–
ココフォリアで、吹き出し画像を作ってみた

これのやり方を会得したから
自慢しに来た。
ココフォリアの立ち絵に枠と▲をつけると吹き出しっぽくなることはみんなに広めていきたい pic.twitter.com/nEq4cdprcS
— チマンベールカーズ (@chemembertcaese) August 9, 2022
ゲーム画面っぽいな

吹き出し画像を実際に使った例

こんな感じ
画像の完成例

まず、
こういう画像の作り方だね



例のCanvaか?


そう、Adobeとか
他ツールでも
作れるとは思うよ
閑話

たまたま通りすがったから、
何となく置いておく


勝手に写真使ったのを
怒っている模様。

–
…此処、
治外法権だよ


Canvaの有料会員の
無料招待チーム枠、外すぞ
どうぞ


…面倒になったから言うと、
写真は別の使え
分かった

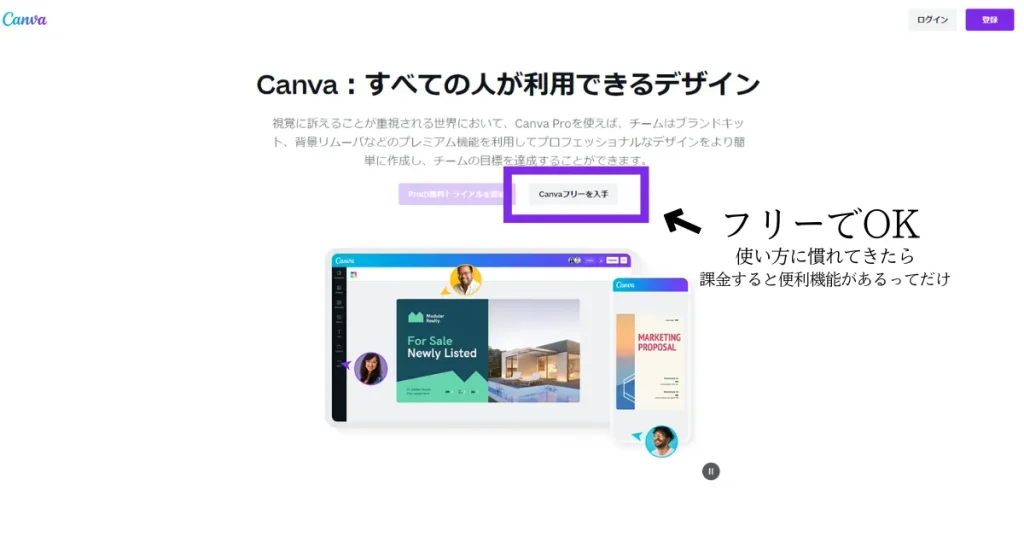
Canvaのトップページについて(無料版を選ぶ)

基本は無料版で
不便なことはないと思うから、
フリーでいいよ


さっきの
無料招待チーム枠とは
1人が有料会員だと
4人は無料招待すれば
同じ機能が使える


–
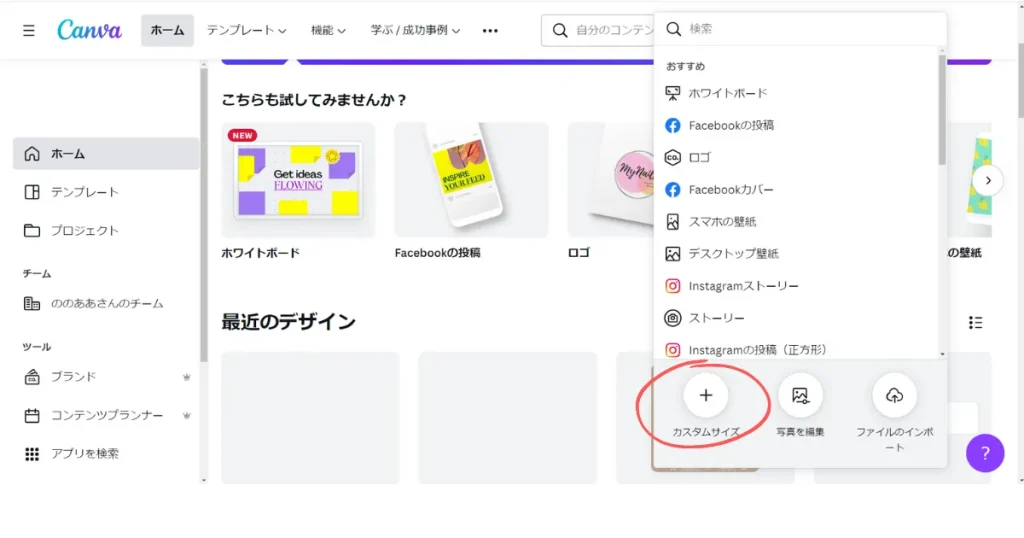
この画面で、
どちらかを選択したら
メイン画面に飛ぶよ

サイズ設定
正方形
1200px×1200px
(正方形であれば、もう少し大きくてもOK)

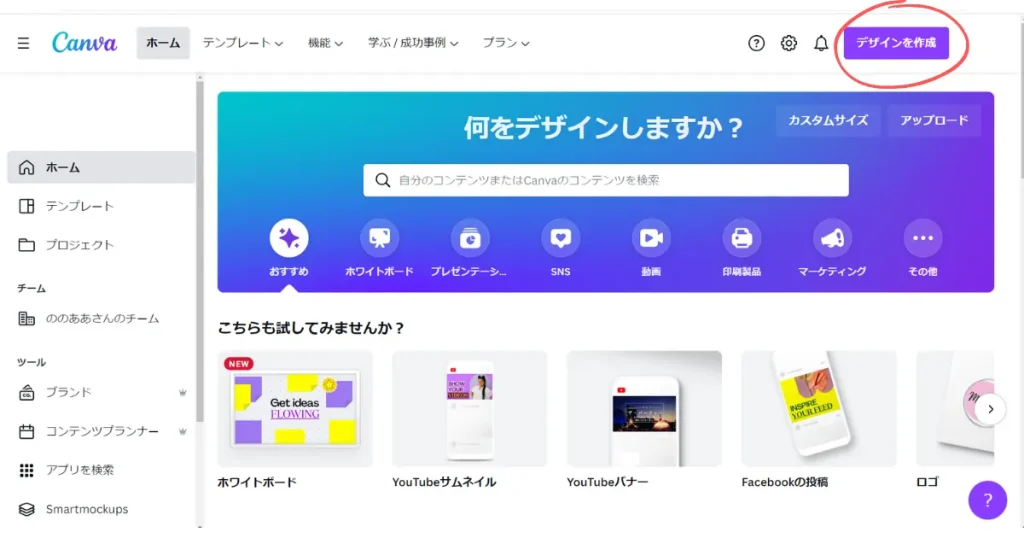
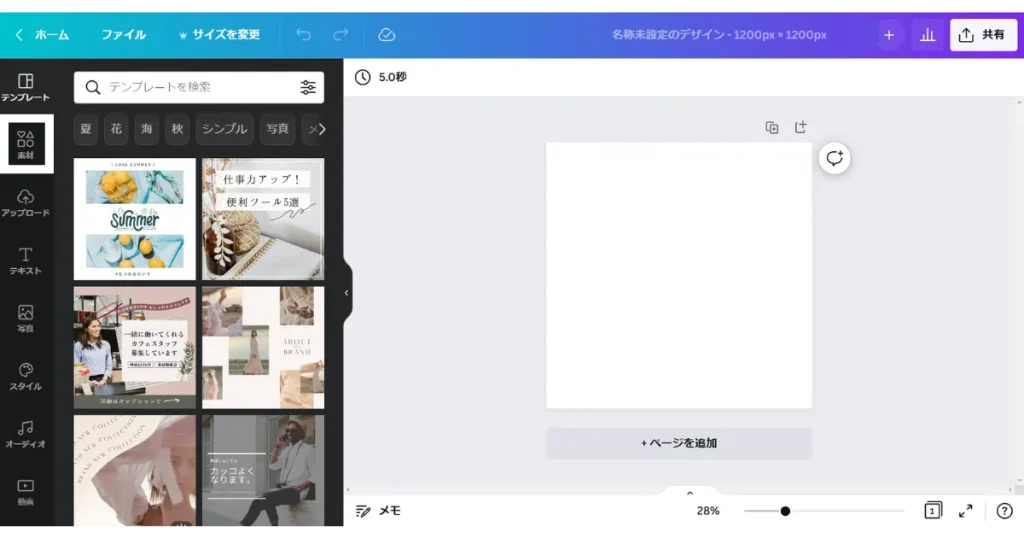
メイン画面に飛んだな

なら、右上の
「デザインを作成」を押す


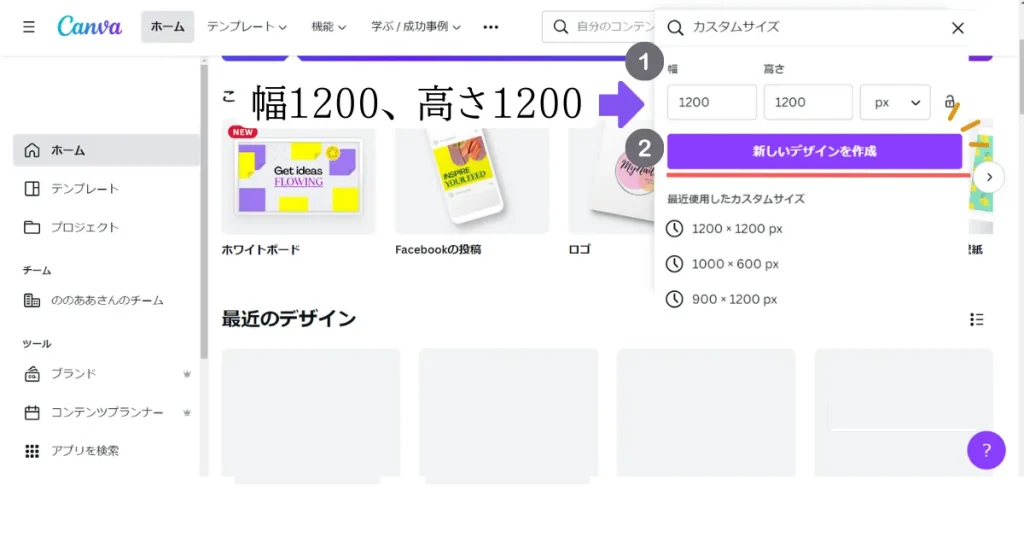
サイズはどうする?

カスタムサイズを押して、


1200×1200pxで
OKを押す


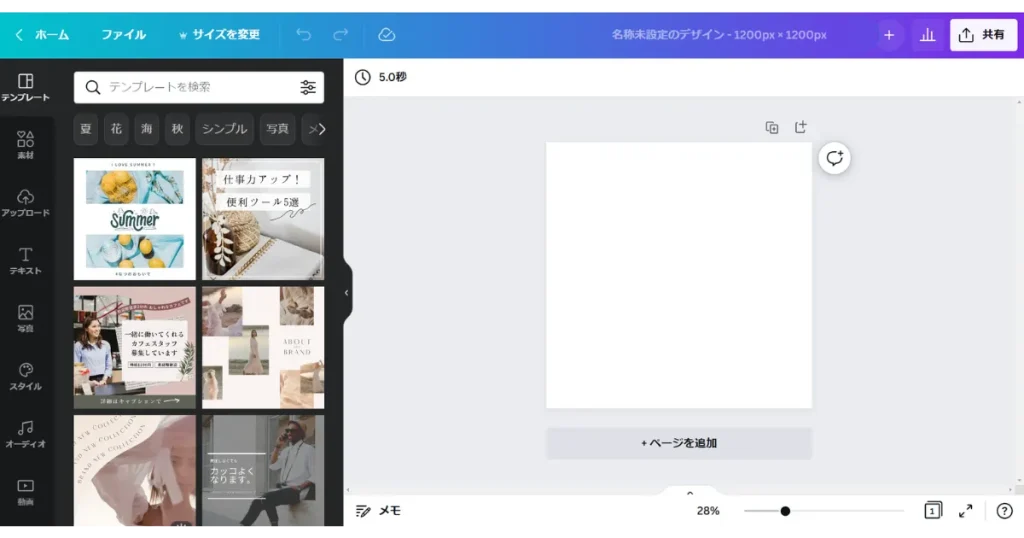
編集画面になったな

うん、これでよし

枠の作り方

今からは一個ずつ作って、
それを組み合わせて作るよ

まずは枠部分

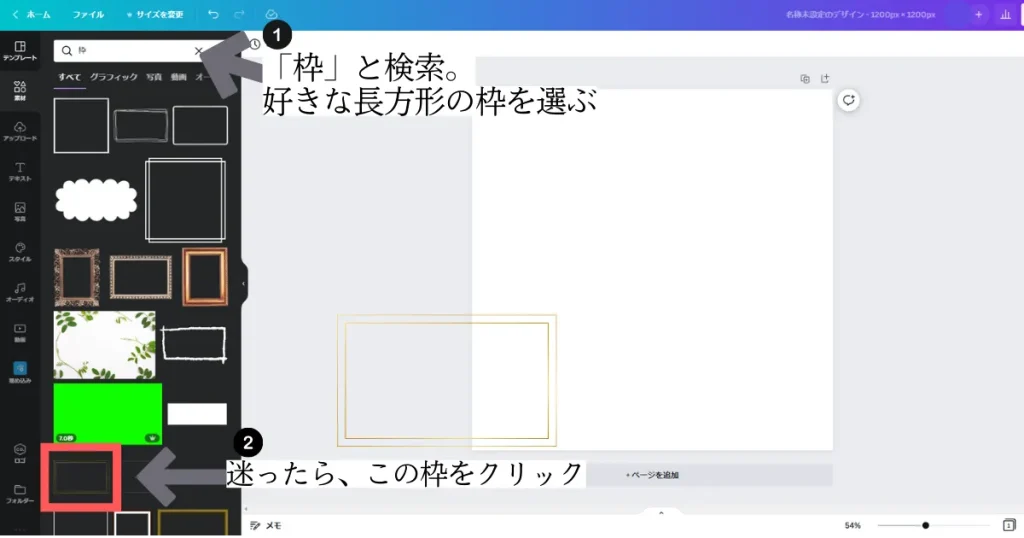
まず、
「素材」ボタンを
クリック



押したが、検索蘭には
何を入れればいい?
察しが良くて助かる。
「枠」と入力して検索

それで出てきた
横長長方形を選んで。

迷ったら、
左下のを選ぶと
同じ作業できて楽だよ



それにした。
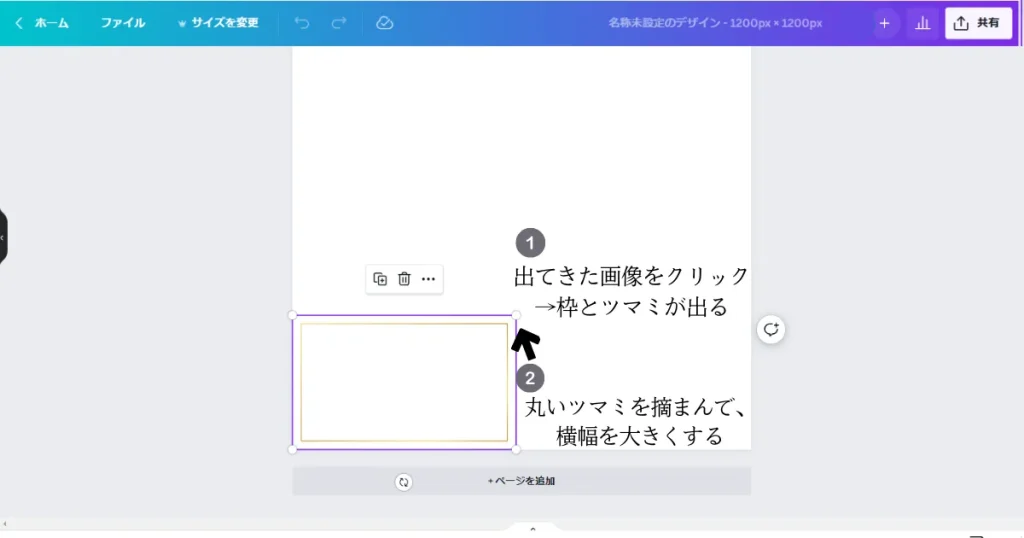
枠をクリックすると
形が変えられるから、
横幅いっぱいまでにして



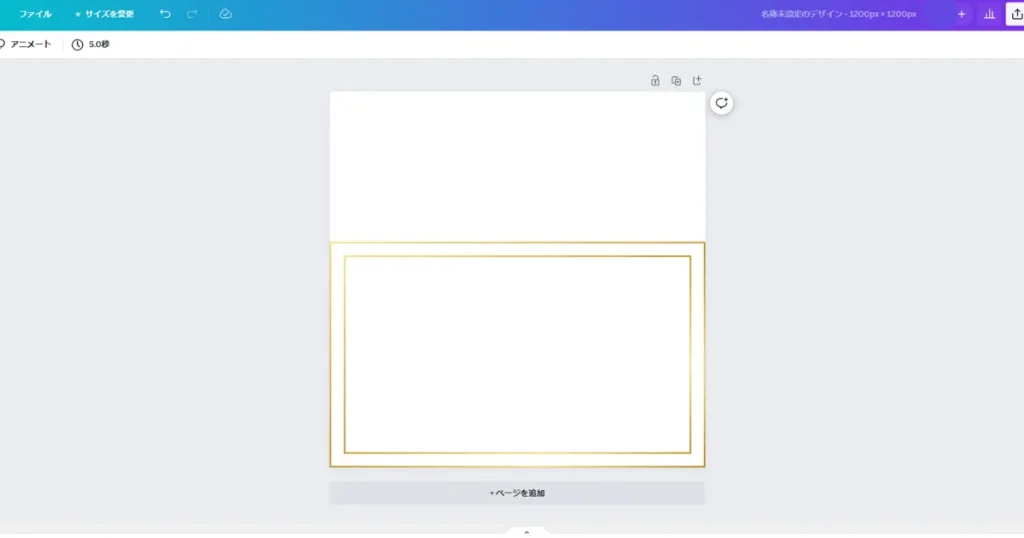
出来たものが↓だ

よし完璧
なら、
次は立ち絵だね

立ち絵の載せ方、外部画像のアップロードの仕方

立ち絵載せるけど、
フリー素材で何が良い?


なんでも良いなら、
やはりぴょこだ

他うさぎとか
くまとかじゃないんだ?



説明は省くが、
彼らは手遅れな可愛さがあり、
ぴょこは聖域の可愛さがある。
手遅れな者など
存在しないから。
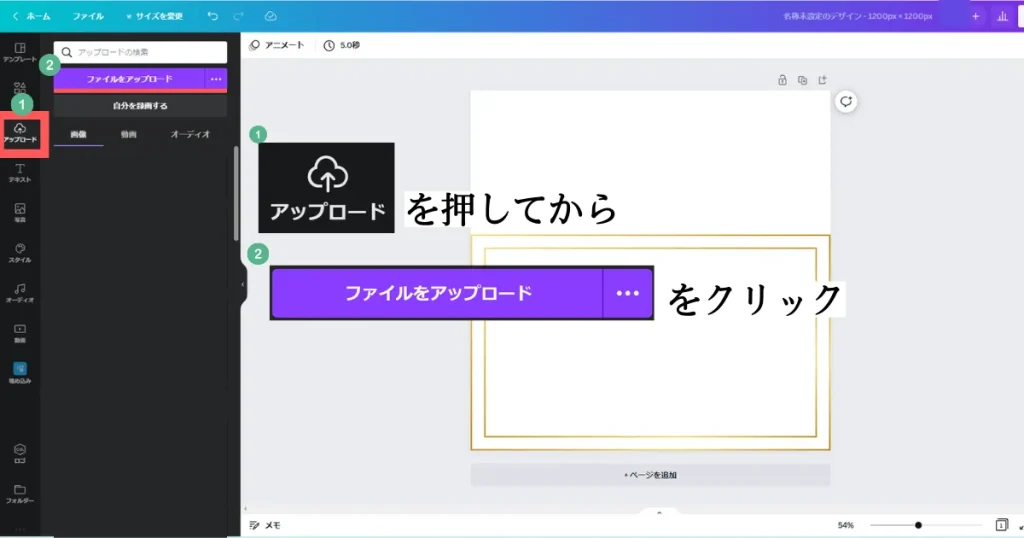
アップロード押して


良く分からないが
怒っているな、
押した。

その後、
ファイルから選ぶとかは
出来ると思うから割愛。


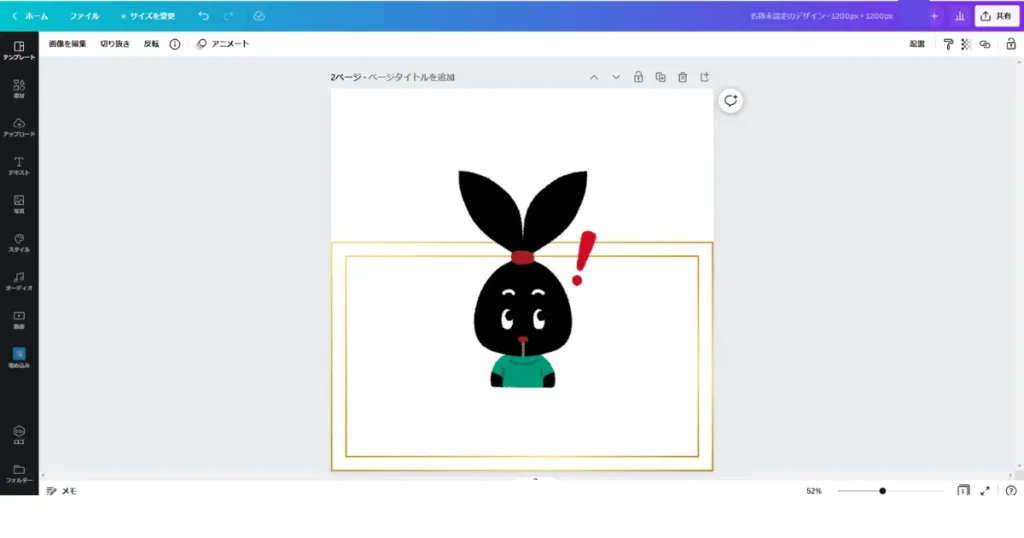
選んだら、
立ち絵が取り込まれた。
これをクリックしてみよう


立ち絵が現れた。
かわいいな

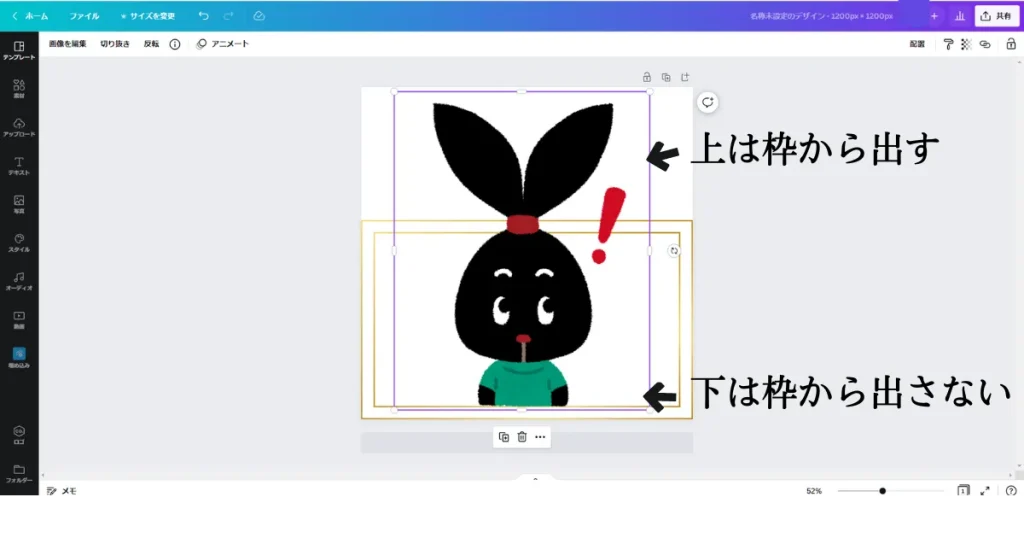
画像は大きくして、
内側の線に寄せて配置して

立ち絵をトリミングする場合は、
画像をダブルクリックするとトリミングモードになります。
–

こうだな?

うん。
飛び出している感じの方が
躍動感出るから
それであってる

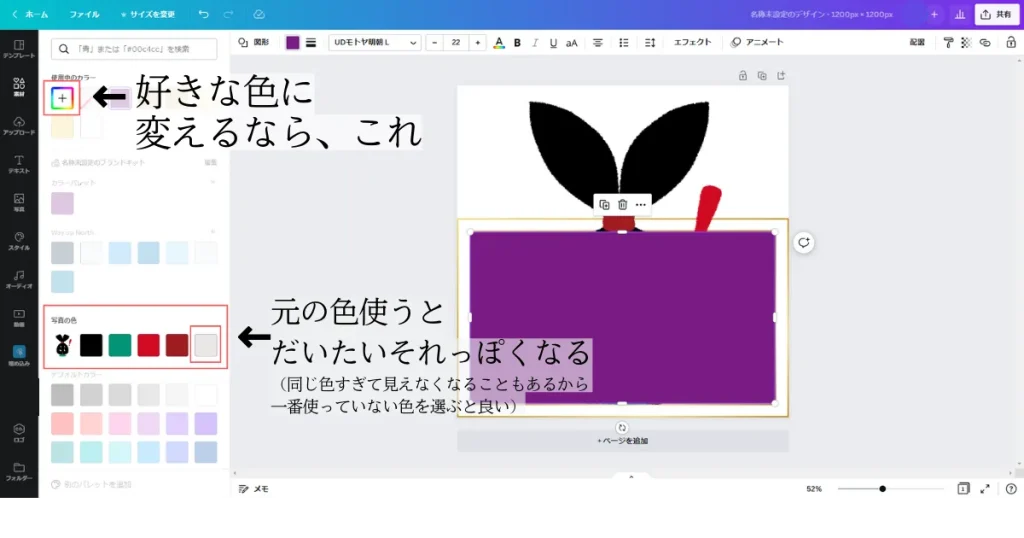
背景画像の作り方、(画像の色の変え方やおすすめの色選定方法)
背景があった方が立ち絵の奥行きが出る。
色合いは立ち絵で使っている色の中で、
一番使っていない色や似た色調を意識して選ぶのがおすすめ

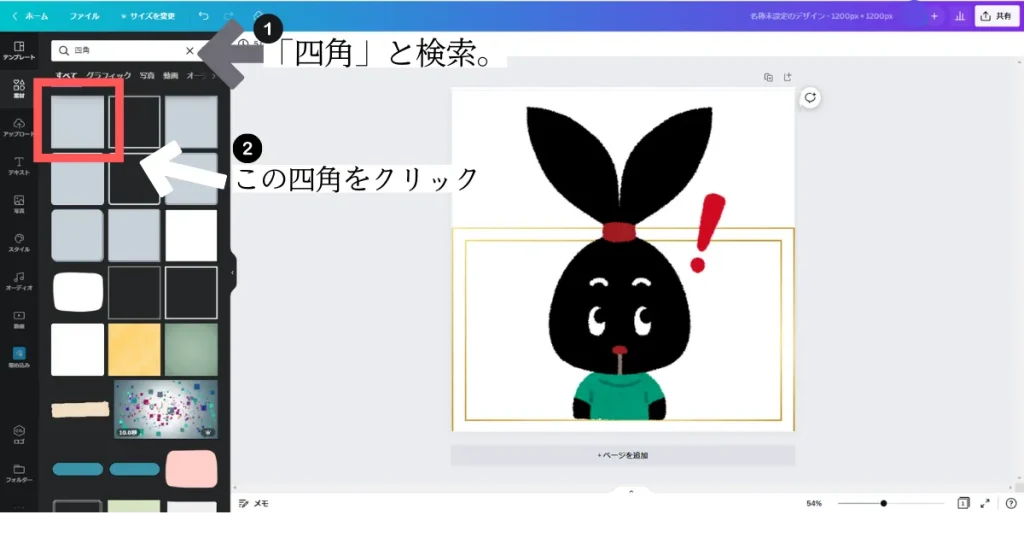
次は背景。
四角を入れて、
成型して、最背面にする


四角を
入れれば良いんだな?
そう、
長さ変更が出来ない
画像素材もあるから
一番上の正方形を選んでね

※「図形」という酒類の素材は
縦横の比率が変えられます


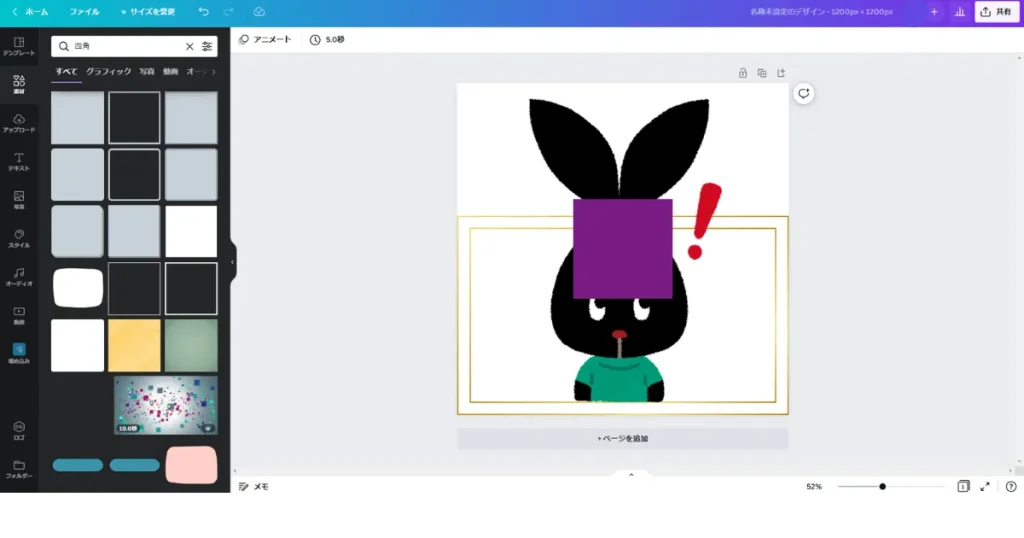
分かった、入れてみる


図形が
来たことに驚いているな
かわいい
何を言っている。
1ミクロンも
表情変わってないよ

–
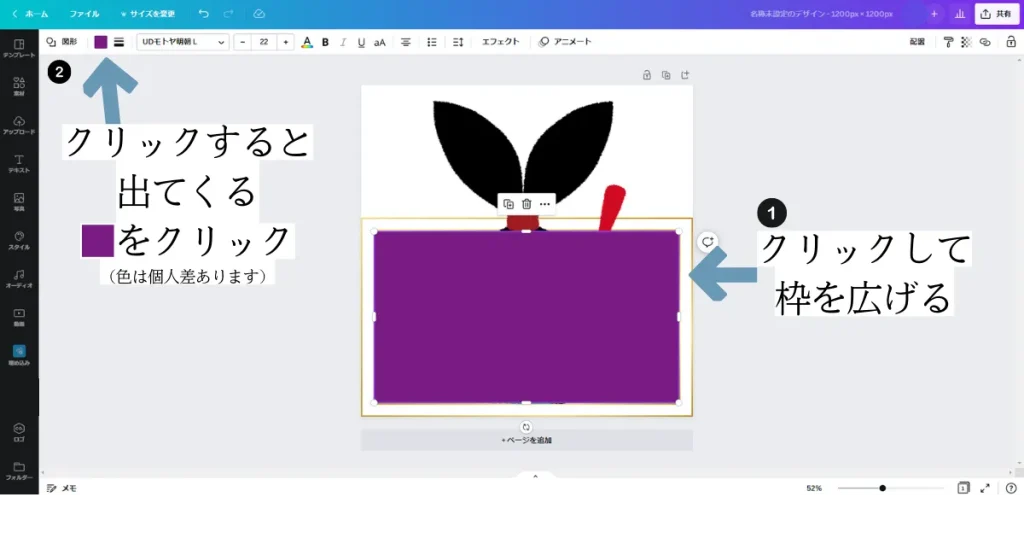
画像の広げ方は
分かると思うけど、
色は…左上の■を押して



押したら
新しいメニューが開いたな
それで色を変えられる。
やり方は
大体こんな感じ↓



なら、ぴょこの中で
一番使っていない
ベージュを選択しよう


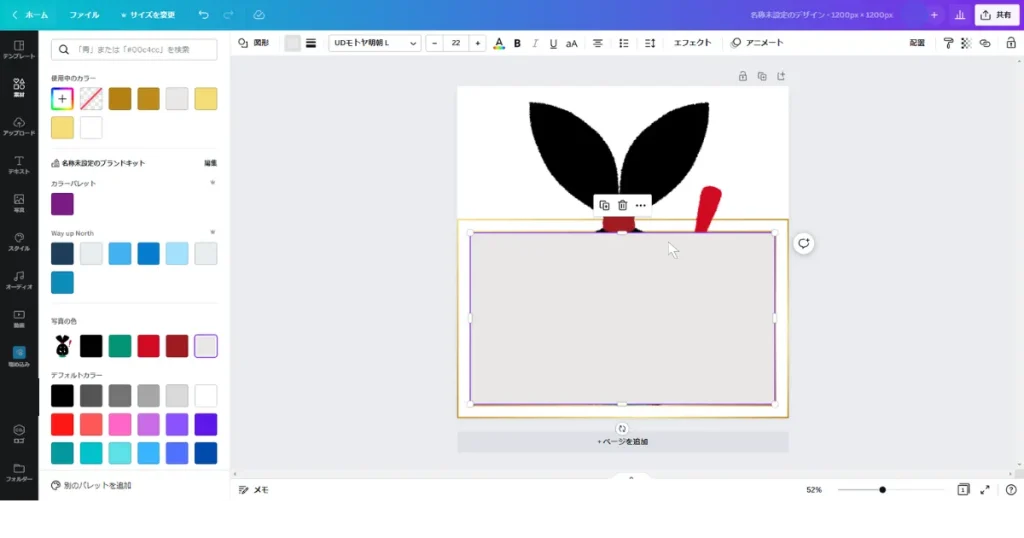
色を無事変えられたが、
ぴょこの顔が
見えないな…。
それを直すよ

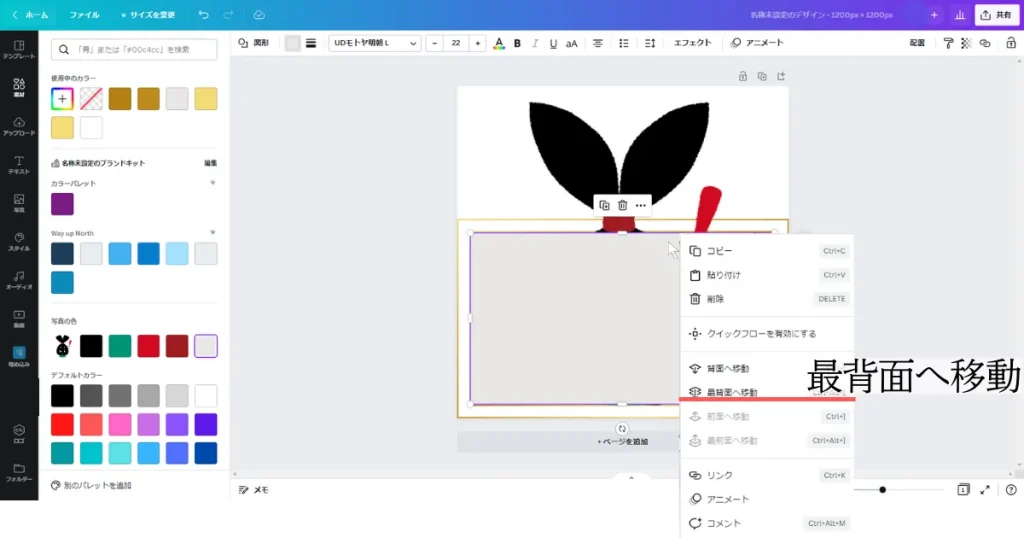
–
–
四角形を
右クリックして、
「最背面へ移動」を選択



押してみる


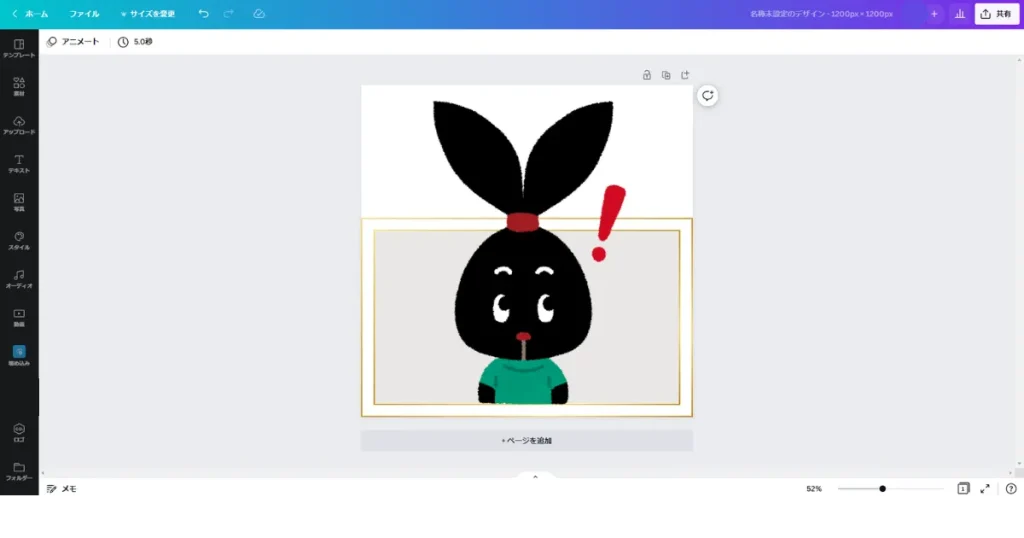
顔が見えるようになったな
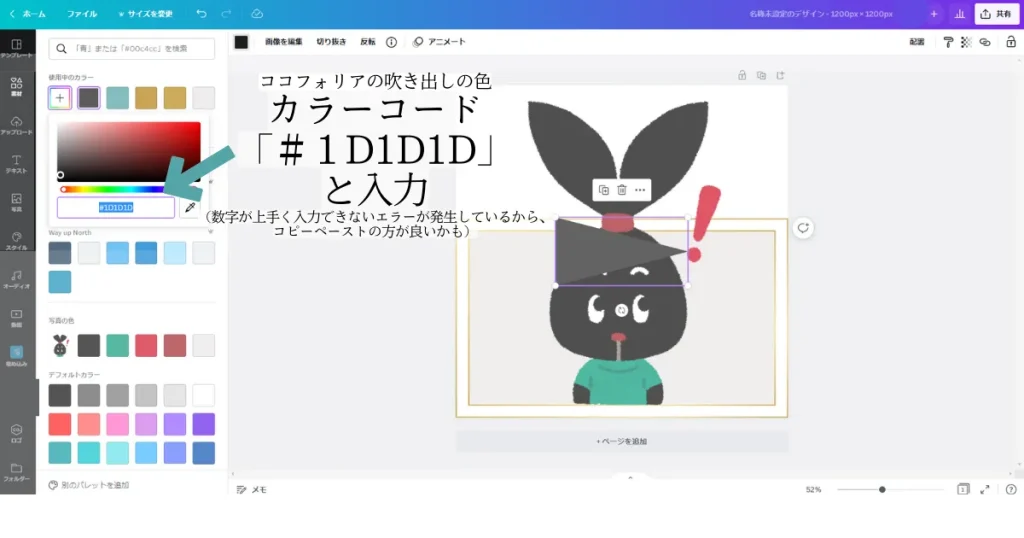
「吹き出し部分」の三角の作り方
三角を作って下の方に貼れば完成
カラーコードは
#1D1D1D(ココフォリアの枠色)にする

最後に
吹き出し部分の
作り方だね

–
–
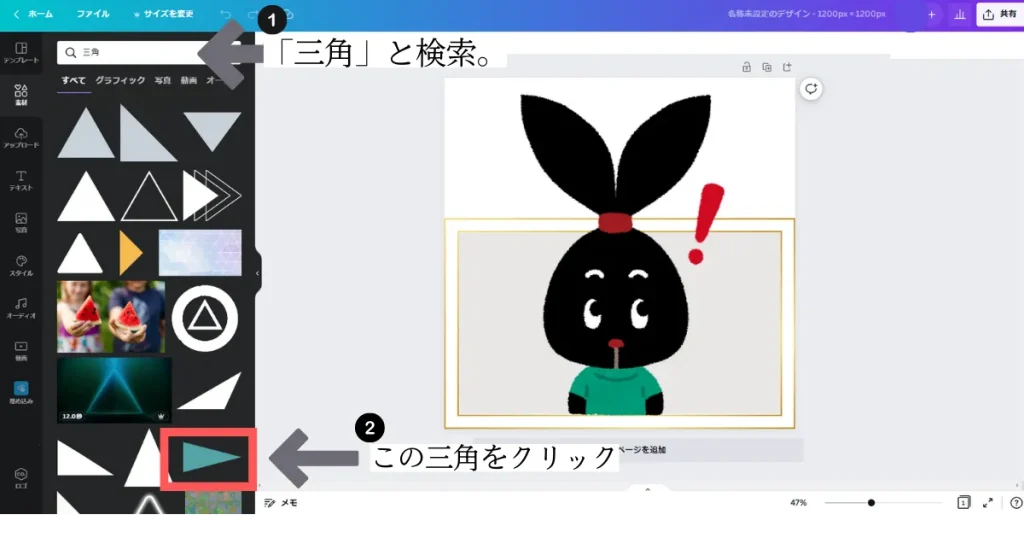
三角と検索して、
水色の三角形を選択して



選択した。
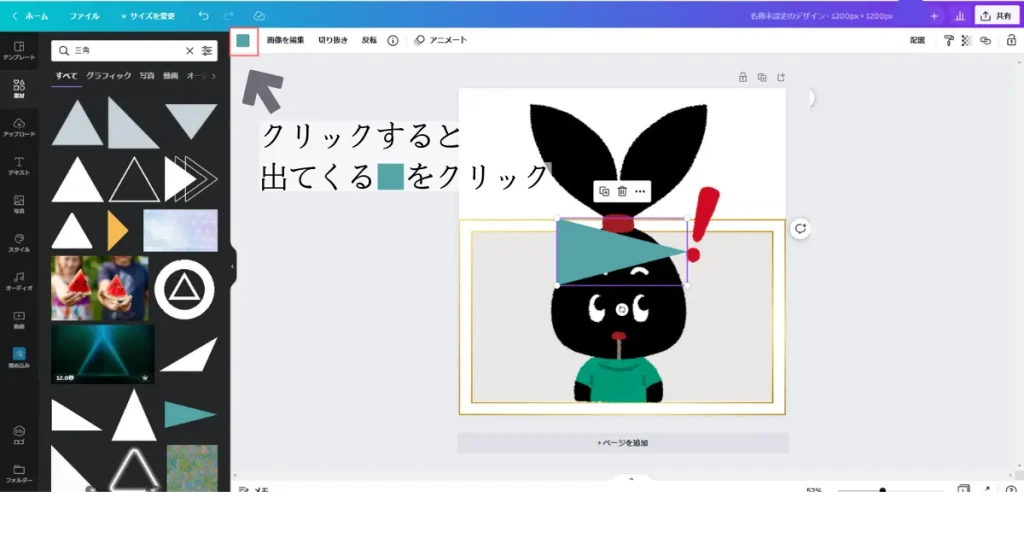
色を変更したいから、
三角の図形をクリック



先ほどの
色の選択画面に出た
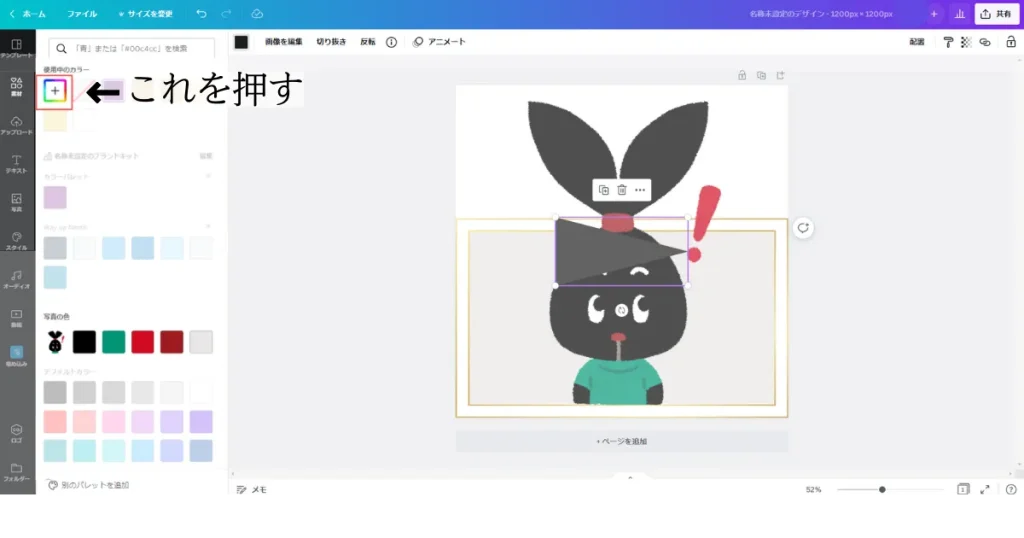
それなら、
虹色の□を
クリックして



枠が出てきた。
そこに
#1D1D1Dって入れて


それが
ココフォリアの
枠の色か?
正解。
たまに手打ち出来ないから
メモでコピペした文字を
貼り付けると良い



無事に
色が変わったな
出来たら、
三角の角度を
右上がりに変える。



無事に変わったら、
ぴょこが驚いているな

その画面、
静止しているから
驚かなくなる日は来ない


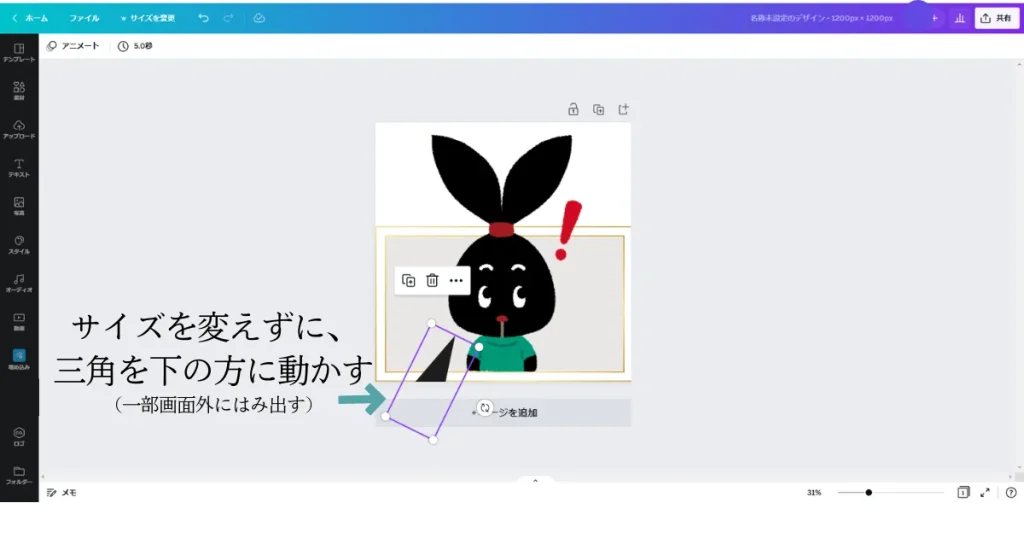
三角を下の方に
動かせば良いんだな
そう元の三角の半分が
見切れるぐらいでいいよ



これで完成だ
おめでとう
じゃあ、差分だね

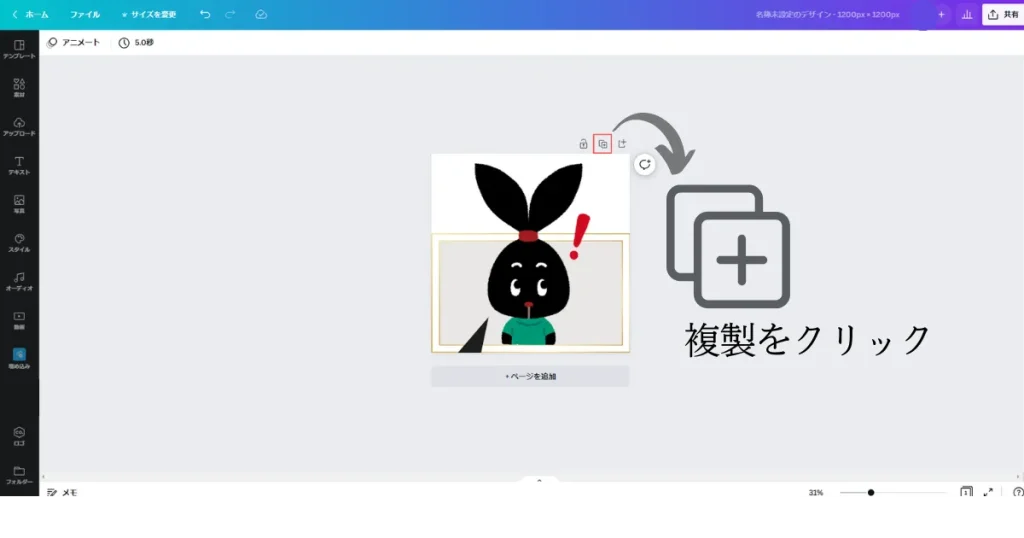
差分の作り方
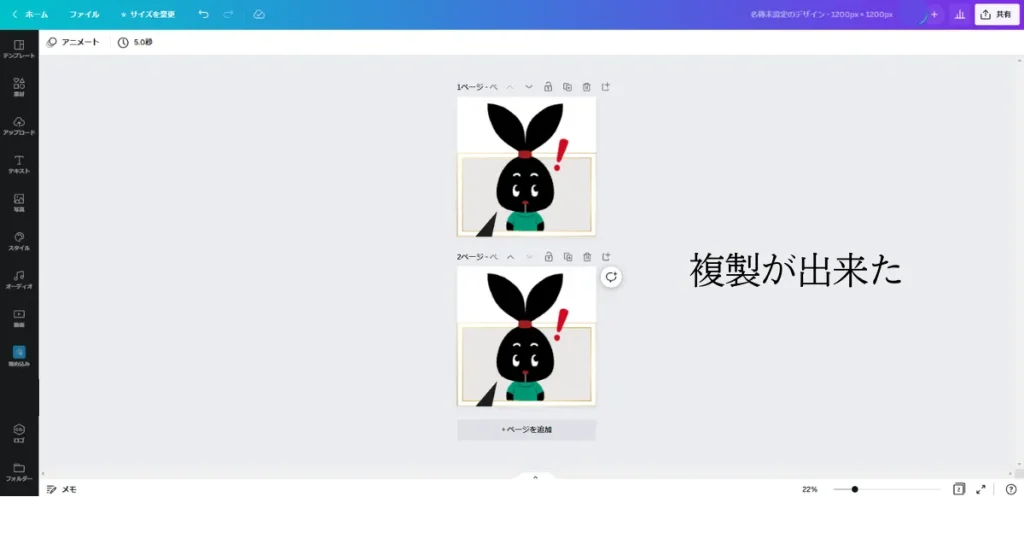
複製ボタンをクリックして、
差分立ち絵を変えれば、完成。
簡単だから、
迅速に説明するね

–
–
完成した画像にある
複製のボタンをクリック



複製が出来たな、
双子みたいで可愛い。
時差で生まれているから
兄弟だよ


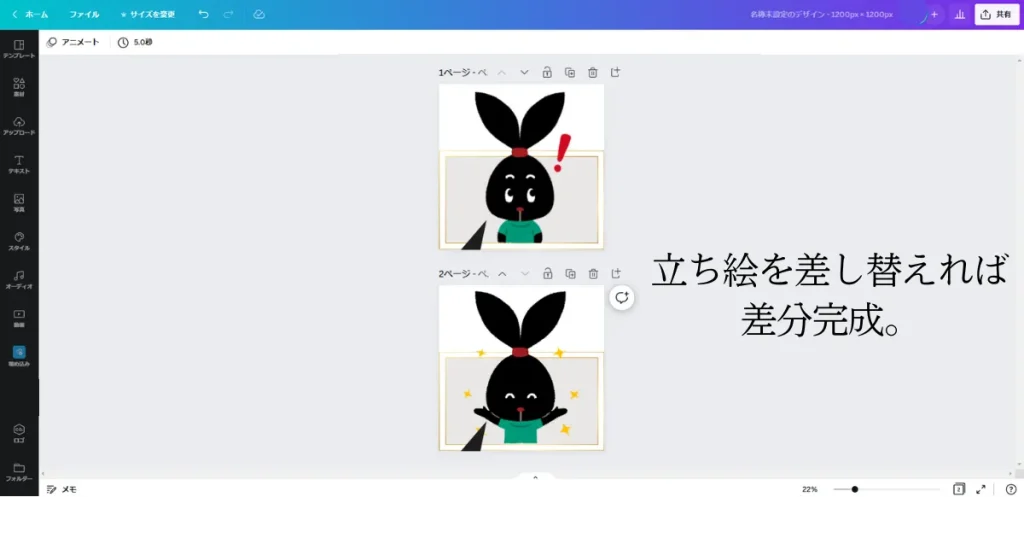
で、立ち絵を
差し替えれば完成



簡単に終わったな
ぴょこも喜んでいる
喜んでいる立ち絵に
差し替えたからね

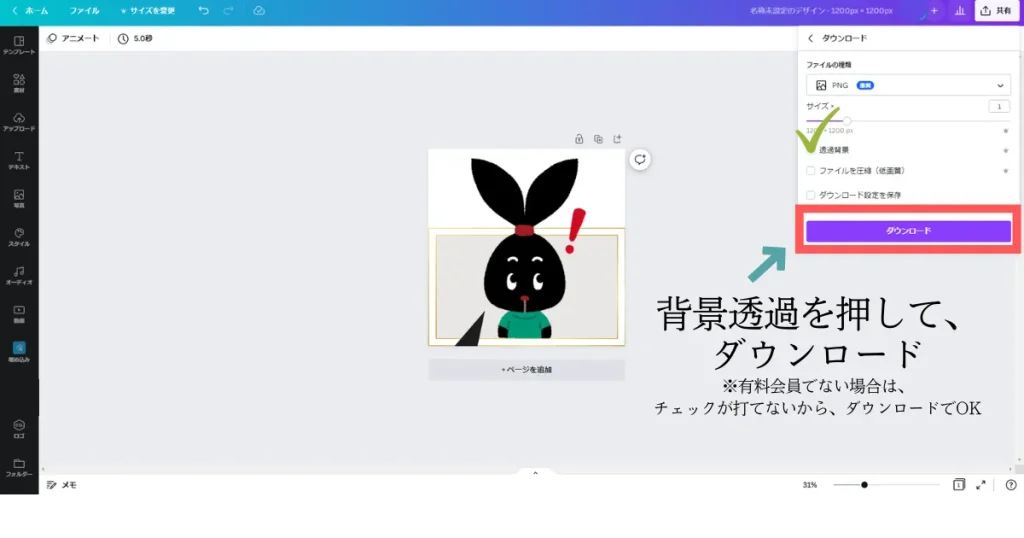
ダウンロードと透過の仕方
共有を押してダウンロードができる。
課金している場合は背景透過がその場でできる。
別サイトなどで背景透過をすればOK!

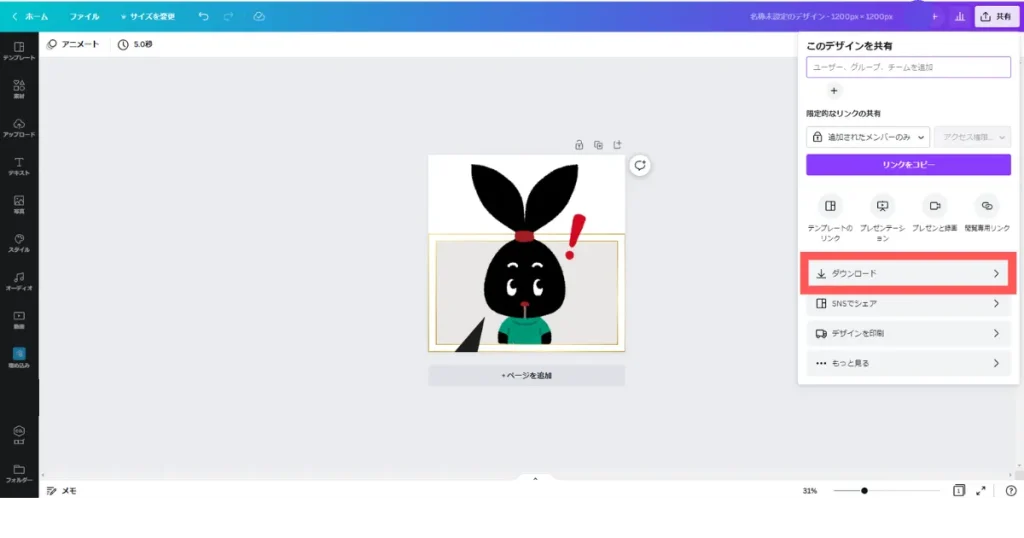
ダウンロード方法は
どうすれば良いんだ?
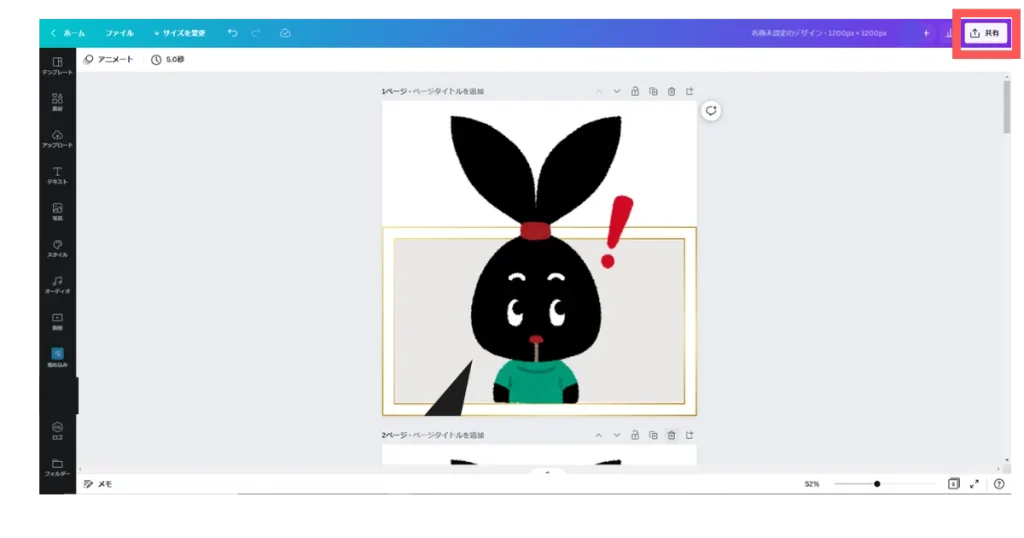
まず、
右上の共有を押す



ダウンロードを書いてあるな。
押してみる。


ファイルの種類は
「PNG」で良いか?
うん、
あと背景透過にも
チェック



押せないが
あ、そうだった。

それ会員機能だったから
何もせずに
ダウンロードでいいよ

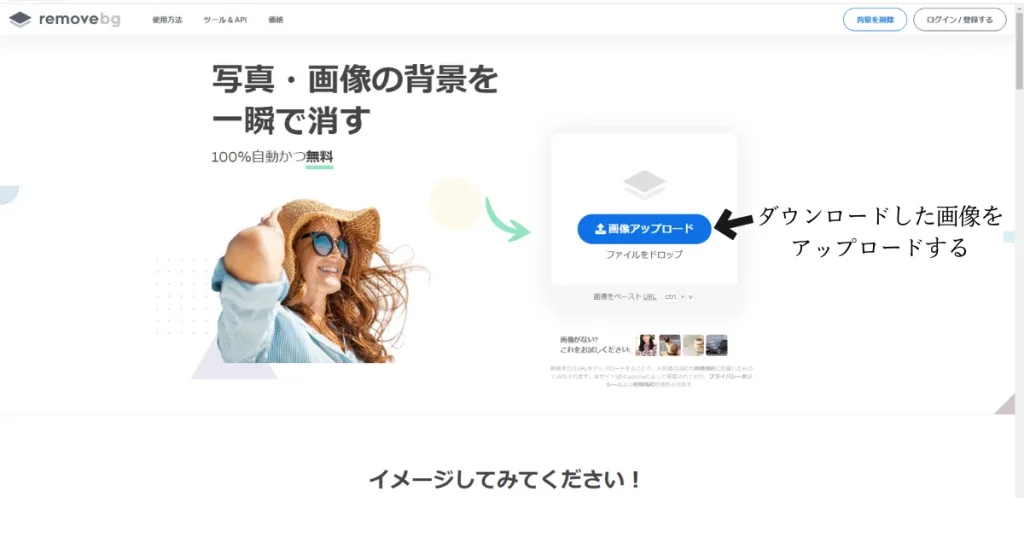
画像透過サイト(一例です)
画像透過は
別サイトがあるから
何とかなるよ


これは飽くまでも一例だから
合うサイトを
見つけると良いと思う

差分の設定し方
差分を
チャットパレットで
設定するやり方は分かる?


ゆうやけこやけを
やっている時に
教えてもらった
なら、大丈夫かな

発言コマについて
立ち絵コマと発言コマ
立ち絵のコマと発言コマは
別にしている事もある。
※スクリーンパネルだと
全身差分や衣装差分への変更が難しい為、
キャラクターコマを使っている事がほとんど。

そういえば、
最近はコマを2つ用意して
立ち絵コマ、
発言用コマとしているらしいが
そうだね


その発言コマは
どこにあるんだ?
遥か遠く


……????
簡単に言うと、
コマの座標を
999にしている

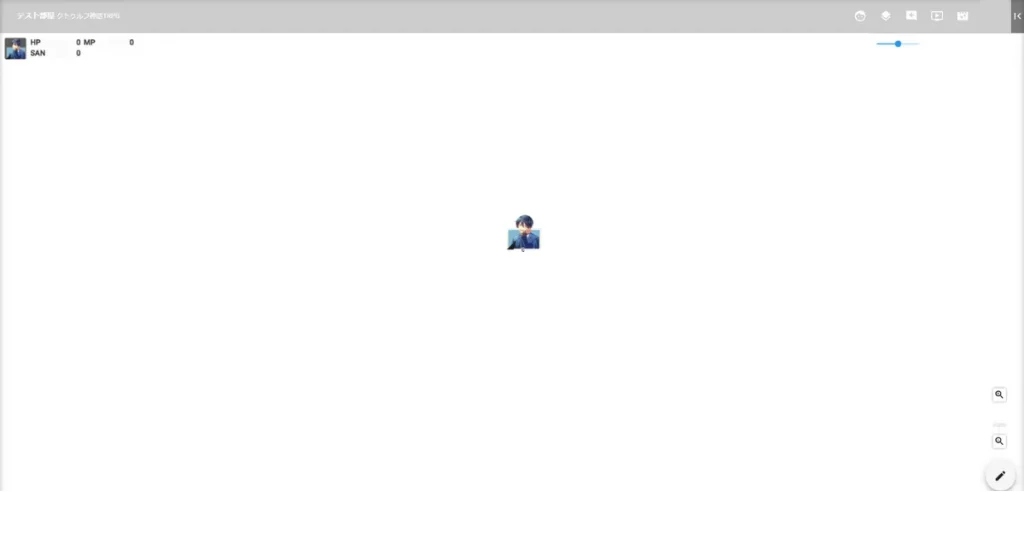
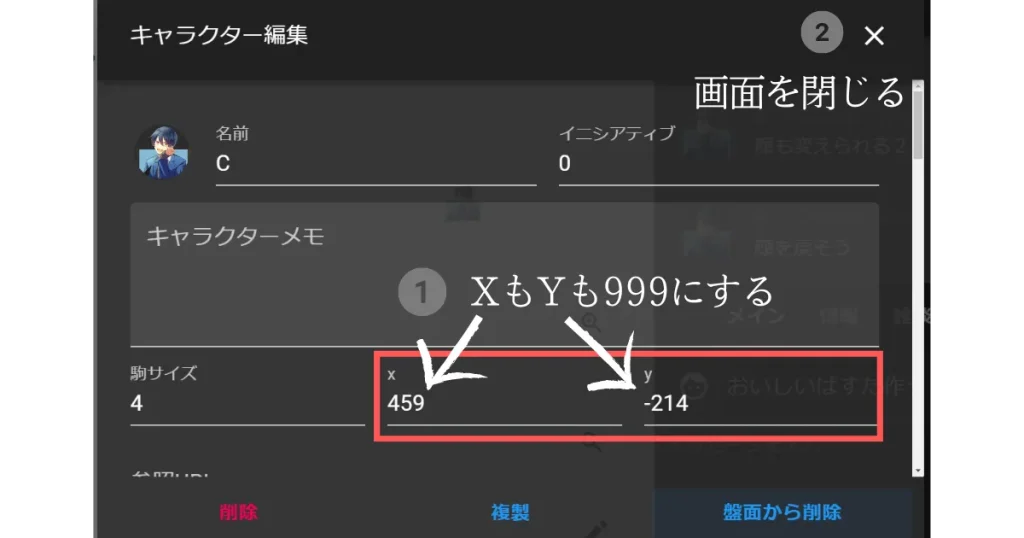
座標位置を変更して、立ち絵画像を隠す方法
発言コマは発言以外使わない為、
座標をX999 Y999にすると、
存在しているけれど見えないコマになる!
ます、
広大な白銀の大地で
一人取り残された
Cがいるとする



釘刺されたのに
使うんだな
そこにあったから。

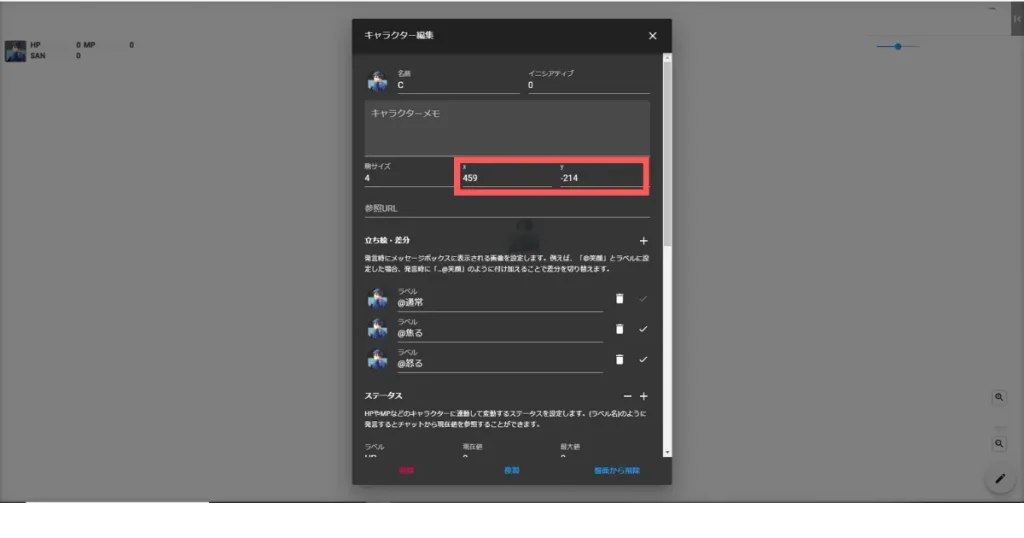
Cのキャラクターコマを
ダブルクリックして


メニューが出てきたな
XとY座標のところに
注目する


座標を
999とか
遥か彼方にして


成程な。
瞬間転移か
そう、これが瞬間転移。
格好良い…


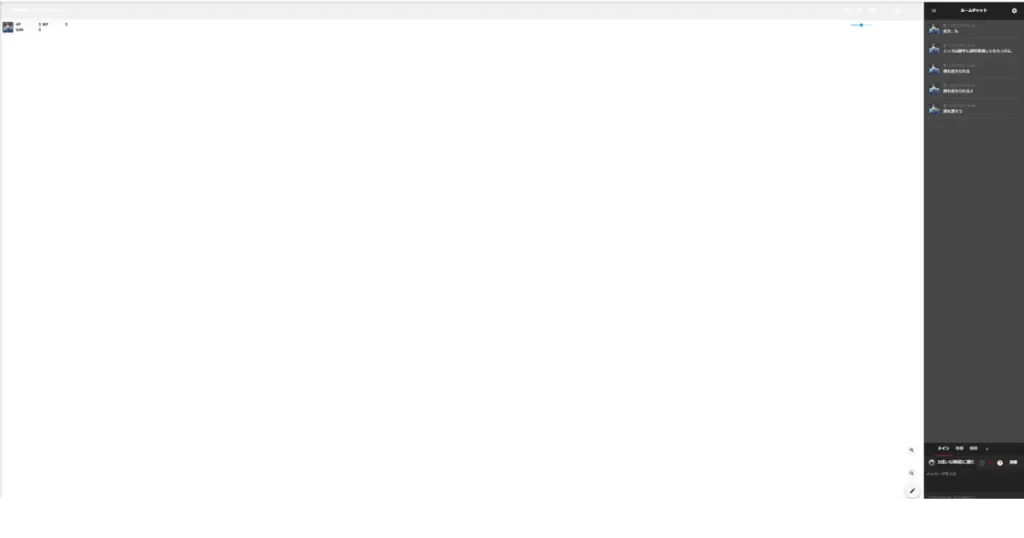
画面を閉じると、
そこには
もうCがいないことが
分かるだろう。



本当だ、
跡形もなく去っている
そう、
奴はもういない

この世の
……何処にも、な


何勝手に
写真使って
勝手に殺してんだよ
面倒な事になったから
撤退モードに移行する
さらばだ

イニシアチブを変更することで表示させない方法(ツイート参考)
コマ差分遠くに飛ばすな VS Nanはエラーだから非推奨問題、【立ち絵のイニシアチブをいじれば全て解決】するよ。
戦闘差分とかもあるから~~~!って人は、差分のコマを【サイズ4】以下に設定した上でどちらのコマでも下に重なるように配置すれば大丈夫だよ。 pic.twitter.com/EiBcOIqwSB
— 夕陽@埋める日程は2ヶ月先まで (@Yu_hi_TRPG) March 16, 2023
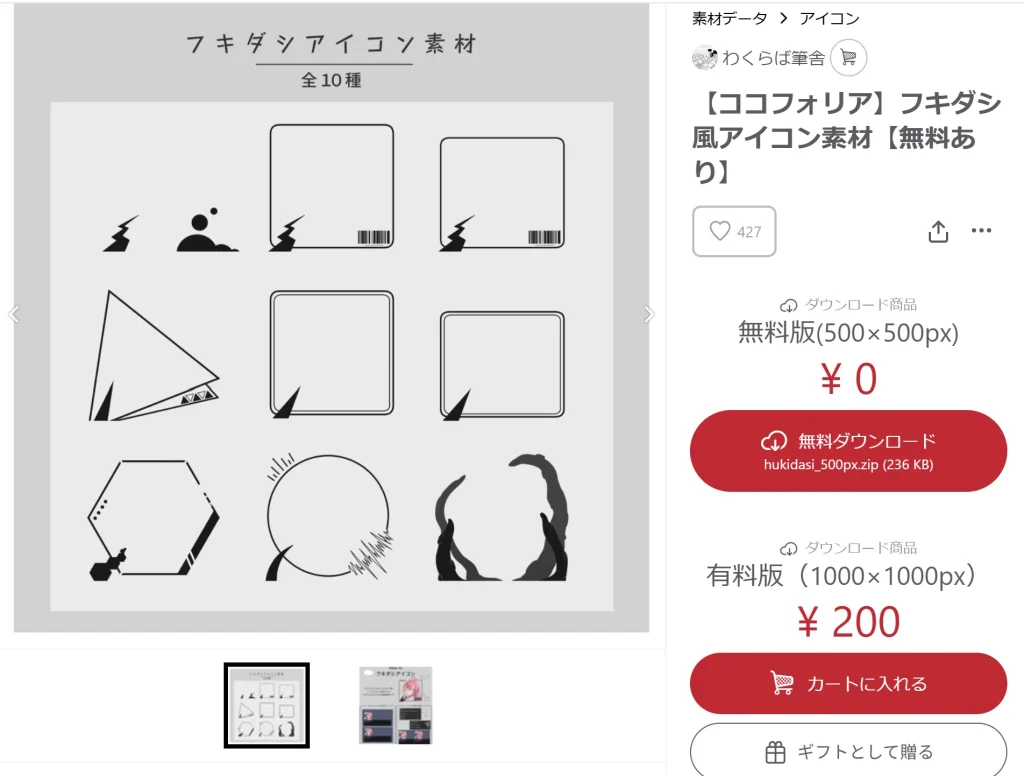
発言コマアイコン画像
【ココフォリア】フキダシ風アイコン素材【無料あり】

関連記事
立ち絵ディスプレイの作成し方
リプレイ動画・配信枠の作り方

Youtubeで配信の形でやってみたい人に!

ココフォリアでの部屋の作り方

TRPGセッション便利ツール一覧
クトゥルフ神話TRPG第六版の説明

–
–