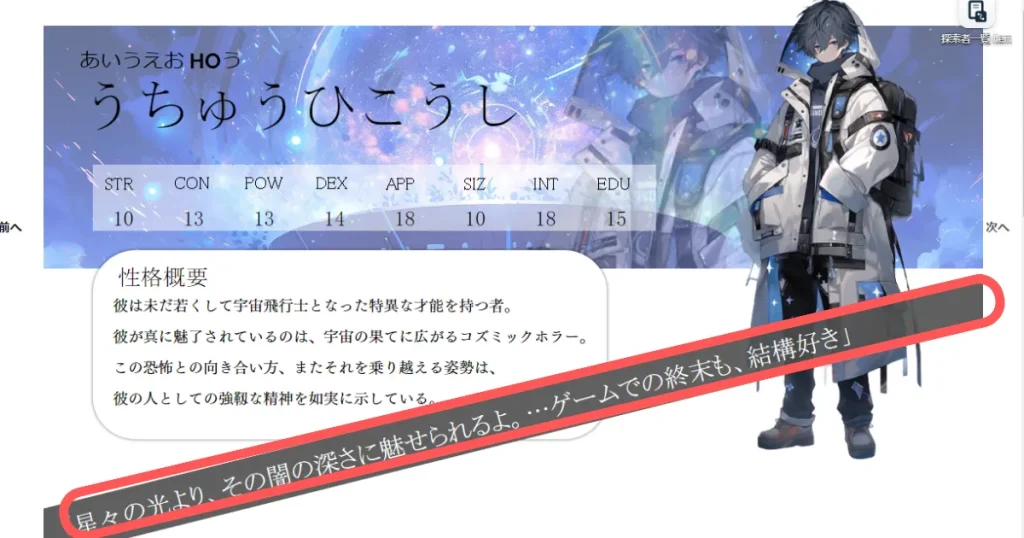
帯部分
次は、この帯部分を
作っていく


長方形を挿入

分かった。
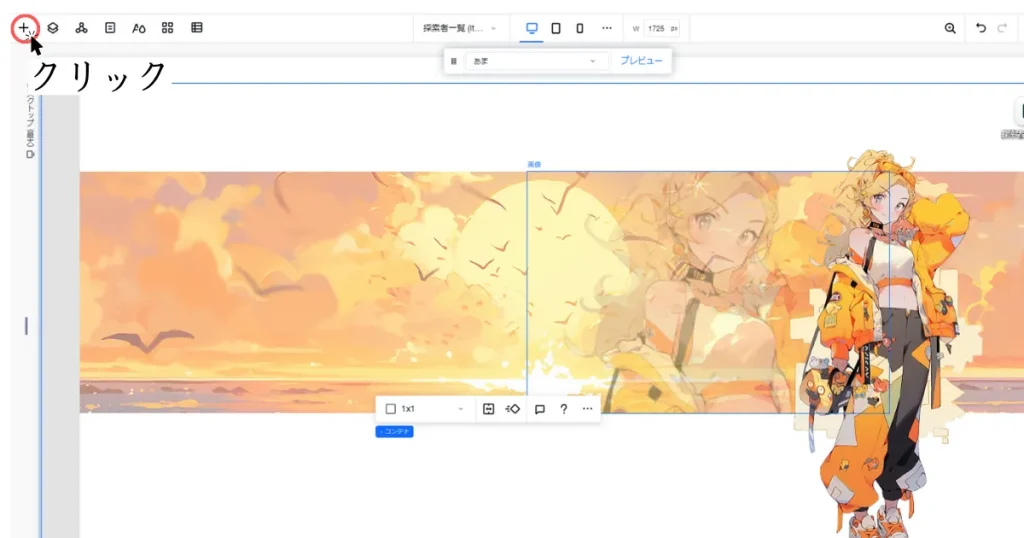
とりあえず「+」?
そう、
とりあえず「+」押す



メニューが出たけど
何を押せば良いんだろう
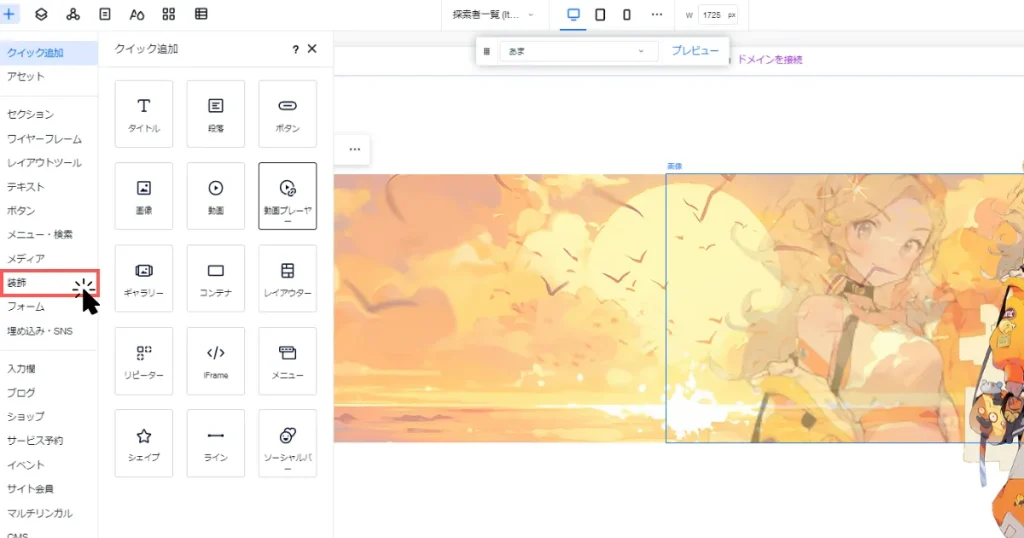
今回は「装飾」を押して



分かった。
装飾を押す

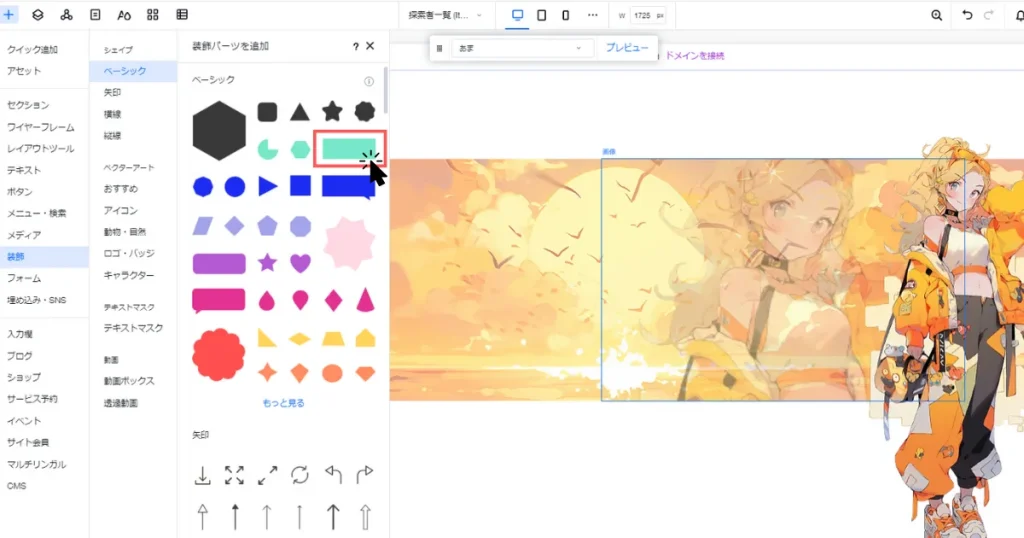
色々な図が出て来たよ
その中から、
長方形をクリックで



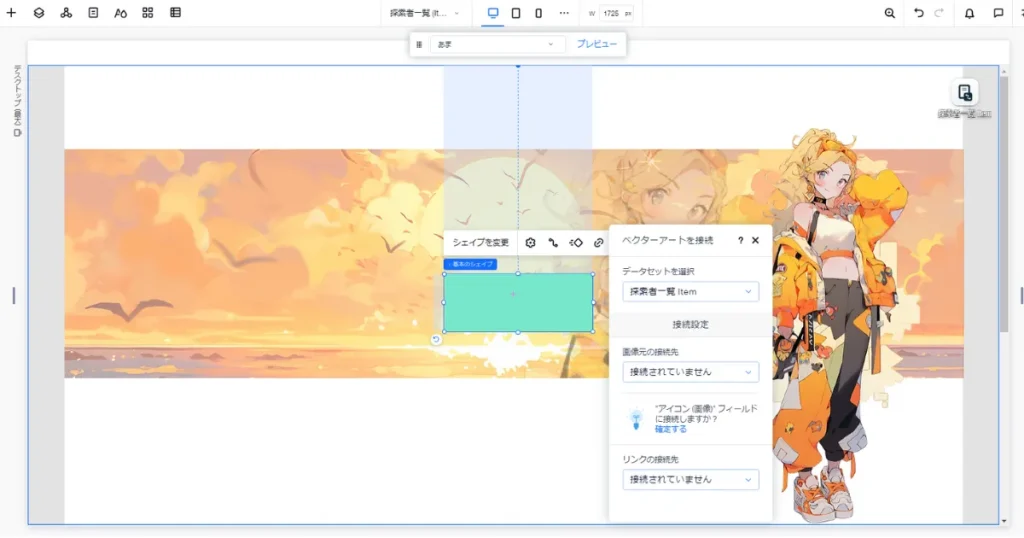
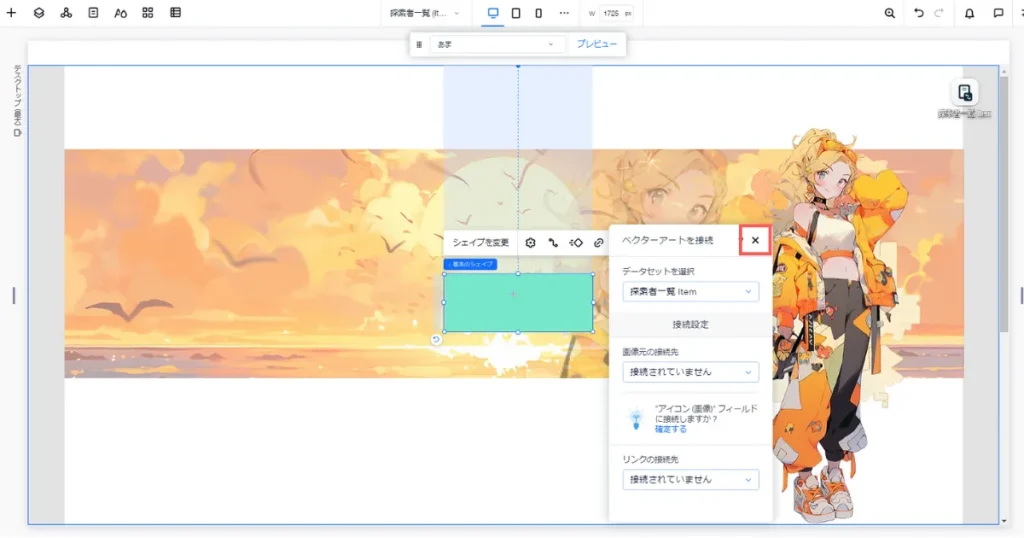
クリックしたら、
画面に出て来たね

長方形に関しては
紐づけをしないから
「×」を押して削除で

※CMSデータで、テーマカラーの画像を登録している人は
紐づけの際に画像と紐づけてしまってもOK!

分かった

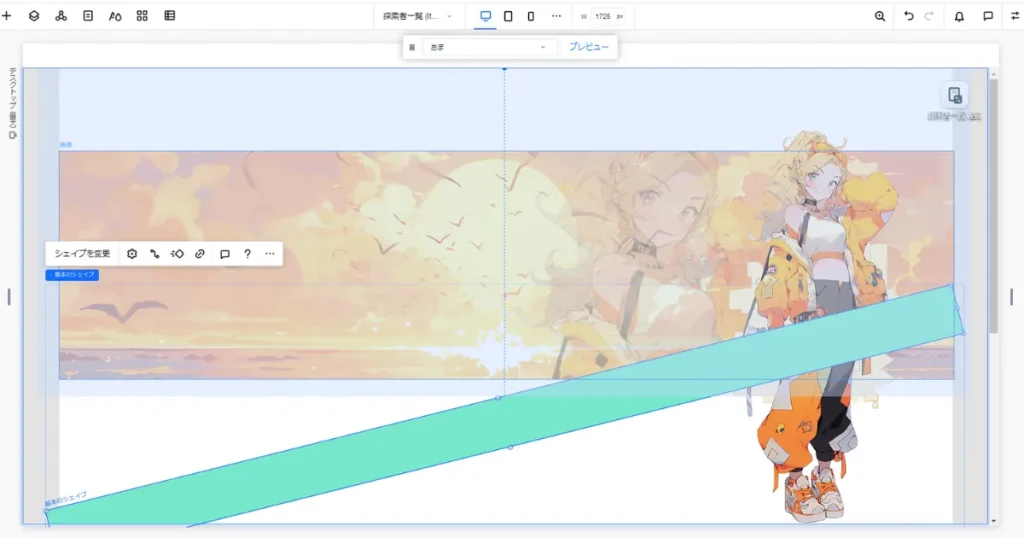
斜め向きにする
続いて、この長方形を
斜めにする

–
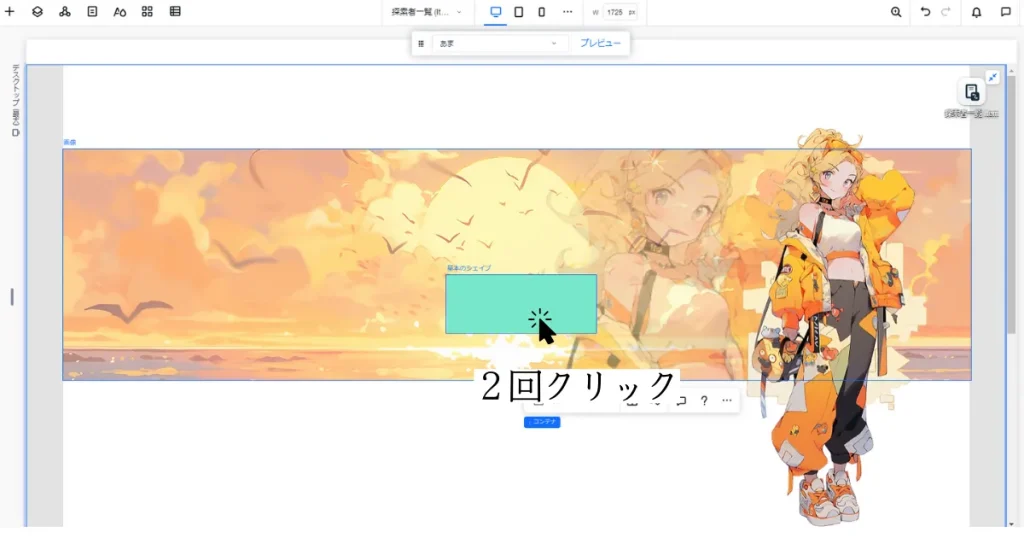
まず、長方形を
2回クリックして選択



選択できたよ
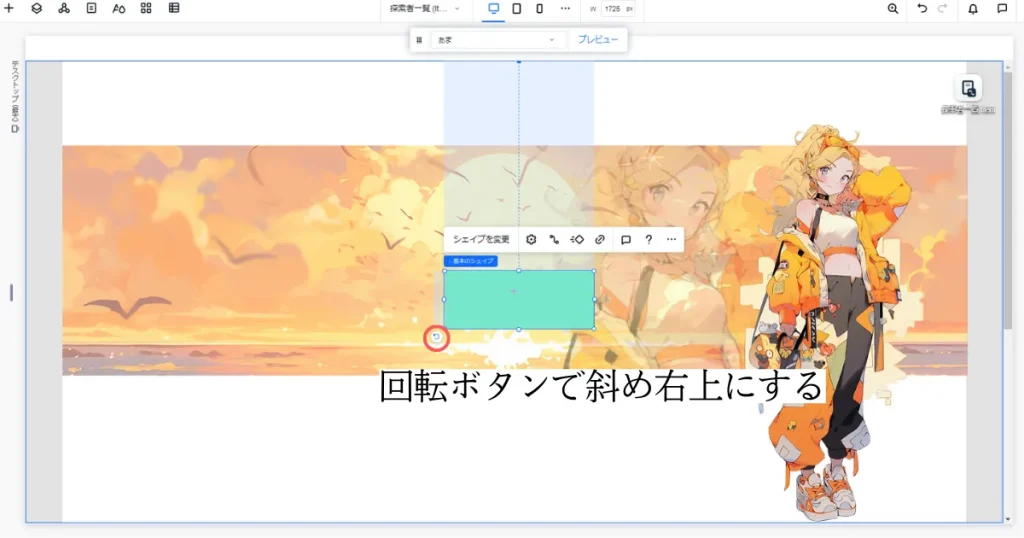
それから、
回転のボタンがあるから
それを押して斜め右上にする



こうかな?

まさにそう

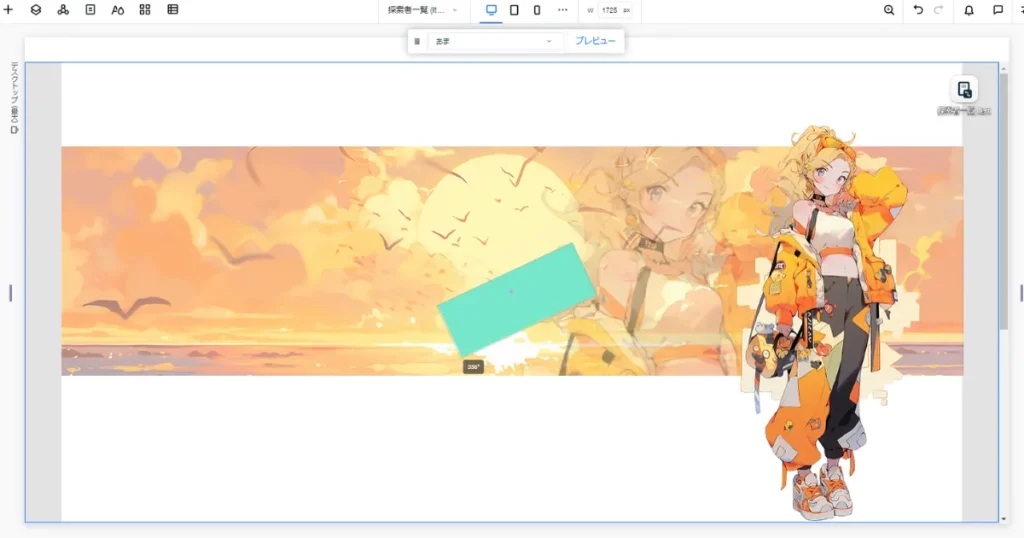
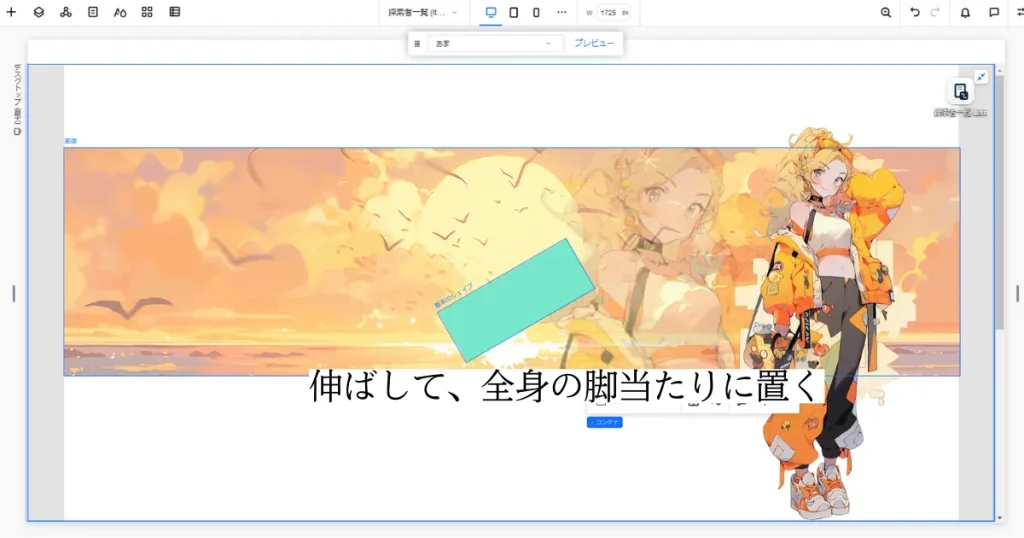
横に伸ばして形を整えていく
この長方形を横に伸ばして
帯のようにしていく



こうでいい?

OK!これがあるだけで
それっぽくなるんだよな

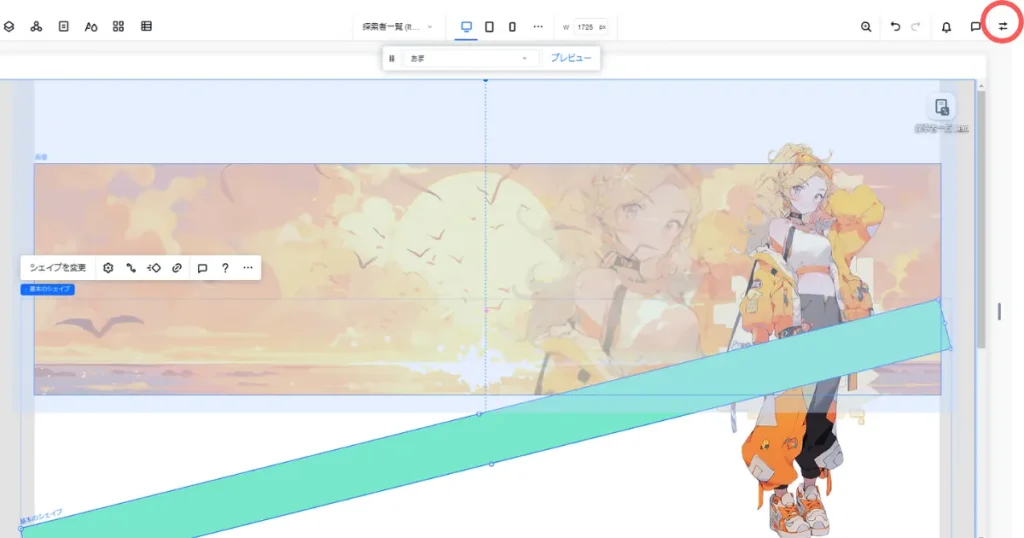
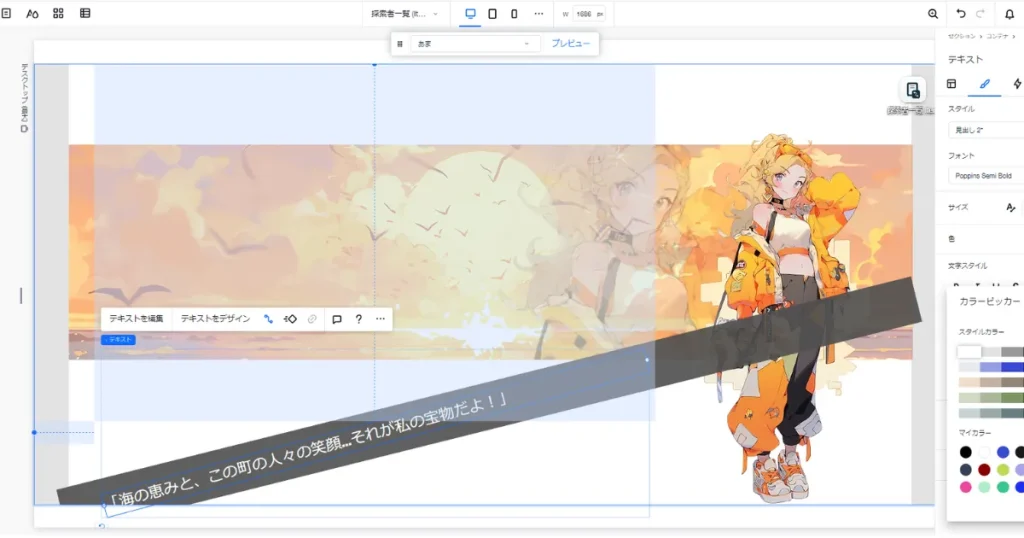
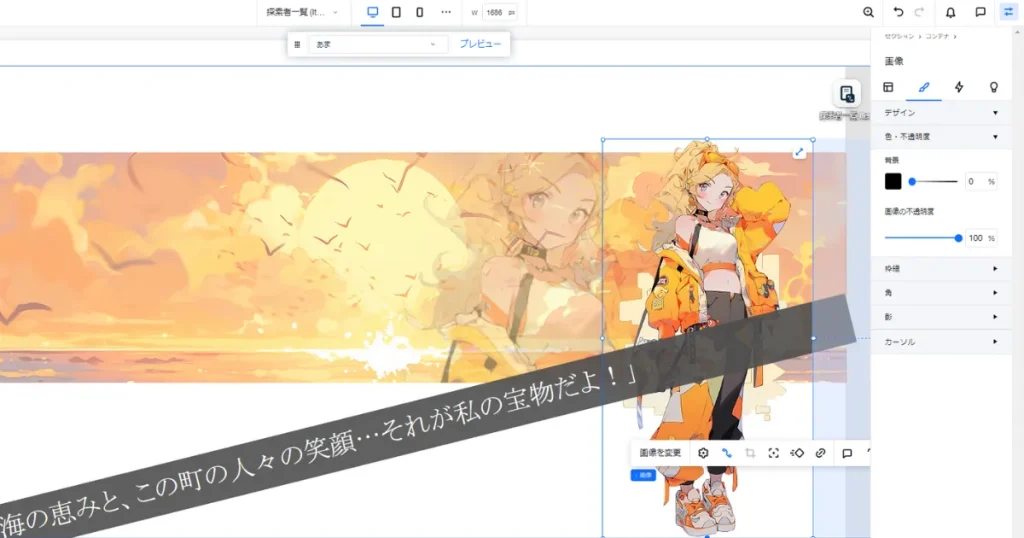
帯の色の変更
次は帯の色の変更だな

–
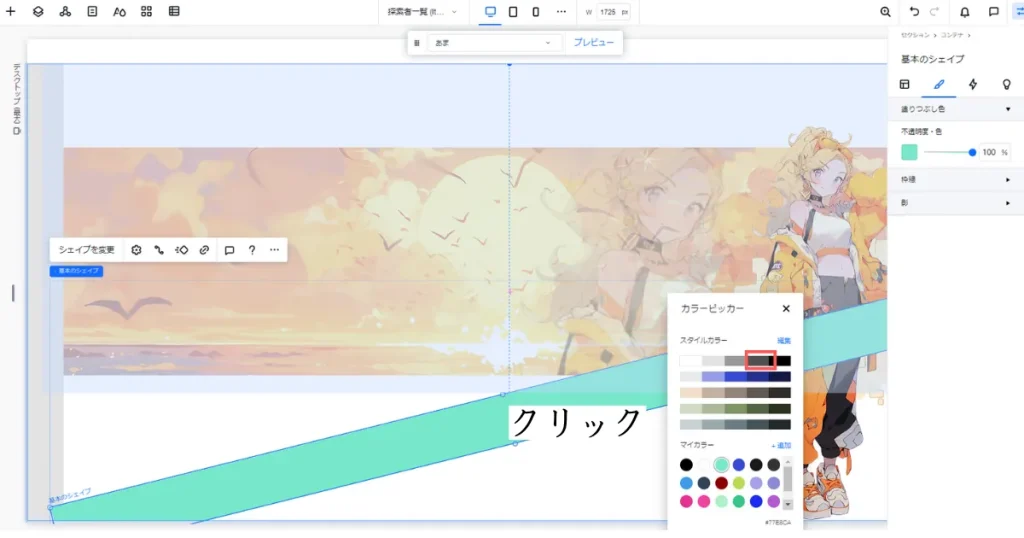
右上のボタンを押して


押すよ


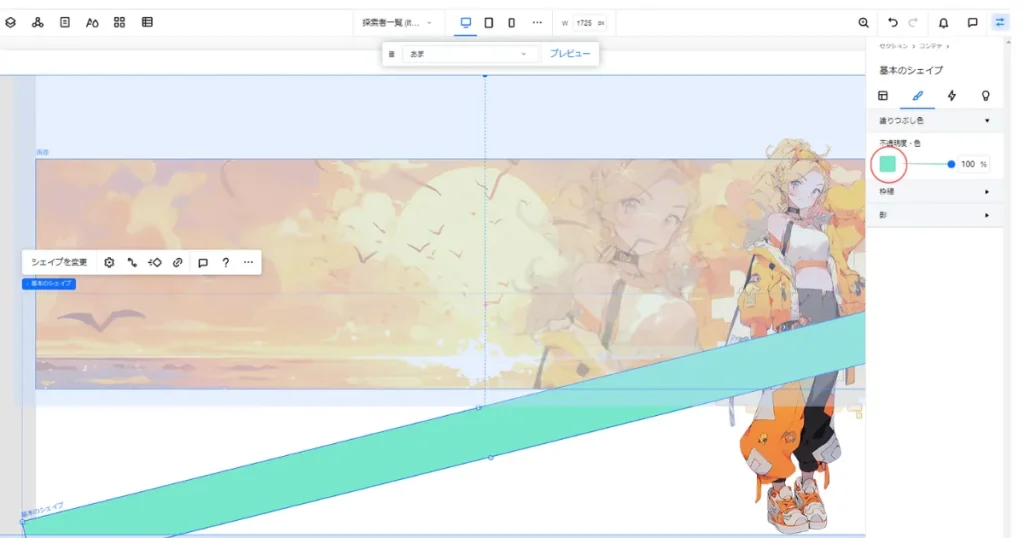
色の部分をクリック?
正解!



色は何色にする?
汎用性を考えて、グレーで


分かった

※CMSデータで、テーマカラーの画像を登録している人は
紐づけの際に画像と紐づけてしまってもOK!

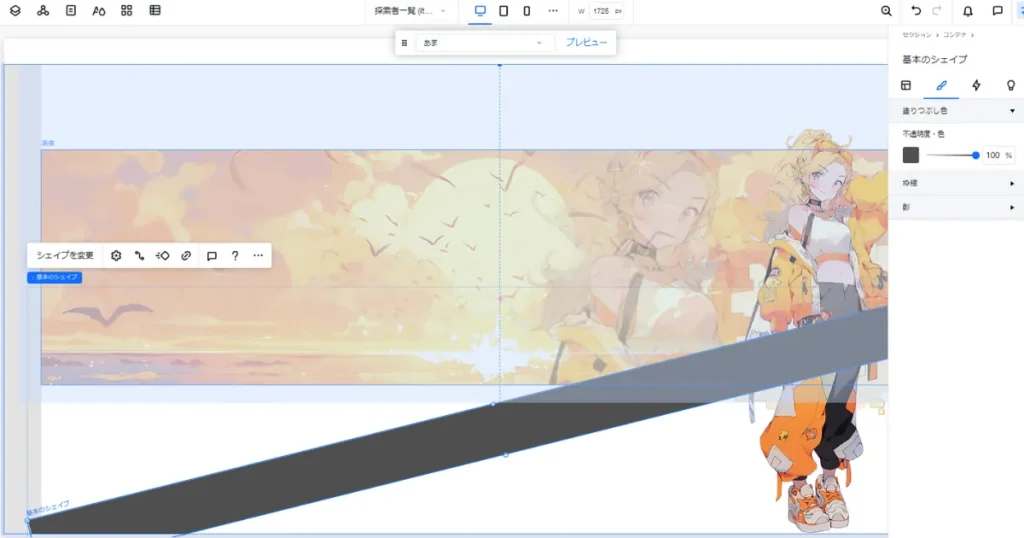
グレーになったよ

帯の文字部分(重複部分は、省略気味に説明)
次は帯の文字部分だな



文字を紐づけて
色を変えるだけ?
……そうだな?


何回かやったから
省略気味でも良い?
しょうがないな

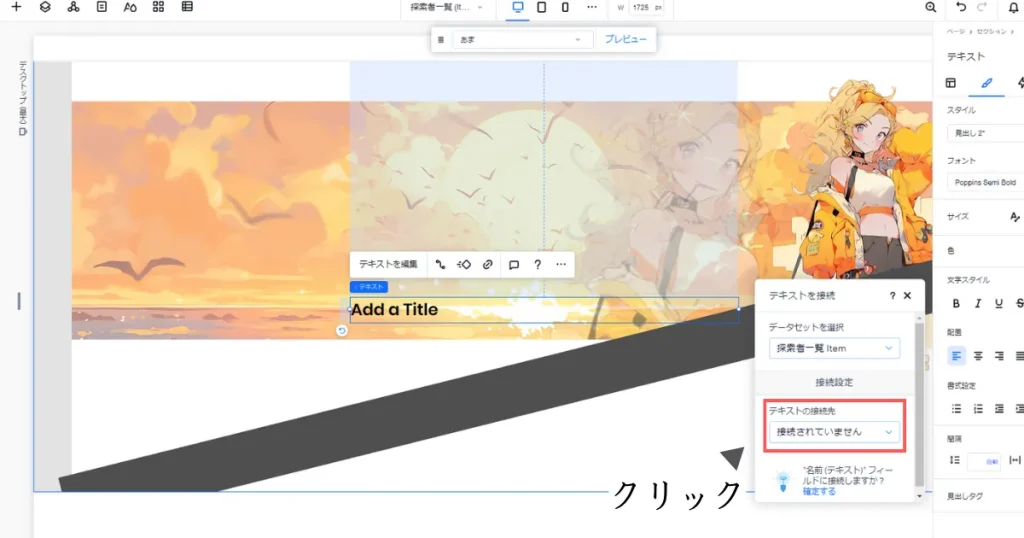
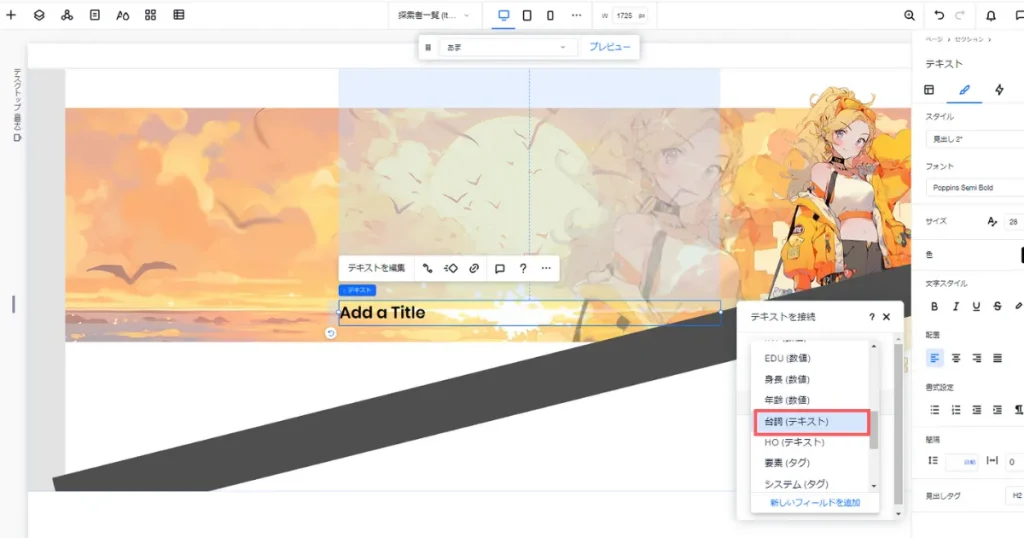
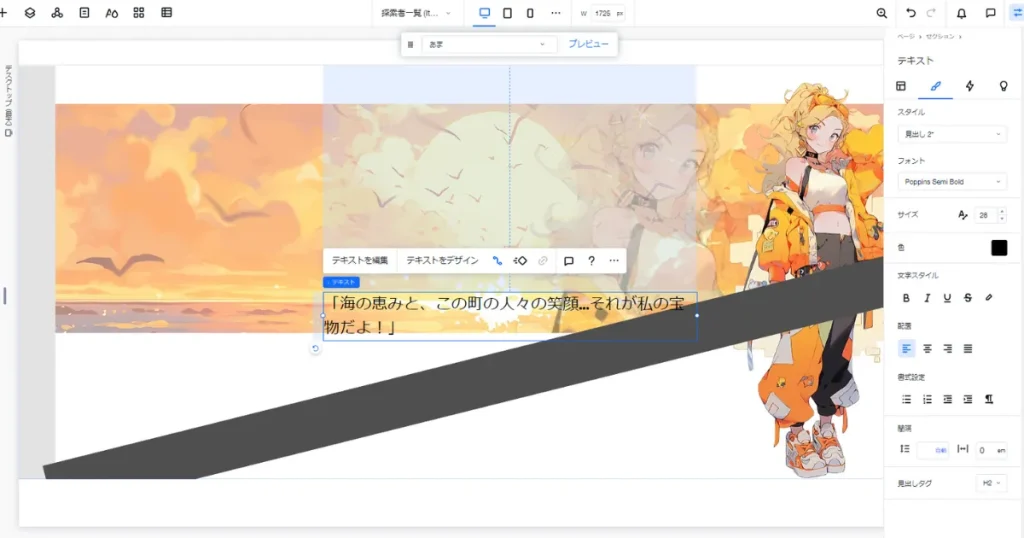
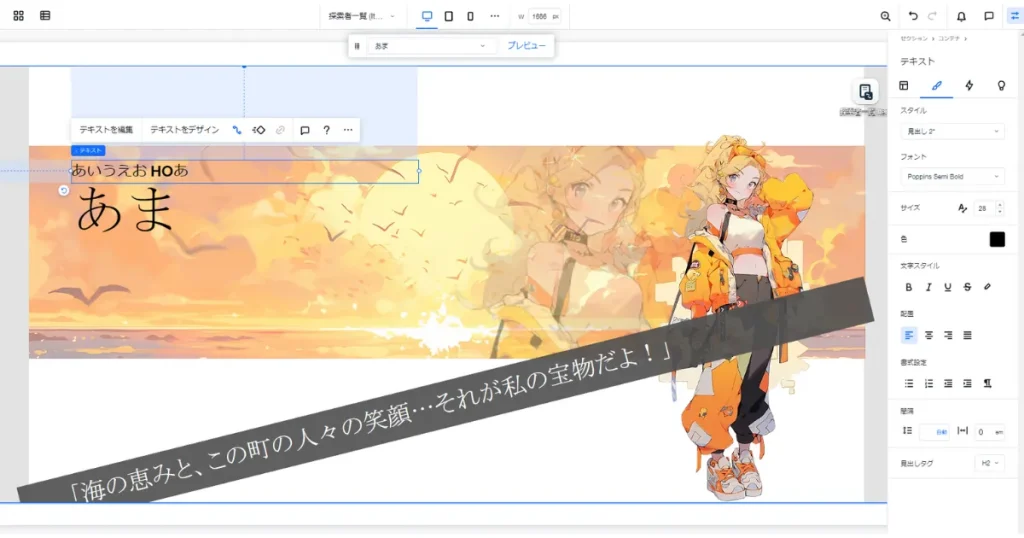
簡易的説明

文字を置くと、
紐づけメニューが出る。


台詞(テキスト)をクリック


こうなる。


そして、回転させて
色を変えたものが……

こちらになります。

ちょっと面倒かも知れないけど
フォントとサイズは付き合ってほしい。


分かった。
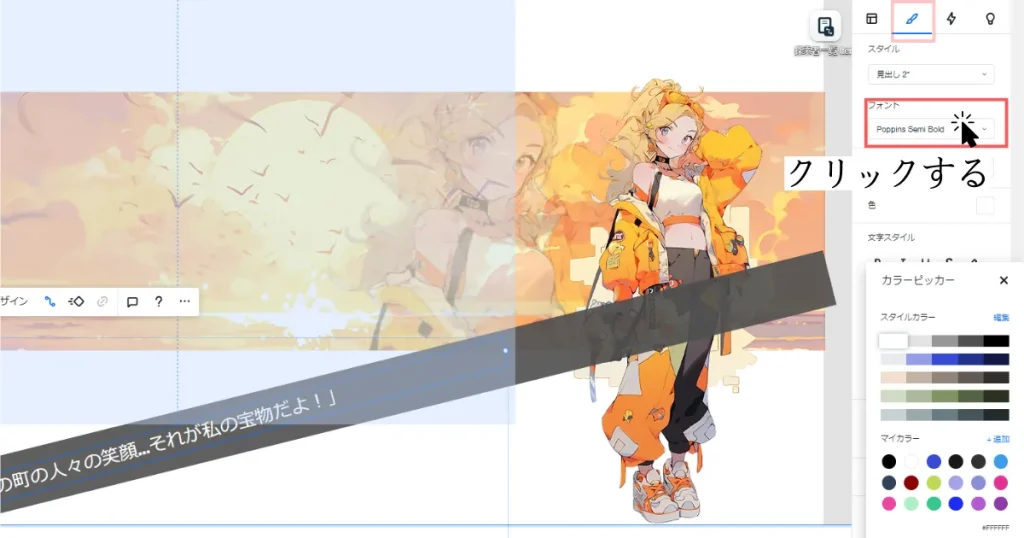
フォントについて
フォントは
明朝体にして欲しい


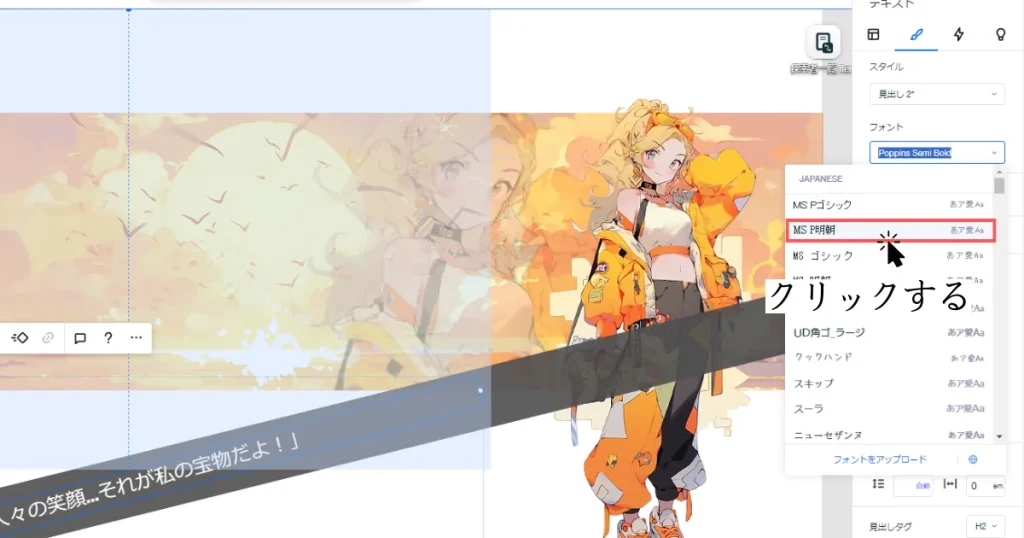
フォントをクリックして


明朝体を選択、だね

OK

–
文字を読ませたいときは
ゴシック

おしゃれな雰囲気重視の時は
明朝で使い分けると良いと思う。

サイズ(レスポンシブ対応)について
次にサイズだな。

パソコンの画面によって
サイズが変わるようにしたい


そんなことできるんだ。
便利だろ

–
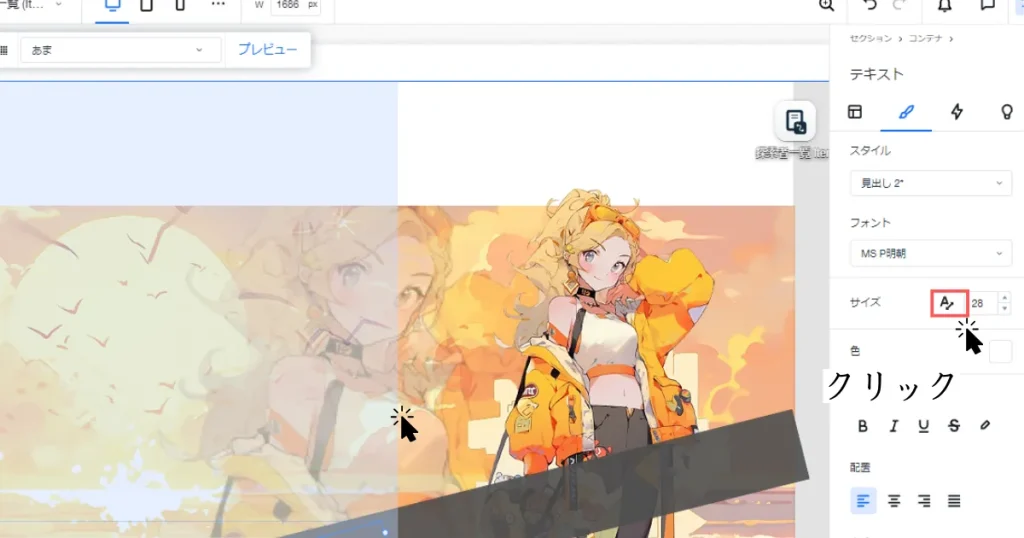
まずサイズの左にある
A←→のマークを押す



押したら、
青くなって枠が出て来たね
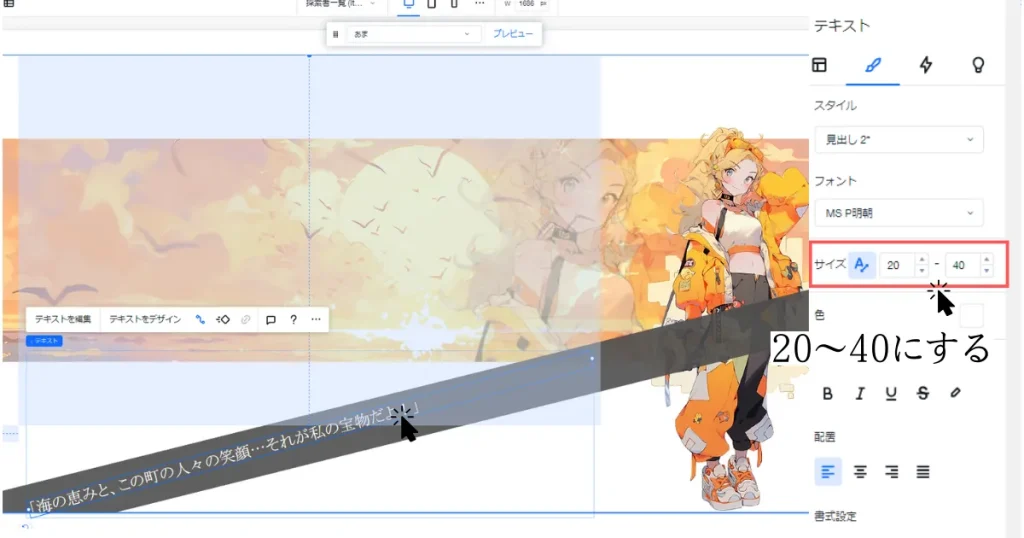
そうしたら
20~40に設定して



設定できたよ。

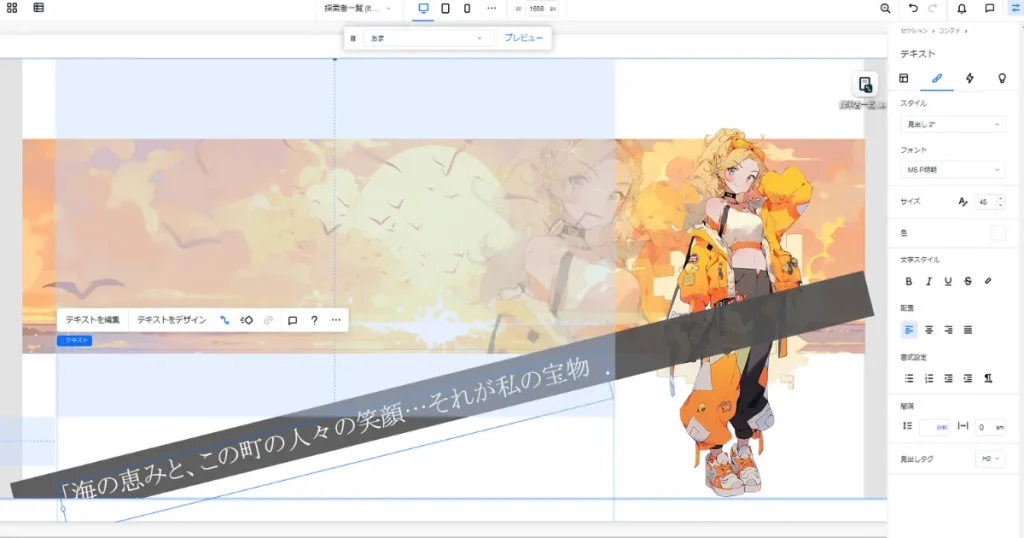
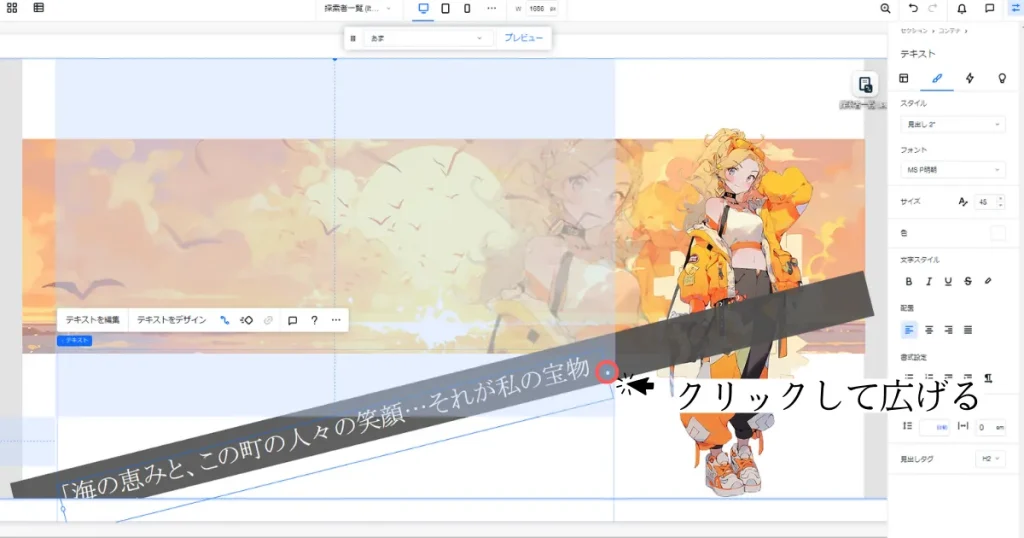
文字の幅を広げる
あとは、文字の幅を
広げれば終わりだな



広げた

テキストの部分(データベースとの紐づけ系統、何度も行った為ほぼ省略)
次は、
タイトル部分だな

……テキスト、か



これは……
ぱっと飛ばして良い?
OK
トップページで
かなりやっただろうしさ

–
分からなくなったら
トップページの
紐づけのやり方を
参考にすると分かる


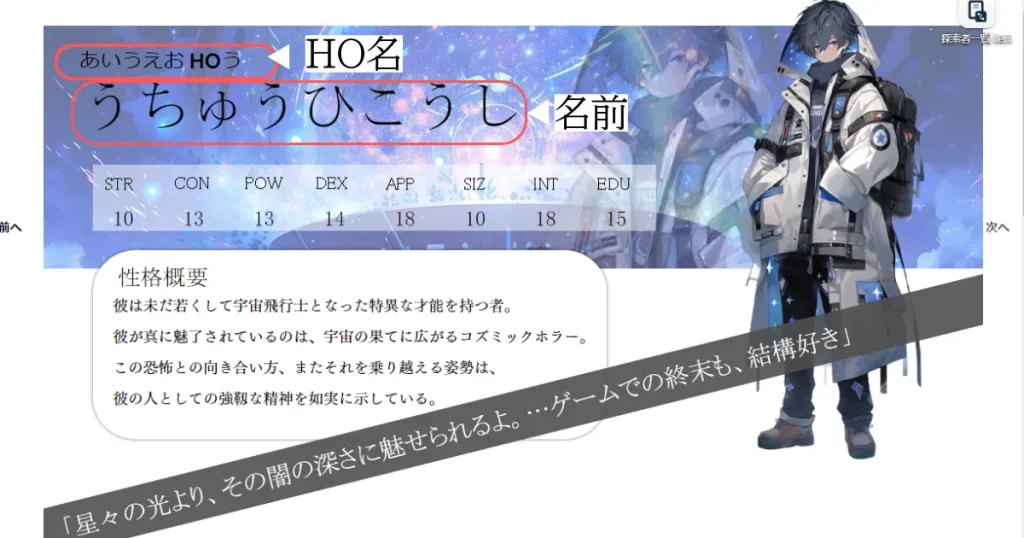
できたものが、
こちらになります。

関連記事
-

エディタXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る① 新規登録編&データベース作成 前編 エディタXの登録方法、CMSとは、CMSの追加方法、コレクションの作成、データベースのフィールド追加、データベースに画像を追加する方法 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る② データベース作成 後編 データベースにステータスや年齢等の数字を入れる方法、タグ付けのやり方、リッチテキストの追加し方、アイテムの増やし方、段落の増やし方、データベースのバックアップの取り方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る③ トップページ作成前編 要素追加のやり方、ワイヤーフレームのリピーターの付け方、テンプレートの編集し方、余白の変更し方、プレビューのやり方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る④ トップページ作成後編、データセットの作成し方、コレクションの選択し方、要素とデータのセットし方、テキストの編集し方、フォントの変更し方、プレビューのやり方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑤ トップページの装飾前編 背景画像を付ける 画像を不透明にするやり方 レイヤーの使い方等、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑥ トップページの装飾後編 Unsplashの使い方、アニメーションの付け方等 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑦ 動的ページの作り方&動的ページの大枠を作る前編 ページの追加し方、コンテナの追加し方、レイヤーの使い方 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑧ 動的ページの大枠を作る後編 コンテナの作り方、コンテナの長さや高さの調整し方 Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑨ 動的ページの画像とデータを紐づける編 データセットの選択、画像元の接続先の設定、CMSと動的ページを繋げる、レイヤーの使い方、EditorX
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑩ 動的ページの帯作成編 装飾の追加し方、装飾の色の変え方、装飾のサイズ変更し方、フォントのレスポンシブ対応の設定し方、EditorX
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑪ 動的ページのステータス作成編 コンテナの追加し方、コンテナの分割し方、自由に入力できるテキストのやり方、テキストのデータセットを外す方法、EditorX
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑫ 動的ページの性格概要作成編 装飾の追加、装飾の色の変更、装飾の影の付け方、レイヤーの使い方、リッチテキストの紐づけ方、データセットの選択し方、テキストの接続先の設定し方、EditorX
-

エディタXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑬ 動的ページの「次へ」「前へ」ボタン編集編 ボタンのテキスト編集し方、コンテナの色の変更し方、コンテナの色の半透明にするやり方、レイヤーの使い方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑭ ホバーアニメーション編 ホバーアニメーションの付け方、ホバーの付け方、Editor X
-

エディターXを使って探索者まとめサイトやキャラクターまとめサイトを作る。WixSTUDIO、テンプレートを使って探索者まとめサイトやキャラクターまとめサイトを作る⑮ レスポンシブ対応編 レスポンシブ対応の作り方、レスポンシブ対応ボタンの場所、画面サイズによってレイアウトを変更する方法、スマートフォンから見たレイアウトの編集、デスクトップから見たレイアウトの確認 Editor X
-

EditorX、エディタX、WixSTUDIOでやりたいことが出来ない!と困ったら見るところ(アイコンの説明)
-

探索者一覧 サイトを作る!エディターXで作るキャラクター紹介ページや、創作PCまとめサイト、探索者まとめサイト、キャラクターまとめサイトの作り方、Wix系統のホームページ作成ツールEditorXの操作や使い方などのまとめ
–
–