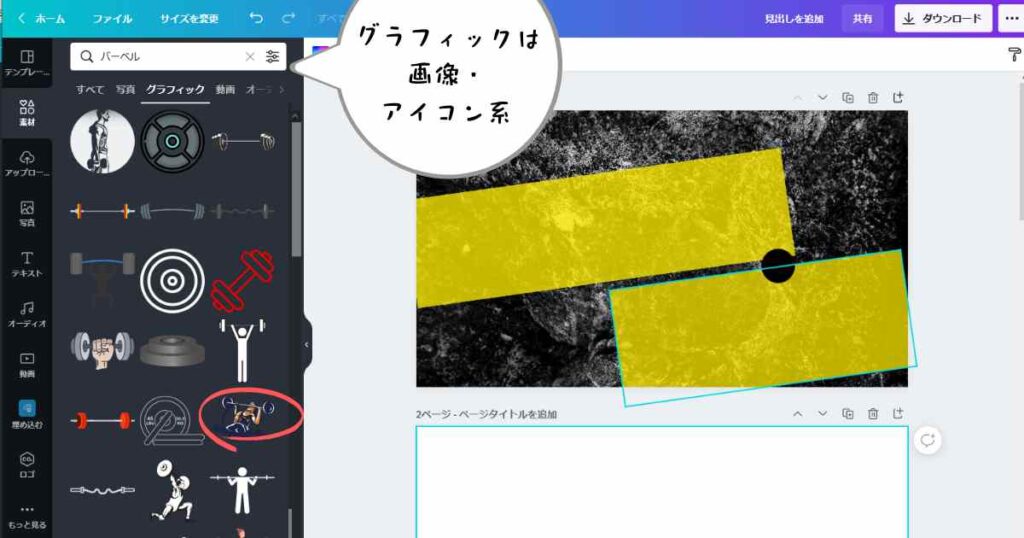
Canvaで素材、特にイラストの入れ方

やり方は素材の入れ方と
変わらないけど、
タブの「グラフィック」を
クリックすると、
画像だけになるにゃん

例では有料素材使うけど、
フリーアイコンサイトから
引っ張ってきたりしていいからね!

あくまで
それっぽい画像を
置く練習!

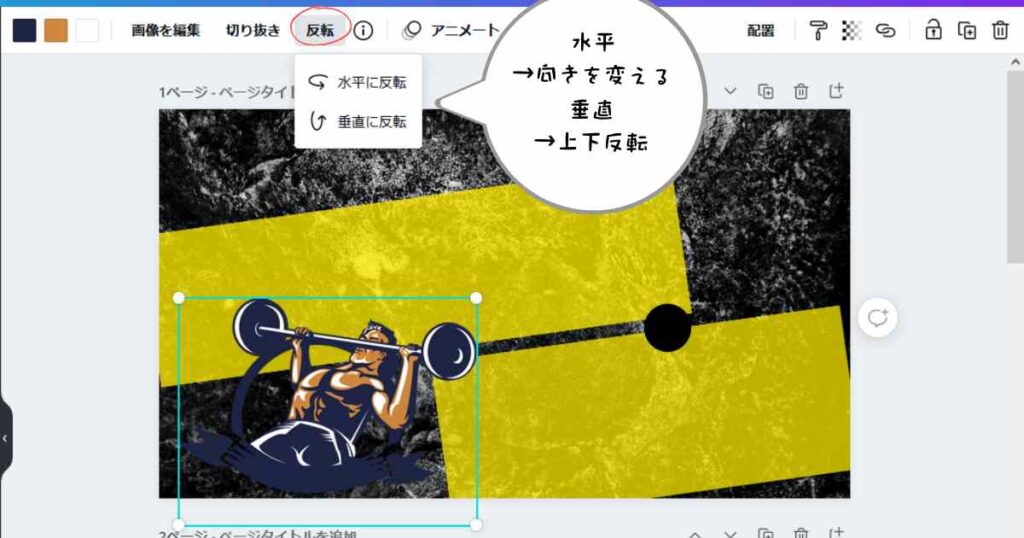
Canvaでの画像や写真の反転の仕方

置いたけど、
向きが反対だから
向きを反転させるね
その場合は左上の
「反転」をクリック


今回は、
「水平」で

これだけで
簡単に方向転換!

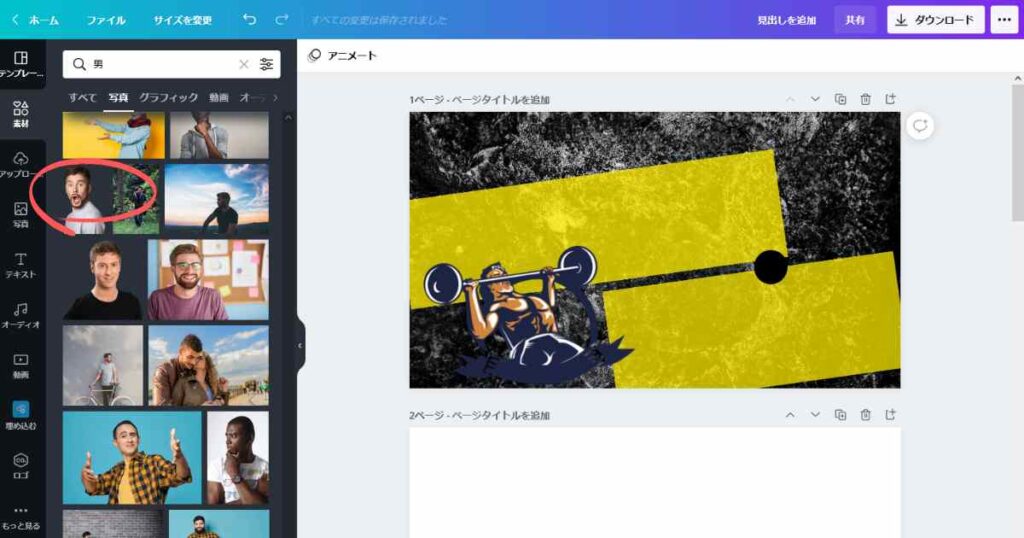
顔は、これでいいかな?



今のままだと、
このお兄さんが
黄色よりも
前に出ているね…?

こっちがびっくりしたい

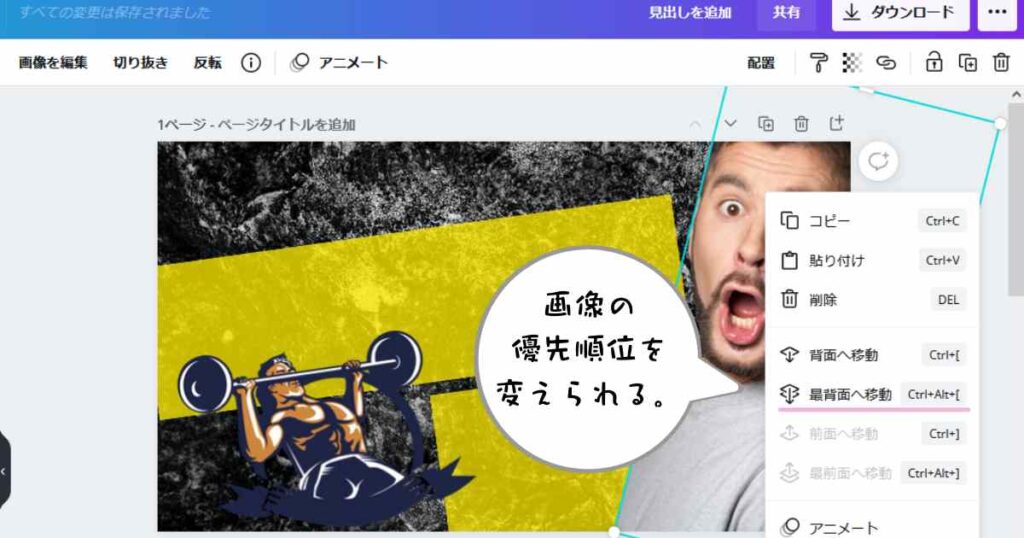
画像の優先順位の変え方
このお兄さんの上で
右クリックすると
画像の優先順位を変えられるよ!


↓

ふふん、こんな感じ♡
ちょっと空白が少ないけど、
画像が違うから多めに見てね


あとは
テキストかな…?

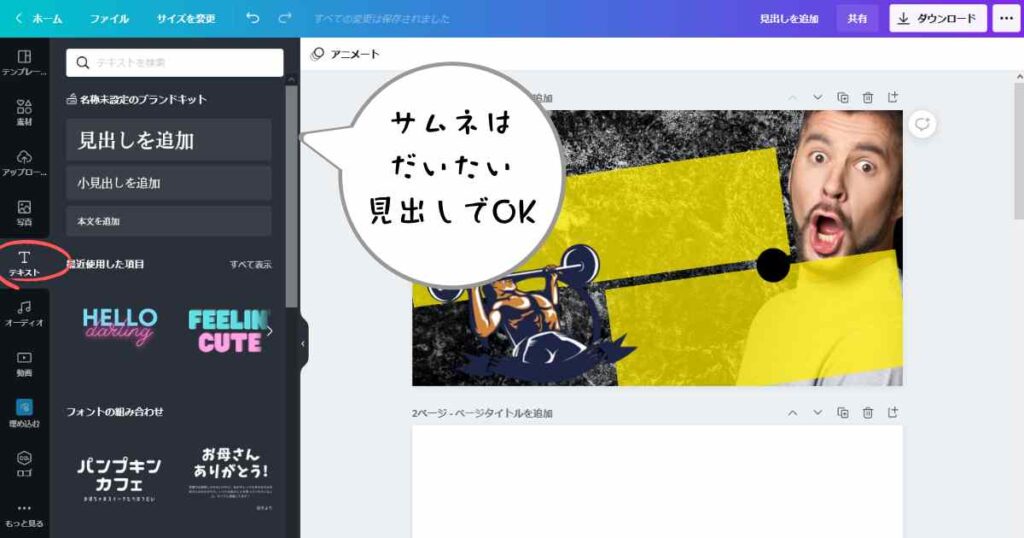
Canvaでのテキストの作り方、貼り方
基本的には、
いちばん大きい
「見出しを追加」で!


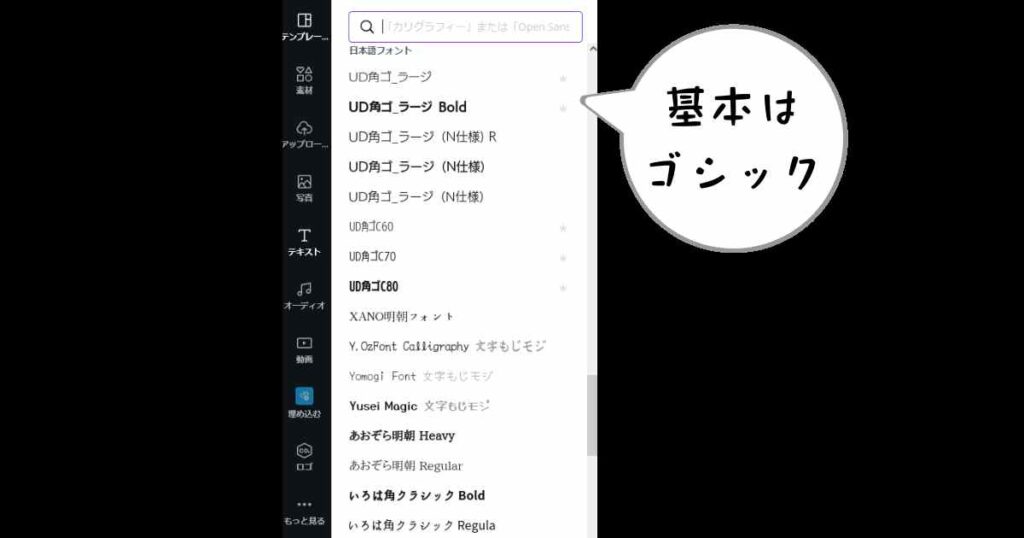
フォントについて
フォントはサムネイルの雰囲気を作る大事な要素
なるべく似たフォントを選ぶこと!
最低でもゴシック体と明朝体は合わせる!
フォント、
かなり使えるよ!


フォントだけど、
色々試したけど
UD角ゴ_ラージ Boldか
ヒカリ角ゴBあたり?

ヒカリ角ゴBは
無料版でも使えるよ


※××の倒し方だと申し訳なかったので、初めから「サムネイルの作り方」にしています
上の文字も
やっちゃおっか

大きい文字と
小さい文字があるから
注意して真似て勉強してね!

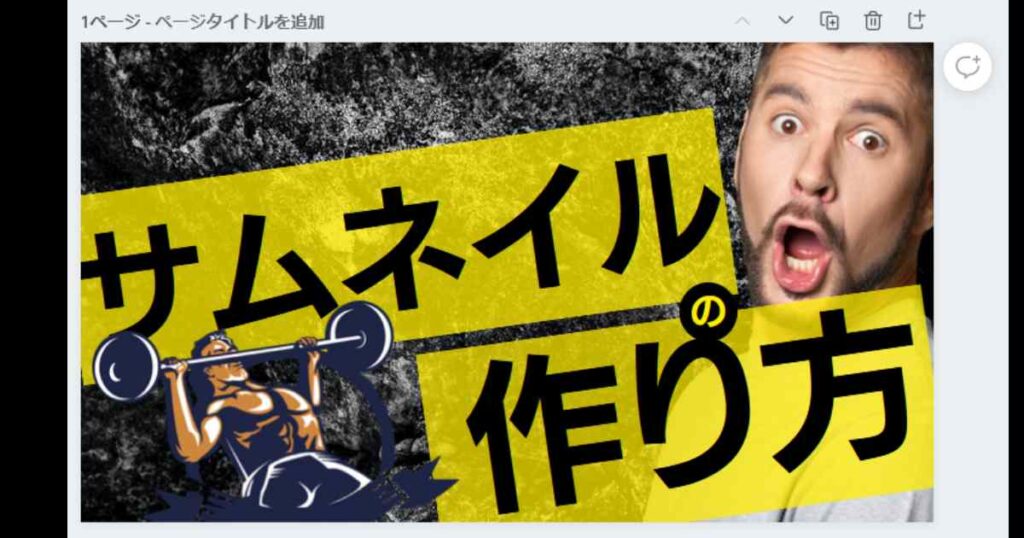
・・・。


もうだいぶ
それっぽいよね?

テキストのデザインには
Canvaは弱いから
寄せる感じでいこうか

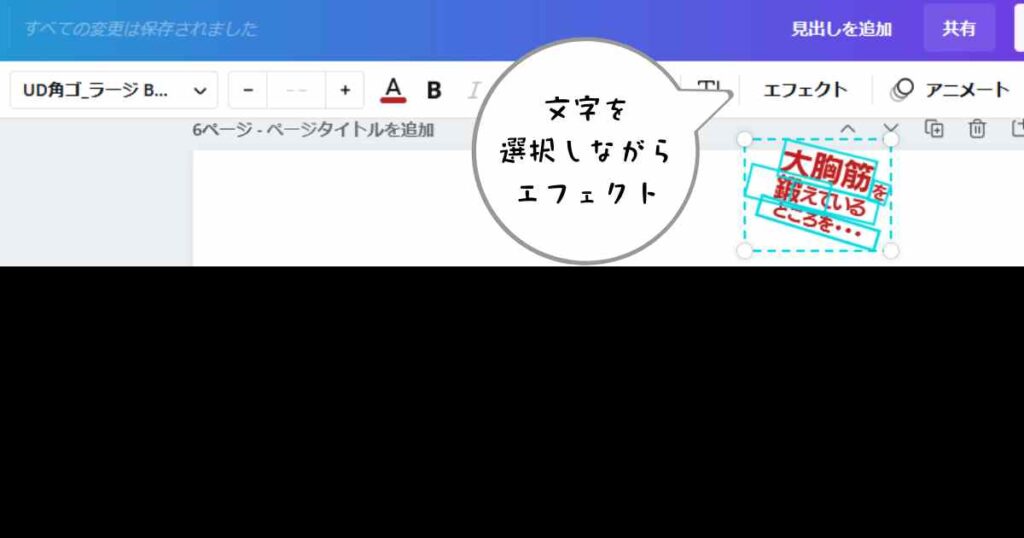
Canvaでの文字の装飾の仕方
Canva内でのコピーして
貼り付けの場合は
違うページでも
「同じ位置に載ってくれる」よ

だから、
細かい作業は
別ページで行うのが楽

文字は
先に用意してみたよ


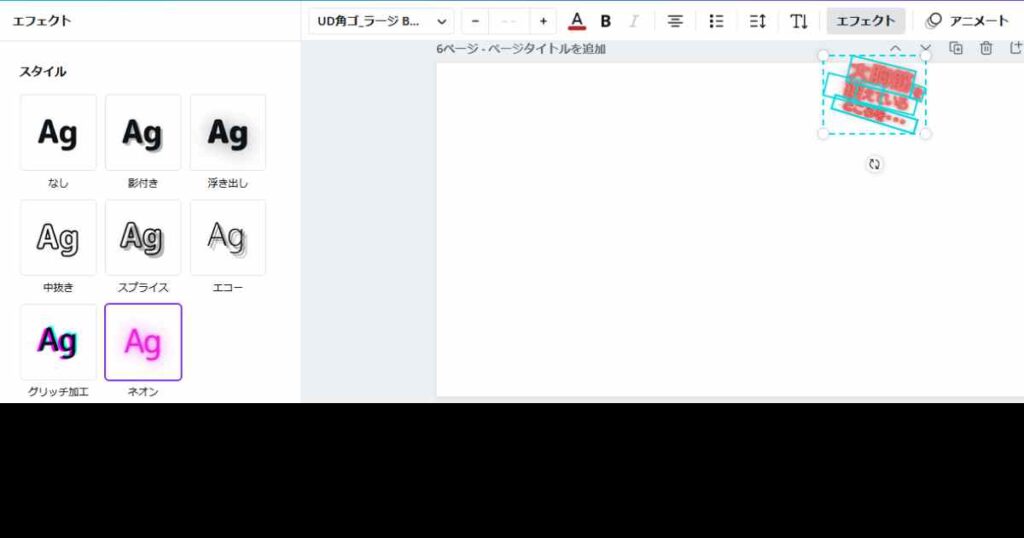
エフェクトの詳細画面が
出るから、
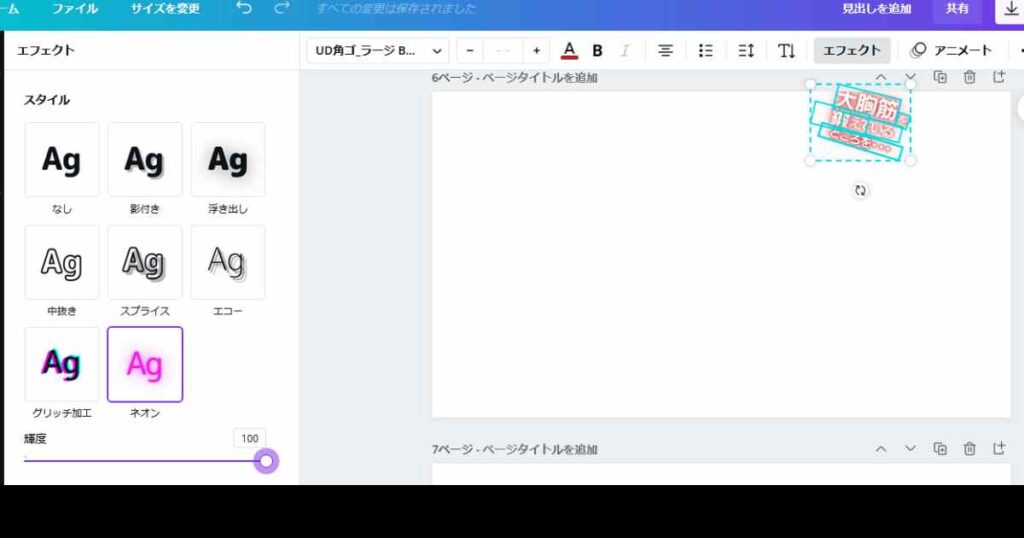
「ネオン」を押して!


ネオンの下
「輝度」を100%で♡


それで、
元のページに貼り付け


これで一通り完成!

お手本と見比べて、違いを確認する
もっと極めたい人は
違いを確認して
反省会するといいよ



やっぱ顔の辺り
余白少ない…
あとは、
文字が黄色ラインの
沿ってなくて
見栄えちょっと悪いかも…?

あと全体的に白いね…!?
後ろの画面を
黒にしてから
透過すれば良いかな…

②テンプレートは変えずに、
色を変えたり内容を変えて自分流にアレンジ
こっからの作業は
正直、直感で
この方が可愛い!を
追求してるよ♡

これを


これに変える!


今はまだ旧版のメイキングのみが載っています

このサムネイルで伝えたいことの確認
このサムネイルで
伝えたいこと!

・わたしの顔、かわいい
・映えてる感じ欲しいよね♡
・「サムネイルの作り方」であることが一発で分かるように
・あとやっぱりわたしの顔、可愛い♡
これを元に作っていくよー

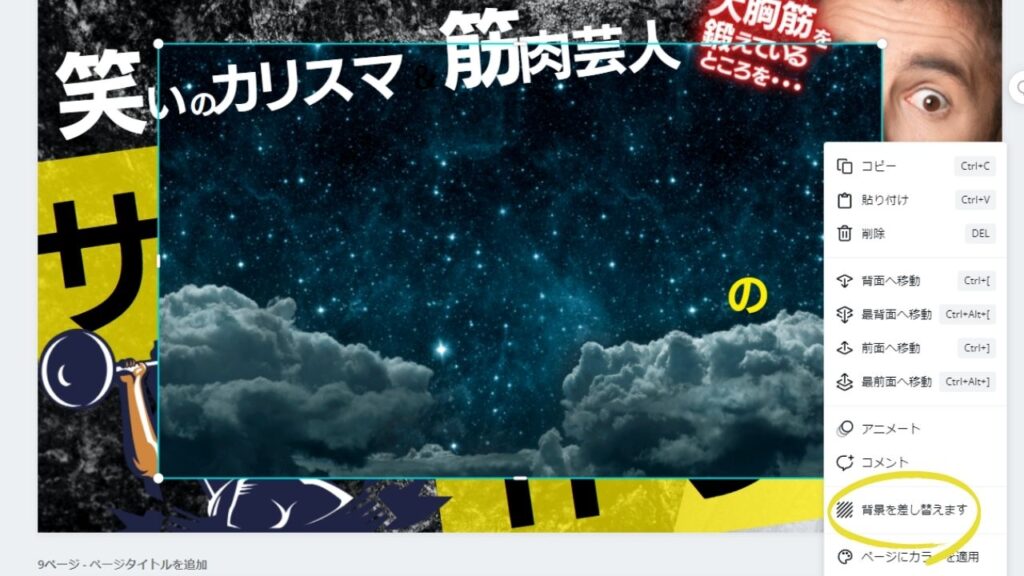
背景の明度を似たものにする→編集が楽!
簡単に言っちゃえば、
背景が暗いから
暗い背景にすると
編集が楽

暗い背景で
映える背景は「夜空」
はい、夜空採用♡

そのまま、
「背景を差し替えます」で!



なんだか宇宙猫…

使っている色を少なくする!

なんか色が
ごちゃごちゃしてる…

とりあえず、
私の服の色とか目の色と
同じ色だけを使うようにしよ♡

ほら、わたしの色って
全てがかわいいから♡


カラーパレットで
全部わたしの色にしただけ

色を統一するだけで
こんなに、それっぽくなる

色を変えたbeforeafter
before

↓
after

ちょっと
美白になったよね♡
パーソナルカラーで
身を固めるの大事

目線誘導と目的
これだと、
「何故筋トレ画像…?」
ってなるし
可愛くないから削除


文字も
それっぽく変えたよ!

でもやっぱり
画像ないと寂しいから
「サムネイルっぽい画像」を
貼ろう!


色がわたしの
邪魔をしている
わたしと、文字を
見てもらえるような
向きにもしたいな…?


それと
配信サムネイルっぽく
「LIVE」とかつけちゃう…?
現在のサムネイルの完成形

できたーーーー!
顔が天才♡、頭が天才♡
プロポーションが天才♡

おわり(どうでもいい会話)

すっごく喜んでるな?
飲み過ぎの頭に響くから
静かに…

でも、頑張ったね☆
皆して
態と欠席しやがって
わたしはお怒りです


よし、締めよう
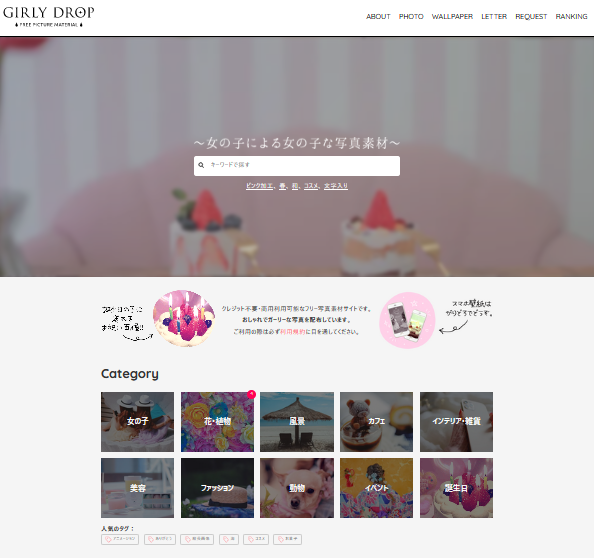
おまけ「ここのサイトの画像がかわいかった!」
このサイトが可愛すぎて
「全人類見ろ」って
感じだったから
伝えさせてもらうね♡


–
0
YoutubeのTRPGサムネイル参考一覧まとめ:配信者さん、Vtuberさんにお願いしてTRPGサムネイルをお借りしたのを纏めております。※随時更新予定
まだ途中ですが、少しずつサムネイル一覧更新中です。

関連記事
RPGトレイラー4枚を作る前編!キャッチコピー編!Canvaを使ったトレイラー作成方法。キャッチコピーや人を引き付ける台詞をどうやって作るのか、キャッチコピーやタイトルを付けるコツや型について紹介!

TRPGトレイラー4枚を作る後編!トレイラー画像編!Canvaを使ったトレイラー作成方法。概要に何を書くのか、シナリオのロスト率基準について、1枚目から4枚目って何に書いているのか。Twitterでもおしゃれに見えるトレイラー画像を作る!
ディスプレイの作り方、ディスプレイでよくあるデザイン。トレイラー作成にも応用可!

–
Youtubeでの配信の仕方。見たままを行うだけ!OBSとYoutubeを使って配信する方法。初心者向けの説明して行う記事。配信予約枠の作り方。注意するべき点。配信予約枠や限定公開のURLの場所について、設定の仕方について
自分でホームページを作る!Wixでのホームページの作り方、初心者でも無料ツールでホームページを作る方法、コードを使わずに簡単作成。エディタの触り方、編集の仕方、イラストレーターのポートフォリオの作り方

Lit.Link(リットリンク)の作り方や使い方、立ち絵一覧のあるプロフィールの作り方、TRPGユーザー向けの立ち絵アイコンやキャラクターシート、地雷一覧や視聴済み一覧が書けるプロフィールの作り方、プロフィールサイトの作り方、複数アカウントを持つ前提での解説

–
Vtuberになるには?Vtuberなり方、初心者でも分かる簡単ななり方、ソフトや声について。お金はいくらかかるか?Live2Dの依頼の仕方、PCでのなり方。チャットノベル講座。Live2Dが使えるアプリの紹介とLive2Dモデルの購入し方、依頼の仕方。Vtuberになる為に必要なことの初心者向け記事。どう動かすのかは②へ続く

–