作成できるもの
ざっくり文字組み

ざっくり画像付け

ざっくり他画像でも応用

導入
本当はTRPG
サムネイルの作り方を
通しでやりたかったんだけど


あまりにも
尺が伸びたから、
ロゴだけになった。
どうせ切り抜くなら、
先に切ろうの方針

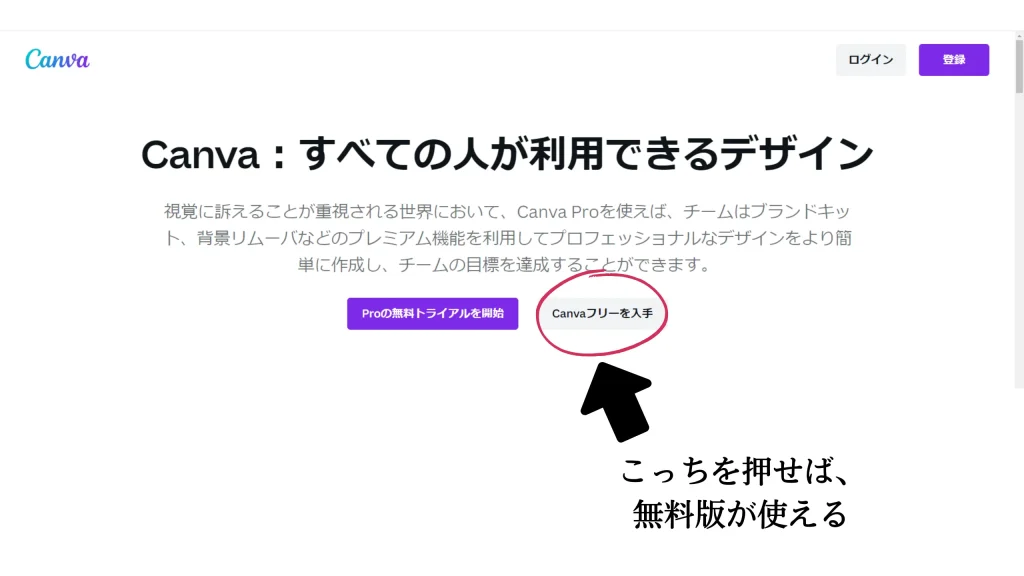
使うツールの話:Canva
いつもCanva使っているけど、
似たツールも
いっぱいあると思うから
そっち使ってもOK!



アップデートが多くして
楽しいって理由で
ずっとここでは
Canva使っているとは思う。
ロゴの文字組の話
私もロゴ自体は
作ったことないんだけど、
文字を組み合わせて
ロゴっぽいものを作ること、
は出来るよ。

–

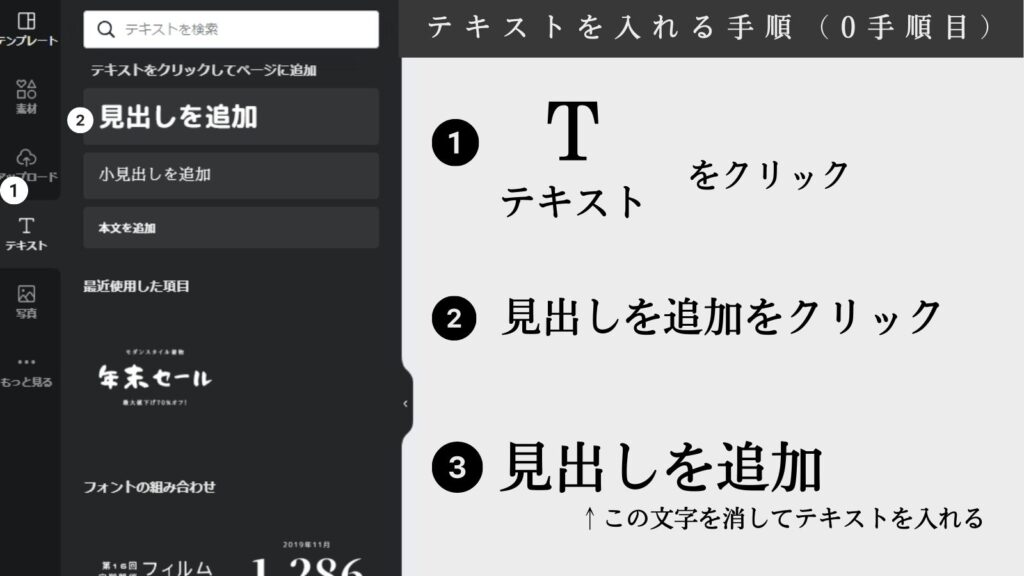
一応テキストを
入れる手順は、
こんな感じで出来るから紹介しておく

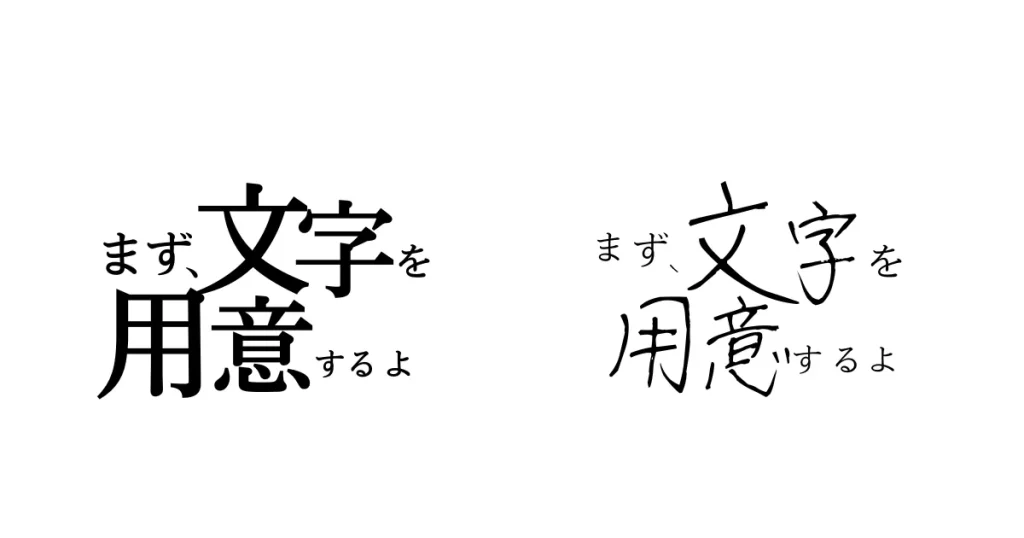
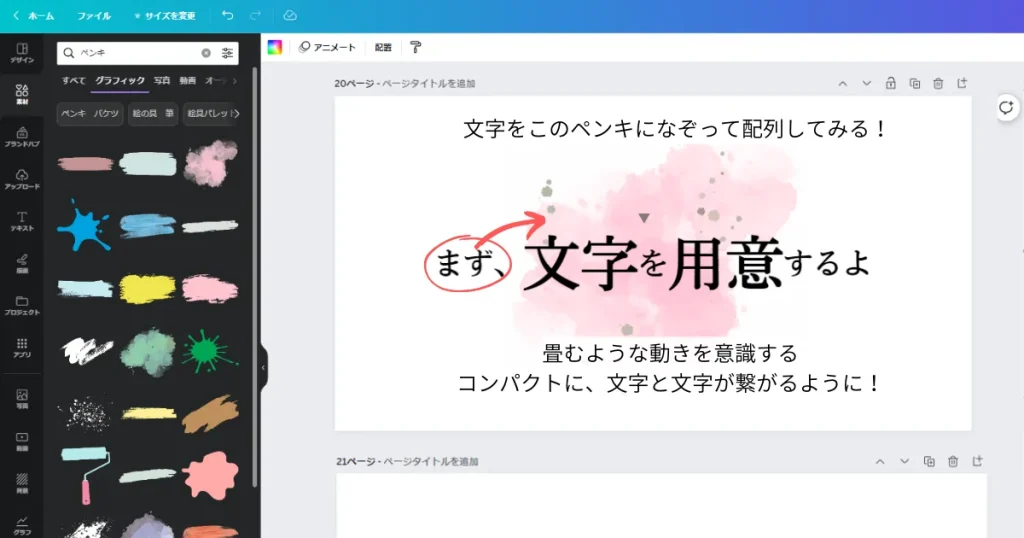
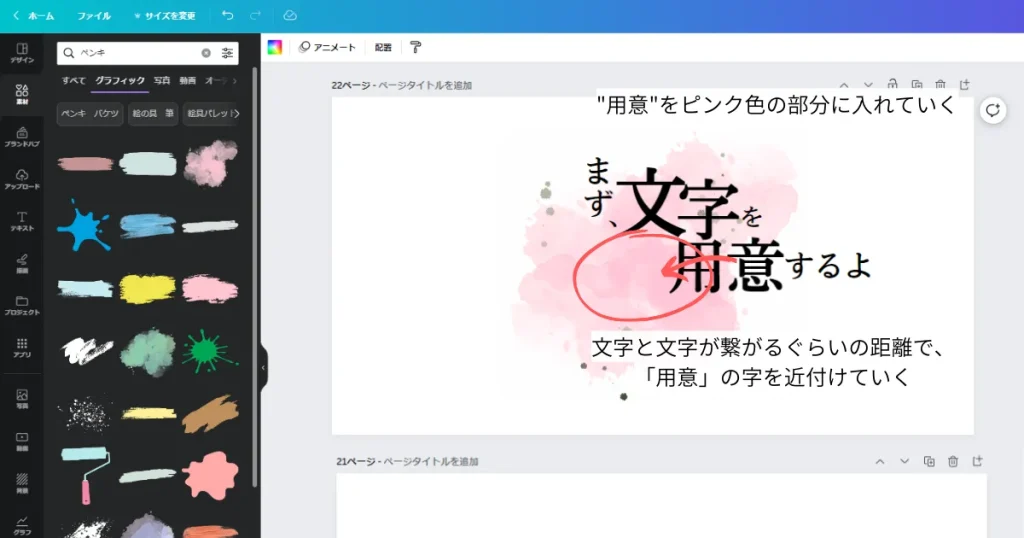
文字を用意する
まず、文字を
用意するよ


文字をバラバラにする
まだバラバラにするボタンはないので、
一個ずつ、テキストを作る感覚です。
で、文字を
バラバラにする


手動で?
Canvaはまだ手動。
一個ずつテキストで
「ま」「ず」「は」って頑張った



なんつーか、原始的…
うるさいぞ、そこ?
余はおこりまるぞ。


?
おこりまる?
文字に強弱をつける
漢字を大きく、ひらがなを小さく!
で、「漢字を大きく、
ひらがなを小さく」する



これだけで、
少しそれっぽくなったな
で、もうこれに、
画像とかつけて
整頓するよ

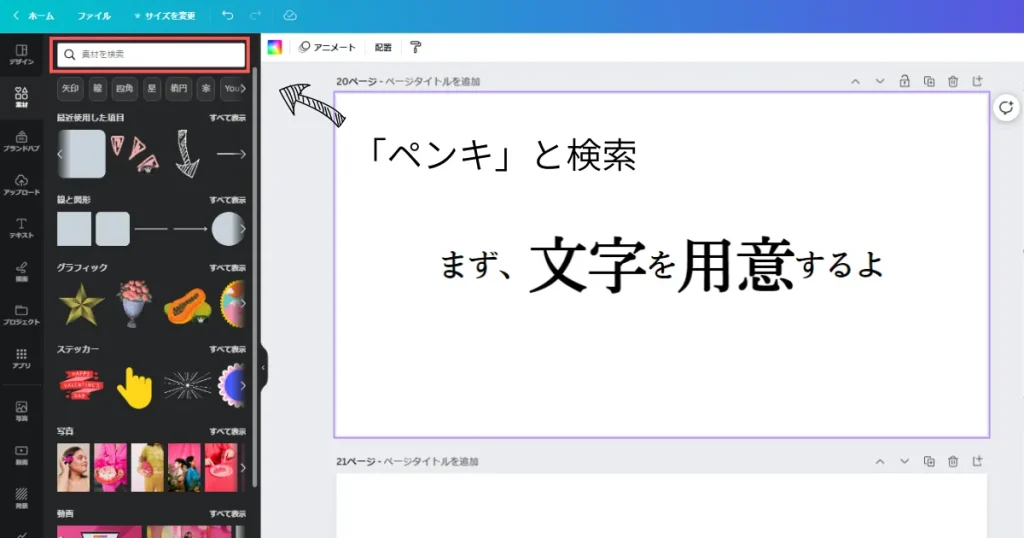
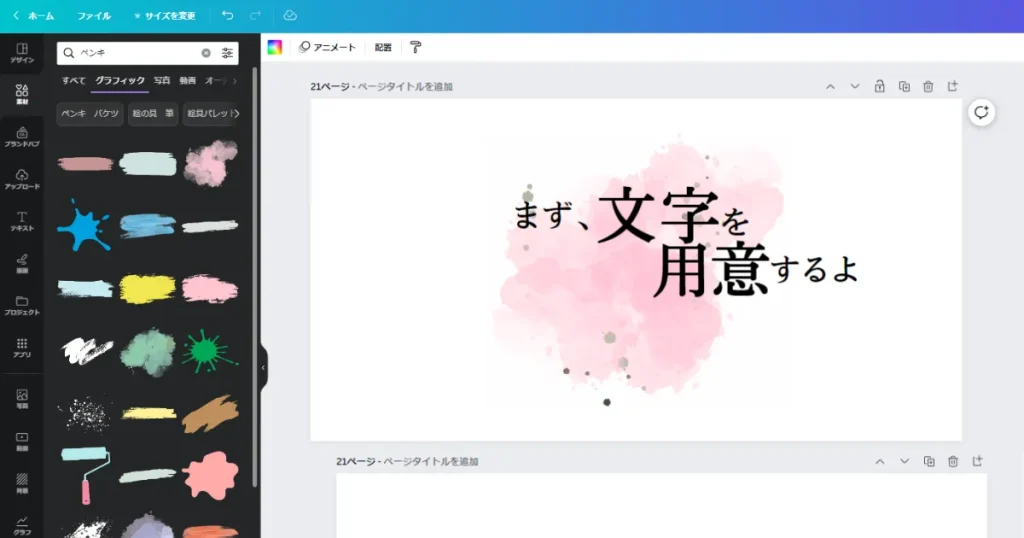
画像を付けてみる!
ロゴのテーマに合いそうな画像を、背景に付ける
今回はテーマとかはないから、
とりあえず
「ペンキ」で検索するね


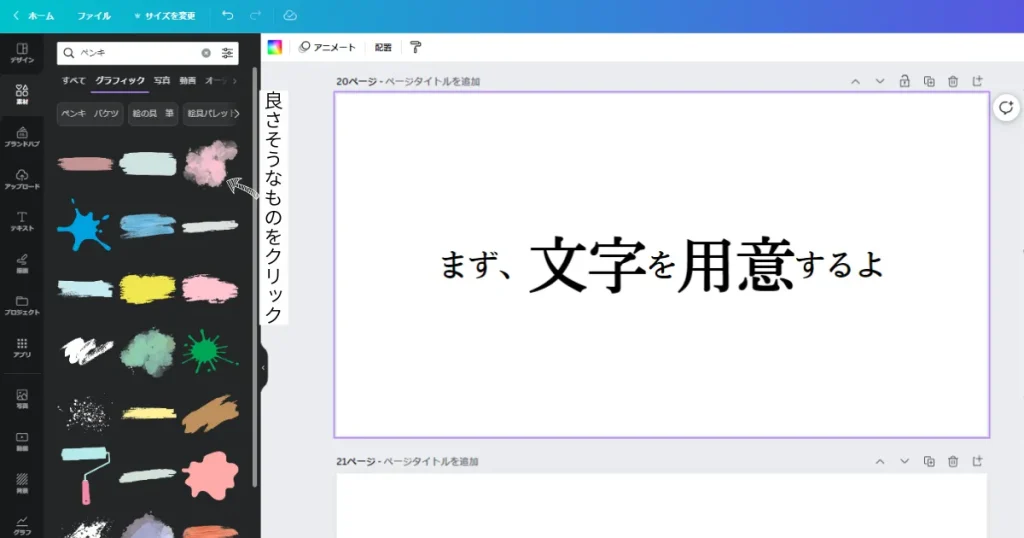
で、出てきた中で
良さげなのを選択


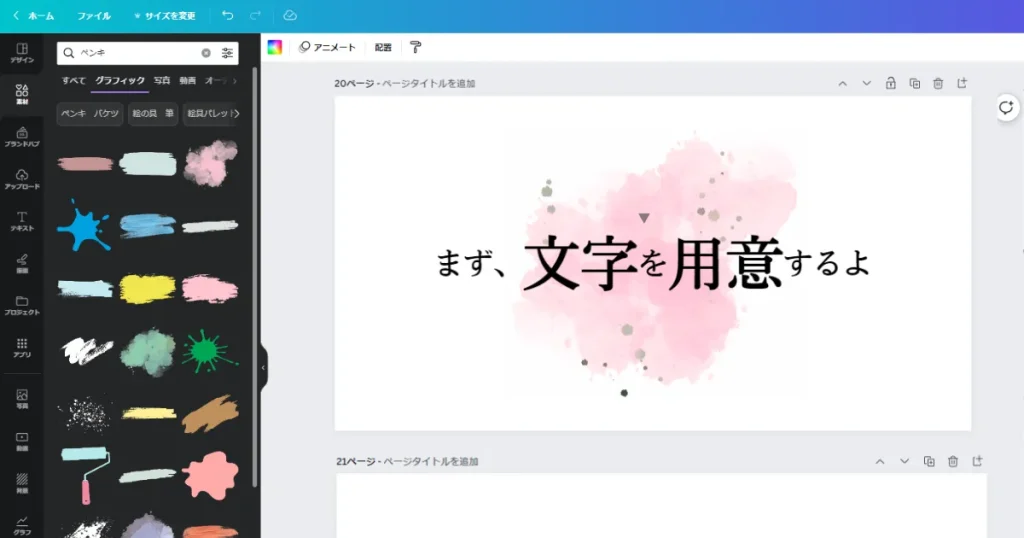
ちょっとだけ
整えて、
こう!


–
……うん。

–

悪くはない、とは思うけど、
がんばったでしょう、感が
否めない。
…い、今から、
整理するからぁ…!

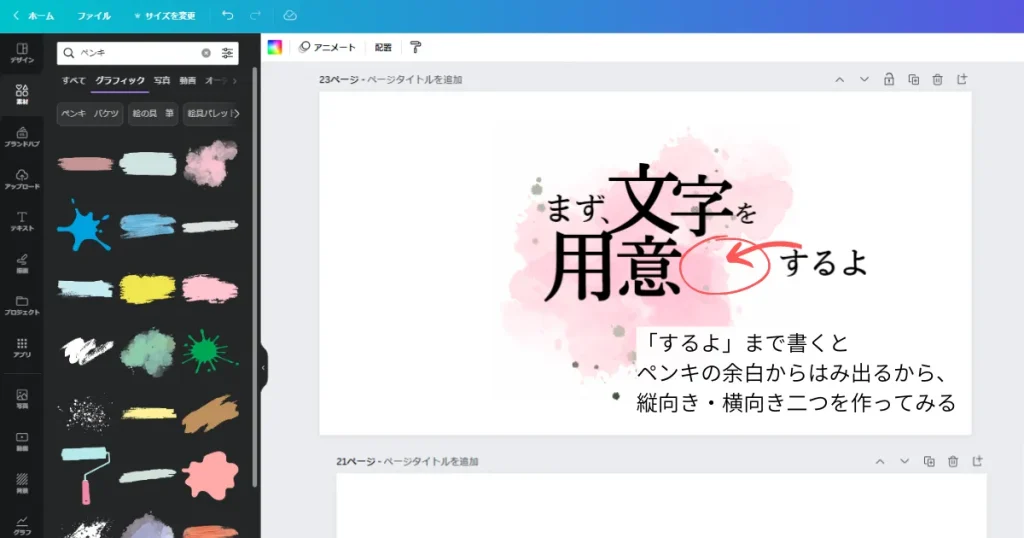
画像に合わせて整理してみる
基本の動きは、画像に沿ってコンパクトに。
文字同士が繋がる様な距離で。
この画像の中に、
文字を折っていく感覚で
文字を配置すると楽だよー


とにかく、
ピンクの部分に文字を置けと。
そうそう、
文字の先頭からやった方が
楽だと思うよ

–

なら、「まず」の部分を
上の方に動かしてみるか


……折ったら返って
余白が目立ったな?

余白が目立った、
という感覚があるのは◎!


修正するか?
うん。
あとで修正はするけど、
上からやっていこうかなーって
思ってる

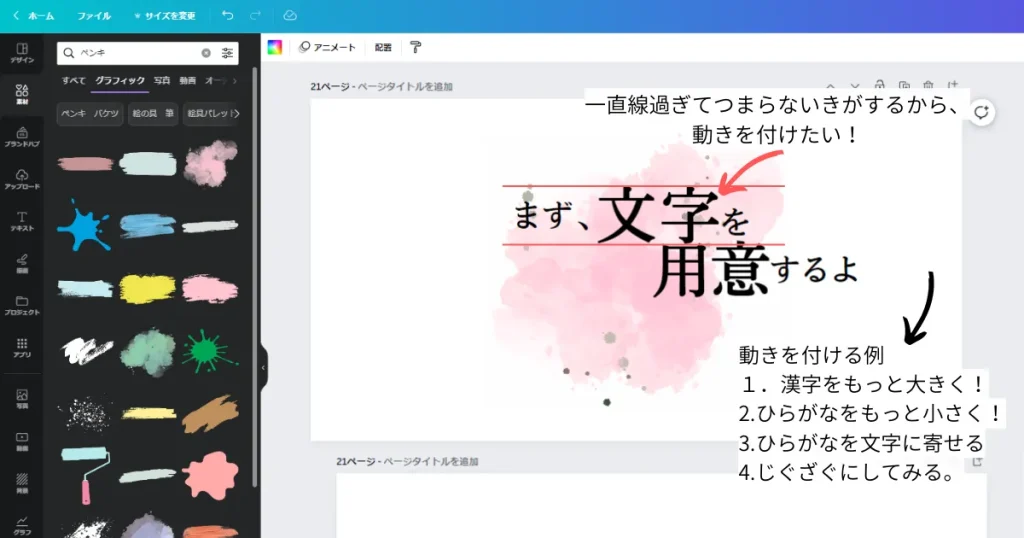
文字に動きを付けてみる
動きを付ける例
1.漢字をもっと大きく!
2.ひらがなをもっと小さく!
3.ひらがなを文字に寄せる
4.じぐざぐにしてみる
ってことで、これ。
少し文字に動きがなくて
優等生だから、
ちょっと動きを付けるよ



動きを付ける?
動きを付ける例としては、
こういうのがあるよ

動きを付ける例
1.漢字をもっと大きく!
2.ひらがなをもっと小さく!
3.ひらがなを文字に寄せる
4.じぐざぐにしてみる

こんな感じか…?


いや、明らかに
“まず”が浮いてるな。
白いところにしか
置かれていないしさ
うん、見るところは
合っているかも。

–
間違っているな、という所に
修正をし始めると
一生終わらないから
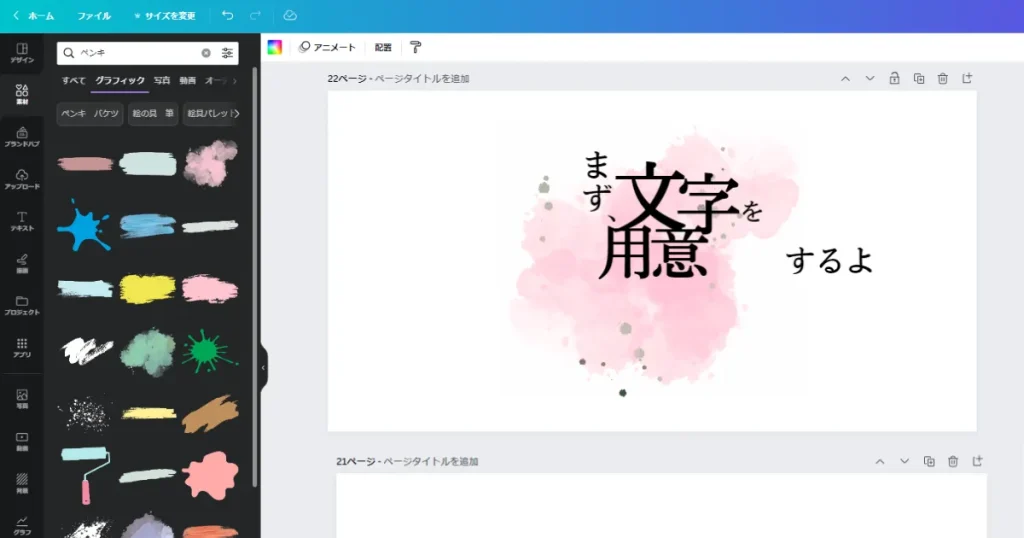
先に”用意”を見よっか


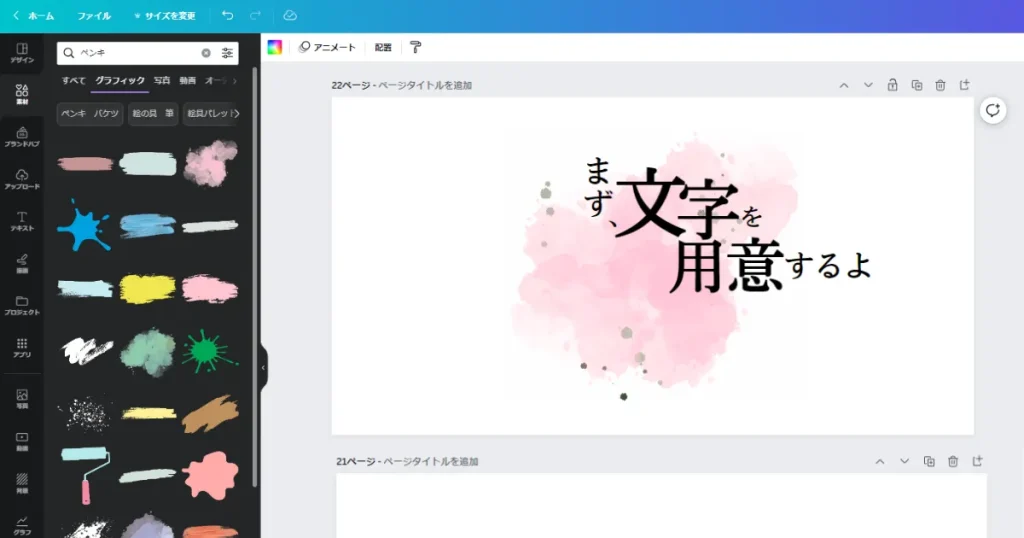
中央に寄せる感じで
良いのか?

そうそう、
それでOK


……。
–
–

明らかに寄せ過ぎた。

説明悪かったかも。
“用意するよ”までが
一つの塊として考えて良いよ。


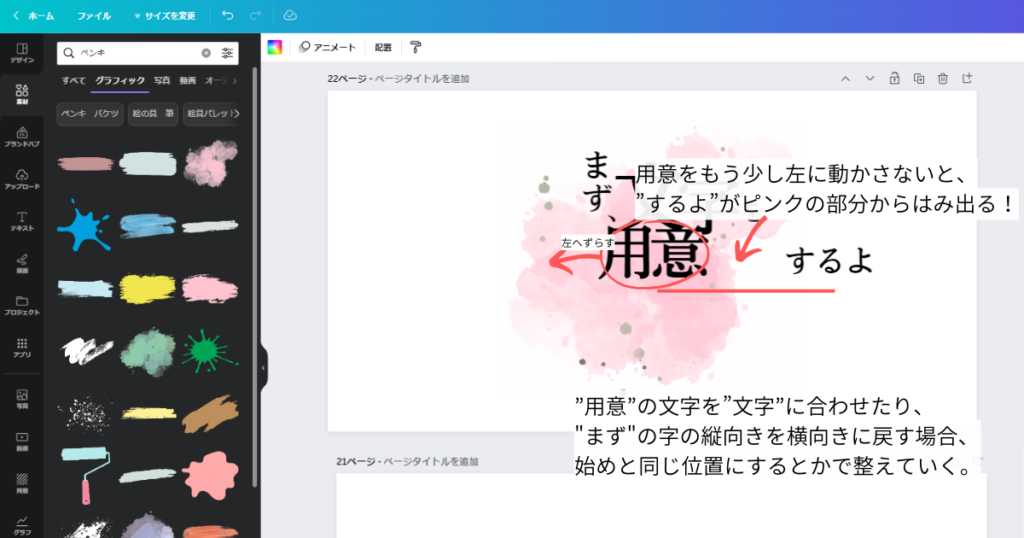
えーーっと?
用意の字そのものは、
もう少し左に行かないと
あとで”するよ”が
ピンクの位置に乗らない。


確かにな。


それと、
“まず、”部分が
やっぱ気になるから
直してもいいか?
うん、OK。

–
そうするなら、
用意の”用”とまずの”ま”は
同じ横位置にある方が
まとまりが良いかも。


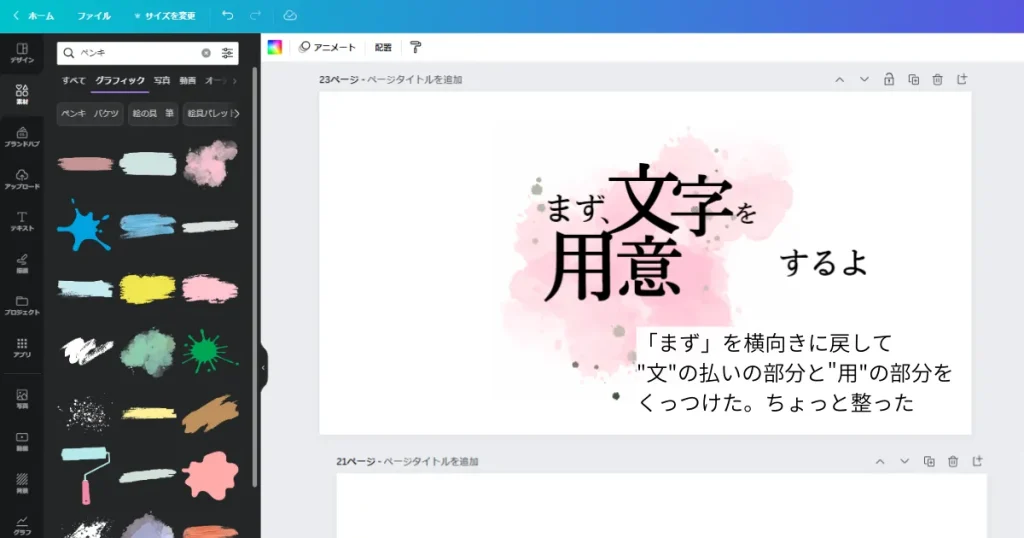
…これなら、
中々にいい感じ…
–

いや…?


全体的に後で
下げないとだめだな?
うん、後でしよっか。
文字単体で考えれば
もう「するよ」さえどうにかすれば
纏まりが良い感じ!


ただ横にずらすだけで
良いよな?

うん、おっけー!
念のために
縦向きと横向きで
バランス見てみよっか!

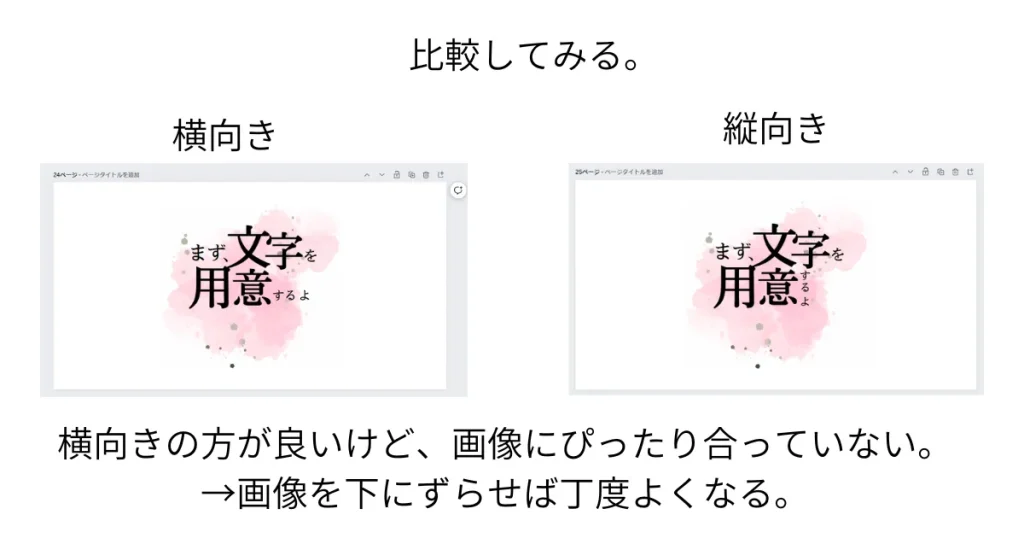
画像比較


横向きの方が良いな。
うん、私も好みは横向きかな。
どっちもピンクの部分に
載っていないから
全体的にずらして整えるね

–
–
……こんな感じかな?



ロゴだ。
うん、
ロゴ感出たね。

フォントの変更
あとは
フォントの変更もかな?


雰囲気が柔らかだから
それに近いフォントで良いか?
うん、
おっけー!



雰囲気出たな。
何使った?


漢字部分は
ダーツフォントで、
ひらがな部分は
UDモトヤ明朝Lを使った。
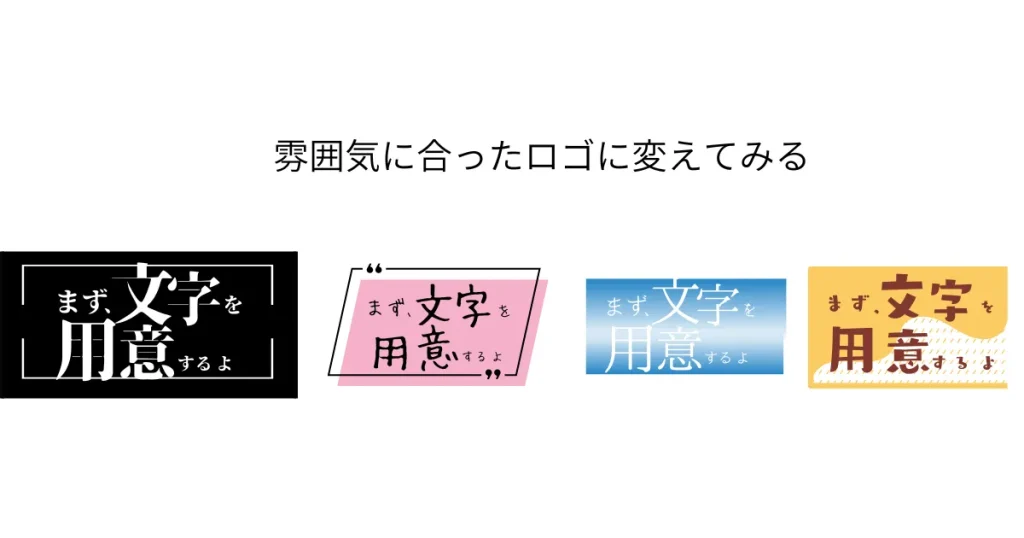
それに合う画像をさりげなく添えてみる
これだと、
そっと桜っぽい画像も
合うかな?

それに、「を」の文字の
白い部分を
埋めたいのもあるから…



モチーフの画像があると、
何を伝えたいか、が
見えてくるロゴになるんだな?
そうそう、
青春っぽい物語なんだな、が
伝わるようになったよ。

おまけ①:違う画像に変えてみる
此処からは、
ざっくりだけど
せっかく文字組した文字があるから
後ろの画像だけ変更して
遊んでみるのもあり!


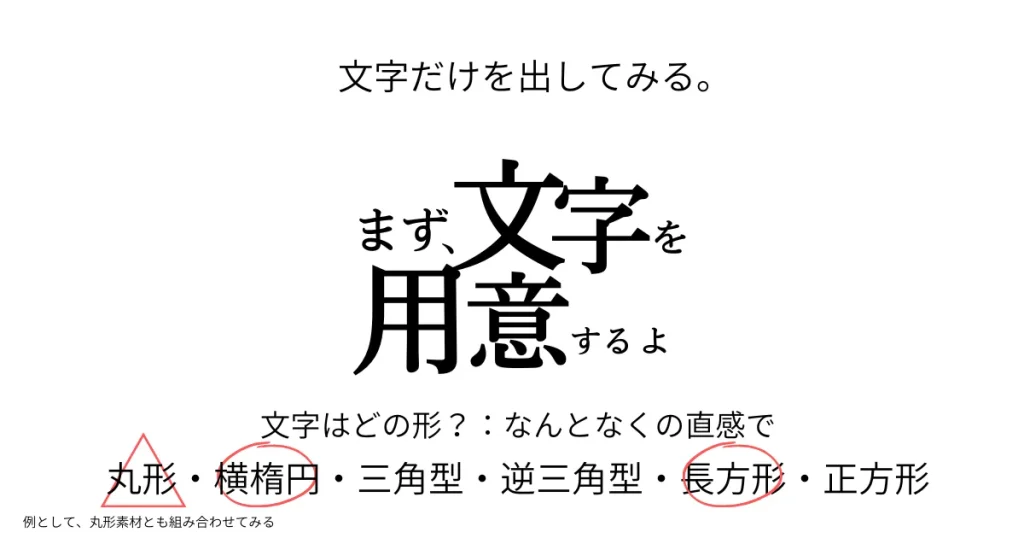
まず、文字だけを
取り出せば良いか?
そう、


で、この文字の
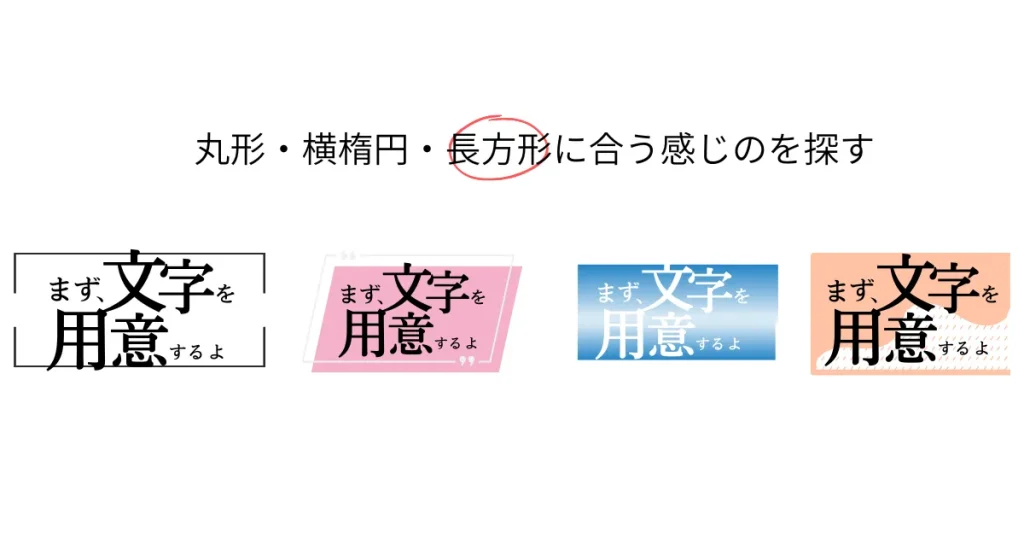
ぱっと見の輪郭を考えるよ


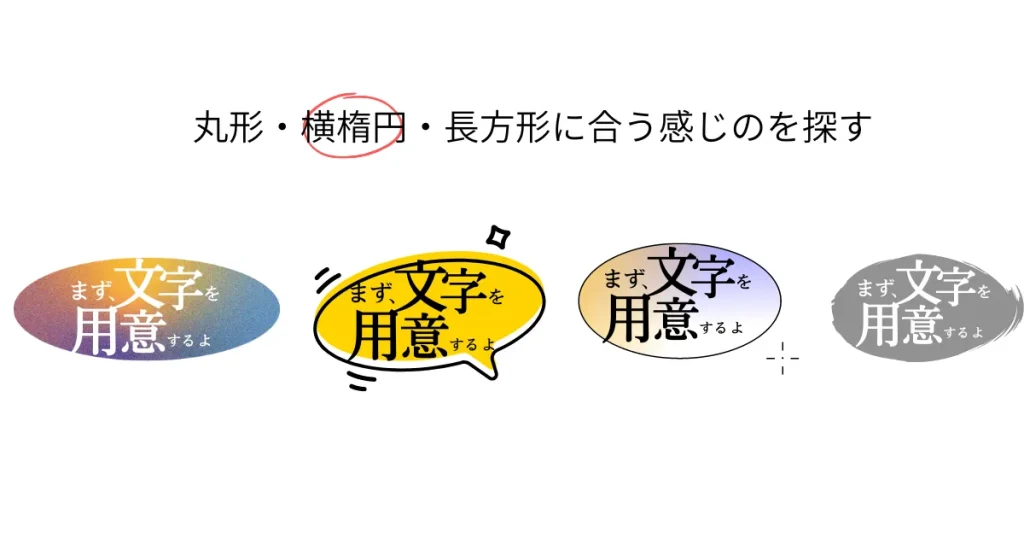
基本的に横長だから、
楕円と長方形、か?
あえて、丸形も入れれば
収まりが
ちょっと悪い例になるから
入れておくね

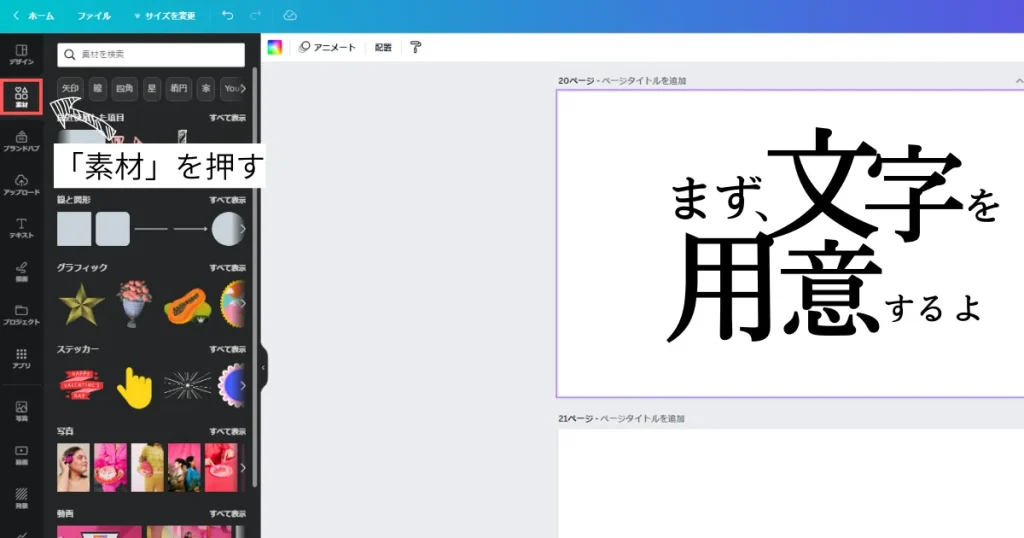
楕円形の画像に合わせて整頓してみる
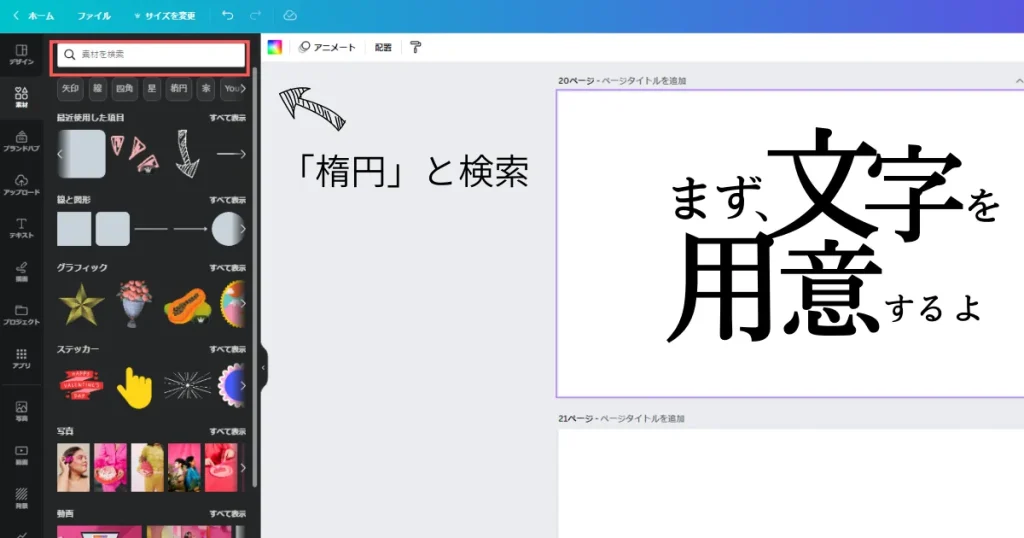
まず、画像の出し方は、
素材をクリックして


そろそろ、
インスト交代するか?
ゲームなどの説明をする事をインストと言う。

そっか、
読者ちゃん用解説で
Cは知ってるんだ!

–
なら、あと任せた!


OK,任された!
「楕円」を検索で。


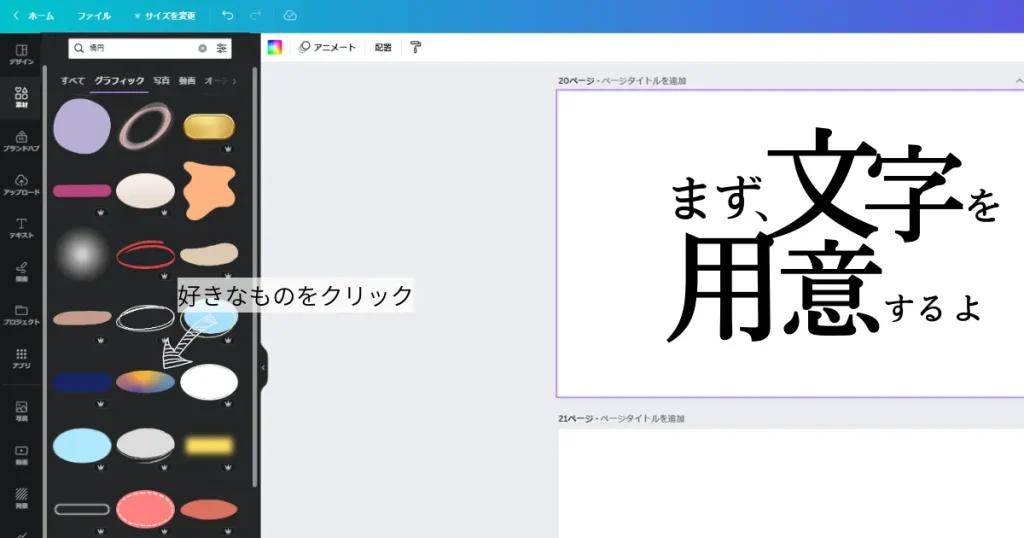
んで、良さそうな楕円画像を
クリックして表示させる。
–


それで、載せてみると
こんな感じ。

フォント変更

…次は、
フォントの変え方だな
–

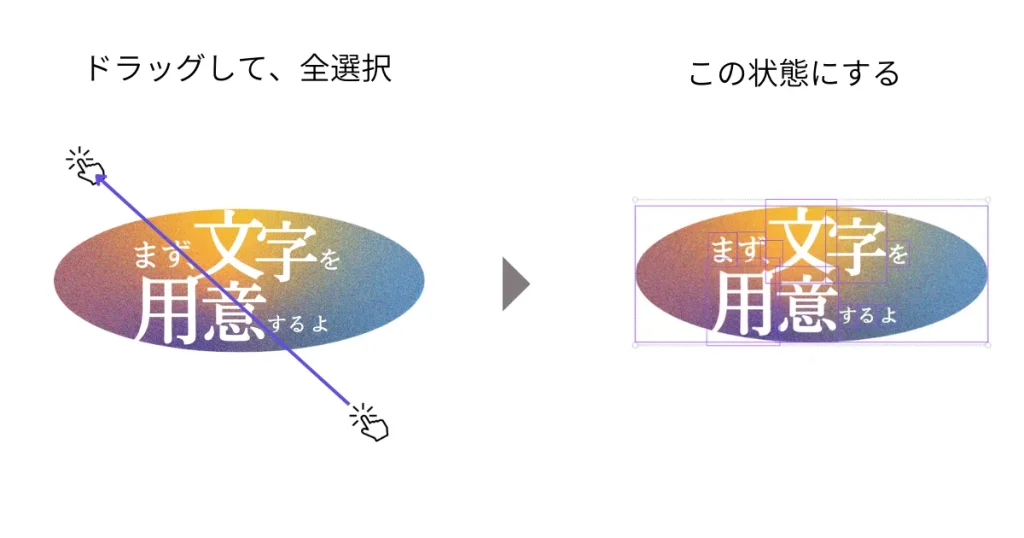
まず、画像をクリックして覆う
…いわゆるドラッグして、
全選択をする。


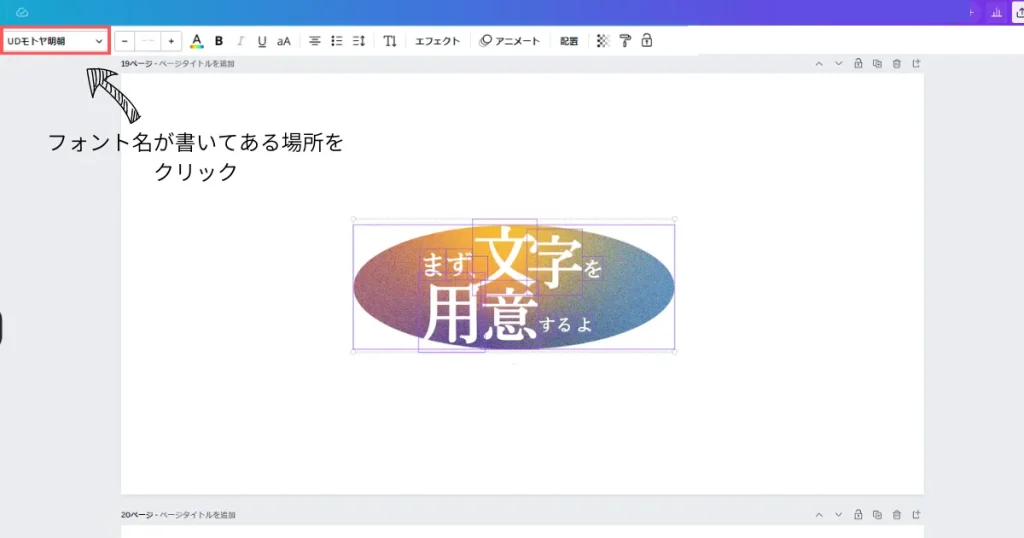
そうすると、
上のメニューバーに
フォントが
書かれた場所が出来るから
それをクリック
–


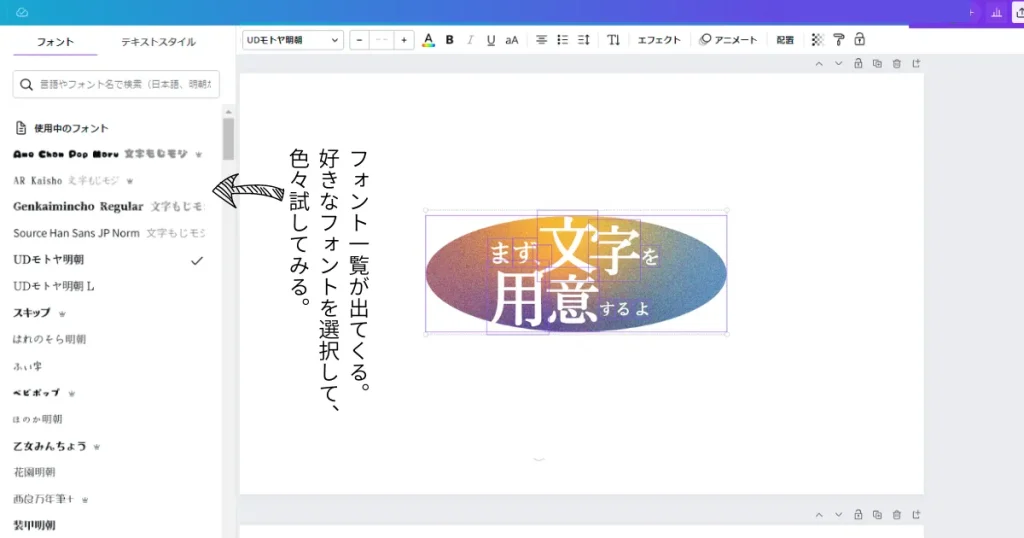
すると、
フォント画面が出るから
好きなフォントを選ぶ
–


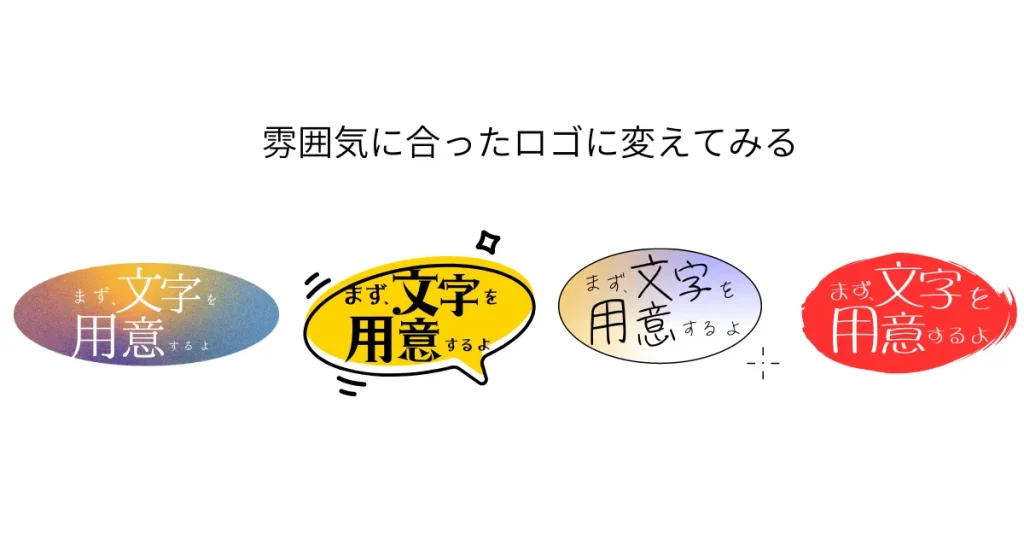
で、ざっくり変えたものが
此方って感じ!

長方形でも試してみる

同じことを
長方形でもした結果。


んで、色変えとか
色々したら、こう。

手書き文字、多くない?


あー…思った。
変更分かりやすいかと
思ったけど、
見本としては
癖が強すぎてアウトだな
うん。
困ったら、
安定のゴシックか
明朝寄りフォントが良いと思う。

困ったら、
いいフォント様見てね


丸形の画像に合わせて整頓してみる

で、例の丸か。
思ったよりかはバランスが
死んでいないかも


…と言っても、
下部分に余白があるのが
目立つから
少しだけ弄るか。

全部集めてみた。


本当だったら、
もう少し微調整した方が良い!
という部分もあるな、これ
とはいえ、
文字組みとロゴの感覚を分かって
「出来た!」となるのが
目標だから
これで一旦終わりでいいよー

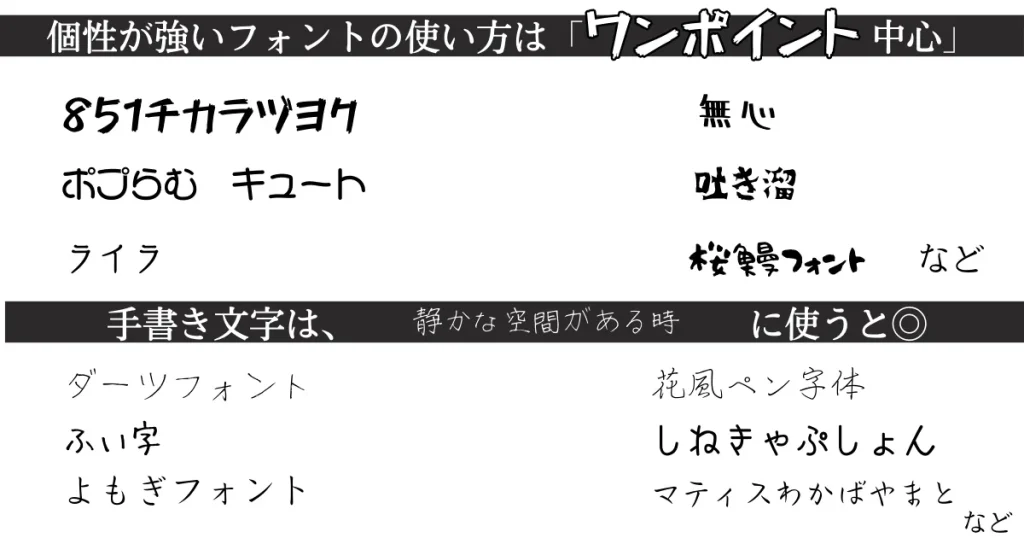
おまけ②:フォントの注意事項
さっきちょこと触れたけど、
手書き文字と
個性が強いフォントについての
個人的な使い方だけ載せておくね



個性が強いフォントだと
稀に空間を破壊して回るよな
そう、扱い難しくて…

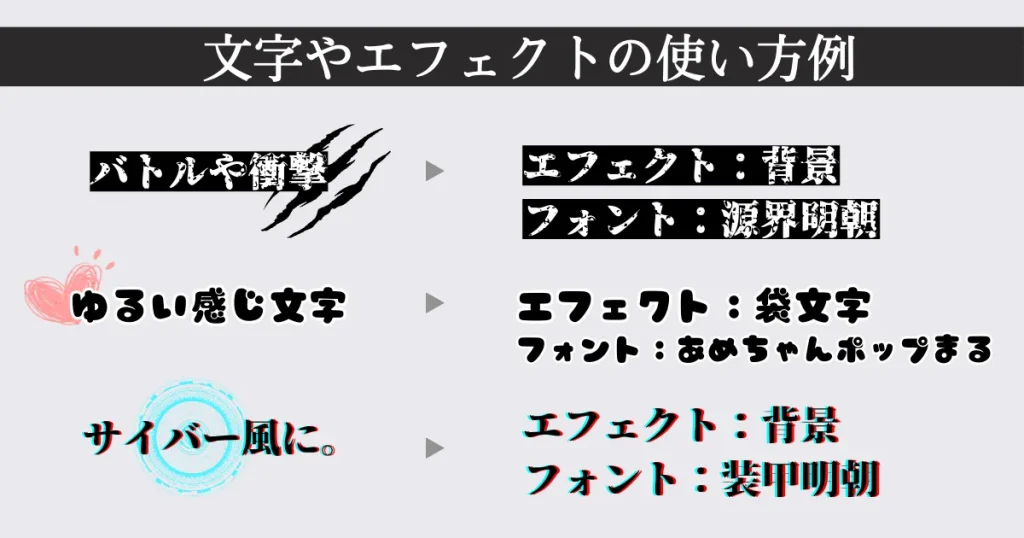
フォントでの効果例

エフェクトは、
文字に装飾が付けられる機能
おすすめの使い方は
こんな感じかな?



エフェクトの詳細知りたい場合は、
こっちで確認して

参考になりそうなツイート
【2ステップで簡単!】初心者さんでもマネしやすいテクニックをまとめてみました。デザインの参考にしてみてくださいね。あとよく聞かれるのですが、デザインで使ってるあしらい素材は固定ツイのニュースレター(無料)のお礼として配布しています。作るのめんどい人はよかったらどうぞ😊 pic.twitter.com/SteUBJdPlT
— ミヤマ|営業部にいるデザイナー (@mmmiyama_D) June 14, 2023
終わりに
こんな感じでざっくりでも
ロゴが作りたい!欲しい!という人用の
つくり方は以上になるよ


ロゴがあるだけで
「それっぽさ」が出るから
作れる時は作ってみると
良いと思う。
関連記事(ディスプレイ・トレイラー・サムネイル関係)
-

立ち絵ディスプレイの作り方、TRPGでキャラクターの立ち絵やビジュアルの背景を作るやり方、絵が描けなくても無料ツールで出来る方法。応用すればトレイラーの作り方にも!
-

TRPGサムネイルの作り方、始め方。前編:素材準備や説明編の話、どうしてサムネイルを作るのか?見本のサムネイル一覧ページや権利関係の話やロゴの作り方、立ち絵等の話。
-

TRPGサムネイルの作り方:後編① 2PLのサムネイルを作ってみる!テンプレートと理論を使って作ってみる
-

TRPGサムネイルの作り方:後編② 4PCのサムネイルを作ってみる!ニュアンス寄りにざっくり作る
-

TRPG配信でキャラクターステータスやキャラクター紹介画像のデザインまとめ、TPRG 配信 キャラクター 画像や探索者ステータス画像、共鳴者ステータス画像などのまとめ
-

漫画化幻覚テンプレートまとめ、TRPG素材、探索者ディスプレイ関係など。非公式素材もあるので用法用量、規約など守ってご利用くださいませ
-

お部屋やサムネイルを作る際に守って欲しいことなどや、規約の話。TRPGのロゴやトレイラー画像の使用などの画像権利関係や立ち絵の商用利用の話。
-

自分でロゴを作成してみる。ココフォリアでのタイトルロゴ。ざっくりロゴ作成方法、ロゴっぽいのを作る!、ロゴの作り方、トレイラー・サムネイルの作り方、VtuberさんやTRPGシナリオなど簡単なロゴが合った方が良いからそれとなく作ってみたい人向け!
-

YoutubeのTRPGサムネイル参考一覧まとめ:配信者さん、Vtuberさんにお願いしてTRPGサムネイルをお借りしたのを纏めております。※随時更新予定
-

TRPGトレイラー4枚を作る後編!トレイラー画像編!Canvaを使ったトレイラー作成方法。概要に何を書くのか、シナリオのロスト率基準について、1枚目から4枚目って何に書いているのか。Twitterでもおしゃれに見えるトレーラー画像を作る!
-

TRPGトレイラー4枚を作る前編!キャッチコピー編!Canvaを使ったトレーラー作成方法。キャッチコピーや人を引き付ける台詞をどうやって作るのか、キャッチコピーやタイトルを付けるコツや型について紹介!
-

YoutubeサムネイルやTRPGトレイラーで使える画像の作り方。無料ツールを使っての画像作成の仕方、動画サムネ画像を簡単作成!インストール不要なツールCanva無料版にて作成
–
–