–
–

前略:何も分からなくて、
賽振マーチさんに助けて頂きました。
(シノビガミもマーチさんに教えてもらいました)
この記事で、APNGが簡単に作れるようになるとどうなるの?
AntiUtlでAPNGを作れるようになる!
イラストに簡単にエフェクトが付けられるようになる為、演出の幅が広がる。
飛び跳ねたり、機械的に登場したり、砂の様に消えたり…etc
AntiUtlでAPNGを出力するきほんの「き」を応用すれば
ココフォリアOPも作れるようになる
※また今度、ココフォリアOPの作り方記事も作ります。
–
クリスタで作る場合のapng参考ツイート
4分でわかる!かも
クリスタだけでココフォリア部屋APNGを作ろうのコーナー① pic.twitter.com/Z4FNtaRTYk— ハッカミコット/ヤビ💪@新規〆 (@mint_mikoto) February 14, 2023
導入

Aviutl、分からない
–
もし、宜しければ
確認いたしましょうか?
(直接見た方が
色々確認できるのかなと……!)

マーチさんSDのillustration:おおかみ魔女エトワール様
ダウンロードの準備
はじめに!
Aviutl用の新規フォルダを作っておく!
まずダウンロードする為の
ファイルを作りましょう。


タイトルは
どうすればいいですか?

フリーソフトという名前の
フォルダを作って
その中に
AviUtlのフォルダを作ると
管理が楽です。



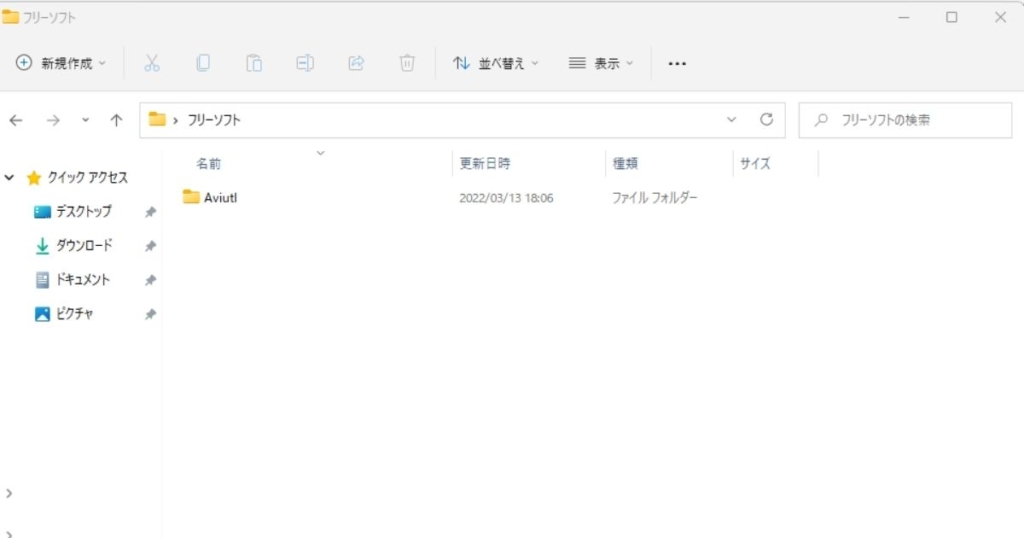
できました!!!
ダウンロードするもの
①AviUtlのお部屋
Aviutl、拡張編集Plugin
②AviUtl 物置 – JPN takeshima
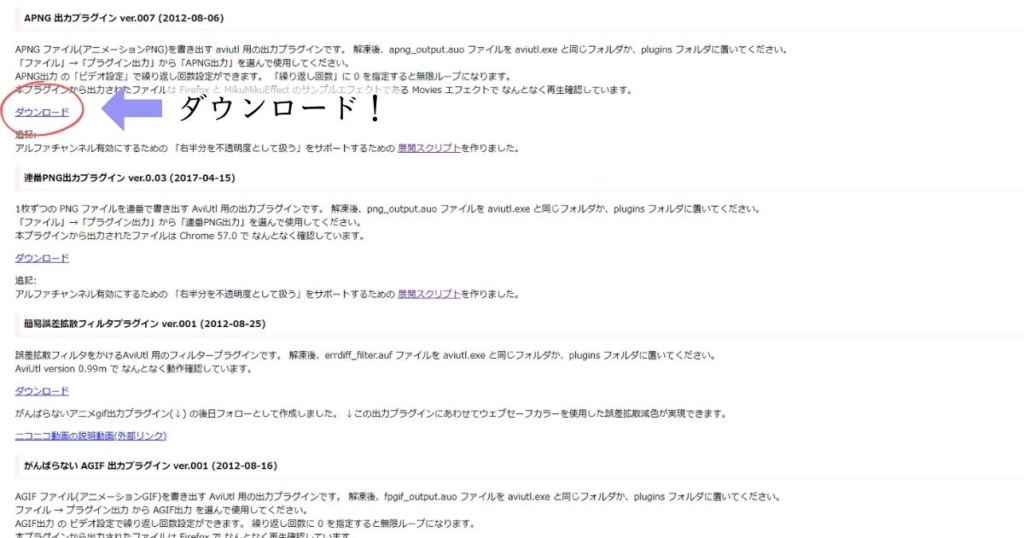
APNG 出力プラグイン ver.007 (2012-08-06)
展開for出力プラグイン アニメーション効果スクリプト ver.001(2015-01-10)
③さつきさんのスクリプト
一括のもの
一から
ダウンロード
していきますね

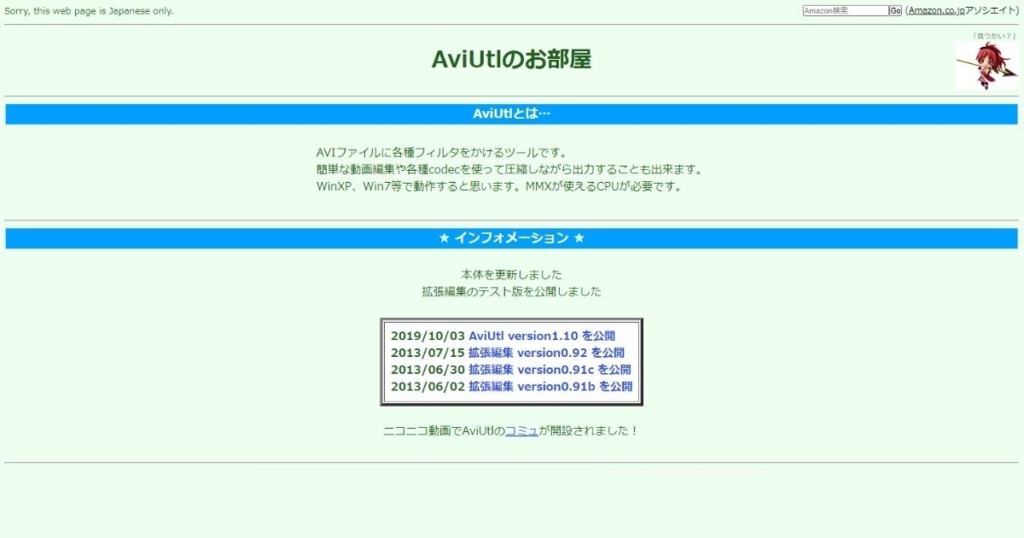
AviUtlのお部屋
AviUtl本体の
ダウンロードからです


めっちゃ文字があるけど
何をダウンロードすれば
良いですか?
「AviUtl本体」と
「拡張編集」です。

いっぱいありますが、
最新版だけを
ダウンロードすれば
OKです~




良く分からないのが
いっぱい
ダウンロードされた…
ダウンロードしたら、
フリーソフトファイルに
全部入れ込んでください

AviUtl 物置 – JPN takeshima
今の状態だと
「APNG」が出力出来ないので
出力できるソフトを
ここでダウンロードしましょう。

–
–
「展開For
出力プラグイン」を
ダウンロード
してください~


scriptファイルの作成について
※2022.3.16加筆追記
「展開For
出力プラグイン」を
ダウンロードしたら


フリーソフトのファイルの中に
「script」と書いたファイルを作り
その中にダウンロードした中身を
全部入れて下さい

APNG出力プラグイン
ダウンロードしたら
ページを結構下げて
「APNG出力プラグイン」を
ダウンロード!


pluginsファイルの作成について
この
「APNG出力プラグイン」
ですが
ダウンロード後


「Plugins」と言う名の
ファイルを作り
その中に中身を
全部入れて下さい!

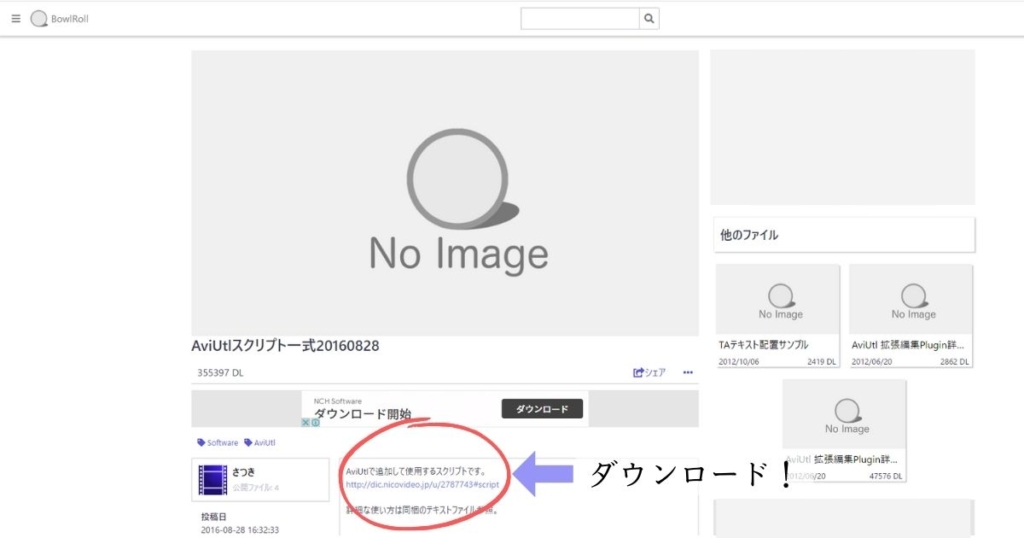
さつきさんのスクリプト BowlRollより

scriptファイルの作成について
このスクリプトですが、


先程作った
Scriptフォルダに
入れて下さい


他の方のスクリプトを
ダウンロードした時も
この「script」ファイルに
入れればOKですか?
その通りです

現在進捗の確認
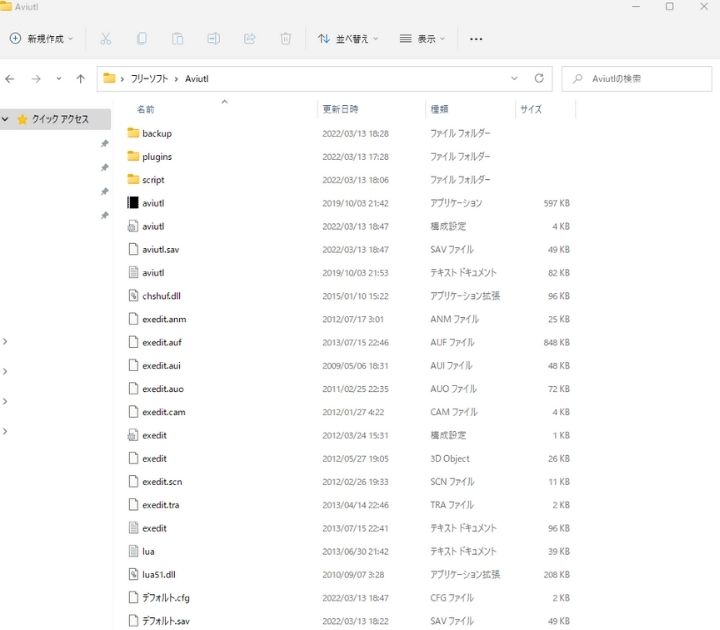
こんな感じで
ファイルが3つと
Aviutl本体、
後は色々なファイルが
ある状態であればOKです!

※Backupファイルはない可能性がありますが、気にしなくてもOKです。

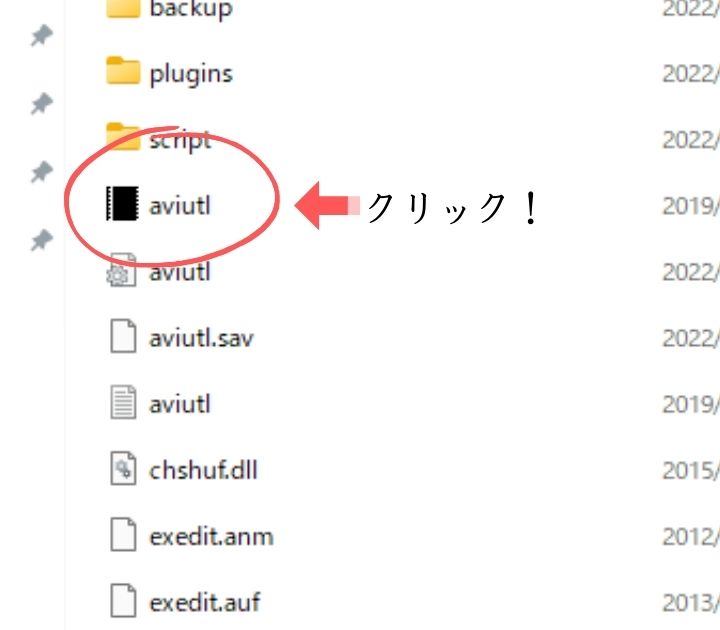
Aviultを起動してみる!
お待たせしました、
では起動してみましょう


–

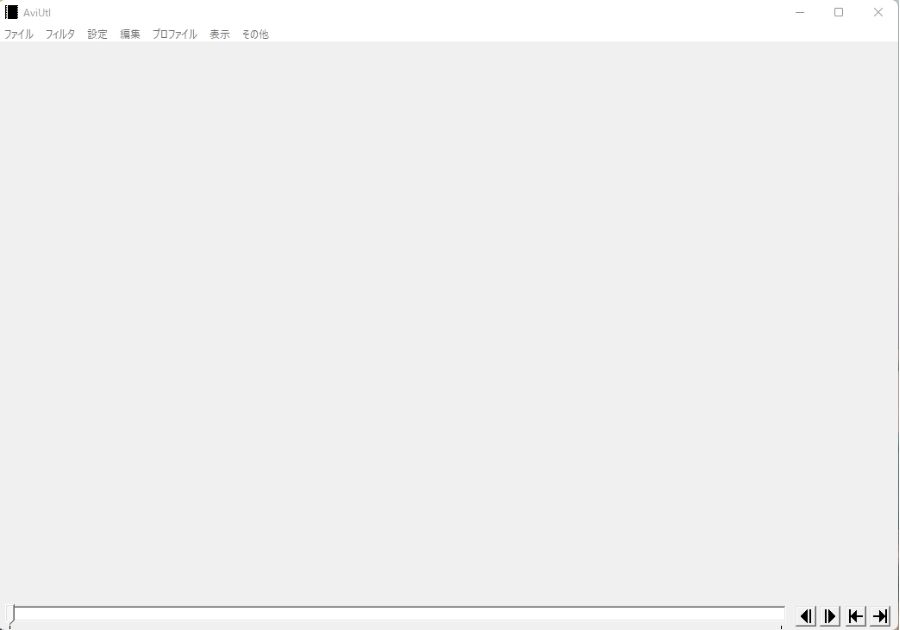
起動しました!!!

再生ボタンの表示し方
再生ボタンの表示仕方を
伝えますね

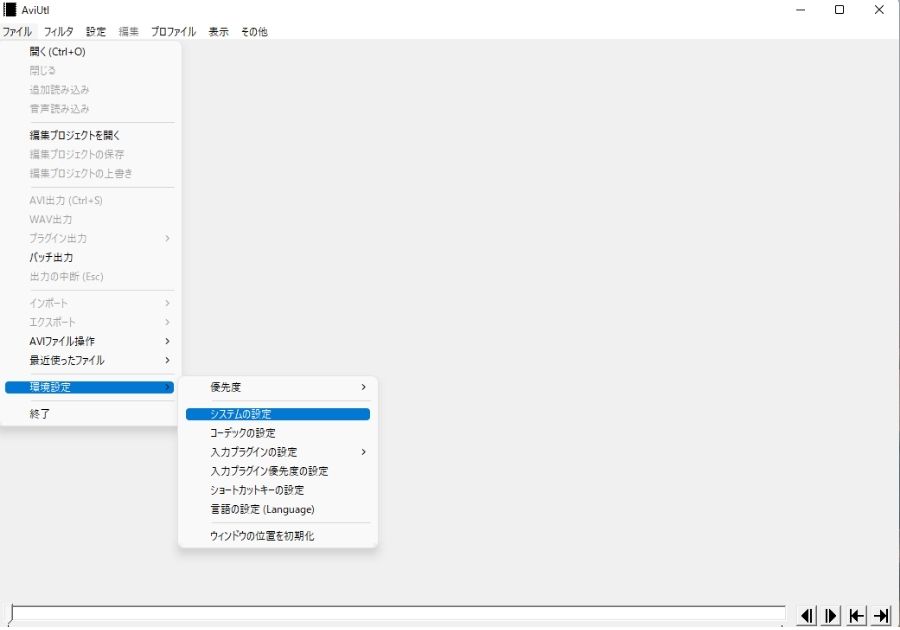
ファイルタブをクリック
→環境設定
→システムの設定を
押してください



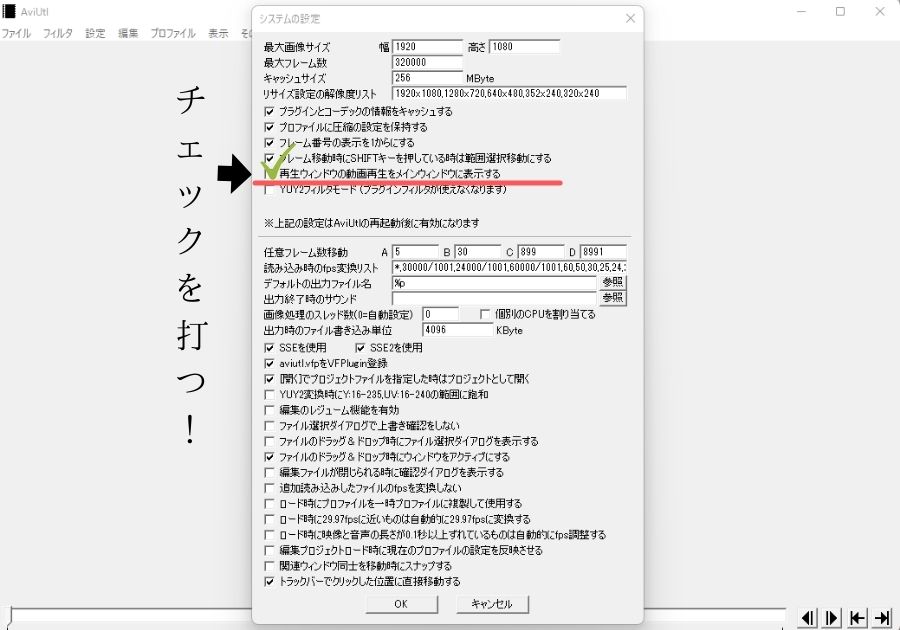
何か出てきた!
「再生ウィンドウの動画~」の部分
チェックを押してください



押しました!!!
なら、
一度Aviutlを
再起動しましょう



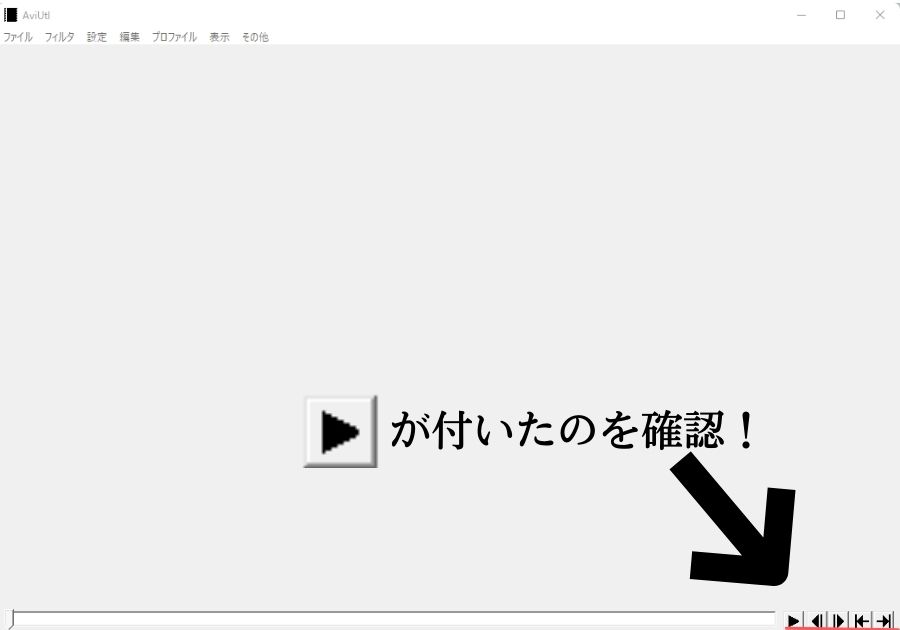
再生ボタンが
付きました!
Aviutlで画像を貼り付ける方法
実際に
画像を貼り付けて
エフェクトを付けて見ましょうか

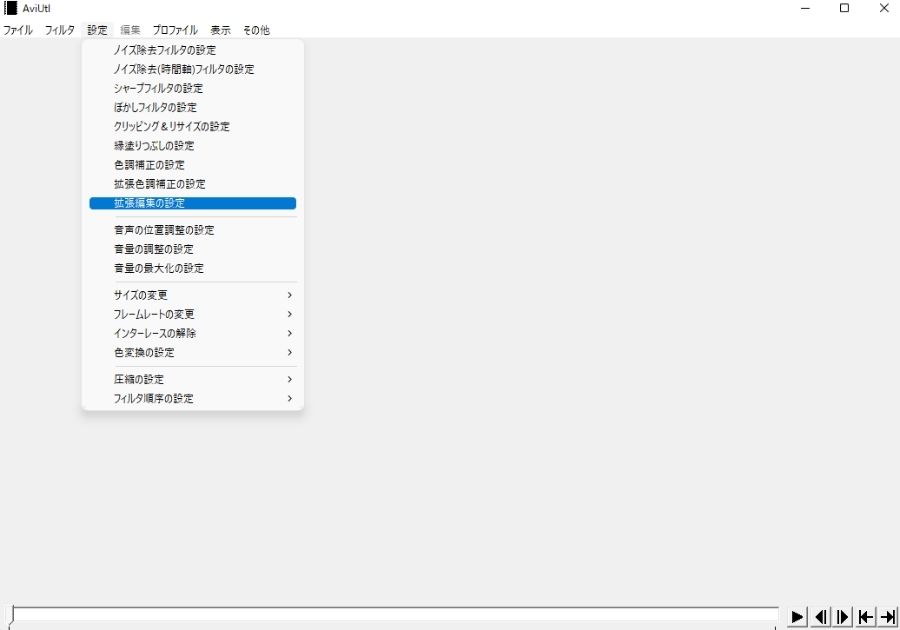
「設定タブ」クリックの
拡張編集の設定を押してください

※拡張編集の設定が出ない場合は、
拡張機能ソフトのダウンロードが出来ていないか
ファイルに入っていない可能性があります。


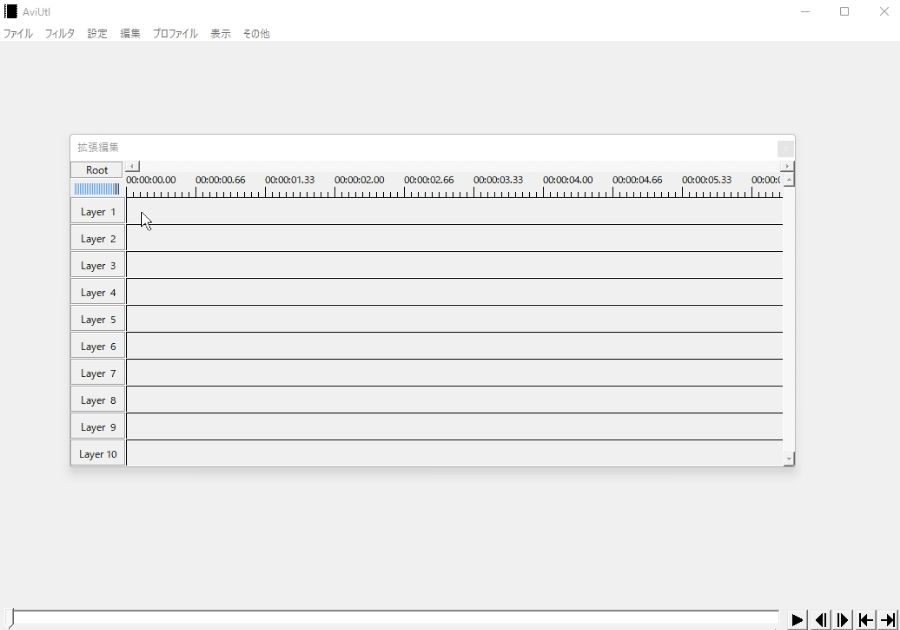
何か出てきました!

なら、その場所で
右クリック!
からの
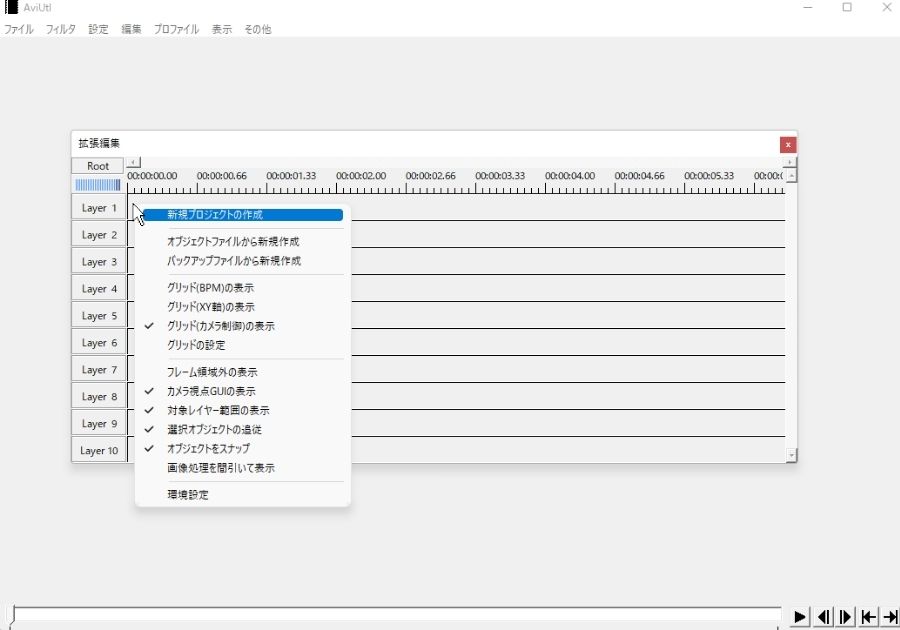
新規プロジェクトの作成!



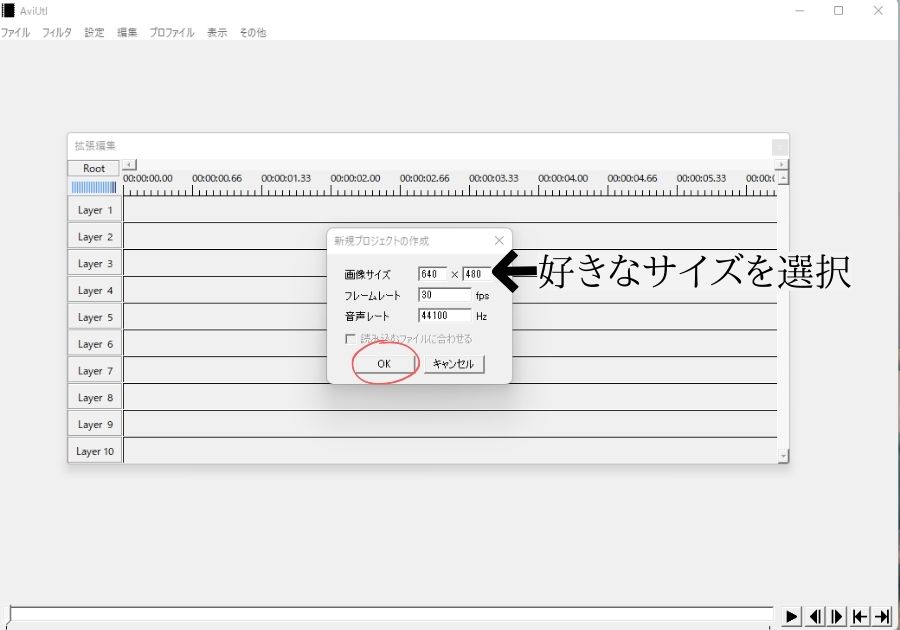
新規プロジェクトの作成の
ページに行きました
サイズは自由に選択して
OKを押してください!



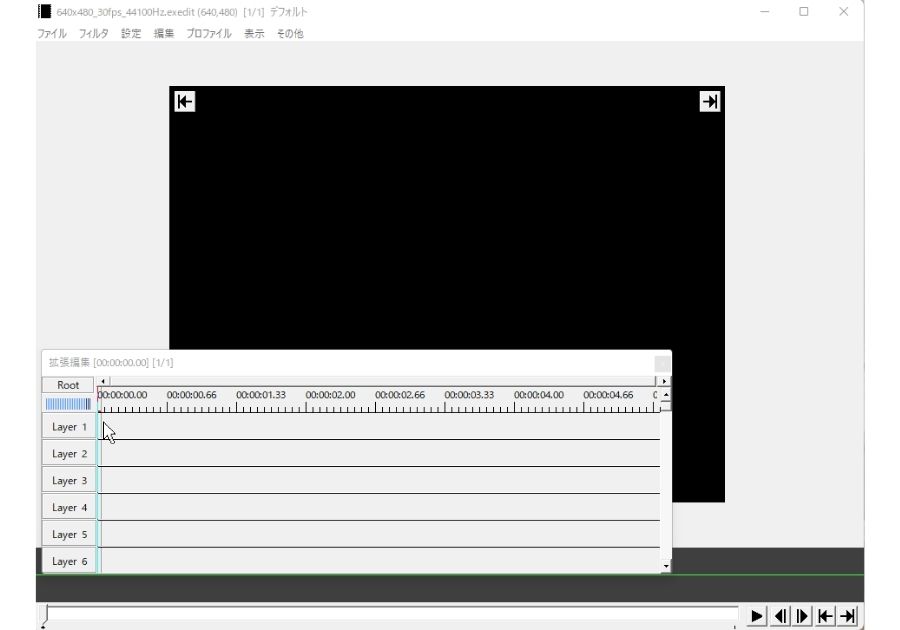
黒いのが出てきました

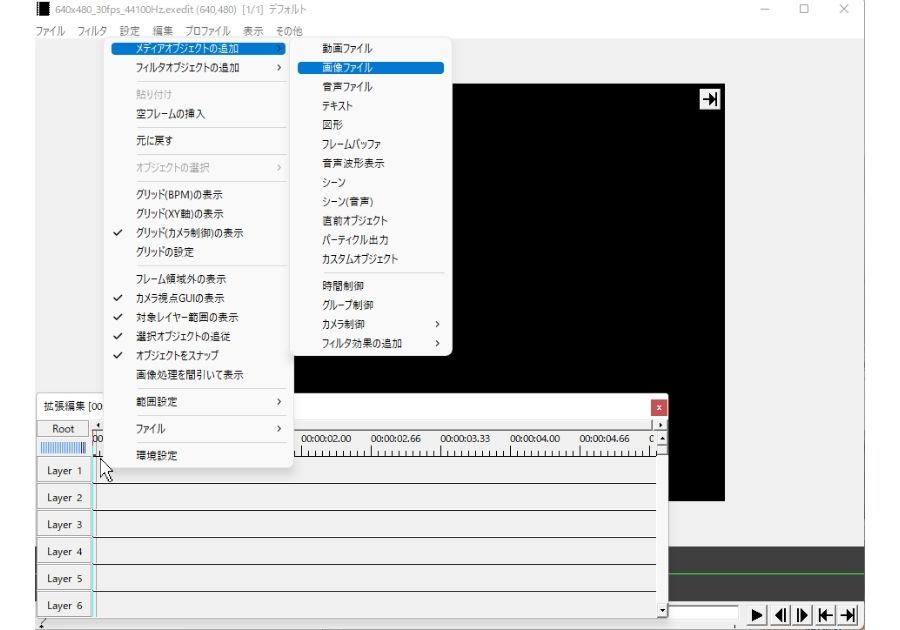
そうしたら、
また同じ場所を右クリック!

メディアオブジェクトの追加
→画像ファイルを
クリックして下さい!



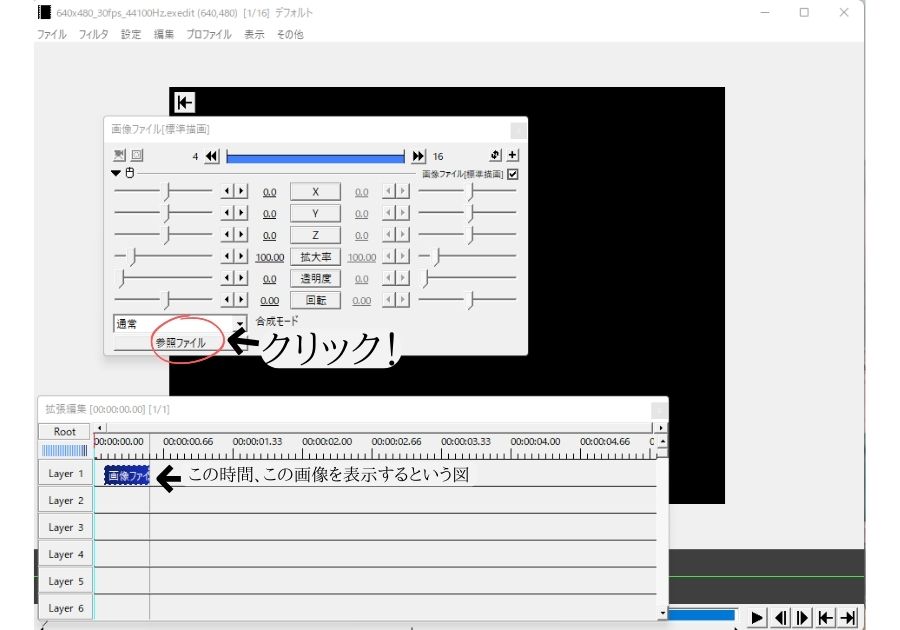
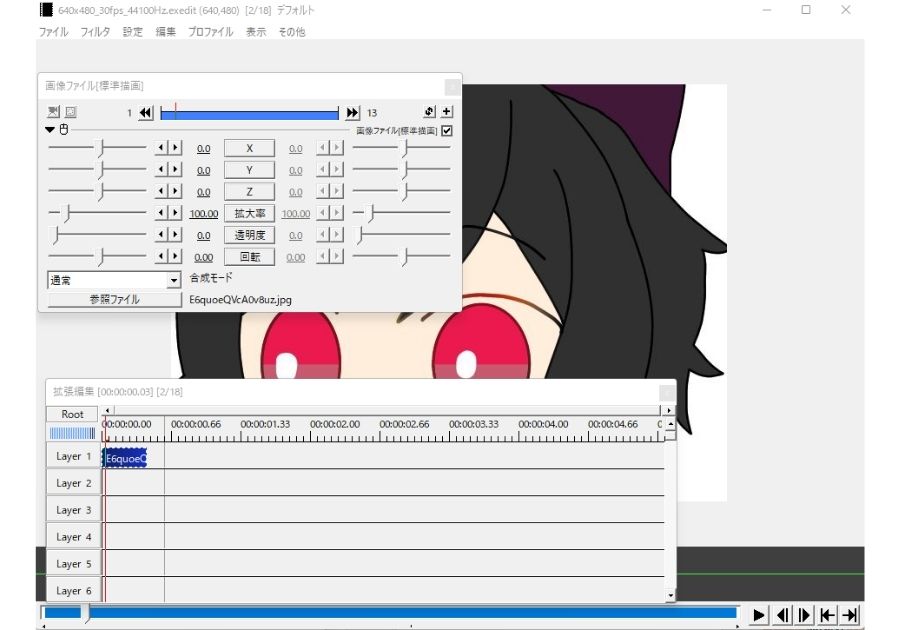
画像ファイルくん…
新しい仲間が
増えたわね
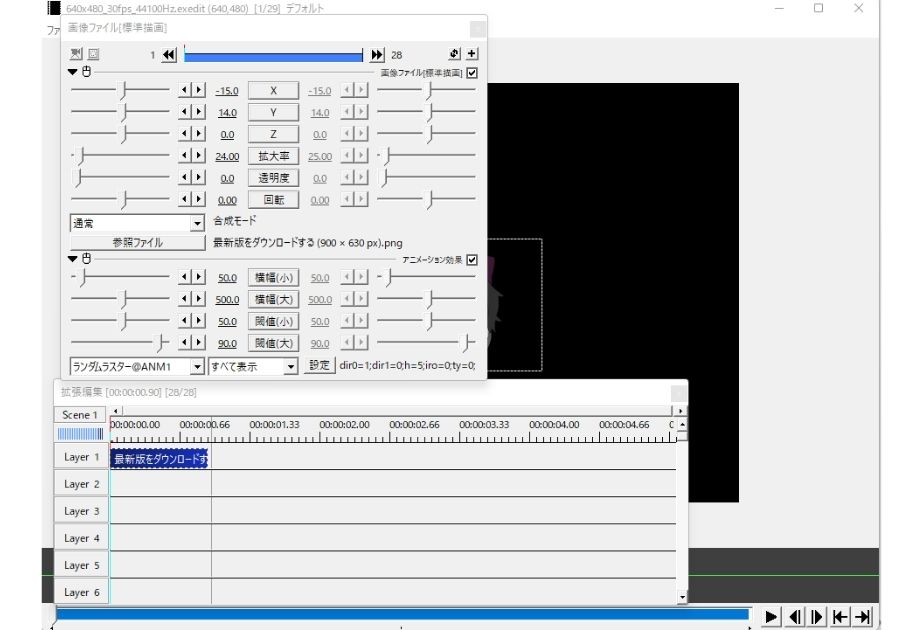
「参照ファイル」を
クリックすることで
画像を挿入することが出来ます!


–

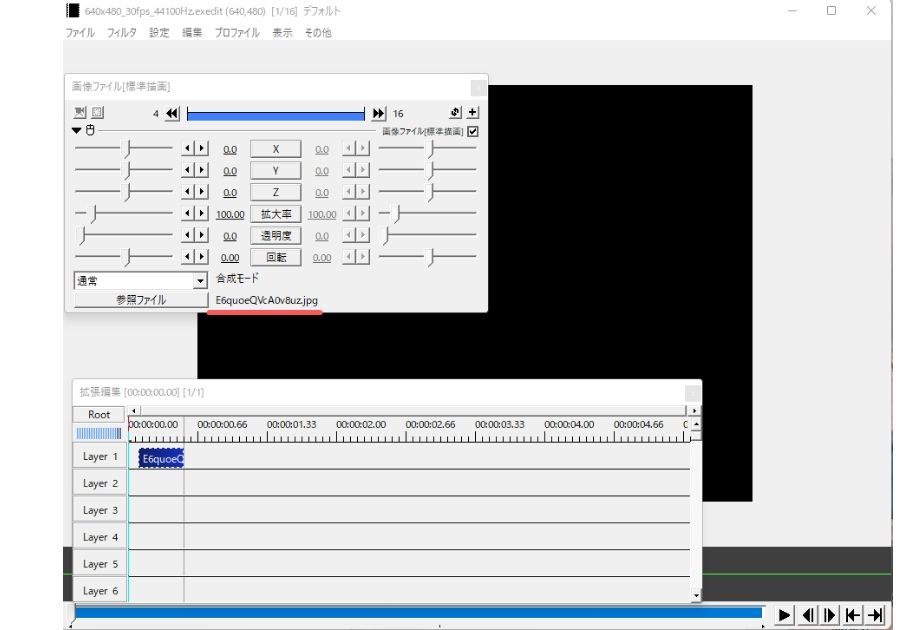
よし、なら
私を入れよう…


びっくりするほど
画像が出てこなかった…
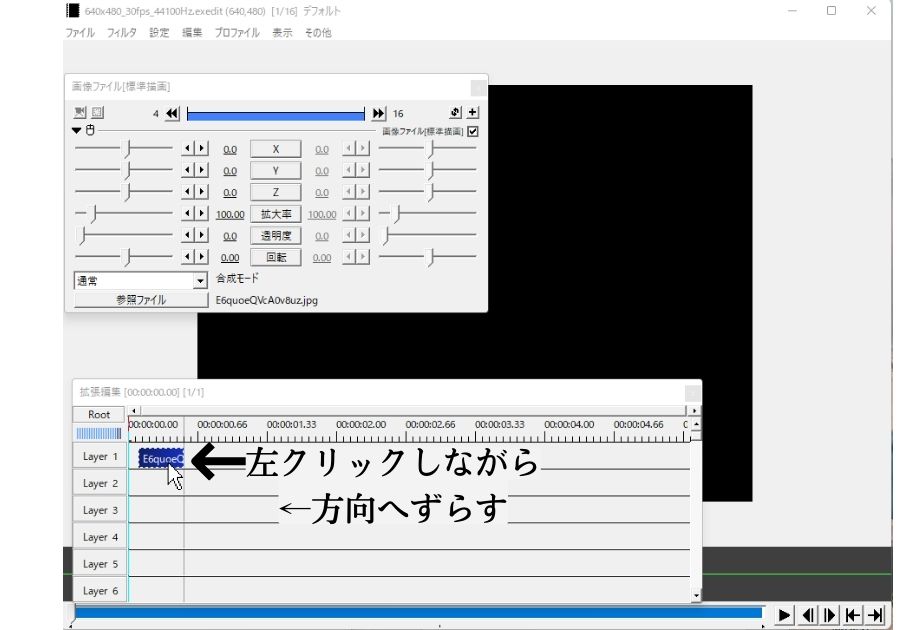
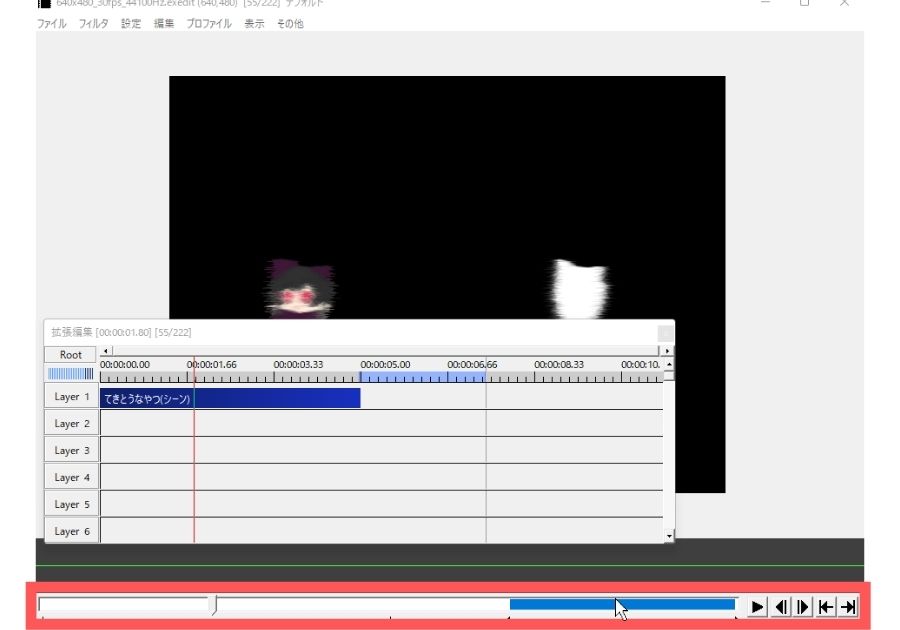
青いバーの部分を
クリックしながら
00:00:00のところに
動かしてください



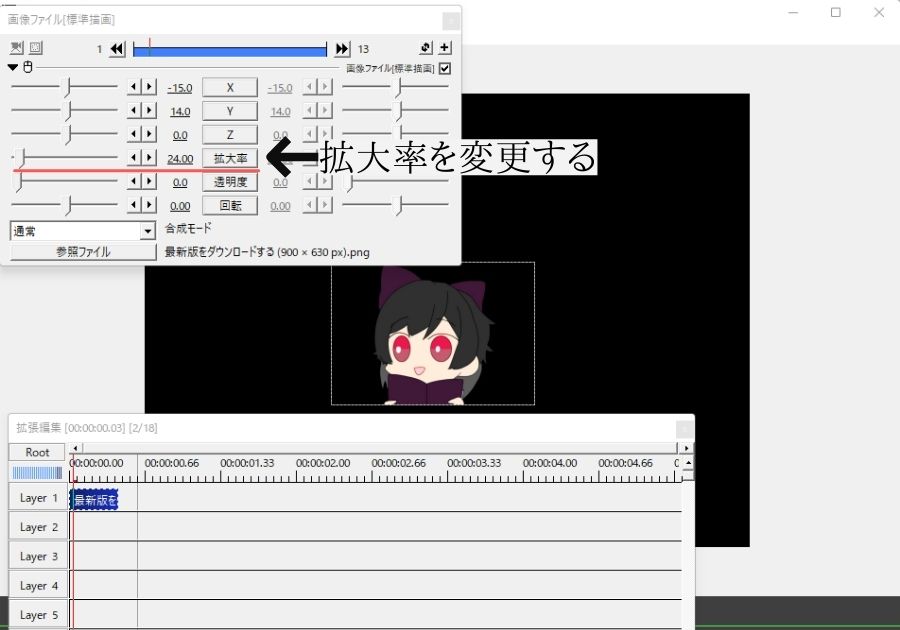
見た!動かした!


出てきた!
上の拡大率を
小さくすると
画像が小さくなります



ついでに
透過画像にした
Aviutlで画像にエフェクトを付ける方法
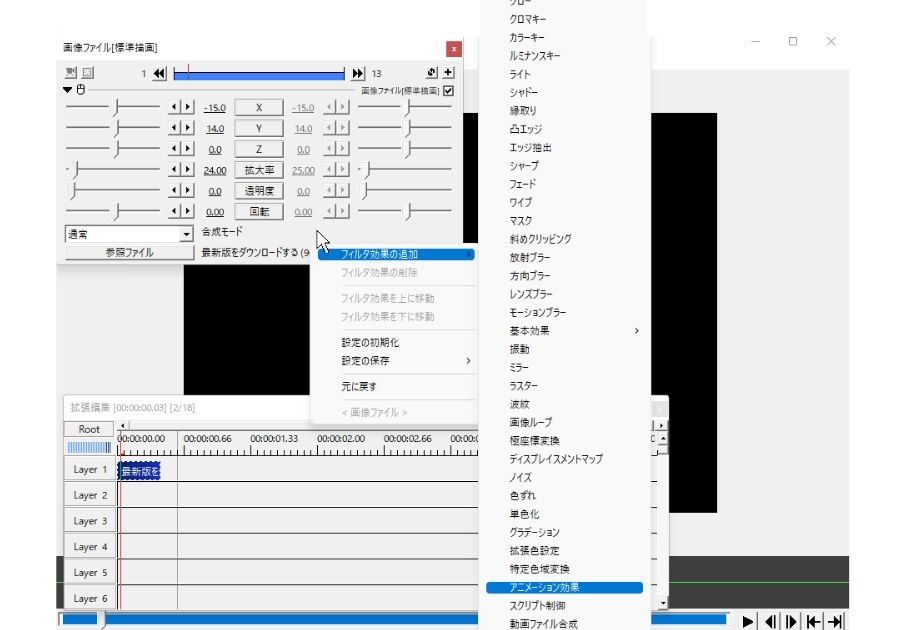
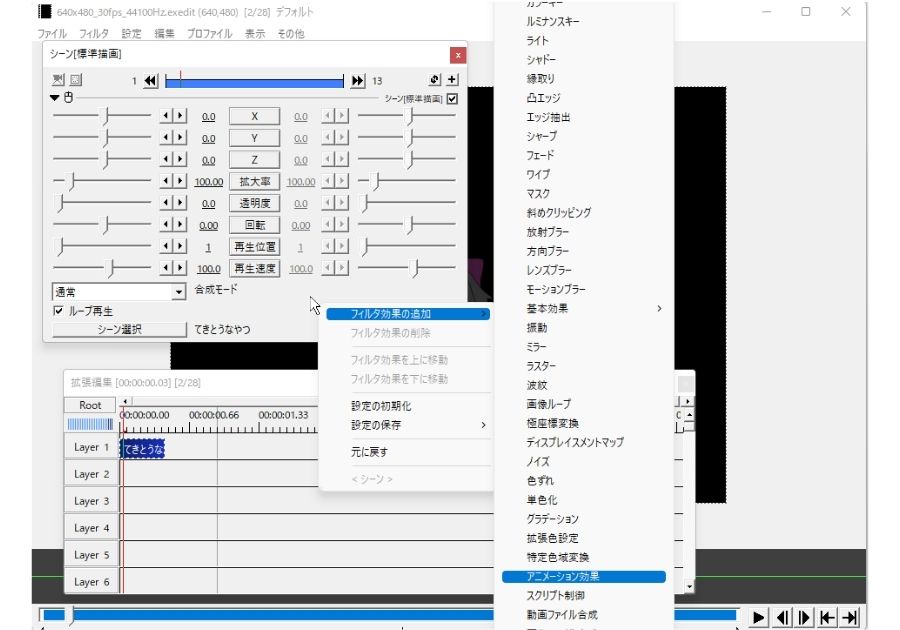
では画像ファイル設定の
適当な部分で
右クリックを押してください

フィルタ効果の追加
→アニメーション効果を
選択しましょう



画像ファイルに
もう一つメニューが増えた

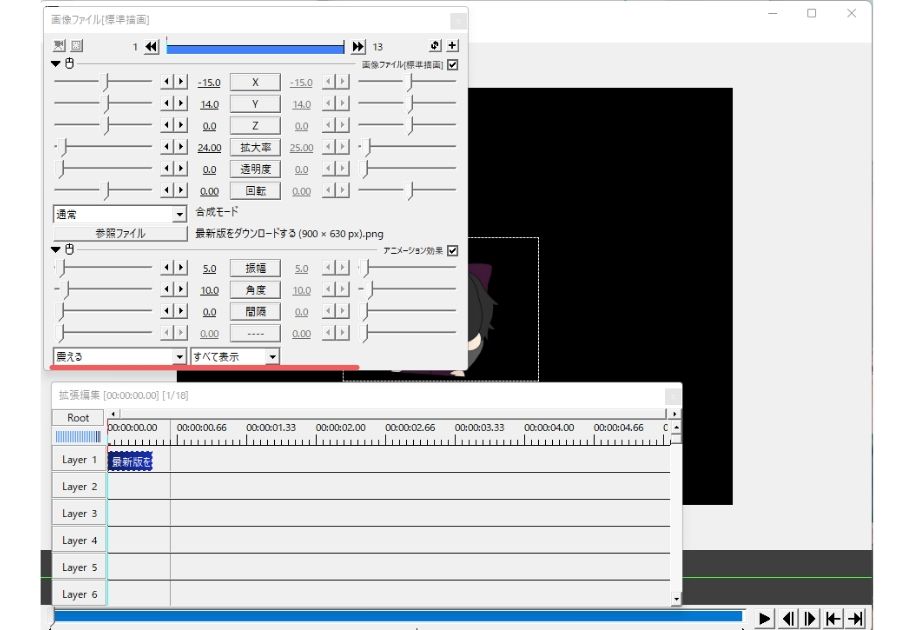
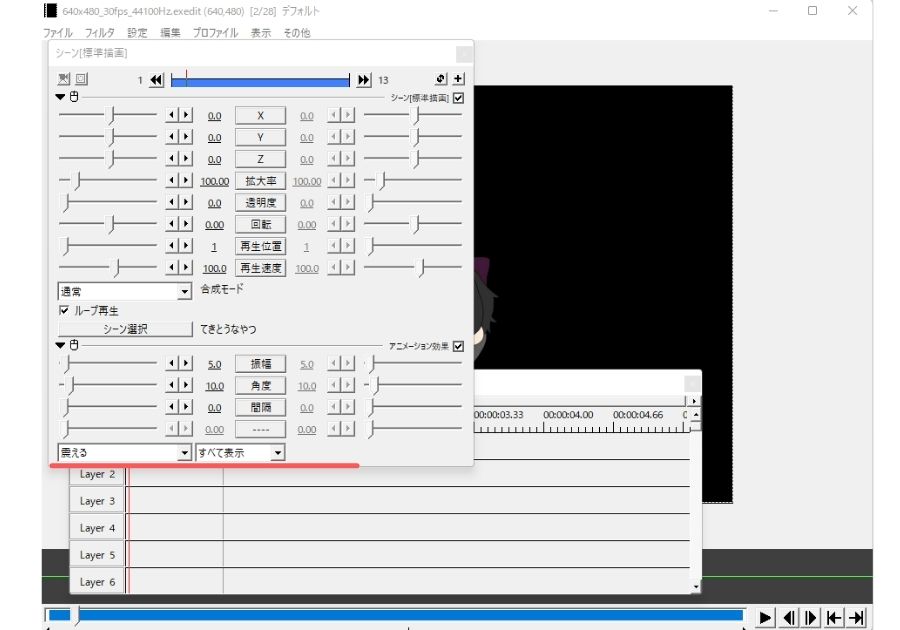
今は「震える」という
アニメーションエフェクトが
付いているので
この画像が震える状態になります


主張が激しい…。
アニメエフェクト、
かなりあるから色々選べるな…

ランダムラスターにした
※さつきさんのスクリプトによって、
かなりのアニメーションエフェクトが増えております。
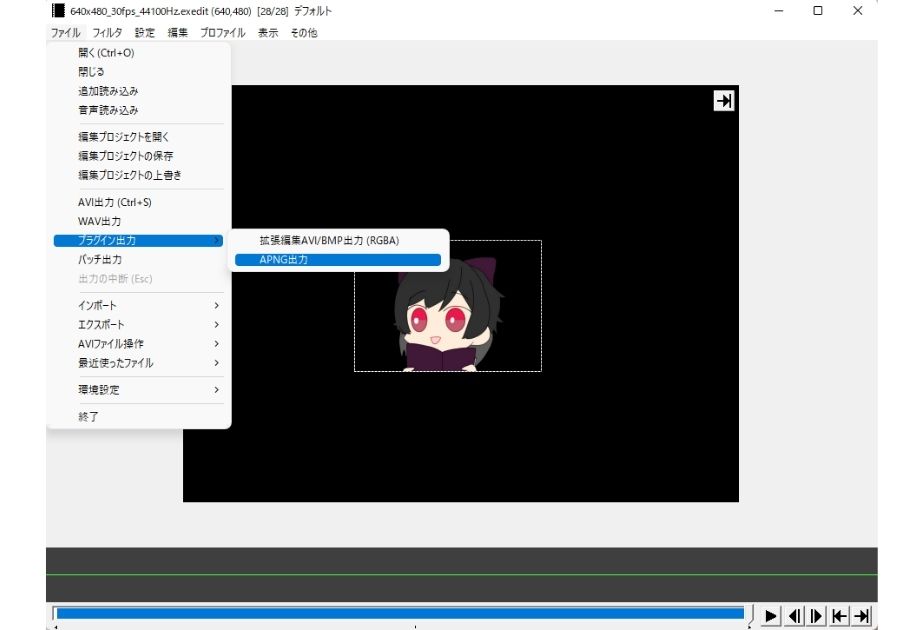
APNG出力の仕方
失敗例

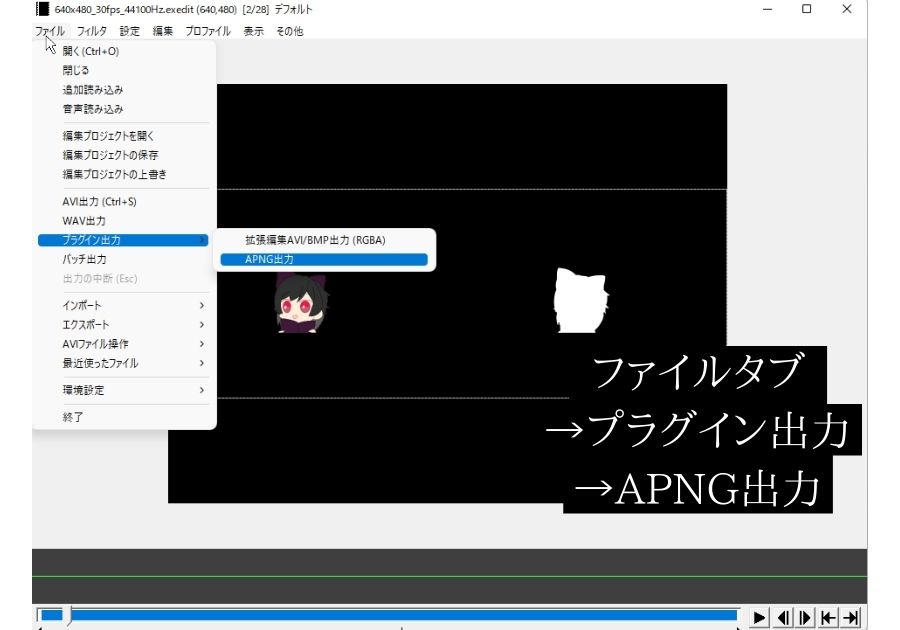
出力は
プラグイン出力
→APNG出力!
(失敗例です)
※APNG出力も追加プラグインをダウンロードすることで出来るようになります。
(上の説明にあるものを全部インストールすればOKです!)


そして、
出来たものが
此方


!?
大丈夫です。
手順が多いですが
説明していきますね

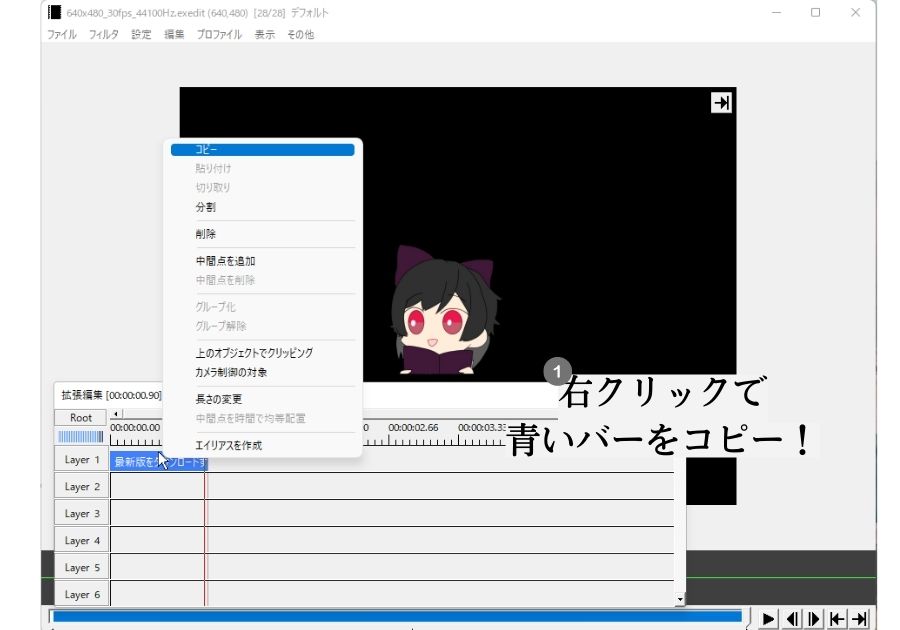
AviutlでのAPNG出力の仕方(ただしい)
まず、青いバーを
右クリックして
コピーをしましょう

–

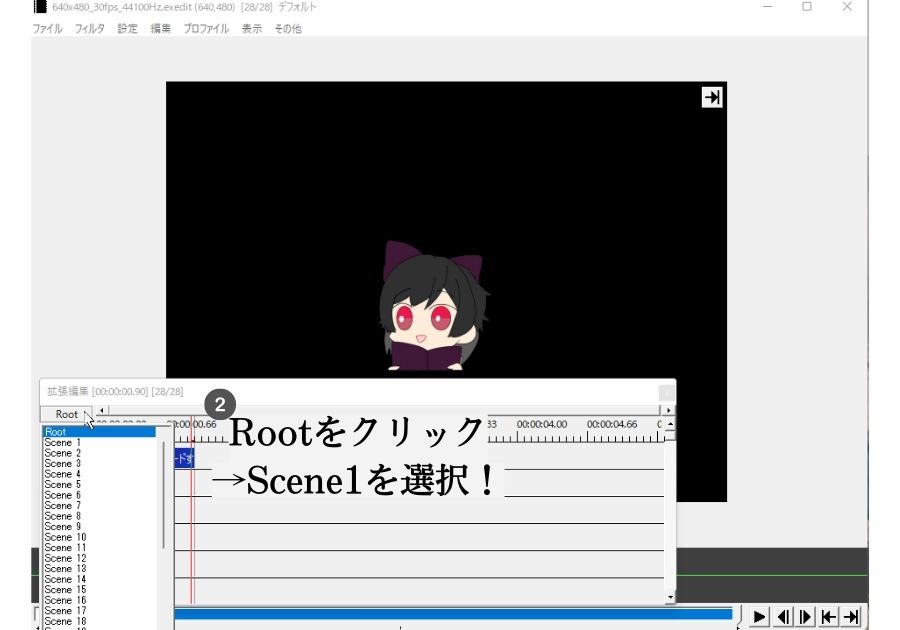
それから
「Root」をクリックして
Scene1を選択



選択したら、
なにもなくなった!!

大丈夫です。
Layer1を右クリックで
貼り付けをして下さい



帰って来た…!
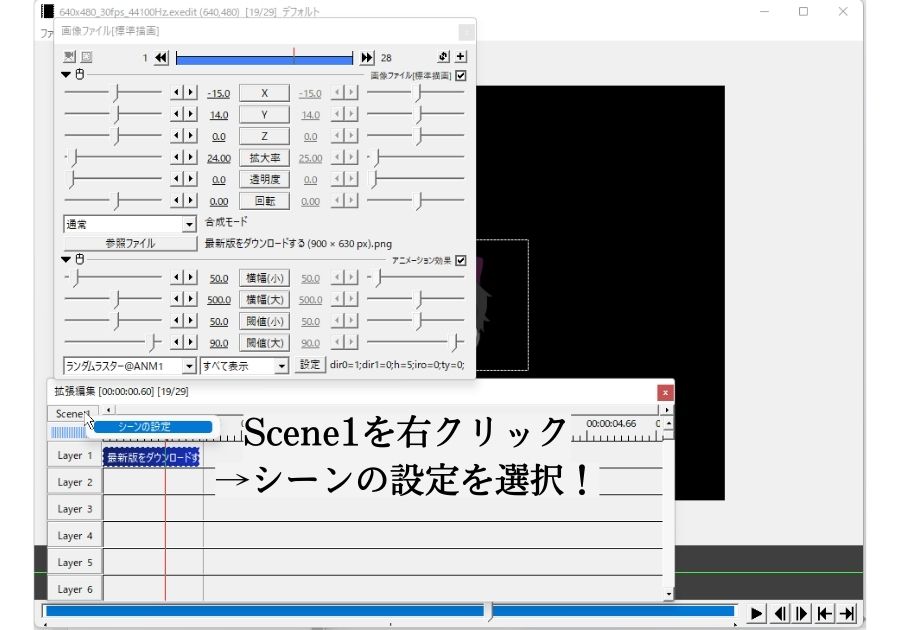
状態を確認したら
Scene1を右クリックし、
シーンの設定をクリック



シーンの設定は
どうすればいいですか?
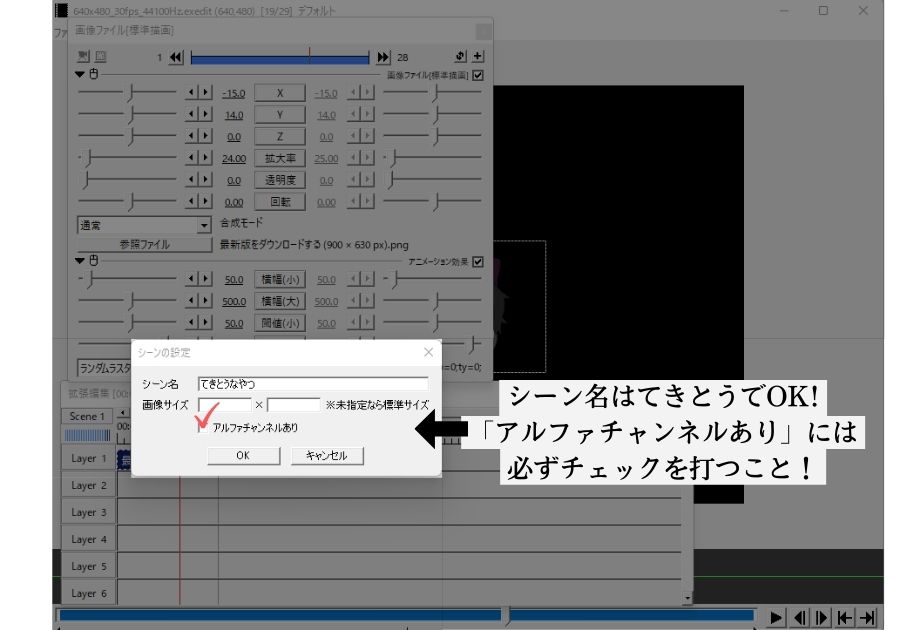
シーン名は
てきとうなやつで良いです
それと
「アルファチャンネルあり」に
必ずチェックを打ってください



チェックした!
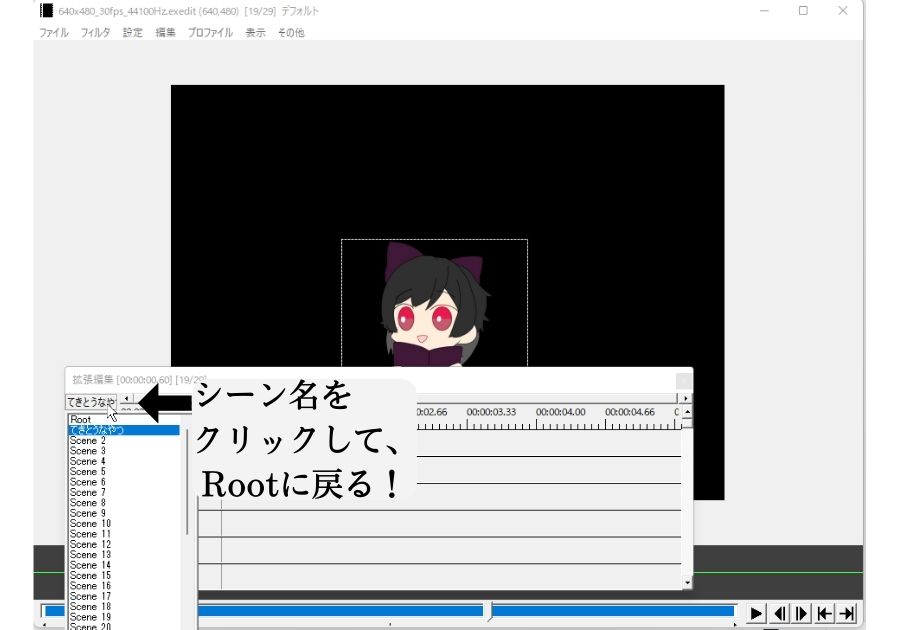
それなら、シーンを
Rootに戻しましょう



戻りました!
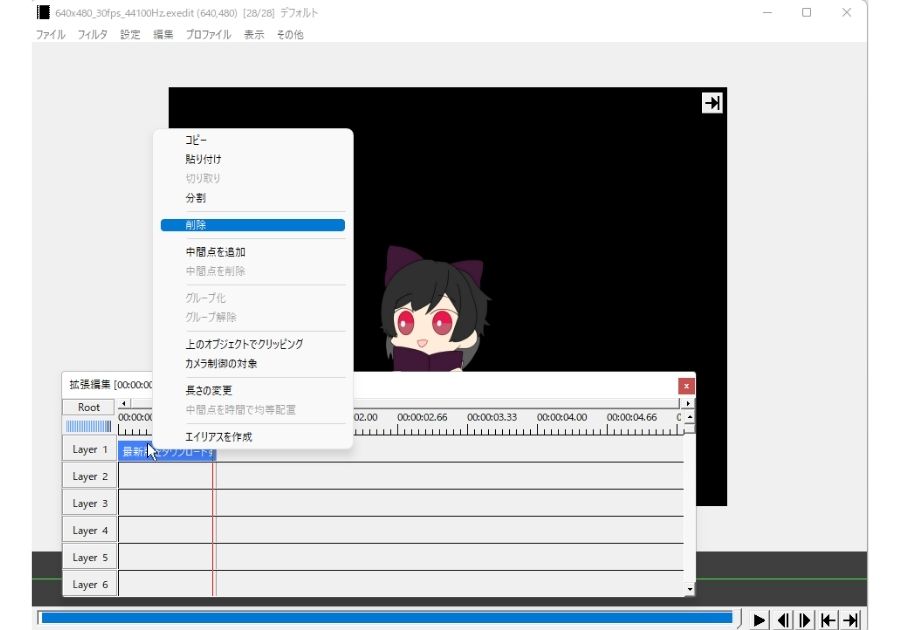
なら、
青いバーを選択して
「削除」をクリック



け、消しました…
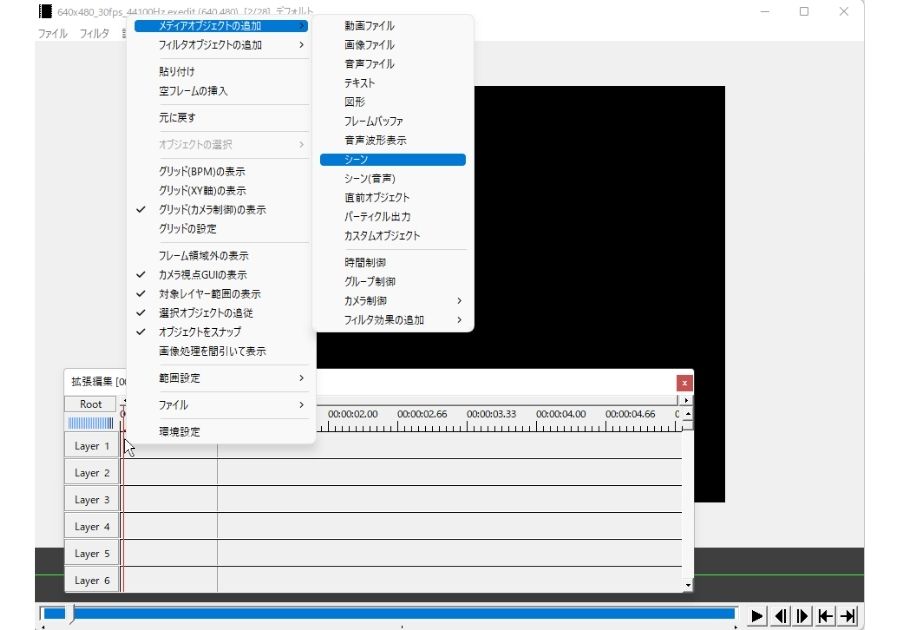
なら、
Layer1の部分で右クリック
メディアオブジェクトの追加
→シーン
を押してください



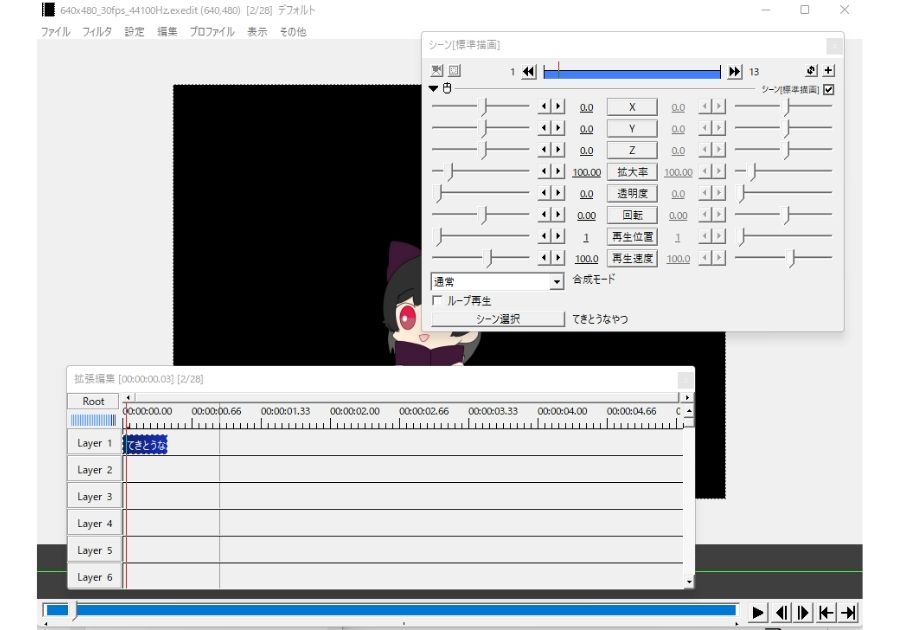
!!!
蘇った…!!

そして、これに
APNG出力をする為の
アニメーションエフェクトを
付けていきます

まずシーン設定で右クリックをし
フィルタ効果の追加
アニメーション効果を選択して下さい



出来た。
また震えてる

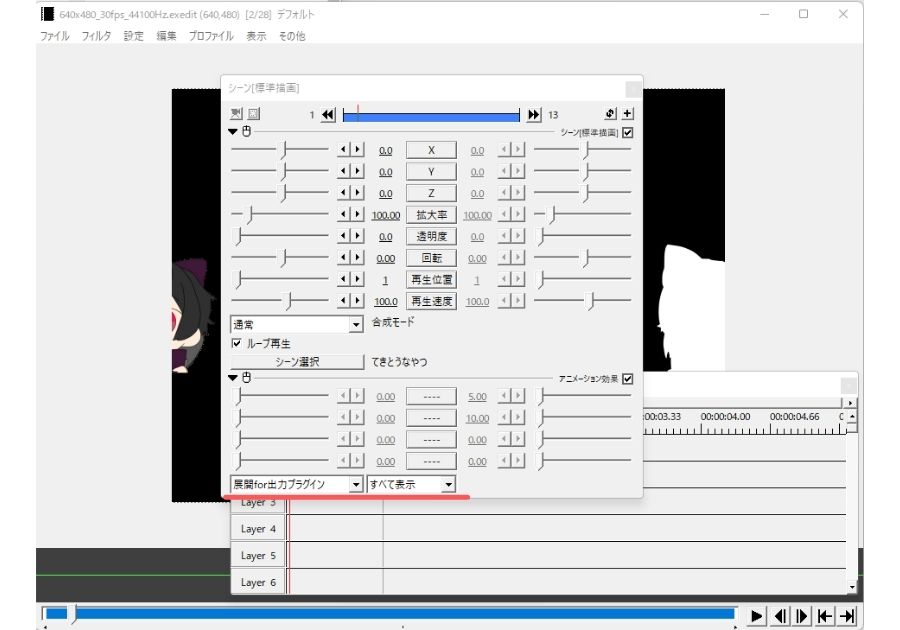
そのアニメーションを
「展開for出力プラグイン」
にして下さい



変な形になりました!
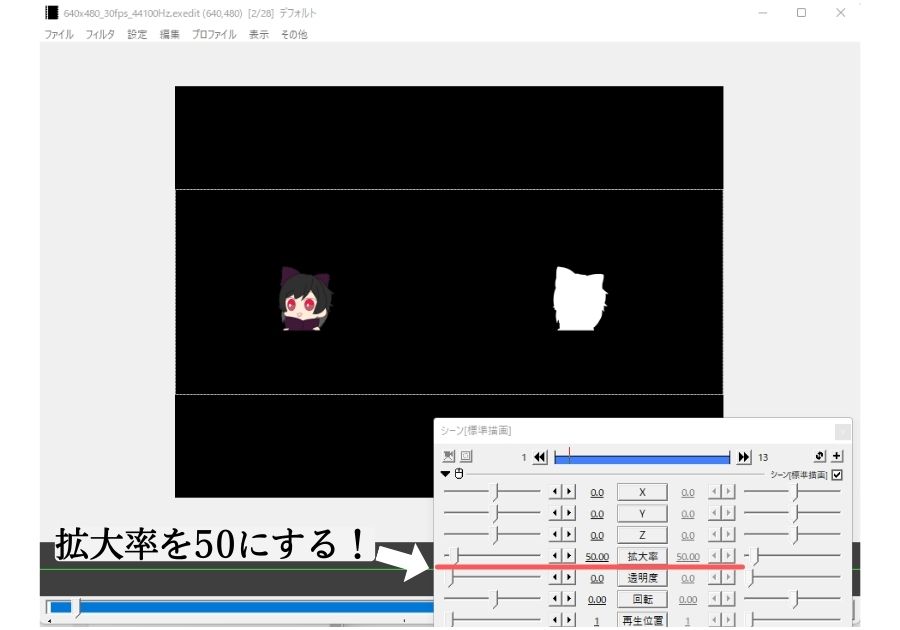
拡大率を50にまで
下げると、
二つ同じ形が並ぶから
それで完成です



出来た!
長さの調整
今だと尺が余りにも短くて
APNGが
すぐ終わってしまうので
長くさせましょうか

Rootの下にある
青いバーをクリックしながら
動かしてください


こうですか?
そうです。
青い部分が多い程、拡大
黒い部分が多い程、縮小です。


今は、1秒にも
満たないAPNGですね!
短い!
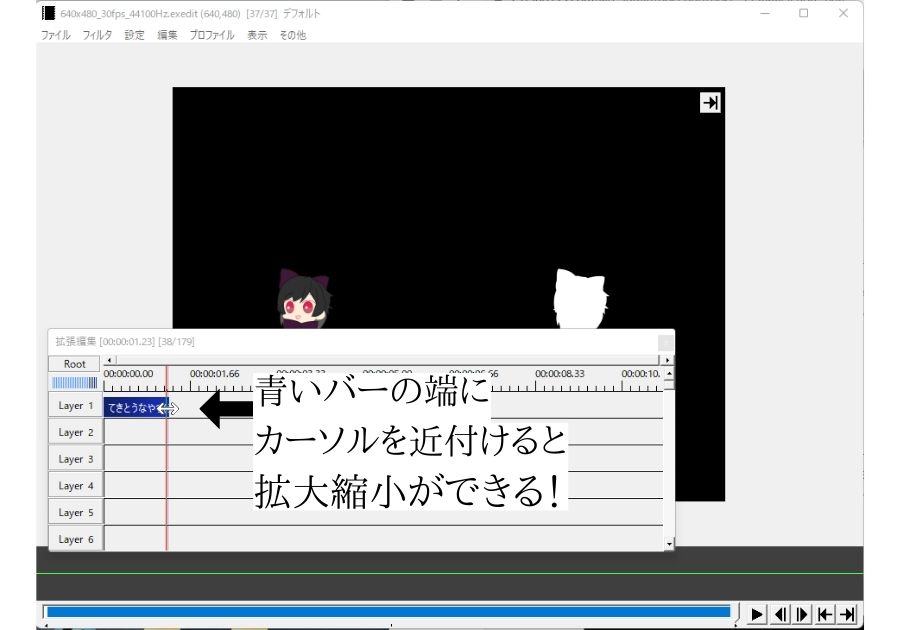
その場合、青いバーの端に
カーソルを近付けると
拡大縮小ができますよ!


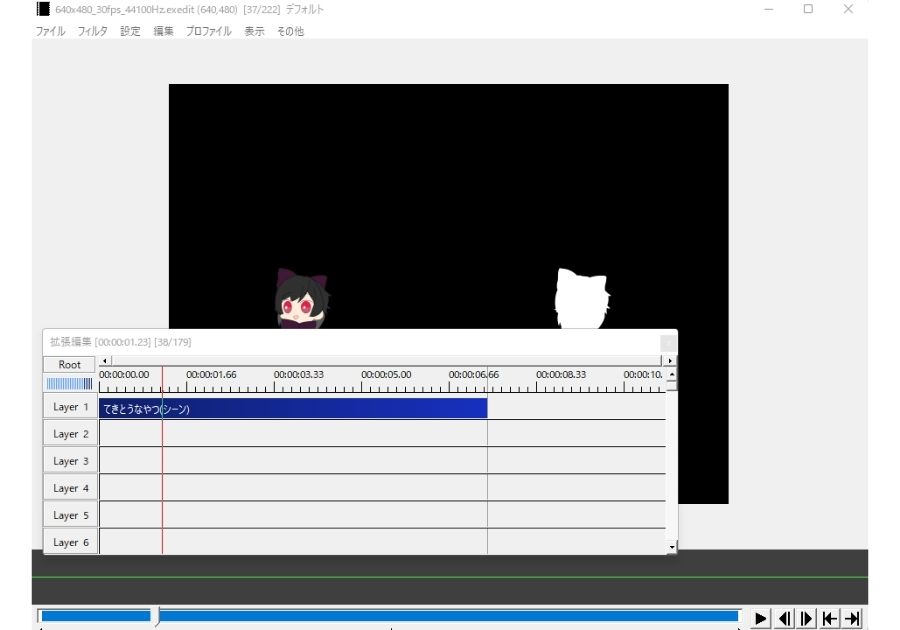
尺を伸ばし過ぎた場合の修正方法


伸ばしたけど、
5秒ぐらいで良かったかな…?


減らしました
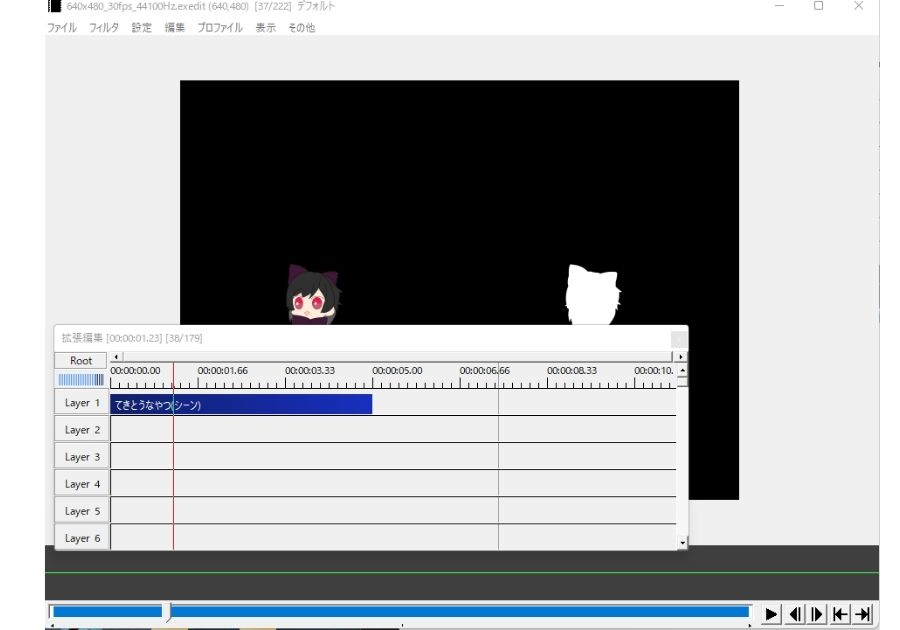
これだけだと
再生時間が変わらなくて
画像が映る時間だけ
カットされていることに
なっちゃいますね…

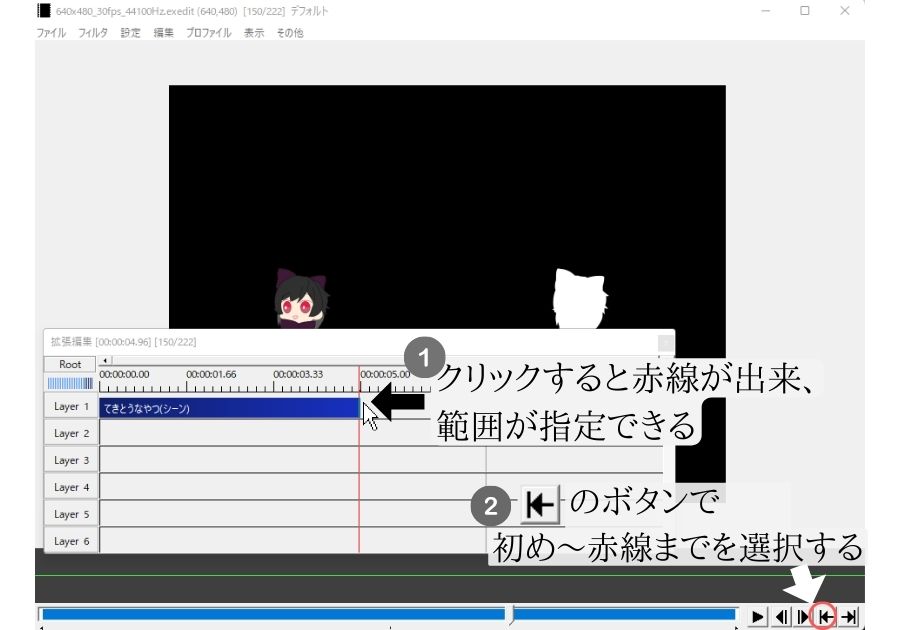
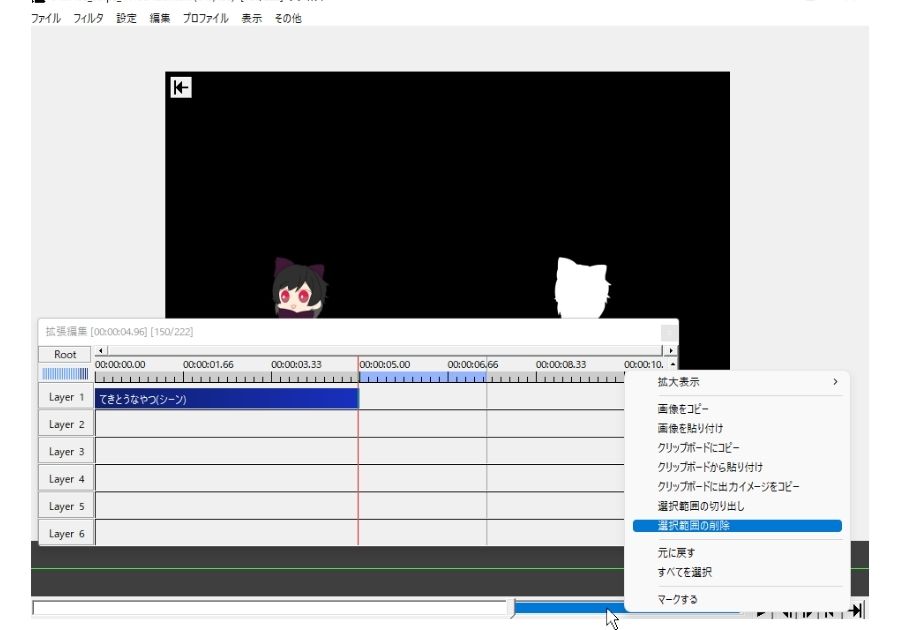
青いバーの終わりをクリックして、
|←のようなボタンを
クリックしてください



範囲選択出来たら、
一部が青くなった

青い部分を右クリック
→選択範囲の削除を押して



削除しました
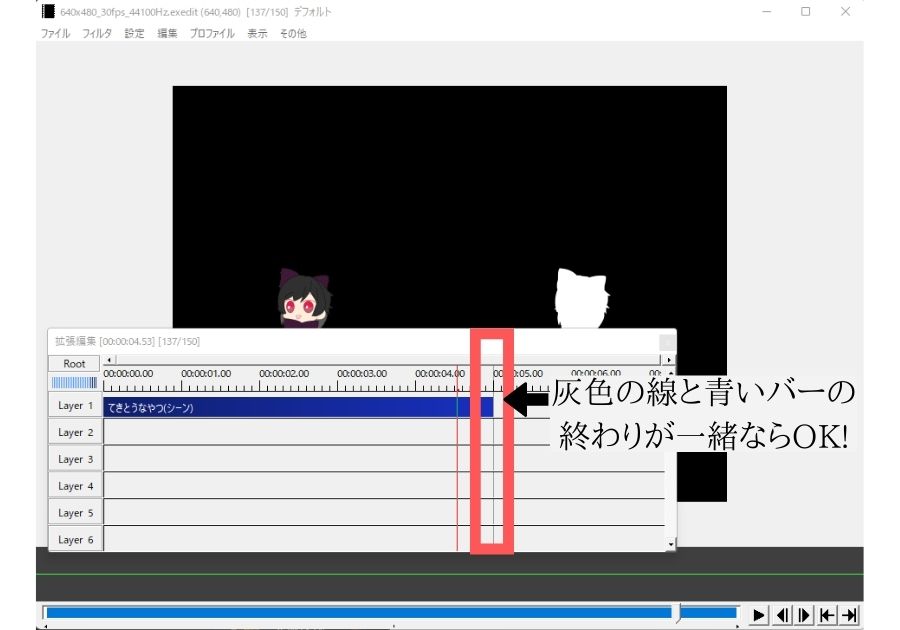
確認方法は
灰色の線と青いバーの終わりが
同じになっていればOKです


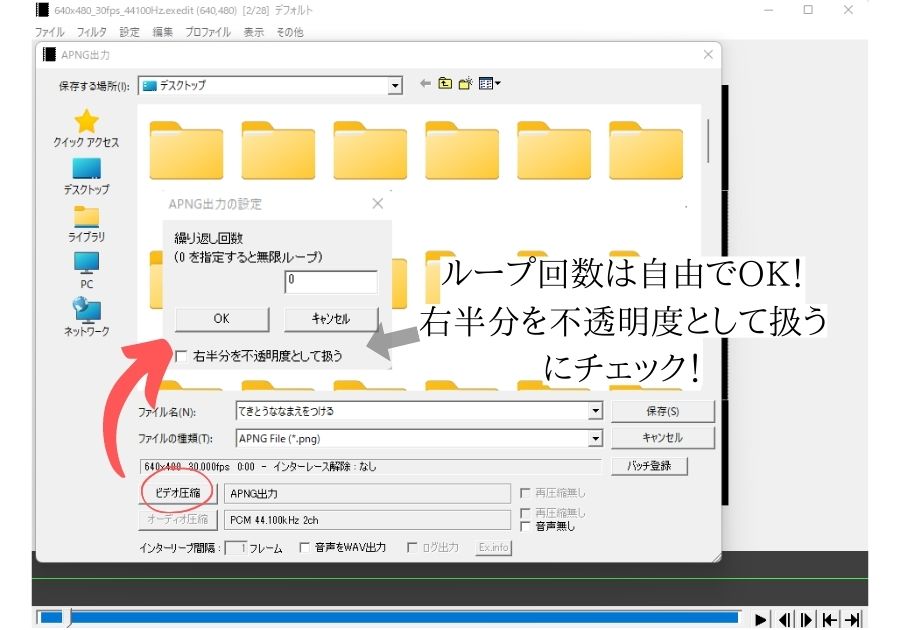
APNG出力の方法(前回と一緒)
これで先程行った
APNG出力をします。

ファイルタブをクリック
→プラグイン出力
→APNG出力を選択します


ループの回数はお好きな数で
「右半分を
不透明度として扱う」は
チェックが必須です!


設定が完了したら
保存ボタンを押します



出来た…!
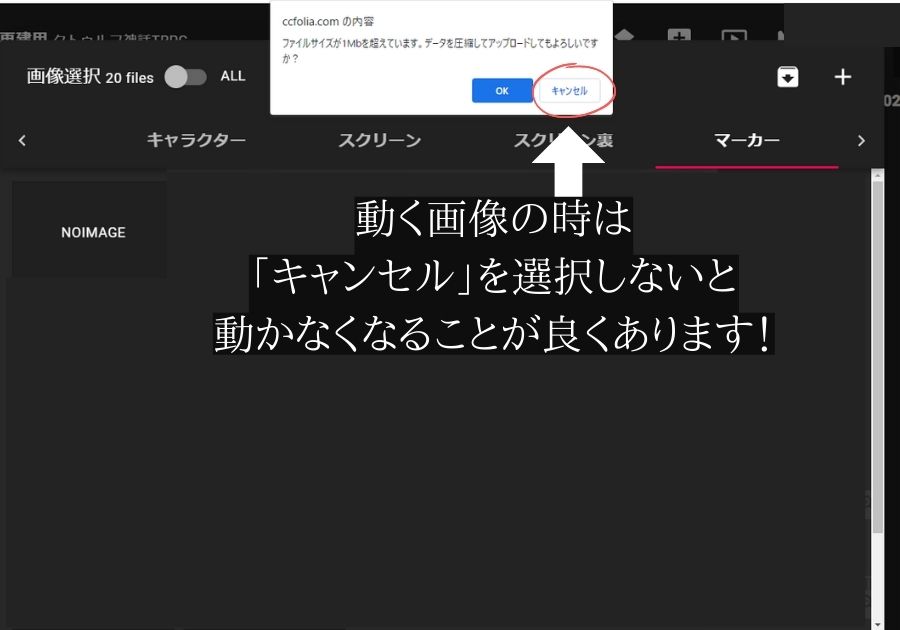
ココフォリアでの動作確認(TRPGで使いたい場合の説明)
どの形式でも良いので、
載せて見ましょう。

注意書きが出たら、
必ず「キャンセル」を
押してください



こんな感じにできました

でも、
周りの余白が邪魔で
使いにくいな…
それなら、
少し容量も下げて
余白も消す方法
お教えしますね

要らない余白を消して、画像容量を下げる方法
流れとしては
静止画にして、
つなぎ合わせる作業をします。


成程
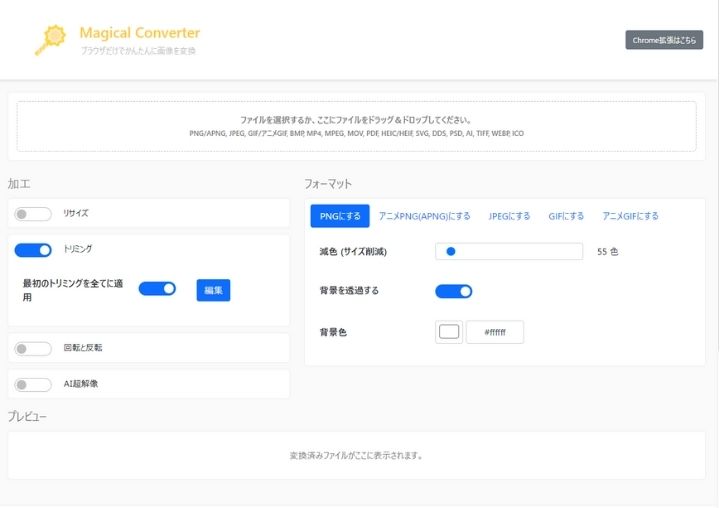
APNGの余白を消す方法
そして、これが
余白も容量も変更できる
静止画作成ツールです。


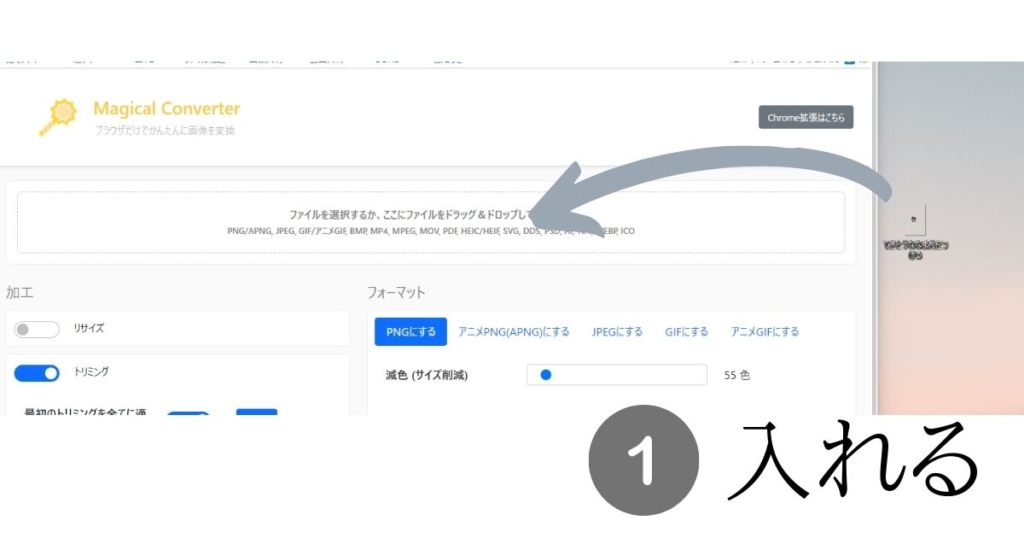
①画像を入れ込む
まず先程の画像を
ドラックドロップして
入れ込んでください



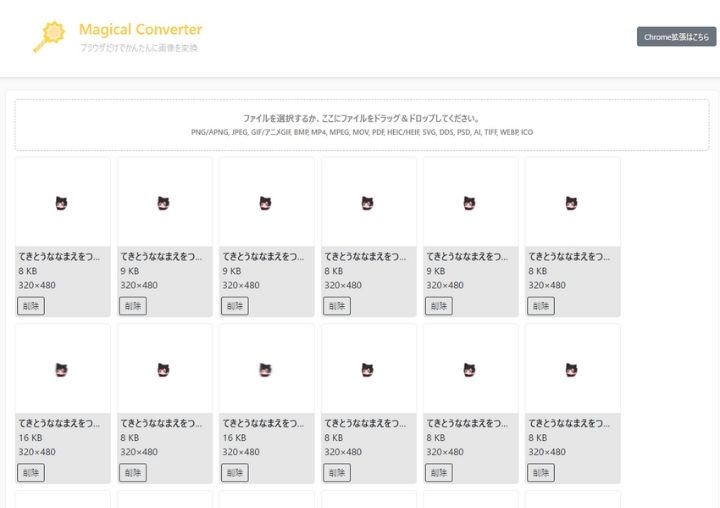
入れたら、
クローン養成施設みたいになった

大丈夫です。
では、その下にある

設定の部分を
説明しますね


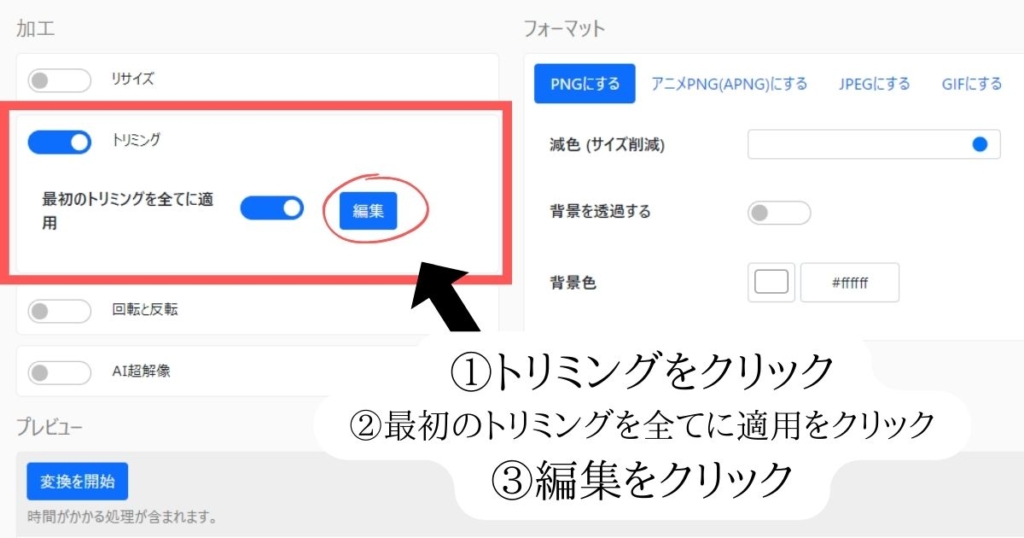
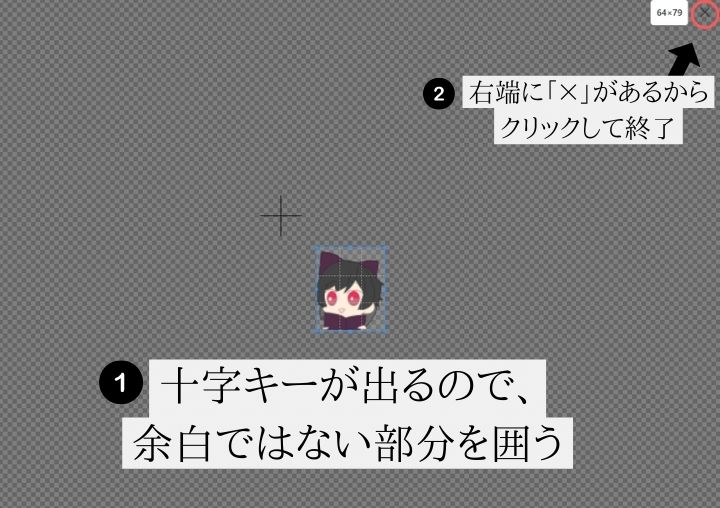
トリミング(余白の部分を消す作業)
トリミングで
余白を消します

トリミングをクリック
「最初のトリミングを全てに適用」
を押してから
編集画面を押してください



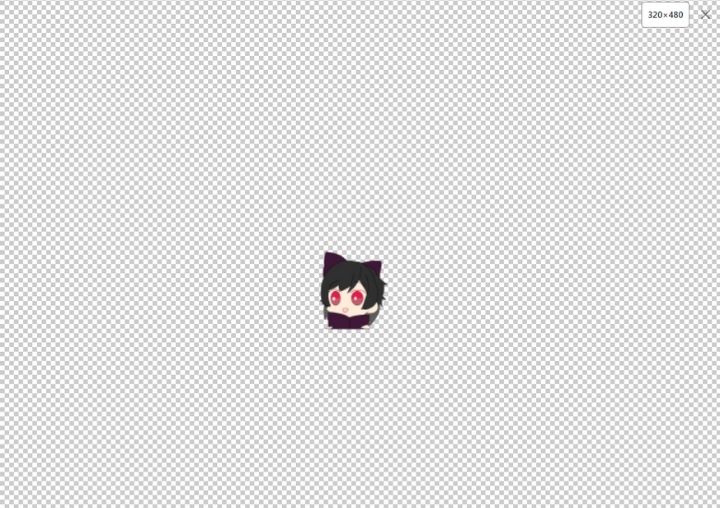
虚無空間に
取り残されている私だ…

囲えば、
余白を削除できます


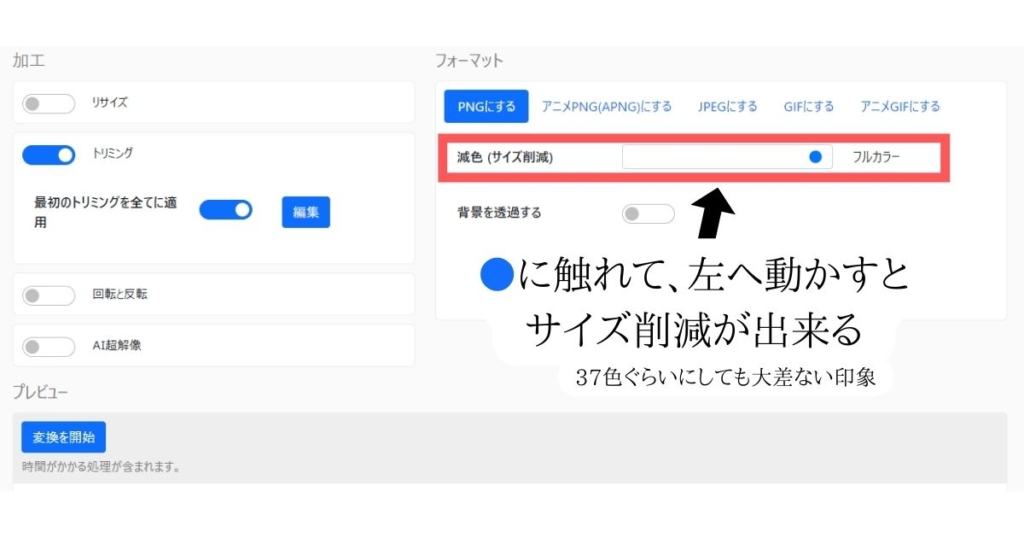
減色(容量を抑える設定)
減色の設定です。
これは37色ぐらいにしても
大差ないです

ココフォリアに入れる時は
画像容量が大きいと
弾かれちゃうので
此処で調整しています。


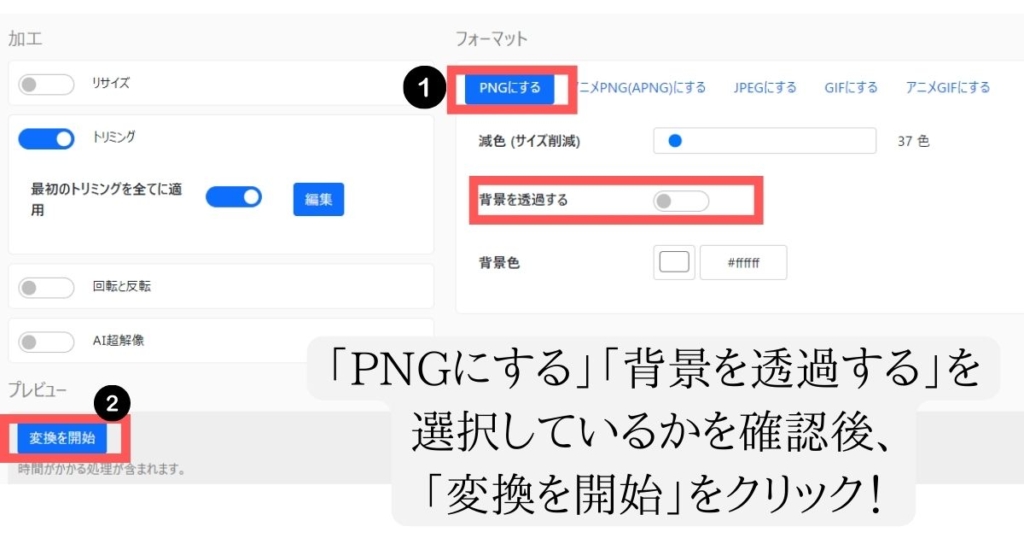
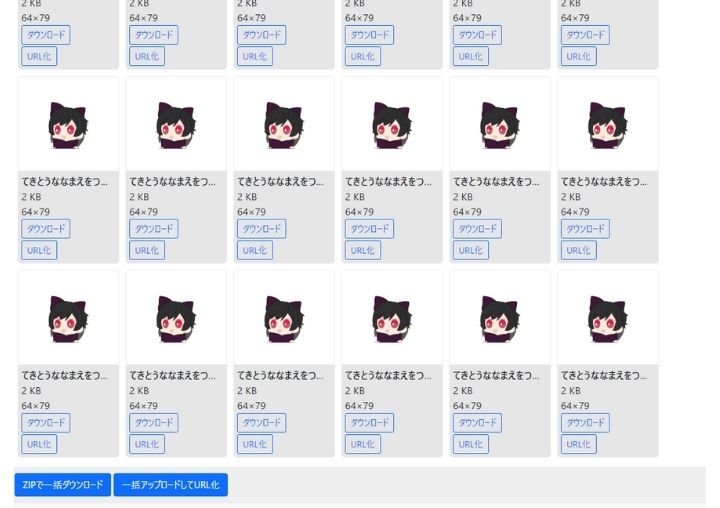
APNG静止画としての出力方法


また量産される
クローン達

これが編集した静止画です。
下にある
一括ダウンロードを押して
お持ち帰りしてください



出来た…
静止画にしたPNGを繋ぎ合わせてAPNGに戻す方法
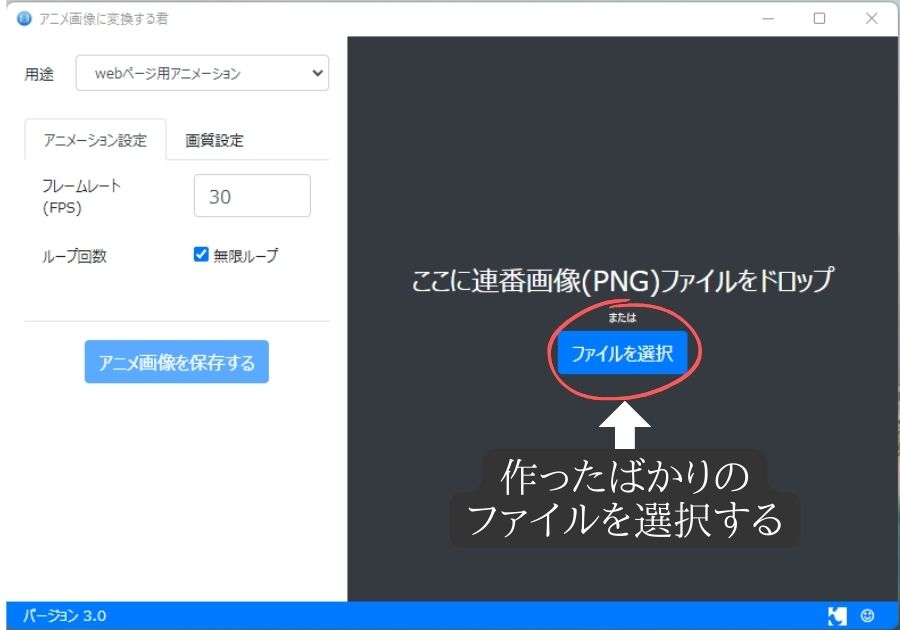
アニメ画像に変換する君を
使います

ダウンロードし終わって
起動すると
この画面に行くと思います

先程作ったファイルを
ここに入れましょう。


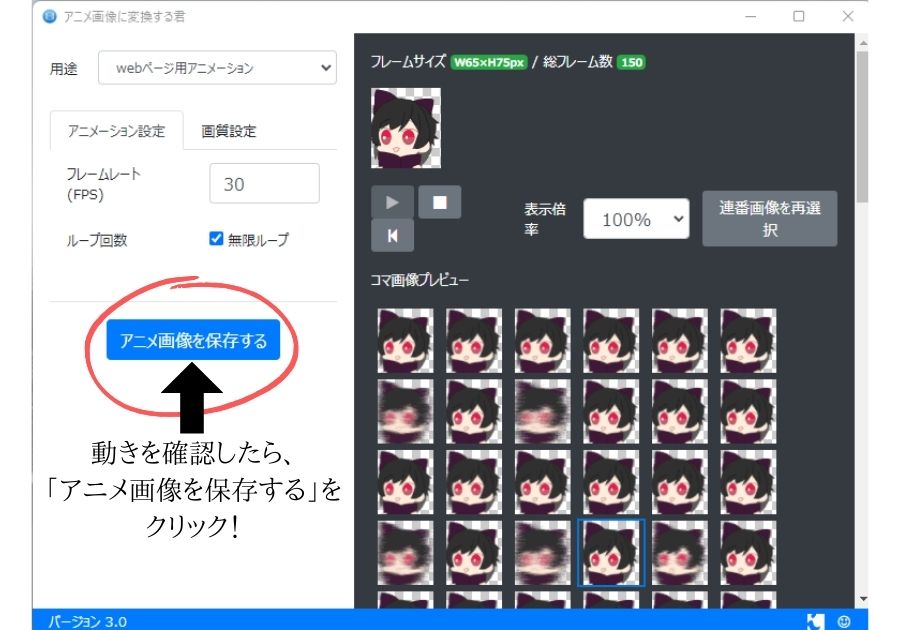
動きが大丈夫そうなら、
「アニメ画像を保存する」で
APNG画像の完成です


完成図動画
完成したものの比較です


37色でもそこまで
違いが分からない!すごい!
おわりに
今回はココフォリアで
動く画像を作る時には
欠かせないAPNGの話でした


元々マーチさんが
動画で纏めようとしていた内容を
私が悩んでいたから、
教えて下さったのです…
とてもやさしい世界…
賽振マーチさんの解説動画講座

動画説明の方が良い方は
マーチさんの動画を
是非ご覧くださいませ!
MP3などの動画をAPNGにして、ココフォリアに載せることがメインの動画です…!
動画を作成することが出来る方はぜひご覧ください!
関連記事
キャラクターコマに瞬きをさせるとても簡単なやり方!
(まばたきのみなら、此方の方が遥かに楽です)

–
ココフォリアでの部屋の作り方(初回分)

–
–
クリティカル・ファンブルのカットインの出し方

–
–